Travis CI ile bundlesize kullanmak, performans bütçelerini minimum kurulumla tanımlamanıza ve geliştirme iş akışınızın bir parçası olarak bunları uygulamanıza olanak tanır. Travis CI, GitHub'a her kod aktarışınızda uygulamanız için testler çalıştıran bir hizmettir. Paket boyutu testleri geçilmediği sürece çekme isteklerinin birleştirilmesine izin verilmeyecek şekilde deponuzu yapılandırabilirsiniz.
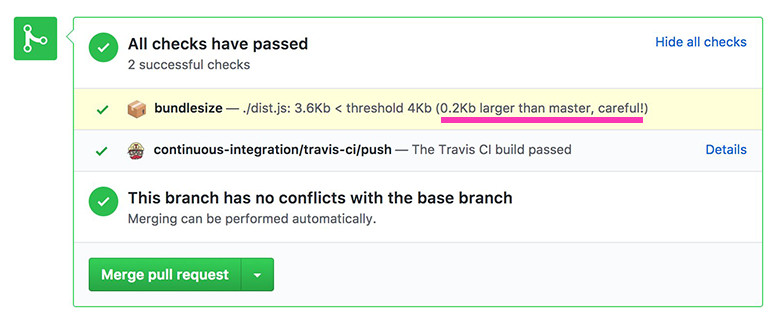
Bundlesize'ın GitHub kontrolleri, ana dalla boyut karşılaştırması ve boyutta büyük bir artış olması durumunda bir uyarı içerir.

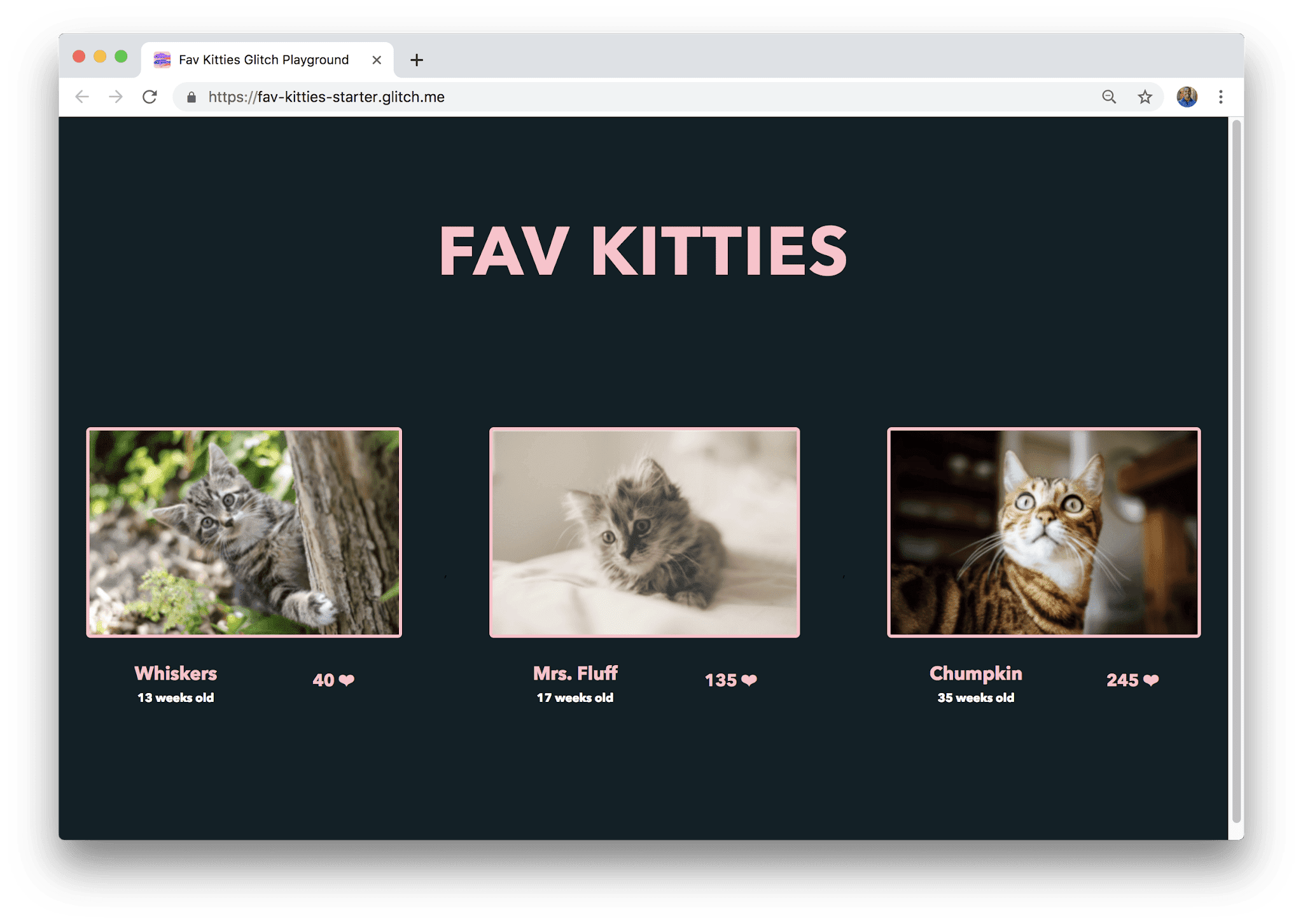
Nasıl çalıştığını görmek için favori kedinize oy vermenize olanak tanıyan web paketi ile birlikte sunulan bir uygulamayı burada bulabilirsiniz.
Performans bütçesini belirleyin
This Glitch zaten paket boyutu içeriyor.
- Projeyi düzenlenebilir hale getirmek için Düzenlenecek remiks'i tıklayın.
Bu uygulamanın ana paketi ortak klasörde. Boyutunu test etmek için package.json dosyasına aşağıdaki bölümü ekleyin:
"bundlesize": [
{
"path": "./public/*.bundle.js",
"maxSize": "170 kB"
}
]
Sıkıştırılmış JavaScript paketi boyutunu önerilen sınırın altında tutmak için maxSize alanında performans bütçesini 170 KB olarak ayarlayın.
Paket boyutu glob kalıplarını destekler ve dosya yolundaki * joker karakter karakteri, ortak klasördeki tüm paket adlarıyla eşleşir.
Test komut dosyası oluşturma
Travis'in çalışması için bir teste ihtiyacı olduğundan package.json ürününe test komut dosyası ekleyin:
"scripts": {
"start": "webpack && http-server -c-1",
"test": "bundlesize"
}
Sürekli entegrasyon ayarlama
GitHub ve Travis CI'yı entegre etme
Öncelikle GitHub hesabınızda bu proje için yeni bir depo oluşturun ve bunu bir README.md ile başlatın.
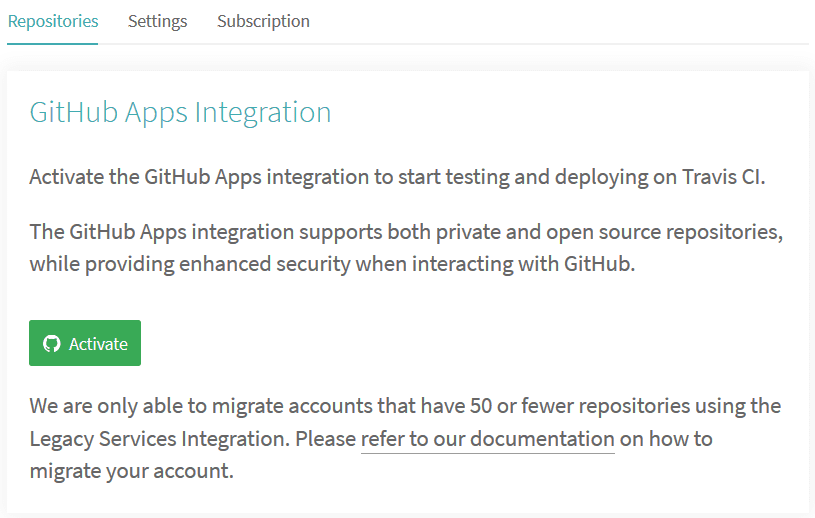
Travis'te bir hesap kaydettirmeniz ve profilinizin Ayarlar bölümünde GitHub Apps entegrasyonunu etkinleştirmeniz gerekir.

Hesabınızı oluşturduktan sonra profilinizin altındaki Ayarlar'a gidin, Hesabı senkronize et düğmesini tıklayın ve yeni deponuzun Travis'te listelendiğinden emin olun.

Bundlesize'ı pull isteklerinde yayın yapmak için yetkilendirin
Bundlesize'ın çekme isteklerinde yayın yapabilmesi için yetkilendirme gerekir. Bu nedenle, Travis yapılandırmasında depolanacak bundlesize jetonunu almak için bu bağlantıyı ziyaret edin.

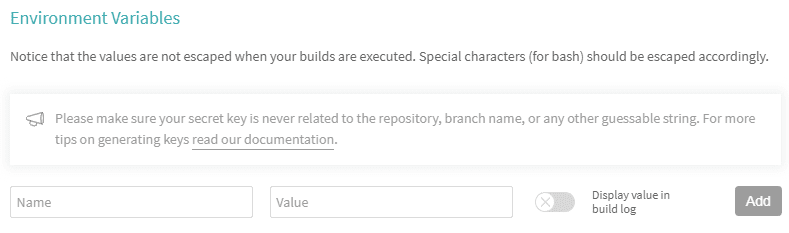
Projenizin Travis kontrol panelinde Diğer seçenekler > Ayarlar > Ortam değişkenleri'ne gidin.

Değer alanı jeton ve ad olarak BUNDLESIZE_GITHUB_TOKEN ile yeni bir ortam değişkeni ekleyin.
Sürekli entegrasyon için ilk yapmanız gereken bir .travis.yml dosyasıdır. Bu dosya Travis CI'ya ne yapması gerektiğini söyler. İşleri hızlandırmak için bu dosya zaten projeye eklenmiştir ve uygulamanın NodeJS'yi kullandığını belirtir.
Bu adımda, hazırsınız demektir ve paketsize, JavaScript'inizin bütçeyi aşması durumunda sizi uyarır. Harika bir başlangıç yapmış olsanız bile, zaman içinde yeni özellikler ekledikçe kilobaytlar birikebilir. Otomatik performans bütçesi izleme sayesinde, fark edilmeyeceğinden emin olabilirsiniz.
Deneyin
İlk paket boyutu testinizi tetikleyin
Uygulamanın performans bütçesi karşısındaki durumunu görmek için kodu 3. adımda oluşturduğunuz GitHub deposuna ekleyin.
Glitch'te Araçlar > Git, İçe Aktar ve Dışa Aktar > GitHub'a Aktar'ı tıklayın.
Pop-up pencerede GitHub kullanıcı adınızı ve kod deposu adını
username/repoolarak girin. Glitch, uygulamanızı "glitch" adlı yeni bir dala aktarır.Deponun ana sayfasındaki Yeni pull isteği düğmesini tıklayarak yeni bir pull isteği oluşturun.
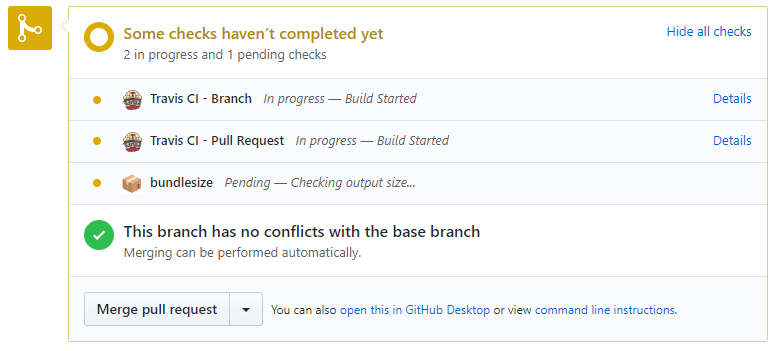
Artık pull isteği sayfasında devam eden durum kontrollerini görebilirsiniz.

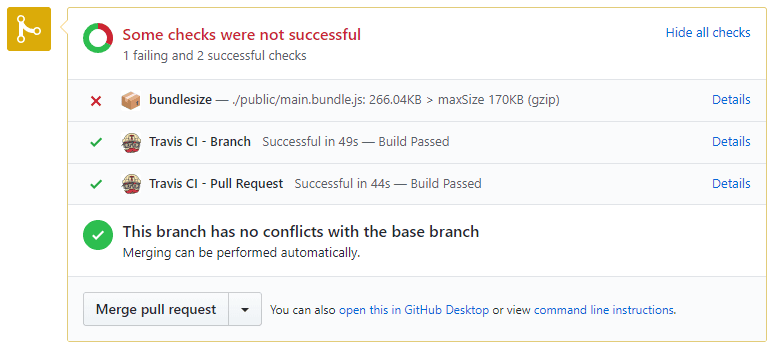
Tüm kontrollerin tamamlanması uzun sürmez. Maalesef kedi oylama uygulaması biraz şişirilmiş ve performans bütçesi kontrolünden geçemiyor. Ana paket 266 KB, bütçe ise 170 KB.

Optimize etme
Neyse ki kullanılmayan kodu kaldırarak performans konusunda kolay kazanımlar elde edebilirsiniz. src/index.js verilerinde iki temel içe aktarma işlemi yapılır:
import firebase from "firebase";
import * as moment from 'moment';
Uygulama, verileri depolamak için Firebase Realtime Database'i kullanıyor ancak bir veritabanından (kimlik doğrulama, depolama, mesajlaşma vb.) çok daha fazlasını içeren Firebase paketinin tamamını içe aktarıyor.
Yalnızca uygulamanın src/index.js dosyasında ihtiyaç duyduğu paketi içe aktararak bu sorunu düzeltin:
import firebase from "firebase";
import firebase from 'firebase/app';
import 'firebase/database';
Testi yeniden çalıştır
Kaynak dosya güncellendiğinden, yeni paket dosyasını oluşturmak için webpack'i çalıştırmanız gerekir.
Araçlar düğmesini tıklayın.
Ardından Konsol düğmesini tıklayın. Bu işlem, konsolu başka bir sekmede açar.
Konsola
webpackyazın ve derlemenin tamamlanmasını bekleyin.Araçlar > Git, İçe ve Dışa Aktar > GitHub'a Aktar seçeneğini kullanarak kodu GitHub'a aktarın.
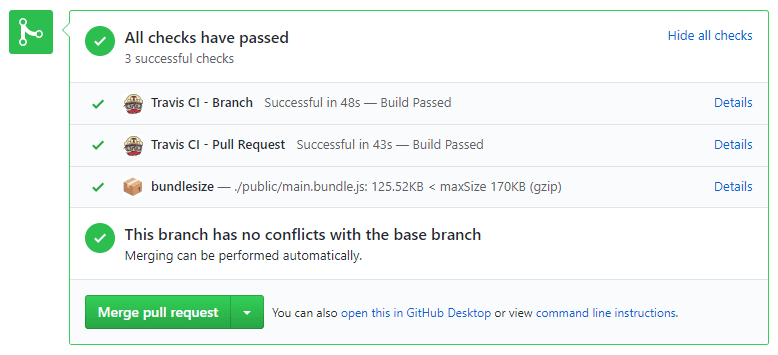
GitHub'da pull request sayfasına gidin ve tüm kontrollerin tamamlanmasını bekleyin.

Başarıyla gerçekleştirildi. Paketin yeni boyutu 125,5 KB'tır ve tüm denetimler geçmiştir. 🎉
Firebase'in aksine, an kitaplığının bazı kısımlarını içe aktarmak o kadar kolay değildir ama bunu denemeye değer. Uygulamayı nasıl daha da optimize edebileceğinizi Kullanılmayan codelab'i kaldırma bölümünden öğrenebilirsiniz.
İzleme
Uygulama şu anda bütçenin altında ve her şey yolunda. Travis CI ve paket boyutu, performans bütçesini sizin için izlemeye devam ederek uygulamanızın hızlı kalmasını sağlar.