今年 Google I/O 大會公布的重點摘要。
在 Google IO 2022 上,我們分享了目前的進展,希望建立能夠立即提供流暢的網路體驗,並與各種裝置或頻寬的使用者交流互動。這個強大平台能為瀏覽器帶來前所未有的體驗。而使用者能信賴的資料安全。以下是我們如何協助您輕鬆打造使用者喜愛的體驗。
免安裝網頁
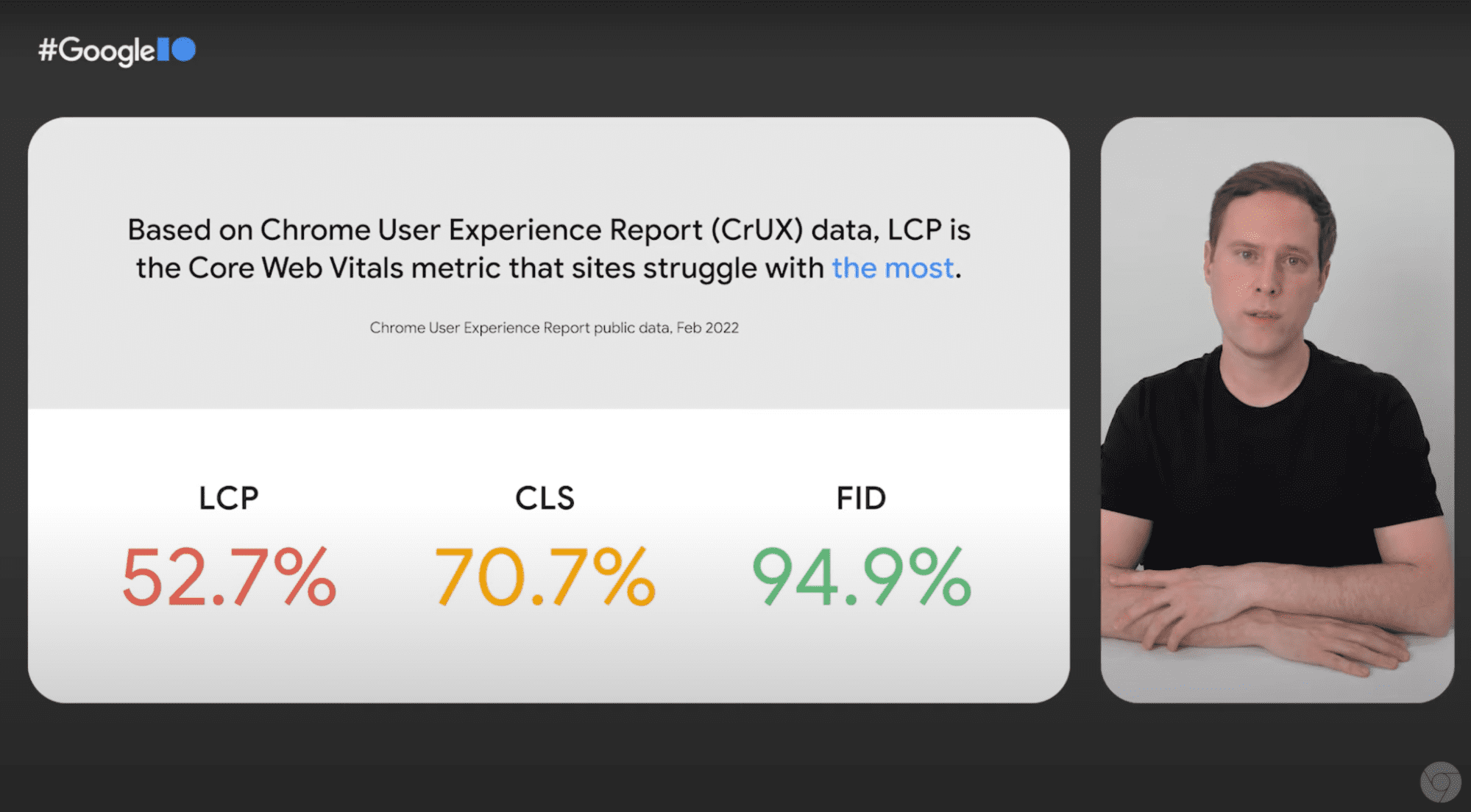
良好的網頁效能是瀏覽器和網頁程式開發人員攜手合作的一環。因此我們推出三個 Core Web Vitals,協助你輕鬆評估網站的成效。改善 Vitals 指標有助於改善使用者體驗,並透過 Google 搜尋提高曝光度。請務必觀看現實生活中的 Core Web Vitals 活動,瞭解全球各地的網站如何最佳化分數,創造更出色的使用者體驗。
「Largest Contentful Paint (LCP)」是評估感知載入速度的重要指標,以使用者為中心。快速的 LCP 有助使用者確認網頁的實用性,因為主要內容載入後,網頁載入時間軸會標示出的時間點。如要進一步瞭解這項複雜的指標,請觀看我們的影片「深入瞭解 LCP 最佳化流程」。

另一個新的成效指標,稱為「與下一個顯示的內容互動」 (INP)。與「首次輸入延遲」不同,它不只會考量最初互動,而是網頁上的所有互動。因此,INP 會更妥善地擷取使用者經歷的互動延遲。詳情請參閱網路回應狀態大會。如需效能歷程方面的協助,請務必查看 Chrome 開發人員工具的全新效能洞察面板,並根據意見回饋查看更多更新。
強大的功能
自上次 I/O 大會以來,我們已在 Chrome 穩定版提供一系列全新 API。讓使用者享有強大的全新網路體驗。我最喜歡的一個範例就是 Adobe 如何將 Creative Cloud 導入網路 (從 Photoshop 和 Illustrator 開始)。
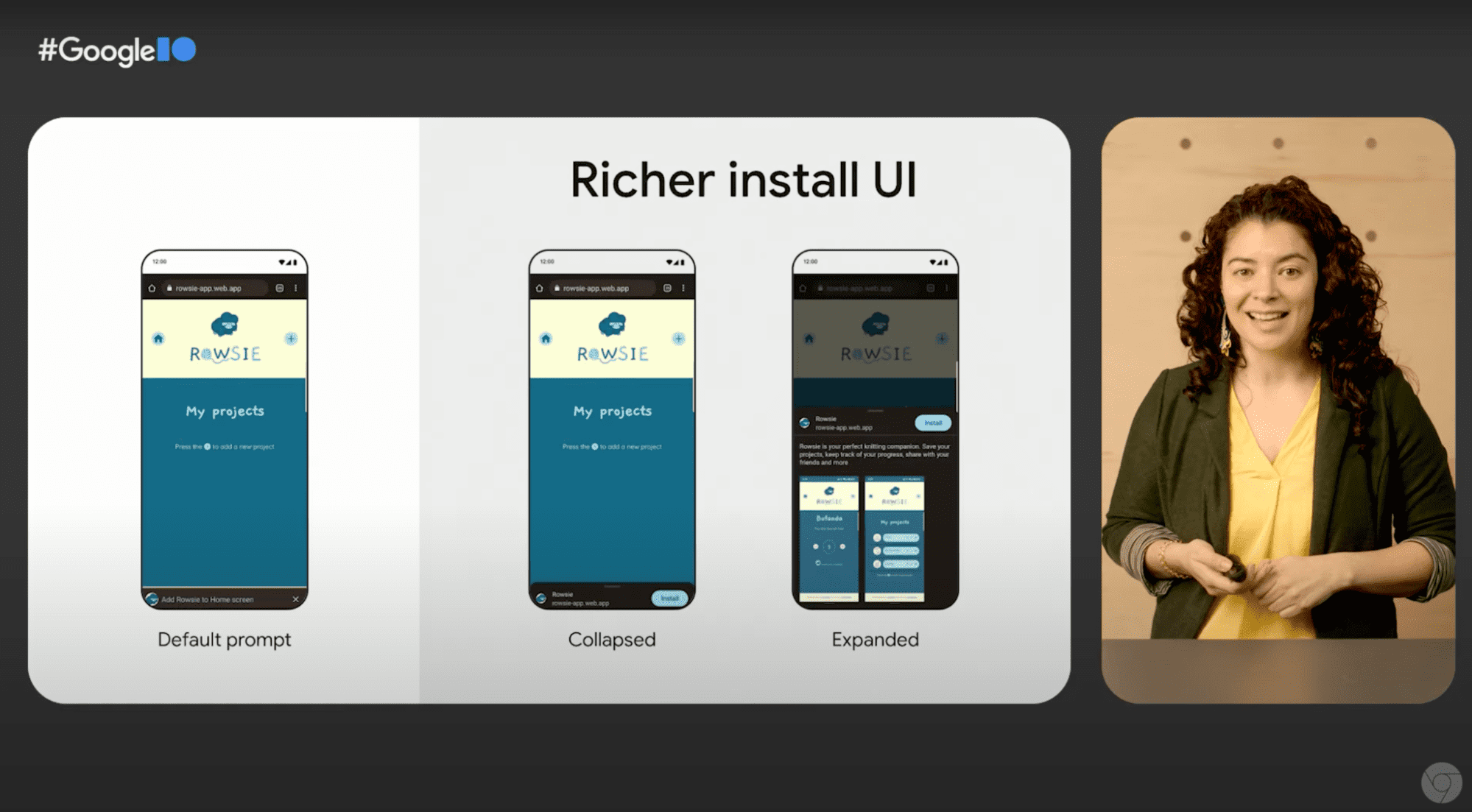
此外,我們也會繼續擴充網站與基礎作業系統和硬體整合的方式。進階應用程式現在可以與作業系統完美整合,方便使用者在電腦或主畫面上尋找該應用程式,也可以輕鬆存取檔案。我們也持續提升安裝能力,因此請務必參閱這篇文章,瞭解如何打造更豐富的安裝體驗。

安全無虞
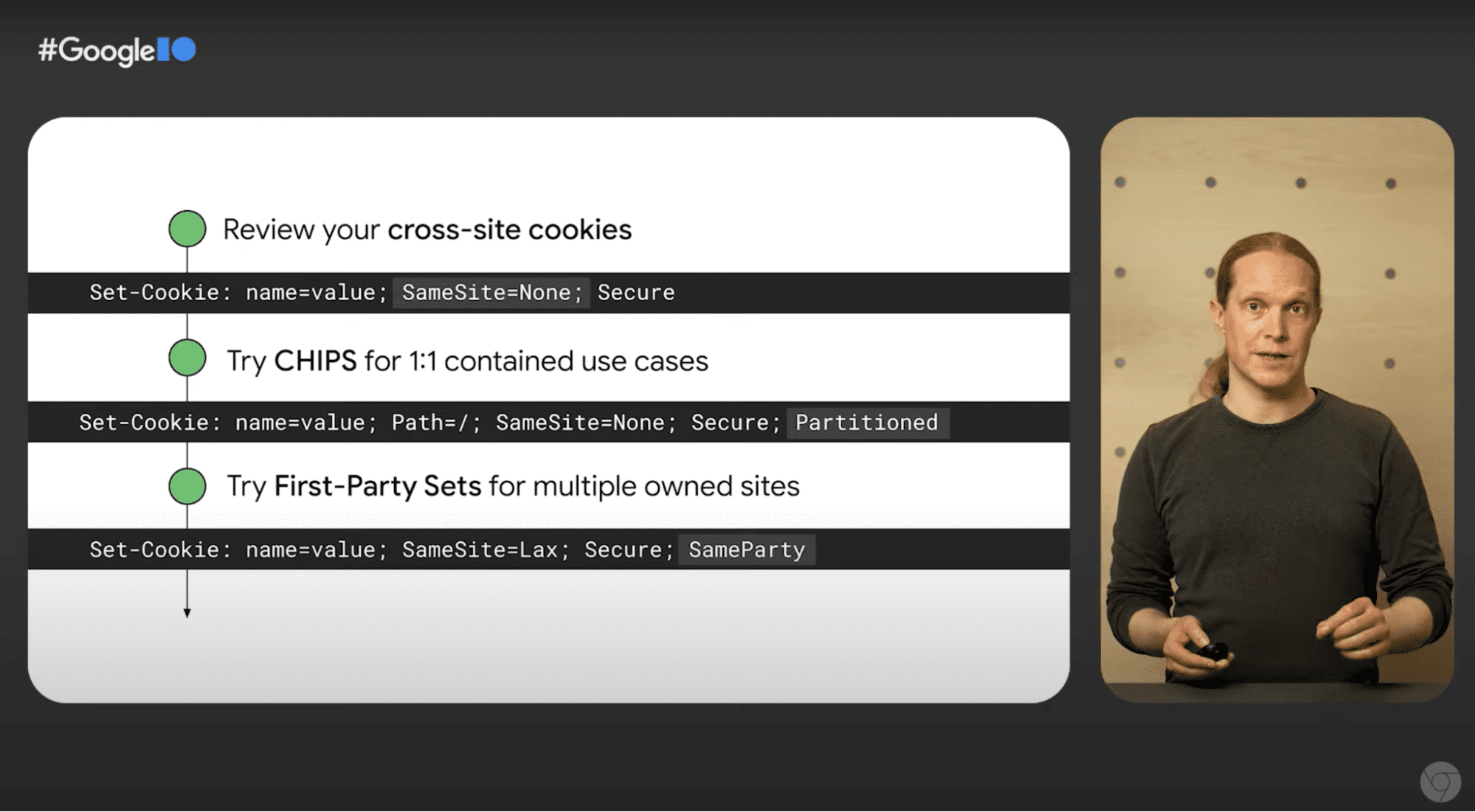
此外,Chrome 創新技術也顧及使用者隱私與安全,因此,我們採取了不同做法,讓開發人員能夠持續運作並確保使用者安全。這是我們的 Privacy Sandbox 願景。進一步瞭解我們如何逐步淘汰第三方 Cookie,並在沒有跨網站追蹤功能的情況下導入新的 API。我們推出了一些新的來源試用計畫,歡迎加入試用行列,這麼做有助於保留網路功能,同時保護使用者隱私。

此外,為保護使用者免於網路釣魚的侵擾,我們需要更完善的驗證方法。我們即將移除使用密碼金鑰登入和密碼的便利性。詳情請參閱「沒有密碼的世界路徑」。
美觀又歡樂
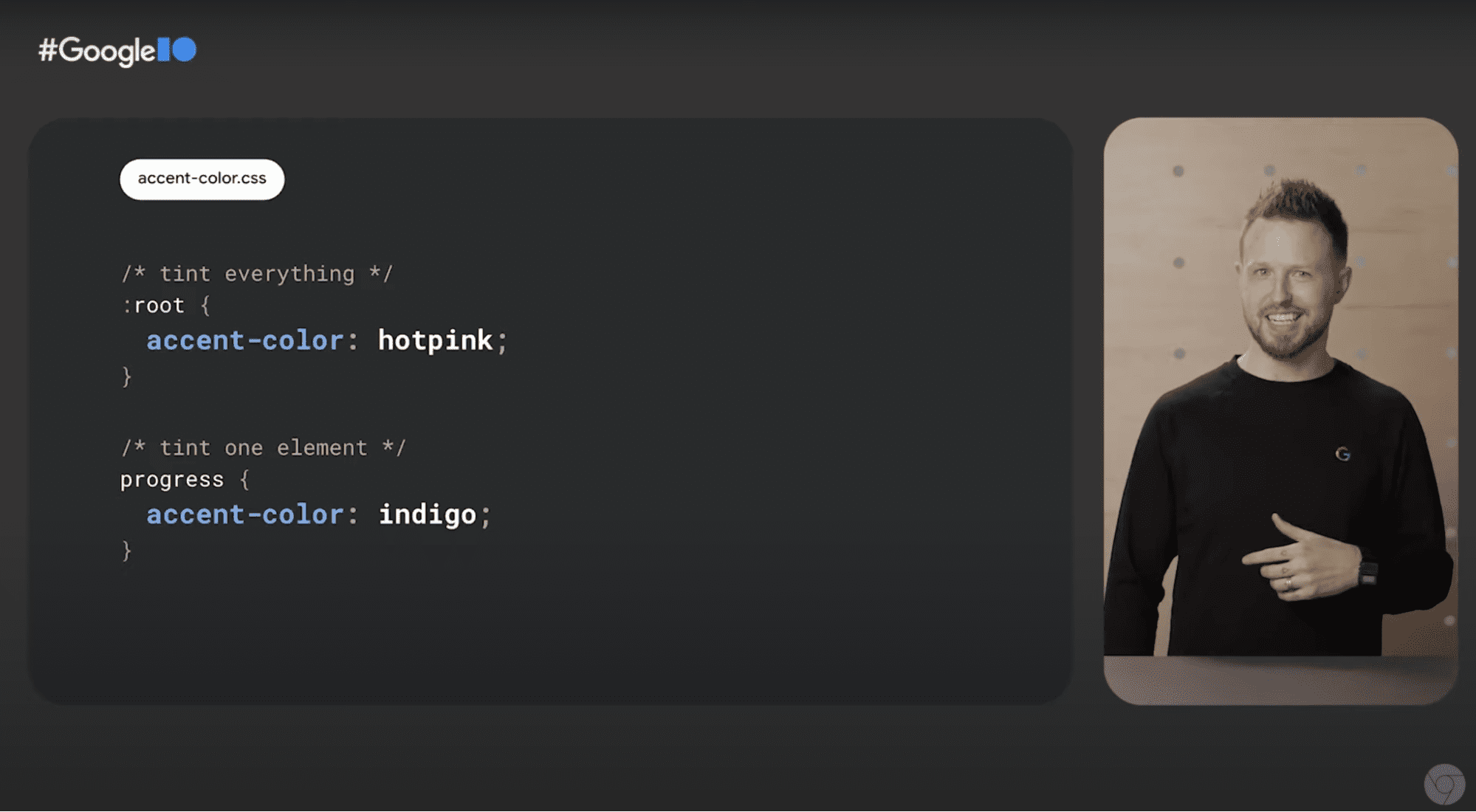
去年,CSS 和版面配置基元對所有瀏覽器都有大幅的改善。而 RenderingNG 可讓 Chrome 提供開發人員愛不釋手的許多功能。歡迎觀看我們的 CSS 現況,進一步瞭解我們今天和明天推出的樣式 API:容器查詢、子格線、色彩功能,或觀看共用元素轉場效果的演講,瞭解我們如何致力於提供流暢的網頁切換體驗。

簡化網站開發
我們透過 Chromium 分享我們的創新技術。Chromium 是開放原始碼的瀏覽器專案,可將網路技術導入 Android 應用程式、電視和 VR 頭戴式裝置,同時也是支援其他瀏覽器的引擎。
我們瞭解您的優先要務是開發可在多種瀏覽器上使用的功能。瞭解我們與其他瀏覽器如何搭配運作,讓您更容易開發各種功能,確保各項功能可互通,您就能專心為使用者打造豐富的網路體驗。
最後,別忘了看看「網路平台新功能」主題演講,我們會逐步說明最新網路平台功能和不同瀏覽器上的可用性,讓你知道何時可在網站和應用程式中使用這些功能。