Nous sommes tous passés par là: vous avez oublié de réduire la taille d'une image avant de l'ajouter à la page. L'image semble correcte, mais elle gaspille les données des utilisateurs et affecte les performances de la page.
Identifier les images dont la taille est incorrecte
Lighthouse permet d'identifier facilement les images dont la taille est incorrecte. Exécutez l'audit des performances (Lighthouse > Options > Performance) et recherchez les résultats de l'audit Images correctement dimensionnées. L'audit répertorie toutes les images à redimensionner.
Déterminer la taille d'image correcte
Le dimensionnement des images peut s'avérer compliqué à tort. C'est pourquoi nous proposons deux approches: la « bonne » et la « meilleure ». Les deux amélioreront les performances, mais la "meilleure" approche peut prendre un peu plus de temps à comprendre et à mettre en œuvre. Toutefois, vous serez également récompensé par des améliorations plus importantes des performances. Le meilleur choix pour vous est celui que vous souhaitez mettre en œuvre.
Remarque concernant les blocs CSS
Il existe deux types d'unités CSS pour spécifier la taille des éléments HTML, y compris des images:
- Unités absolues: les éléments stylisés à l'aide d'unités absolues sont toujours affichés à la même taille, quel que soit l'appareil. Exemples d'unités CSS absolues valides: px, cm, mm, in.
- Unités relatives: les éléments stylisés à l'aide d'unités relatives sont affichés dans différentes tailles, en fonction de la longueur relative spécifiée. Exemples d'unités CSS relatives valides: %, vw (1vw = 1% de la largeur de la fenêtre d'affichage), em (1,5 em = 1,5 fois la taille de la police).
La « bonne » approche
Pour les images dont la taille est basée sur...
- Unités relatives: redimensionnez l'image pour qu'elle fonctionne sur tous les appareils.
Il peut être utile de vérifier vos données d'analyse (par exemple, Google Analytics) pour identifier les tailles d'affichage couramment utilisées par vos utilisateurs. Sinon, screensiz.es fournit des informations sur l'affichage de nombreux appareils courants. - Unités absolues: redimensionnez l'image pour qu'elle corresponde à la taille d'affichage.
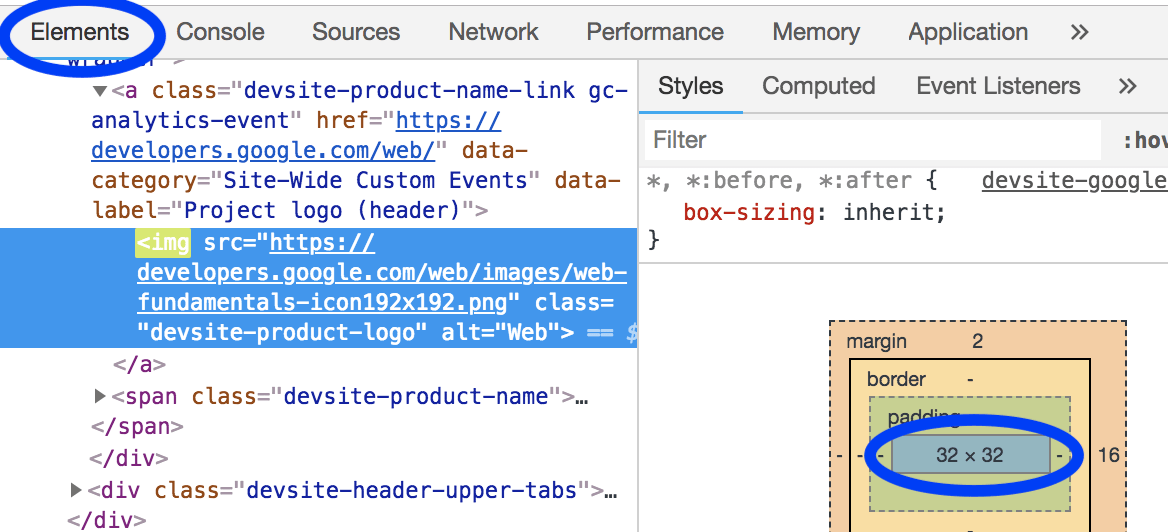
Le panneau "Éléments de développement" permet de déterminer la taille d'affichage d'une image.

L'approche « mieux »
Pour les images ayant une taille absolue et relative, utilisez les attributs srcset et sizes pour diffuser différentes images avec différentes densités d'affichage.
Consultez le guide sur les images responsives.
La "densité d'affichage" fait référence au fait que les différents écrans ont des densités de pixels différentes. Toutes choses égales par ailleurs, un écran avec une densité de pixels élevée sera plus net qu'un écran à faible densité de pixels.
Par conséquent, plusieurs versions d'image sont nécessaires si vous souhaitez que les utilisateurs bénéficient d'images les plus nettes possible, quelle que soit la densité de pixels de leur appareil.
Les techniques d'image responsive rendent cela possible en vous permettant de répertorier plusieurs versions d'image et en permettant à l'appareil de choisir l'image qui lui convient le mieux.
Une image qui fonctionne sur tous les appareils sera inutilement grande pour les appareils plus petits. Les techniques d'image responsive, en particulier srcset et les sizes, vous permettent de spécifier plusieurs versions d'image et à l'appareil de choisir la taille qui lui convient le mieux.
Redimensionner des images
Quelle que soit l'approche que vous choisissez, il peut être utile d'utiliser ImageMagick pour redimensionner vos images. ImageMagick est l'outil de ligne de commande le plus populaire pour créer et modifier des images. La plupart des utilisateurs peuvent redimensionner les images beaucoup plus rapidement lors de l'utilisation de la CLI qu'avec un éditeur d'images basé sur une IUG.
Redimensionner l'image pour qu'elle corresponde à 25% de l'original:
convert flower.jpg -resize 25% flower_small.jpg
Redimensionner l'image pour qu'elle tienne dans "200 x 100 pixels":
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
Si vous souhaitez redimensionner de nombreuses images, il peut être plus pratique d'automatiser le processus à l'aide d'un script ou d'un service. Pour en savoir plus, consultez le guide sur les images responsives.
Éviter les décalages de mise en page en spécifiant des dimensions
Bien que ce guide traite des dimensions des images dans le contexte de la réduction de la quantité d'octets inutiles téléchargés, il est important de noter que réserver l'espace approprié pour les images de la mise en page est un autre élément crucial de la réduction de la métrique Cumulative Layout Shift d'une page. Lorsque vous diffusez des images au format HTML, assurez-vous d'utiliser les attributs width et height appropriés afin que le navigateur sache l'espace à allouer à la mise en page:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
Sans ces attributs, ou le dimensionnement CSS équivalent, le navigateur n'a aucune idée de l'espace occupé par l'image avant son chargement. Cela entraîne des décalages de mise en page dans le document, ce qui peut être frustrant pour les utilisateurs lorsque le contenu est déplacé alors qu'ils ont commencé à le consulter. Par conséquent, les utilisateurs risquent de perdre le fil de leur lecture, de passer à côté de la cible d'appel prévue et de cliquer sur autre chose qu'ils n'avaient pas l'intention d'effectuer pendant le chargement de la page.
Plutôt que de fournir explicitement la largeur et la hauteur, vous pouvez utiliser la propriété aspect-ratio CSS sur l'image. L'effet sur la taille d'un élément est semblable à celui des attributs width et height, dans le sens où le conteneur conserve un format cohérent. Toutefois, la différence est que cela peut entraîner l'utilisation d'un format différent de celui de l'image fournie. Vous devrez donc probablement utiliser un paramètre object-fit pour vous assurer que l'image n'est pas déformée dans cette vue 16/9 explicite:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
Valider
Une fois que vous avez redimensionné toutes vos images, réexécutez Lighthouse pour vérifier que vous n'avez rien manqué.


