اکنون Lighthouse از بودجه عملکرد پشتیبانی می کند. این ویژگی که به عنوان LightWallet شناخته میشود، میتواند در کمتر از پنج دقیقه راهاندازی شود و بازخوردی در مورد معیارهای عملکرد و اندازه و کمیت منابع صفحه ارائه میدهد.
فانوس را نصب کنید
LightWallet در نسخه خط فرمان Lighthouse v5+ موجود است.
برای شروع، Lighthouse را نصب کنید:
npm install -g lighthouse
یک بودجه ایجاد کنید
یک فایل با نام budget.json ایجاد کنید. در این فایل JSON زیر را اضافه کنید:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
این فایل نمونه budget.json پنج بودجه مجزا را تنظیم می کند:
- بودجه 3000 میلیثانیه برای Time to Interactive.
- بودجه 1000 میلیثانیه برای First Meaningful Paint
- بودجه 125 کیلوبایت برای کل جاوا اسکریپت در صفحه.
- بودجه 300 کیلوبایت برای اندازه کلی صفحه.
- بودجه 10 درخواستی برای تعداد درخواستهای ارائه شده به منابع شخص ثالث.
برای فهرست کامل معیارهای عملکرد پشتیبانی شده و انواع منابع، به بخش Performance Budgets در اسناد Lighthouse مراجعه کنید.
فانوس دریایی را اجرا کنید
Lighthouse را با استفاده از پرچم --budget-path اجرا کنید. این پرچم محل فایل بودجه شما را به Lighthouse می گوید.
lighthouse https://example.com --budget-path=./budget.json
مشاهده نتایج
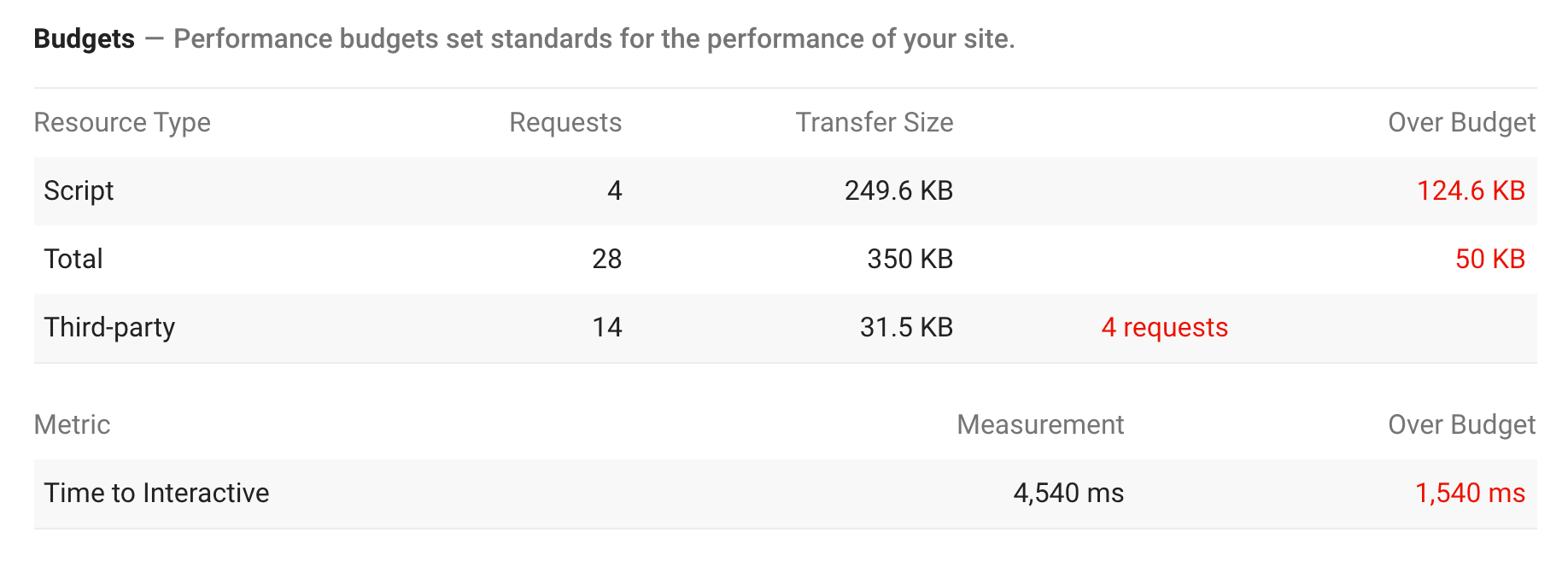
اگر LightWallet به درستی پیکربندی شده باشد، گزارش Lighthouse شامل بخش بودجه در دسته عملکرد خواهد بود.

در نسخه JSON گزارش Lighthouse، نتایج Lightwallet را می توان در یافته های ممیزی برای حسابرسی performance-budget یافت.
اکنون Lighthouse از بودجه عملکرد پشتیبانی می کند. این ویژگی که به عنوان LightWallet شناخته میشود، میتواند در کمتر از پنج دقیقه راهاندازی شود و بازخوردی در مورد معیارهای عملکرد و اندازه و کمیت منابع صفحه ارائه میدهد.
فانوس را نصب کنید
LightWallet در نسخه خط فرمان Lighthouse v5+ موجود است.
برای شروع، Lighthouse را نصب کنید:
npm install -g lighthouse
یک بودجه ایجاد کنید
یک فایل با نام budget.json ایجاد کنید. در این فایل JSON زیر را اضافه کنید:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
این فایل نمونه budget.json پنج بودجه مجزا را تنظیم می کند:
- بودجه 3000 میلیثانیه برای Time to Interactive.
- بودجه 1000 میلیثانیه برای First Meaningful Paint
- بودجه 125 کیلوبایت برای کل جاوا اسکریپت در صفحه.
- بودجه 300 کیلوبایت برای اندازه کلی صفحه.
- بودجه 10 درخواستی برای تعداد درخواستهای ارائه شده به منابع شخص ثالث.
برای فهرست کامل معیارهای عملکرد پشتیبانی شده و انواع منابع، به بخش Performance Budgets در اسناد Lighthouse مراجعه کنید.
فانوس دریایی را اجرا کنید
Lighthouse را با استفاده از پرچم --budget-path اجرا کنید. این پرچم محل فایل بودجه شما را به Lighthouse می گوید.
lighthouse https://example.com --budget-path=./budget.json
مشاهده نتایج
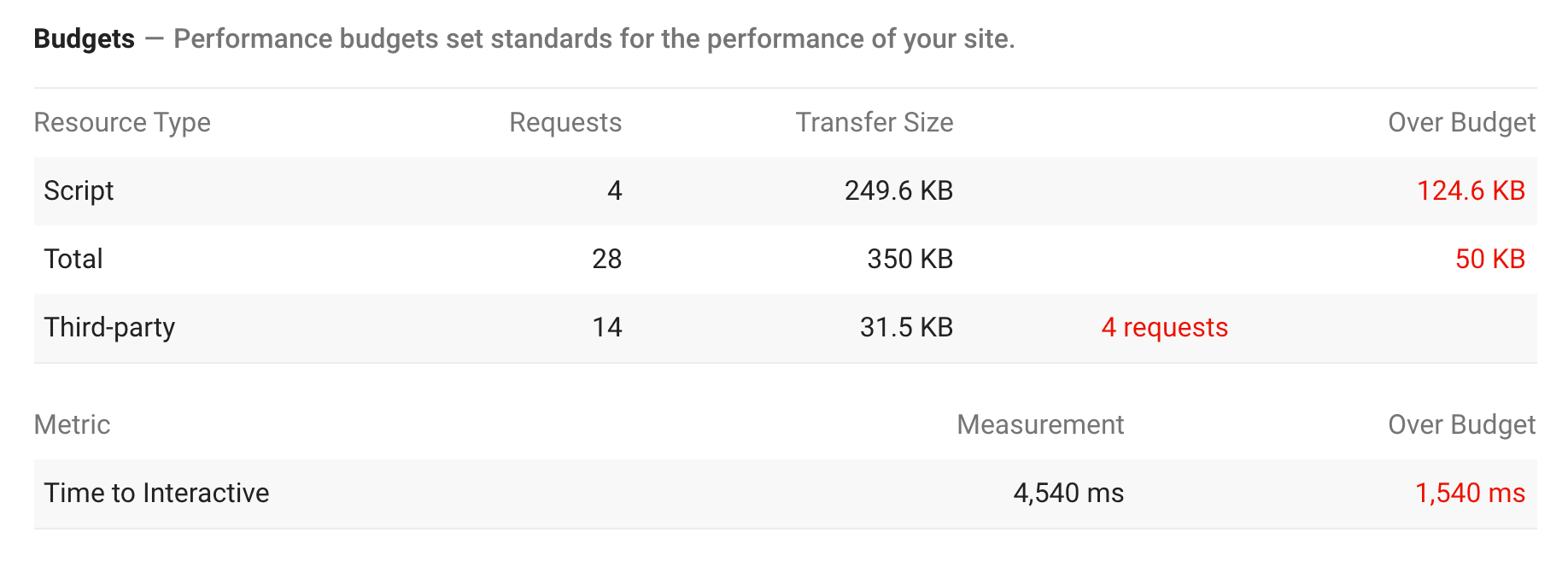
اگر LightWallet به درستی پیکربندی شده باشد، گزارش Lighthouse شامل بخش بودجه در دسته عملکرد خواهد بود.

در نسخه JSON گزارش Lighthouse، نتایج Lightwallet را می توان در یافته های ممیزی برای حسابرسی performance-budget یافت.
اکنون Lighthouse از بودجه عملکرد پشتیبانی می کند. این ویژگی که به عنوان LightWallet شناخته میشود، میتواند در کمتر از پنج دقیقه راهاندازی شود و بازخوردی در مورد معیارهای عملکرد و اندازه و کمیت منابع صفحه ارائه میدهد.
فانوس را نصب کنید
LightWallet در نسخه خط فرمان Lighthouse v5+ موجود است.
برای شروع، Lighthouse را نصب کنید:
npm install -g lighthouse
یک بودجه ایجاد کنید
یک فایل با نام budget.json ایجاد کنید. در این فایل JSON زیر را اضافه کنید:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
این فایل نمونه budget.json پنج بودجه مجزا را تنظیم می کند:
- بودجه 3000 میلیثانیه برای Time to Interactive.
- بودجه 1000 میلیثانیه برای First Meaningful Paint
- بودجه 125 کیلوبایت برای کل جاوا اسکریپت در صفحه.
- بودجه 300 کیلوبایت برای اندازه کلی صفحه.
- بودجه 10 درخواستی برای تعداد درخواستهای ارائه شده به منابع شخص ثالث.
برای فهرست کامل معیارهای عملکرد پشتیبانی شده و انواع منابع، به بخش Performance Budgets در اسناد Lighthouse مراجعه کنید.
فانوس دریایی را اجرا کنید
Lighthouse را با استفاده از پرچم --budget-path اجرا کنید. این پرچم محل فایل بودجه شما را به Lighthouse می گوید.
lighthouse https://example.com --budget-path=./budget.json
مشاهده نتایج
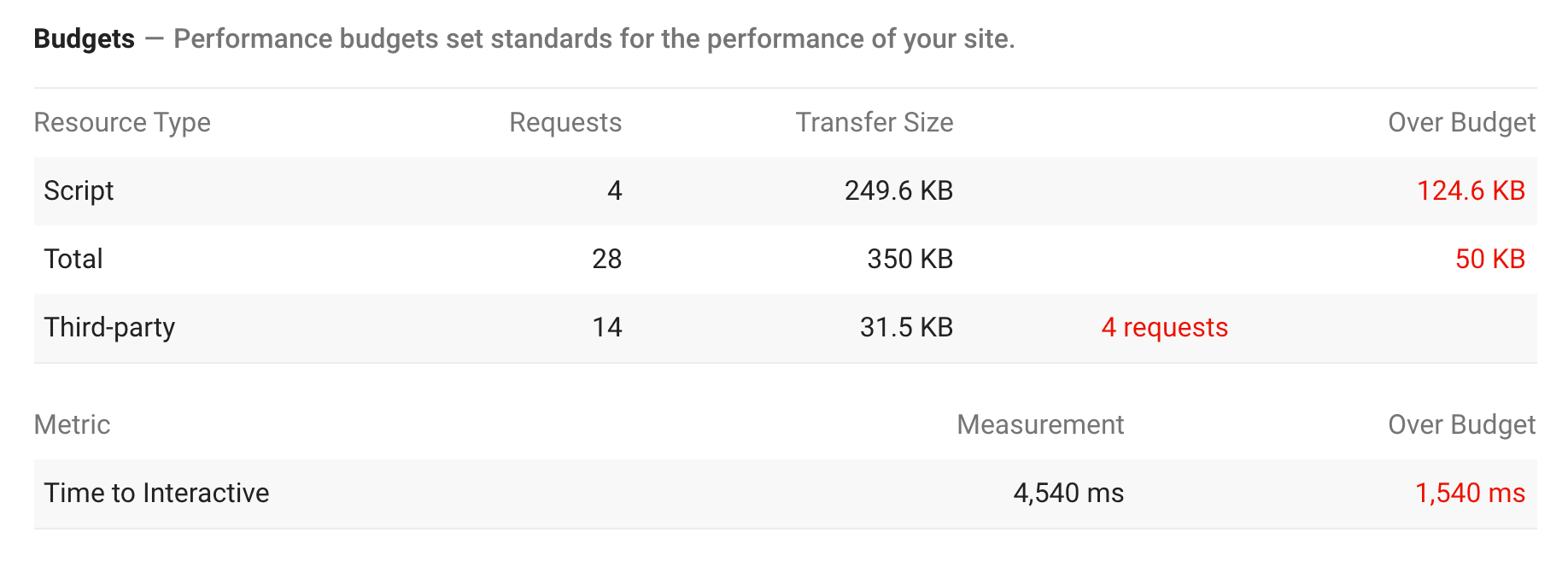
اگر LightWallet به درستی پیکربندی شده باشد، گزارش Lighthouse شامل بخش بودجه در دسته عملکرد خواهد بود.

در نسخه JSON گزارش Lighthouse، نتایج Lightwallet را می توان در یافته های ممیزی برای حسابرسی performance-budget یافت.
اکنون Lighthouse از بودجه عملکرد پشتیبانی می کند. این ویژگی که به عنوان LightWallet شناخته میشود، میتواند در کمتر از پنج دقیقه راهاندازی شود و بازخوردی در مورد معیارهای عملکرد و اندازه و کمیت منابع صفحه ارائه میدهد.
فانوس را نصب کنید
LightWallet در نسخه خط فرمان Lighthouse v5+ موجود است.
برای شروع، Lighthouse را نصب کنید:
npm install -g lighthouse
یک بودجه ایجاد کنید
یک فایل با نام budget.json ایجاد کنید. در این فایل JSON زیر را اضافه کنید:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
این فایل نمونه budget.json پنج بودجه مجزا را تنظیم می کند:
- بودجه 3000 میلیثانیه برای Time to Interactive.
- بودجه 1000 میلیثانیه برای First Meaningful Paint
- بودجه 125 کیلوبایت برای کل جاوا اسکریپت در صفحه.
- بودجه 300 کیلوبایت برای اندازه کلی صفحه.
- بودجه 10 درخواستی برای تعداد درخواستهای ارائه شده به منابع شخص ثالث.
برای فهرست کامل معیارهای عملکرد پشتیبانی شده و انواع منابع، به بخش Performance Budgets در اسناد Lighthouse مراجعه کنید.
فانوس دریایی را اجرا کنید
Lighthouse را با استفاده از پرچم --budget-path اجرا کنید. این پرچم محل فایل بودجه شما را به Lighthouse می گوید.
lighthouse https://example.com --budget-path=./budget.json
مشاهده نتایج
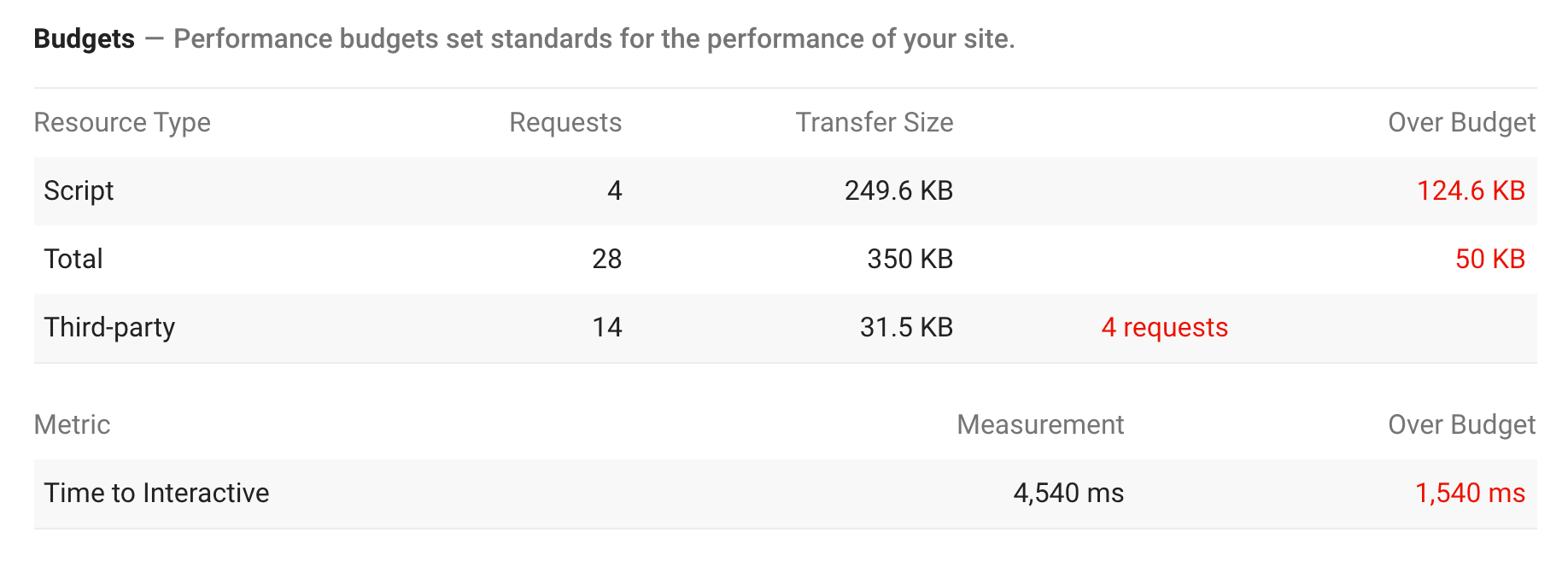
اگر LightWallet به درستی پیکربندی شده باشد، گزارش Lighthouse شامل بخش بودجه در دسته عملکرد خواهد بود.

در نسخه JSON گزارش Lighthouse، نتایج Lightwallet را می توان در یافته های ممیزی برای حسابرسی performance-budget یافت.


