Combinez plusieurs outils Google pour auditer, améliorer et surveiller efficacement votre site Web.
Les Core Web Vitals sont un ensemble de métriques qui évaluent l'expérience utilisateur en fonction de critères tels que les performances de chargement, la réactivité aux entrées utilisateur et la stabilité de la mise en page.
Ce guide présente un workflow permettant d'améliorer les métriques Core Web Vitals de votre site Web. Toutefois, son point de départ varie selon que vous collectez ou non vos propres données réelles. La fin de ce cours peut dépendre des outils Google qui vous seront utiles pour diagnostiquer et résoudre les problèmes liés à l'expérience utilisateur.
Les métriques Core Web Vitals sont mieux mesurées sur le terrain
Les métriques Core Web Vitals sont spécialement conçues pour mesurer l'expérience des utilisateurs sur votre site Web. Ce sont des métriques centrées sur l'utilisateur. Les outils basés sur des ateliers tels que Lighthouse sont des outils de diagnostic qui mettent en évidence les problèmes de performances potentiels et les bonnes pratiques. Les outils basés sur des fonctionnalités expérimentales sont exécutés dans certaines conditions prédéfinies et peuvent ne pas refléter les mesures réelles des Core Web Vitals que vos utilisateurs expérimentent.
Par exemple, Lighthouse est un outil en laboratoire qui exécute des tests avec une limitation simulée dans un environnement de bureau ou mobile simulé. Bien que ces simulations de réseaux et d'appareils plus lents soient utiles pour diagnostiquer des problèmes de performances, elles ne représentent qu'une seule partie de la grande variété des conditions du réseau et des capacités des appareils, et peuvent donc ne pas refléter ce que les utilisateurs de vos sites expérimentent.
De plus, les outils basés sur des fonctionnalités expérimentales tels que Lighthouse effectuent généralement un "chargement à froid" d'une page Web en tant que nouveau visiteur. Il s'agit souvent du chargement le plus lent, mais en réalité, certains visiteurs peuvent avoir mis en cache certains éléments s'ils l'ont déjà consultée ou lorsqu'ils parcourent le site. Les nouveaux visiteurs et les nouveaux outils peuvent également découvrir le site différemment s'ils voient des bannières de cookies ou d'autres contenus.
En bref, si les outils basés sur des fonctionnalités expérimentales peuvent indiquer des problèmes de performances potentiels et vous aider à déboguer et à itérer, ils ne représentent pas nécessairement le nombre de visiteurs qui consultent réellement votre site Web. Utilisez des données réelles pour mesurer vos performances réelles, et des outils basés sur des laboratoires comme Lighthouse pour déterminer comment les améliorer. Consultez également la section Quand utiliser Lighthouse.
Google mesure les Core Web Vitals grâce au rapport d'expérience utilisateur Chrome. Il s'agit d'un ensemble de données public collecté auprès de vrais utilisateurs de Chrome. Il s'agit de la colonne vertébrale de nombreux outils Google et tiers qui génèrent des rapports sur les métriques Core Web Vitals d'un site.
CrUX a toutefois ses limites. Elle permet souvent d'indiquer quand un problème survient, mais ne fournit souvent pas assez de données pour vous en indiquer la raison.
Collecter vos propres données réelles si possible
Le meilleur ensemble de données permettant d'améliorer les performances de votre site Web sur le terrain est celui que vous créez. La première étape consiste à collecter des données réelles auprès des visiteurs de votre site Web. La procédure à suivre dépend de la taille de votre organisation et de votre choix de payer pour utiliser une solution tierce ou de créer la vôtre.
Les solutions payantes mesurent très certainement les Core Web Vitals (et d'autres métriques de performances) et proposent généralement divers outils pour analyser les données obtenues. Dans les grandes organisations disposant de ressources importantes, cette méthode peut s'avérer privilégiée.
Cependant, il se peut que vous ne fassiez pas partie d'une grande entreprise, ni même d'une entreprise qui dispose des moyens financiers d'opter pour une solution tierce. Dans ce cas, la bibliothèque web-vitals de Google vous aidera à rassembler toutes les métriques Web Vitals. Cependant, vous serez responsable de la façon dont ces données sont enregistrées, stockées et analysées.
Si vous utilisez déjà Google Analytics, mais que vous n'avez pas commencé à collecter vos propres données de champ, vous pourrez peut-être utiliser la bibliothèque web-vitals pour envoyer les signaux Web collectés sur le terrain à Google Analytics et utiliser les exportations BigQuery de GA4 pour générer des rapports sur les données.
Comprendre les outils Google
Que vous collectiez ou non vos propres données réelles, plusieurs outils Google peuvent s'avérer utiles pour analyser les métriques Core Web Vitals. Avant d'établir un flux de travail, une vue d'ensemble de chaque outil peut vous aider à déterminer quels outils peuvent, ou non, mieux répondre à vos besoins.
Rapport d'expérience utilisateur Chrome
Comme mentionné précédemment, CrUX est un ensemble de données public qui regroupe des données réelles collectées auprès d'un segment d'utilisateurs réels de Google Chrome sur des millions de sites Web. Il inclut les métriques Core Web Vitals et d'autres métriques pour les sites Web qui enregistrent suffisamment de trafic.
CrUX est disponible sous la forme d'un ensemble de données BigQuery mensuel au niveau de l'origine, ou d'une API quotidienne au niveau de l'URL ou de l'origine, à condition que l'URL ou l'origine contienne suffisamment d'échantillons dans l'ensemble de données CrUX. Les données BigQuery sont également consultables dans un tableau de bord CrUX facile à utiliser, qui permet aux sites d'examiner les tendances historiques de leur site.
Quand utiliser CrUX
Même si vous collectez vos propres données réelles, CrUX reste utile. Bien que l'expérience utilisateur CrUX ne représente qu'un sous-ensemble d'utilisateurs de Chrome, il est utile de comparer les données réelles de votre site Web afin de déterminer leur adéquation avec les données CrUX correspondantes. Chacune de ces méthodes présente des avantages et des inconvénients qui peuvent entraîner des différences. Si vous ne collectez aucune de données réelles pour votre site Web, CrUX est particulièrement utile pour fournir une vue d'ensemble de haut niveau, à condition que votre site Web soit représenté dans son ensemble de données.
Vous pouvez utiliser CrUX directement ou via un autre outil (y compris ceux mentionnés ci-dessous). L'utilisation directe de l'ensemble de données CrUX, via BigQuery ou l'API, est utile pour afficher des données qui ne sont actuellement pas présentées dans d'autres outils (par exemple, les données au niveau du pays ne sont souvent pas disponibles avec d'autres outils, ou pour afficher les métriques supplémentaires dans CrUX, qui n'apparaissent pas non plus dans d'autres outils).
Cas dans lesquels il ne faut pas utiliser CrUX
L'expérience utilisateur Chrome ne concerne que les utilisateurs de Chrome, et même seulement une partie d'entre eux. Une solution RUM complète peut inclure plus d'expériences dans Chrome et dans d'autres navigateurs compatibles avec les métriques Web Vitals.
Les sites Web qui ne reçoivent pas assez de trafic ne sont pas représentés dans l'ensemble de données CrUX. Si c'est votre cas, vous devrez collecter vos propres données réelles pour comprendre les performances de votre site Web sur le terrain, car l'expérience utilisateur CrUX ne sera pas possible. Vous devrez aussi dépendre des données de laboratoire, mais avec les limites ci-dessus qui peuvent ne pas être représentatives.
Étant donné que les données fournies par CrUX correspondent à une moyenne glissante des 28 jours précédents, ce n'est pas un outil idéal pendant le développement, car il faudra un certain temps pour que les améliorations soient reflétées dans l'ensemble de données CrUX.
Enfin, en tant qu'ensemble de données public, CrUX est limité à la quantité d'informations qu'il peut mettre à disposition et à la manière dont ces données peuvent être interrogées. La capture de vos propres données RUM vous permet de recueillir plus de détails (par exemple, l'élément LCP), puis de décomposer et de manipuler davantage les données pour identifier les problèmes. Les Core Web Vitals sont-elles meilleures ou moins bonnes pour les utilisateurs connectés que les utilisateurs déconnectés ? Les utilisateurs dont le LCP est lent ont-ils un élément LCP particulier ? Quelles interactions sont à l'origine de valeurs FID et INP élevées ?
PageSpeed Insights (PSI)
PSI est un outil qui génère des rapports sur les données réelles de CrUX et sur l'atelier de Lighthouse pour une page donnée. Pour en savoir plus, consultez les sections correspondantes.
Quand utiliser PSI ?
Le PSI est idéal pour évaluer les performances CrUX au niveau de la page ou de l'origine, pour les utilisateurs sur mobile et sur ordinateur. C'est un bon choix pour avoir un premier aperçu des métriques Core Web Vitals pour une page ou un site. Il vous permet également de consulter facilement les données Core Web Vitals pour d'autres sites, comme ceux de vos concurrents.
PSI fournit également des données Lighthouse, qui fournissent des recommandations utiles pour améliorer vos Core Web Vitals, si les métriques correspondent. Si ce n'est pas le cas, les recommandations Lighthouse peuvent être moins pertinentes.
Comme Lighthouse est exécuté à partir du serveur, il peut constituer une référence plus cohérente que l'exécution de Lighthouse avec les outils de développement.
Cas d'utilisation non autorisés de PSI
PSI n'est disponible que pour les URL publiques. Il ne peut pas être utilisé sur des sites de développement qui ne sont pas accessibles publiquement.
Les données CrUX ne sont disponibles que lorsque les sites répondent à certains critères d'éligibilité, y compris les seuils de popularité. L'indicateur PSI est moins utile lorsque les données CrUX ne sont pas disponibles pour une page ou une origine, car il ne peut afficher que les données de l'atelier Lighthouse dans ce cas.
De même, si vous ne disposez que de données CrUX au niveau de l'origine plutôt que de l'URL spécifique testée, cela limite l'utilité de la corrélation entre les données réelles et les diagnostics de l'atelier au niveau de la page. Disposer de données réelles au niveau de l'origine reste une information très utile pour récapituler les performances du site et les audits Lighthouse, mais faire preuve d'une plus grande prudence dans ce cas.
Enfin, lorsque les données au niveau des pages sont disponibles dans CrUX, mais qu'elles diffèrent des données de test de Lighthouse, les recommandations de Lighthouse peuvent être limitées. Cela peut se produire en particulier pour les problèmes CLS post-chargement et pour les métriques Core Web Vitals interactives (FID et INP) pour lesquelles les audits basés sur des laboratoires sont moins utiles.
Search Console
La Search Console mesure le trafic de recherche et les performances de votre site, y compris les Core Web Vitals. Elle n'est disponible que pour les propriétaires de site qui ont confirmé être leur propriétaire.
La Search Console offre une fonctionnalité intéressante, car elle regroupe les pages similaires (par exemple, les pages qui utilisent le même modèle) dans une seule évaluation de groupe. La Search Console inclut également un rapport Core Web Vitals basé sur les données réelles de CrUX.
Quand utiliser la Search Console ?
La Search Console est particulièrement adaptée aux développeurs et aux personnes qui n'ont pas de rôle de développeur pour évaluer les performances de la recherche et des pages de façon optimale par d'autres outils Google. Sa présentation des données CrUX et le regroupement des pages par similarité offre de nouveaux insights sur la façon dont les améliorations des performances affectent des catégories entières de pages.
Cas dans lesquels il ne faut pas utiliser la Search Console
Il est possible que la Search Console ne convienne pas aux projets qui utilisent différents outils tiers qui regroupent les pages par similarité ou lorsqu'un site Web n'est pas représenté dans l'ensemble de données CrUX.
Le regroupement de pages peut également prêter à confusion lorsque les exemples de pages d'un groupe présentent des caractéristiques différentes de celles du reste du groupe. Par exemple, si le groupe ne répond pas globalement aux Core Web Vitals, mais que les pages d'exemple semblent toutes réussir les mêmes Core Web Vitals. Ce problème peut survenir lorsqu'un groupe contient une longue traîne ou des pages rarement consultées, qui sont plus lentes à charger, car elles sont moins susceptibles d'être mises en cache. Lorsque le volume de ces pages en longue traîne est suffisant, cela peut influencer le taux de réussite global du groupe.
Phare
Lighthouse est un outil d'atelier qui offre des opportunités spécifiques d'améliorer les performances de vos pages. Les flux utilisateur Lighthouse permettent également aux développeurs de créer des scripts pour des flux d'interaction afin de tester les performances au-delà du chargement de la page.
Lighthouse-CI est un outil associé qui exécute Lighthouse lors de la compilation et du déploiement d'un projet afin de faciliter les tests de régression des performances. Elle présente un rapport Lighthouse avec les demandes d'extraction et suit les métriques de performances au fil du temps.
Quand utiliser Lighthouse
Lighthouse est un excellent outil pour identifier des opportunités d'amélioration des performances pendant le développement, aussi bien dans des environnements locaux que de préproduction. La CI Lighthouse est tout aussi utile pour les phases de compilation et de déploiement que pour les environnements de préproduction et de production, où des tests de régression des performances sont nécessaires pour préserver une bonne expérience utilisateur.
Cas dans lesquels Lighthouse ne doit pas être utilisé
Lighthouse (ou Lighthouse CI) ne remplace pas les données réelles. Lighthouse est principalement un outil de diagnostic qui répertorie les problèmes potentiels et les bonnes pratiques à suivre à partir d'un chargement de page prédéfini. Les recommandations qu'il affiche peuvent ne pas toujours correspondre aux performances enregistrées par vos utilisateurs.
Bien que Lighthouse permette d'analyser les sites de production à l'aide d'outils tels que PageSpeed Insights, il convient idéalement de l'utiliser dans des environnements de développement et d'intégration continue pour résoudre les problèmes de performances avant qu'ils n'arrivent en production.
Extension Signaux Web
L'extension Chrome Web Vitals est un outil de diagnostic qui affiche les métriques Core Web Vitals lorsque vous naviguez sur le Web. Il inclut également des données CrUX pour la page actuelle si elles sont représentées dans l'ensemble de données CrUX, ainsi que des informations de débogage pour vous aider à identifier les problèmes de performances des Core Web Vitals.
Quand utiliser l'extension Signaux Web ?
L'extension Web Vitals peut être utilisée par n'importe quel utilisateur, quel que soit son rôle, pour évaluer les Core Web Vitals d'une page à chaque étape de son cycle de vie. Il s'agit d'une vue "en direct" des performances lorsque vous interagissez avec la page pour tenter d'identifier les problèmes de performances, en particulier ceux qui peuvent survenir après le chargement des métriques CLS et INP.
Dans quels cas ne faut-il pas utiliser l'extension Web Vitals ?
L'extension Web Vitals n'est pas une évaluation globale des performances des pages. De plus, les métriques qu'il génère dépendent fortement de l'environnement dans lequel il s'exécute, et les développeurs disposent souvent de machines plus puissantes ou d'un accès à des réseaux plus rapides.
Panneau "Performances" dans les outils pour les développeurs Chrome
Les outils pour les développeurs Chrome sont un ensemble d'outils de développement intégrés aux navigateurs, y compris le panneau "Performances". Le panneau "Performance" est un outil d'atelier qui profile toute l'activité de la page pendant son chargement ou une période enregistrée. Elle fournit des insights détaillés sur tout ce qu'elle observe à travers des dimensions telles que le réseau, l'affichage, la peinture et l'activité de script, ainsi que les Core Web Vitals d'une page.
Quand utiliser le panneau "Performances"
Le panneau "Performances" doit être utilisé par les développeurs pendant le développement pour obtenir des informations détaillées sur les performances de leurs pages. Cette fonctionnalité est particulièrement utile pour déboguer les problèmes de réactivité affectant le FID ou l'INP. Une fois qu'une interaction qui ne répond pas correctement est identifiée et reproductible, le panneau "Performances" peut fournir une mine de données sur ce qui se passe dans le navigateur pour vous aider à comprendre le problème (blocage du thread principal, piles d'appels JavaScript, rendu du travail, etc.).
Cas dans lesquels il ne faut pas utiliser le panneau "Performances"
Le panneau "Performances" est un outil pour les développeurs qui ne fournit que des données de test. Il ne remplace pas les données de champ. Il contient de nombreuses informations de débogage, mais il se peut qu'il ne soit pas facile à utiliser pour les développeurs novices ou ceux qui n'ont pas de rôle de développeur.
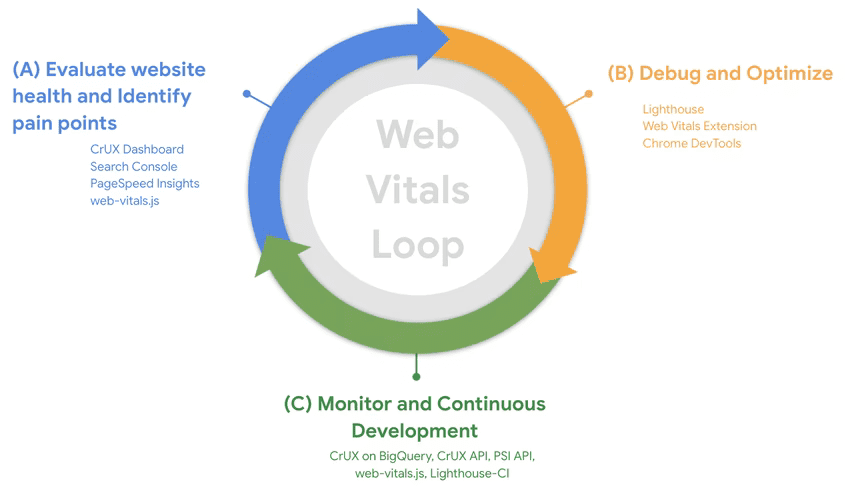
Workflow en trois étapes pour vous assurer que les Core Web Vitals de votre site Web restent saines
Lorsque vous travaillez à l'amélioration de l'expérience utilisateur, il est préférable de considérer le processus comme un cycle continu. Voici une approche permettant d'améliorer les métriques Core Web Vitals et d'autres métriques de performances:
- Évaluer l'état de santé d'un site Web et identifier les difficultés.
- Déboguer et optimiser.
- Surveiller avec des outils d'intégration continue pour détecter et empêcher les régressions

Étape 1: Évaluez les performances du site Web et identifiez les possibilités d'amélioration
Il est préférable de commencer par les données réelles afin d'évaluer l'état de santé d'un site Web.
- Utilisez PageSpeed Insights pour afficher les métriques globales de l'expérience Core Web Vitals sur l'origine, ainsi que des informations spécifiques sur une URL spécifique.
- La Search Console peut être utile pour identifier les pages à améliorer, lorsque sa fonctionnalité de regroupement de pages fonctionne bien pour votre site.
- Si vous disposez de données RUM, il s'agit souvent de la meilleure option pour identifier des pages ou des segments de trafic spécifiques présentant des problèmes.
Que vous analysiez les données de terrain que vous collectez vous-même ou les données CrUX, cette première étape est essentielle. Si vous ne collectez pas de données réelles, les données CrUX peuvent suffire à vous guider, à condition que votre site Web soit représenté dans l'ensemble de données.
Analyser les performances des sites avec PageSpeed Insights

PageSpeed Insights affiche les données CrUX couvrant les 28 derniers jours de données sur l'expérience utilisateur, au 75e centile. Cela signifie que si 75% des expériences utilisateur atteignent le seuil défini pour une métrique donnée, l'expérience est considérée comme "bonne".
Si vous souhaitez examiner les performances d'une page spécifique, utilisez-la. Pour avoir une vue d'ensemble d'un site lorsque vous commencez à optimiser votre site, vous pouvez commencer par la page d'accueil, car il s'agit généralement de l'une des pages les plus consultées sur de nombreux sites.
Concentrez-vous d'abord sur l'expérience de vos utilisateurs réels de PSI. Vous pouvez afficher jusqu'à quatre affichages des données : "Mobile" et "Ordinateur" pour l'URL saisie et pour l'origine complète. Comparez-les et découvrez ce qui les différencie. Le mobile est généralement moins performant que l'ordinateur de bureau, car il s'agit d'un appareil disposant de ressources limitées et fonctionnant dans des conditions de réseau potentiellement moins stables. Si l'URL et les données d'origine sont très différentes, essayez d'en comprendre la raison: les pages d'accueil sont souvent les premières pages consultées (c'est-à-dire une page de destination), ce qui peut être plus lent que l'origine de la mise en cache du navigateur. Les pages suivantes se chargeront probablement plus rapidement, car tous les éléments partagés seront mis en cache, ce qui entraînera la réduction des données cumulées au niveau de l'origine.
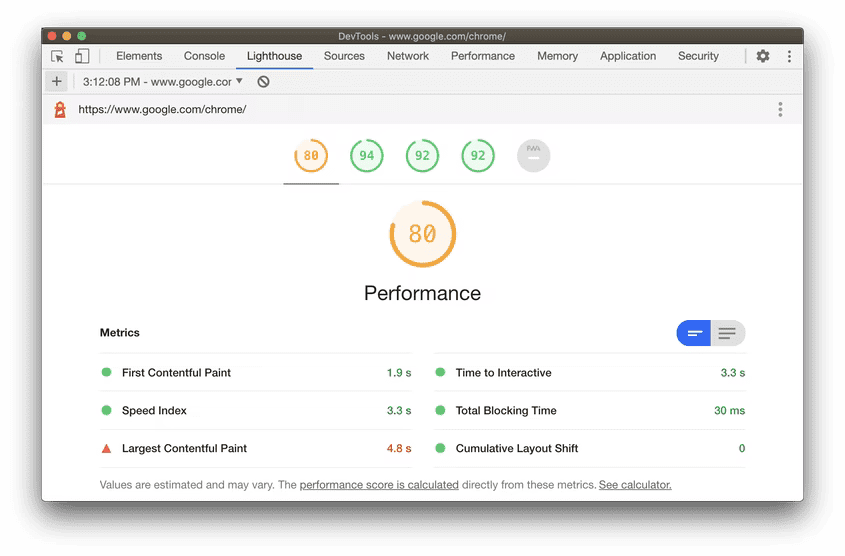
PSI affiche également les trois Core Web Vitals (LCP, CLS et FID) et la métrique INP en attente, ainsi que les métriques TTFB et FCP de diagnostic. Est-ce que l'une des métriques Core Web Vitals échoue, et dans quelle mesure ? Vous saurez ainsi où concentrer vos efforts.
Comprenez les relations entre ces chiffres, en particulier pour le LCP. Si le LCP est lent, comme dans cet exemple, examinez le TTFB et le FCP, qui sont tous deux des jalons pour cette métrique. Dans cet exemple, nous avons un TTFB de 1,8 seconde, ce qui va rendre très difficile d'atteindre le seuil recommandé de 2,5 secondes pour un bon LCP. Cela suggère soit un backend lent (problèmes de serveur ou absence de CDN), des réseaux plus lents, ou des redirections retardant les premiers octets HTML. Pour en savoir plus, consultez le guide Optimize TTFB. Le FCP prend une seconde en plus, ce qui peut là encore indiquer des réseaux plus lents. Dans cet exemple, le LCP n'est pas long après le FCP, suggérant que la ressource LCP est bien optimisée une fois la page chargée.
Pour le CLS, consultez les scores CLS CrUX et Lighthouse pour voir s'il s'agit d'un problème de CLS de chargement (que Lighthouse détectera et conseillera) ou un problème CLS post-chargement que Lighthouse ne pourra pas détecter. Pour en savoir plus, consultez le guide CLS d'Optimize.
Pour la réactivité, examinez les scores FID et INP. Examinez les audits de la session de navigation détaillée dans Lighthouse pour voir si de nombreux traitements JavaScript ont lieu pendant le chargement initial de la page, ce qui est susceptible d'avoir un impact sur l'INP. L'INP peut être une métrique difficile à améliorer. Pour en savoir plus, consultez le guide d'optimisation INP.
Identifier les pages peu performantes dans la Search Console

Bien que PSI soit utile lorsque vous souhaitez tester une URL spécifique ou le site dans son ensemble, la Search Console peut vous aider à cibler des types de pages spécifiques. Cette fonctionnalité est particulièrement utile si de nombreuses pages partagent des thèmes ou des technologies en commun, et que la Search Console parvient à les identifier.
Le rapport Core Web Vitals de la Search Console offre une vue d'ensemble des performances de votre site Web, mais vous pouvez toujours afficher le détail des pages spécifiques qui requièrent votre attention. La Search Console vous permet également d'effectuer les opérations suivantes:
- Identifiez les groupes de pages individuels qui doivent être améliorés et ceux qui offrent actuellement une bonne expérience utilisateur.
- Obtenez des données détaillées sur les performances par URL, regroupées par état, métrique et groupes de pages Web similaires (par exemple, les pages d'informations détaillées sur les produits d'un site Web d'e-commerce).
- Obtenez des rapports détaillés qui regroupent les URL dans chaque catégorie de qualité de l'expérience utilisateur sur mobile et sur ordinateur.
Une fois que vous avez des pages spécifiques à examiner, vous pouvez utiliser PSI comme expliqué précédemment pour mieux comprendre les problèmes de ces pages.
Étape 2: Déboguer et optimiser
À l'étape 1, vous devez avoir identifié les pages dont les performances doivent être améliorées, ainsi que les métriques Core Web Vitals que vous souhaitez améliorer. Vous pouvez utiliser les outils Google pour obtenir plus d'informations afin de comprendre l'origine du problème et d'identifier le problème.
- Exécutez un audit Lighthouse pour obtenir des conseils au niveau des pages.
- Utilisez l'extension Web Vitals pour analyser les métriques Core Web Vitals en temps réel.
- Utilisez le panneau "Performances" dans les outils pour les développeurs Chrome afin de déboguer les problèmes de performances et de tester les modifications de code.
Pour en savoir plus, consultez les guides suivants:
Découvrir des opportunités avec Lighthouse
PageSpeed Insights exécute Lighthouse pour vous, mais pour le développement local, il est également possible d'exécuter Lighthouse à partir des outils pour les développeurs Chrome, ce qui s'avère utile pour valider les correctifs localement.

Il est essentiel de vérifier que l'audit de Lighthouse réplique les problèmes que vous essayez de résoudre (par exemple, problèmes LCP lents ou CLS). Lighthouse se contente directement d'évaluer l'expérience utilisateur lors du chargement des pages. Étant donné qu'il s'agit d'un outil de laboratoire, il exclut également le FID et l'INP au profit de la technique de contrôle d'accès (TBT).
Lorsque les métriques Lighthouse suggèrent un problème semblable à celui que vous essayez de résoudre, la richesse des informations présentes dans les audits peut aider à identifier les problèmes et à suggérer des solutions.
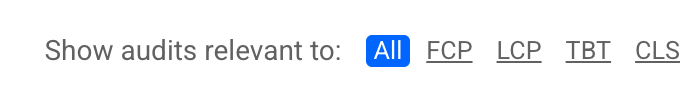
Vous pouvez filtrer les audits pour n'afficher que les Core Web Vitals qui vous intéressent afin de vous concentrer sur la résolution des problèmes liés à une métrique spécifique:

Pour le FID et l'INP, utilisez les audits de navigation détaillée pour identifier les problèmes susceptibles d'affecter ces métriques, mais sachez que sans interactions, Lighthouse est limité dans les diagnostics.
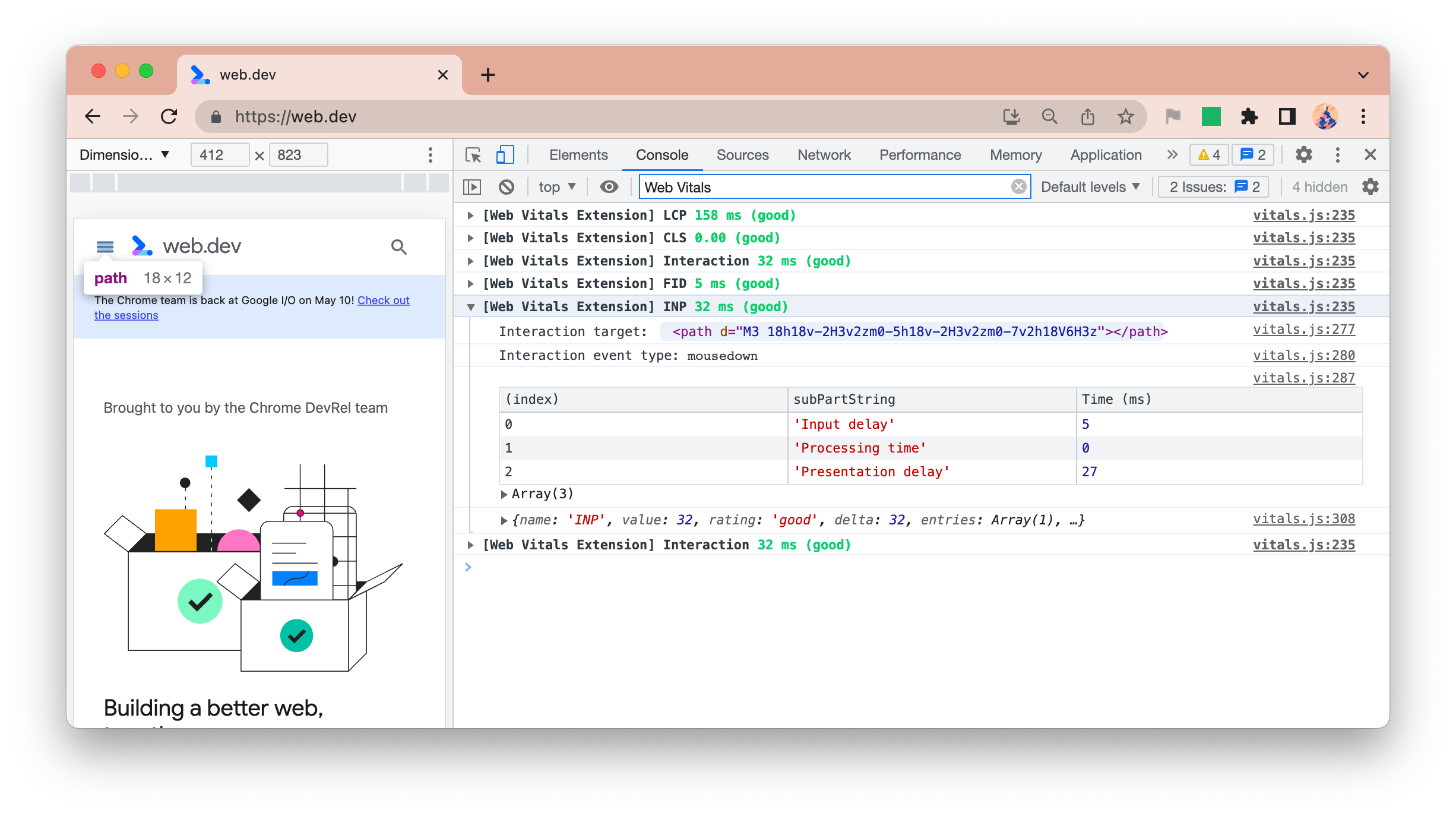
Effectuez des analyses en temps réel grâce à l'extension Web Vitals
L'extension Chrome Web Vitals affiche les Core Web Vitals en temps réel pendant le chargement de la page et lorsque vous la parcourez. Pour cette raison, il peut capturer le FID et l'INP, ainsi que les décalages de mise en page qui se produisent après le chargement. Les options de débogage affichent des informations plus détaillées sur chaque métrique:

Considérez l'extension Web Vitals comme un outil de vérification ponctuelle permettant de détecter les problèmes de performances. Il ne s'agit pas d'un outil de débogage complet. Cette tâche incombe au panneau "Performances" des outils pour les développeurs Chrome.
Afficher le détail à l'aide du panneau "Performances"
Le panneau "Performances" des outils pour les développeurs Chrome décrit l'ensemble du comportement de la page au cours d'une période enregistrée.

Les codes temporels clés, comme le LCP, sont indiqués sur la piste Chronologies. Cliquez dessus pour en savoir plus.
L'option Layout Shifts (Décalages de mise en page) permet de mettre en surbrillance les décalages de mise en page. Cliquez dessus pour en savoir plus sur les éléments décalés pour le débogage du CLS.
Les tâches longues (qui peuvent entraîner des problèmes avec le FID et l'INP) sont également mises en évidence par des triangles rouges.
Ces fonctionnalités, ainsi que les informations figurant dans d'autres sections du panneau "Performances", peuvent vous aider à déterminer si des corrections ont un impact sur les Core Web Vitals d'une page.
Déboguer les Core Web Vitals sur le terrain
Les outils des ateliers ne peuvent pas toujours identifier la cause de tous les problèmes des Core Web Vitals qui affectent vos utilisateurs. C'est l'une des raisons pour lesquelles il est si important de collecter vos propres données réelles, car elles tiennent compte de facteurs que les données de laboratoire ne peuvent pas.
Pour en savoir plus, consultez la section sur les performances de débogage sur le terrain.
Étape 3: Surveillez les modifications

Une fois les problèmes corrigés, vous devez vous assurer qu'ils produisent l'effet souhaité et que de nouveaux problèmes n'entravent pas vos Core Web Vitals. Cela nécessite de surveiller les problèmes de performances dans le cadre du workflow des développeurs afin d'éviter qu'ils ne soient envoyés en production, et de surveiller régulièrement les données de terrain pour s'assurer que c'est le cas.
Surveillez les demandes liées aux performances dans les environnements d'intégration continue (CI)
Lighthouse-CI vous permet d'exécuter automatiquement des audits Lighthouse sur les commits de code afin d'éviter toute régression de performances au niveau du code. Vous pouvez ainsi vérifier les délais des performances (qui sont soumis à une variabilité) ou uniquement les audits de performances en tant qu'outil d'analyse lint pour éviter les mauvaises pratiques dans le code.
Afficher les tendances de santé d'un site Web avec les données réelles
Même si vous devez vous efforcer de détecter et de résoudre tous les problèmes de performances avant qu'ils ne passent en production, il est essentiel de surveiller vos données de terrain via le RUM afin d'identifier d'éventuels problèmes. De nombreux produits RUM commerciaux peuvent vous aider dans ce cas de figure. La bibliothèque JavaScript web-vitals permet d'automatiser la collecte des données de champ d'un site Web et, si vous le souhaitez, d'utiliser ces données pour alimenter des tableaux de bord et des systèmes d'alerte personnalisés.
Pour les sites sans solution RUM, vous pouvez utiliser le tableau de bord CrUX pour analyser les tendances de base des données réelles. Elle signale les éléments suivants pour les sites dans CrUX:
- Vue d'ensemble du site, qui segmente les Core Web Vitals en deux catégories : ordinateur et appareil mobile.
- Tendance historique par type de métrique, qui correspond à une répartition des métriques dans le temps pour chaque version mensuelle disponible des données du rapport CrUX.
- Les données démographiques sur les utilisateurs, qui illustrent la répartition des pages vues sur toute l'origine pour les utilisateurs de chaque catégorie démographique (y compris les types d'appareil et de connexion effective).

Le tableau de bord CrUX est basé sur l'ensemble de données CrUX BigQuery, qui est mis à jour une fois par mois. Cela peut vous rappeler de vérifier régulièrement vos métriques Core Web Vitals.
Conclusion
Pour garantir une expérience utilisateur rapide et agréable, il est nécessaire d'adopter une approche axée sur les performances et l'adoption d'un workflow pour garantir des progrès. Avec les bons outils et processus pour auditer, déboguer et surveiller, vous pouvez créer des expériences utilisateur de qualité et respecter les seuils définis pour obtenir de bonnes métriques Core Web Vitals.






