Quando imposti un budget personale, aziendale o familiare, imposti un limite di spesa e ti assicuri di rispettarlo. I budget per le prestazioni funzionano allo stesso modo, ma per le metriche che influiscono sul rendimento del sito web.
Con un budget delle prestazioni stabilito e applicato, puoi essere certo che il tuo sito verrà visualizzato il più rapidamente possibile. In questo modo, i visitatori avranno un'esperienza migliore e le metriche aziendali ne risentiranno positivamente.
Ecco come definire il tuo primo budget per il rendimento in pochi semplici passaggi.
Analisi preliminare
Se stai cercando di migliorare le prestazioni di un sito esistente, inizia identificando le pagine più importanti. Ad esempio, potrebbero essere pagine con il maggior traffico di utenti o una pagina di destinazione del prodotto.
Dopo aver identificato le pagine chiave, è il momento di analizzarle. Innanzitutto, ci concentreremo sulle tappe temporali che misurano meglio l'esperienza utente.
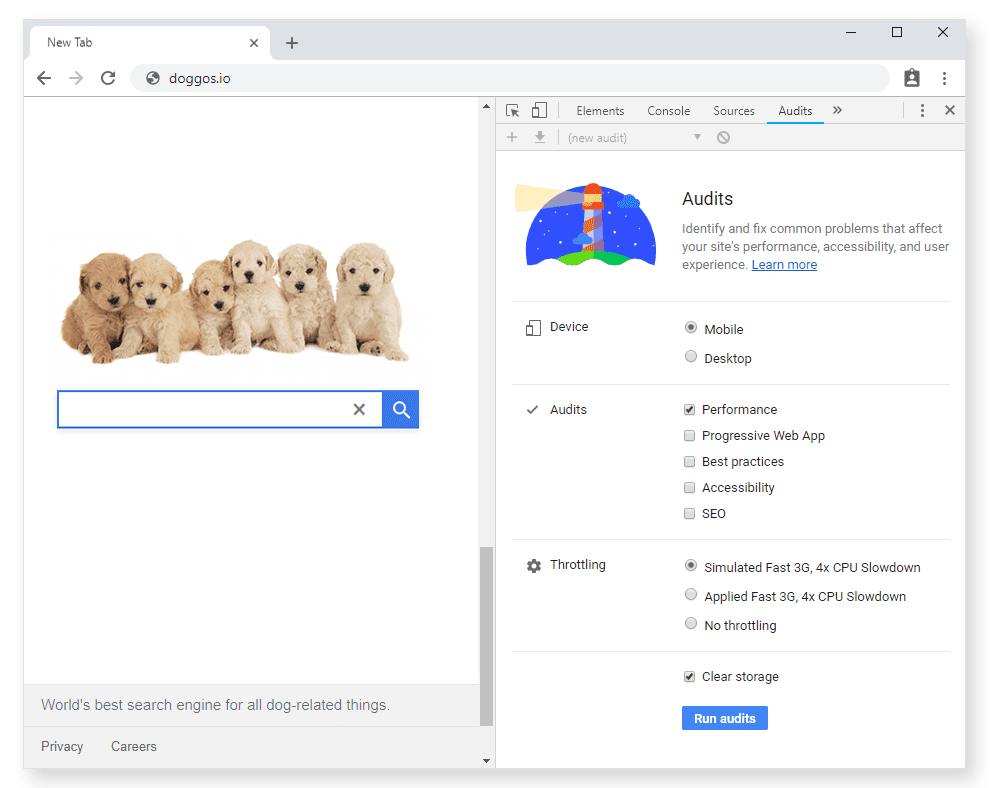
Nel riquadro Controlli di Chrome DevTools, troverai Lighthouse. Esegui i controlli su ogni pagina in una finestra Ospite per registrare questi due tempi:

Prendiamo come esempio un motore di ricerca altamente specializzato, Doggos.com. Doggos.com ha lo scopo di indicizzare tutto ciò che riguarda i cani su internet e le sue pagine più importanti sono la home page e le pagine dei risultati. Di seguito sono riportati i numeri FCP e TTI misurati per il sito su computer e dispositivi mobili.
| Desktop | FCP | TTI |
|---|---|---|
| Home page | 1680 ms | 5550 ms |
| Pagina dei risultati | 2060 ms | 6690 ms |
| Dispositivi mobili | FCP | TTI |
|---|---|---|
| Home page | 1800 ms | 6150 ms |
| Pagina dei risultati | 1100 ms | 7870 ms |
Analisi competitiva
Dopo aver analizzato il tuo sito, è il momento di analizzare i siti dei tuoi concorrenti. Confrontare i risultati di siti web simili al tuo è un ottimo modo per determinare un budget per il rendimento. Che tu stia lavorando a un progetto consolidato o iniziando da zero, questo è un passaggio importante. Ottieni un vantaggio competitivo quando sei più veloce dei tuoi concorrenti.
Se non sai quali siti consultare, ecco alcuni strumenti da provare:
- Parola chiave "related:" della Ricerca Google
- Funzionalità Siti simili di Alexa
- SimilarWeb

Per un quadro realistico, prova a trovare circa 10 concorrenti.
Budget per le tempistiche delle tappe fondamentali
Il nostro motore di ricerca di nicchia in questo esempio ha una manciata di concorrenti e ci concentreremo sull'ottimizzazione della home page per i dispositivi mobili. Oggi, più della metà del traffico internet avviene su reti mobili e l'utilizzo dei numeri di cellulare come predefiniti avvantaggerà non solo gli utenti di dispositivi mobili, ma anche quelli di computer.
Crea un grafico con i tempi FCP e TTI per tutti i siti web simili ed evidenzia il più veloce del gruppo. Un grafico come questo ti offre un quadro più chiaro del rendimento del tuo sito web rispetto alla concorrenza.
| Sito/Homepage | FCP | TTI |
|---|---|---|
| goggles.com | 880 ms | 3150 ms |
| Doggos.com | 1800 ms | 6500 ms |
| quackquackgo.com | 2680 ms | 4740 ms |
| ding.xyz | 2420 ms | 7040 ms |

Esiste un margine di miglioramento e una buona linea guida a tal fine è la regola del 20%. La ricerca afferma che gli utenti riconoscono una differenza nei tempi di risposta quando è superiore al 20%. Ciò significa che, se vuoi essere notevolmente migliore del miglior sito comparabile, devi essere almeno il 20% più veloce.
| Misura | Ora corrente | Budget (20% più veloce della concorrenza) |
|---|---|---|
| FCP | 1800 ms | 704 ms |
| TTI | 6500 ms | 2520 ms |
Se stai cercando di ottimizzare un sito esistente, questo obiettivo potrebbe sembrare impossibile da raggiungere. Questo non è un segnale per arrenderti. Inizia con piccoli passi e imposta un budget al 20% più veloce della tua velocità attuale. Continua a ottimizzare da lì.
Per Doggos.com, un budget rivisto potrebbe avere il seguente aspetto.
| Misura | Ora corrente | Budget iniziale (20% più veloce rispetto al tempo attuale) | Obiettivo a lungo termine (20% più veloce della concorrenza) |
|---|---|---|---|
| FCP | 1800 ms | 1440 ms | 704 ms |
| TTI | 6500 ms | 5200 ms | 2520 ms |
Combinare metriche diverse
Un budget delle prestazioni solido combina diversi tipi di metriche. Abbiamo già definito il budget per le tempistiche delle tappe fondamentali e ora ne aggiungeremo altre due:
- metriche basate sulla quantità
- metriche basate su regole
Budget per le metriche basate sulla quantità
Qualunque sia il peso totale della pagina, cerca di fornire meno di 170 kB di risorse del percorso critico (compresse/ridotte). In questo modo, il tuo sito web sarà veloce anche su dispositivi economici e reti 3G lente.
Puoi avere un budget più elevato per l'esperienza desktop, ma non esagerare. Secondo i dati dell'archivio HTTP dell'ultimo anno, il peso mediano delle pagine su desktop e dispositivi mobili è superiore a 1 MB. Per ottenere un sito web performante, devi puntare a valori ben al di sotto di queste medie.
Ecco alcuni esempi basati sui budget TTI:
| Rete | Dispositivo | JS | Immagini | CSS | HTML | Caratteri | Totale | Budget Time to Interactive |
|---|---|---|---|---|---|---|---|---|
| 3G lento | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 kB | 5 s |
| 4G lento | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 kB | 3 sec |
| Wi-Fi | Desktop | 300 | 250 | 50 | 50 | 100 | ~750 kB | 2 sec |
Definire un budget in base alle metriche di quantità è un'operazione complessa. Un sito web di e-commerce con molte foto di prodotti è molto diverso da un portale di notizie composto principalmente da testo. Se sul tuo sito sono presenti annunci o Analytics, la quantità di JavaScript che invii aumenta.
Utilizza la tabella riportata sopra come punto di partenza e apportare le modifiche in base al tipo di contenuti con cui stai lavorando. Definisci cosa includeranno le tue pagine, esamina la tua ricerca e fai una stima informata delle dimensioni dei singoli asset. Ad esempio, se stai creando un sito web con molte immagini, imposta limiti più rigidi per le dimensioni JS.
Una volta creato un sito web funzionante, controlla il tuo rendimento in base alle metriche incentrate sugli utenti e modifica il budget.
Budget per le metriche basate su regole
Metriche basate su regole molto efficaci sono i punteggi di Lighthouse. Lighthouse valuta la tua app in 5 categorie e una di queste è il rendimento. I punteggi delle prestazioni vengono calcolati in base a 5 metriche diverse, tra cui First Contentful Paint e Tempo all'interattività.
Quando provi a creare un sito di qualità, imposta il budget del punteggio di rendimento di Lighthouse su almeno 85 (su 100). Utilizza Lighthouse CI per applicarlo alle richieste pull.
Dai priorità
Chiediti quale livello di interazione ti aspetti sul tuo sito. Se si tratta di un sito web di notizie, l'obiettivo principale degli utenti è leggere i contenuti, quindi devi concentrarti sul rendering rapido e mantenere un valore FCP basso. I visitatori di Doggos.com vogliono fare clic sui link pertinenti il prima possibile, quindi la priorità principale è un TTI basso.
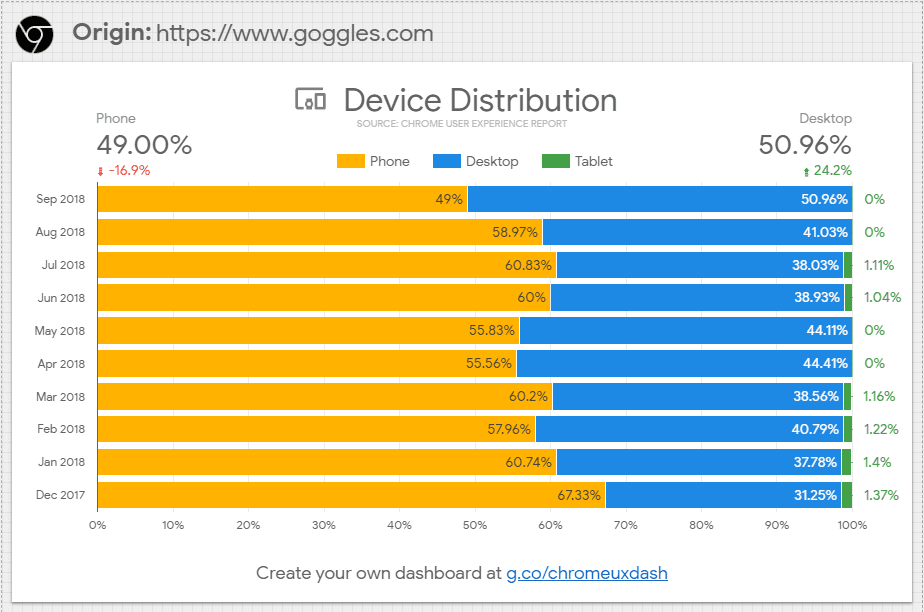
Scopri esattamente quale parte del tuo pubblico naviga su computer e quale su dispositivi mobili e dai la priorità di conseguenza. Un modo per scoprirlo è controllare cosa fa il tuo pubblico sui siti web della concorrenza tramite la dashboard del Rapporto sull'esperienza utente di Chrome.

Passaggi successivi
Assicurati che il budget per il rendimento venga applicato durante tutto il progetto e incorporalo nel processo di compilazione.


