O Lighthouse agora oferece suporte a orçamentos de performance. Esse recurso, conhecido como LightWallet, pode ser configurado em menos de cinco minutos e oferece feedback sobre métricas de desempenho, tamanho e quantidade dos recursos da página.
Instalar o Lighthouse
O LightWallet está disponível na versão de linha de comando do Lighthouse v5+.
Para começar, instale o Lighthouse:
npm install -g lighthouse
Crie um orçamento
Crie um arquivo chamado budget.json. Nesse arquivo, adicione o seguinte JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
Este arquivo budget.json de exemplo define cinco orçamentos separados:
- Um orçamento de 3.000 ms para o Tempo de interação da página.
- Um orçamento de 1.000 ms para a primeira pintura significativa
- Um orçamento de 125 KB para a quantidade total de JavaScript na página.
- Um orçamento de 300 KB para o tamanho geral da página.
- Um orçamento de 10 solicitações para o número de solicitações feitas a origens de terceiros.
Para ver uma lista completa das métricas de desempenho e dos tipos de recursos compatíveis, consulte a seção Orçamentos de desempenho da documentação do Lighthouse.
Executar o Lighthouse
Execute o Lighthouse usando a sinalização --budget-path. Essa sinalização informa ao Lighthouse a localização do arquivo de orçamento.
lighthouse https://example.com --budget-path=./budget.json
Ver os resultados
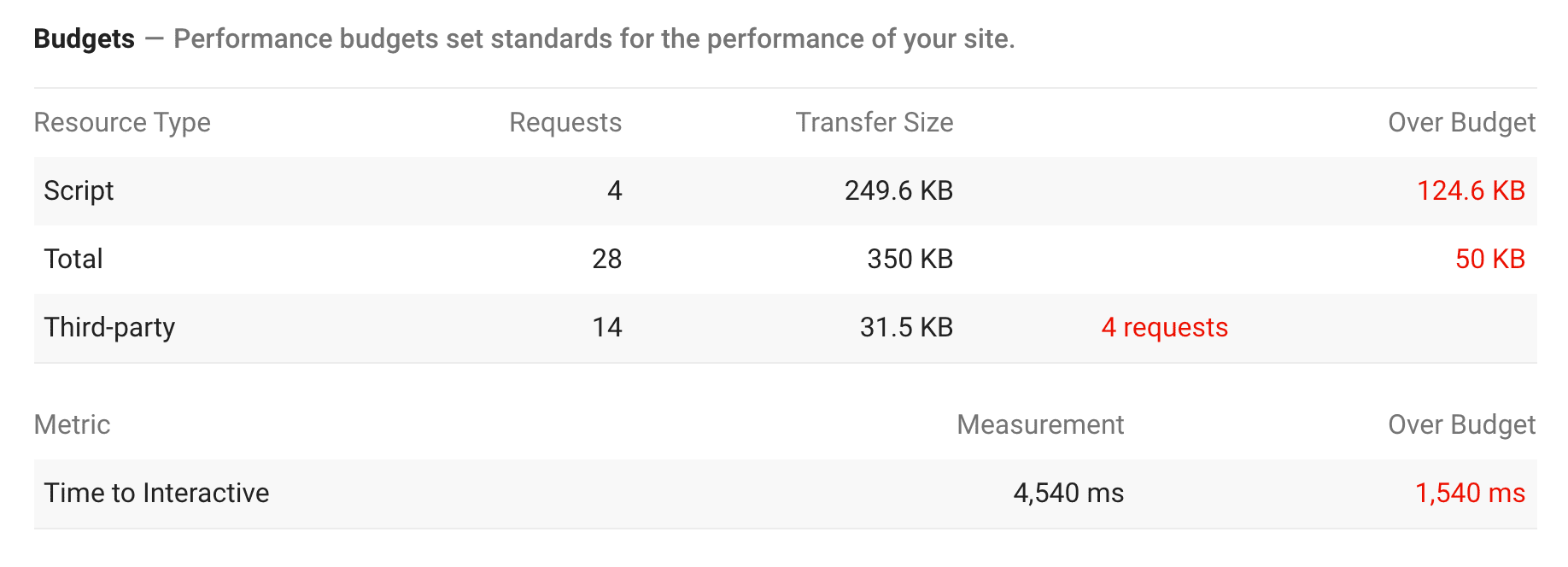
Se o LightWallet tiver sido configurado corretamente, o relatório do Lighthouse incluirá uma seção Orçamentos na categoria Desempenho.

Na versão JSON do relatório do Lighthouse, os resultados do Lightwallet podem ser encontrados nas descobertas da auditoria performance-budget.


