100 を超える HTML 要素とカスタム要素を作成する機能により、コンテンツをマークアップする方法は無限にあります。ただし、意味的には、他の方法よりも優れている方法もあります。
セマンティックとは「意味に関する」という意味です。セマンティック HTML を記述するとは、HTML 要素を使用して、各要素の外観ではなく意味に基づいてコンテンツを構造化することを意味します。
このシリーズではまだ多くの HTML 要素について説明していませんが、HTML を知らなくても、次の 2 つのコード スニペットは、セマンティック マークアップによってコンテンツにコンテキストを与える方法を示しています。どちらも ipsum lorem ではなく単語数を使用することで、スクロールを減らしています。想像力を働かせて「30 単語」を 30 単語に展開してください。
最初のコード スニペットでは、セマンティック値のない 2 つの要素である <div> と <span> を使用しています。
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
これらの単語がどのような意味に展開されるか、おわかりいただけたでしょうか。評価しない
このコードをセマンティック要素で書き直してみましょう。
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
どのコードブロックが意味を伝えていましたか?<div> と <span> の非意味的要素のみを使用すると、最初のコードブロックのコンテンツが何を表しているのかを判断することはできません。セマンティック要素を含む 2 つ目のコード例では、HTML タグを見たことがない人でも、その目的と意味を理解するのに十分なコンテキストが提供されています。外国語のコンテンツなど、コンテンツの内容を理解していなくても、デベロッパーがページの概要を理解するのに十分なコンテキストが提供されています。
2 つ目のコードブロックでは、セマンティック要素が意味と構造を提供するため、コンテンツを理解していなくてもアーキテクチャを理解できます。最初のヘッダーはサイトのバナーで、<h1> はサイト名である可能性が高いことがわかります。フッターはサイトのフッターです。5 つの単語は、著作権表示またはビジネスの住所である可能性があります。
セマンティック マークアップは、デベロッパーがマークアップを読みやすくするためだけのものではありません。主に、自動化ツールがマークアップを解読するうえで重要です。デベロッパー ツールは、セマンティック要素が機械可読な構造も提供する方法を示しています。
アクセシビリティ オブジェクト モデル(AOM)
ブラウザは、受信したコンテンツを解析しながら、ドキュメント オブジェクト モデル(DOM)と CSS オブジェクト モデル(CSSOM)を構築します。また、ユーザー補助ツリーも構築します。スクリーン リーダーなどの支援デバイスは、AOM を使用してコンテンツを解析し、解釈します。DOM は、ドキュメント内のすべてのノードのツリーです。AOM は、DOM のセマンティック バージョンのようなものです。
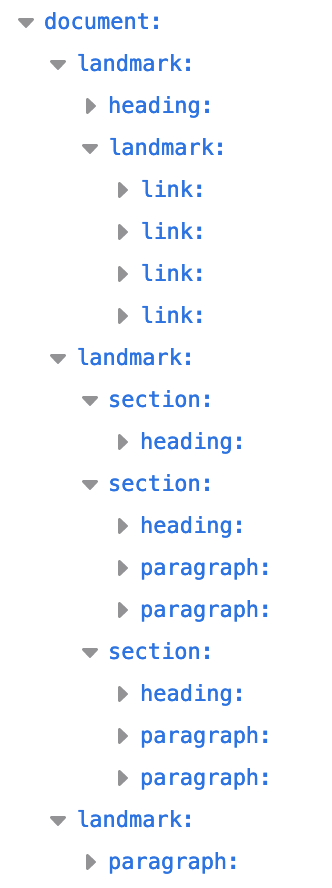
Firefox のアクセシビリティ パネルでこれらのドキュメント構造がどのようにレンダリングされるかを比較してみましょう。


図 2 の 2 番目のコードブロックには、4 つのランドマーク ロールがあります。「ナビゲーション」には、<header>、<main>、<footer>、<nav> という便利な名前のセマンティック ランドマークを使用します。ランドマークはウェブ コンテンツの構造を提供し、コンテンツの重要なセクションを示すことで、スクリーン リーダーのユーザーがキーボードで移動できるようにします。
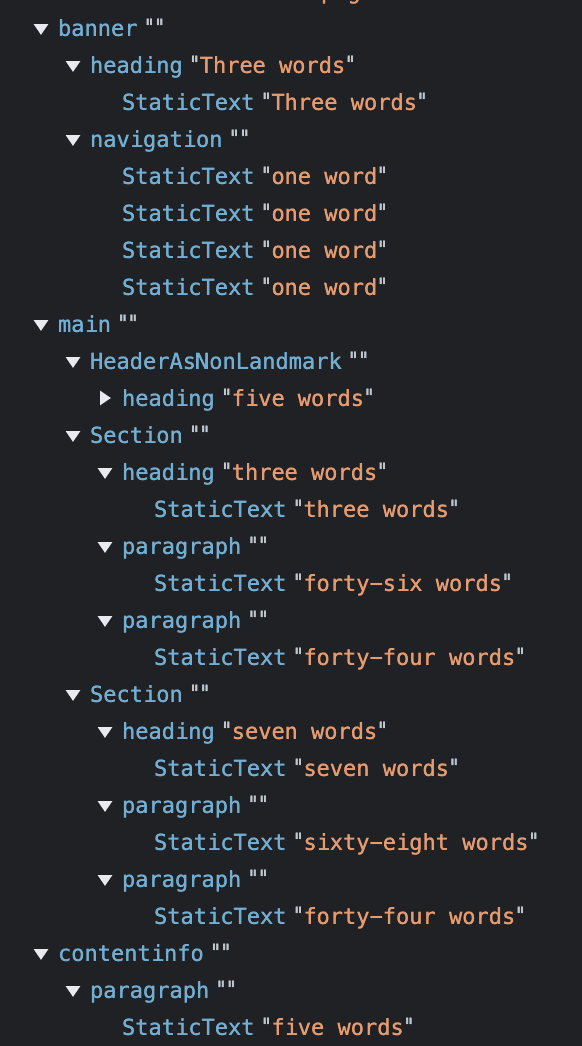
<header> と <footer> は、他のランドマークにネストされていない場合、それぞれ banner と contentinfo のロールを持つランドマークです。Chrome の AOM では、次のように表示されます。


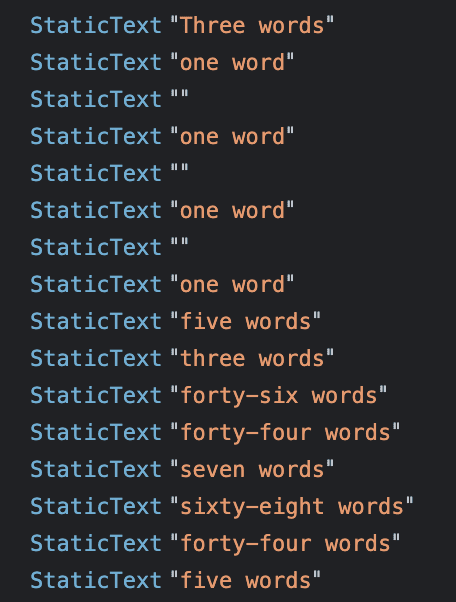
Chrome デベロッパー ツールを見ると、セマンティック要素を使用する場合と使用しない場合で、ユーザー補助オブジェクト モデルに大きな違いがあることがわかります。
セマンティック要素を使用するとユーザー補助が向上し、セマンティック要素を使用しないとユーザー補助が低下することは明らかです。通常、HTML はデフォルトでアクセス可能です。デベロッパーの仕事は、HTML のデフォルトのアクセシビリティを保護し、ユーザーのアクセシビリティを最大限に高めることです。デベロッパー ツールで AOM を検査できます。
role 属性
role 属性は、ドキュメントのコンテキストにおける要素の役割を記述します。role 属性はグローバル属性です。つまり、すべての要素で有効です。このシリーズの他のほとんどの要素が定義されている WHATWG HTML 仕様ではなく、ARIA 仕様で定義されています。
セマンティック要素にはそれぞれ暗黙的なロールがあり、コンテキストによって異なるものもあります。Firefox のユーザー補助開発ツールで見たように、最上位の <header>、<main>、<footer>、<nav> はすべてランドマークで、<main> にネストされた <header> はセクションでした。Chrome のスクリーンショットには、これらの要素の ARIA ロールがリストされています。<main> は main、<nav> は navigation、<footer> はドキュメントのフッターであるため contentinfo となっています。<header> がドキュメントのヘッダーの場合、デフォルトのロールは banner です。これは、セクションをグローバル サイトのヘッダーとして定義します。<header> または <footer> がセクショニング要素内にネストされている場合、ランドマーク ロールではありません。どちらのデベロッパー ツールのスクリーンショットにも、このことが示されています。
要素のロール名は、AOM の構築において重要です。要素のセマンティクス(ロール)は、支援技術や、場合によっては検索エンジンにとって重要です。支援技術のユーザーは、セマンティクスを利用してコンテンツをナビゲートし、その意味を理解します。要素のロールにより、ユーザーは目的のコンテンツにすばやくアクセスできます。また、ロールは、フォーカスが移動したインタラクティブ要素を操作する方法をスクリーン リーダーのユーザーに伝えます。
ボタン、リンク、範囲、チェックボックスなどのインタラクティブ要素にはすべて暗黙的なロールがあり、すべてキーボードのタブ順序に自動的に追加され、すべてデフォルトの想定されるユーザー アクションのサポートがあります。暗黙的なロールまたは明示的な role 値は、要素固有のデフォルトのユーザー操作を想定するようユーザーに伝えます。
role 属性を使用すると、タグが意味するロールとは異なるロールを含め、任意の要素にロールを付与できます。たとえば、<button> には button の暗黙的なロールがあります。role="button" を使用すると、任意の要素をセマンティックにボタンに変換できます(<p role="button">Click Me</p>)。
要素に role="button" を追加すると、スクリーン リーダーにその要素がボタンであることを通知できますが、要素の外観や機能は変更されません。button 要素は、ユーザーが何も作業しなくても多くの機能を提供します。button 要素はドキュメントのタブ順序シーケンスに自動的に追加されるため、デフォルトでキーボード フォーカスが可能です。Enter キーと Space キーの両方でボタンを有効にできます。ボタンには、HTMLButtonElement インターフェースによって提供されるすべてのメソッドとプロパティもあります。ボタンにセマンティック ボタンを使用しない場合は、これらの機能をすべてプログラムで実装する必要があります。<button> を利用する方がはるかに簡単です。
非セマンティック コードブロックの AOM のスクリーンショットに戻ります。ここで、非セマンティック要素には暗黙的なロールがありません。各要素にロールを割り当てることで、非セマンティック バージョンをセマンティック バージョンにすることができます。
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
role 属性を使用して任意の要素にセマンティクスを追加できますが、必要な暗黙的なロールを持つ要素を使用する必要があります。
セマンティック要素
「このマークアップのセクションの機能を最もよく表している要素はどれか?」と自問すれば、その仕事に最適な要素を選べるでしょう。タグにはセマンティックな意味があるため、選択する要素と使用するタグは、表示するコンテンツに適したものである必要があります。
HTML はコンテンツの構造化に使用するものであり、コンテンツの見た目を定義するものではありません。外観は CSS の領域です。一部の要素は特定の表示方法で定義されていますが、ユーザー エージェントのスタイルシートでその要素がデフォルトでどのように表示されるかに基づいて要素を使用しないでください。要素のセマンティックな意味と機能に基づいて、各要素を選択します。HTML を論理的、セマンティック、意味のある方法でコーディングすると、CSS を意図したとおりに適用できます。
コーディング時に適切な要素を選択することで、HTML のリファクタリングやコメントアウトを行う必要がなくなります。作業に適した要素を使用することを意識すれば、ほとんどの場合、作業に適した要素を選択できます。各要素のセマンティクスを理解し、適切な要素を選択することがなぜ重要なのかを認識していれば、それほど手間をかけずに適切な選択をすることができます。
次に、セマンティック要素を使用してドキュメント構造を構築します。
理解度を確認する
セマンティック HTML の知識をテストします。
常に <button> 要素に role="button" を追加する必要があります。
<button> 要素にはすでにこのロールがあります。
