瞭解 2019 I/O 大會推出的三項全新網路效能功能。
在 2019 年 Google I/O 大會的「Speed at Scale」演講中,我們宣布了三項措施,希望能改善未來一年的網頁效能。
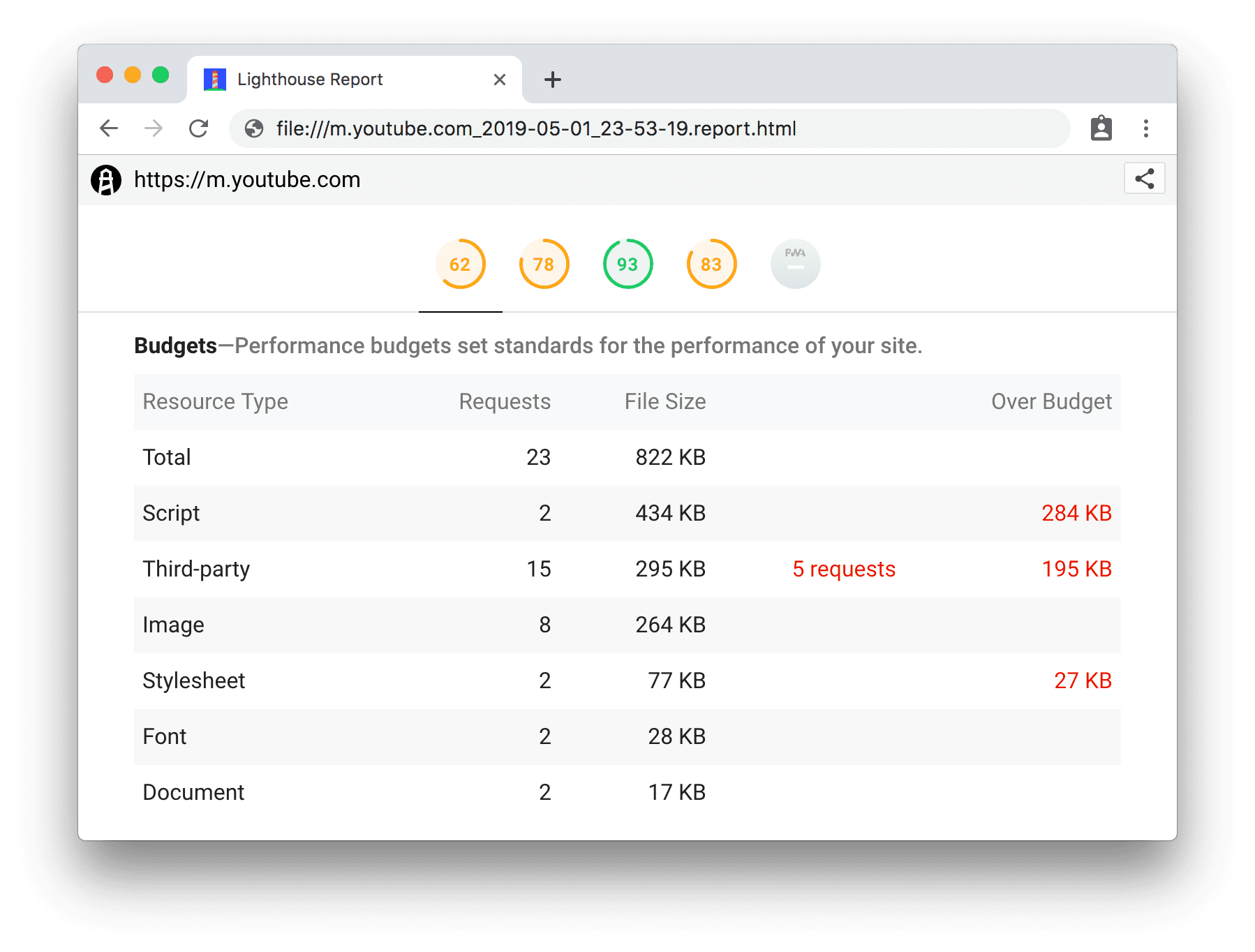
Lighthouse 現已支援效能預算
LightWallet 是 Lighthouse 的新功能,可支援效能預算。效能預算可設定網站效能的標準。更重要的是,這類工具可讓您在發布前輕鬆找出並修正效能迴歸問題。

LightWallet 可在最新版 Lighthouse CLI 中使用,只需幾分鐘即可設定完成。請參閱這些 操作說明,瞭解更多資訊。
不確定預算應設定為多少嗎?歡迎試用實驗版的成效預算計算工具,產生與 LightWallet 相容的預算設定。
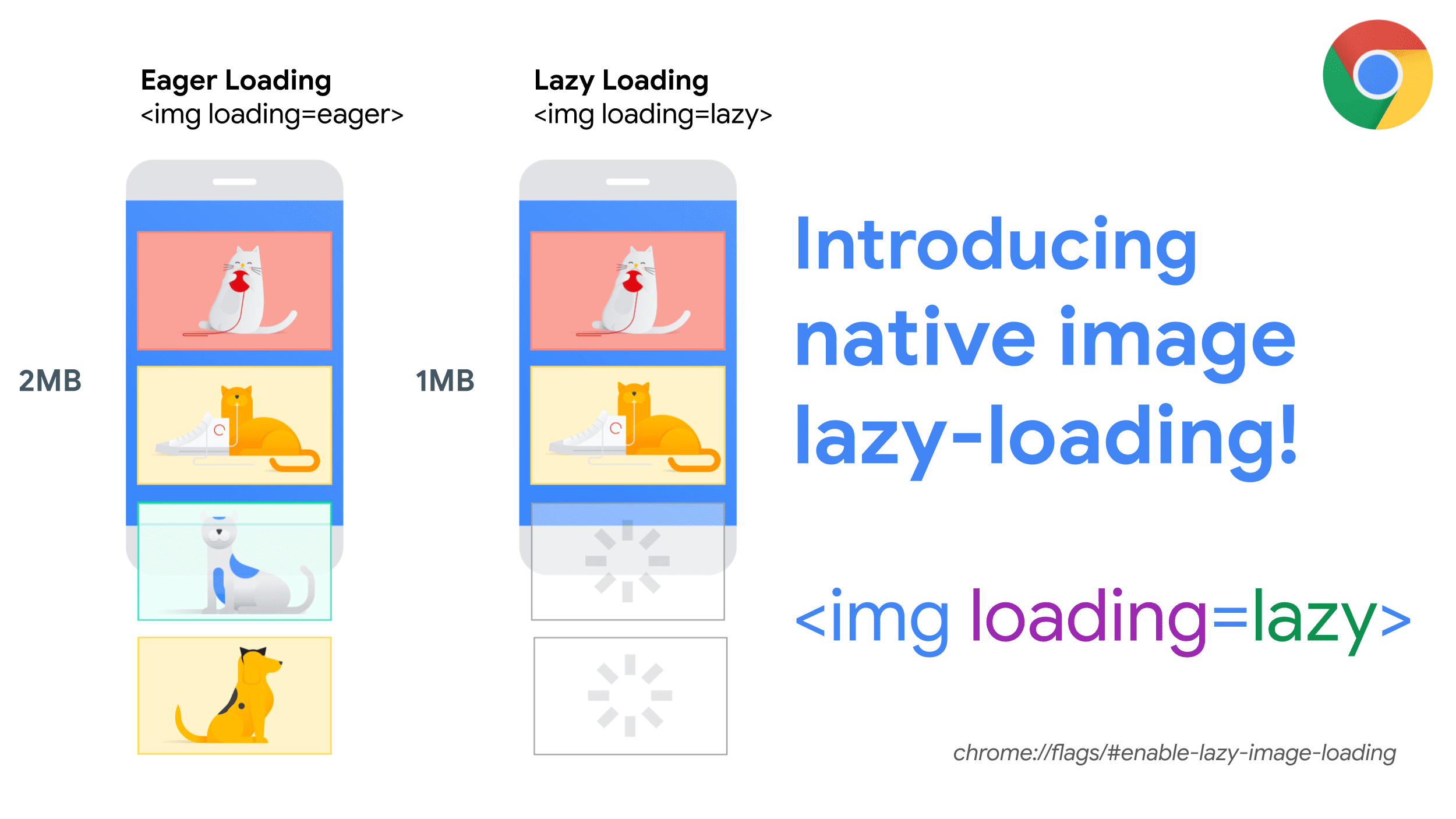
瀏覽器層級圖片和 iframe 延遲載入功能現已推出
網頁通常含有大量圖片,這會導致資料使用量、網頁膨脹和網頁載入速度變慢。許多圖片都位於畫面外,使用者必須捲動畫面才能查看。
到目前為止,您需要使用 JavaScript 程式庫解決圖片延後載入的問題,但這項情況可能很快就會改變。今年夏天,Chrome 將推出loading 屬性支援功能,為網路帶來標準化的 <img> 和 <iframe> 惰性載入功能。

loading 屬性可讓瀏覽器延遲載入螢幕關閉圖片和 iframe,直到使用者捲動到附近時才載入。loading 支援三種值:
lazy:是延遲載入的理想選擇。eager:不太適合用於延遲載入。立即載入。auto:瀏覽器會決定是否要延後載入。
<img src="io2019.jpg" loading="lazy" alt="..." />
<iframe src="video-player.html" loading="lazy"></iframe>
至於「使用者捲動至附近」的確切演算法,則由瀏覽器自行決定。一般來說,我們希望瀏覽器在將延後圖片和 iframe 內容載入檢視區之前,就開始擷取這些內容。
loading 屬性是在 Chrome Canary 的標記後方實作。您可以在 Chrome 75 以上版本中試用這個示範,並開啟 about://flags/#enable-lazy-image-loading 和 about://flags/#enable-lazy-frame-loading 旗標。
如需更多資訊,請參閱延遲載入功能的說明文章。
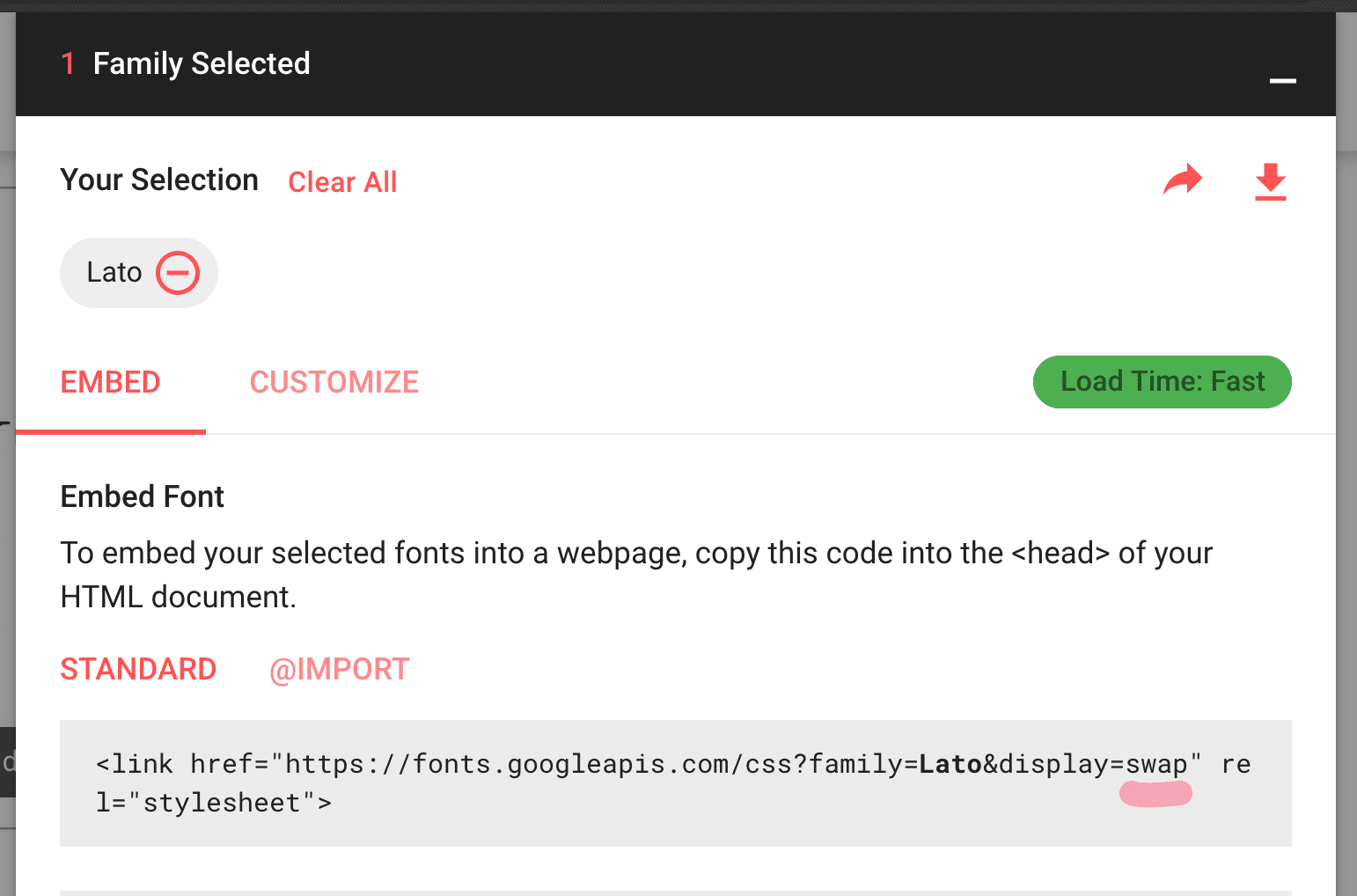
Google Fonts 現已支援 font-display 做為查詢參數
我們已宣布,現在透過顯示查詢字串參數,所有 Google Fonts 都能支援 font-display 並在實際環境中使用:
https://fonts.googleapis.com/css?family=Lobster&display=swap
您可以根據載入時間長短,使用 font-display 描述元決定網頁字型的顯示或備用方式。支援的值包括 auto、block、swap、fallback 和 optional。
先前,您只能透過自架方式,為 Google Fonts 的網頁字型指定 font-display,但這項變更讓您不必這麼做。
Google Fonts 說明文件已更新,在預設嵌入程式碼中加入 font-display (如下所示)。我們希望這項功能能鼓勵更多開發人員嘗試這項令人興奮的新功能。

以下是 Glitch 上的示範,說明如何使用多個字型系列顯示內容。請使用開發人員工具網路模擬功能試用,瞭解 font-display: swap 的影響。
觀看更多
我們的演講也涵蓋了幾個實際運用案例,說明如何運用進階成效模式來改善使用者體驗。這些網站包括利用圖片 CDN、Brotli 壓縮、智慧型 JavaScript 服務和預先載入功能來加快網頁速度的網站。如要瞭解詳情,請觀看演講:



