Perché dovrebbe interessarti?
Le immagini non compresse gonfiano le pagine con byte non necessari. Poiché le immagini possono essere candidate per Largest Contentful Paint (LCP), questi byte non necessari possono aumentare la durata del caricamento delle risorse dell'immagine, con un possibile aumento dei tempi LCP.
La foto a destra è più piccola del 40% rispetto a quella a sinistra, ma probabilmente avrà lo stesso aspetto per l'utente medio.
|
|
|
|---|
Misura
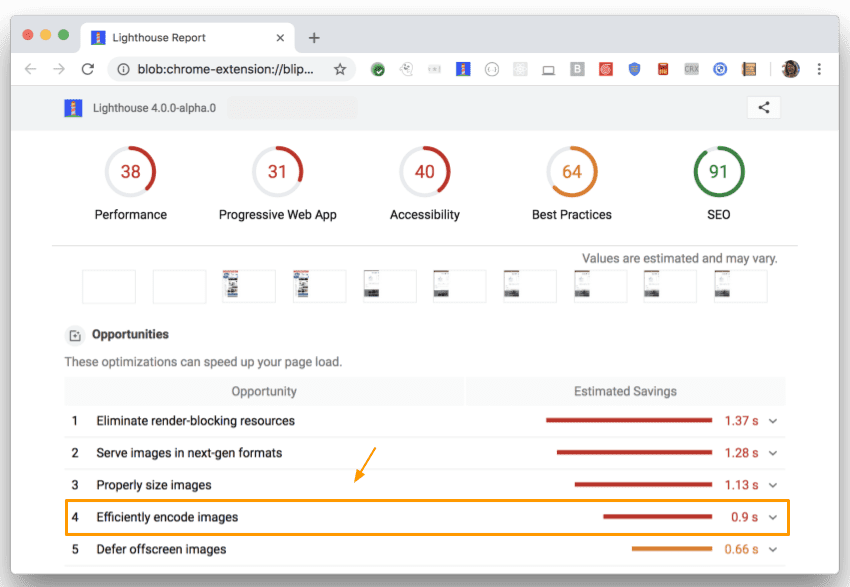
Esegui Lighthouse per verificare se ci sono opportunità per migliorare il caricamento della pagina comprimendo le immagini. Queste opportunità sono elencate nella sezione "Codifica in modo efficace le immagini":

Imagemin
Imagemin è un'ottima scelta per la compressione delle immagini perché supporta un'ampia gamma di formati ed è facilmente integrabile con script di compilazione e strumenti di compilazione. Imagemin è disponibile sia come CLI sia come modulo npm. In genere, il modulo npm è la scelta migliore perché offre più opzioni di configurazione, ma l'interfaccia a riga di comando può essere un'alternativa valida se vuoi provare Imagemin senza modificare alcun codice.
Plug-in
Imagemin è basato su "plug-in". Un plug-in è un pacchetto npm che comprime un determinato formato immagine (ad es. "mozjpeg" comprime i file JPEG). Per i formati di immagini più diffusi, potresti avere a disposizione più plug-in tra cui scegliere.
L'aspetto più importante da considerare quando si sceglie un plug-in è se è "con perdita" o "senza perdita". Nella compressione senza perdita di dati, non viene perso alcun dato. La compressione con perdita di dati riduce le dimensioni del file, ma a spese della possibile riduzione della qualità dell'immagine. Se un plug-in non indica se è "con perdita " o"senza perdita ", puoi risalire alla risposta tramite la sua API: se puoi specificare la qualità dell'immagine in uscita, significa che è "con perdita".
Per la maggior parte degli utenti, i plug-in con perdita di dati sono la scelta migliore. Offrono risparmi molto maggiori sulle dimensioni dei file e puoi personalizzare i livelli di compressione in base alle tue esigenze. Nella tabella seguente sono elencati i plug-in Imagemin più utilizzati. Questi non sono gli unici plug-in disponibili, ma sono tutte ottime scelte per il tuo progetto.
| Formato dell'immagine | Plug-in con perdita di dati | Plug-in lossless |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PN | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Interfaccia a riga di comando Imagemin
La CLI Imagemin funziona con 5 diversi plug-in: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant e imagemin-svgo. Imagemin utilizza il plug-in appropriato in base al formato dell'immagine dell'input.
Per comprimere le immagini nella directory "images/" e salvarle nella stessa directory, esegui il seguente comando (sovrascrive i file originali):
$ imagemin images/* --out-dir=images
Modulo npm Imagemin
Se vuoi utilizzare Imagemin con un bundler, controlla se per il bundler scelto è disponibile un plug-in. Ad esempio, webpack è un popolare bundler che supporta molto bene Imagemin. Puoi scoprire di più su come utilizzare Imagemin con webpack in questo codelab.
Puoi anche utilizzare Imagemin da solo come script Node. Questo codice utilizza il plug-in "imagemin-mozjpeg" per comprimere i file JPEG con una qualità di 50 ("0" è la peggiore; "100" è la migliore):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




