Travis CI এর সাথে bundlesize ব্যবহার করে আপনি ন্যূনতম সেটআপ সহ পারফরম্যান্স বাজেট সংজ্ঞায়িত করতে পারেন এবং আপনার ডেভেলপমেন্ট ওয়ার্কফ্লো এর অংশ হিসাবে সেগুলি প্রয়োগ করতে পারেন। Travis CI হল এমন একটি পরিষেবা যা প্রতিবার আপনি GitHub-এ কোড পুশ করার সময় ক্লাউডে আপনার অ্যাপের জন্য পরীক্ষা চালান। আপনি আপনার সংগ্রহস্থল কনফিগার করতে পারেন যাতে এটি বান্ডেলাইজ পরীক্ষাগুলি পাস না হওয়া পর্যন্ত পুল-অনুরোধগুলি মার্জ করার অনুমতি দেয় না।
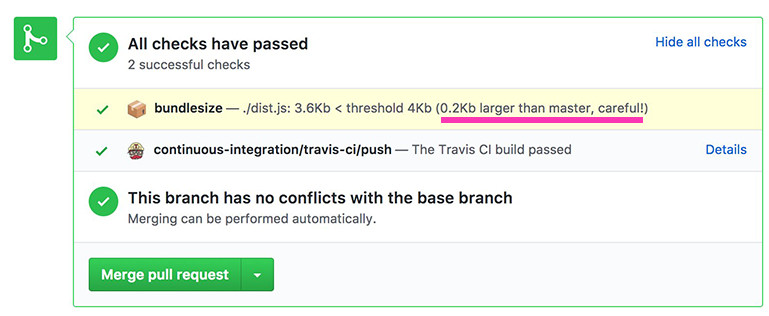
Bundlesize-এর GitHub চেকগুলিতে প্রধান শাখার আকারের তুলনা এবং আকারে বড় লাফের ক্ষেত্রে একটি সতর্কতা অন্তর্ভুক্ত রয়েছে।

এটিকে কার্যকরভাবে দেখতে, এখানে ওয়েবপ্যাক সহ একটি অ্যাপ রয়েছে যা আপনাকে আপনার প্রিয় কিটির জন্য ভোট দিতে দেয়৷
কর্মক্ষমতা বাজেট সেট করুন
এই সমস্যাটি ইতিমধ্যেই বান্ডেলসাইজ রয়েছে৷
- প্রকল্পটিকে সম্পাদনাযোগ্য করতে সম্পাদনা করতে রিমিক্সে ক্লিক করুন৷
এই অ্যাপের মূল বান্ডিলটি পাবলিক ফোল্ডারে রয়েছে। এর আকার পরীক্ষা করতে, নিম্নলিখিত বিভাগটি package.json ফাইলে যোগ করুন:
"bundlesize": [
{
"path": "./public/*.bundle.js",
"maxSize": "170 kB"
}
]
সংকুচিত জাভাস্ক্রিপ্ট বান্ডেলের আকার প্রস্তাবিত সীমার মধ্যে রাখতে, maxSize ক্ষেত্রে কর্মক্ষমতা বাজেট 170KB সেট করুন৷
Bundlesize গ্লোব প্যাটার্ন সমর্থন করে এবং ফাইল পাথে * ওয়াইল্ডকার্ড অক্ষরটি পাবলিক ফোল্ডারের সমস্ত বান্ডিলের নামের সাথে মিলবে।
একটি পরীক্ষা স্ক্রিপ্ট তৈরি করুন
যেহেতু ট্র্যাভিস চালানোর জন্য একটি পরীক্ষা প্রয়োজন, একটি পরীক্ষা স্ক্রিপ্ট যোগ করুন package.json :
"scripts": {
"start": "webpack && http-server -c-1",
"test": "bundlesize"
}
ক্রমাগত ইন্টিগ্রেশন সেট আপ করুন
GitHub এবং Travis CI ইন্টিগ্রেট করুন
প্রথমে, আপনার GitHub অ্যাকাউন্টে এই প্রকল্পের জন্য একটি নতুন সংগ্রহস্থল তৈরি করুন এবং এটি একটি README.md দিয়ে শুরু করুন।
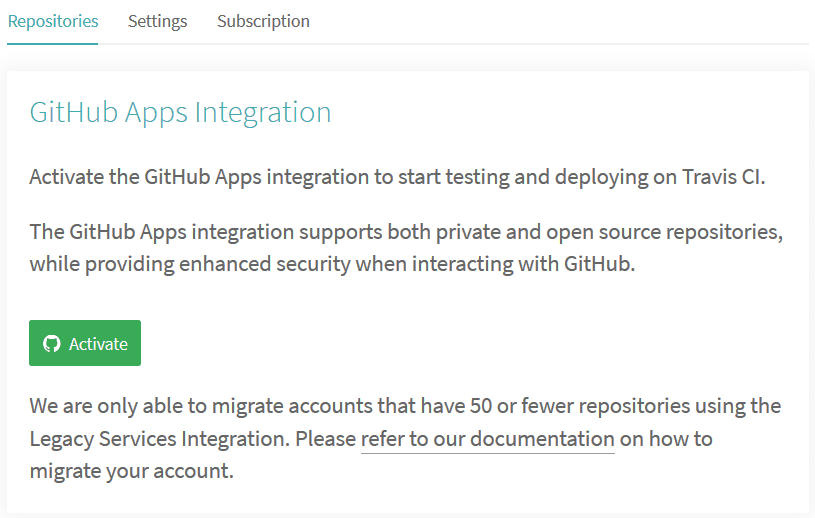
আপনাকে ট্র্যাভিসে একটি অ্যাকাউন্ট নিবন্ধন করতে হবে এবং আপনার প্রোফাইলের সেটিংস বিভাগের অধীনে গিটহাব অ্যাপস ইন্টিগ্রেশন সক্রিয় করতে হবে।

একবার আপনার অ্যাকাউন্ট হয়ে গেলে, আপনার প্রোফাইলের অধীনে সেটিংসে যান, সিঙ্ক অ্যাকাউন্ট বোতামে ক্লিক করুন এবং নিশ্চিত করুন যে আপনার নতুন রেপো ট্র্যাভিসে তালিকাভুক্ত হয়েছে।

পুল অনুরোধ পোস্ট করার জন্য bundlesize অনুমোদন
পুল অনুরোধে পোস্ট করতে সক্ষম হওয়ার জন্য Bundlesize-এর অনুমোদন প্রয়োজন, তাই Travis কনফিগারেশনে সংরক্ষিত bundlesize টোকেন পেতে এই লিঙ্কে যান ।

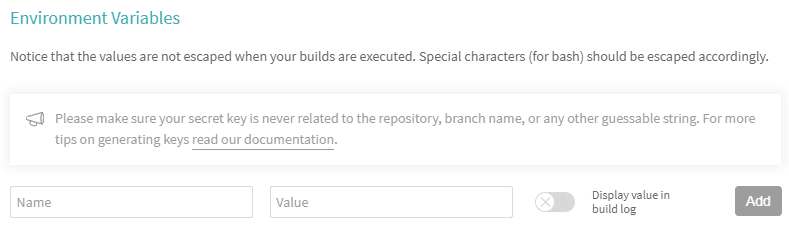
আপনার প্রকল্পের ট্র্যাভিস ড্যাশবোর্ডে, আরও বিকল্প > সেটিংস > পরিবেশ ভেরিয়েবলে যান।

মান ক্ষেত্র হিসাবে টোকেন এবং নাম হিসাবে BUNDLESIZE_GITHUB_TOKEN সহ একটি নতুন পরিবেশ পরিবর্তনশীল যুক্ত করুন৷
ক্রমাগত ইন্টিগ্রেশন কিক-অফ করার জন্য আপনার শেষ জিনিসটি হল একটি .travis.yml ফাইল, যা Travis CI কে কী করতে হবে তা বলে৷ জিনিসগুলিকে গতি বাড়ানোর জন্য, এটি ইতিমধ্যেই প্রকল্পে অন্তর্ভুক্ত করা হয়েছে এবং এটি নির্দিষ্ট করে যে অ্যাপটি NodeJS ব্যবহার করছে।
এই ধাপে, আপনি সব সেট আপ করেছেন এবং আপনার জাভাস্ক্রিপ্ট কখনো বাজেটের বেশি হলে বান্ডেলাইজ আপনাকে সতর্ক করবে। এমনকি আপনি যখন দুর্দান্ত শুরু করেন, সময়ের সাথে সাথে, আপনি নতুন বৈশিষ্ট্য যুক্ত করার সাথে সাথে, কিলোবাইটগুলি জমা হতে পারে। স্বয়ংক্রিয় পারফরম্যান্স বাজেট পর্যবেক্ষণের মাধ্যমে, আপনি সহজেই বিশ্রাম নিতে পারেন যে এটি অলক্ষিত হবে না।
চেষ্টা করে দেখুন
আপনার প্রথম bundlesize পরীক্ষা ট্রিগার
পারফরম্যান্স বাজেটের বিপরীতে অ্যাপটি কীভাবে স্ট্যাক করে তা দেখতে, আপনি ধাপ 3 এ তৈরি করা গিটহাব রেপোতে কোডটি যোগ করুন।
Glitch-এ, Tools > Git, Import, and Export > Export to GitHub-এ ক্লিক করুন।
পপ-আপে,
username/repoহিসাবে আপনার GitHub ব্যবহারকারীর নাম এবং রেপোর নাম লিখুন। গ্লিচ আপনার অ্যাপটিকে "গ্লিচ" নামে একটি নতুন শাখায় রপ্তানি করবে।সংগ্রহস্থলের হোমপেজে নতুন পুল অনুরোধ বোতামে ক্লিক করে একটি নতুন পুল অনুরোধ তৈরি করুন।
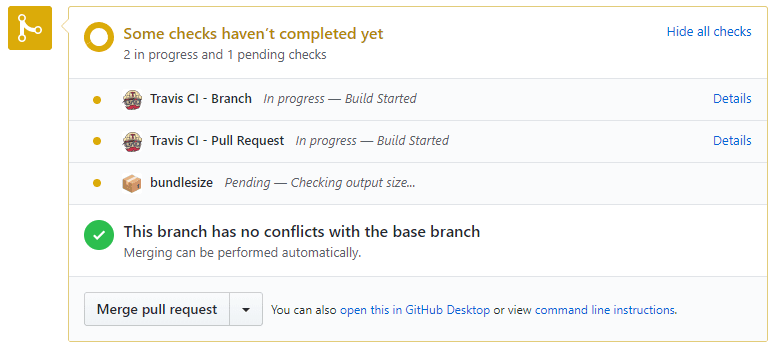
আপনি এখন পুল অনুরোধ পৃষ্ঠায় স্ট্যাটাস চেক প্রগতিতে দেখতে পাবেন।

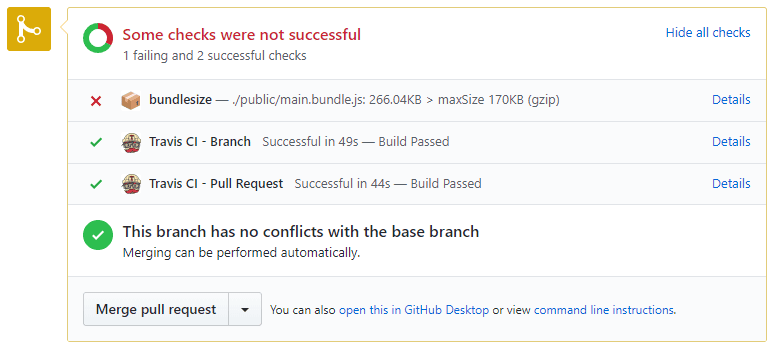
সমস্ত চেক সম্পন্ন না হওয়া পর্যন্ত এটি বেশি সময় নেবে না। দুর্ভাগ্যবশত, বিড়াল ভোটিং অ্যাপটি কিছুটা ফুলে গেছে এবং পারফরম্যান্স বাজেট চেক পাস করে না। মূল বান্ডেলটি 266 KB এবং বাজেট 170 KB।

অপ্টিমাইজ করুন
সৌভাগ্যবশত, কিছু সহজ পারফরম্যান্স জয় আছে যা আপনি অব্যবহৃত কোড মুছে ফেলতে পারেন। src/index.js এ দুটি প্রধান আমদানি রয়েছে:
import firebase from "firebase";
import * as moment from 'moment';
অ্যাপটি ডেটা সঞ্চয় করার জন্য ফায়ারবেস রিয়েলটাইম ডেটাবেস ব্যবহার করছে, কিন্তু এটি সম্পূর্ণ ফায়ারবেস প্যাকেজ আমদানি করছে যা শুধুমাত্র একটি ডাটাবেস (প্রমাণ, স্টোরেজ, মেসেজিং ইত্যাদি) ছাড়া আরও অনেক কিছু নিয়ে গঠিত।
src/index.js ফাইলে অ্যাপটির প্রয়োজন শুধুমাত্র প্যাকেজ আমদানি করে এটি ঠিক করুন:
import firebase from "firebase";
import firebase from 'firebase/app';
import 'firebase/database';
পুনরায় পরীক্ষা চালান
যেহেতু সোর্স ফাইল আপডেট করা হয়েছে, নতুন বান্ডেল ফাইল তৈরি করতে আপনাকে ওয়েবপ্যাক চালাতে হবে।
টুল বাটনে ক্লিক করুন।
তারপর কনসোল বোতামে ক্লিক করুন। এটি অন্য ট্যাবে কনসোল খুলবে।
কনসোলে,
webpackটাইপ করুন এবং এটি নির্মাণ শেষ হওয়ার জন্য অপেক্ষা করুন।টুলস > গিট, ইমপোর্ট এবং এক্সপোর্ট > গিটহাবে রপ্তানি করে কোডটি গিটহাবে এক্সপোর্ট করুন।
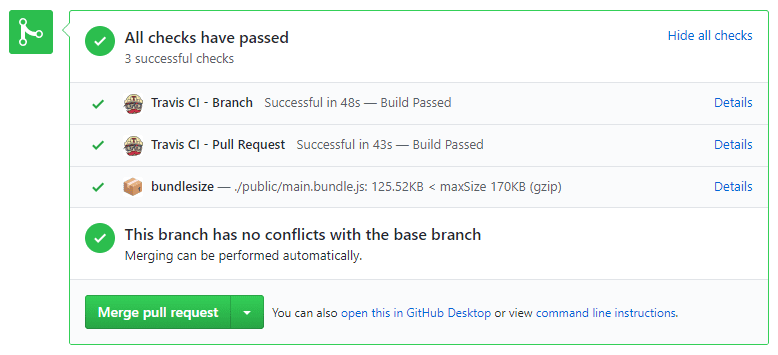
GitHub এ পুল অনুরোধ পৃষ্ঠাতে যান এবং সমস্ত চেক শেষ হওয়ার জন্য অপেক্ষা করুন।

সফলতার ! বান্ডেলের নতুন আকার হল 125.5 KB এবং সমস্ত চেক পাস হয়েছে৷ 🎉
ফায়ারবেসের বিপরীতে, মুহূর্তের লাইব্রেরির অংশগুলি আমদানি করা সহজে করা যায় না, তবে এটি একটি শট মূল্যের। অব্যবহৃত কোড সরান কোডল্যাবে আপনি কীভাবে অ্যাপটিকে আরও অপ্টিমাইজ করতে পারেন তা দেখুন।
মনিটর
অ্যাপটি এখন বাজেটের অধীনে এবং সব ঠিক আছে। Travis CI এবং bundlesize আপনার জন্য পারফরম্যান্স বাজেটের উপর নজর রাখবে, যাতে আপনার অ্যাপ দ্রুত থাকে।