Con oltre 100 elementi HTML e la possibilità di creare elementi personalizzati, esistono infinite possibilità di markup dei contenuti. Tuttavia, alcuni modi, in particolare quello semantico, sono migliori di altri.
Semantico significa "relativo al significato". Scrivere codice HTML semantico significa utilizzare gli elementi HTML per strutturare i contenuti in base al significato di ogni elemento, non al suo aspetto.
Questa serie non ha ancora trattato molti elementi HTML, ma anche senza conoscere l'HTML, i due snippet di codice seguenti mostrano come il markup semantico può dare contesto ai contenuti. Entrambi utilizzano un conteggio delle parole anziché ipsum lorem per evitare di scorrere troppo. Usa la tua immaginazione per espandere "trenta parole" in 30 parole:
Il primo snippet di codice utilizza <div> e <span>, due elementi senza valore semantico.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Hai un'idea di cosa significano queste parole? Non esattamente.
Riscriviamo questo codice con elementi semantici:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Quale blocco di codice trasmetteva il significato? Utilizzando solo gli elementi non semantici di <div> e <span>, non è possibile capire cosa rappresentano i contenuti nel primo blocco di codice. Il secondo esempio di codice, con elementi semantici, fornisce un contesto sufficiente a un non programmatore per decifrare lo scopo e il significato senza aver mai incontrato un tag HTML. Fornisce sicuramente un contesto sufficiente allo sviluppatore per comprendere la struttura della pagina, anche se non ne comprende i contenuti, ad esempio quelli in una lingua straniera.
Nel secondo blocco di codice, possiamo comprendere l'architettura anche senza capire il contenuto perché gli elementi semantici forniscono significato e struttura. Puoi notare che la prima intestazione è il banner del sito, con <h1> che probabilmente è il nome del sito. Il piè di pagina è il piè di pagina del sito: le cinque parole possono essere una dichiarazione di copyright o l'indirizzo dell'attività.
Il markup semantico non serve solo a semplificare la lettura del markup per gli sviluppatori, ma soprattutto ad aiutare gli strumenti automatici a decifrarlo. Gli strumenti per sviluppatori mostrano anche come gli elementi semantici forniscono una struttura leggibile dalla macchina.
Modello di oggetti di accessibilità (AOM)
Man mano che il browser analizza i contenuti ricevuti, crea il Document Object Model (DOM) e il CSS Object Model (CSSOM). Successivamente, crea anche un albero di accessibilità. I dispositivi assistivi, come gli screen reader, utilizzano l'AOM per analizzare e interpretare i contenuti. Il DOM è un albero di tutti i nodi del documento. L'AOM è come una versione semantica del DOM.
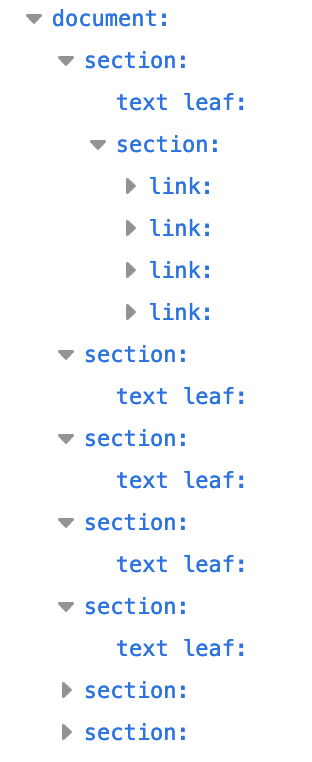
Confrontiamo il rendering di entrambe queste strutture del documento nel pannello di accessibilità di Firefox:


Nella figura 2, nel secondo blocco di codice sono presenti quattro ruoli di punti di riferimento. Utilizza punti di riferimento semantici denominati in modo pratico <header>, <main>, <footer> e <nav> per la "navigazione".
I punti di riferimento forniscono una struttura ai contenuti web e aiutano a indicare le sezioni importanti dei contenuti in modo che siano navigabili da tastiera per gli utenti di screen reader.
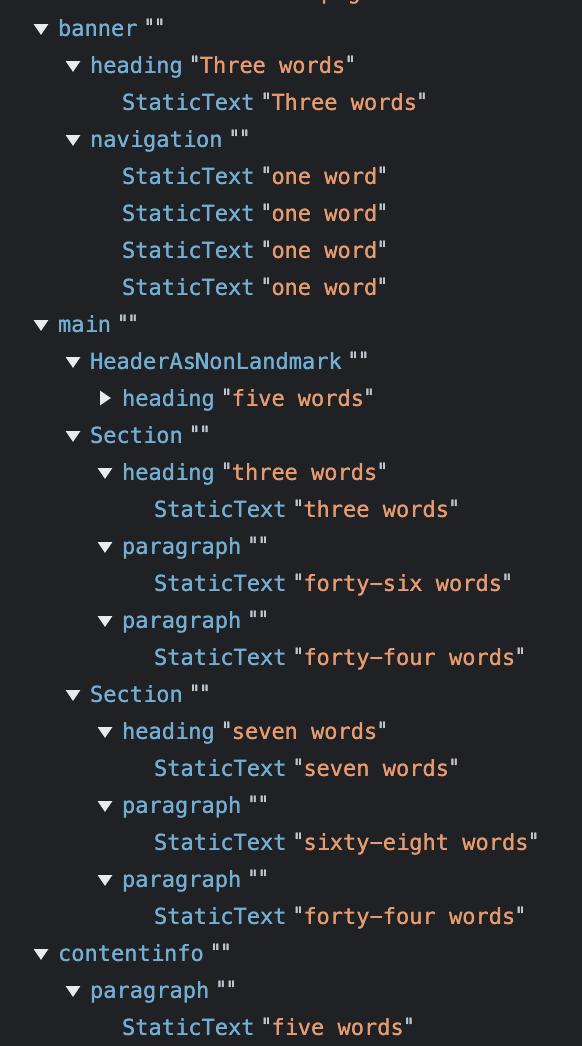
<header> e <footer> sono punti di riferimento, con i ruoli di banner e contentinfo rispettivamente, quando non sono nidificati in altri punti di riferimento. L'AOM di Chrome mostra quanto segue:


Se esamini gli Strumenti per sviluppatori di Chrome, noterai una differenza significativa tra il modello di oggetti di accessibilità quando utilizzi elementi semantici e quando non li utilizzi.
È piuttosto chiaro che l'utilizzo di elementi semantici favorisce l'accessibilità, mentre l'utilizzo di elementi non semantici la riduce. In generale, l'HTML è accessibile per impostazione predefinita. Il nostro compito in qualità di sviluppatori è proteggere la natura accessibile predefinita dell'HTML e massimizzare l'accessibilità per i nostri utenti. Puoi ispezionare l'AOM negli strumenti per sviluppatori.
Attributo role
L'attributo role descrive il ruolo di un elemento nel contesto del documento. L'attributo role è un attributo globale, il che significa che è valido per tutti gli elementi, definito dalle specifiche ARIA anziché dalle specifiche HTML di WHATWG, in cui è definito quasi tutto il resto di questa serie.
Ogni elemento semantico ha un ruolo implicito, alcuni a seconda del contesto. Come abbiamo visto nello screenshot degli strumenti di sviluppo per l'accessibilità di Firefox, <header>, <main>, <footer> e <nav> di primo livello erano tutti punti di riferimento, mentre <header> nidificato in <main> era una sezione. Lo screenshot di Chrome elenca i ruoli ARIA di questi elementi: <main> è main, <nav> è navigation e <footer>, essendo il piè di pagina del documento, è contentinfo. Quando <header> è l'intestazione del documento, il ruolo predefinito è banner, che definisce la sezione come intestazione del sito globale. Quando un <header> o un <footer> è nidificato all'interno di un elemento di sezionamento, non è un ruolo di punto di riferimento. Entrambe le schermate degli strumenti di sviluppo lo mostrano.
I nomi dei ruoli degli elementi sono importanti per la creazione dell'AOM. La semantica di un elemento, o "ruolo", è importante per le tecnologie assistive e, in alcuni casi, per i motori di ricerca. Gli utenti di tecnologie assistive si affidano alla semantica per navigare e comprendere il significato dei contenuti. Il ruolo dell'elemento consente a un utente di accedere rapidamente ai contenuti che cerca e, cosa forse più importante, informa l'utente di screen reader su come interagire con un elemento interattivo una volta che ha il focus.
Elementi interattivi come pulsanti, link, intervalli e caselle di controllo hanno tutti ruoli impliciti, vengono aggiunti automaticamente alla sequenza di tabulazione della tastiera e supportano tutti l'azione utente prevista predefinita. Il ruolo implicito o il valore role esplicito informa l'utente che deve aspettarsi interazioni utente predefinite specifiche per l'elemento.
Utilizzando l'attributo role, puoi assegnare un ruolo a qualsiasi elemento, incluso un ruolo diverso da quello implicito nel tag. Ad esempio, <button> ha il ruolo implicito di button. Con role="button", puoi trasformare semanticamente qualsiasi elemento in un pulsante: <p role="button">Click Me</p>.
L'aggiunta di role="button" a un elemento informa gli screen reader che l'elemento è un pulsante, ma non ne modifica l'aspetto o la funzionalità. L'elemento button offre così tante funzionalità senza che tu debba fare nulla. L'elemento button viene aggiunto automaticamente alla sequenza di ordinamento delle schede del documento, il che significa che è selezionabile tramite tastiera per impostazione predefinita. I tasti Invio e Barra spaziatrice attivano entrambi il pulsante. I pulsanti hanno anche tutti i metodi e le proprietà forniti dall'interfaccia HTMLButtonElement. Se non utilizzi il pulsante semantico per il pulsante, devi riprogrammare tutte queste funzionalità. È molto più semplice usare <button>.
Torna allo screenshot dell'AOM per il blocco di codice non semantico. Qui, gli elementi non semantici non hanno ruoli impliciti. Possiamo rendere semantica la versione non semantica assegnando a ogni elemento un ruolo:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Sebbene l'attributo role possa essere utilizzato per aggiungere la semantica a qualsiasi elemento, ti consigliamo di utilizzare elementi con il ruolo implicito di cui hai bisogno.
Elementi semantici
Se ti chiedi: "Quale elemento rappresenta meglio la funzione di questa sezione del markup?", probabilmente sceglierai l'elemento migliore per lo scopo. L'elemento che scegli e, di conseguenza, i tag che utilizzi devono essere appropriati per i contenuti che visualizzi, in quanto i tag hanno un significato semantico.
L'HTML deve essere utilizzato per strutturare i contenuti, non per definirne l'aspetto. L'aspetto è il regno del CSS. Anche se alcuni elementi sono definiti per essere visualizzati in un determinato modo, non utilizzarli in base all'aspetto predefinito che assumono nel foglio di stile dello user agent. Seleziona invece ogni elemento in base al significato semantico e alla funzionalità. La codifica HTML in modo logico, semantico e significativo consente di applicare CSS come previsto.
Scegliere gli elementi giusti per il lavoro durante la codifica significa non dover eseguire il refactoring o commentare l'HTML. Se pensi di utilizzare l'elemento giusto per il lavoro, molto spesso sceglierai l'elemento giusto. Quando comprendi la semantica di ogni elemento e sai perché è importante scegliere quello giusto, puoi fare la scelta giusta senza ulteriori sforzi.
Successivamente, utilizza gli elementi semantici per creare la struttura del documento.
Verifica la tua comprensione
Metti alla prova le tue conoscenze sull'HTML semantico.
Devi sempre aggiungere role="button" a un elemento <button>.
<button> ha già questo ruolo.
