Lynn Fisher est une artiste américaine connue pour ses nombreux projets créatifs et ses mises à jour annuelles de portfolio.
Ce post fait partie de Designcember. Une célébration de la conception Web, présentée par web.dev.

Lynn Fisher est une artiste américaine connue pour son travail sur le Web. Après avoir suivi des cours d'art en Arizona, elle a commencé à travailler en tant que conceptrice et développeuse CSS dans une société de conseil en logiciels. Au cours de sa carrière, elle a mené des projets interdisciplinaires, expérimenté le Web comme support créatif et créé des projets Web amusants et spécialisés. Elle travaille actuellement avec les équipes créatives de Netlify. Je lui ai parlé de ses nombreux projets amusants.
Rachel : Comment êtes-vous devenue conceptrice et développeuse Web ?
Lynn:Au lycée, un ami m'a fait découvrir GeoCities. Je me souviens d'avoir eu un moment de révélation en réalisant que je pouvais créer des sites Web. Mon premier site était un site de fans d'un groupe local de Phoenix dont j'étais obsédé. Au cours des années suivantes, j'ai appris le HTML et le CSS via le pipeline LiveJournal vers MySpace, et j'ai créé de nombreux sites pour des groupes et des artistes locaux. J'ai appris juste assez pour décrocher mon premier emploi en tant qu'assistant de production HTML dans une agence Web après l'université.
Ensuite, j'ai appris sur le tas et grâce à la communauté de conception et de développement qui partage ses connaissances et ses ressources. J'ai étudié les beaux-arts à l'école, ce qui m'a aidé à développer ma confiance en moi en tant que créatrice et m'a initié à la critique, mais il ne s'agissait pas d'une formation formelle en conception. J'ai pu m'améliorer au fil du temps en m'entraînant et en apprenant auprès de mes collègues et de professionnels du secteur.
Rachel:Comment avez-vous commencé à créer des illustrations CSS avec une seule div ?
Lynn:Lors de la CSSConf 2013, j'ai assisté à la conférence de Lea Verou sur le humble border-radius. Ce fut un autre moment révélateur. Il y avait tout un monde de potentiel artistique dans les propriétés CSS que j'utilisais déjà, et j'étais impatient de les explorer et de les expérimenter. Je suis rentré chez moi et j'ai créé WhyAZ, et j'ai dessiné toutes les illustrations avec CSS. À l'époque, chaque illustration était composée de deux éléments HTML (qui suivaient de nombreux éléments de balisage du système d'icônes qui flottaient). Il se présentait donc comme suit:
<div class="icon">
<span class="clock"></span>
</div>
J'ai ensuite voulu voir à quel point je pouvais créer des illustrations complexes avec un seul élément HTML. Cela s'est avéré être un défi vraiment amusant et très contraignant que je pouvais relever en quelques heures. J'ai donc acheté un domaine et commencé à les ajouter à un site. Cela fait maintenant près de huit ans ! C'est toujours très amusant d'essayer de repousser les limites du médium et de travailler en même temps sur mes compétences en illustration.
Rachel:Vous avez tellement de projets intéressants ! Avez-vous toujours quelque chose en tête que vous aimeriez créer ?
Lynn:Merci. Je conserve un stock d'idées brutes qui pourraient donner lieu à des projets amusants: des choses qui m'intéressent, des tendances que je commence à remarquer, des séries et des films qui me passionnent. Il peut parfois s'écouler beaucoup de temps avant qu'une idée ne se transforme en projet clair. J'avais l'idée de "faux films dans des films réels" dans ma liste de projets en attente depuis quelques années avant que le faux service de streaming Nestflix ne se transforme en projet exécutable. Je n'ai pas de planning, mais j'ai généralement une idée qui me semble prête lorsque je cherche un nouveau projet.
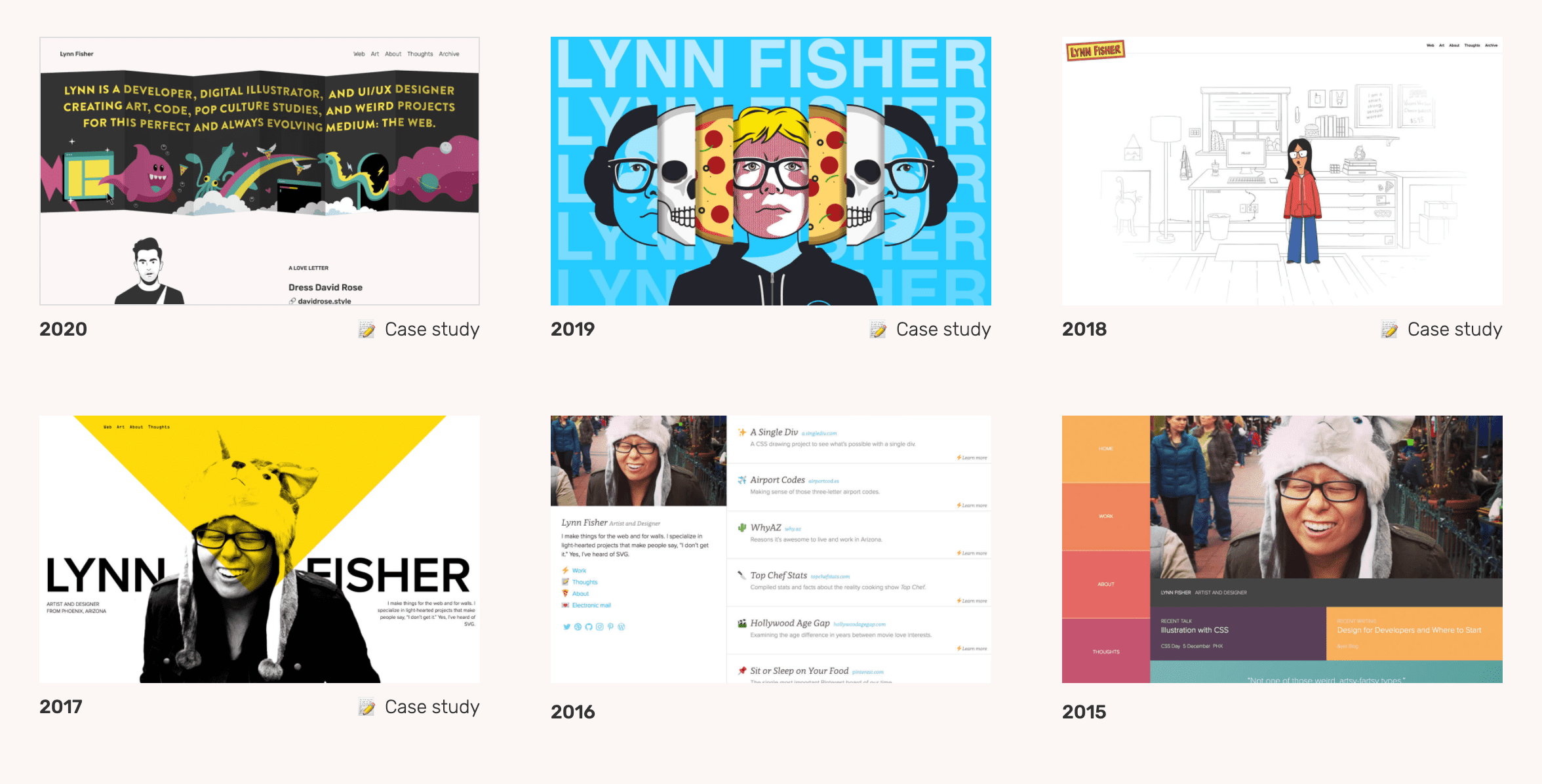
Rachel:Vos mises à jour annuelles sont devenues un événement. Ressentez-vous une pression pour le faire maintenant, ou est-ce que c'est toujours amusant ?

Lynn:C'est toujours très amusant et je suis impatiente de me lancer dans ce projet. C'est le seul projet que je sais pouvoir rendre aussi bizarre que je veux. C'est toujours une bonne occasion d'expérimenter, d'essayer de nouvelles choses et d'apprendre les nouvelles techniques qui ont gagné en popularité cette année. Et comme il est remplacé chaque année, cela m'a vraiment aidé à renforcer ma capacité à faire face au changement. Cela m'oblige à passer à autre chose, même si je ressens une affinité particulière pour une version.
Je ressens tout de même de la pression. Il est facile de penser que chaque version doit être plus créative et plus innovante que les précédentes. Cela peut être stressant. Cela me pousse à être ambitieux, et je l'apprécie. Tant que j'ai le temps et l'énergie, je suis ravi de continuer à placer la barre plus haut.
Rachel:Vous avez récemment commencé à travailler chez Netlify. Comment s'est passé le passage du travail client au travail sur un produit ?
Lynn:Je travaille dans l'équipe de conception marketing de Netlify. À bien des égards, mon travail est très similaire à celui que nous effectuions dans une agence pour les équipes produit. La plus grande différence est que vous pouvez avoir une vision d'ensemble beaucoup plus large. Lorsque vous êtes engagé en tant qu'agence externe pour travailler sur un projet, votre vision peut être limitée à ces objectifs et délais spécifiques. Ce n'est pas une mauvaise chose, cependant. La concentration est très importante. En travaillant dans l'entreprise qui produit le produit, vous avez accès à de nombreuses informations. Vous pouvez ainsi voir comment les différentes parties de l'entreprise collaborent, comment les objectifs concurrents sont hiérarchisés et comment les projets individuels contribuent (ou non) aux objectifs de croissance et de revenus à long terme.
Je pense que mon expérience a plutôt consisté à passer d'une agence externe à une équipe interne. J'apprécie la variété des missions que les clients me proposent, mais j'ai aussi beaucoup aimé approfondir mes connaissances sur Netlify en tant que plate-forme et sur l'écosystème Jamstack.
Rachel:Quelle fonctionnalité aimeriez-vous voir ajoutée à CSS ?
Lynn:De nombreuses choses que j'ai toujours voulues sont en cours de développement, ce qui est vraiment génial. Les requêtes de conteneur et la pseudo-classe :has() se trouvent en haut de la liste.
Les chronologies d'interpolation semblent très utiles. Scott Kellum m'a récemment expliqué comment il pourrait m'aider à résoudre certains problèmes que je rencontre avec mes tests responsifs. C'est super cool.
Je me tourne souvent vers le code JavaScript pour obtenir la hauteur d'un élément lorsqu'elle n'est pas définie explicitement. Il serait donc intéressant que le CSS puisse le faire lui-même. Je suis sûr que c'est compliqué.
Rachel:Qui d'autre fait actuellement un travail vraiment intéressant, amusant ou créatif sur le Web ?
Lynn:Beaucoup de personnes font un travail amusant ! Voici quelques-unes de mes séries préférées du moment:
- neal.fun, le site Web de Neal Agarwal, est un véritable trésor de projets Web intéressants.
- J'adore le travail SVG amusant et créatif de Cassie Evans.
- Jhey Tompkins propose des démonstrations CSS très amusantes.
- J'adore le projet Style Stage (un jardin zen CSS de nouvelle génération) de Stephanie Eckles.
- Des œuvres CSS époustouflantes de Ben Evans et de Diana Smith.
- Charlie Gerard réalise des démonstrations très intéressantes en mode mains libres et avec commande gestuelle.
- George Francis crée de superbes œuvres d'art génératives.
Pour découvrir ce que Lynn crée ensuite, consultez son site Web de portfolio sur lynnandtonic.com ou suivez-la sur Twitter.


