برای رسیدن به سرعت کار سختی انجام دادهاید، اکنون با خودکار کردن تست عملکرد با Lighthouse Bot مطمئن شوید که سریع میمانید.
Lighthouse برنامه شما را در 5 دسته طبقه بندی می کند و یکی از آنها عملکرد است. در حالی که می توانید سعی کنید هر بار که کد خود را ویرایش می کنید به یاد داشته باشید که تغییرات عملکرد را با DevTools یا Lighthouse CLI نظارت کنید، لازم نیست این کار را انجام دهید. ابزارها می توانند کارهای خسته کننده را برای شما انجام دهند. Travis CI یک سرویس عالی است که هر بار که کد جدیدی را فشار می دهید به طور خودکار آزمایش هایی را برای برنامه شما در فضای ابری اجرا می کند.
Lighthouse Bot با Travis CI ادغام می شود و ویژگی بودجه عملکرد آن تضمین می کند که به طور تصادفی و بدون توجه عملکرد را کاهش نخواهید داد. میتوانید مخزن خود را به گونهای پیکربندی کنید که اگر امتیازات Lighthouse کمتر از آستانهای که شما تعیین کردهاید (مثلاً < 96/100) باشد، اجازه ادغام درخواستهای کشش را ندهد.

اگرچه می توانید عملکرد را در لوکال هاست آزمایش کنید، اما سایت شما اغلب در سرورهای زنده عملکرد متفاوتی دارد. برای به دست آوردن تصویر واقعی تر، بهتر است سایت خود را در یک سرور مرحله بندی مستقر کنید. شما می توانید از هر سرویس میزبانی استفاده کنید. این راهنما میزبانی Firebase را برای چرخش می گیرد.
1. راه اندازی
این برنامه ساده به شما کمک می کند سه عدد را مرتب کنید.
مثال را از GitHub کلون کنید و مطمئن شوید که آن را به عنوان یک مخزن در حساب GitHub خود اضافه کنید.
2. در Firebase مستقر شوید
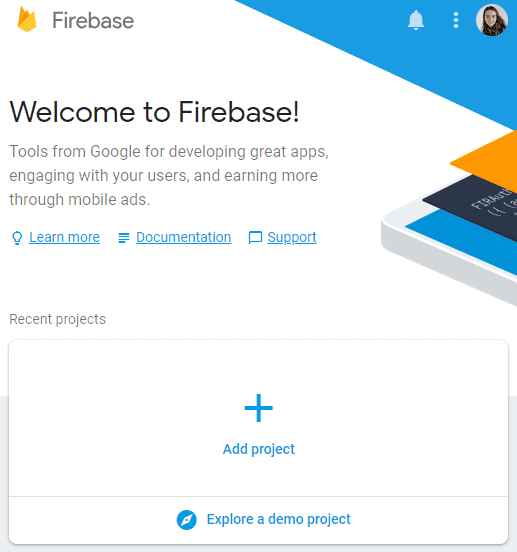
برای شروع، به یک حساب Firebase نیاز دارید. پس از مراقبت از آن، با کلیک بر روی "افزودن پروژه" یک پروژه جدید در کنسول Firebase ایجاد کنید :

در حال استقرار در Firebase
برای استقرار برنامه به Firebase CLI نیاز دارید. حتی اگر قبلاً آن را نصب کرده اید، تمرین خوبی است که مرتباً CLI را با این دستور به آخرین نسخه به روز کنید:
npm install -g firebase-tools
برای تأیید Firebase CLI، اجرا کنید:
firebase login
اکنون پروژه را مقداردهی اولیه کنید:
firebase init
کنسول در حین راه اندازی یک سری سؤال از شما می پرسد:
- هنگامی که از شما خواسته شد ویژگیها را انتخاب کنید، «میزبانی» را انتخاب کنید.
- برای پروژه پیشفرض Firebase، پروژهای را که در کنسول Firebase ایجاد کردهاید انتخاب کنید.
- "public" را به عنوان فهرست عمومی خود تایپ کنید.
- برای پیکربندی به عنوان یک برنامه تک صفحه ای، «N» (نه) را تایپ کنید.
این فرآیند یک فایل پیکربندی firebase.json را در ریشه دایرکتوری پروژه شما ایجاد می کند.
تبریک، شما آماده استقرار هستید! اجرا کنید:
firebase deploy
در یک ثانیه، یک برنامه زنده خواهید داشت.
3. راه اندازی تراویس
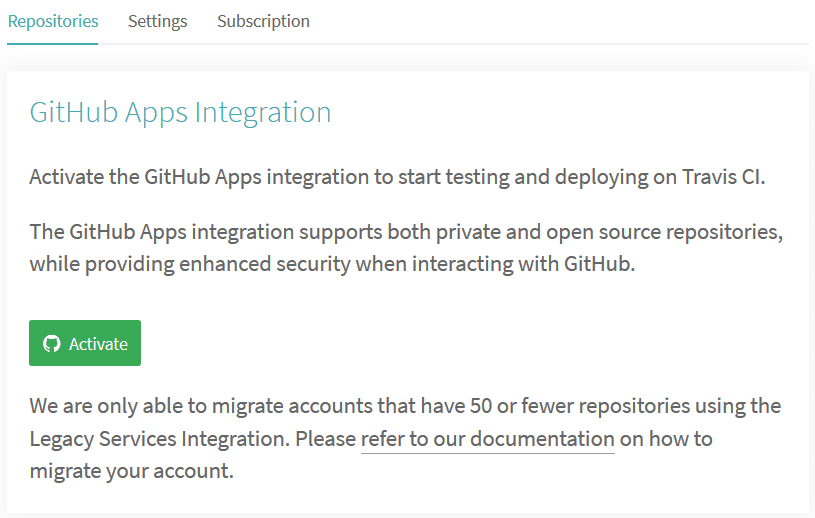
شما باید یک حساب کاربری در تراویس ثبت کنید و سپس ادغام GitHub Apps را در قسمت تنظیمات نمایه خود فعال کنید.

هنگامی که یک حساب کاربری دارید
به تنظیمات زیر نمایه خود بروید، دکمه همگام سازی حساب را بزنید و مطمئن شوید که مخزن پروژه شما در تراویس فهرست شده است.

برای شروع یکپارچگی مداوم، به دو چیز نیاز دارید:
- برای داشتن یک فایل
.travis.ymlدر پوشه اصلی - برای راه اندازی یک ساخت با انجام یک فشار git قدیمی معمولی
مخزن lighthouse-bot-starter قبلاً یک فایل YAML .travis.yml دارد:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
فایل YAML به تراویس میگوید که تمام وابستگیها را نصب کرده و اپلیکیشن شما را بسازد. اکنون نوبت شماست که برنامه نمونه را به مخزن GitHub خود فشار دهید . اگر قبلا این کار را نکرده اید، دستور زیر را اجرا کنید:
git push origin main
روی مخزن خود در زیر تنظیمات در تراویس کلیک کنید تا داشبورد تراویس پروژه خود را ببینید. اگر همه چیز خوب باشد، ظرف چند دقیقه خواهید دید که ساختتان از زرد به سبز میرود. 🎉
4. استقرار Firebase را با تراویس به صورت خودکار انجام دهید
در مرحله 2، وارد حساب Firebase خود شده اید و برنامه را از خط فرمان با firebase deploy اجرا می کنید. برای اینکه تراویس برنامه شما را در Firebase مستقر کند، باید آن را مجاز کنید. چگونه این کار را انجام می دهید؟ با توکن Firebase. 🗝️🔥
مجوز Firebase
برای تولید توکن این دستور را اجرا کنید:
firebase login:ci
یک تب جدید در پنجره مرورگر باز می شود تا Firebase بتواند شما را تأیید کند. پس از آن، به کنسول نگاه کنید، و توکن تازه ضرب شده خود را خواهید دید. آن را کپی کنید و به تراویس برگردید.
در داشبورد تراویس پروژه خود، به گزینه های بیشتر > تنظیمات > متغیرهای محیطی بروید.

رمز را در فیلد مقدار قرار دهید، نام متغیر را FIREBASE_TOKEN بگذارید و آن را اضافه کنید.
استقرار را به تنظیمات تراویس خود اضافه کنید
شما به خطوط زیر نیاز دارید تا به تراویس بگویید برنامه را بعد از هر ساخت موفق اجرا کند. آنها را به انتهای فایل .travis.yml اضافه کنید. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
این تغییر را به GitHub فشار دهید و منتظر اولین استقرار خودکار خود باشید. اگر به گزارش تراویس خود نگاهی بیندازید، به زودی باید بگوید ✔️ استقرار کامل شد!
اکنون هر زمان که تغییراتی در برنامه خود ایجاد کنید، به طور خودکار در Firebase مستقر می شوند.
5. راه اندازی Lighthouse Bot
Friendly Lighthouse Bot شما را در مورد امتیازات Lighthouse برنامه خود به روز می کند. فقط به یک دعوت نامه برای مخزن شما نیاز دارد.
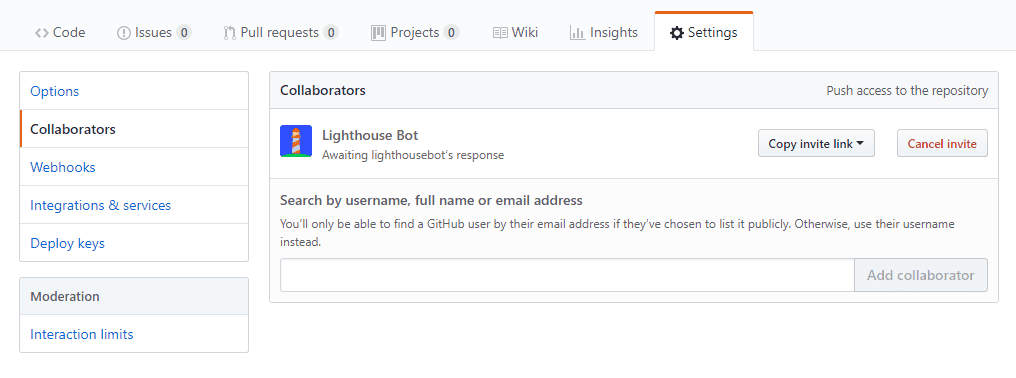
در GitHub، به تنظیمات پروژه خود بروید و "lighthousebot" را به عنوان یک همکار اضافه کنید (Settings>Collaborators):

تأیید این درخواستها یک فرآیند دستی است، بنابراین آنها همیشه فوراً انجام نمیشوند. قبل از شروع آزمایش، مطمئن شوید که ربات لایتهاوس وضعیت همکار خود را تأیید کرده است. در این بین، همچنین باید کلید دیگری را به متغیرهای محیطی پروژه خود در تراویس اضافه کنید. ایمیل خود را اینجا بگذارید و یک کلید Lighthouse Bot در صندوق ورودی خود دریافت خواهید کرد. 📬
در تراویس، این کلید را به عنوان متغیر محیطی اضافه کنید و نام آن را LIGHTHOUSE_API_KEY بگذارید:

Lighthouse Bot را به پروژه خود اضافه کنید
در مرحله بعد، Lighthouse Bot را با اجرای زیر به پروژه خود اضافه کنید:
npm i --save-dev https://github.com/ebidel/lighthousebot
و این بیت را به package.json اضافه کنید:
"scripts": {
"lh": "lighthousebot"
}
Lighthouse Bot را به پیکربندی تراویس خود اضافه کنید
برای ترفند نهایی، عملکرد برنامه را بعد از هر درخواست کشش تست کنید!
در .travis.yml یک مرحله دیگر در after_success اضافه کنید:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
این یک بررسی Lighthouse روی URL داده شده اجرا می کند، بنابراین https://staging.example.com با URL برنامه خود جایگزین کنید (این your-app-123.firebaseapp.com است).
استانداردهای خود را بالا تنظیم کنید و تنظیمات را تغییر دهید تا هیچ تغییری در برنامه که نمره عملکرد را به زیر 95 میرساند را نپذیرید:
- npm run lh -- --perf=95 https://staging.example.com
برای راه اندازی تست Lighthouse Bot در تراویس، درخواست کشش بدهید
Lighthouse Bot فقط درخواستهای کشش را آزمایش میکند، بنابراین اگر اکنون به شعبه اصلی فشار بیاورید، فقط "این اسکریپت فقط روی درخواستهای Travis PR قابل اجرا است" را در گزارش تراویس خود دریافت خواهید کرد.
برای راه اندازی تست ربات Lighthouse:
- یک شعبه جدید را بررسی کنید
- آن را به GitHub فشار دهید
- درخواست کشش بدهید
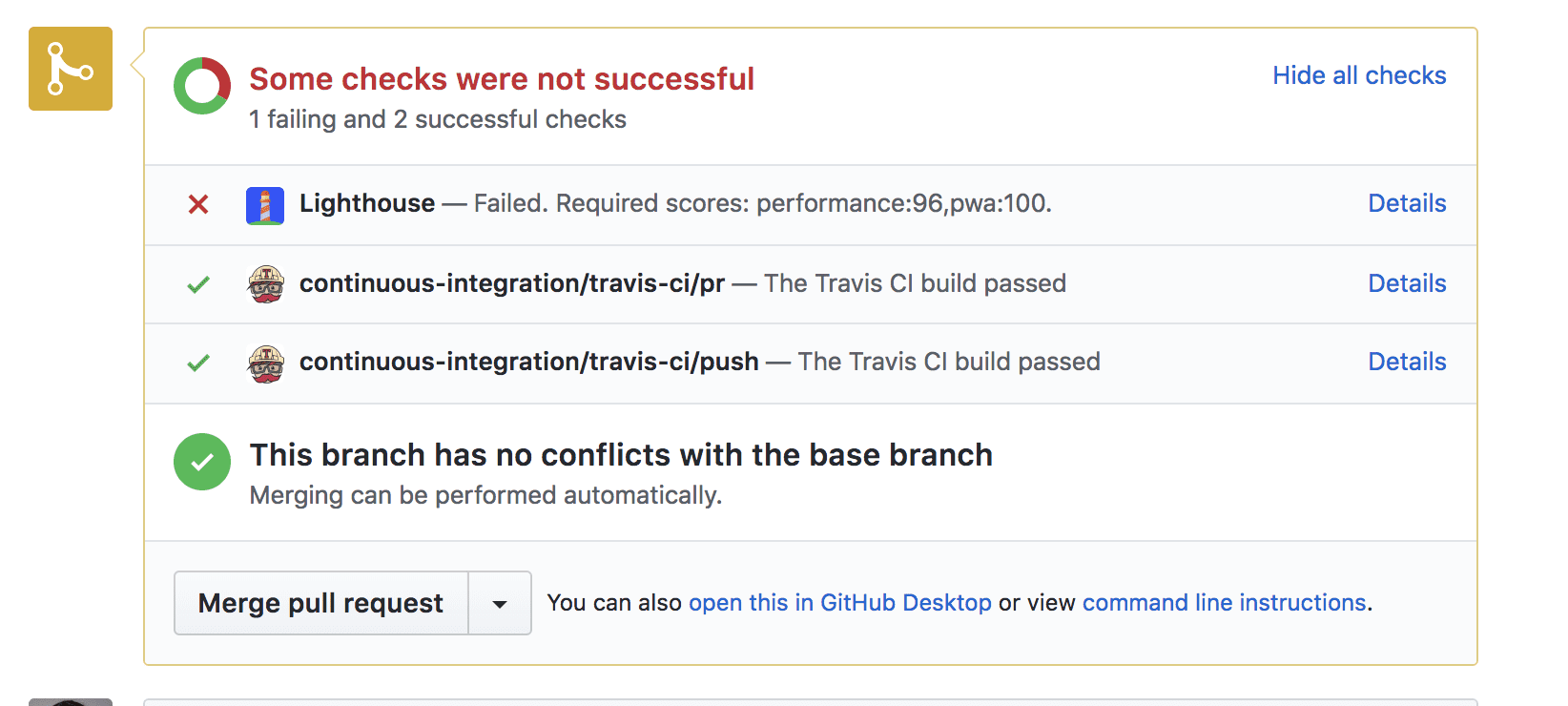
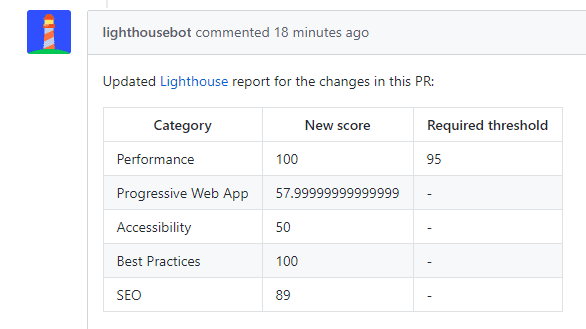
روی صفحه درخواست کشش محکم بمانید و منتظر بمانید تا Lighthouse Bot بخواند! 🎤


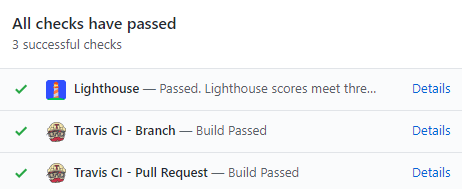
نمره عملکرد عالی است، برنامه تحت بودجه است، و چک رد شده است!
گزینه های بیشتر فانوس دریایی
به یاد دارید که Lighthouse چگونه 5 دسته مختلف را آزمایش می کند؟ شما می توانید امتیازات را برای هر یک از کسانی که دارای پرچم Lighthouse Bot هستند اعمال کنید:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
مثال:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
اگر امتیاز عملکرد به زیر 93 کاهش یابد یا امتیاز SEO به زیر 100 برسد، این امر باعث شکست روابط عمومی خواهد شد.
همچنین می توانید با گزینه --no-comment نظرات Lighthouse Bot را دریافت نکنید.


