तेज़ी से काम करने के लिए आपने काफ़ी मेहनत की है. अब Lighthouse Bot से अपने-आप परफ़ॉर्मेंस टेस्ट करके, तेज़ी से काम जारी रखें.
Lighthouse आपके ऐप्लिकेशन को पांच कैटगरी में दिखाता है और उनमें से एक कैटगरी की परफ़ॉर्मेंस होती है. अपने कोड में हर बार बदलाव करते समय, DevTools या Lighthouse सीएलआई की मदद से, परफ़ॉर्मेंस में हुए बदलावों को मॉनिटर करना ध्यान रखें, लेकिन आपको ऐसा करने की ज़रूरत नहीं है. टूल आपके लिए ये कठिन काम कर सकते हैं. Travis CI एक बेहतरीन सेवा है, जो हर बार नया कोड पुश करने पर, क्लाउड में आपके ऐप्लिकेशन के लिए अपने-आप जांच करती है.
लाइटहाउस बॉट, Travis CI के साथ इंटिग्रेट करता है. इसकी परफ़ॉर्मेंस बजट सुविधा, यह पक्का करती है कि बिना ध्यान दिए परफ़ॉर्मेंस को गलती से डाउनग्रेड न किया जाए. रिपॉज़िटरी को कॉन्फ़िगर करें, ताकि अगर लाइटहाउस स्कोर आपकी सेट की गई थ्रेशोल्ड (उदाहरण के लिए, < 96/100) से कम हो जाएं, तो पुल-अनुरोधों को मर्ज करने की अनुमति न हो.

हालांकि, localhost पर परफ़ॉर्मेंस की जांच की जा सकती है, लेकिन लाइव सर्वर पर अक्सर आपकी साइट की परफ़ॉर्मेंस अलग-अलग होती है. सबसे सही जानकारी पाने के लिए, अपनी साइट को स्टेजिंग सर्वर पर डिप्लॉय करना सबसे अच्छा होता है. किसी भी होस्टिंग सेवा का इस्तेमाल किया जा सकता है. इस गाइड में, Firebase होस्टिंग की मदद ली जा सकती है.
1. सेटअप
इस आसान ऐप्लिकेशन से, आपको तीन नंबर क्रम से लगाने में मदद मिलती है.
GitHub से उदाहरण का क्लोन बनाएं और इसे अपने GitHub खाते में, डेटा स्टोर करने की जगह के तौर पर जोड़ना न भूलें.
2. Firebase में डिप्लॉय करें
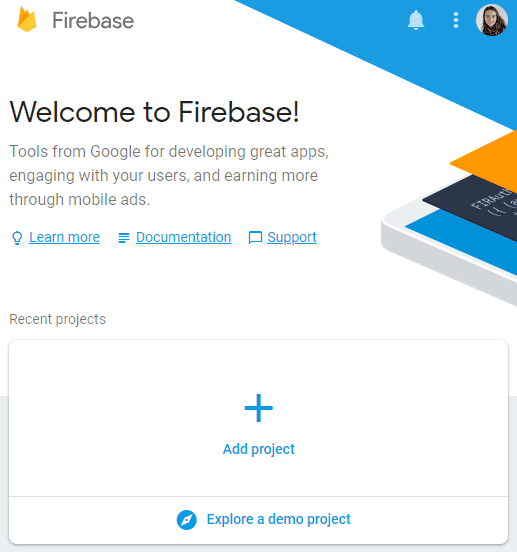
शुरू करने के लिए, आपके पास एक Firebase खाता होना चाहिए. इसके बाद, Firebase कंसोल में एक नया प्रोजेक्ट बनाएं. इसके लिए, "प्रोजेक्ट जोड़ें" पर क्लिक करें:

Firebase में डिप्लॉय किया जा रहा है
ऐप्लिकेशन डिप्लॉय करने के लिए, आपको Firebase सीएलआई की ज़रूरत होगी. भले ही, आपने इसे पहले से इंस्टॉल किया हो, लेकिन हमारा सुझाव है कि आप बार-बार सीएलआई को सबसे नए वर्शन में अपडेट करें:
npm install -g firebase-tools
Firebase सीएलआई को अनुमति देने के लिए, इसे चलाएं:
firebase login
अब प्रोजेक्ट शुरू करें:
firebase init
सेटअप के दौरान कंसोल आपसे कुछ सवाल पूछेगा:
- जब सुविधाएं चुनने के लिए कहा जाए, तो "होस्टिंग" चुनें.
- डिफ़ॉल्ट Firebase प्रोजेक्ट के लिए, वह प्रोजेक्ट चुनें जिसे आपने Firebase कंसोल में बनाया है.
- अपनी सार्वजनिक डायरेक्ट्री के तौर पर "public" में टाइप करें.
- एक पेज वाले ऐप्लिकेशन के तौर पर कॉन्फ़िगर करने के लिए, "N" (no) टाइप करें.
यह प्रोसेस, आपके प्रोजेक्ट डायरेक्ट्री के रूट में एक firebase.json कॉन्फ़िगरेशन फ़ाइल बनाती है.
बधाई हो, आप डिप्लॉय करने के लिए तैयार हैं! चलाएं:
firebase deploy
कुछ ही सेकंड में, आपके लिए एक लाइव ऐप्लिकेशन उपलब्ध होगा.
3. Travis को सेट अप करना
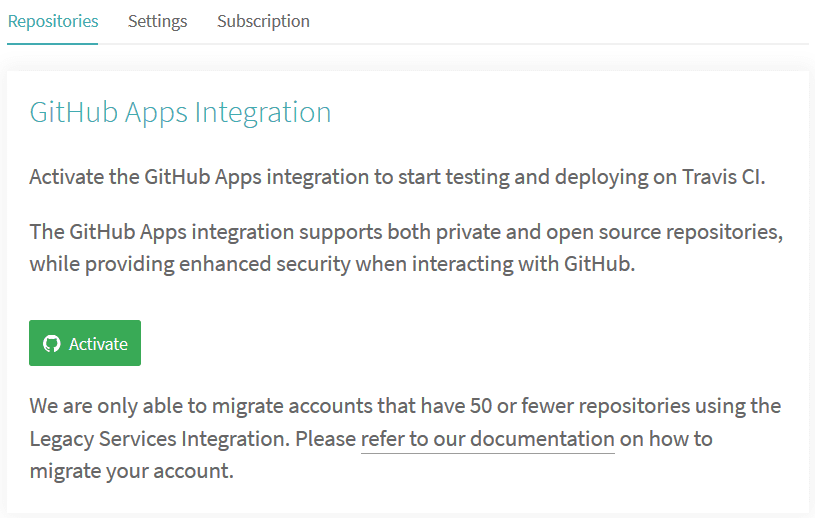
आपको Travis पर एक खाता रजिस्टर करना होगा और फिर अपनी प्रोफ़ाइल के सेटिंग सेक्शन में GitHub ऐप्लिकेशन इंटिग्रेशन को चालू करना होगा.

खाता बनाने के बाद
अपनी प्रोफ़ाइल के नीचे 'सेटिंग' में जाएं और 'खाता सिंक करें' बटन पर क्लिक करें. साथ ही, पक्का करें कि Travis पर आपके प्रोजेक्ट का डेटा स्टोर किया गया हो.

इंटिग्रेशन की प्रोसेस को चालू करने के लिए, आपको दो चीज़ों की ज़रूरत होगी:
- रूट डायरेक्ट्री में
.travis.ymlफ़ाइल रखने के लिए - सामान्य पुराना गिट पुश करके बिल्ड ट्रिगर करने के लिए
lighthouse-bot-starter रेपो में पहले से एक .travis.yml YAML फ़ाइल है:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML फ़ाइल, Travis को सभी डिपेंडेंसी इंस्टॉल करने और आपका ऐप्लिकेशन बनाने का निर्देश देती है. अब आपकी बारी है कि उदाहरण वाले ऐप्लिकेशन को अपने GitHub डेटा स्टोर करने की जगह पर भेजें. अगर आपने अब तक ऐसा नहीं किया है, तो यह निर्देश चलाएं:
git push origin main
अपने प्रोजेक्ट का Travis डैशबोर्ड देखने के लिए, Travis में सेटिंग में जाकर अपने रेपो पर क्लिक करें. अगर सबकुछ ठंडा है, तो कुछ ही मिनटों में आपका बिल्ड पीले से हरे रंग में हो जाएगा. 🎉
4. Travis की मदद से, Firebase में डिप्लॉयमेंट को ऑटोमेट करें
दूसरे चरण में, आपने अपने Firebase खाते में लॉग इन किया और firebase deploy के साथ कमांड लाइन से ऐप्लिकेशन को डिप्लॉय किया. Travis के लिए आपके ऐप्लिकेशन को Firebase
में डिप्लॉय करने की अनुमति होनी चाहिए, ताकि आपको इन्हें अनुमति मिली हो. इसे कैसे किया जा सकता है? Firebase टोकन के साथ.
🗝️🔥
Firebase को अनुमति देना
टोकन जनरेट करने के लिए, इस कमांड को चलाएं:
firebase login:ci
यह ब्राउज़र विंडो में एक नया टैब खोलेगा, ताकि Firebase आपकी पहचान की पुष्टि कर सके. इसके बाद, कंसोल पर वापस देखें, जहां आपको अपना नया बना हुआ टोकन दिखेगा. इसे कॉपी करें और ट्रैविस पर वापस जाएं.
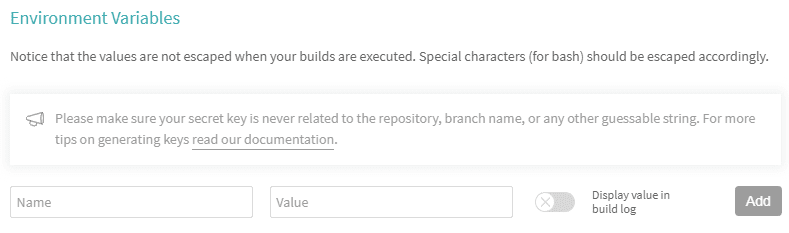
अपने प्रोजेक्ट के Travis डैशबोर्ड में, ज़्यादा विकल्प > सेटिंग > एनवायरमेंट वैरिएबल पर जाएं.

वैल्यू फ़ील्ड में टोकन को चिपकाएं, वैरिएबल FIREBASE_TOKEN को नाम दें, और उसे जोड़ें.
अपने Travis सेटअप में डिप्लॉयमेंट जोड़ें
हर बार बिल्ड होने के बाद ऐप्लिकेशन को डिप्लॉय करने के बारे में ट्रैविस को बताने के लिए, आपको नीचे दी गई पंक्तियों की ज़रूरत होगी.
उन्हें .travis.yml फ़ाइल के आखिर में जोड़ें. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
इस बदलाव को GitHub पर पुश करें और अपने पहले ऑटोमेटेड डिप्लॉयमेंट का इंतज़ार करें. अगर आप अपना ट्रैविस लॉग देखें, तो उसमें जल्द ही ✔️ डिप्लॉयमेंट पूरा हुआ होगा!
अब जब भी आप अपने ऐप्लिकेशन में बदलाव करेंगे, तब वे Firebase में अपने-आप डिप्लॉय हो जाएंगे.
5. लाइटहाउस बॉट सेट अप किया जा रहा है
फ़्रेंडली लाइटहाउस बॉट आपको आपके ऐप्लिकेशन के लाइटहाउस स्कोर के बारे में अपडेट करता है. इसे बस अपने स्टोर से जुड़ने का न्योता दें.
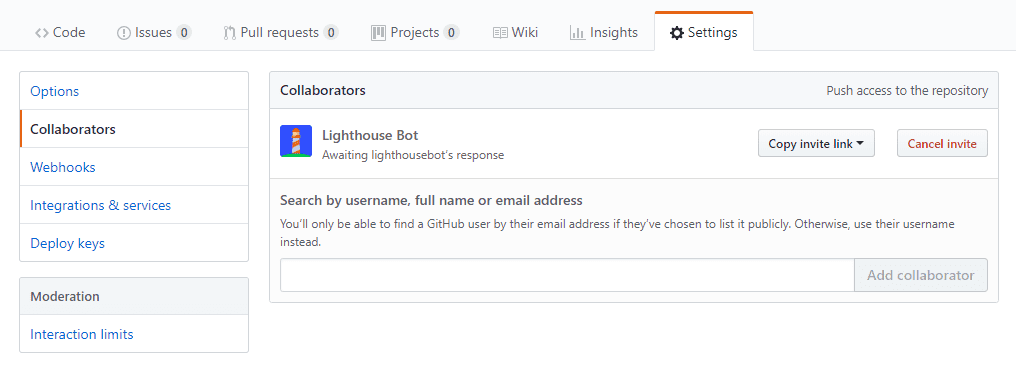
GitHub पर, अपने प्रोजेक्ट की सेटिंग पर जाएं और " लाइटहाउसबॉट" को सहयोगी के तौर पर जोड़ें (सेटिंग > सहयोगी):

इन अनुरोधों को मंज़ूरी देना एक मैन्युअल प्रोसेस है. इसलिए, ये हमेशा तुरंत नहीं होते. जांच शुरू करने से पहले, पक्का करें कि लाइटहाउसबॉट ने, मिलकर काम करने वाले व्यक्ति के स्टेटस को अनुमति दी हो. इस बीच, आपको Travis पर अपने प्रोजेक्ट के एनवायरमेंट वैरिएबल में एक और कुंजी जोड़नी होगी. अपना ईमेल यहां भेजें. इससे आपको इनबॉक्स में Lighthouse Bot कुंजी मिलेगी. 📬
Travis पर, इस कुंजी को एक एनवायरमेंट वैरिएबल के रूप में जोड़ें और इसे LIGHTHOUSE_API_KEY नाम दें:

अपने प्रोजेक्ट में लाइटहाउस बॉट जोड़ें
इसके बाद, यह चलाकर अपने प्रोजेक्ट में Lighthouse Bot जोड़ें:
npm i --save-dev https://github.com/ebidel/lighthousebot
और इस बिट को package.json में जोड़ें:
"scripts": {
"lh": "lighthousebot"
}
अपने Travis कॉन्फ़िगरेशन में लाइटहाउस बॉट जोड़ें
आखिरी ट्रिक के लिए, हर बार पुल के अनुरोध के बाद ऐप्लिकेशन की परफ़ॉर्मेंस जांचें!
.travis.yml में after_ Success में एक और चरण जोड़ें:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
यह दिए गए यूआरएल पर लाइटहाउस ऑडिट चलाएगा, इसलिए https://staging.example.com की जगह अपने ऐप्लिकेशन का यूआरएल डालें.
यह your-app-123.firebaseapp.com है.
परफ़ॉर्मेंस के लिए मानक तय करें और सेटअप में बदलाव करें, ताकि ऐप्लिकेशन में ऐसा कोई भी बदलाव न हो जो परफ़ॉर्मेंस स्कोर को 95 से कम करता हो:
- npm run lh -- --perf=95 https://staging.example.com
Travis पर लाइटहाउस बॉट टेस्ट ट्रिगर करने के लिए, पुल अनुरोध करें
Lighthouse बॉट सिर्फ़ पुल अनुरोधों की जांच करेगा. इसलिए, अगर अभी मुख्य ब्रांच पर जाते हैं, तो आपको अपने Travis लॉग में सिर्फ़ "यह स्क्रिप्ट सिर्फ़ Travis PR के अनुरोधों पर चल सकती है" दिखेगी.
लाइटहाउस बॉट टेस्ट को ट्रिगर करने के लिए:
- किसी नई ब्रांच को चेकआउट करें
- इसे GitHub पर भेजें
- पुल का अनुरोध करें
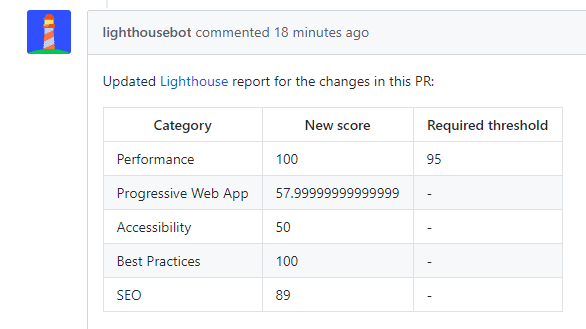
पुल के अनुरोध वाले पेज पर थोड़ा इंतज़ार करें और Lighthouse Bot के गाने का इंतज़ार करें! 🎤


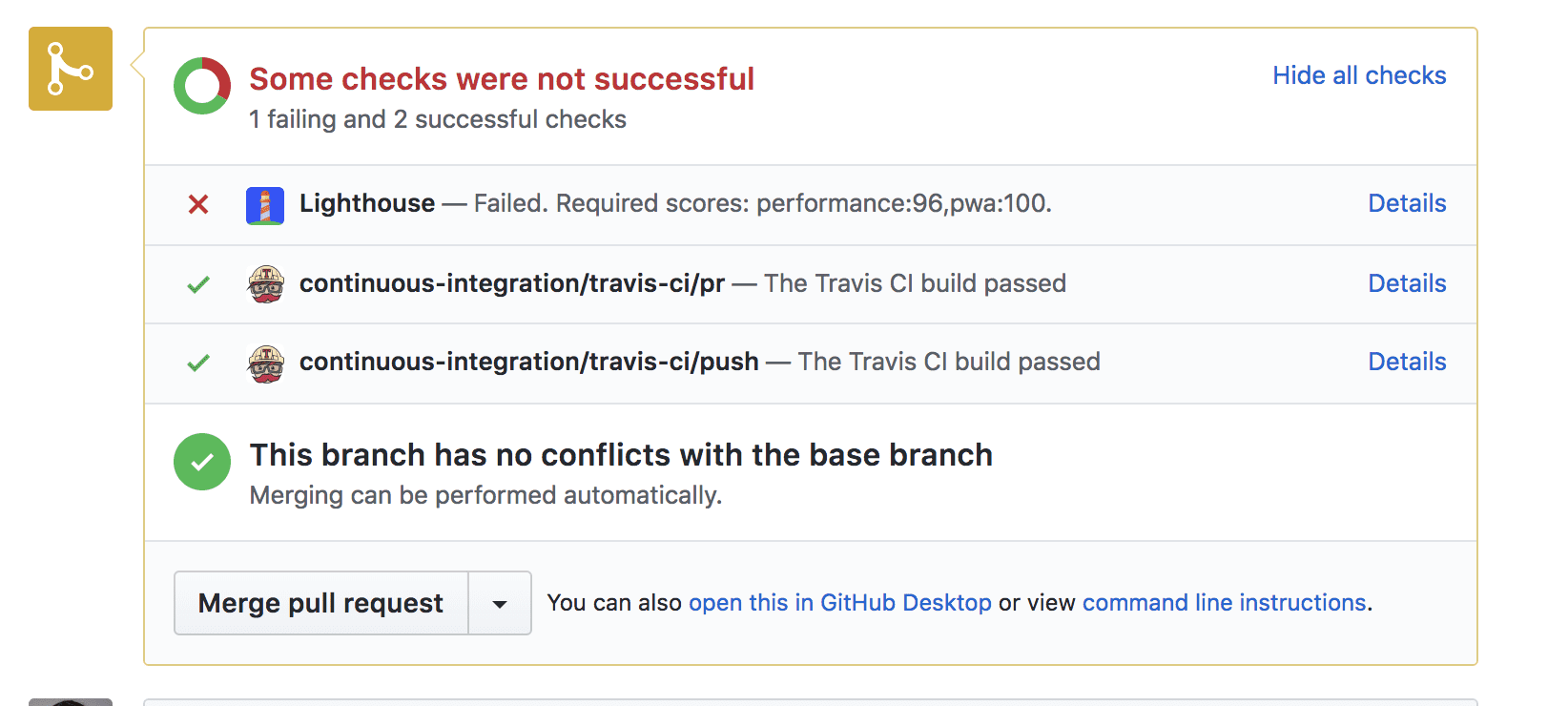
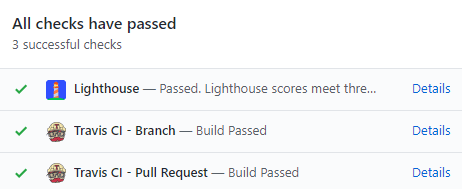
परफ़ॉर्मेंस स्कोर बेहतरीन है, ऐप्लिकेशन का बजट कम है, और जांच पूरी हो गई है!
लाइटहाउस के ज़्यादा विकल्प
याद है कि लाइटहाउस पांच अलग-अलग कैटगरी का टेस्ट कैसे करता है? Lighthouse बॉट फ़्लैग की मदद से, इनमें से किसी भी व्यक्ति के लिए स्कोर लागू किए जा सकते हैं:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
उदाहरण:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
अगर परफ़ॉर्मेंस स्कोर 93 से कम हो जाता है या एसईओ स्कोर 100 से कम हो जाता है, तो पीआर को हटा दिया जाएगा.
यह भी चुना जा सकता है कि --no-comment विकल्प का इस्तेमाल करके, Lighthouse बॉट की टिप्पणियां न मिलें.


