Optimisez les balises et les gestionnaires de balises pour Core Web Vitals.
Les balises sont des extraits de code tiers insérés dans un site, généralement via un gestionnaire de balises. Les balises sont le plus souvent utilisées pour le marketing et l'analyse.
L'impact sur les performances des balises et des gestionnaires de balises varie considérablement d'un site à l'autre. Vous pouvez comparer les gestionnaires de balises à une enveloppe: le gestionnaire de balises fournit un réservoir, mais le remplissage et l'utilisation que vous en faites ne dépendent que de vous.
Cet article décrit les techniques permettant d'optimiser les balises et les gestionnaires de balises pour améliorer les performances et les métriques Web Vitals. Bien que cet article fasse référence à Google Tag Manager, bon nombre des idées présentées s'appliquent également à d'autres gestionnaires de balises.
Impact sur les métriques Core Web Vitals
Souvent, Tag Manager a un impact indirect sur vos métriques Core Web Vitals, car il consomme les ressources nécessaires pour charger votre page rapidement et maintenir sa réactivité. Cette bande passante peut être utilisée pour télécharger le code JavaScript Tag Manager de vos sites ou pour les appels suivants. Le temps CPU sur le thread principal peut être consacré à l'évaluation et à l'exécution du code JavaScript contenu dans Tag Manager et les balises.
Le Largest Contentful Paint (LCP) est vulnérable aux conflits de bande passante pendant le temps de chargement critique de la page. De plus, le blocage du thread principal peut retarder le délai d'affichage du LCP.
La métrique Cumulative Layout Shift (CLS) peut être affectée, soit en retardant le chargement des ressources critiques avant le premier affichage, soit en injectant du contenu dans la page par des gestionnaires de balises.
Interaction to Next Paint (INP) est susceptible de rencontrer des conflits au niveau du processeur sur le thread principal. Nous avons constaté une corrélation entre la taille des gestionnaires de balises et des scores INP plus faibles.
Types de balises
L'impact des tags sur les performances varie en fonction du type de tag. De manière générale, les balises d'image ("pixels") sont les plus performantes, suivies des modèles personnalisés et, enfin, des balises HTML personnalisées. Les tags des fournisseurs varient en fonction des fonctionnalités qu'ils autorisent.
Cependant, gardez à l'esprit que la façon dont vous utilisez une balise a un impact considérable sur ses performances. Les "pixels" sont très performants, en grande partie parce que la nature de ce type de tag impose des restrictions strictes quant à leur utilisation. Les balises HTML personnalisées ne sont pas nécessairement nuisibles aux performances. Toutefois, en raison du niveau de liberté qu'elles offrent aux utilisateurs, elles peuvent être facilement mal utilisées et nuire aux performances.
Lorsque vous réfléchissez aux balises, tenez compte de l'échelle: l'impact d'une balise sur les performances peut être négligeable, mais il peut devenir important lorsque des dizaines ou des centaines de balises sont utilisées sur la même page.
Les scripts ne doivent pas tous être chargés via Tag Manager.
Les gestionnaires de balises ne constituent généralement pas un mécanisme efficace pour charger des ressources mettant en œuvre des aspects visuels ou fonctionnels immédiats de l'expérience utilisateur (par exemple, les avis de cookies, les images héros ou les fonctionnalités du site). L'utilisation d'un gestionnaire de balises pour charger ces ressources retarde généralement leur diffusion. Cela nuit à l'expérience utilisateur et peut également augmenter les métriques telles que le LCP et le CLS. En outre, n'oubliez pas que certains utilisateurs bloquent les gestionnaires de balises. L'utilisation d'un gestionnaire de balises pour implémenter des fonctionnalités d'expérience utilisateur peut entraîner l'interruption du site Web de certains de vos utilisateurs.
Attention aux balises HTML personnalisées
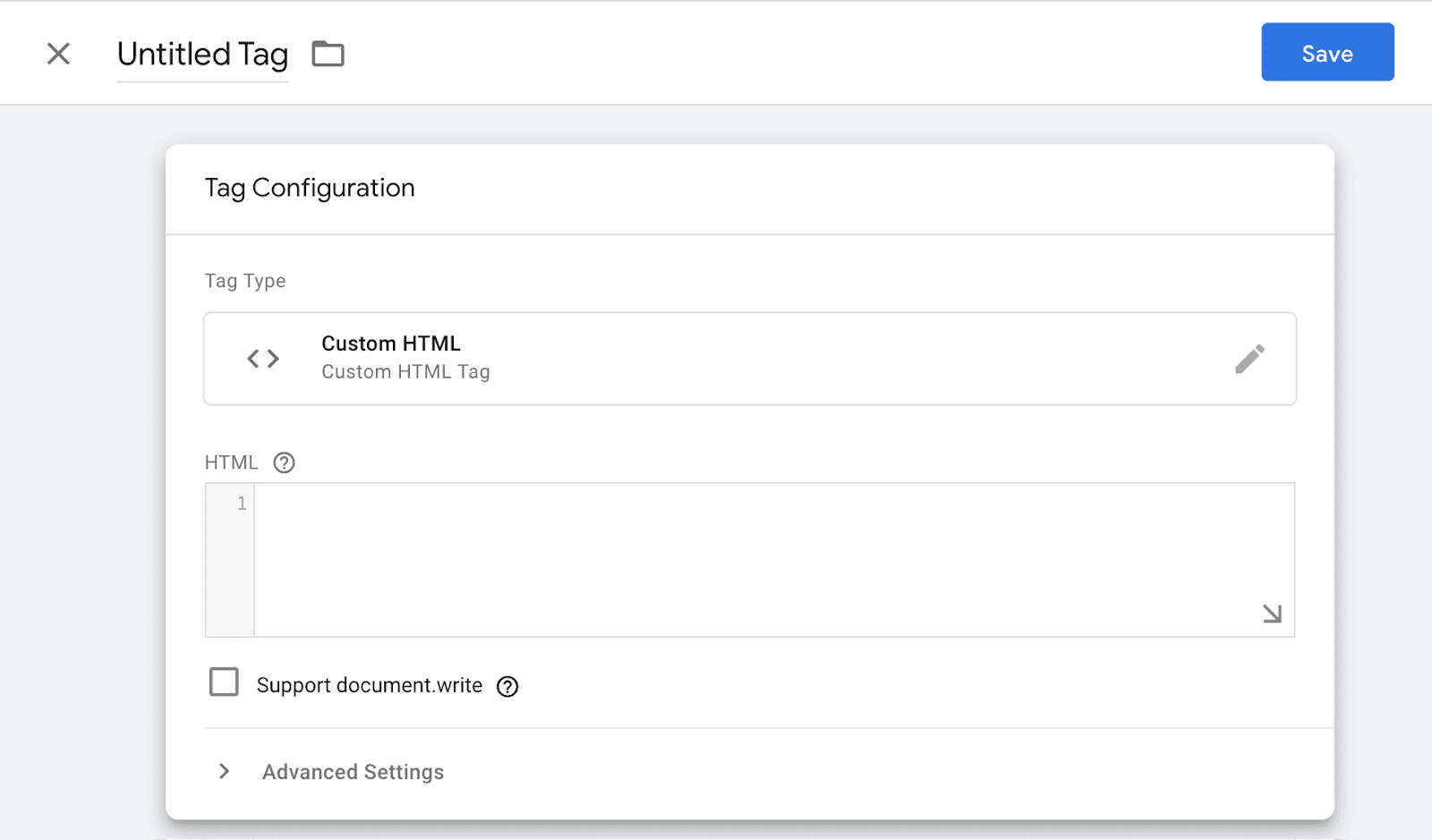
Les balises HTML personnalisées existent depuis de nombreuses années et sont très utilisées sur la plupart des sites. Les balises HTML personnalisées vous permettent de saisir votre propre code avec peu de restrictions, car, malgré leur nom, la principale utilisation de cette balise consiste à ajouter des éléments <script> personnalisés à une page.
Les balises HTML personnalisées peuvent être utilisées de nombreuses façons différentes, et leur impact sur les performances est très variable. Lorsque vous mesurez les performances de votre site, sachez que la plupart des outils attribuent l'impact d'une balise HTML personnalisée au gestionnaire de balises qui l'a injectée plutôt qu'à la balise elle-même.

Les balises HTML personnalisées permettent d'insérer un élément dans la page environnante. L'insertion d'éléments dans la page peut entraîner des problèmes de performances et, dans certains cas, des décalages de mise en page.
- Dans la plupart des cas, si un élément est inséré dans la page, le navigateur doit recalculer la taille et la position de chaque élément sur la page. Ce processus est appelé mise en page. L'impact d'une seule mise en page sur les performances est minime, mais lorsqu'elle se produit de manière excessive, elle peut entraîner des problèmes de performances. L'impact de ce phénomène est plus important sur les appareils bas de gamme et les pages comportant un grand nombre d'éléments DOM.
- Si un élément de page visible est inséré dans le DOM après que la zone environnante a déjà été affichée, cela peut entraîner un décalage de la mise en page. Ce phénomène n'est pas propre aux gestionnaires de balises. Toutefois, comme les balises se chargent généralement plus tard que les autres parties de la page, elles sont généralement insérées dans le DOM une fois que la page environnante a déjà été affichée.
Envisagez d'utiliser des modèles personnalisés
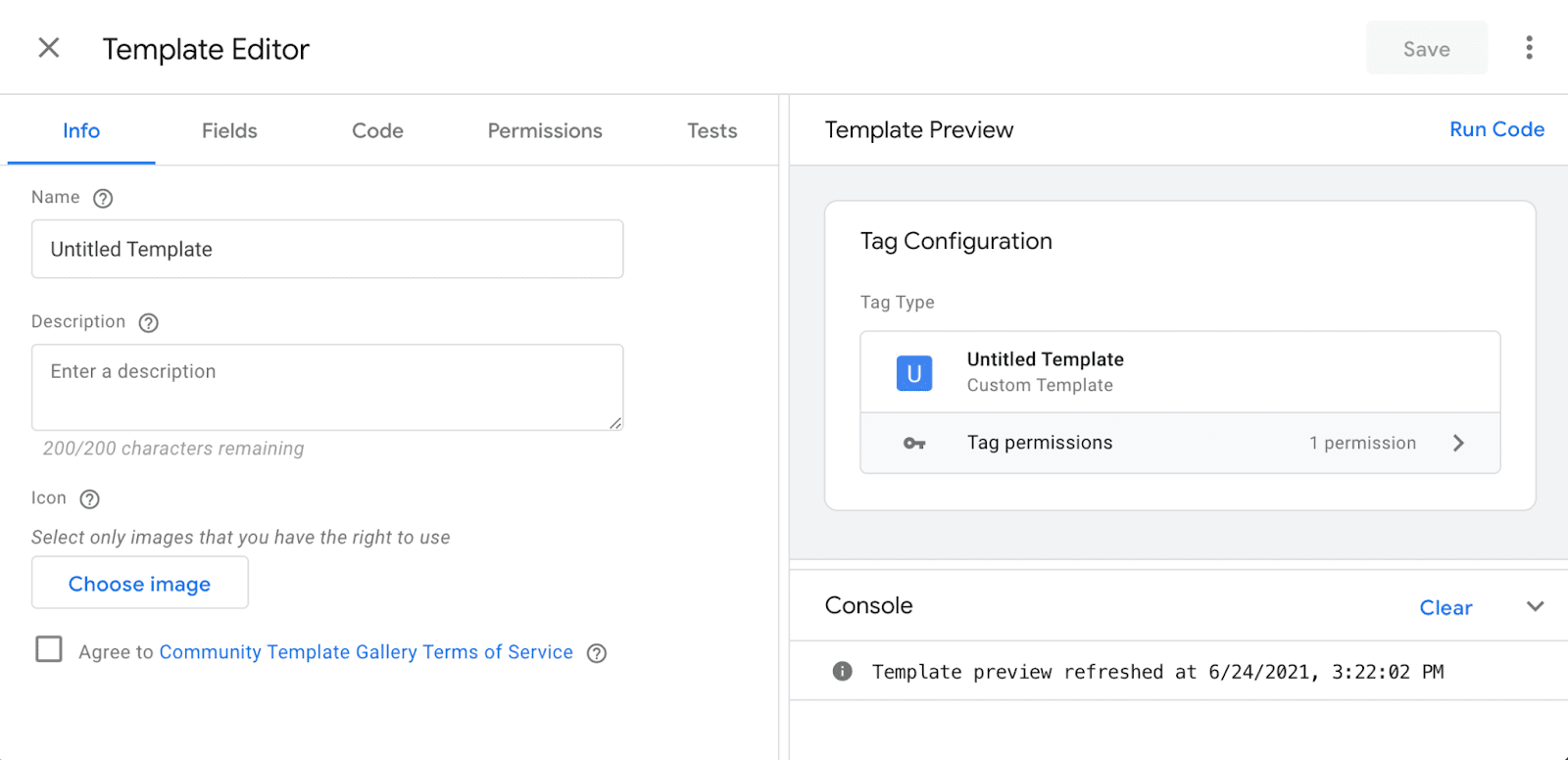
Les modèles personnalisés acceptent certaines des opérations que les balises HTML personnalisées, mais ils sont basés sur une version de JavaScript en bac à sable qui fournit des API pour des cas d'utilisation courants tels que l'injection de scripts et de pixels. Comme leur nom l'indique, elles permettent à un utilisateur expérimenté de créer un modèle en tenant compte des performances. Les utilisateurs moins techniques peuvent alors utiliser le modèle. Cette méthode est souvent plus sûre que de fournir un accès complet au code HTML personnalisé.
En raison des restrictions plus importantes imposées aux modèles personnalisés, ces balises sont beaucoup moins susceptibles de présenter des problèmes de performances ou de sécurité. Cependant, pour ces mêmes raisons, les modèles personnalisés ne fonctionnent pas dans tous les cas d'utilisation.

Injecter des scripts correctement
L'injection d'un script à l'aide d'un gestionnaire de balises est un cas d'utilisation très courant. Pour ce faire, nous vous recommandons d'utiliser un modèle personnalisé et l'API injectScript.
Pour en savoir plus sur l'utilisation de l'API injectScript pour convertir une balise HTML personnalisée existante, consultez Convertir une balise existante.
Si vous devez utiliser une balise HTML personnalisée, voici quelques points à retenir:
- Les bibliothèques et les scripts tiers volumineux doivent être chargés via une balise de script qui télécharge un fichier externe (par exemple,
<script src="external-scripts.js">), plutôt que de copier-coller directement le contenu du script dans la balise. Même si renoncer à utiliser la balise<script>élimine un aller-retour séparé pour télécharger le contenu du script, cette pratique augmente la taille du conteneur et évite que le script ne soit mis en cache séparément par le navigateur. - De nombreux fournisseurs recommandent de placer leur balise
<script>en haut de<head>. Toutefois, pour les scripts chargés via Tag Manager, cette recommandation est généralement inutile: dans la plupart des cas, le navigateur a déjà fini d'analyser<head>au moment de l'exécution de Tag Manager.
Utiliser des pixels
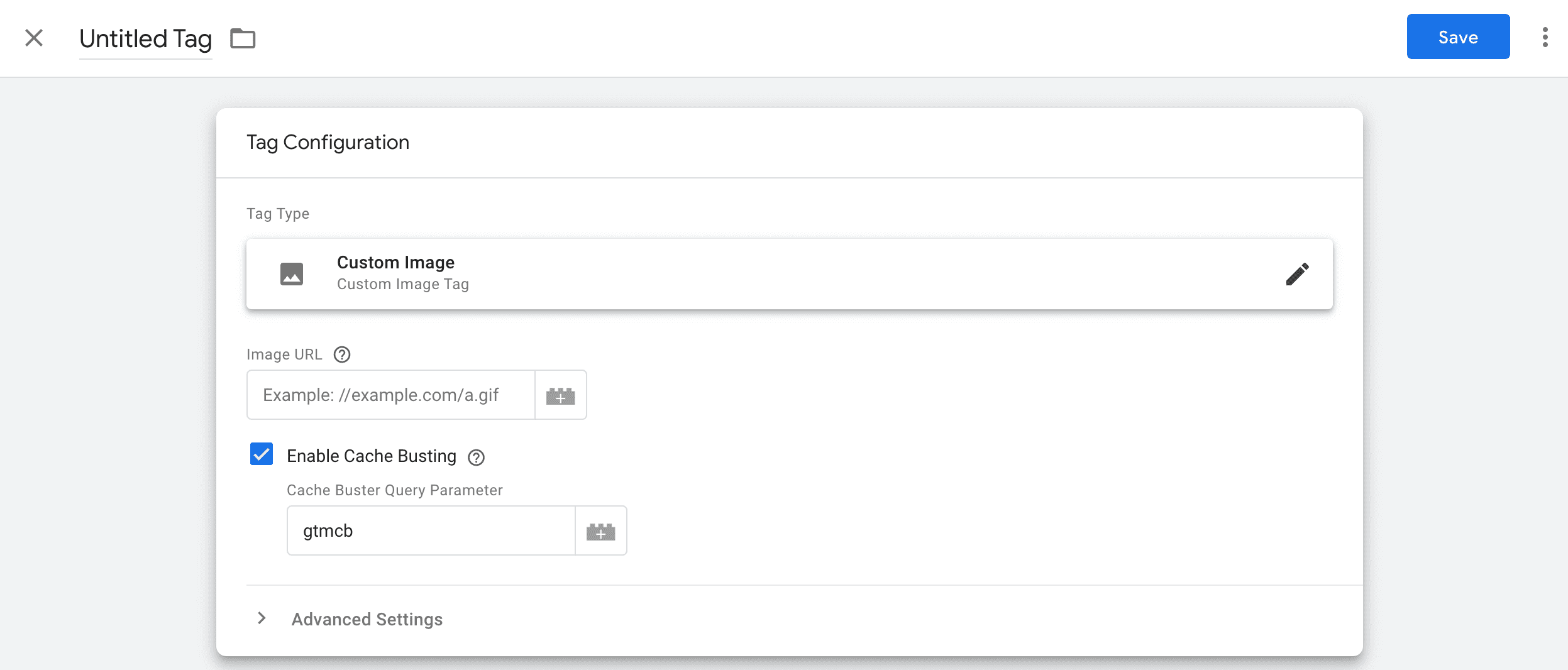
Dans certains cas, les scripts tiers peuvent être remplacés par des "pixels" d'image ou de cadre iFrame. Par rapport à leurs équivalents basés sur des scripts, les pixels peuvent prendre en charge moins de fonctionnalités. Ils sont donc souvent considérés comme une implémentation moins privilégiée pour cette raison. Toutefois, lorsqu'ils sont utilisés dans des gestionnaires de balises, les pixels peuvent être plus dynamiques, car ils peuvent se déclencher sur des déclencheurs et transmettre différentes variables. Il s'agit du type de tag le plus performant et le plus sécurisé, car il n'y a pas d'exécution JavaScript après son déclenchement. Les pixels ont une très petite taille de ressource (moins de 1 Ko) et n'entraînent pas de décalages de mise en page.
Contactez votre fournisseur tiers pour en savoir plus sur sa compatibilité avec les pixels. Vous pouvez également essayer d'inspecter son code à la recherche d'une balise <noscript>.
Si un fournisseur accepte les pixels, il les inclut souvent dans la balise <noscript>.

Alternatives aux pixels
Les pixels sont devenus populaires en grande partie parce qu'à l'époque, ils étaient l'un des moyens les moins chers et les plus fiables d'effectuer une requête HTTP dans des situations où la réponse du serveur n'est pas pertinente ( par exemple, lors de l'envoi de données à des fournisseurs de solutions d'analyse). Les API navigator.sendBeacon() et fetch()
keepalive sont conçues pour répondre à ce même cas d'utilisation, mais sont sans doute plus fiables que les pixels.
Il n'y a rien de mal à continuer à utiliser des pixels : ils sont bien compatibles et ont un impact minimal sur les performances. Toutefois, si vous créez vos propres balises, il peut être judicieux d'utiliser l'une de ces API.
sendBeacon()
L'API navigator.sendBeacon() est conçue pour envoyer de petites quantités de données aux serveurs Web lorsque la réponse du serveur n'a pas d'importance.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() dispose d'une API limitée: il ne permet d'effectuer que des requêtes POST et ne permet pas de définir des en-têtes personnalisés. Elle est compatible avec tous les navigateurs récents.
fetch() keepalive
keepalive est un indicateur qui permet d'utiliser l'API Fetch pour effectuer des requêtes non bloquantes telles que des rapports sur les événements et des analyses. Il est utilisé en incluant keepalive: true dans les paramètres transmis à fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Si fetch() keepalive et sendBeacon() semblent très similaires, c'est parce qu'ils le sont. En fait, dans les navigateurs Chromium, sendBeacon() repose désormais sur fetch()
keepalive.
Lorsque vous choisissez entre fetch() keepalive et sendBeacon(), il est important de tenir compte des fonctionnalités et de la compatibilité des navigateurs dont vous avez besoin. L'API fetch() est considérablement plus flexible. Cependant, keepalive est moins compatible avec les navigateurs que sendBeacon().
Obtenir des éclaircissements
Les tags sont souvent créés en suivant les consignes d'un fournisseur tiers. Si vous ne comprenez pas bien ce que fait le code d'un fournisseur, envisagez de demander à quelqu'un qui sait ce qu'il en est. Obtenir un deuxième avis peut vous aider à déterminer si une balise est susceptible de créer des problèmes de performances ou de sécurité.
Il est également recommandé d'associer un libellé aux tags avec un propriétaire dans Tag Manager. Il est beaucoup trop facile d'oublier à qui appartient un tag et d'avoir peur de le supprimer au cas où.
Déclencheurs
De manière générale, l'optimisation des déclencheurs de balises consiste généralement à s'assurer de ne pas déclencher les balises plus que nécessaire et à choisir un déclencheur permettant d'équilibrer les besoins de l'entreprise et les coûts de performances.
Les déclencheurs eux-mêmes sont du code JavaScript qui augmente la taille et le coût d'exécution du gestionnaire de balises. Bien que la plupart des déclencheurs soient petits, l'effet cumulatif peut s'accumuler. La présence de nombreux événements de clic ou de déclencheurs de minuteur, par exemple, peut considérablement augmenter la charge de travail de Tag Manager.
Choisir un événement déclencheur approprié
L'impact d'une balise sur les performances n'est pas fixe: de manière générale, plus une balise se déclenche tôt, plus son impact sur les performances est important. Les ressources sont généralement limitées lors du chargement initial de la page. Par conséquent, le chargement ou l'exécution d'une ressource particulière (ou d'une balise) les prive d'un autre élément.
Bien qu'il soit important de choisir des déclencheurs appropriés pour toutes les balises, il est particulièrement important pour les balises qui chargent des ressources volumineuses ou exécutent de longs scripts.
Les balises peuvent être déclenchées sur les pages vues (généralement Page load, le DOM Ready, le Window Loaded) ou en fonction d'un événement personnalisé. Pour éviter tout impact sur le chargement de la page, nous vous recommandons de déclencher les balises non essentielles après Window Loaded.
Utiliser des événements personnalisés
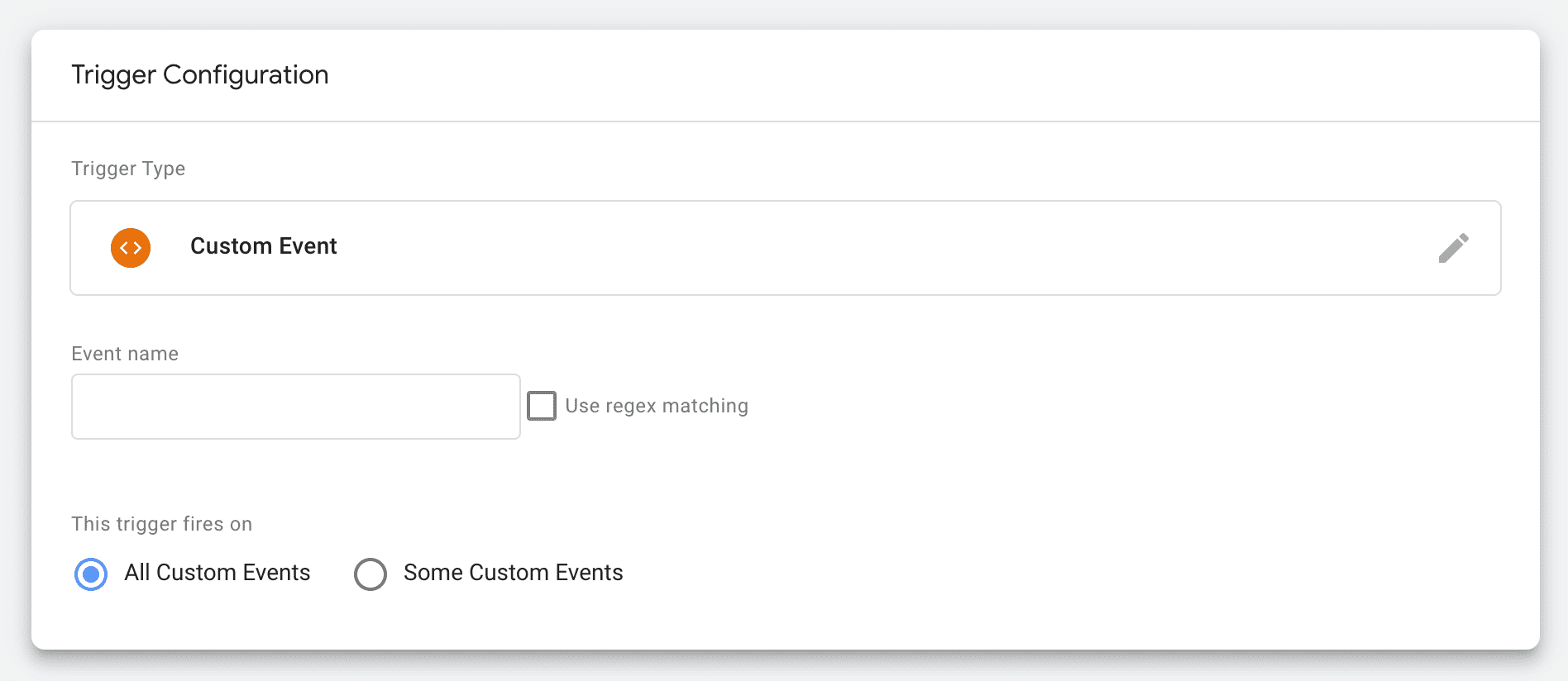
Les événements personnalisés vous permettent d'activer des déclencheurs en réponse à des événements de page qui ne sont pas couverts par les déclencheurs intégrés de Google Tag Manager. Par exemple, de nombreuses balises utilisent des déclencheurs de pages vues. Toutefois, la période entre DOM Ready et Window Loaded peut être longue sur de nombreuses pages, ce qui peut compliquer l'ajustement d'une balise lorsqu'elle se déclenche. Les événements personnalisés apportent une solution à ce problème.
Pour utiliser des événements personnalisés, commencez par créer un déclencheur d'événement personnalisé et mettez à jour vos balises afin d'utiliser ce déclencheur.

Pour activer le déclencheur, transmettez l'événement correspondant à la couche de données.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
Utiliser des conditions de déclenchement spécifiques
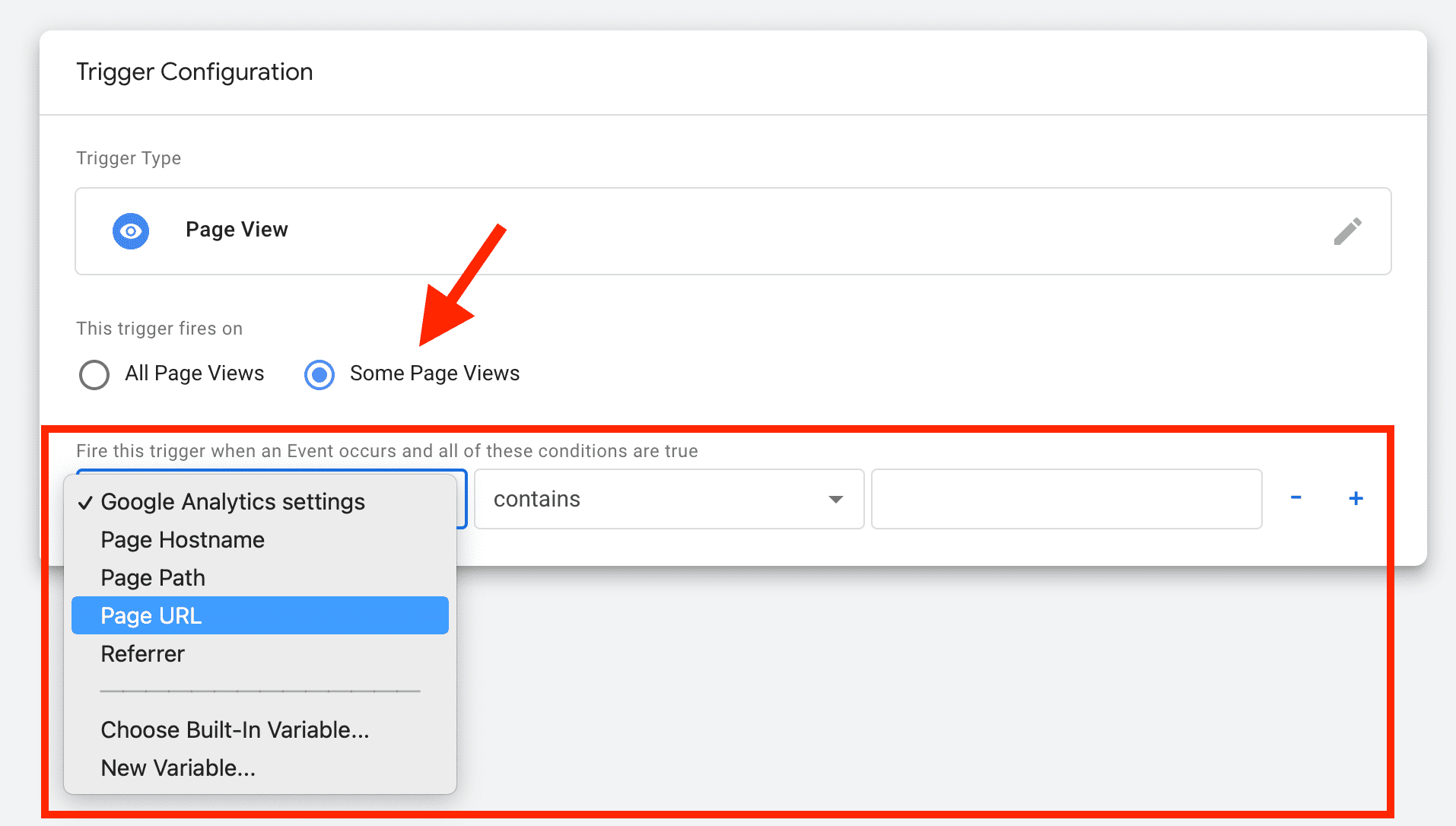
L'utilisation de conditions de déclenchement spécifiques permet d'éviter de déclencher inutilement une balise. Bien qu'il existe de nombreuses façons d'appliquer ce concept, l'une des choses les plus simples, mais aussi les plus utiles, consiste à s'assurer qu'une balise ne se déclenche que sur les pages où elle est réellement utilisée.

Vous pouvez également intégrer des variables intégrées dans les conditions de déclenchement pour limiter le déclenchement des balises.
Cependant, sachez que les conditions de déclenchement ou les exceptions complexes prennent du temps de traitement. Par conséquent, ne les rendez pas trop complexes.
Chargez votre gestionnaire de balises au moment opportun.
Ajuster le moment du chargement de Tag Manager peut avoir un impact significatif sur les performances. Quelle que soit leur configuration, les déclencheurs ne peuvent s'activer qu'après le chargement de Tag Manager. Bien qu'il soit important de choisir des déclencheurs efficaces pour chaque balise (comme expliqué ci-dessus), tester le moment du chargement de votre gestionnaire de balises peut souvent avoir un impact égal ou supérieur, étant donné que cette décision unique aura un impact sur toutes les balises d'une page.
Le chargement ultérieur de Tag Manager ajoute également une couche de contrôle et peut éviter les problèmes de performances futurs, car il évitera qu'un utilisateur de Tag Manager charge par inadvertance une balise de manière trop précoce, sans se rendre compte de l'impact que cela peut avoir.
Variables
Les variables permettent de lire les données sur la page. Ils sont utiles dans les déclencheurs et dans les balises.
Comme les déclencheurs, les variables entraînent l'ajout de code JavaScript à Tag Manager, ce qui peut entraîner des problèmes de performances. Il peut s'agir de types intégrés relativement simples, capables, par exemple, de lire des parties de l'URL, des cookies, de la couche de données ou du DOM. Il peut aussi s'agir d'un code JavaScript personnalisé dont les possibilités sont illimitées.
Optez pour des variables simples et au minimum, car elles devront être évaluées en permanence par le gestionnaire de balises. Supprimez les anciennes variables qui ne sont plus utilisées pour réduire à la fois la taille du script Tag Manager et le temps de traitement qu'il utilise.
Gestion des balises
Une utilisation efficace des balises réduit le risque de problèmes de performances.
Utiliser la couche de données
La couche de données "contient toutes les informations que vous souhaitez transmettre à Google Tag Manager". Plus concrètement, il s'agit d'un tableau d'objets JavaScript contenant des informations sur la page. Elle peut également être utilisée pour déclencher des balises.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Bien que Google Tag Manager puisse être utilisé sans la couche de données, nous vous recommandons vivement de l'utiliser. La couche de données permet de regrouper les données auxquelles les scripts tiers accèdent en un seul endroit, ce qui offre une meilleure visibilité sur leur utilisation. Cela peut, entre autres, contribuer à réduire les calculs de variables redondants et l'exécution de scripts. L'utilisation d'une couche de données permet également de contrôler les données auxquelles les balises accèdent, au lieu d'accorder un accès complet à la variable JavaScript ou au DOM.
Supprimez les tags en double et inutilisés.
Des balises en double peuvent se produire lorsqu'une balise est incluse dans le balisage HTML d'une page en plus d'être injectée via un gestionnaire de balises.
Les balises inutilisées doivent être mises en veille ou supprimées au lieu de les bloquer à l'aide d'une exception de déclencheur. La mise en veille ou la suppression d'une balise supprime le code du conteneur, contrairement au blocage.
Lorsque des balises inutilisées sont supprimées, vous devez également examiner les déclencheurs et les variables afin de déterminer si l'un d'entre eux peut être supprimé s'ils n'ont été utilisés que par ces balises.
Utiliser des listes d'autorisation et de refus
Les listes d'autorisation et de refus vous permettent de configurer des restrictions très précises sur les balises, les déclencheurs et les variables autorisés sur une page. Cela peut être utilisé pour appliquer les bonnes pratiques de performances et d'autres règles.
Les listes d'autorisation et de refus sont configurées via la couche de données.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Par exemple, il est possible d'interdire les balises HTML personnalisées, les variables JavaScript ou l'accès DOM direct. Cela signifie que seuls les pixels et les tags prédéfinis peuvent être utilisés, avec les données de la couche de données. Même si cette approche est certes restrictive, elle peut se traduire par une implémentation beaucoup plus performante et sécurisée de Tag Manager.
Envisager d'utiliser le taggage côté serveur
Le passage au taggage côté serveur n'est pas une tâche aisée, mais cela vaut la peine d'être envisagé, en particulier pour les sites de grande taille qui souhaitent mieux contrôler leurs données. Le taggage côté serveur supprime le code du fournisseur du client et, avec ce code, décharge le traitement du client sur le serveur.
Par exemple, lorsque vous utilisez le taggage côté client, l'envoi de données à plusieurs comptes d'analyse implique que le client lance des requêtes distinctes pour chaque point de terminaison. En revanche, avec le taggage côté serveur, le client envoie une seule requête au conteneur côté serveur, puis les données sont transférées vers différents comptes Analytics.
N'oubliez pas que le taggage côté serveur ne fonctionne qu'avec certaines balises. La compatibilité des balises varie selon le fournisseur.
Pour en savoir plus, consultez la page Présentation du taggage côté serveur.
Conteneurs
Les gestionnaires de balises autorisent généralement plusieurs instances ou "conteneurs" dans leur configuration. Cela permet de contrôler plusieurs conteneurs au sein d'un même compte Tag Manager.
N'utilisez qu'un seul conteneur par page
L'utilisation de plusieurs containers sur une même page peut entraîner des problèmes de performances importants, car elle entraîne des coûts supplémentaires et l'exécution de scripts. Au minimum, elle duplique lui-même le code de la balise principale. Étant donné qu'elle est diffusée avec le code JavaScript du conteneur, elle ne peut pas être réutilisée entre les conteneurs.
Il est rare que plusieurs conteneurs soient utilisés efficacement. Toutefois, il peut y avoir des cas où cela peut fonctionner, si cela est bien contrôlé, par exemple:
- Disposer d'un conteneur de type "chargement anticipé" plus léger et d'un conteneur "chargement ultérieur" plus lourd, plutôt qu'un seul grand conteneur.
- Disposer d'un conteneur restreint utilisé par des utilisateurs moins techniques, avec un conteneur moins restreint, mais plus étroitement contrôlé, pour les balises qui ne peuvent pas être utilisées dans ce conteneur.
Si vous devez utiliser plusieurs conteneurs par page, suivez les instructions de Google Tag Manager pour configurer plusieurs conteneurs.
Utiliser des conteneurs distincts si nécessaire
Si vous utilisez un gestionnaire de balises pour plusieurs propriétés (par exemple, une application Web et une application mobile), le nombre de conteneurs que vous utilisez peut réduire la productivité de votre workflow, voire nuire à sa productivité. Cela peut également avoir un impact sur les performances.
En règle générale, un même conteneur peut être utilisé efficacement sur plusieurs sites si ceux-ci sont similaires en termes d'utilisation et de structure. Par exemple, bien que les applications Web et mobiles d'une marque puissent remplir des fonctions similaires, il est probable qu'elles soient structurées différemment, et qu'elles soient donc plus efficacement gérées via des conteneurs distincts.
En général, si vous essayez de réutiliser un conteneur unique de façon trop large, il augmente inutilement la complexité et la taille du conteneur en forçant l'adoption d'une logique complexe pour gérer les balises et les déclencheurs.
Surveillez la taille du conteneur.
La taille d'un conteneur est déterminée par ses balises, déclencheurs et variables. Même si un petit conteneur peut tout de même avoir un impact négatif sur les performances des pages, il est presque certain qu'un conteneur volumineux en sera affecté.
La taille du conteneur ne doit pas être la métrique phare lorsque vous optimisez l'utilisation de votre balise. Toutefois, une taille de conteneur trop importante indique souvent qu'un conteneur n'est pas bien entretenu et qu'il est peut-être mal utilisé.
Google Tag Manager limite la taille d'un conteneur à 200 Ko et vous avertit lorsque la taille d'un conteneur commence à 140 Ko. Cependant, la plupart des sites doivent s'efforcer de limiter la taille de leurs conteneurs. En perspective, le conteneur médian du site fait environ 50 Ko.
Pour déterminer la taille de votre conteneur, examinez la taille de la réponse renvoyée par https://www.googletagmanager.com/gtag/js?id=YOUR_ID. Cette réponse contient la bibliothèque Google Tag Manager et le contenu du conteneur. La bibliothèque Google Tag Manager seule représente environ 33 Ko.
Nommer les versions de vos conteneurs
Une version de conteneur est un instantané du contenu d'un conteneur à un moment précis. L'utilisation d'un nom pertinent et l'inclusion d'une brève description des modifications significatives peuvent grandement contribuer à faciliter le débogage des futurs problèmes de performances.
Workflows d'ajout de tags
Il est important de gérer les modifications apportées à vos balises pour vous assurer qu'elles n'ont pas d'impact négatif sur les performances des pages.
Tester les balises avant le déploiement
Tester vos tags avant le déploiement vous permet de détecter les problèmes de performances et autres avant qu'ils ne soient expédiés.
Voici quelques éléments à prendre en compte lorsque vous testez un tag:
- La balise fonctionne-t-elle correctement ?
- La balise provoque-t-elle des décalages de mise en page ?
- Le tag charge-t-il des ressources ? Quelle est la taille de ces ressources ?
- La balise déclenche-t-elle un script de longue durée ?
Mode Aperçu
Le mode Aperçu vous permet de tester les modifications des balises sur votre site sans avoir à les déployer au préalable publiquement. Le mode Aperçu inclut une console de débogage qui fournit des informations sur les balises.
Le temps d'exécution de Google Tag Manager sera différent (un peu plus lent) lors de l'exécution en mode Aperçu en raison de la charge supplémentaire nécessaire pour exposer des informations dans la console de débogage. Il est donc déconseillé de comparer les mesures des Core Web Vitals recueillies en mode Aperçu à celles recueillies en production. Cependant, cet écart ne devrait pas affecter le comportement d'exécution des tags eux-mêmes.
Tests autonomes
Une autre approche pour tester les balises consiste à configurer une page vide contenant un conteneur avec une seule balise (la balise que vous testez). Cette configuration de test est moins réaliste et ne détectera pas certains problèmes (par exemple, un changement de mise en page causé par une balise). Toutefois, elle peut faciliter l'isolation et la mesure de l'impact de la balise sur des éléments tels que l'exécution du script. Découvrez comment Telegraph utilise cette approche d'isolation pour améliorer les performances de son code tiers.
Surveiller les performances des balises
L'API Monitoring de Google Tag Manager permet de collecter des informations sur le temps d'exécution d'une balise spécifique. Ces informations sont transmises à l'un des points de terminaison de votre choix.
Pour en savoir plus, consultez Créer une surveillance Google Tag Manager.
Exiger une approbation pour les modifications du conteneur
Le code propriétaire est généralement examiné et testé avant le déploiement. Les tags sont traités de la même manière. L'ajout d'une validation en deux étapes, qui nécessite l'approbation de l'administrateur pour modifier le conteneur, est une façon de procéder. Si vous ne souhaitez pas exiger la validation en deux étapes, mais souhaitez tout de même garder un œil sur les modifications, vous pouvez configurer des notifications de conteneur afin de recevoir des alertes par e-mail sur les événements de conteneur de votre choix.
Contrôlez régulièrement l'utilisation des tags.
L'un des problèmes liés à l'utilisation de balises est qu'elles ont tendance à s'accumuler au fil du temps: les balises sont ajoutées, mais sont rarement supprimées. Un audit régulier des tags permet d'inverser cette tendance. La fréquence idéale dépend de la fréquence de mise à jour des balises de votre site.
L'attribution d'un libellé à chaque balise de sorte que le propriétaire soit évident permet d'identifier plus facilement qui est réactif pour cette balise et de déterminer si elle est toujours nécessaire.
Lorsque vous auditez des balises, n'oubliez pas de nettoyer également les déclencheurs et les variables. Ils peuvent également être à l'origine de problèmes de performances.
Pour en savoir plus, consultez la section Garder des scripts tiers sous contrôle.



