مع توفّر أكثر من 100 عنصر HTML وإمكانية إنشاء عناصر مخصّصة، تتوفّر طرق لا حصر لها لوضع علامات على المحتوى. ولكن بعض الطرق، لا سيما الدلالية، أفضل من غيرها.
الدلالي يعني "متعلّق بالمعنى". كتابة HTML دلالي يعني استخدام عناصر HTML لتنظيم المحتوى استنادًا إلى معنى كل عنصر، وليس مظهره.
لم تتناول هذه السلسلة العديد من عناصر HTML حتى الآن، ولكن حتى بدون معرفة HTML، يوضّح مقتطفا الرموز البرمجية التاليان كيف يمكن أن يوفّر الترميز الدلالي سياقًا للمحتوى. يستخدم كلا الخيارين عدد الكلمات بدلاً من ipsum lorem لتوفير بعض التمرير، لذا استخدِم مخيلتك لتوسيع "ثلاثين كلمة" إلى 30 كلمة:
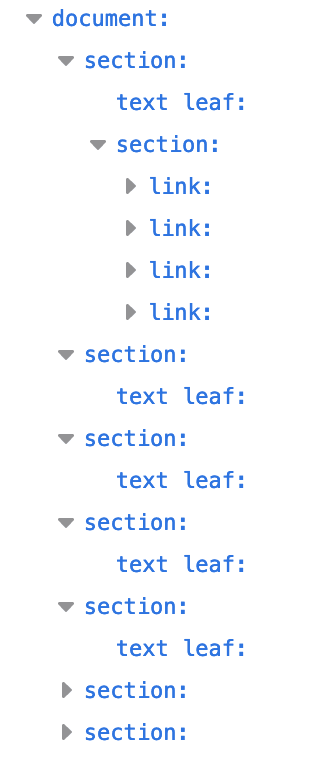
يستخدم مقتطف الرمز الأول <div> و<span>، وهما عنصران بدون قيمة دلالية.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
هل لديك فكرة عن المعنى الموسّع لهذه الكلمات؟ ليس فعلاً.
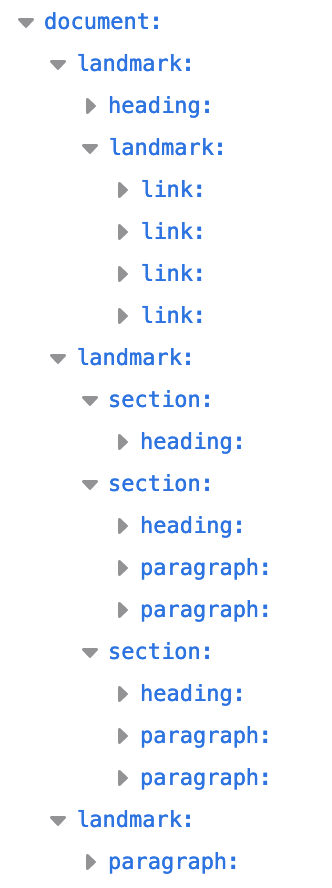
لنعد كتابة هذا الرمز باستخدام عناصر دلالية:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
أيّ مجموعة رموز نقلت معنى؟ باستخدام العناصر غير الدلالية فقط في <div> و<span>، لا يمكنك معرفة ما يمثّله المحتوى في كتلة الرموز البرمجية الأولى. يوفّر مثال الرمز الثاني، الذي يتضمّن عناصر دلالية، سياقًا كافيًا لغير المبرمجين لفهم الغرض والمعنى بدون أن يكونوا قد صادفوا علامة HTML من قبل. وهي توفّر بالتأكيد سياقًا كافيًا للمطوّر لفهم المخطط التفصيلي للصفحة، حتى إذا لم يفهم المحتوى، مثل المحتوى بلغة أجنبية.
في مجموعة الرموز الثانية، يمكننا فهم التصميم حتى بدون فهم المحتوى لأنّ العناصر الدلالية توفّر المعنى والبنية. يمكنك معرفة أنّ العنوان الأول هو بانر الموقع الإلكتروني، ومن المحتمل أن تكون السمة <h1> هي اسم الموقع الإلكتروني. التذييل هو تذييل الموقع الإلكتروني: قد تكون الكلمات الخمس عبارة عن بيان حقوق الطبع والنشر أو عنوان النشاط التجاري.
لا يقتصر دور الترميز الدلالي على تسهيل قراءة الترميز على المطوّرين، بل إنّ أهميته تكمن في مساعدة الأدوات المبرمَجة على فهم الترميز. توضّح أدوات المطوّرين أيضًا كيف توفّر العناصر الدلالية بنية قابلة للقراءة آليًا.
نموذج عناصر تسهيل الاستخدام (AOM)
أثناء تحليل المتصفّح للمحتوى الذي تم تلقّيه، ينشئ نموذج تمثيل المستندات (DOM) ونموذج تمثيل CSS (CSSOM). ثم ينشئ أيضًا شجرة تسهيل الاستخدام. تستخدم الأجهزة المساعدة، مثل برامج قراءة الشاشة، نموذج AOM لتحليل المحتوى وتفسيره. DOM هي شجرة تضم جميع العُقد في المستند. إنّ AOM يشبه الإصدار الدلالي من DOM.
لنقارن طريقة عرض بنية المستندَين في لوحة تسهيل الاستخدام في Firefox:


في الشكل 2، هناك أربعة أدوار معالم في كتلة الرمز الثانية. يستخدم هذا التطبيق معالم دلالية تحمل الأسماء <header> و<main> و<footer> و<nav> لتسهيل "التنقّل".
توفّر المعالم بنية لمحتوى الويب وتساعد في الإشارة إلى الأقسام المهمة من المحتوى لتسهيل التنقّل فيها باستخدام لوحة المفاتيح لمستخدمي برامج قراءة الشاشة.
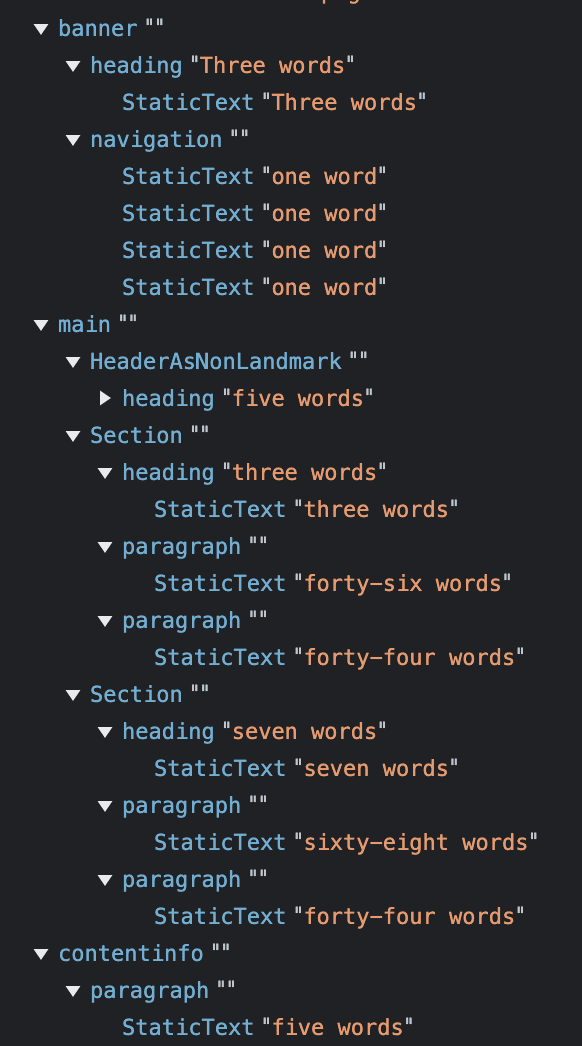
<header> و<footer> هما علامتان إرشاديتان، ويؤديان دورَي banner وcontentinfo على التوالي، عندما لا يكونان مضمّنَين في علامات إرشادية أخرى. تعرض "إدارة الأجهزة الجوّالة من Android" ذلك على النحو التالي:


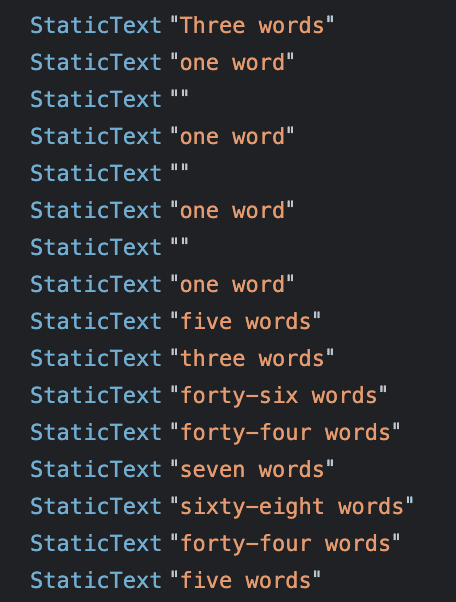
عند إلقاء نظرة على أدوات المطوّرين في Chrome، ستلاحظ فرقًا كبيرًا بين نموذج عناصر تسهيل الاستخدام عند استخدام العناصر الدلالية مقارنةً بعدم استخدامها.
من الواضح أنّ استخدام العناصر الدلالية يساعد في تسهيل الاستخدام، بينما يؤدي استخدام العناصر غير الدلالية إلى الحدّ من إمكانية الوصول. يمكن الوصول إلى HTML بشكل عام تلقائيًا. تتمثل مهمتنا كمطوّرين في حماية طبيعة HTML التلقائية التي تتيح الوصول إلى المحتوى، بالإضافة إلى زيادة إمكانية الوصول إلى المحتوى إلى أقصى حد للمستخدمين. يمكنك فحص نموذج العناصر المجردة في أدوات المطوّرين.
السمة role
تصف السمة role الدور الذي يلعبه العنصر في سياق المستند. السمة role هي سمة عامة، أي أنّها صالحة على جميع العناصر، ويتم تحديدها من خلال مواصفات ARIA وليس مواصفات WHATWG HTML، حيث يتم تحديد كل شيء تقريبًا في هذه السلسلة.
لكل عنصر دلالي دور ضمني، وبعضها يعتمد على السياق. كما رأينا في لقطة شاشة أدوات المطوّرين لتسهيل الاستخدام في Firefox، كانت العناصر <header> و<main> و<footer> و<nav> في المستوى الأعلى كلها معالم، بينما كان العنصر <header> المضمّن في <main> قسمًا. تعرض لقطة الشاشة في Chrome أدوار ARIA لهذه العناصر: <main> هو main، و<nav> هو navigation، و<footer> هو contentinfo لأنّه كان تذييل المستند. عندما يكون <header> هو عنوان المستند، يكون الدور التلقائي هو banner، ما يحدّد القسم على أنّه عنوان الموقع الشامل. عندما يتم تضمين <header> أو <footer> داخل عنصر تقسيم، لا يكون ذلك دورًا مميزًا. تُظهر لقطات الشاشة لأدوات المطوّرين ذلك.
تُعدّ أسماء أدوار العناصر مهمة في إنشاء AOM. تُعدّ دلالات العنصر أو "الدور" مهمة للتكنولوجيات المساعدة، وفي بعض الحالات، لمحرّكات البحث. يعتمد مستخدمو التكنولوجيا المساعدة على الدلالات للتنقّل في المحتوى وفهم معناه. يتيح دور العنصر للمستخدم الوصول إلى المحتوى الذي يبحث عنه بسرعة، وربما الأهم من ذلك، يخبر الدور مستخدم قارئ الشاشة بكيفية التفاعل مع عنصر تفاعلي بعد أن يصبح العنصر نشطًا.
تحتوي جميع العناصر التفاعلية، مثل الأزرار والروابط والنطاقات ومربّعات الاختيار، على أدوار ضمنية، ويتم تلقائيًا إضافة جميع هذه العناصر إلى تسلسل علامات التبويب في لوحة المفاتيح، كما أنّها جميعًا تتوافق مع الإجراءات التلقائية المتوقّعة من المستخدم. يُعلم الدور الضمني، أو قيمة role الصريحة، المستخدم بتوقّع تفاعلات المستخدم التلقائية الخاصة بالعنصر.
باستخدام السمة role، يمكنك منح أي عنصر دورًا، بما في ذلك دور مختلف عن الدور الذي يشير إليه التصنيف. على سبيل المثال، <button> لديه الدور الضمني button. باستخدام role="button"، يمكنك تحويل أي عنصر دلاليًا إلى زر: <p role="button">Click Me</p>.
على الرغم من أنّ إضافة role="button" إلى أحد العناصر تُعلم برامج قراءة الشاشة بأنّ العنصر عبارة عن زر، إلا أنّ ذلك لا يغيّر مظهر العنصر أو وظيفته. يوفّر العنصر button العديد من الميزات بدون أن تبذل أي جهد. تتم إضافة العنصر button تلقائيًا إلى تسلسل ترتيب علامات التبويب في المستند، ما يعني أنّه يمكن التركيز عليه باستخدام لوحة المفاتيح بشكلٍ تلقائي. يؤدي الضغط على مفتاح Enter أو مفتاح المسافة إلى تفعيل الزر. تحتوي الأزرار أيضًا على جميع الطرق والسمات التي توفّرها لها واجهة HTMLButtonElement. إذا لم تستخدِم الزر الدلالي للزر، عليك إعادة برمجة كل هذه الميزات. من الأسهل بكثير استخدام <button>.
ارجع إلى لقطة شاشة "شجرة تسهيل الاستخدام" الخاصة بفقرة الرمز غير الدلالي. في هذه الحالة، لا تتضمّن العناصر غير الدلالية أدوارًا ضمنية. يمكننا جعل الإصدار غير الدلالي دلاليًا من خلال منح كل عنصر دورًا:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
على الرغم من أنّه يمكن استخدام السمة role لإضافة دلالات إلى أي عنصر، عليك بدلاً من ذلك استخدام عناصر ذات دور ضمني تحتاجه.
العناصر الدلالية
إذا سألت نفسك: "ما هو العنصر الذي يمثّل وظيفة هذا القسم من الترميز على أفضل نحو؟"، من المرجّح أن تختار العنصر الأنسب لهذه المهمة. يجب أن يكون العنصر الذي تختاره، وبالتالي العلامات التي تستخدمها، مناسبًا للمحتوى الذي تعرضه، لأنّ العلامات لها معنى دلالي.
يجب استخدام HTML لتنظيم المحتوى، وليس لتحديد مظهره. يقع المظهر ضمن نطاق CSS. على الرغم من أنّ بعض العناصر معرَّفة لتظهر بطريقة معيّنة، لا تستخدِم عنصرًا استنادًا إلى الطريقة التي تجعل ورقة الأنماط الخاصة بوكيل المستخدم هذا العنصر يظهر بها تلقائيًا. بدلاً من ذلك، اختَر كل عنصر استنادًا إلى معناه الدلالي ووظيفته. يساعد ترميز HTML بطريقة منطقية ودلالية وذات مغزى في تطبيق CSS على النحو المطلوب.
يعني اختيار العناصر المناسبة للوظيفة أثناء الترميز أنّك لن تحتاج إلى إعادة تصميم رمز HTML أو إضافة تعليقات إليه. إذا فكرت في استخدام العنصر المناسب للوظيفة، ستختار في أغلب الأحيان العنصر المناسب. عندما تفهم دلالات كل عنصر وتدرك أهمية اختيار العنصر المناسب، يمكنك اتخاذ القرار الصحيح بدون بذل الكثير من الجهد الإضافي.
بعد ذلك، استخدِم العناصر الدلالية لإنشاء بنية المستند.
اختبِر معلوماتك
اختبِر معلوماتك حول HTML الدلالي.
يجب دائمًا إضافة role="button" إلى عنصر <button>.
<button> على هذا الدور.
