وبالتالي، تكون السرعة مهمّة، ولكن ما المقصود بها بالضبط؟ ما المقصود بموقع إلكتروني سريع؟
من الشائع أن يتحدّث المستخدمون عن مدة تحميل موقعهم الإلكتروني في x.xx ثانية أو ما شابه، ولكن التحميل ليس لحظة واحدة في الوقت، بل هو تجربة لا يمكن لأي مقياس واحد أن يرصدها بالكامل. هناك لحظات متعدّدة أثناء تجربة التحميل يمكن أن تؤثّر في ما إذا كان المستخدم يعتقد أنّها "سريعة"، وإذا كنت تركّز فقط على لحظة واحدة، قد تفوتك التجارب السيئة التي تحدث خلال بقية الوقت.
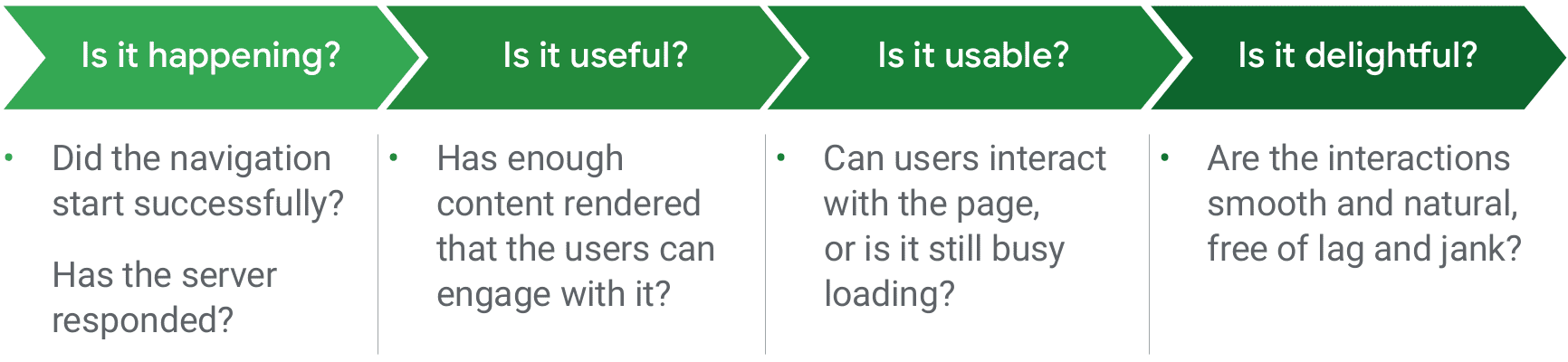
بدلاً من قياس وقت التحميل باستخدام مقياس واحد فقط، عليك قياس وقت كل لحظة خلال التجربة التي تؤثّر في تقييم المستخدم لسرعة التحميل. عندما ينتقل المستخدم إلى صفحة ويب، يبحث عادةً عن أنواع معيّنة من الملاحظات والآراء:

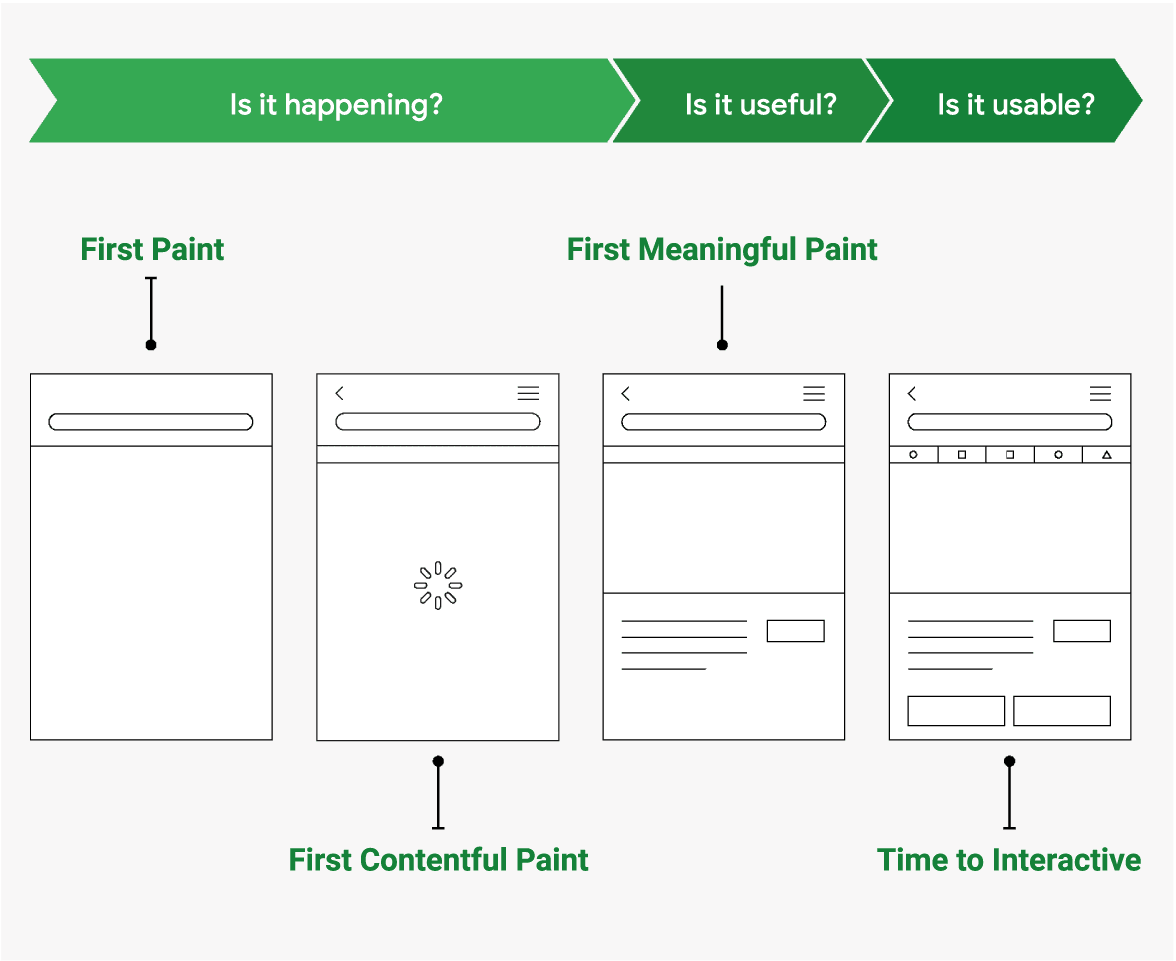
إنّ مقاييس الأداء التقليدية، مثل وقت التحميل أو وقت DOMContentLoaded، غير موثوقة، لأنّ حدوثها قد يتطابق مع مراحل الملاحظات هذه أو لا يتطابق معها. لذلك، تمّت إضافة مقاييس إضافية يمكن استخدامها لمعرفة الحالات التي تقدّم فيها الصفحة هذه الملاحظات إلى المستخدمين:

من المهم فهم الإحصاءات المختلفة التي تقدّمها هذه المقاييس، ثم تحديد المقاييس المهمة لتجربة المستخدم. تحدِّد بعض العلامات التجارية أيضًا مقاييس مخصّصة إضافية خاصة بتوقعات المستخدمين من الخدمة. في ما يتعلّق بمنصّة Pinterest، يريد المستخدمون الاطّلاع على الصور، لذلك حدّدوا مقياسًا مخصّصًا، وهو وقت انتظار المستخدمين، الذي يجمع بين وقت الاستجابة ووقت تحميل الصور التي تظهر في أعلى الصفحة.
على الرغم من أنّ وقت التحميل يختلف من لحظة إلى أخرى، قد يكون من المفيد استخدام مقياس واحد لأغراض إعداد التقارير أو المقارنات المبسّطة: يمكن استخدام كلّ من مقياس Speed Index ونتيجة Lighthouse بهذه الطريقة.



