Las redes de distribución de contenidos (CDN) son excelentes para optimizar imágenes la Web. Si cambia su sitio web a una CDN de imagen, se puede obtener Ahorros del 40 al 80% en imágenes tamaño de archivo y, en la mayoría de los casos, pueden optimizar las imágenes mejor que un secuencia de comandos de optimización de imágenes durante el tiempo de compilación.
¿Qué es una CDN de imágenes?
Las CDN de imágenes se especializan en transformar, optimizar y entregar imágenes. Tú también las podemos considerar como APIs para acceder a las imágenes que se usan y manipularlas en tu sitio. En el caso de las imágenes cargadas desde una CDN de imágenes, la URL de una imagen indica que solo qué imagen cargar, pero también parámetros como el tamaño, el formato y la calidad. Esto te permite crear variaciones de una imagen para distintos casos de uso.

Las CDN de imágenes se diferencian de las secuencias de comandos de optimización de imágenes en el tiempo de compilación crear versiones nuevas de las imágenes según sean necesarias. Como resultado, las CDN suelen son más adecuados para crear imágenes que están muy personalizadas para personas clientes que las secuencias de comandos de compilación.
Cómo las CDN de imágenes usan las URLs para indicar opciones de optimización
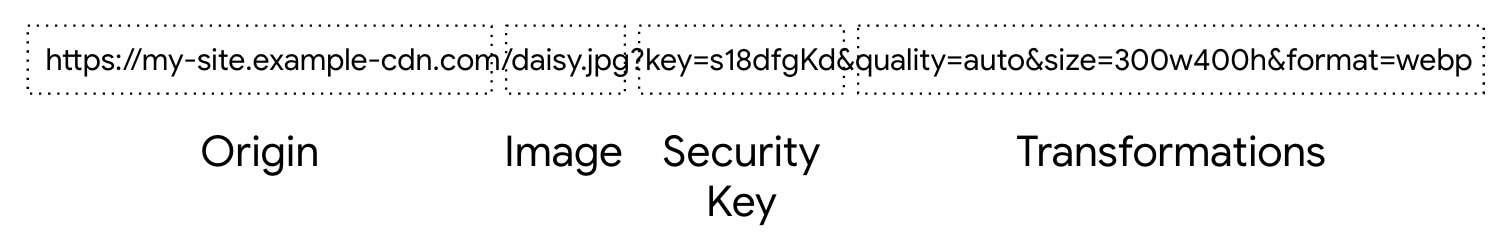
Las URLs de imágenes que usan las CDN de imágenes transmiten información importante sobre una imagen y y las transformaciones y optimizaciones que deberían aplicarse. Formatos de URL varían en función de la CDN de imagen que uses, pero, en un nivel alto, todas tienen funciones similares. Estas son algunas de las funciones más comunes.

Origen
Una CDN de imagen puede alojarse en tu propio dominio o en el dominio de tu CDN de imagen. Por lo general, las CDN de imagen de terceros ofrecen la opción de usar un dominio personalizado para un comisión. Usar tu propio dominio facilita el cambio de CDN de imagen más adelante porque no será necesario realizar cambios en la URL.
En el ejemplo anterior, se usa el dominio de CDN de la imagen (“example-cdn.com”) con una un subdominio personalizado, en lugar de un dominio personalizado.
Imagen
Las CDN de imágenes pueden configurarse
para recuperar imágenes automáticamente
ubicaciones existentes cuando sea necesario. A menudo, esta capacidad se logra
Incluir la URL completa de la imagen existente dentro de la URL de la imagen
de imágenes que genera la CDN de imagen. Por ejemplo, es posible que veas una URL que se ve así:
esto: https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto.
Esta URL recuperaría y optimizaría la imagen que existe en https://flowers.com/daisy.jpg.
Es posible que el formato de archivo solicitado (en el ejemplo, JPG) no sea el mismo que el
formato de archivo de imagen que se muestra (WebP, en el ejemplo). El HTTP content-type
El encabezado le indica al navegador en qué formato se encuentra la URL para que pueda procesarla.
apropiadamente. Esto puede causar confusión si el archivo se guarda en el disco y lo usa
otro programa que espera que el formato coincida con la extensión del archivo.
Otra forma ampliamente admitida para subir imágenes a una CDN de imágenes es enviarlas en una solicitud HTTP POST a la API de la CDN de imagen.
Llave de seguridad
Una llave de seguridad evita que otras personas creen versiones nuevas de tus imágenes. Con esta función habilitada, cada nueva versión de una imagen requiere un llave de seguridad.
Si alguien intenta cambiar los parámetros de la URL de la imagen, pero proporciona una llave de seguridad válida, no podrá crear una nueva versión. La CDN de imágenes se encarga de los detalles de generación y seguimiento llaves de seguridad para ti.
Transformaciones
Las CDN de imágenes ofrecen decenas y, en algunos casos, cientos de recursos de datos. Estas transformaciones se especifican en la cadena de URL. No existen restricciones para usar varias transformaciones al mismo tiempo. Para el rendimiento web, las transformaciones de imagen más importantes son el tamaño, densidad, formato y compresión. Estas transformaciones son la razón por la que cambiar a una CDN de imagen suele reducir el tamaño de los archivos de imagen de tu sitio.
Porque, por lo general, existe la mejor configuración objetiva para el rendimiento. algunas CDN de imagen admiten una red “automática” para estas de datos. Por ejemplo, en lugar de especificar que las imágenes se deben transformar al formato WebP, puedes permitir que la CDN seleccione y publique automáticamente el archivo formato óptimo. Una CDN de imágenes puede determinar la mejor manera de transformar una imagen utilizando los siguientes indicadores, entre otros:
- Sugerencias de cliente (por ejemplo, ancho de viewport, DPR y ancho de imagen)
- La
Save-Dataencabezado - El usuario-agente encabezado de la solicitud
- La API de Network Information
Por ejemplo, la CDN de imagen podría entregar AVIF a un navegador Chrome y WebP a un perímetro navegador y JPEG en un navegador muy antiguo. La configuración automática es popular te permiten aprovechar las CDN de imágenes experiencia en la optimización de imágenes necesidad de cambiar tu código para adoptar nuevas tecnologías cuando se inicia la CDN de imagen para respaldarlos.
Tipos de CDN de imágenes
Existen dos categorías principales de CDN de imagen: autoadministradas y administradas por terceros.
CDN de imagen autoadministradas
Las CDN autoadministradas pueden ser una buena opción para sitios con personal de ingeniería cómodos para mantener su propia infraestructura.
- Thumbor es la aplicación de administración automática más popular CDN de imagen. Es de código abierto y gratuito, pero tiene menos funciones la mayoría de las CDN comerciales y su documentación es un poco limitada. Entre los sitios que utilizan thumbor, se incluyen Wikipedia, Cuadrado, y 99designs. Consulta Cómo instalar la CDN de imágenes de Thumbor para instrucciones para configurarla.
- Imaginario
- Imagor
CDN de imágenes de terceros
Las CDN de imágenes de terceros proporcionan CDN de imágenes como servicio. Del mismo modo en que de servicios en la nube proporcionan servidores y otras infraestructuras por una tarifa, CDN ofrecen optimización y publicación de imágenes por una tarifa. Porque la imagen de terceros Las CDN mantienen la tecnología subyacente. Por lo general, se puede comenzar a usar con bastante rapidez, aunque la migración completa de un sitio grande puede demorar por más tiempo. Por lo general, el precio de las CDN de imágenes de terceros se basa en los niveles de uso, con la mayoría de las CDN de imágenes brindan un nivel gratuito o una prueba gratuita su producto.
Elige una CDN de imagen
Existen muchas opciones buenas de CDN de imagen. Algunas tienen más funciones que otras, pero cualquiera puede ayudarte a ahorrar bytes en las imágenes y, por lo tanto, cargar tus las páginas más rápido. Además de los conjuntos de atributos, se deben considerar otros factores a la hora de elegir una y CDN de imagen son los de costo, asistencia, documentación y facilidad de configuración o migración.
Efectos en el Procesamiento de imagen con contenido más grande (LCP)
Las imágenes son una parte vital de la experiencia del usuario en muchos sitios web, por lo que son un factor importante en la Largest Contentful Paint de un sitio. Estas son algunos aspectos que debes tener en cuenta si decides utilizar una CDN de imágenes:
- Las imágenes entregadas desde CDN pueden provenir de un servidor de origen cruzado, que puede aumentar el tiempo de configuración de la conexión de tu sitio. Cuando sea posible, intenta usar una imagen CDN que actúa como proxy con el origen principal para que no se agreguen orígenes adicionales al que debe conectarse el navegador. Esto tiene el mismo efecto que el alojamiento propio de imágenes del origen primario.
- Considera usar un valor de atributo
fetchpriorityde"high"en el elemento de imagen de LCP para que el navegador pueda comenzar a cargar esa imagen en cuanto de la forma más eficaz posible. - Si una imagen no se puede descubrir de inmediato en el código HTML inicial, considera usar
un
rel=preloadsugerencia para la imagen candidata para el LCP de modo que el navegador pueda cargar esa imagen antes tiempo. - Si no puedes usar un proxy en tu origen y el navegador no sabrá qué imagen hasta más adelante en la carga de la página Configura una conexión a la CDN de imagen de origen cruzado lo antes posible a fin de acortar la fase de carga de recursos para posibles imágenes candidatas al LCP.




