簡介
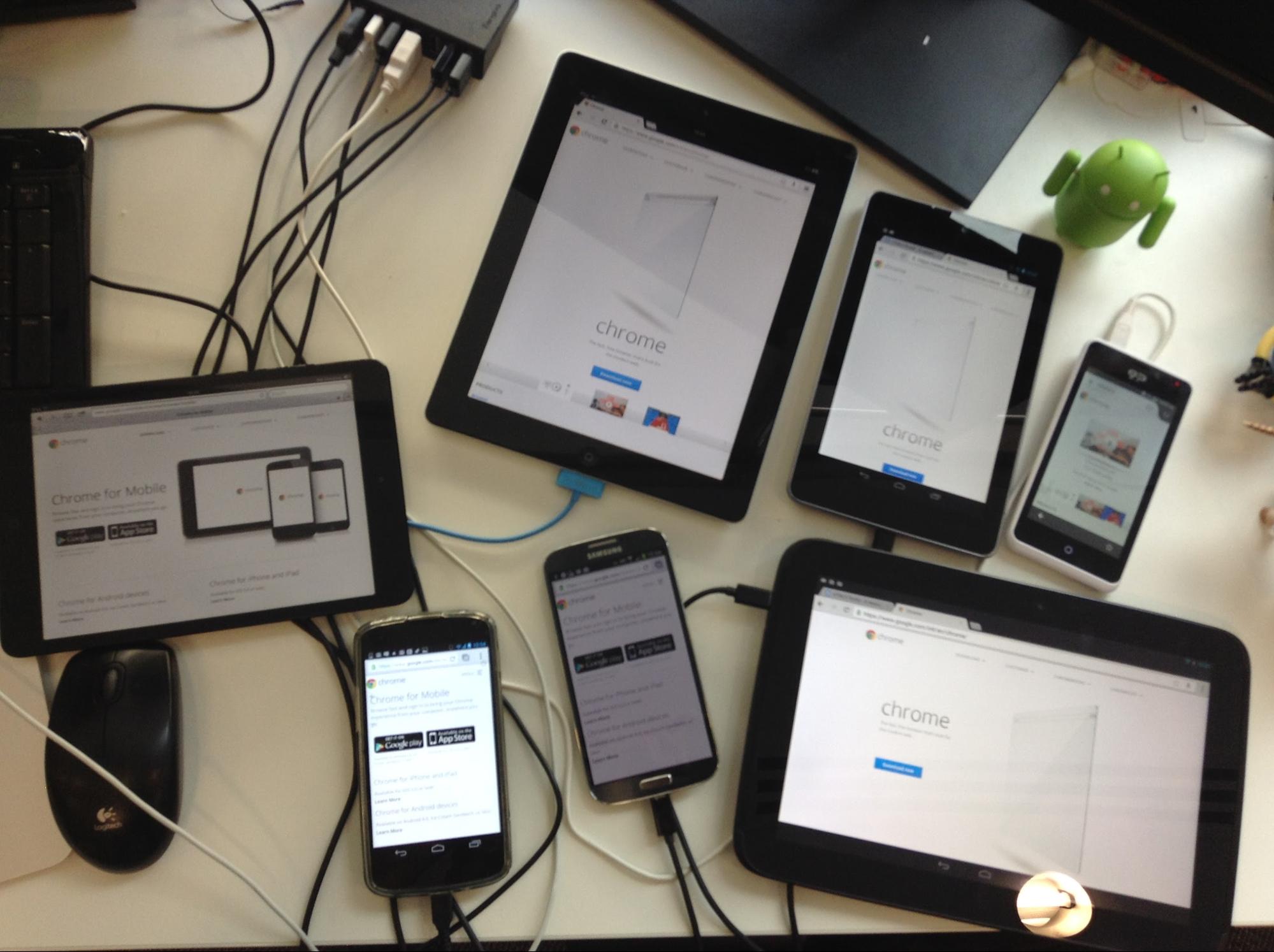
如果您是針對多裝置網站開發網頁應用程式的開發人員,可能需要在多種不同裝置和設定下測試網站和網頁應用程式。同步測試在這方面可以提供協助,這是在多部裝置和瀏覽器上同時自動執行相同互動的有效方法。
同步測試可協助解決兩個特別耗時的問題:
- 讓所有裝置都與要測試的網址保持同步。在每部裝置上手動載入這些檔案已是過時的做法,不僅耗時,也容易錯過回歸。
- 同步互動資料:雖然載入網頁很適合進行視覺測試,但在互動測試中,您最好也能同步捲動、點擊和其他行為。
幸好,如果您可以存取部分目標裝置,有許多工具可用來改善從電腦到行動裝置的流程。本文將介紹 Ghostlab、遠端預覽、Adobe Edge Inspect 和 Grunt。

工具
GhostLab (Mac)

Ghostlab 是一款商業 Mac 應用程式 (售價 $49 美元),旨在同步處理多台裝置上的網站和網頁應用程式測試。只要進行最少的設定,即可同時同步處理以下項目:
- 點擊
- 導覽
- 捲動
- 表單輸入內容 (例如登入表單、註冊表單)
這樣一來,您就能輕鬆測試網站在多種裝置上的端對端使用者體驗。在裝置的瀏覽器中開啟網頁後,只要變更導覽 (包括重新整理),其他已連結的裝置就會立即重新整理。Ghostlab 支援監控本機目錄,因此當您將編輯內容儲存至本機檔案時,系統也會進行這項重新整理作業,確保所有內容保持同步!
我發現設定 Ghostlab 的過程相當簡單。如要開始使用,請下載、安裝及執行試用版 (或完整版,如果您想購買)。接著,請將 Mac 和要測試的裝置連上相同的 Wi-Fi 網路,以便進行偵測。
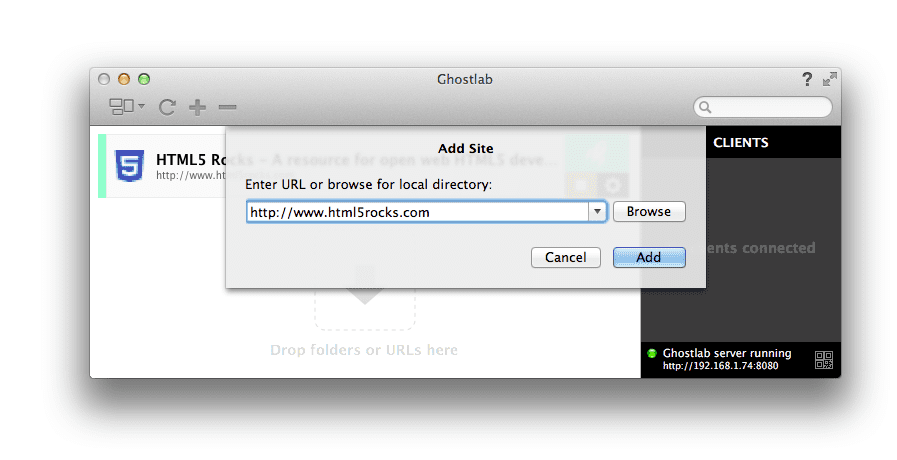
Ghostlab 執行後,您可以按一下「+」新增要測試的網址,也可以直接從瀏覽器的網址列拖曳網址。或者,您也可以將要測試的本機資料夾拖曳到主視窗,系統就會建立新的網站項目。在本文中,我會測試 http://html5rocks.com 的即時版本。; )

接著,按一下網站名稱旁邊的「>>」播放按鈕,即可啟動新的 Ghostlab 伺服器。這會啟動新的伺服器,可透過網路專屬的 IP 位址存取 (例如 http://192.168.21.43:8080)。

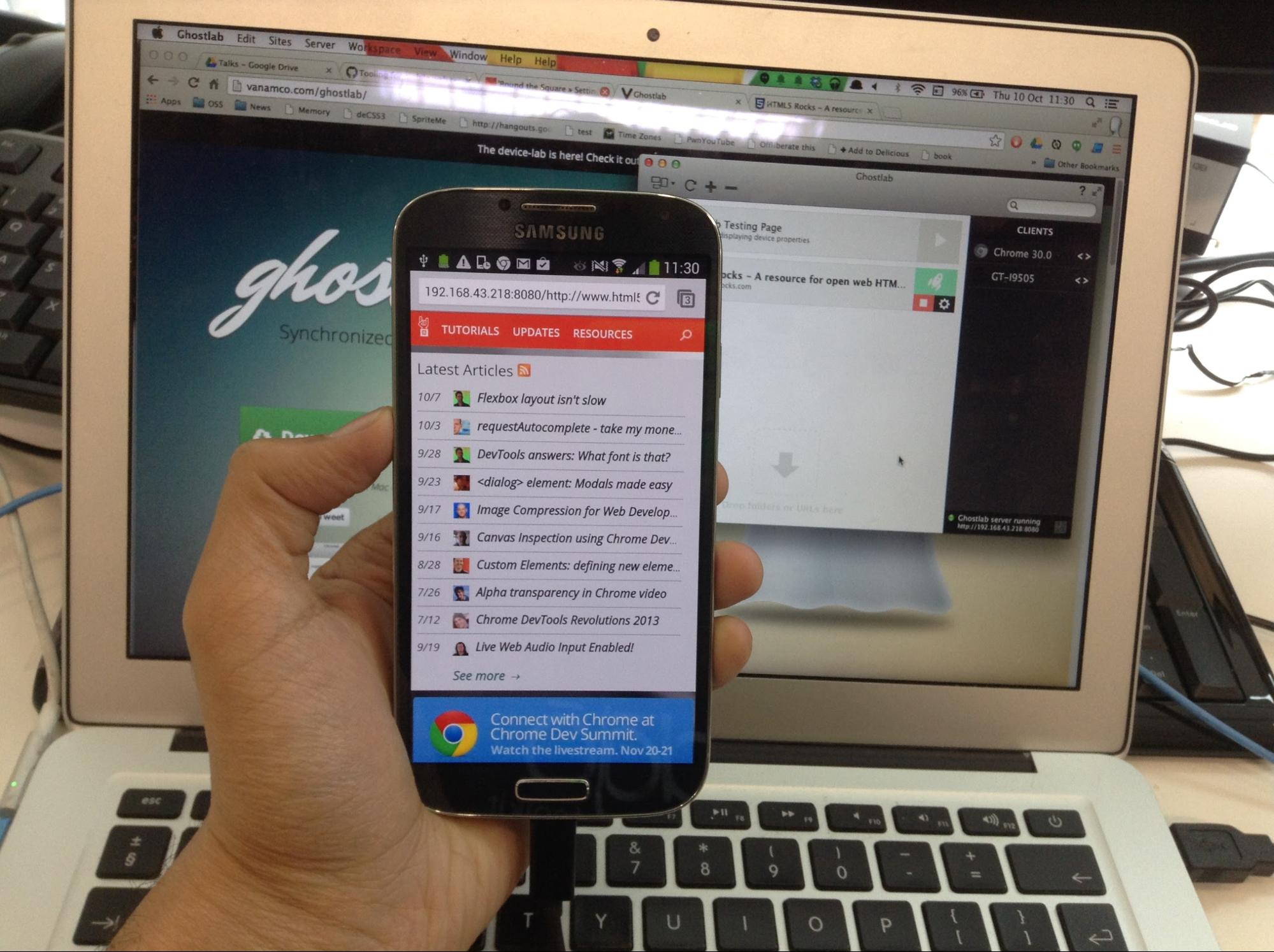
這裡我已連上 Nexus 4,並將 Android 版 Chrome 指向 Ghostlab 提供的 IP 位址。我只需要這樣做。Ghostlab 不需要像其他解決方案那樣,為每部裝置安裝專屬用戶端,因此您可以更快開始測試。
任何連結至 Ghostlab 網址的裝置都會新增至 Ghostlab 主視窗右側的已連結用戶端清單。按兩下裝置名稱,即可查看螢幕大小、作業系統等其他詳細資料。您現在應該可以測試導覽和同步點擊了!太好了。
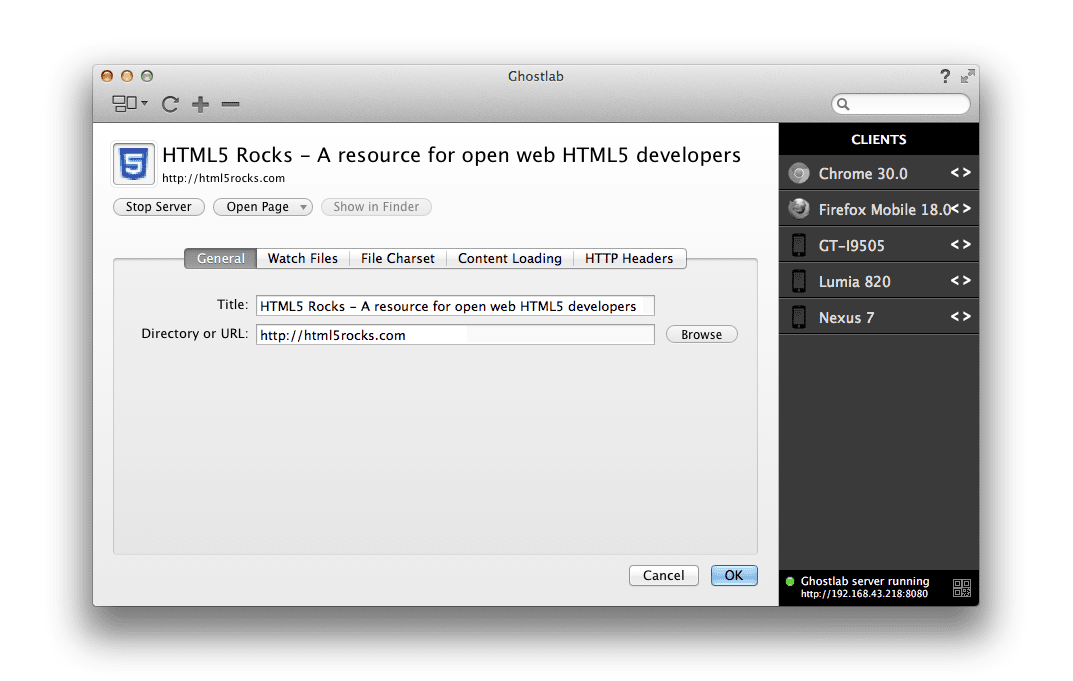
Ghostlab 還可顯示已連結裝置的部分統計資料,例如使用者代理程式字串、檢視區塊寬度和高度、裝置像素密度、顯示比例等。您隨時可以按一下項目旁邊的設定齒輪,手動變更要檢查的基礎網址。這會開啟設定視窗,如下所示:

我現在可以選取其他已連線的裝置,點選 HTML5Rocks 周圍的不同連結,然後在電腦版 Chrome (我輸入相同 Ghostlab 網址) 和所有裝置上同步導覽。
更棒的是,Ghostlab 提供的選項可讓您將所有透過網路傳送的連結轉送,這樣一來,您只要點選 http://192.168.21.43:8080/www.html5rocks.com 即可前往 www.html5rocks.com/en/performance (例如),而不會中斷其他解決方案的跨裝置自動重新整理功能,而且這個連結會轉換為 http://192.168.21.43/www.htm5rocks.com/en/performance,讓我可以在所有裝置上順暢瀏覽。
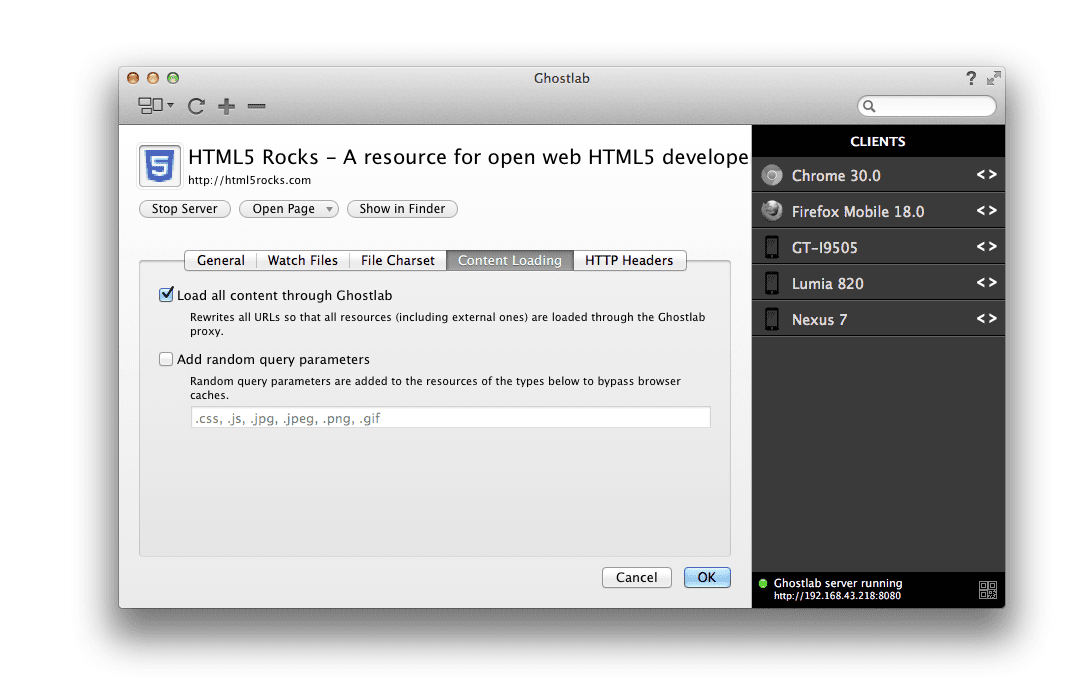
如要啟用,請勾選「內容載入」分頁下方的「透過 Ghostlab 載入所有內容」選項。

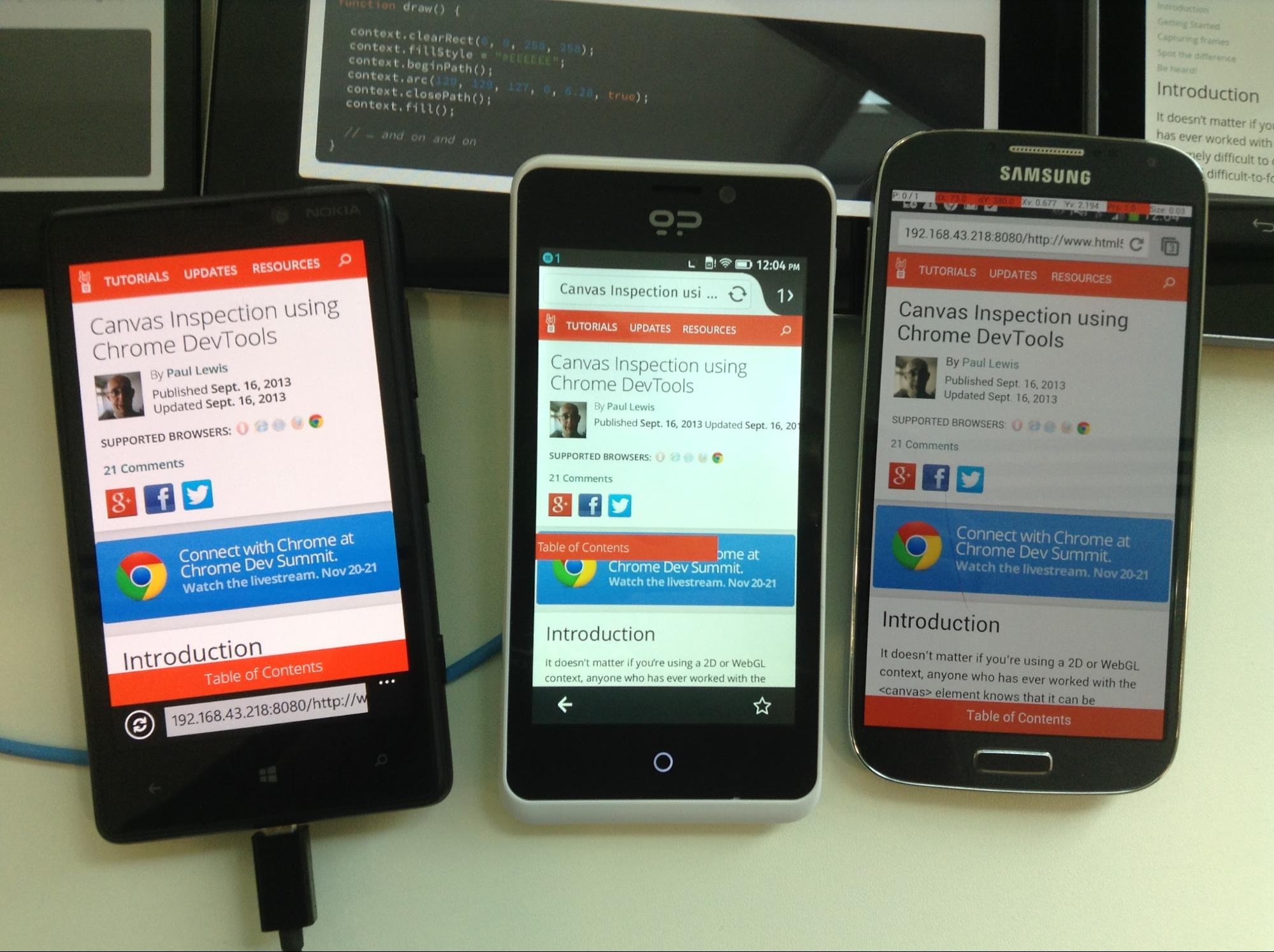
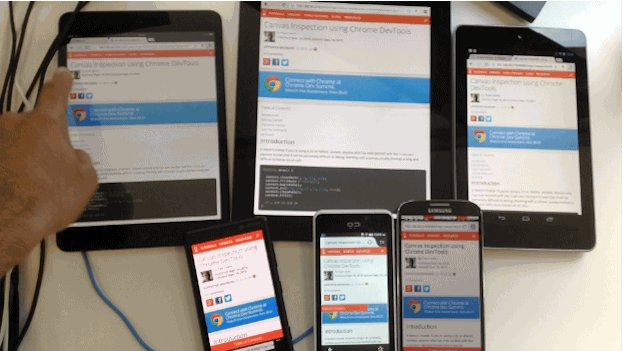
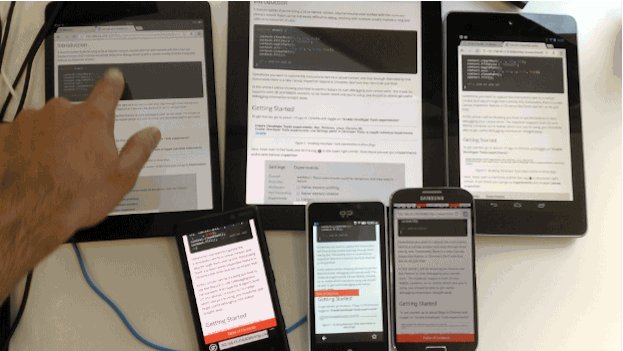
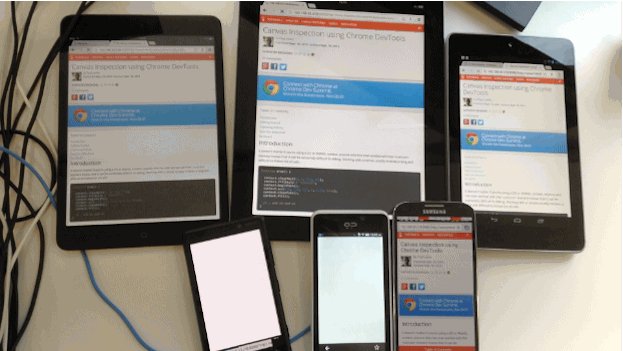
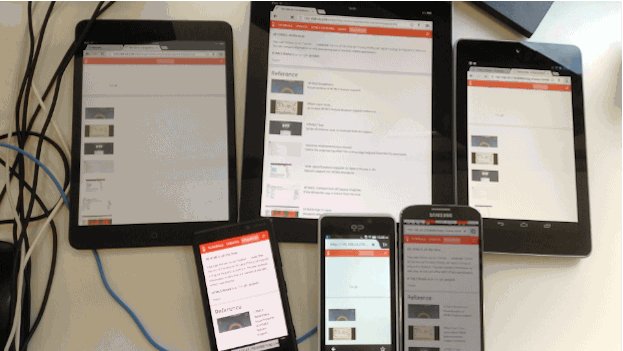
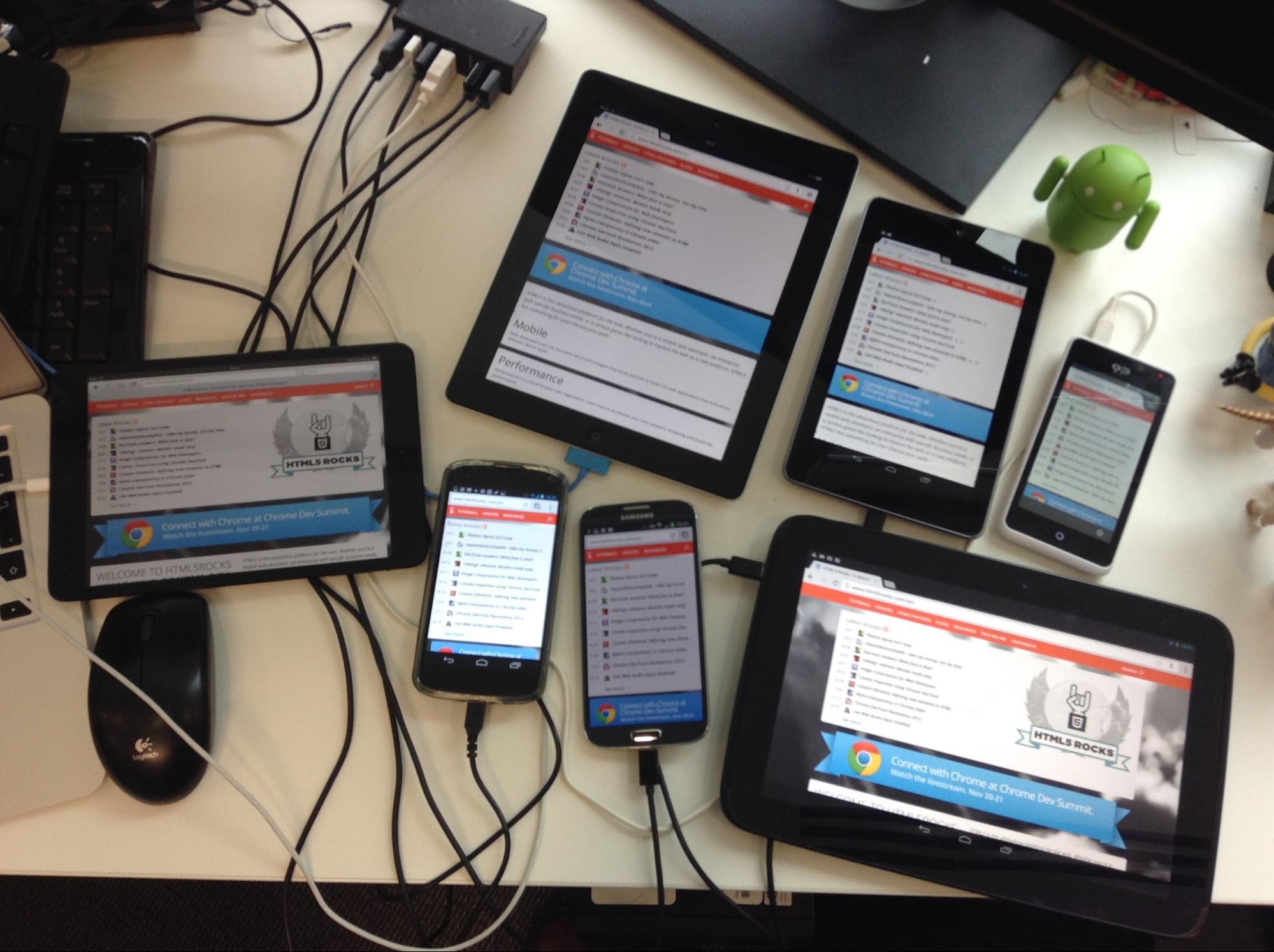
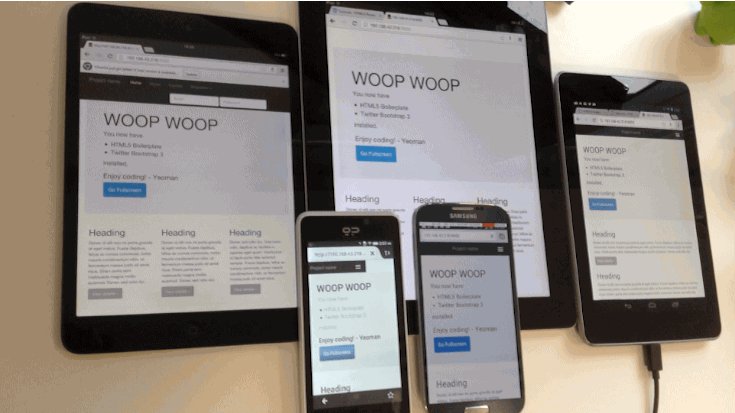
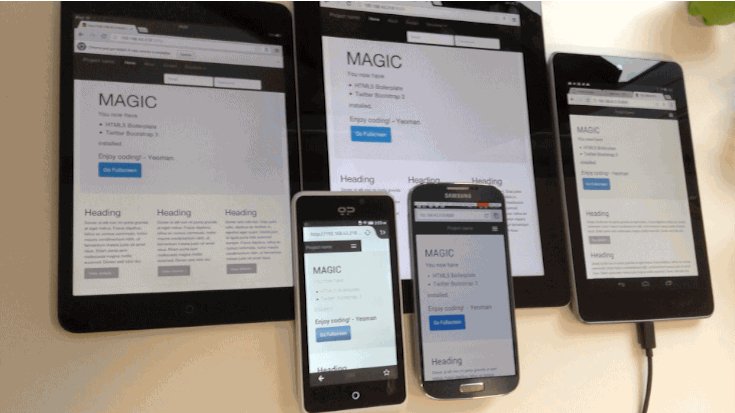
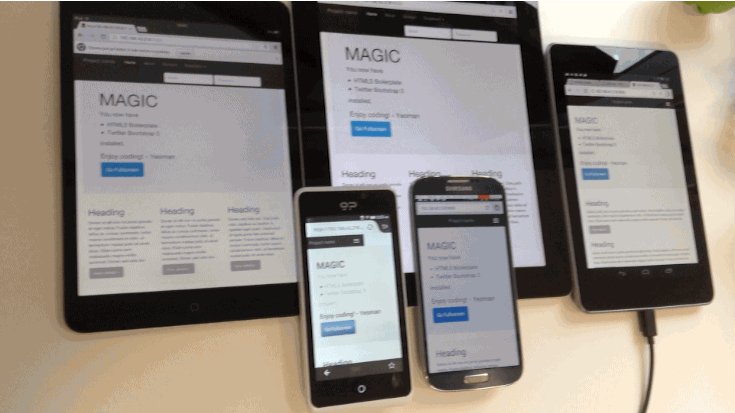
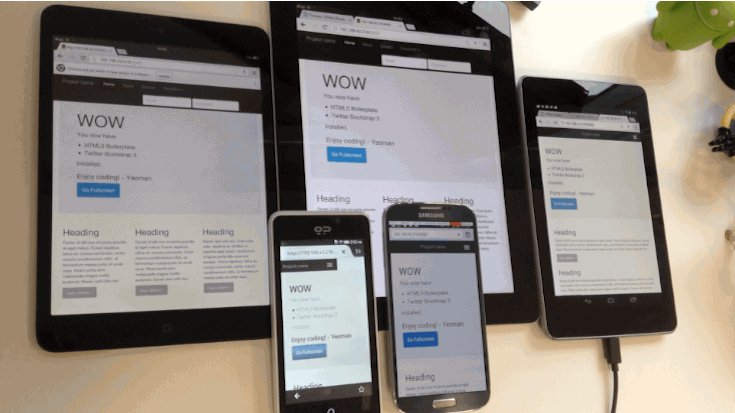
實際運作情況:

Ghostlab 可在任何支援的瀏覽器中載入任意數量的網站或視窗。這不僅可讓您以不同解析度測試網站,還可讓您瞭解程式碼在不同瀏覽器和平台上的行為。太好了!

Ghostlab 可讓您為要預覽的專案工作區設定設定,並指定是否要監控目錄的變更,並在偵測到變更時進行重新整理。這表示變更會導致所有已連結的用戶端重新整理。再也不用手動重新整理!
您可能會想知道 Ghostlab 還能提供哪些協助。雖然這並非萬用工具,但也支援在已連結裝置上進行遠端程式碼檢查。透過主介面,雙擊任何裝置名稱應會顯示「偵錯」選項,讓您啟動 Chrome 開發人員工具版本進行操作。
Ghostlab 會透過內附的 Weinre 遠端網頁檢查器,讓您在已連結的裝置上偵錯指令碼和調整樣式。與 Chrome 適用於 Android 的遠端偵錯體驗類似,您可以選取元素、執行一些效能分析和偵錯指令碼。
總而言之,我很驚訝 Ghostlab 能讓我快速在各式裝置上進行日常測試。如果你是自由工作者,可能會覺得商業授權費用有點高 (請參閱下方其他選項)。不過,我很樂意推薦 Ghostlab。
Adobe Edge Inspect CC (Mac、Windows)

Adobe Edge Inspect 是 Adobe Creative Cloud 訂閱方案的一部分,但也可免費試用。這項功能可讓您透過 Chrome (透過 Edge Inspector Chrome 擴充功能) 操作多部 iOS 和 Android 裝置,因此如果您瀏覽特定網址,所有已連結的裝置都會保持同步。
如要設定,請先註冊 Adobe Creative Cloud 帳戶,或登入現有帳戶 (如果有)。接著,請從 Adobe.com 下載並安裝 Edge 檢查 (目前適用於 Mac 和 Windows,但不支援 Linux,敬請見諒)。請注意,Edge 檢查的說明文件很實用,建議您隨手存放。
安裝完成後,請為 Chrome 取得 Edge 檢查擴充功能,以便在已連結的裝置之間同步瀏覽內容。

您也必須在每部要同步動作的裝置上安裝 Edge Inspect 用戶端。幸好,我們有提供 iOS、Android 和 Kindle 版的用戶端。
安裝程序完成後,我們就可以開始檢查網頁。你必須確保所有裝置都已連上相同的網路,才能使用這項功能。
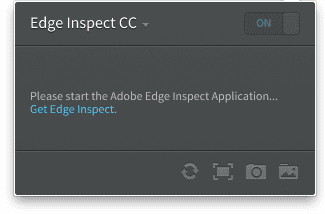
在電腦上啟動 Edge 檢查工具、在 Chrome 中啟動 Edge 檢查工具擴充功能,然後在裝置上啟動應用程式 (請見下方說明):

我們現在可以在電腦上前往 HTML5Rocks.com 等網站,行動裝置會自動前往相同網頁。

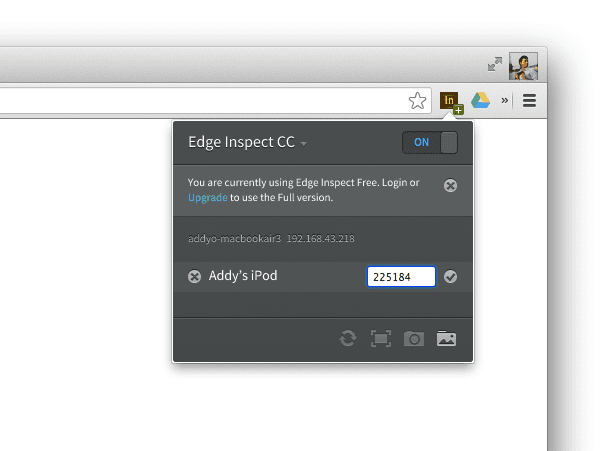
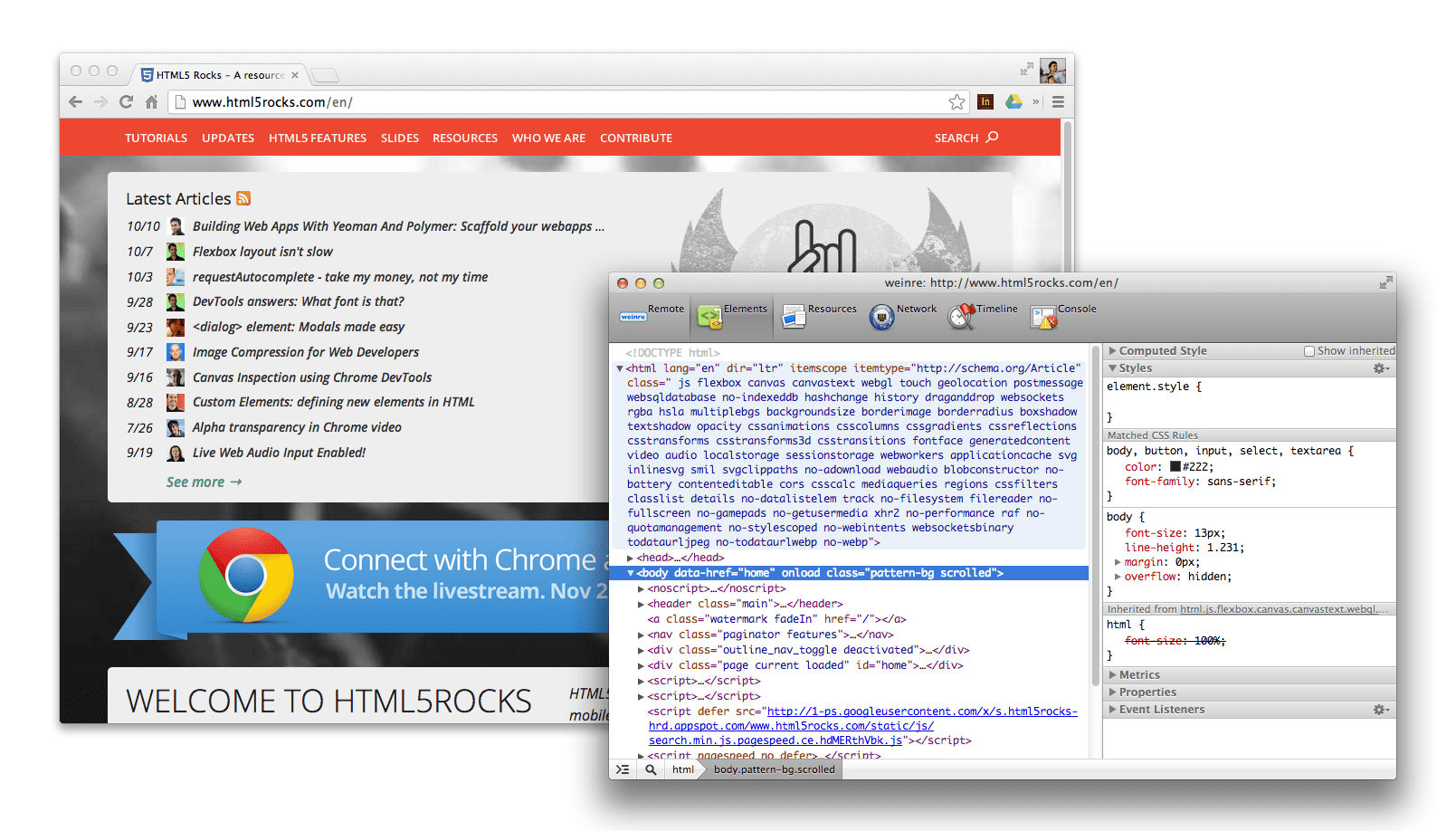
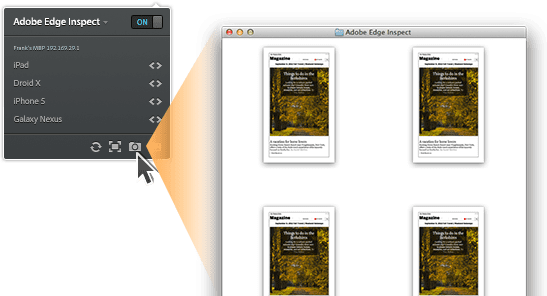
在擴充功能中,您現在也會看到裝置列表,旁邊有 <> 符號,如下方螢幕截圖所示。按一下這個按鈕,即可啟動 Weinre 例項,讓您檢查及偵錯網頁。
Weinre 是 DOM 檢視器和控制台,缺少 Chrome 開發人員工具的功能,例如 JavaScript 偵錯、剖析和網路階層。雖然這是開發人員工具的最低要求,但對於檢查 DOM 和 JavaScript 狀態的健全性而言,這項工具相當實用。

Edge Inspect 擴充功能也支援從已連結裝置輕鬆產生螢幕截圖。這項功能可用於版面配置測試,或擷取網頁畫面與他人分享。

如果開發人員已付費使用 CC,Edge Inspect 就是不錯的解決方案。不過,這項工具也有一些限制,例如每部裝置都需要安裝專屬用戶端,以及一些額外的設定工作,而這些限制在 Ghostlab 等替代方案中可能不會出現。
遠端預覽 (Mac、Windows、Linux)
遠端預覽是開放原始碼工具,可讓您代管 HTML 網頁和內容,並在多個裝置上顯示。
遠端預覽功能會每隔 1100 毫秒執行一次 XHR 呼叫,藉此檢查設定檔案中的網址是否已變更。如果發現有,則該指令碼會更新 iframe 的 src 屬性,並將該屬性載入每個裝置的網頁,進而載入網頁。如果未偵測到變更,指令碼會持續輪詢,直到發生變更為止。

這非常適合將裝置串連在一起,並輕鬆變更所有裝置的網址。做法如下:
- 下載遠端預覽功能,並將所有相關檔案移至可在本機存取的伺服器。這可以是 Dropbox、開發伺服器或其他項目。
- 在所有目標裝置上載入這項下載作業中的「index.html」。這個頁面會用作驅動程式,並使用 iframe 載入要測試的網頁。
- 編輯「url.txt」(下載後會在伺服器上提供),加入您要預覽的網址。儲存這個檔案。
- 遠端預覽功能會發現 url.txt 檔案已變更,並重新整理所有已連結的裝置,以便載入網址。
雖然這是個低科技的解決方案,但遠端預覽功能免費且可運作。
Grunt + Live-Reload (Mac、Windows、Linux)
Grunt (和 Yeoman) 是用於前端架構和建構專案的指令列工具。如果您已使用這些工具並設定即時重新載入功能,只要更新工作流程,即可輕鬆啟用跨裝置測試功能,讓您在編輯器中進行的每項變更都能在您已開啟本機應用程式的任何裝置上重新載入。
您可能習慣使用 grunt server。從專案的根目錄執行時,它會監控來源檔案的任何變更,並自動重新整理瀏覽器視窗。這是因為我們會在伺服器中執行 grunt-contrib-watch 工作。
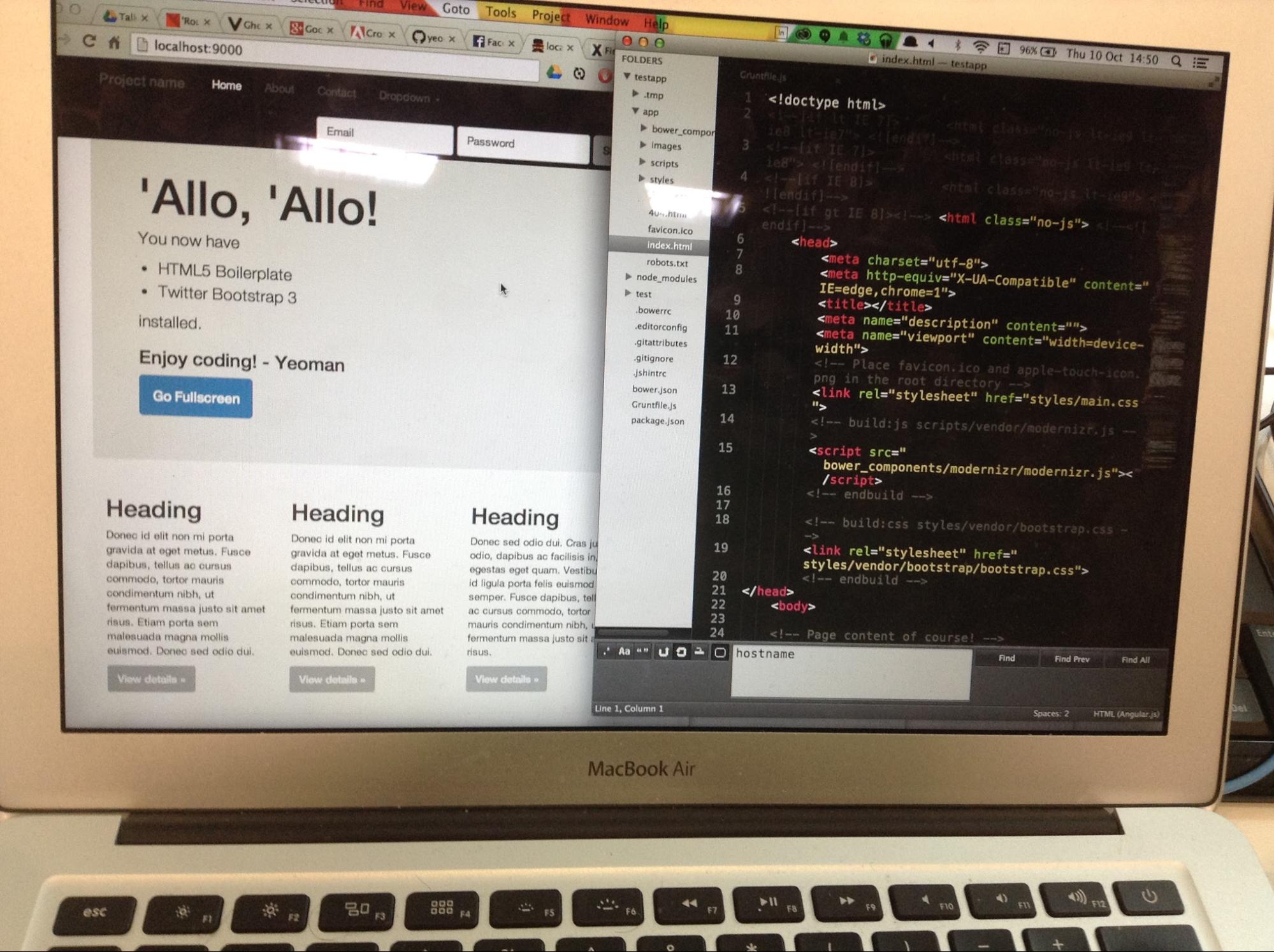
如果您剛好使用 Yeoman 為專案建立結構,系統會建立 Gruntfile,其中包含在電腦上啟用即時重載所需的所有內容。如要讓這項功能跨裝置運作,您只需變更一個屬性,也就是 hostname (在電腦上)。應列於 connect 下方。如果您發現 hostname 設為 localhost,請將其變更為 0.0.0.0。接著執行 grunt server,系統會如常開啟新視窗,顯示網頁的預覽畫面。網址可能會是 http://localhost:9000 的樣子 (9000 是通訊埠)。
開啟新的分頁或終端機,然後使用 ipconfig | grep inet 探索系統的內部 IP。可能會像 192.168.32.20 這樣。最後一步是在要同步 livereload 的裝置上開啟 Chrome 等瀏覽器,然後輸入這個 IP 位址,後面接著輸入先前提到的連接埠號碼,例如 192.169.32.20:9000。
大功告成!直播重新載入功能現在會在您對電腦上的來源檔案進行任何編輯時,觸發電腦瀏覽器和行動裝置上的瀏覽器重新載入。太棒了!


Yeoman 也提供行動裝置產生器,可讓您輕鬆設定這個工作流程。
Emmet LiveStyle
Emmet LiveStyle 是一種瀏覽器和編輯器外掛程式,可在開發工作流程中提供即時 CSS 編輯功能。目前適用於 Chrome、Safari 和 Sublime Text,並支援雙向編輯 (從編輯器到瀏覽器,反之亦然)。
Emmet LiveStyle 不會在您進行變更時強制瀏覽器重新整理,而是會透過 DevTools 遠端偵錯通訊協定推送 CSS 修訂內容。也就是說,無論是電腦版 Chrome 或 Android 版 Chrome,只要是已連結的版本,你都可以在其中的電腦版編輯器中查看所做的變更。
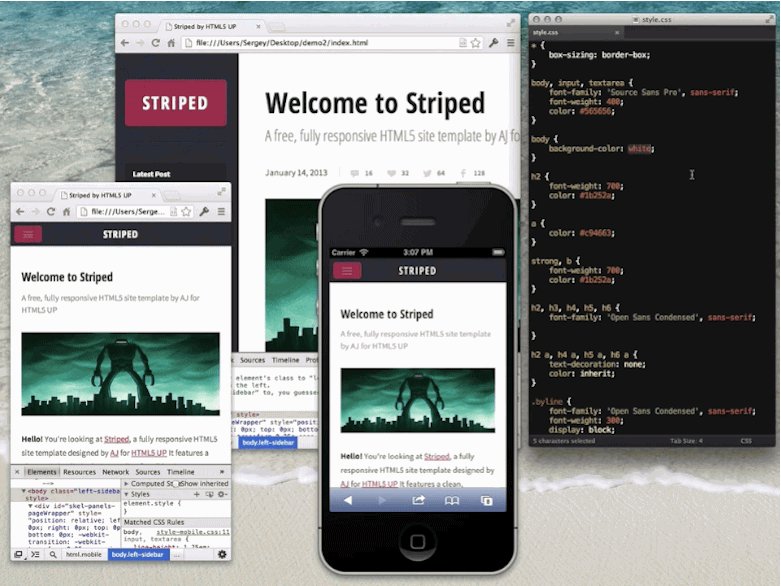
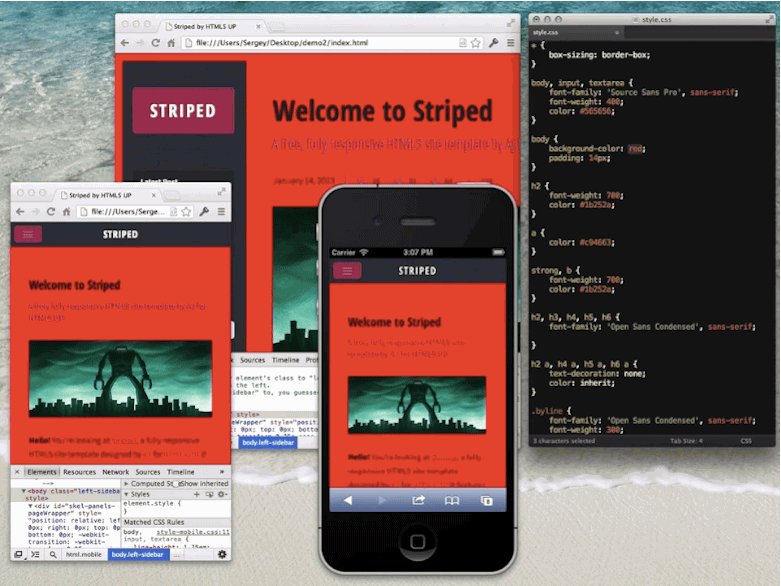
LiveStyle 提供「多視窗模式」,非常適合在不同視窗和裝置上測試及調整回應式設計。在多視窗模式中,所有編輯器更新都會套用至所有視窗,同樣頁面的 DevTools 更新也是如此。
安裝 LiveStyle 套件後,如要開始即時編輯 CSS:
- 啟動 Sublime Text,並在專案中開啟 CSS 檔案
- 啟動 Chrome,前往要編輯 CSS 的網頁
- 開啟開發人員工具,然後前往「LiveStyle」面板。勾選「啟用 LiveStyle」選項。注意:您必須在每個視窗的即時編輯工作階段中保持開發人員工具的開啟狀態,才能套用樣式更新。
- 啟用後,左側會顯示樣式表清單,右側則會顯示編輯器檔案清單。選取要與瀏覽器建立關聯的編輯器檔案。大功告成!懸吊式麥克風。
編輯器檔案清單現在會在您編輯、建立、開啟或關閉檔案時自動更新。

結論
跨裝置測試仍是一個新興且快速變動的領域,許多新興的競爭者正在開發中。幸好,有許多免費和商業工具可用於確保相容性,並在多種裝置組合上進行測試。
不過,這個領域仍有許多可改善之處,建議您思考如何進一步改善跨裝置測試工具。任何能縮短設定時間並改善跨裝置工作流程的做法都是好方法。
問題
在使用這些工具測試時,我遇到的最大問題可能是裝置會定期進入休眠狀態。這並非重大問題,但一段時間後會令人感到厭煩。建議你盡可能將裝置設為不進入睡眠狀態,以便解決問題。不過,請注意,除非裝置一直插上電源,否則這麼做可能會耗盡電池電量。
我個人在使用 GhostLab 時並未遇到任何重大問題。有些人可能會覺得 $49 美元有點貴,但請記住,如果你經常使用這項服務,這筆費用幾乎可以抵銷。這項設定最棒的地方,就是您不必為每部目標裝置安裝及管理用戶端。相同的網址在所有地方都有效。
使用 Adobe Edge Inspect 時,我發現必須在每部裝置上安裝及使用特定用戶端,這有點麻煩。我也發現它無法持續重新整理所有已連線的用戶端,也就是說,我必須透過 Chrome 擴充功能自行執行這項操作。您必須訂閱 Creative Cloud,且只能在用戶端中載入網站,而非在裝置上的所選瀏覽器中載入。這可能會影響測試的準確度。
遠端預覽功能運作正常,但非常輕巧。也就是說,如果您想在不同裝置上刷新網站,就需要更進階的工具選項。例如,不會同步處理點擊或捲動。
建議
如果您想使用免費的跨平台解決方案,建議您使用遠端預覽功能。如果您是公司職員,且想尋找付費解決方案,GhostLab 一直以來都非常優秀,但只適用於 Mac。如果您是 Windows 使用者,Adobe Edge Inspect 是最佳選擇,除了一些怪異之處,通常都能完成工作。
Grunt 和 LiveStyle 也非常適合在開發期間增加即時迭代作業。

