تاريخ النشر: 29 تموز (يوليو) 2021
العلامات هي مقتطفات من رمز تابع لجهة خارجية يتم إدراجها في موقع إلكتروني، عادةً باستخدام أداة إدارة العلامات. تُستخدَم العلامات بشكل شائع في التسويق والإحصاءات.
يختلف تأثير العلامات وأدوات إدارة العلامات في الأداء على نطاق واسع في المواقع الإلكترونية. يمكن تشبيه أدوات إدارة العلامات بظرف: توفّر أداة إدارة العلامات وعاءً، ولكنّ ما تضيفه إليه وكيفية استخدامه يعتمدان علىك في أغلب الأحيان.
سنناقش هنا تقنيات تحسين العلامات وأدوات إدارة العلامات لتحسين الأداء ومؤشرات أداء الويب الأساسية. على الرغم من أنّ هذا المستند يشير إلى أداة "إدارة العلامات من Google"، تنطبق العديد من الأفكار التي تمت مناقشتها على أدوات إدارة العلامات الأخرى.
التأثير في "مؤشرات أداء الويب الأساسية"
يمكن أن تؤثّر أدوات إدارة العلامات غالبًا في "مؤشرات أداء الويب الأساسية" بشكل غير مباشر من خلال استخدام موارد اللازمة لتحميل صفحتك بسرعة والحفاظ على استجابتها. يمكن أن يتم استخدام معدل نقل البيانات لتحميل JavaScript الخاص بأداة "إدارة العلامات من Google" لمواقعك الإلكترونية، أو للطلبات اللاحقة التي تجريها هذه الأداة. يمكن أن يتمّ استخدام وقت وحدة المعالجة المركزية في سلسلة المهام الرئيسية لتقييم وتنفيذ JavaScript الوارد في أداة إدارة العلامات والعلامات.
يُعدّ مقياس سرعة عرض أكبر محتوى مرئي (LCP) عرضةً للصراع على معدل نقل البيانات أثناء الوقت الحرج لتحميل الصفحة. بالإضافة إلى ذلك، يمكن أن يؤدي حظر سلسلت المحادثات الرئيسية إلى تأخير وقت عرض أكبر محتوى مرئي (LCP).
يمكن أن يتأثّر مقياس متغيّرات التصميم التراكمية (CLS)، إما من خلال تأخير تحميل الموارد المهمة قبل العرض الأول، أو من خلال إدخال أدوات إدارة العلامات للمحتوى في الصفحة.
يُرجى العِلم أنّ مدى استجابة الصفحة لتفاعلات المستخدم (INP) معرّض لصراع وحدة المعالجة المركزية (CPU) في سلسلة المحادثات الرئيسية، وقد لاحظنا وجود ارتباط بين حجم أدوات إدارة العلامات ونتائج INP الأقلّ.
اختيار نوع العلامة المناسب
يختلف تأثير العلامات في الأداء حسب نوع العلامة. بشكل عام، تُحقّق علامات الصور ("الوحدات البكسلية") أفضل أداء، يليها النماذج المخصّصة، ثم علامات HTML المخصّصة. تختلف علامات المورّدين حسب الوظيفة التي تسمح بها.
تذكَّر أنّ طريقة استخدام العلامة تؤثّر بشكل كبير في أدائها وتأثيرها. تحقّق وحدات البكسل أداءً عاليًا إلى حدٍ كبير لأنّ طبيعة هذا النوع من العلامات تفرض قيودًا صارمة على كيفية استخدامها. ولا تؤدي علامات HTML المخصّصة بالضرورة إلى خفض الأداء، ولكن بسبب مستوى الحرية الذي تمنحه للمستخدمين، يمكن إساءة استخدامها بسهولة بطريقة تؤدي إلى خفض الأداء.
عند التفكير في العلامات، يجب مراعاة الحجم: قد يكون تأثير الأداء لأي علامة فردية ضئيلًا، ولكن يمكن أن يصبح ملحوظًا عند استخدام عشرات أو مئات العلامات على الصفحة نفسها.
يجب عدم تحميل بعض النصوص البرمجية باستخدام أداة إدارة العلامات.
لا تُعدّ أدوات إدارة العلامات عادةً أفضل طريقة لتحميل الموارد التي تُنفِّذ جوانب مرئية أو وظيفية فورية لتجربة المستخدم، مثل إشعارات ملفات تعريف الارتباط أو صور العرض الرئيسية أو ميزات الموقع الإلكتروني. يؤدي استخدام أداة إدارة العلامات لتحميل هذه الموارد عادةً إلى تأخير عرضها. ويؤدي ذلك إلى تعريض تجربة المستخدِم للخطر، ويمكن أن يؤدي أيضًا إلى زيادة المقاييس، مثل سرعة عرض أكبر محتوى مرئي (LCP) ومتغيّرات التصميم التراكمية (CLS).
بالإضافة إلى ذلك، يحظر بعض المستخدمين أدوات إدارة العلامات. قد يؤدي استخدام أداة إدارة علامات لتنفيذ ميزات تحسين تجربة المستخدِم إلى تعطُّل الموقع الإلكتروني لبعض المستخدِمين.
توخّي الحذر بشأن علامات HTML المخصّصة
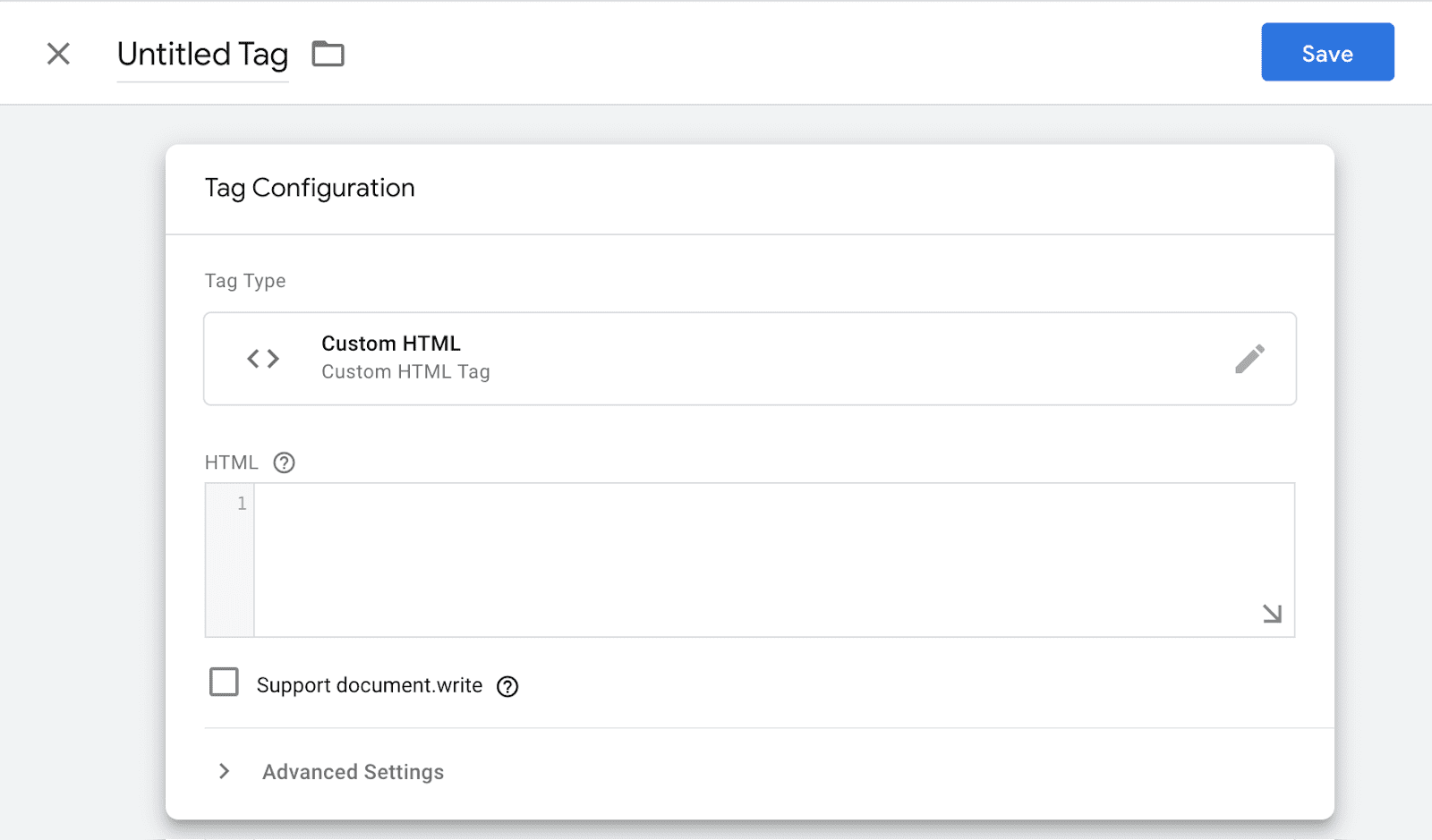
علامات HTML
المخصّصة
كانت متوفّرة منذ سنوات عديدة ويتم استخدامها بشكل كبير على معظم المواقع الإلكترونية. تتيح لك علامات HTML
المخصّصة إدخال الرمز الخاص بك مع فرض قيود قليلة، لأنّ الاستخدام الرئيسي لهذه العلامة هو إضافة عناصر <script> مخصّصة إلى الصفحة، على الرغم من اسمها.
يمكن استخدام علامات HTML المخصّصة بعدة طرق مختلفة، ويختلف تأثيرها على الأداء اختلافًا كبيرًا. عند قياس أداء موقعك الإلكتروني، يُرجى العِلم أنّه تُنسب معظم الأدوات تأثير أداء علامة HTML مخصّصة إلى أداة إدارة العلامات التي أدخلتها، وليس إلى العلامة نفسها.

يمكن أن تُدرِج علامات HTML المخصّصة عنصرًا في الصفحة المحيطة. يمكن أن يؤدي إدراج العناصر في الصفحة إلى حدوث مشاكل في الأداء، ويؤدي في بعض الحالات إلى تغييرات في التنسيق.
- في معظم الحالات، إذا تم إدراج عنصر في الصفحة، يجب على المتصفّح إعادة احتساب حجم كل عنصر على الصفحة وموقعه. تُعرف هذه العملية باسم التنسيق. إنّ تأثير تنسيق واحد على الأداء هو ضئيل، ولكن عندما يحدث بشكل مفرط، يمكن أن يصبح مصدرًا لمشاكل الأداء. يكون تأثير هذه الظاهرة أكبر على الأجهزة المنخفضة المستوى والصفحات التي تحتوي على عدد كبير من عناصر DOM.
- إذا تم إدراج عنصر صفحة مرئي في واجهة DOM بعد عرض المنطقة المحيطة، قد يؤدي ذلك إلى تغيير في التصميم. هذه الظاهرة ليست حصرية لأدوات إدارة العلامات، ولكن بما أنّ العلامات يتم تحميلها عادةً في وقت لاحق مقارنةً بالأجزاء الأخرى من الصفحة، من الشائع إدراجها في DOM بعد عرض الصفحة المحيطة بها.
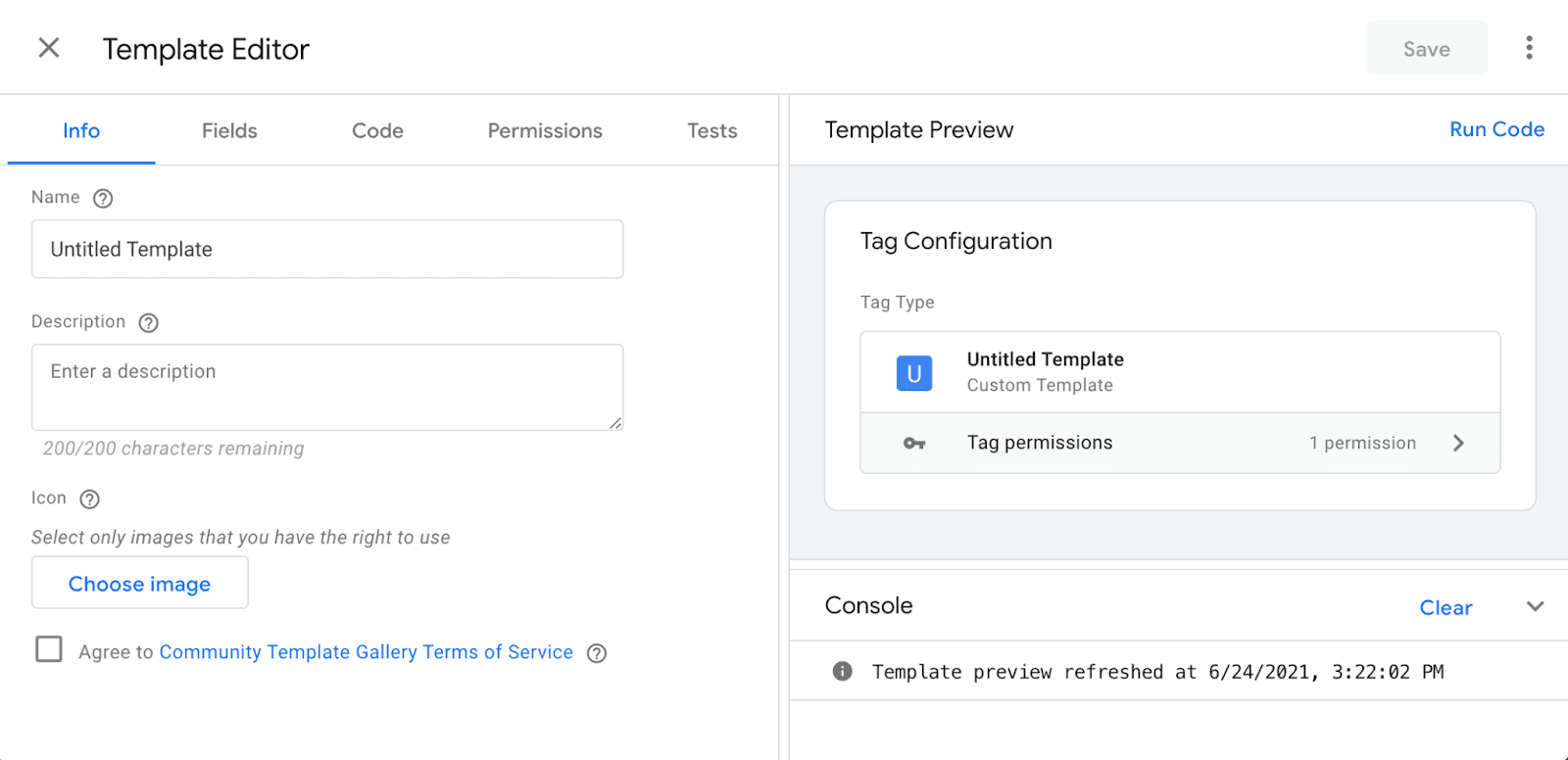
استخدام النماذج المخصّصة
تتيح النماذج المخصّصة بعض العمليات نفسها التي تتيحها علامات HTML المخصّصة، ولكنّها مبنية على إصدار من JavaScript تم وضعه في بيئة معزولة ويوفّر واجهات برمجة تطبيقات لحالات الاستخدام المشترَكة، مثل حقن النصوص البرمجية وحقن البكسل. وكما يشير الاسم، تسمح هذه الميزة بإنشاء نموذج من قِبل مستخدم متقدّم يمكنه إنشاء هذا النموذج مع وضع الأداء في الاعتبار. ويمكن للمستخدمين الأقل خبرة استخدام النموذج بعد ذلك. وغالبًا ما يكون ذلك أكثر أمانًا مقارنةً بمنح إذن الوصول الكامل إلى علامة HTML المخصّصة.
بسبب القيود الأكبر المفروضة على النماذج المخصّصة، من المرجّح بدرجةٍ أقل أن تواجه هذه العلامات مشاكل في الأداء أو الأمان. لأسباب مماثلة، لا تعمل النماذج المخصّصة مع جميع حالات الاستخدام.

إدراج النصوص البرمجية بشكل صحيح
إنّ استخدام أداة إدارة العلامات لإدراج نص برمجي هو حالة استخدام شائعة جدًا. إنّ الطريقة المُقترَحة لإجراء ذلك هي استخدام نموذج مخصّص وواجهة برمجة التطبيقات
injectScript.
للحصول على معلومات عن استخدام injectScript API لتحويل علامة HTML مخصّصة حالية، يُرجى الاطّلاع على تحويل علامة حالية.
إذا كان عليك استخدام علامة HTML مخصّصة، يُرجى مراعاة ما يلي:
- يجب تحميل المكتبات والنصوص البرمجية الكبيرة التابعة لجهات خارجية باستخدام علامة نص برمجي
(مثل
<script src="external-scripts.js">) تنزِّل ملفًا خارجيًا، بدلاً من نسخ محتوى النص البرمجي ولصقه مباشرةً في العلامة. على الرغم من أنّ عدم استخدام علامة<script>يؤدي إلى إيقاف عملية تحميل منفصلة لمحتوى النص البرمجي، فإنّ هذه الممارسة تزيد من حجم الحاوية وتمنع المتصفّح من تخزين النص البرمجي في ذاكرة التخزين المؤقت بشكل منفصل. - ينصح العديد من المورّدين بوضع علامة
<script>في أعلى<head>. ومع ذلك، بالنسبة إلى النصوص البرمجية التي يتم تحميلها باستخدام أداة "إدارة العلامات من Google"، غالبًا ما يكون ذلك غير ضروري. في معظم الحالات، ينتهي المتصفّح من تحليل<head>بحلول وقت تنفيذ أداة إدارة العلامات.
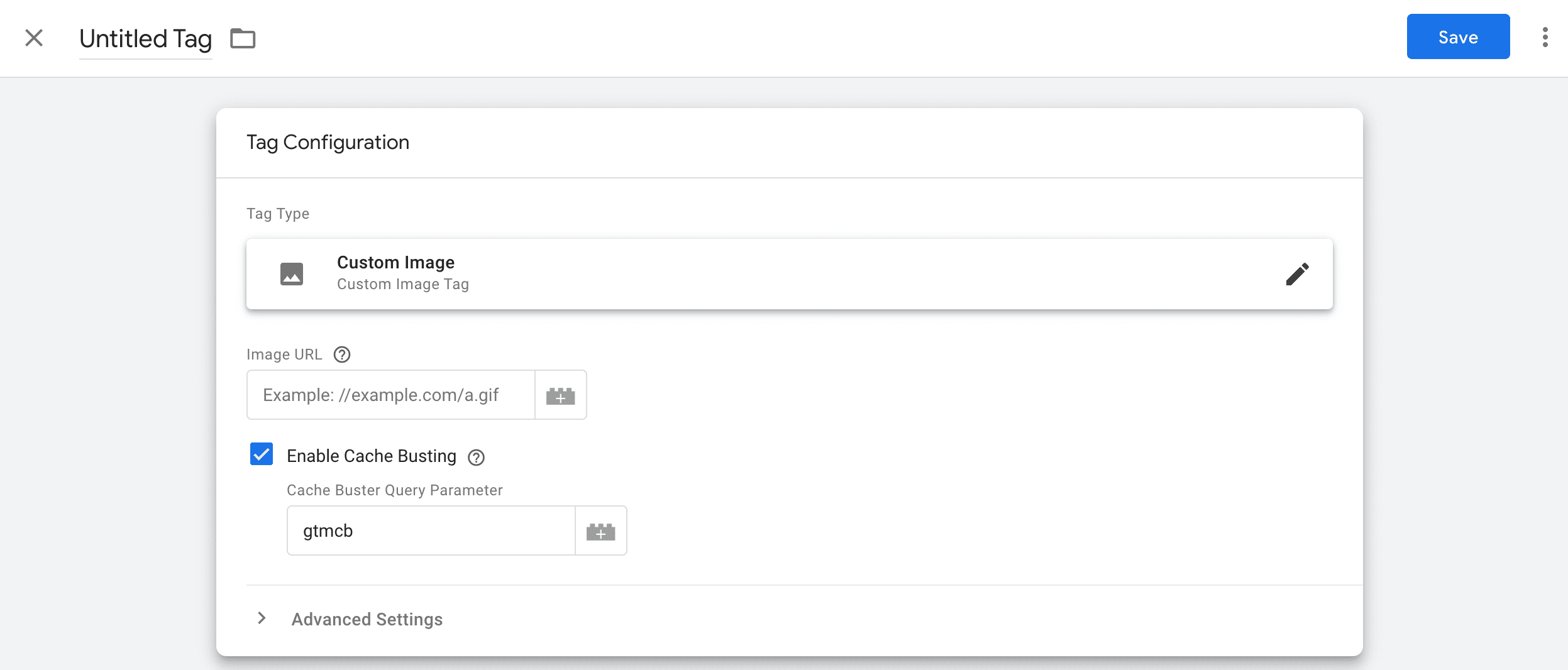
استخدام وحدات البكسل
في بعض الأحيان، يمكن استبدال النصوص البرمجية التابعة لجهات خارجية ببكسل صورة أو iframe. مقارنةً بنظيراتها المستندة إلى النصوص البرمجية، قد توفّر الوحدات البكسل وظائف أقل، لذا غالبًا ما يُنظر إليها على أنّها طريقة تنفيذ أقلّ تفضيلًا. ومع ذلك، عند استخدامها داخل أدوات إدارة العلامات، يمكن أن تكون وحدات البكسل أكثر ديناميكية، لأنّه يمكنها الإطلاق استجابةً للعوامل المشغّلة ونقل متغيّرات مختلفة.
وتعدّ الوحدات البكسل هي النوع الأكثر أداءً وأمانًا من العلامات، لأنّه لا يتم تنفيذ برمجة JavaScript بعد تشغيلها. تتميز الوحدات البكسيلية بحجم موارد صغير جدًا (أقل من 1 كيلوبايت) ولا تؤدي إلى تغييرات في التنسيق.
يُرجى الرجوع إلى موفِّر الخدمة التابع لجهة خارجية للحصول على مزيد من المعلومات عن مدى توافقه مع
الوحدات. بالإضافة إلى ذلك، يمكنك محاولة فحص الرمز بحثًا عن علامة <noscript>.
إذا كان المورّد يتيح استخدام وحدات البكسل، غالبًا ما يُدرِج وحدة البكسل ضمن علامة
<noscript>.

بدائل وحدات البكسل
أصبحت الوحدات البكسل رائجةً إلى حدٍ كبير لأنّها كانت في وقت من الأوقات من بين الطرق الأقل تكلفة
والأكثر موثوقية لتقديم طلب HTTP في الحالات التي لا يكون فيها استجابة
الخادم ذات صلة ( على سبيل المثال، عند إرسال البيانات إلى مقدّمي خدمات تحليلات
الأداء). تم تصميم واجهات برمجة التطبيقات
navigator.sendBeacon()
وfetch() keepalive
لمعالجة حالة الاستخدام نفسها، ولكن يمكن القول إنّها أكثر موثوقية مقارنةً بالبكسل.
لا بأس بمواصلة استخدام وحدات البكسل، فهي متوافقة بشكل جيد ويُرجى العِلم أنّها تؤثّر في الأداء بشكلٍ بسيط. ومع ذلك، إذا كنت بصدد إنشاء إشاراتك الخاصة، ننصحك باستخدام إحدى واجهات برمجة التطبيقات هذه.
sendBeacon()
تم تصميم واجهة برمجة التطبيقات
navigator.sendBeacon()
لإرسال كميات صغيرة من البيانات إلى خوادم الويب في الحالات التي
لا يهمّ فيها استجابة الخادم.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
توفّر sendBeacon() واجهة برمجة تطبيقات محدودة: لا تتيح سوى إرسال طلبات POST ولا تتيح
ضبط عناوين مخصّصة. وهي متوافقة مع جميع المتصفحات الحديثة.
Fetch API keepalive
keepalive
هي علامة تسمح باستخدام Fetch
API
لتقديم طلبات غير محظورة، مثل إعداد تقارير الأحداث وتحليلها. ويتم
استخدامه عن طريق تضمين keepalive: true في المَعلمات التي يتم تمريرها إلى fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
إذا كان fetch() keepalive وsendBeacon() يبدوان متشابهَين جدًا، فذلك لأنّهما
متشابهَين. في الواقع، في متصفّحات Chromium، تمّ الآن إنشاء sendBeacon() استنادًا إلى fetch()
keepalive.
عند الاختيار بين fetch() keepalive وsendBeacon()، من المهم مراعاة
الميزات ومدى توافق المتصفّح التي تحتاجها. واجهة برمجة التطبيقات fetch()
أكثر مرونة بكثير، ومع ذلك، توفّر keepalive دعمًا أقل للمتصفّحات مقارنةً بـ sendBeacon().
فهم وظيفة العلامات
غالبًا ما يتم إنشاء العلامات باتّباع الإرشادات التي يوفّرها مورّد خارجي. إذا لم تكن متأكدًا من وظيفة رمز المورّد، ننصحك بسؤال شخص لديه معرفة بهذا الرمز. يمكن أن يساعد الحصول على رأي ثانٍ في تحديد ما إذا كانت العلامة قد تتسبّب في تضاؤل الأداء أو حدوث مشاكل أمنية.
ننصحك بتصنيف العلامات مع مالك في أداة "إدارة العلامات من Google". من السهل أن تنسى صاحب علامة معيّنة، ما قد يؤدي إلى الخوف من إزالتها في حال حدوث مشكلة.
العوامل التي تؤدي إلى الظهور
على مستوى عالٍ، يتألف تحسين مشغّلات العلامات بشكل عام من التأكّد من عدم تنشيط العلامات أكثر من اللازم و اختيار مشغّل يوازن بين احتياجات النشاط التجاري وتكاليف الأداء.
عوامل التفعيل هي رمز JavaScript يزيد من حجم أداة إدارة العلامات وتكلفة تنفيذها. على الرغم من أنّ معظم المشغّلات صغيرة، يمكن أن يؤدي تأثيرها التراكمي إلى زيادة التكلفة. على سبيل المثال، يمكن أن يؤدي توفُّر عدّة أحداث نقرة أو مشغّلات مؤقّت إلى زيادة كبيرة في حجم عمل أداة "إدارة العلامات من Google".
اختيار عامل تشغيل حدث مناسب
يمكن أن يختلف تأثير العلامة في الأداء. بشكل عام، كلما تم بدء معالجة العلامة في وقت أبكر، كان تأثيرها في الأداء أكبر. تكون الموارد عادةً محدودة أثناء التحميل الأولي للصفحة، وبالتالي يؤدي تحميل مورد (أو علامة) معيّن أو تنفيذه إلى إزالة الموارد من عنصر آخر.
على الرغم من أنّه من المهم اختيار عوامل تشغيل مناسبة لجميع العلامات، إلا أنّه من المهم بشكل خاص اختيار عوامل التشغيل المناسبة للعلامات التي تحمّل موارد كبيرة أو تنفِّذ Scripts طويلة.
يمكن بدء العلامات عند تسجيل
مشاهدات صفحة على الويب
(عادةً Page load أو على DOM Ready أو على Window Loaded) أو استنادًا إلى
حدث مخصّص. لتجنُّب التأثير في وقت تحميل الصفحة، فعِّل العلامات غير الضرورية بعد
Window Loaded.
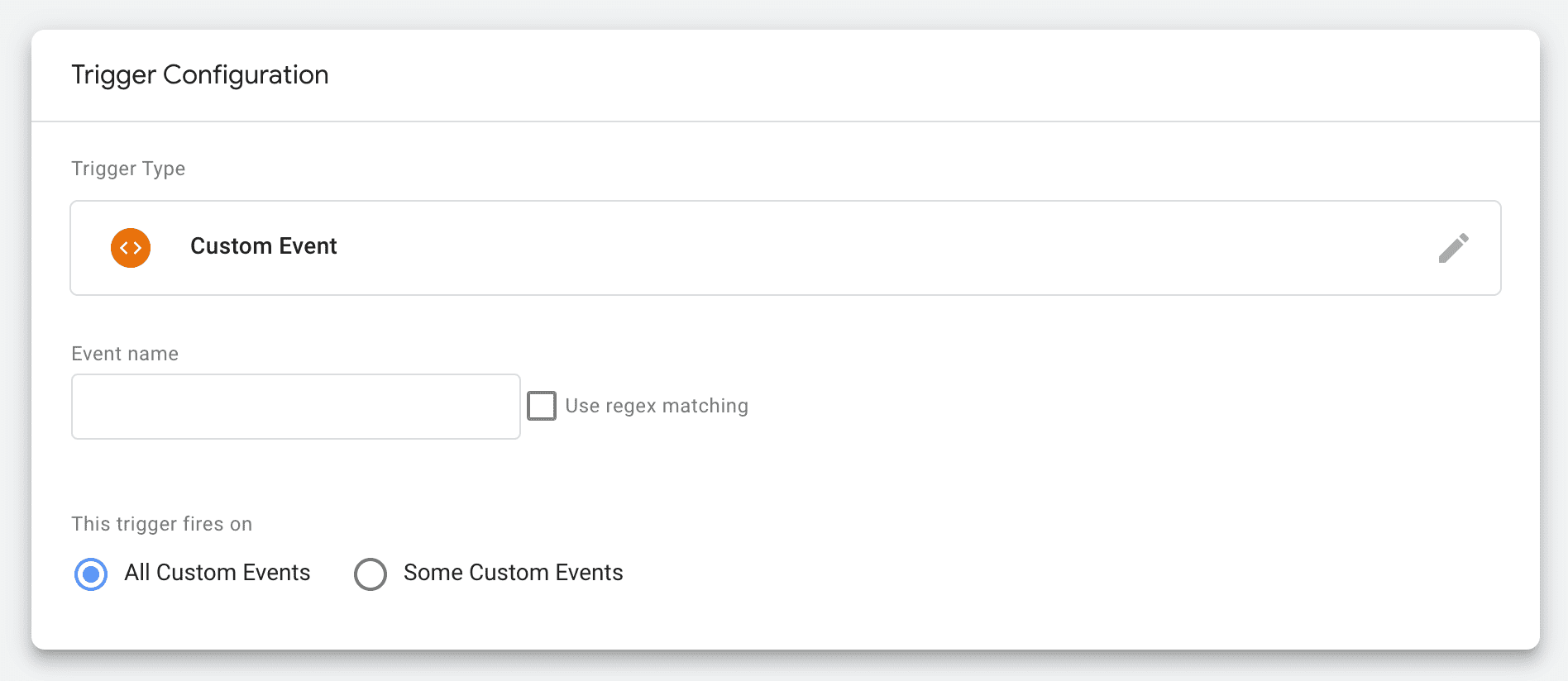
استخدام الأحداث المخصّصة
استخدِم الأحداث المخصّصة
لتنشيط عوامل التشغيل استجابةً لأحداث الصفحة التي لا تغطّيها عوامل التشغيل المضمّنة في أداة "إدارة العلامات من Google". على سبيل المثال، تستخدِم العديد من العلامات عوامل بدء مشاهدات الصفحة. ومع ذلك،
يمكن أن يكون الوقت بين DOM Ready وWindow Loaded طويلاً، ما يجعل
من الصعب ضبط وقت تنشيط العلامة. يمكن أن تكون الأحداث المخصّصة حلًّا لمعالجة
هذه المشكلة.
أولاً، أنشئ عامل تشغيل حدث مخصّصًا وعدِّل علاماتك لاستخدام هذا المشغّل.

لتشغيل عامل التفعيل، عليك إرسال الحدث المقابل إلى طبقة البيانات.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
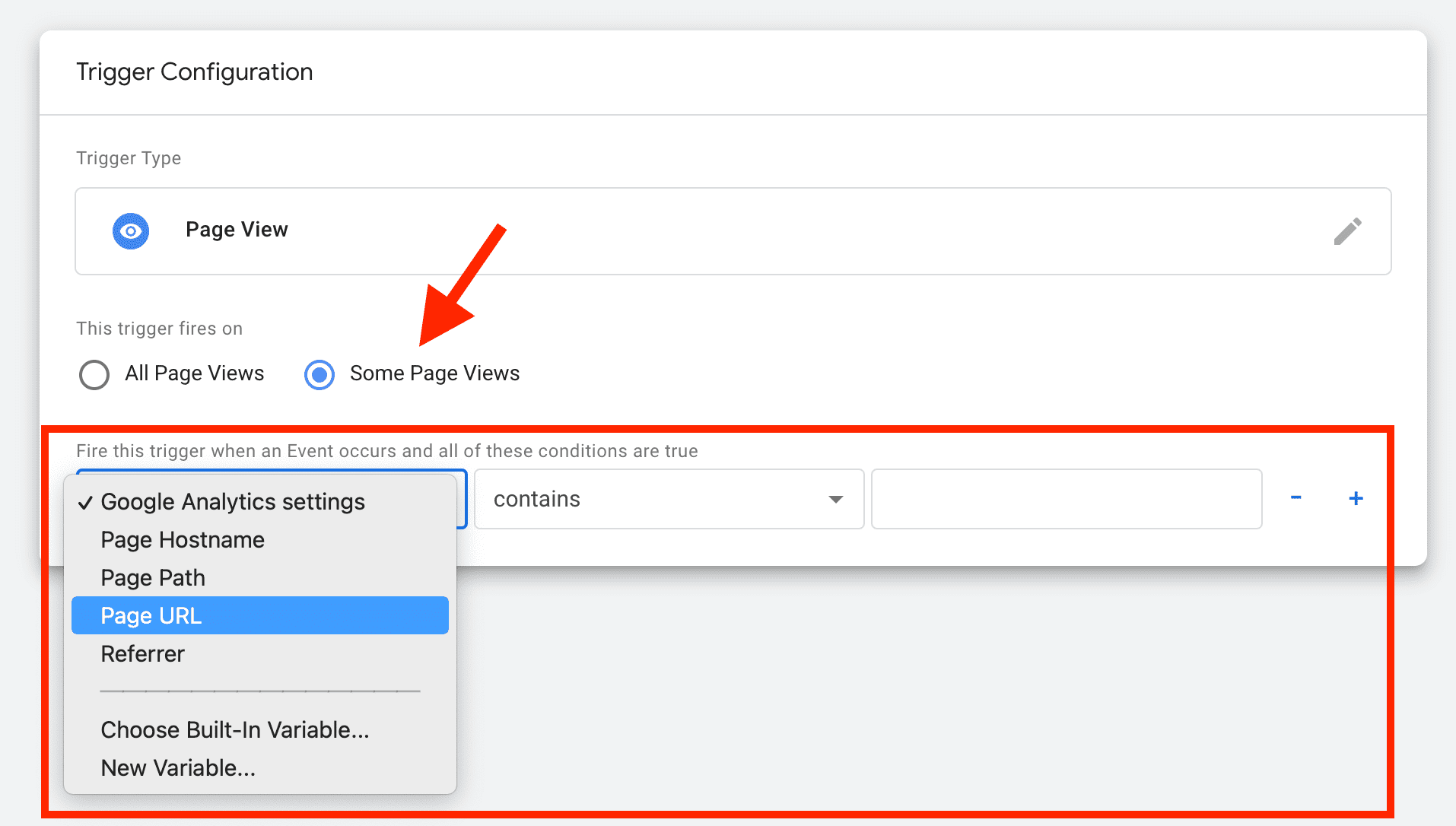
استخدام شروط تشغيل محدّدة
حدِّد شروط تشغيل محدّدة لتجنُّب تنشيط العلامات عندما لا يكون ذلك ضروريًا. إنّ إحدى الطرق الأبسط والأكثر فعالية لإجراء ذلك هي التأكّد من أنّ العلامة لن يتمّ إطلاقها إلا في الصفحات التي يتمّ استخدامها فيها فعليًا.

يمكن دمج المتغيّرات المضمّنة في شروط التفعيل للحدّ من تنشيط العلامة.
تحميل أداة إدارة العلامات في الوقت المناسب
يمكنك تحسين الأداء من خلال تعديل وقت تحميل أداة إدارة العلامات نفسها. لا يمكن تنشيط عوامل التفعيل، بغض النظر عن طريقة ضبطها، إلا بعد loading بعد تحميل أداة إدارة العلامات. جرِّب أوقات تحميل أداة إدارة العلامات، لأنّه يمكن أن يكون لهذا الإجراء تأثير مماثل أو أكبر. يؤثر هذا القرار في جميع العلامات على صفحة معيّنة.
من خلال تحميل أداة "إدارة العلامات من Google" لاحقًا، يمكنك تجنُّب حدوث مشاكل في الأداء في المستقبل، لأنّ ذلك يمنع تحميل علامة عن طريق الخطأ في وقت مبكر جدًا.
المتغيّرات
استخدِم المتغيّرات لقراءة البيانات من الصفحة. وهي مفيدة في المشغِّلات و في العلامات نفسها.
مثل عوامل التشغيل، تُضيف المتغيّرات رمز JavaScript إلى أداة "إدارة العلامات من Google"، وبالتالي يمكن أن تؤدي إلى مشاكل في الأداء. يمكن أن تكون المتغيّرات صغيرة نسبيًا، مثل الرمز البرمجي لقراءة أجزاء من عنوان URL أو ملفات تعريف الارتباط أو طبقة البيانات أو نموذج DOM. ويمكن أن تتضمّن أيضًا JavaScript مخصّصة ذات إمكانات محدودة (وحجم).
يجب الحدّ من استخدام المتغيّرات إلى أدنى حدّ، لأنّ أداة "إدارة العلامات من Google" تقيّمها باستمرار. أزِل المتغيّرات القديمة التي لم تعُد مستخدَمة لتقليل حجم نصّ "إدارة العلامات من Google" البرمجي ووقت المعالجة الذي يستخدمه.
إدارة العلامات
ويؤدي استخدام العلامات بكفاءة إلى تقليل خطر حدوث مشاكل في الأداء.
استخدام طبقة البيانات
طبقة البيانات هي صفيف JavaScript من الكائنات التي تحتوي على معلومات عن الصفحة. تحتوي هذه العناصر على جميع المعلومات التي تريد تمريرها إلى "إدارة العلامات من Google".
يمكن أيضًا استخدام طبقة البيانات لتشغيل العلامات.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
على الرغم من أنّه يمكن استخدام أداة "إدارة العلامات من Google" بدون طبقة البيانات، ننصح بشدة باستخدامها. تعمل طبقة البيانات على تجميع البيانات التي يمكن لالنصوص البرمجية التابعة لجهات خارجية الوصول إليها في مكان واحد، ما يوفر بدوره إحصاءات أفضل حول استخدامها. من بين أمور أخرى، يمكن أن يساعد ذلك في تقليل عمليات حساب المتغيّرات المتكرّرة وتنفيذ النصوص البرمجية.
باستخدام طبقة البيانات، يمكنك التحكّم في البيانات التي تصل إليها العلامات، بدلاً من منح إذن الوصول الكامل إلى متغيّر JavaScript أو DOM.
قد لا تكون مزايا الأداء لطبقة البيانات واضحة، نظرًا لأنّ تعديل طبقة البيانات يؤدي إلى إعادة تقييم أداة "إدارة العلامات من Google" لجميع متغيّرات الحاوية وربما تنشيط العلامات، ما يستلزم تنفيذ JavaScript. على الرغم من أنّه من الممكن إساءة استخدام طبقة البيانات، بشكل عام، إذا تبيّن أنّ طبقة البيانات هي مصدر مشاكل الأداء، من المحتمل أن تكون الحاوية نفسها تواجه مشاكل في الأداء. تجعل طبقة البيانات هذه المشاكل أكثر وضوحًا.
إزالة العلامات المكرّرة وغير المستخدَمة
يمكن أن تظهر علامات مكرّرة عند تضمين علامة في ترميز HTML للصفحة، بالإضافة إلى إدخالها من خلال أداة إدارة العلامات.
يجب إيقاف العلامات غير المستخدَمة مؤقتًا أو إزالتها بدلاً من حظرها من خلال استخدام استثناء مشغّل. يؤدي إيقاف العلامة مؤقتًا أو إزالتها إلى إزالة الرمز من الحاوية، في حين لا يؤدي الحظر إلى ذلك.
عند إزالة العلامات غير المستخدَمة، راجِع المشغِّلات والمتغيّرات لتحديد ما إذا كان يمكن إزالتها أيضًا.
تؤثر العلامات المتوقفة مؤقتًا في حجم الحاوية، ولكنّ إجمالي الحمولة يكون أصغر مما هو عليه عندما تكون العلامات نشطة.
استخدام قوائم السماح والرفض
استخدِم قوائم السماح والرفض لضبط قيود دقيقة للغاية على العلامات والمشغِّلات والمتغيّرات المسموح بها على الصفحة. ويمكن استخدام ذلك للمساعدة في فرض أفضل الممارسات المتعلقة بالأداء والسياسات الأخرى.
يتم ضبط قوائم السماح والرفض من خلال طبقة البيانات.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
على سبيل المثال، يمكنك منع استخدام علامات HTML المخصَّصة أو متغيّرات JavaScript أو الوصول المباشر إلى نموذج DOM. وهذا يعني أنّه لا يمكن استخدام سوى البكسلات والعلامات المحدّدة مسبقًا ، مع البيانات من طبقة البيانات. على الرغم من أنّ هذا الإجراء يفرض قيودًا، يمكن أن يؤدّي إلى تنفيذ أداة إدارة العلامات بأداء أعلى وأمان أكبر.
ننصحك باستخدام وضع العلامات من جهة الخادم.
ننصحك بالتبديل إلى وضع وضع العلامات من جهة الخادم، لا سيما بالنسبة إلى المواقع الإلكترونية الأكبر حجمًا التي تريد التحكّم بشكل أكبر في بياناتها. تؤدي عملية وضع علامات التتبُّع من جهة الخادم إلى إزالة رمز المورِّد من العميل، ما يؤدي إلى إزالة عبء المعالجة من العميل ونقله إلى الخادم.
على سبيل المثال، عند استخدام وضع العلامات من جهة العميل، يؤدي إرسال البيانات إلى حسابات إحصاءات متعددة إلى أن يبدأ العميل طلبات منفصلة لكل نقطة نهاية. باستخدام وضع وضع العلامات من جهة الخادم، يقدّم العميل طلبًا واحدًا إلى الحاوية من جهة الخادم، ومن هناك، تتم إعادة توجيه هذه البيانات إلى حسابات تحليلات مختلفة.
يُرجى العِلم أنّ وضع العلامات من جهة الخادم لا يعمل إلا مع بعض العلامات. يختلف توافق العلامات حسب المورّد.
لمزيد من المعلومات، يمكنك الاطّلاع على مقدّمة عن وضع العلامات من جهة الخادم.
الحاويات
تسمح أدوات إدارة العلامات عادةً بمثيلات متعددة، غالبًا ما يُشار إليها باسم الحاويات، ضمن عملية الإعداد. يمكن التحكّم في حاويات متعدّدة ضمن حساب واحد على أداة "إدارة العلامات من Google".
استخدِم حاوية واحدة فقط لكل صفحة.
يمكن أن تؤدي الحاويات المتعددة على صفحة واحدة إلى حدوث مشاكل كبيرة في الأداء، لأنّها تؤدي إلى استخدام موارد إضافية وتنفيذ النصوص البرمجية. على الأقل، يؤدي ذلك إلى تكرار رمز العلامة الأساسية نفسه، والذي لا يمكن إعادة استخدامه بين الحاويات لأنّه يتم إرساله كجزء من رمز JavaScript الخاص بالحاوية.
من النادر استخدام حاويات متعددة بفعالية. ومع ذلك، هناك حالات يمكن أن ينجح فيها ذلك، إذا تم التحكّم فيها بشكل جيد. على سبيل المثال:
- بما في ذلك حاوية "التحميل المبكر" الأخف وزنًا وحاوية "التحميل المتأخر" الأثقل وزنًا، بدلاً من حاوية واحدة كبيرة.
- استخدام حاوية مفروض عليها قيود للمستخدمين الأقل كفاءة في مجال التكنولوجيا وحاوية أقل قيودًا، ولكن يتم التحكّم فيها بشكل أكثر صرامة، للعلامات الأكثر تعقيدًا
إذا كان عليك استخدام حاويات متعدّدة لكل صفحة، اتّبِع إرشادات أداة "إدارة العلامات من Google" لإعداد حاويات متعدّدة.
استخدِم حاويات منفصلة إذا لزم الأمر.
إذا كنت تستخدم أداة إدارة علامات لمواقع إلكترونية متعدّدة، مثل تطبيق ويب وتطبيق للأجهزة الجوّالة، يمكن أن يساعد عدد الحاويات التي تستخدمها في تحسين ملف عملك أو التأثير سلبًا فيه. ويمكن أن يؤثر ذلك أيضًا في الأداء.
يمكن استخدام حاوية واحدة بفعالية على عدة مواقع إلكترونية إذا كانت المواقع متشابهة من حيث الاستخدام والبنية. على سبيل المثال، على الرغم من أنّ التطبيقات المتوافقة مع الأجهزة الجوّالة والويب الخاصة بالعلامة التجارية قد تؤدي وظائف مشابهة، من المرجّح أن تكون التطبيقات منظَّمة بشكلٍ مختلف، وبالتالي يمكن إدارتها بفعالية أكبر من خلال حاويات منفصلة.
يمكن أن يؤدي إعادة استخدام حاوية واحدة على نطاق واسع جدًا إلى زيادة تعقيد الحاوية وحجمها من خلال فرض منطق معقّد لإدارة العلامات وعوامل التشغيل.
مراقبة حجم الحاوية
يتم تحديد حجم الحاوية من خلال علاماتها وعوامل تشغيلها ومتغيّراتها. على الرغم من أنّ الحاوية الصغيرة قد تؤثر سلبًا في أداء الصفحة، إلا أنّ الحاوية الكبيرة تؤثر بالتأكيد في الأداء.
يجب ألا يكون حجم الحاوية هو المقياس الأكثر أهمية عند تحسين استخدام العلامة. ومع ذلك، غالبًا ما يكون حجم الحاوية الكبير علامة تحذيرية تدل على أنّ الحاوية لم يتم صيانتها جيدًا ومن المحتمل أن يكون قد تم إساءة استخدامها.
تفرض أداة "إدارة العلامات من Google" حدودًا قصوى لحجم الحاوية، وهي 300 كيلوبايت، وتُرسل تحذيرًا بشأن حجم الحاوية عند بلوغ 70% من الحد الأقصى المسموح به لحجم الحاوية.
يجب أن تهدف معظم المواقع الإلكترونية إلى إبقاء حاوياتها أصغر من الحدّ المسموح به. على سبيل المقارنة، يبلغ متوسط حجم حاوية الموقع الإلكتروني حوالي 50 كيلوبايت. تبلغ حجم مكتبة أداة "إدارة العلامات من Google" المضغوطة حوالي 33 كيلوبايت.
تسمية إصدارات الحاوية
إصدار الحاوية هو لقطة شاشة لمحتوى الحاوية في وقت معيّن. إنّ استخدام اسمٍ مفعّل مع تضمين وصف موجز للتغييرات المفعّلة فيه يمكن أن يساعد كثيرًا في تسهيل تصحيح أخطاء الأداء في المستقبل.
عمليات وضع العلامات
من المهم إدارة التغييرات التي تطرأ على علاماتك كي لا تؤثر سلبًا في أداء الصفحة.
الاختبار قبل النشر
اختبِر علاماتك قبل نشرها لرصد المشاكل والأداء وغيرها من الأمور قبل إرسالها.
تشمل العوامل التي يجب مراعاتها عند اختبار علامة ما يلي:
- هل تعمل العلامة بشكل صحيح؟
- هل تؤدي العلامة إلى أي تغييرات في التنسيق؟
- هل تحمّل العلامة أيّ موارد؟ ما حجم هذه الموارد؟
- هل تؤدي العلامة إلى تشغيل نص برمجي يستغرق وقتًا طويلاً؟
وضع المعاينة
يتيح لك وضع المعاينة testing tag changes on your actual site without having to deploy them to the public first. يتضمّن وضع "المعاينة" وحدة تحكّم لتصحيح الأخطاء تقدّم معلومات عن العلامات.
يختلف وقت تنفيذ أداة "إدارة العلامات من Google" (يكون أبطأ قليلاً) عند تشغيلها في وضع المعاينة بسبب الوقت الإضافي المطلوب لعرض المعلومات في وحدة تحكّم تصحيح الأخطاء. وبالتالي، لا يُنصح بمقارنة قياسات Web Vitals المجمّعة في وضع المعاينة بتلك المجمّعة في وضع الإنتاج. ومع ذلك، من المفترض ألا يؤثّر هذا الاختلاف في سلوك تنفيذ العلامات بنفسها.
الاختبار المستقل
من الطرق البديلة لاختبار العلامات إعداد صفحة فارغة تحتوي على ملف تعريف ملتحم يحتوي على علامة واحدة، وهي العلامة التي تختبرها. إنّ إعداد الاختبار هذا أقل تكاملاً ولن يرصد بعض المشاكل (على سبيل المثال، ما إذا كانت العلامة تتسبّب في تحولات في التنسيق)، ولكن يمكن أن يسهّل عزل تأثير العلامة وقياسه على أمور مثل تنفيذ النصوص البرمجية. اطّلِع على كيفية استخدام Telegraph لنهج التطويق هذا بهدف تحسينأداء الرمز البرمجي التابع لجهة خارجية.
مراقبة أداء العلامة
يمكن استخدام Monitoring API في أداة "إدارة العلامات من Google" لجمع معلومات عن وقت التنفيذ لعلامة معيّنة. ويتم تسجيل هذه المعلومات في نقطة نهاية من اختيارك.
لمزيد من المعلومات، اطّلِع على كيفية إنشاء مراقب في أداة "إدارة العلامات من Google".
طلب الموافقة على تغييرات الحاوية
تخضع الرموز البرمجية التابعة للجهة الأولى عادةً للمراجعة والاختبار قبل نشرها. اتّبِع الإجراء نفسه مع علاماتك.
وإحدى الطرق لتنفيذ ذلك هي إضافة التحقّق بخطوتين، الذي يتطلّب موافقة المشرف على تغييرات الحاوية. بدلاً من ذلك، إذا كنت لا تريد فرض ميزة "التحقّق بخطوتين" ولكن لا يزال بإمكانك مراقبة التغييرات، يمكنك إعداد إشعارات الحاويات لتلقّي تنبيهات عبر البريد الإلكتروني بشأن أحداث الحاويات التي تختارها.
تدقيق استخدام العلامة بشكل دوري
من بين تحديات العمل مع العلامات أنّها تميل إلى التراكم بمرور الوقت: تتم إضافة العلامات ولكن نادرًا ما تتم إزالتها. إنّ تدقيق العلامات بشكل دوري هو أحد الطُرق لعكس هذا المؤشر. ويعتمد معدّل التكرار المثالي لإجراء ذلك على عدد المرات التي يتم فيها تعديل علامات موقعك الإلكتروني.
من خلال تصنيف كل علامة بحيث يكون المالك واضحًا، يمكنك بسهولة تحديد من هو العميل المعنيّ بهذه العلامة ومعرفة ما إذا كان لا يزال بحاجة إليها.
عند تدقيق العلامات، تذكَّر تنظيف المشغِّلات والمتغيّرات. ويمكن أن تؤدي في كثير من الأحيان إلى حدوث مشاكل في الأداء أيضًا.
لمزيد من المعلومات، يُرجى الاطّلاع على مقالة تحكّم في النصوص البرمجية التابعة لجهات خارجية.



