אופטימיזציה של תגים ומנהלי תגים למדדי ליבה לבדיקת חוויית המשתמש באתר.
תגים הם קטעי קוד של צד שלישי שמוסיפים לאתר, בדרך כלל באמצעות Tag Manager. התגים משמשים בדרך כלל לשיווק ולניתוח נתונים.
ההשפעה של התגים ומנהלי התגים על הביצועים משתנה באופן משמעותי מאתר לאתר. ניתן להשוות מנהלי תגים למעטפה: מנהל התגים מספק כלי שיט, אבל אתם קובעים איזה תוכן למלא בו ואופן השימוש בו.
המאמר הזה עוסק בשיטות לאופטימיזציה של תגים ומנהלי תגים לשיפור הביצועים ומדדי Web Vitals. למרות שמאמר זה מתייחס ל-Google Tag Manager, רבים מהרעיונות שנדונו רלוונטיים גם למנהלי תגים אחרים.
ההשפעה על מדדי הליבה לבדיקת חוויית המשתמש באתר
לעיתים קרובות, Tag Manager יכול להשפיע באופן עקיף על מדדי הליבה לבדיקת חוויית המשתמש באתר. הם גם משתמשים במשאבים הנדרשים כדי לטעון את הדף במהירות ולשמור על יכולת תגובה. אפשר להשקיע את רוחב הפס בהורדת ה-JavaScript של מנהל התגים עבור האתרים שלכם, או עבור הקריאות הבאות שתתבצע בו. אפשר להקדיש את זמן המעבד (CPU) ב-thread הראשי להערכה ולביצוע של JavaScript שכלול ב-Tag Manager ובתגים.
המהירות שבה נטען רכיב התוכן הכי גדול (LCP) חשופה להתנגשות של רוחב פס במהלך זמן הטעינה הקריטי של הדף. בנוסף, חסימה של ה-thread הראשי עלולה לעכב את זמן הרינדור של ה-LCP.
יכול להיות שתהיה השפעה על Cumulative Layout Shift (CLS) על ידי השהיה של טעינת משאבים קריטיים לפני הרינדור הראשון או על ידי Tag Manager שמחדירים תוכן לדף.
האינטראקציה בשלב 'הצבע הבא' (INP) חשופה למחלוקת של המעבד (CPU) ב-thread הראשי, וגילינו שיש התאמה בין הגודל של מנהלי התגים לבין ציוני INP נמוכים יותר.
סוגי תגים
ההשפעה של התגים על הביצועים משתנה לפי סוג התג. באופן כללי, תגי תמונה ("פיקסלים") הם בעלי הביצועים הטובים ביותר, אחריהם תבניות מותאמות אישית, ולבסוף תגי HTML מותאמים אישית. התגים של הספקים משתנים בהתאם לפונקציונליות שהם מאפשרים.
עם זאת, חשוב לזכור שלאופן השימוש בתג יש השפעה רבה על הביצועים. לפיקסלים יש ביצועים גבוהים ברוב המקרים, כי אופי התג הזה מטיל מגבלות על אופן השימוש בהם. תגי HTML מותאמים אישית לא תמיד פוגעים בביצועים, אבל בגלל רמת החופש שהם מאפשרים למשתמשים להשתמש בהם בקלות באופן שפוגע בביצועים.
כשחושבים על תגים, חשוב לזכור את קנה המידה: ההשפעה על הביצועים של כל תג יחיד עשויה להיות זניחה, אבל יכולה להיות משמעותית אם משתמשים בעשרות או מאות תגים באותו הדף.
לא ניתן לטעון את כל הסקריפטים באמצעות Tag Manager
Tag Manager הוא בדרך כלל לא מנגנון טוב לטעינת משאבים שמטמיעים היבטים ויזואליים או פונקציונליים מיידיים בחוויית המשתמש – למשל, הודעות לגבי קובצי Cookie, תמונות ראשיות (Hero) או תכונות באתר. השימוש ב-Tag Manager לטעינת המשאבים האלה בדרך כלל מעכב את השליחה. זה פוגע בחוויית המשתמש, ויכול גם להגדיל מדדים כמו LCP ו-CLS. בנוסף, חשוב לזכור שחלק מהמשתמשים חוסמים מנהלי תגים. שימוש במנהל תגים להטמעת תכונות חוויית המשתמש עלול לגרום לשיבושים באתר של חלק מהמשתמשים.
שימוש זהירות בתגי HTML מותאמים אישית
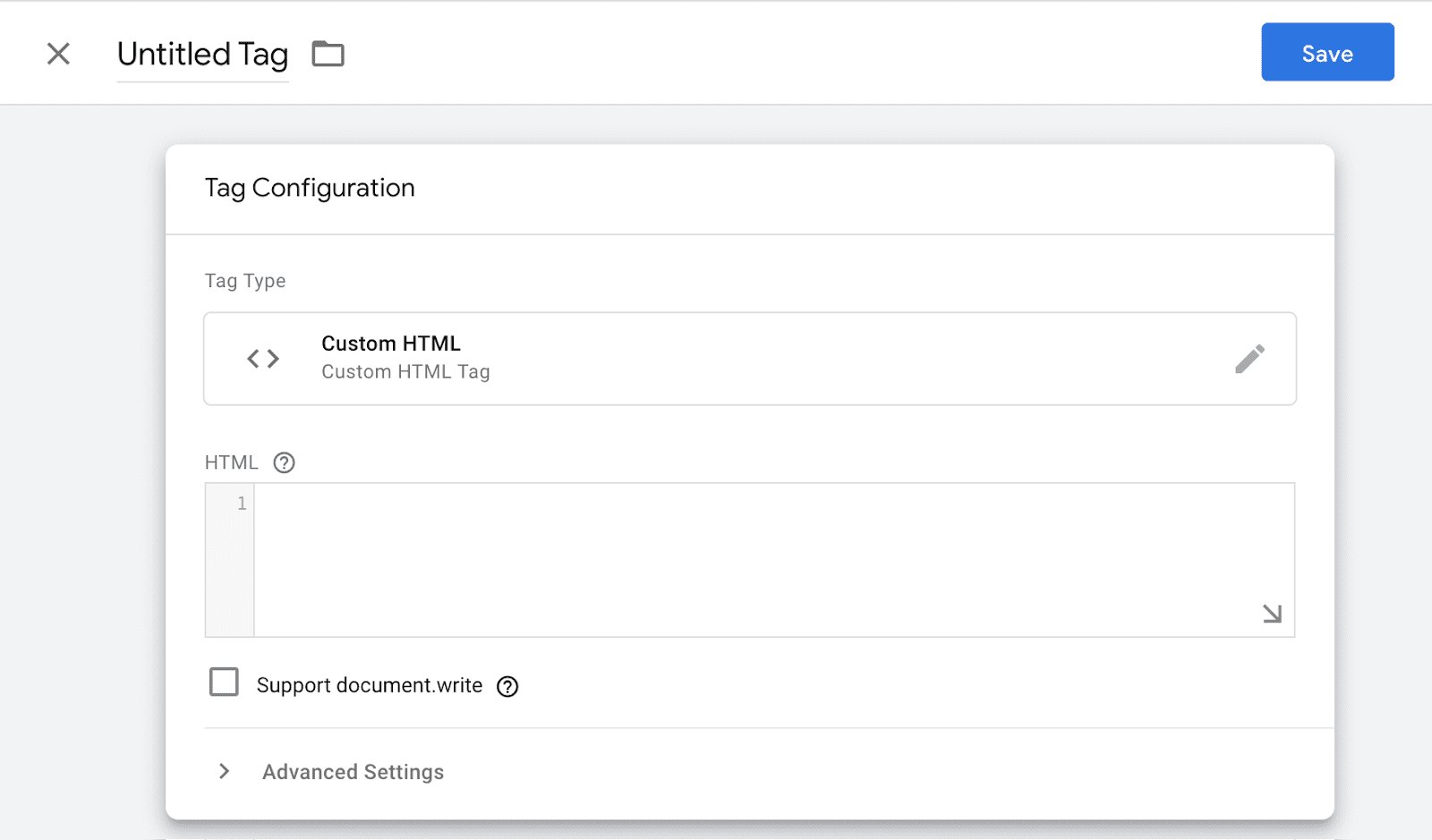
תגי HTML מותאמים אישית קיימים כבר הרבה שנים, ונעשה בהם שימוש רב ברוב האתרים. תגי HTML מותאמים אישית מאפשרים להזין קוד משלכם עם מעט הגבלות, כי למרות השם, השימוש העיקרי בתג הזה הוא הוספת רכיבי <script> מותאמים אישית לדף.
ניתן להשתמש בתגי HTML מותאמים אישית במגוון רחב של דרכים, וההשפעה שלהם על הביצועים משתנה באופן משמעותי. כשמודדים את הביצועים של האתר, חשוב לזכור שרוב הכלים ייחסו את ההשפעה על הביצועים של תג HTML בהתאמה אישית למנהל התגים שהחדיר אותו, ולא לתג עצמו.

תגי HTML מותאמים אישית יכולים להוסיף רכיב לדף שמסביב. הוספת רכיבים לדף יכולה להיות מקור לבעיות בביצועים, ובמקרים מסוימים גם לגרום לשינויים בפריסה.
- ברוב המקרים, אם מוסיפים רכיב לדף, הדפדפן צריך לחשב מחדש את הגודל והמיקום של כל פריט בדף, והתהליך הזה נקרא פריסה. ההשפעה על הביצועים של פריסה יחידה היא מזערית, אבל כאשר היא מתרחשת באופן מוגזם היא עלולה להיות מקור לבעיות בביצועים. ההשפעה של התופעה הזו גדולה יותר במכשירים פשוטים יותר ובדפים עם מספר רב של רכיבי DOM.
- אם רכיב דף גלוי מוכנס ל-DOM אחרי שהאזור שמסביב כבר עבר רינדור, הוא עלול לגרום לשינוי בפריסה. התופעה הזו לא ייחודית למנהלי תגים – עם זאת, מכיוון שהתגים נטענים בדרך כלל מאוחר יותר מאשר חלקים אחרים בדף, מקובל להוסיף אותם ל-DOM אחרי שהדף שמסביב כבר עבר עיבוד.
מומלץ להשתמש בתבניות מותאמות אישית
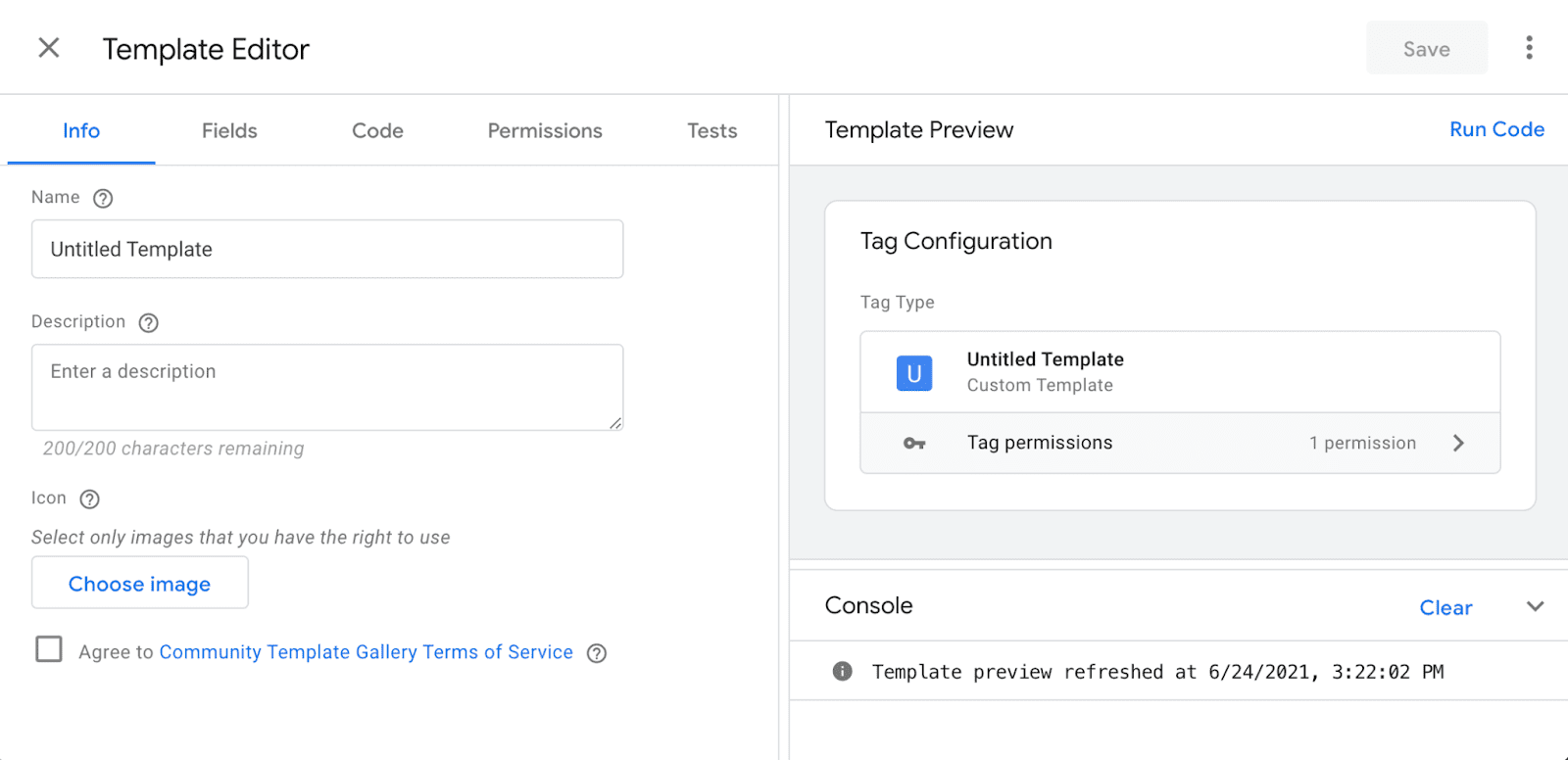
תבניות בהתאמה אישית תומכות בחלק מהפעולות כמו תגי HTML בהתאמה אישית, אבל הן מבוססות על גרסת JavaScript בארגז חול (sandbox) שמספקת ממשקי API לתרחישים נפוצים, כמו הזרקת סקריפט והחדרת פיקסל. כפי שמרמז השם, הם מאפשרים ליצור תבנית על ידי משתמש חזק שיכול לפתח אותה תוך מחשבה על הביצועים. כך, משתמשים פחות טכניים יוכלו להשתמש בתבנית. בדרך כלל הדבר בטוח יותר ממתן גישה מלאה ל-HTML בהתאמה אישית.
בגלל המגבלות הרחבות יותר המוטלות על תבניות מותאמות אישית, יש סבירות נמוכה יותר שהתגים האלה יציגו בעיות בביצועים או באבטחה. עם זאת, מאותן סיבות, תבניות מותאמות אישית לא יפעלו בכל תרחישי השימוש.

החדרה סקריפטים כראוי
השימוש במנהל תגים כדי להחדיר סקריפט הוא תרחיש נפוץ מאוד. מומלץ להשתמש בתבנית מותאמת אישית וב-API של injectScript.
למידע נוסף על השימוש ב-injectScript API כדי להמיר תג HTML מותאם אישית קיים, ראו המרת תג קיים.
אם אתם חייבים להשתמש בתג HTML בהתאמה אישית, הנה כמה דברים שכדאי לזכור:
- צריך לטעון ספריות וסקריפטים גדולים של צד שלישי באמצעות תג סקריפט שמורידים קובץ חיצוני (למשל
<script src="external-scripts.js">), ולא להעתיק ולהדביק ישירות את תוכן הסקריפט לתג. למרות ששימוש מתמשך בתג<script>מבטל את הלוך ושוב נפרד להורדת התוכן של הסקריפט, השיטה הזו מגדילה את גודל הקונטיינר ומונעת מהסקריפט לשמור במטמון בנפרד בדפדפן. - ספקים רבים ממליצים להציב את התג
<script>שלהם בחלק העליון של<head>. עם זאת, לגבי סקריפטים שנטענים דרך Tag Manager, בדרך כלל ההמלצה הזו לא נחוצה: ברוב המצבים, הדפדפן כבר סיים לנתח את<head>לפני ההפעלה של Tag Manager.
שימוש בפיקסלים
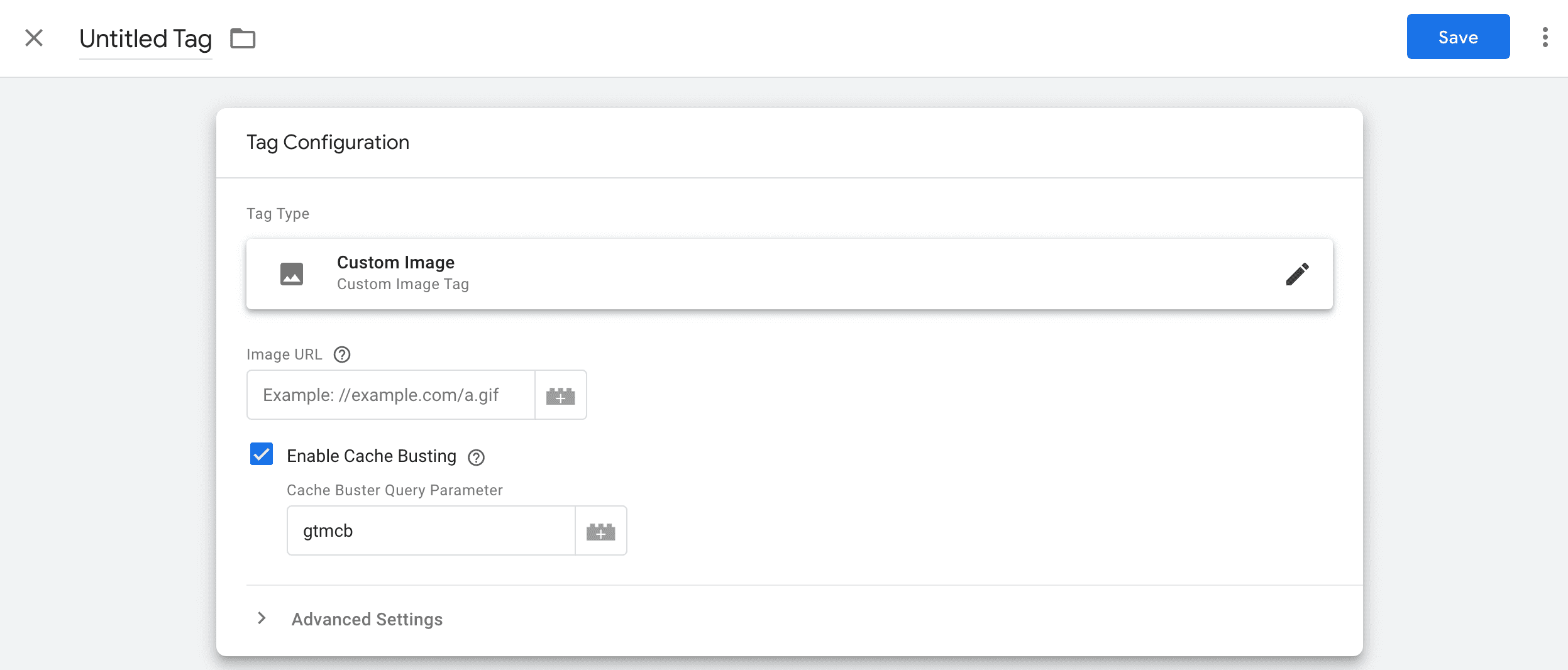
במצבים מסוימים, אפשר להחליף סקריפטים של צד שלישי ב-"pixels" מסוג תמונה או ב-iframe. בהשוואה לרכיבים המקבילים שמבוססים על סקריפטים, פיקסלים עשויים לתמוך בפונקציונליות פחותה, ולכן הרבה פעמים הם נתפסים כהטמעה פחות מועדפת. עם זאת, כשמשתמשים בפיקסלים בתוך מנהלי תגים, הפיקסלים יכולים להיות דינמיים יותר, כי הם יכולים לפעול בטריגרים ולהעביר משתנים שונים. זהו סוג התגים המאובטח ביותר עם הביצועים הטובים ביותר, כי אין הפעלה של JavaScript אחרי שהוא מופעל. לפיקסלים יש משאב קטן מאוד (פחות מ-1KB) והם לא גורמים לשינויי פריסה.
מומלץ לפנות לספק הצד השלישי לקבלת מידע נוסף על התמיכה שלו בפיקסלים. בנוסף, אפשר לנסות לבדוק אם יש בקוד שלו תג <noscript>.
אם ספק תומך בפיקסלים, לרוב הוא יכלול אותם בתג <noscript>.

חלופות לפיקסלים
השימוש בפיקסלים הפך לפופולרי בעיקר כי שפעם הם היו אחת מהדרכים הזולות והאמינות ביותר לשלוח בקשת HTTP במצבים שבהם תגובת השרת לא רלוונטית ( למשל, כששלחו נתונים לספקי ניתוח). ממשקי ה-API navigator.sendBeacon() ו-fetch()
keepalive נועדו לטפל באותו תרחיש לדוגמה, אבל סביר להניח שהם מהימנים יותר מפיקסלים.
אין בעיה עם המשך השימוש בפיקסלים – הם נתמכים היטב ויש להם השפעה מינימלית על הביצועים. עם זאת, אם אתם יוצרים משׂואות רשת (beacons) משלכם, כדאי לשקול להשתמש באחד מממשקי ה-API האלה.
sendBeacon()
ה-API של navigator.sendBeacon() תוכנן לשלוח כמויות קטנות של נתונים לשרתי אינטרנט במצבים שבהם אין חשיבות לתגובת השרת.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
ל-sendBeacon() יש API מוגבל: הוא תומך רק בשליחת בקשות POST ולא תומך בהגדרה של כותרות מותאמות אישית. הוא נתמך בכל הדפדפנים המודרניים.
fetch() keepalive
keepalive הוא דגל שמאפשר להשתמש ב-Fetch API כדי לבצע בקשות ללא חסימות, כמו דיווח על אירועים וניתוח נתונים. כדי להשתמש בו, הפרמטר keepalive: true כלול בפרמטרים שמועברים אל fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
אם נראה ש-fetch() keepalive ו-sendBeacon() דומים מאוד, זה מפני שהם דומים. למעשה, בדפדפני Chromium, sendBeacon() מבוסס עכשיו על fetch()
keepalive.
כשבוחרים בין fetch() keepalive ל-sendBeacon(), חשוב לשקול את התכונות והתמיכה בדפדפנים שדרושים לכם. ה-API של fetch() גמיש הרבה יותר באופן משמעותי. עם זאת, התמיכה ב-keepalive נמוכה יותר מאשר ב-sendBeacon().
קבלת הבהרה
תגים נוצרים בדרך כלל בהתאם להנחיות של ספק צד שלישי. אם לא ברור מה קוד של ספק עושה – כדאי לשאול מישהו שמכיר את הקוד. קבלת חוות דעת נוספת יכולה לעזור לזהות אם לתג יש פוטנציאל ליצור בעיות בביצועים או באבטחה.
מומלץ גם לתייג תגים עם בעלים במנהל התגים. הרבה יותר קל לשכוח מי הבעלים של התג, ולחשוש להסיר אותו למקרה הצורך!
טריגרים
ברמה הכללית, כשמבצעים אופטימיזציה של טריגרים של תגים, בדרך כלל צריך להקפיד לא להפעיל את התגים יותר מהנדרש, ולבחור בטריגר שמאזן את הצרכים העסקיים עם עלויות הביצועים.
הטריגרים עצמם הם קוד JavaScript שיגדיל את גודל התג ואת עלות הביצוע שלו. רוב הטריגרים הם קטנים, אבל ההשפעה המצטברת יכולה להצטבר. לדוגמה, הרבה אירועי קליקים או טריגרים של טיימר יכולים להגדיל משמעותית את עומס העבודה על Tag Manager.
בוחרים אירוע הפעלה מתאים
ההשפעה של התג על הביצועים אינה קבועה: באופן כללי, ככל שהתג מופעל מוקדם יותר, כך השפעתו על הביצועים גדולה יותר. המשאבים בדרך כלל מוגבלים במהלך הטעינה הראשונית של הדף, ולכן טעינה או הפעלה של משאב (או תג) מסוימים גורעים משאבים ממשהו אחר.
חשוב לבחור טריגרים מתאימים לכל התגים, אבל חשוב במיוחד תגים שטוענים משאבים גדולים או מפעילים סקריפטים ארוכים.
אפשר להפעיל תגים בצפיות בדפים (בדרך כלל Page load, ב-DOM Ready, ב-Window Loaded) או על סמך אירוע מותאם אישית. כדי למנוע השפעה על טעינת הדף, מומלץ להפעיל תגים לא חיוניים אחרי Window Loaded.
שימוש באירועים מותאמים אישית
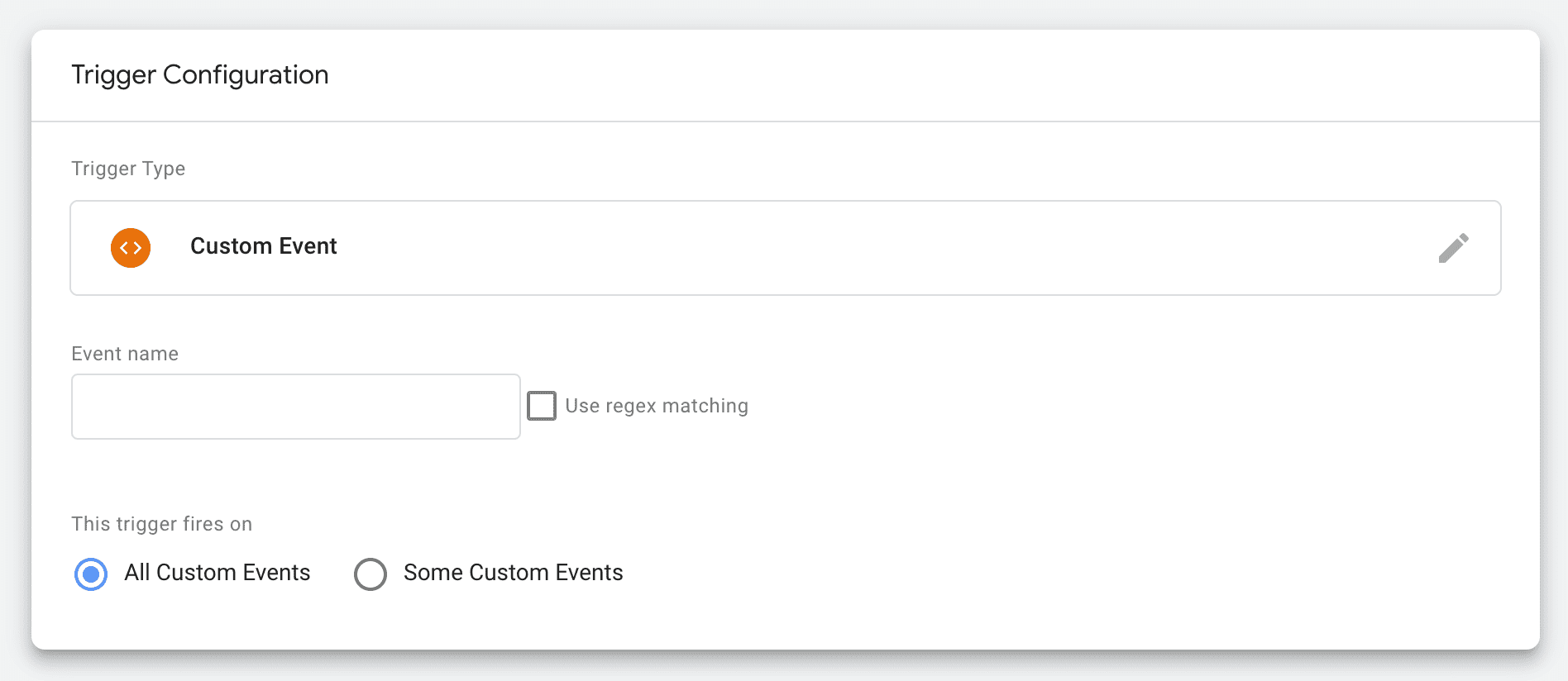
אירועים מותאמים אישית מאפשרים להפעיל טריגרים בתגובה לאירועים בדף שלא נכללים בטריגרים המובנים של Google Tag Manager. לדוגמה, בהרבה תגים נעשה שימוש בטריגרים של צפיות בדפים; עם זאת, פרק הזמן בין DOM Ready ל-Window Loaded עשוי להיות ארוך בדפים רבים, וזה עלול להקשות על ההתאמה כשהתג מופעל. אירועים בהתאמה אישית מספקים פתרון לבעיה הזו.
כדי להשתמש באירועים מותאמים אישית, קודם צריך ליצור טריגר של אירוע בהתאמה אישית, ולעדכן את התגים כך שישתמשו בטריגר הזה.

כדי להפעיל את הטריגר, מעבירים את האירוע המתאים לשכבת הנתונים.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
שימוש בתנאים ספציפיים להפעלה
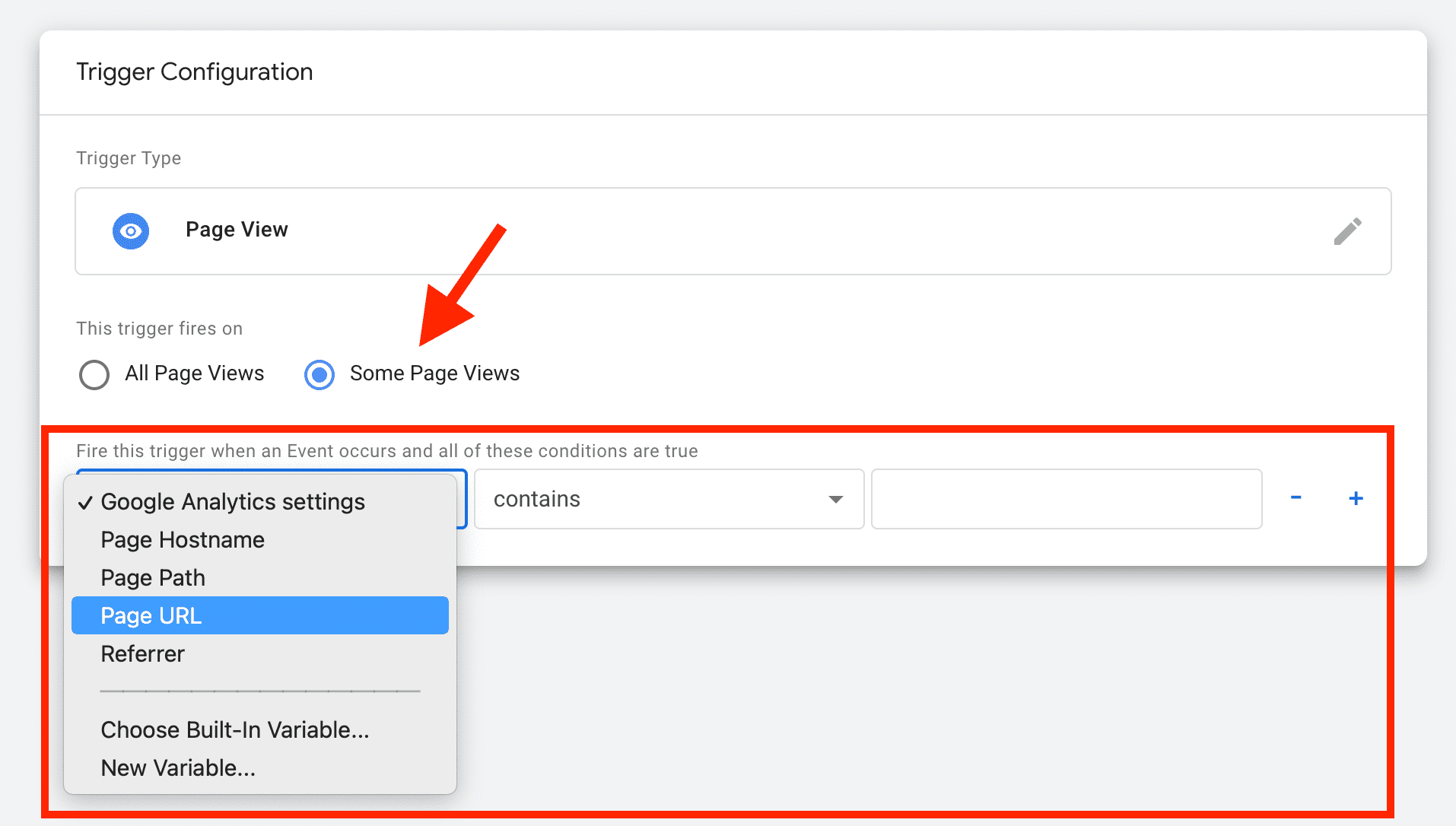
שימוש בתנאי טריגר ספציפיים עוזר למנוע הפעלה של תג שלא לצורך. יש הרבה דרכים ליישם את העיקרון הזה, אבל אחד מהדברים הפשוטים והשימושיים ביותר שאפשר לעשות הוא לוודא שהתג מופעל רק בדפים שבהם משתמשים בו בפועל.

אפשר לשלב משתנים מובנים גם בתנאים של הטריגר כדי להגביל את הפעלת התגים.
עם זאת, חשוב לזכור שהגדרה של תנאי הפעלה מורכבים או חריגים גוזלים את זמן העיבוד מעצמו, אז לא כדאי להפוך אותם למורכבים מדי.
טעינת ה-Tag Manager בזמן המתאים
שינוי מועד הטעינה של מנהל התגים עצמו יכול להשפיע באופן משמעותי על הביצועים. טריגרים, ללא קשר לאופן ההגדרה שלהם, לא יכולים לפעול עד אחרי טעינת Tag Manager. למרות שחשוב לבחור טריגרים טובים לתגים נפרדים (כפי שמוסבר למעלה), ניסויים בזמן הטעינה של מנהל התגים יכולים בדרך כלל להשפיע באופן שווה או גדול יותר, בהינתן שההחלטה היחידה הזו תשפיע על כל התגים בדף.
טעינת ה-Tag Manager מאוחר יותר מוסיפה גם שכבת שליטה ומאפשרת למנוע בעיות בביצועים בעתיד, כי היא תמנע ממשתמש ב-Tag Manager לטעון תג בטעות מוקדם מדי, בלי להבין את ההשפעה שעלולה להיות לכך.
משתנים
משתנים מאפשרים לקרוא נתונים מהדף. הם שימושיים בטריגרים, וגם בתגים עצמם.
בדומה לטריגרים, משתנים גורמים להוספה של קוד JavaScript למנהל התגים, ולכן הם עלולים לגרום לבעיות בביצועים. משתנים יכולים להיות סוגים מובנים פשוטים יחסית שיכולים, לדוגמה, לקרוא חלקים של כתובת ה-URL, קובצי cookie, שכבת נתונים או DOM. לחלופין, הם יכולים להשתמש ב-JavaScript בהתאמה אישית, שלמעשה אין לו הגבלה.
חשוב לשמור על משתנים פשוטים ומינימליים, כי מנהל התגים צריך להעריך אותם באופן רציף. מסירים משתנים ישנים שכבר לא נמצאים בשימוש כדי לצמצם גם את הגודל של הסקריפט של מנהל התגים וגם את זמן העיבוד שהוא משתמש בו.
ניהול תגים
שימוש יעיל בתגים יפחית את הסיכון לבעיות בביצועים.
שימוש בשכבת הנתונים
שכבת הנתונים "מכילה את כל המידע שרוצים להעביר ל-Google Tag Manager". יותר נכון, זהו מערך JavaScript של אובייקטים שמכילים מידע על הדף. אפשר להשתמש בו גם כדי להפעיל תגים.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
אפשר להשתמש ב-Google Tag Manager בלי שכבת הנתונים, אבל מומלץ מאוד להשתמש בו. שכבת הנתונים מאפשרת לאחד במקום אחד את הנתונים שסקריפטים של צד שלישי ניגשים אליהם, וכך מספקת תמונה ברורה יותר של השימוש בהם. בין היתר, כך תוכלו להפחית חישובים משתנים של משתנים מיותרים ולבצע סקריפטים. השימוש בשכבת נתונים שולט גם בנתונים שאליהם התגים ניגשים, במקום לתת גישה מלאה למשתנה JavaScript או ל-DOM.
הסרת תגים כפולים ותגים שאינם בשימוש
תגים כפולים יכולים להתרחש כשתג כלול בתגי עיצוב של HTML של דף, בנוסף להחדרה דרך מנהל תגים.
צריך להשהות או להסיר תגים שלא נמצאים בשימוש, במקום לחסום אותם באמצעות חריג של טריגר. השהיה או הסרה של תג מסירה את הקוד ממאגר התגים. חסימה לא גורמת להסרה.
כשמסירים תגים שלא בשימוש, צריך לבדוק גם את הטריגרים והמשתנים כדי לראות אם אפשר להסיר אחד מהם אם הם משמשים רק את התגים האלה.
שימוש ברשימות היתרים ודחייה
רשימות היתרים ודחייה מאפשרות להגדיר הגבלות מפורטות מאוד על התגים, הטריגרים והמשתנים שמותרים בדף. המידע הזה יכול לעזור באכיפת שיטות מומלצות לשמירה על ביצועים וכללי מדיניות אחרים.
רשימות האישורים והדחייה מוגדרות דרך שכבת הנתונים.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
לדוגמה, אפשר לא לאפשר תגי HTML מותאמים אישית, משתני JavaScript או גישה ישירה ל-DOM. המשמעות היא שאפשר להשתמש רק בפיקסלים ובתגים שהוגדרו מראש, עם נתונים משכבת הנתונים. ההגדרה הזו בהחלט מגבילה, אבל היא יכולה להוביל להטמעה של Tag Manager הרבה יותר יעילה ומאובטחת.
כדאי להשתמש בתיוג בצד השרת
המעבר לתיוג בצד השרת היא לא משימה טריוויאלית, אבל כדאי לשקול אותה – במיוחד באתרים גדולים יותר שרוצים יותר שליטה בנתונים שלהם. תיוג בצד השרת מסיר את קוד הספק מהלקוח, ובאמצעותו מתבצע ניתוק של העיבוד מהלקוח לשרת.
לדוגמה, כשמשתמשים בתיוג בצד הלקוח, שליחת נתונים למספר חשבונות Analytics כרוכה בשליחה של בקשות נפרדות לכל נקודת קצה. לעומת זאת, בתיוג בצד השרת, הלקוח שולח בקשה אחת לקונטיינר בצד השרת, ומשם הוא מועבר לחשבונות ניתוח שונים.
חשוב לזכור שתיוג בצד השרת פועל רק עם תגים מסוימים. תאימות התגים משתנה בהתאם לספק.
למידע נוסף, ראו מבוא לתיוג בצד השרת.
מאגרים
בדרך כלל, Tag Manager מאפשר כמה מכונות או קונטיינרים בתוך ההגדרה שלהם. כך אפשר לשלוט בכמה קונטיינרים בחשבון ניהול אחד של תגים.
יש להשתמש במאגר תגים אחד בלבד בכל דף
שימוש בכמה containers בדף אחד עלול לגרום לבעיות משמעותיות בביצועים, כי הדבר גורם לתקורה נוספת ולביצוע סקריפטים. לכל הפחות, הוא משכפל את קוד התג עצמו, ולכן אי אפשר לעשות בו שימוש חוזר בין הקונטיינרים, מאחר שהוא מועבר כחלק מה-JavaScript של מאגר התגים.
השימוש יעיל בכמה קונטיינרים הוא נדיר. עם זאת, יכול להיות שיהיו מקרים שבהם זה יכול לעבוד – אם נשלט כראוי – כולל:
- כשיש קונטיינר קל יותר ב "טעינה מוקדמת" ומיכל כבד יותר ב "טעינה מאוחרת", במקום במכל גדול אחד.
- בקונטיינר מוגבל שמשתמשים פחות טכניים משתמשים בו, עם קונטיינר פחות מוגבל אבל עם שליטה הדוק יותר, עבור תגים שאי אפשר להשתמש בהם בקונטיינר המוגבל.
אם רוצים להשתמש בכמה קונטיינרים בכל דף, חשוב לפעול לפי ההנחיות של Google Tag Manager להגדרת מספר קונטיינרים.
משתמשים במכלים נפרדים אם יש צורך
אם אתם משתמשים ב-Tag Manager בכמה נכסים (לדוגמה, אפליקציית אינטרנט ואפליקציה לנייד) – מספר המאגרים שבהם אתם משתמשים יכול לעזור או לפגוע בפרודוקטיביות של תהליך העבודה. היא גם עשויה להשפיע על הביצועים.
באופן כללי, ניתן להשתמש בקונטיינר יחיד ביעילות במספר אתרים, אם השימוש והמבנה של האתרים דומים. לדוגמה, למרות שאפליקציות לנייד ואפליקציות אינטרנט של מותג עשויות למלא פונקציות דומות, סביר להניח שהמבנה של האפליקציות יהיה שונה, ולכן הן ינוהלו בצורה יעילה יותר באמצעות קונטיינרים נפרדים.
ניסיון לעשות שימוש חוזר בקונטיינר יחיד באופן רחב מדי, בדרך כלל, מגביר את המורכבות והגודל של הקונטיינר, כי אילוץ השימוש בלוגיקה מורכבת לניהול התגים והטריגרים.
מעקב אחר גודל המכל
גודל מאגר התגים נקבע לפי התגים, הטריגרים והמשתנים שלו. על אף שקונטיינר קטן עדיין עלול להשפיע לרעה על ביצועי הדף, קונטיינר גדול כמעט ודאי.
גודל הקונטיינר לא אמור להיות מדד של כוכב הצפון כשעושים אופטימיזציה של השימוש בתג. עם זאת, גודל קונטיינר גדול הוא בדרך כלל סימן אזהרה על כך שהמאגר לא מתוחזק היטב וייתכן שנעשה בו שימוש לרעה.
מערכת Google Tag Manager מגבילה את גודל הקונטיינר ל-200KB, ותוצג אזהרה לגבי גודל מאגר החל מ-140KB. עם זאת, ברוב האתרים צריך להשאיר את הקונטיינרים שלהם קטנים הרבה יותר. מנקודת מבט, מאגר התגים החציוני של האתר הוא בערך 50KB.
כדי לקבוע את גודל הקונטיינר, בודקים את גודל התגובה שהוחזרה על ידי https://www.googletagmanager.com/gtag/js?id=YOUR_ID. התשובה הזו מכילה את ספריית Google Tag Manager ואת התוכן של הקונטיינר. ספריית Google Tag Manager לבדה גדולה כ-33KB דחוסה.
מתן שם לגרסאות של המאגרים
גרסה של קונטיינר היא תמונת מצב של התוכן בקונטיינר בנקודת זמן מסוימת. שימוש בשם בעל משמעות והוספת תיאור קצר של שינויים משמעותיים יכולים לתרום מאוד לניפוי באגים בביצועים בעתיד.
תהליכי עבודה של תיוג
חשוב לנהל שינויים בתגים כדי להבטיח שלא תהיה להם השפעה שלילית על ביצועי הדף.
בדיקת תגים לפני פריסה
בדיקת התגים לפני הפריסה יכולה לעזור בזיהוי בעיות (ביצועים ועוד) לפני המשלוח.
דברים שחשוב לזכור כשבודקים תג:
- האם התג פועל בצורה תקינה?
- האם התג גורם לשינויי פריסה?
- האם התג טוען משאבים כלשהם? כמה גדולים המשאבים האלה?
- האם התג מפעיל סקריפט ארוך טווח?
מצב תצוגה מקדימה
מצב תצוגה מקדימה מאפשר לבדוק את השינויים בתגים באתר עצמו, ללא צורך לפרוס אותם תחילה לציבור. מצב תצוגה מקדימה כולל מסוף לניפוי באגים שמספק מידע על תגים.
זמן הביצוע של Google Tag Manager יהיה שונה (קצת איטי יותר) כשמפעילים אותו במצב Preview (תצוגה מקדימה), בגלל התקורה הנוספת שנדרשת כדי לחשוף את המידע במסוף ניפוי הבאגים. לכן לא מומלץ להשוות בין מדידות של מדדי Web Vitals שנאספו במצב תצוגה מקדימה לבין המדידות שנאספו במצב ייצור. עם זאת, הפער הזה לא אמור להשפיע על התנהגות הביצוע של התגים עצמם.
בדיקה עצמאית
גישה חלופית לבדיקת תגים היא להגדיר דף ריק שמכיל קונטיינר עם תג יחיד – התג שאתם בודקים. הגדרת הבדיקה הזו פחות מציאותית ולא תפתור בעיות מסוימות (למשל, אם תג גורם לשינויים בפריסה) אבל היא יכולה להקל על הבידוד והמדידה של התג על דברים כמו ביצוע סקריפטים. קראו איך Telegraph משתמשת בגישת הבידוד הזו כדי לשפר את הביצועים של קוד של צד שלישי.
מעקב אחר ביצועי תגים
אפשר להשתמש ב-Monitoring API ב-Google Tag Manager כדי לאסוף מידע על זמן הביצוע של תג מסוים. המידע הזה מדווח לנקודת קצה מסוימת שבחרתם.
למידע נוסף, קראו את המאמר איך יוצרים מעקב של Google Tag Manager.
נדרש אישור לשינויים במאגר
קוד מאינטראקציה ישירה עובר בדרך כלל בדיקה ובדיקה לפני הפריסה – יש להתייחס לתגים באותו אופן. אחת מהדרכים לעשות זאת היא באמצעות הוספת אימות דו-שלבי, שמחייב אישור אדמין לשינויים בקונטיינר. לחלופין, אם אתם לא רוצים לדרוש אימות דו-שלבי אבל בכל זאת רוצים לעקוב אחרי השינויים, תוכלו להגדיר התראות על קונטיינרים כדי לקבל התראות באימייל על אירועים בקונטיינרים לבחירתכם.
חשוב לבדוק מדי פעם את השימוש בתגים
אחד האתגרים בעבודה עם תגים הוא שהם נוטים להצטבר עם הזמן: תגים מתווספים אבל מוסרים רק לעיתים רחוקות. אחת הדרכים להפוך את המגמה הזו היא לבצע ביקורת תקופתית של תגים. התדירות האידיאלית לביצוע פעולות אלה תלויה בתדירות שבה תגי האתר מתעדכנים.
סימון כל תג כך שיהיה ברור שהבעלים של התג מאפשר לזהות בקלות מי מגיב לתג הזה, ולומר אם הוא עדיין נחוץ.
כשבודקים תגים, חשוב לא לשכוח גם לנקות טריגרים ומשתנים. גם הם יכולים לגרום בקלות לבעיות בביצועים.
למידע נוסף, ראו שליטה בסקריפטים של צד שלישי.



