我們就是這樣:您忘了先縮小圖片,再把圖片加入網頁。圖片看起來沒問題,但確實會浪費使用者資料,並影響網頁效能。
識別大小不正確的圖片
Lighthouse 能夠輕易識別大小不正確的圖片。請執行效能稽核 (依序點選「Lighthouse」>「選項」>「效能」),然後查看「適當大小的映像檔」稽核結果。稽核會列出所有需要調整大小的映像檔。
決定正確的圖片大小
圖片大小可能很複雜。因此,我們提供兩個方法 分別是「良好」和「更好的」兩者都能改善效能,但「更好的」做法可能需要多一點時間,才能瞭解及實作。不過,這麼做也能因效能提升而獲得更豐碩的獎勵。因此,最適合採用的方式就是您能夠放心實作的工具。
CSS 單元簡介
CSS 單位有兩種類型,可用於指定 HTML 元素的大小,包括圖片:
- 絕對單位:使用絕對單位樣式的元素一律會以相同大小顯示,無論使用何種裝置。有效絕對 CSS 單位範例:px、cm、mm、in。
- 相對單位:使用相對單位設定樣式的元素,系統會根據指定的相對長度,以不同大小顯示。有效的相對 CSS 單位範例如下:%、vw (1vw = 可視區域寬度的 1%)、em (1.5 em = 1.5 倍字型大小)。
「良好」方法
適用大小設定的圖片...
- 相對單元:將圖片調整為適合所有裝置的尺寸。
建議您檢查數據分析資料 (例如 Google Analytics (分析)),瞭解使用者常用的顯示大小。或者,screensiz.es 會提供許多常見裝置的顯示資訊。- 絕對單位:將圖片調整為顯示的大小。
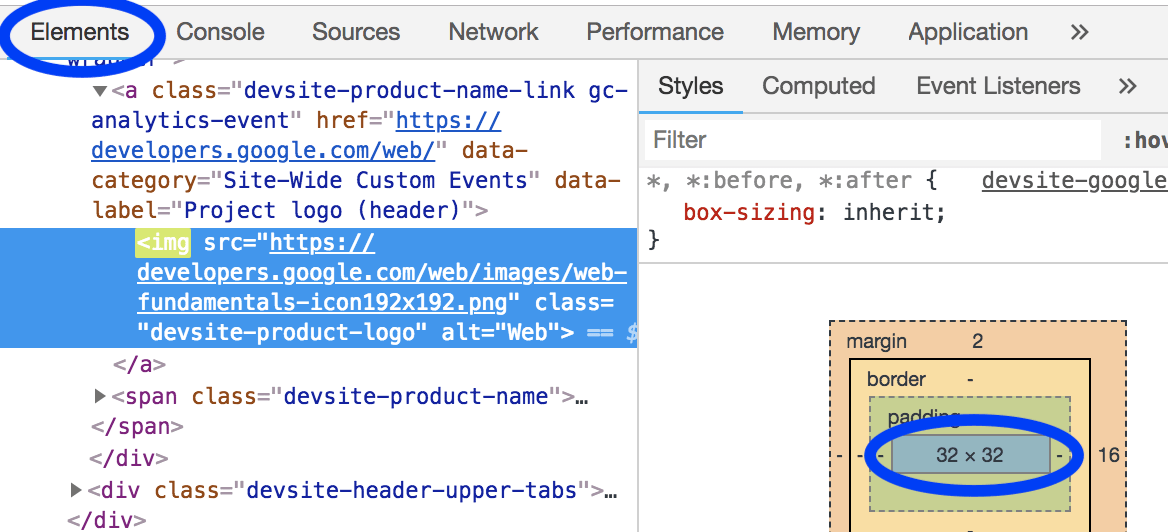
您可以使用開發人員工具的元素面板來決定圖片的顯示大小。

「更好的」方法
如果圖片的大小絕對和相對大小,請使用 srcset 和 sizes 屬性,針對不同的螢幕密度提供不同的圖片。請參閱回應式圖片指南。
「顯示密度」是指不同螢幕的像素密度不同。在其他條件都相同的情況下,高像素密度螢幕的顯示效果會比低像素密度的顯示更清晰。
因此,無論裝置搭載的像素密度為何,如果您希望使用者都能看到最清晰的圖片,就必須提供多個圖片版本。
為此,回應式圖片技術可讓您列出多個映像檔版本,並由裝置選擇最適合的圖片。
能在各種裝置上運作的圖片在小型裝置上會顯得非常大。回應式圖片技巧 (特別是 srcset 和尺寸) 可讓您指定多個圖片版本,並讓裝置選擇最適合的大小。
調整圖片大小
無論選擇的方法為何,使用 ImageMagick 重新調整圖片大小都可能會有幫助。ImageMagick 是最常用來建立及編輯圖片的指令列工具。比起 GUI 型圖片編輯器,大多數人在使用 CLI 時,能更快調整圖片大小。
將圖片調整為原尺寸的 25%:
convert flower.jpg -resize 25% flower_small.jpg
將圖片調整至符合「200 像素寬 x 100 像素高」以下大小:
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
如果您要調整多張圖片的大小,使用指令碼或服務來自動執行這項程序可能會較為方便。詳情請參閱回應式圖片指南。
指定尺寸,避免版面配置位移
本指南探討如何減少不必要的下載位元組數來說明圖片尺寸時,請特別注意,在版面配置中保留圖片的正確空間是盡量減少網頁的「累計版面配置位移」指標的重要因素。以 HTML 提供圖片時,請務必使用正確的 width 和 height 屬性,讓瀏覽器知道版面配置中要分配多少空間:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
如果沒有這些屬性或同等的 CSS 大小,瀏覽器在載入前就無法得知圖片佔用的空間。這會導致文件中的版面配置位移。如果使用者開始閱讀文件後內容移動,可能會感到困擾。為了避免使用者在閱讀時離開頁面,或「遺漏」預期的命中目標,最後在網頁載入期間,使用者誤點了不想要的東西。
如果不想明確提供寬度和高度,您也可以使用圖片的 CSS aspect-ratio 屬性。這對於元素大小也會產生類似的影響,因為 width 和 height 屬性在容器中會維持一致的顯示比例。但差別在於,這可能會導致圖片用的長寬比與提供圖片不同,因此建議您使用 object-fit 設定,確保圖片不會在這種 16/9 明確的 16/9 檢視畫面中變形:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
驗證
調整所有圖片的大小後,請重新執行 Lighthouse,確認其中沒有任何錯誤。


