Usar o bundlesize com o Travis CI permite definir orçamentos de desempenho com configuração mínima e aplicá-los como parte do seu fluxo de trabalho de desenvolvimento. O Travis CI é um serviço que executa testes para seu app na nuvem sempre que você envia código para o GitHub. Você pode configurar seu repositório para não permitir a mesclagem de solicitações de envio, a menos que os testes de bundlesize tenham sido aprovados.
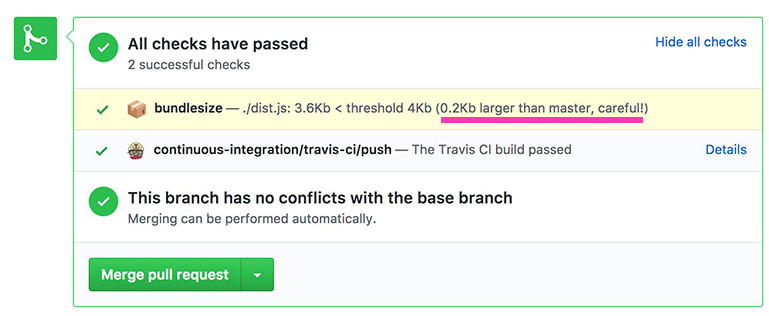
As verificações do Bundlesize no GitHub incluem uma comparação de tamanho com a ramificação principal e um aviso no caso de um grande salto de tamanho.

Para conferir o recurso em ação, confira um app incluído no webpack que permite votar no seu gatinho favorito (link em inglês).
Definir o orçamento de performance
This Glitch já contém bundlesize.
- Clique em Remixar para editar para tornar o projeto editável.
O pacote principal deste app está na pasta pública. Para testar o tamanho, adicione a
seguinte seção ao arquivo package.json:
"bundlesize": [
{
"path": "./public/*.bundle.js",
"maxSize": "170 kB"
}
]
Para manter o tamanho do pacote JavaScript compactado abaixo do limite
recomendado,
defina o orçamento de desempenho como 170 KB no campo maxSize.
O Bundlesize oferece suporte a padrões glob, e o caractere curinga * no caminho do arquivo vai corresponder a todos os nomes de pacotes na pasta pública.
Criar um script de teste
Como o Travis precisa de um teste para ser executado, adicione um script de teste a package.json:
"scripts": {
"start": "webpack && http-server -c-1",
"test": "bundlesize"
}
Definir integração contínua
Integrar o GitHub e o Travis CI
Primeiro, crie um novo repositório para este projeto na sua conta do GitHub e
inicialize-o com um README.md.
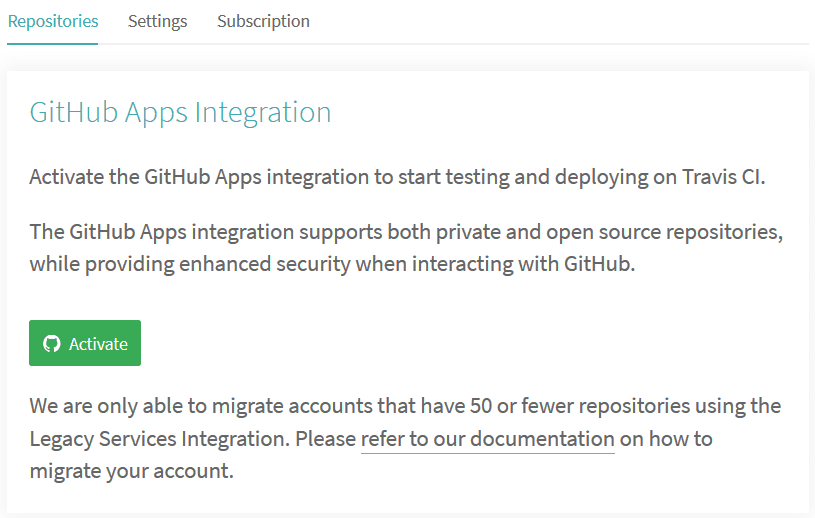
Você vai precisar registrar uma conta no Travis e ativar a integração de apps do GitHub na seção "Configurações" do seu perfil.

Depois de criar uma conta, acesse Configurações no seu perfil, clique no botão Sincronizar conta e verifique se o novo repositório está listado no Travis.

Autorizar o bundlesize a postar em solicitações de envio
O Bundlesize precisa de autorização para fazer a postagem em solicitações de envio. Por isso, acesse este link para conferir o token do bundlesize (em inglês) que vai ser armazenado na configuração do Travis.

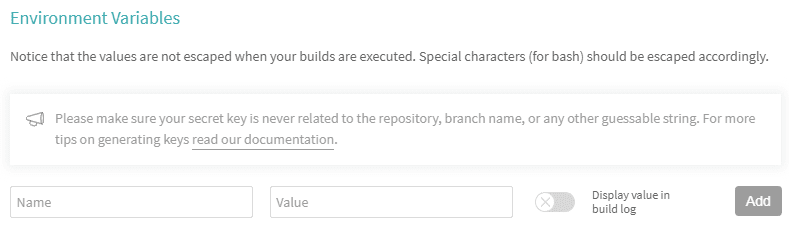
No painel do Travis do seu projeto, acesse Mais opções > Configurações > Variáveis de ambiente.

Adicione uma nova variável de ambiente com o token como o campo de valor e BUNDLESIZE_GITHUB_TOKEN como o nome.
A última coisa que você precisa para iniciar a integração contínua é um arquivo .travis.yml, que informa ao Travis CI o que fazer. Para acelerar o processo, ele já
está incluído no projeto e especifica que o app está usando NodeJS.
Nesta etapa, está tudo pronto, e o bundlesize vai enviar um aviso se o JavaScript ultrapassar o orçamento. Mesmo quando você começa muito bem, à medida que novos recursos são adicionados, kilobytes podem se acumular. Com o monitoramento automatizado do orçamento de desempenho, você tem a tranquilidade de saber que ele não passará despercebido.
Testar
Acionar seu primeiro teste de bundlesize
Para comparar o app com o orçamento de performance, adicione o código ao repositório do GitHub que você criou na etapa 3.
No Glitch, clique em Tools > Git, Import and Export > Export to GitHub.
No pop-up, insira seu nome de usuário do GitHub e o nome do repositório como
username/repo. O Glitch vai exportar o app para uma nova ramificação chamada "glitch".Crie uma nova solicitação de envio clicando no botão Nova solicitação de envio na página inicial do repositório.
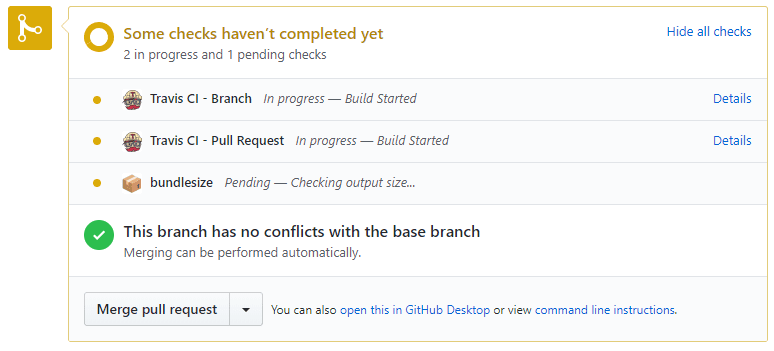
Agora você verá as verificações de status em andamento na página de solicitação de envio.

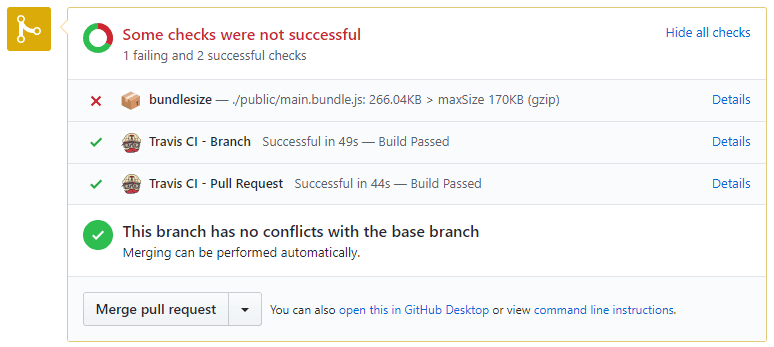
Não vai demorar muito até que todas as verificações sejam concluídas. Infelizmente, o app de votação de gatos está um pouco pesado e não é aprovado na verificação de orçamento de desempenho. O pacote principal tem 266 KB, e o orçamento tem 170 KB.

Otimizar
Felizmente, há algumas melhorias de desempenho fáceis que podem ser realizadas ao
remover códigos não utilizados. Há duas importações principais em
src/index.js:
import firebase from "firebase";
import * as moment from 'moment';
O app usa o Firebase Realtime Database para armazenar os dados, mas está importando todo o pacote do Firebase, que consiste em muito mais do que apenas um banco de dados (autenticação, armazenamento, mensagens etc.).
Para corrigir isso, importe apenas o pacote necessário para o app no arquivo
src/index.js:
import firebase from "firebase";
import firebase from 'firebase/app';
import 'firebase/database';
Executar o teste novamente
Como o arquivo de origem foi atualizado, é necessário executar o webpack para criar o novo arquivo de pacote.
Clique no botão Ferramentas.
Em seguida, clique no botão Console. Isso vai abrir o console em outra guia.
No console, digite
webpacke aguarde a conclusão do build.Exporte o código para o GitHub em Tools > Git, Import and Export > Export to GitHub.
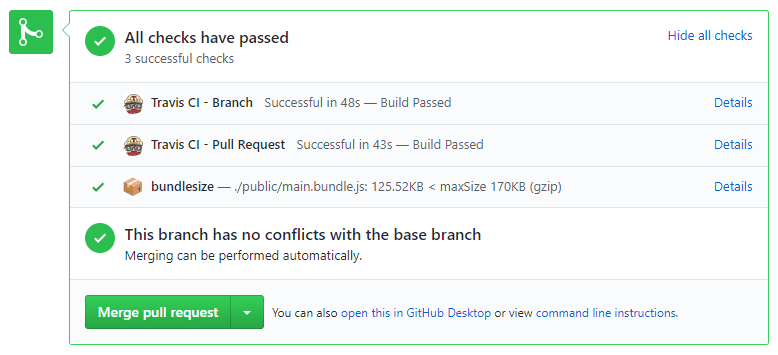
Acesse a página da solicitação de envio no GitHub e aguarde a conclusão de todas as verificações.

Pronto. O novo tamanho do pacote é 125,5 KB, e todas as verificações foram aprovadas. 🎉
Ao contrário do Firebase, a importação de partes da biblioteca momentânea não é tão fácil, mas vale a pena tentar. Confira como você pode otimizar ainda mais o app no codelab Remover código não usado.
Monitorar
O app está abaixo do orçamento e tudo está funcionando bem. O Travis CI e o bundlesize continuarão monitorando o orçamento de desempenho para garantir que seu app permaneça rápido.