İyi bir tasarım, markalama, okunabilirlik ve erişilebilirlik için yazı biçimi çok önemlidir. Web yazı tipleri yukarıdakilerin tümünü ve daha fazlasını sağlar: Metin seçilebilir, aranabilir, yakınlaştırılabilir ve yüksek DPI uyumludur. Böylece ekran boyutu ve çözünürlüğünden bağımsız olarak metinlerin tutarlı ve net bir şekilde oluşturulması sağlanır. WebFonts; iyi bir tasarım, kullanıcı deneyimi ve performans açısından son derece önemlidir.
Web yazı tipi optimizasyonu, genel performans stratejisinin önemli bir parçasıdır. Her yazı tipi ek bir kaynaktır ve bazı yazı tipleri metnin oluşturulmasını engelleyebilir, ancak sayfanın WebFonts kullanması, daha yavaş oluşturulması gerektiği anlamına gelmez. Aksine, yazı tiplerinin yüklenmesi ve sayfada uygulanması için mantıklı bir stratejiyle birlikte optimize edilmiş yazı tipleri, toplam sayfa boyutunu azaltmaya ve sayfa oluşturma sürelerini iyileştirmeye yardımcı olabilir.
Bir web yazı tipinin anatomisi
Web yazı tipi, gliflerden oluşan bir koleksiyondur ve her glif, bir harfi veya simgeyi açıklayan bir vektör şeklidir. Sonuç olarak, belirli bir yazı tipi dosyasının boyutunu iki basit değişken belirler: her bir glifin vektör yollarının karmaşıklığı ve belirli bir yazı tipindeki glif sayısı. Örneğin, en popüler Web Fonts'tan biri olan Open Sans'ta Latin, Yunan ve Kiril karakterleri de dahil 897 glif bulunuyor.

Yazı tipi seçerken hangi karakter kümelerinin desteklendiğini dikkate almak önemlidir. Sayfa içeriğinizi birden fazla dile yerelleştirmeniz gerekiyorsa kullanıcılarınıza tutarlı bir görünüm ve deneyim sunabilecek bir yazı tipi kullanmalısınız. Örneğin, Google'ın Noto yazı tipi ailesi dünyadaki tüm dilleri desteklemeyi amaçlar. Bununla birlikte, tüm diller de dahil olmak üzere Noto'nun toplam boyutunun 1,1 GB'ın üzerinde ZIP indirmesi ile sonuçlandığını unutmayın.
Bu gönderide, web yazı tiplerinizin gönderilen dosya boyutunu nasıl küçülteceğinizi öğreneceksiniz.
Web yazı tipi biçimleri
Günümüzde web'de kullanılmakta olan önerilen iki yazı tipi kapsayıcı biçimi vardır:
WOFF ve WOFF 2.0 geniş bir destek sunar ve tüm modern tarayıcılar tarafından desteklenir.
- Modern tarayıcılara WOFF 2.0 varyantını sunun.
- Mutlaka gerekliyse (örneğin, hâlâ Internet Explorer 11'i desteklemeniz gerekiyorsa) WOFF'u yedek olarak sunun.
- Alternatif olarak, eski tarayıcılar için web yazı tiplerini kullanmamayı ve sistem yazı tiplerini kullanmayı düşünebilirsiniz. Bu, eski ve daha kısıtlamalı cihazlarda da daha yüksek performans gösterebilir.
- WOFF ve WOFF 2.0, hâlâ kullanılmakta olan modern ve eski tarayıcılara yönelik tüm temelleri kapsadığından, EOT ve TTF kullanımı artık gerekli değildir ve web yazı tipi indirme sürelerinin uzamasına neden olabilir.
Web yazı tipleri ve sıkıştırma
Hem WOFF hem de WOFF 2.0, yerleşik sıkıştırmaya sahiptir. WOFF 2.0'ın dahili sıkıştırması Brotli'yi kullanır ve WOFF'a göre% 30'a kadar daha iyi sıkıştırma sağlar. Daha fazla bilgi için WOFF 2.0 değerlendirme raporunu inceleyin.
Son olarak, bazı yazı tipi biçimlerinin bazı platformlarda gerekli olmayabilecek yazı tipi ipucu ve aralık bilgileri gibi ek meta veriler içerdiğini de belirtmek gerekir. Bu meta veriler, daha fazla dosya boyutu optimizasyonuna olanak tanır. Örneğin, Google Fonts her yazı tipi için 30'dan fazla optimize edilmiş varyant korur ve her platform ile tarayıcı için en uygun varyantı otomatik olarak algılayıp yayınlar.
@font-face ile yazı tipi ailesi tanımlayın
@font-face CSS kuralı, belirli bir yazı tipi kaynağının konumunu, stil özelliklerini ve kullanılması gereken Unicode kod noktalarını tanımlamanıza olanak tanır. Bu tür @font-face bildirimlerinin bir kombinasyonu, "yazı tipi ailesi" oluşturmak için kullanılabilir. tarayıcı, hangi yazı tipi kaynaklarının indirilip geçerli sayfaya uygulanması gerektiğini değerlendirmek için kullanır.
Değişken bir yazı tipi kullanın
Değişken yazı tipleri, bir yazı tipinin birden çok varyantına ihtiyaç duyduğunuz durumlarda yazı tiplerinizin dosya boyutunu önemli ölçüde azaltabilir. Normal ve kalın stilleri ile bunların italik sürümlerini yüklemeniz gerekmez, tüm bilgileri içeren tek bir dosya yükleyebilirsiniz. Bununla birlikte, değişken yazı tipi dosya boyutları, tek bir yazı tipi varyantından daha büyük olsa da birçok varyantın kombinasyonundan daha küçük olur. Büyük ve değişken tek bir yazı tipi kullanmak yerine, kritik yazı tipi varyantlarını önce, diğer varyantları daha sonra indirecek şekilde yayınlamak daha iyi olabilir.
Değişken yazı tipleri artık tüm modern tarayıcılar tarafından desteklenmektedir. Daha fazla bilgi edinmek için Web'deki değişken yazı tiplerine giriş bölümüne bakın.
Doğru biçimi seçme
Her @font-face bildirimi, birden çok bildirimin mantıksal bir grubu olarak işlev gören yazı tipi ailesinin adını, stil, ağırlık ve uzatma gibi yazı tipi özelliklerini ve yazı tipi kaynağı için önceliklendirilmiş bir konum listesini belirten src tanımlayıcısı sağlar.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Öncelikle, yukarıdaki örneklerin her biri farklı bir yazı tipi kaynakları grubuna işaret eden iki stile (normal ve italik) sahip tek bir Awesome Font ailesi tanımladığını unutmayın. Buna karşılık, her src açıklayıcısı, kaynak varyantlarının öncelikli ve virgülle ayrılmış bir listesini içerir:
local()yönergesi, yerel olarak yüklenen yazı tiplerine referans vermenize, bunları yüklemenize ve kullanmanıza olanak tanır. Yazı tipi, kullanıcının sisteminde zaten yüklüyse bu işlem, ağı tamamen atlar ve en hızlı yöntemdir.url()yönergesi, harici yazı tipleri yüklemenize olanak tanır ve sağlanan URL'de başvurulan yazı tipinin biçimini belirten isteğe bağlı birformat()ipucu içerebilir.
Tarayıcı yazı tipinin gerekli olduğunu belirlediğinde, sağlanan kaynak listesinde belirtilen sırada yineleme yapar ve uygun kaynağı yüklemeye çalışır. Örneğin, yukarıdaki örneği izleyerek:
- Tarayıcı, sayfa düzenini gerçekleştirir ve belirtilen metni sayfada oluşturmak için hangi yazı tipi varyantlarının gerektiğini belirler. Sayfanın CSS Nesne Modeli (CSSOM) parçası olmayan yazı tipleri, gerekli olmadığı için tarayıcı tarafından indirilmez.
- Tarayıcı, gerekli her yazı tipi için yazı tipinin yerel olarak kullanılabilir olup olmadığını kontrol eder.
- Yazı tipi yerel olarak kullanılamıyorsa tarayıcı harici tanımlar üzerinde yineleme yapar:
- Bir biçim ipucu varsa tarayıcı, indirme işlemini başlatmadan önce ipucunu destekleyip desteklemediğini kontrol eder. İpucunu desteklemiyorsa tarayıcı bir sonraki ipucuna geçer.
- Biçim ipucu yoksa tarayıcı kaynağı indirir.
Yerel ve harici yönergelerin uygun biçim ipuçlarıyla birlikte kullanılması, kullanılabilir tüm yazı tipi biçimlerini belirtmenize ve gerisini tarayıcının halletmesine izin vermenize olanak tanır. Tarayıcı, hangi kaynakların gerekli olduğunu belirler ve en uygun biçimi seçer.
Unicode aralığı alt ayarı
Stil, ağırlık ve uzatma gibi yazı tipi özelliklerine ek olarak, @font-face kuralı her kaynağın desteklediği bir dizi Unicode kod noktası tanımlamanıza olanak tanır. Bu, büyük bir Unicode yazı tipini daha küçük alt kümelere (örneğin, Latin, Kiril ve Yunanca alt kümeler) bölmenize ve yalnızca belirli bir sayfadaki metni oluşturmak için gereken glifleri indirmenize olanak tanır.
unicode-range açıklayıcısı, her biri üç farklı biçimde olabilecek, virgülle ayrılmış bir aralık değerleri listesi belirtmenize olanak tanır:
- Tek kod noktası (örneğin,
U+416) - Aralık aralığı (örneğin,
U+400-4ff): Bir aralığın başlangıç ve bitiş kod noktalarını gösterir. - Joker karakter aralığı (örneğin,
U+4??):?karakterler, onaltılık basamakları belirtir
Örneğin, Awesome Font ailenizi Latin ve Japonca olarak ayırabilirsiniz. alt kümeler (tarayıcının gerektiği şekilde indirdiği durumlar)
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Yazı tipinin her biçimsel varyantı için Unicode aralık alt kümelerinin ve ayrı dosyaların kullanılması, indirilmesi hem daha hızlı hem de daha verimli olan birleşik bir yazı tipi ailesi tanımlamanıza olanak sağlar. Ziyaretçiler yalnızca ihtiyaç duydukları varyantları ve alt kümeleri indirir. Böylece, sayfada hiçbir zaman görmeyebilecekleri veya kullanmayabilecekleri alt kümeleri indirmek zorunda kalmazlar.
Neredeyse tüm tarayıcılar unicode-range özelliğini destekler. Eski tarayıcılarla uyumluluk için "manuel alt ayar" seçeneğine geri dönmeniz gerekebilir. Bu durumda, gerekli tüm alt kümeleri içeren tek bir yazı tipi kaynağı sağlamanız ve geri kalanını tarayıcıdan gizlemeniz gerekir. Örneğin, sayfada yalnızca Latin alfabesindeki karakterler kullanılıyorsa diğer glifleri çıkarıp ilgili alt kümeyi bağımsız bir kaynak olarak sunabilirsiniz.
- Hangi alt kümelerin gerekli olduğunu belirleyin:
- Tarayıcı, unicode aralığı alt ayarını destekliyorsa otomatik olarak doğru alt kümeyi seçer. Sayfanın yalnızca alt küme dosyalarını sağlaması ve
@font-facekurallarında uygun unicode aralıklarını belirtmesi gerekir. - Tarayıcı unicode-aralığı alt ayarlarını desteklemiyorsa sayfanın gereksiz tüm alt kümeleri gizlemesi gerekir. Yani geliştirici, gerekli alt kümeleri belirtmelidir.
- Tarayıcı, unicode aralığı alt ayarını destekliyorsa otomatik olarak doğru alt kümeyi seçer. Sayfanın yalnızca alt küme dosyalarını sağlaması ve
- Yazı tipi alt kümeleri oluşturma:
- Yazı tiplerinizi alt gruplara ayırmak ve optimize etmek için açık kaynak pyftsubset aracını kullanın.
- Google Font gibi bazı yazı tipi sunucuları varsayılan olarak alt kümeye otomatik olarak uygulanır.
- Bazı yazı tipi hizmetleri, sayfanız için gerekli alt kümeyi manuel olarak belirtmek üzere kullanabileceğiniz özel sorgu parametreleri aracılığıyla manuel alt ayarlamaya olanak tanır. Yazı tipi sağlayıcınızın dokümanlarına bakın.
Yazı tipi seçimi ve sentez
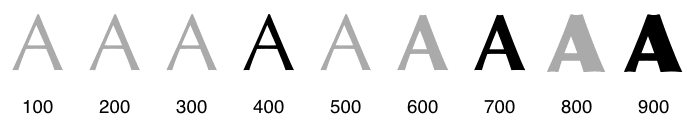
Her yazı tipi ailesi, birden fazla stil varyantı (normal, kalın, italik) ve her stil için birden fazla ağırlıktan oluşabilir. Her biri de çok farklı glif şekilleri (ör. farklı boşluklar, boyutlandırma veya tamamen farklı bir şekil) içerebilir.

Yukarıdaki şemada, üç farklı kalın yazı tipi ağırlığı sunan bir yazı tipi ailesi gösterilmektedir:
- 400 (normal).
- 700 (kalın).
- 900 (çok kalın).
Aradaki diğer tüm varyantlar (gri gösterilir), tarayıcı tarafından en yakın varyantla otomatik olarak eşlenir.
Yüz içermeyen bir ağırlık belirtildiğinde, ağırlık olarak yakın olan bir yüz kullanılır. Genel olarak, kalın yazılmış ağırlıklar daha ağır, hafif olan yüzlerle eşlerken daha hafif olan yüzlerle eşlenir.
CSS yazı tipi eşleştirme algoritması
Benzer bir mantık italik varyantlar için de geçerlidir. Yazı tipi tasarımcısı, hangi varyantları üreteceğini, siz de sayfada hangi varyantları kullanacağınızı kontrol eder. Her varyant ayrı bir indirme işlemi olduğundan varyant sayısını az tutmanız iyi bir fikirdir. Örneğin, Harika Yazı Tipi ailesi için iki kalın karakterli varyant tanımlayabilirsiniz:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
Yukarıdaki örnekte, aynı Latin glif grubunu (U+000-5FF) kapsayan ancak iki farklı "ağırlık" sunan iki kaynaktan oluşan Awesome Font ailesi bildirilmektedir: normal (400) ve bold (700). Ancak CSS kurallarınızdan biri farklı bir yazı tipi ağırlığı belirtirse veya font-style özelliğini italic olarak ayarlarsa ne olur?
- Tam yazı tipi eşleşmesi yoksa tarayıcı, en yakın eşleşmeyi değiştirir.
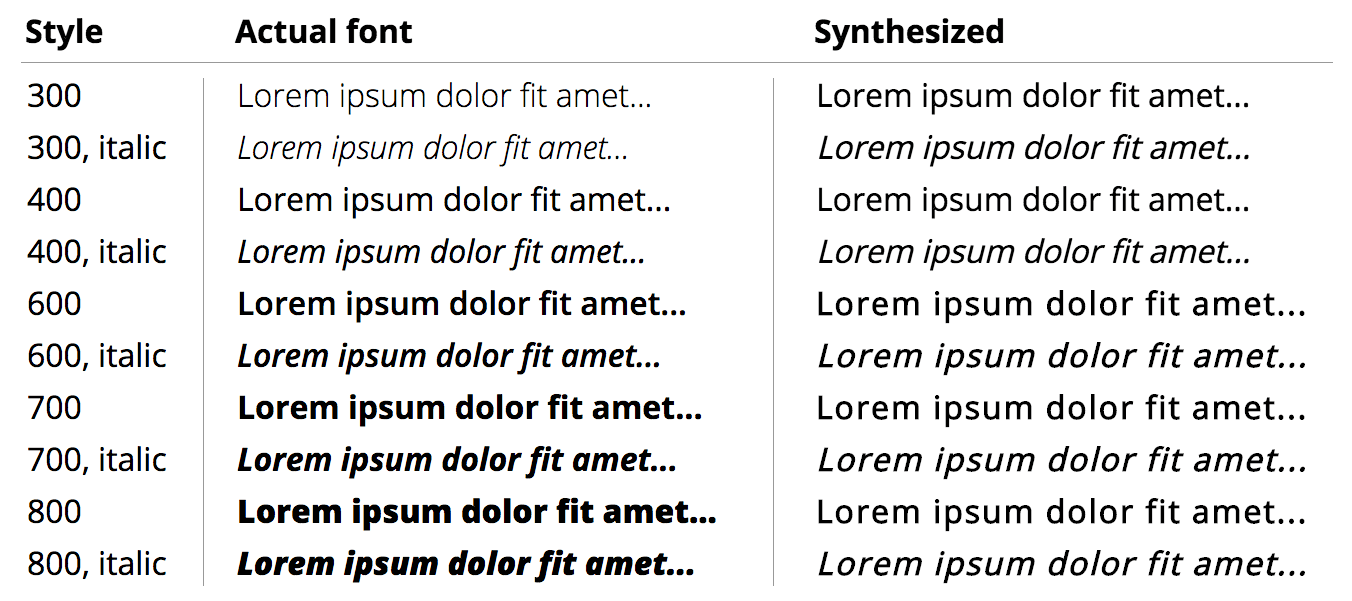
- Biçimsel eşleşme bulunamazsa (örneğin, yukarıdaki örnekte italik varyantlar bildirilmediyse) tarayıcı kendi yazı tipi varyantını sentezler.

Yukarıdaki örnekte, Open Sans için gerçek ve sentezlenmiş yazı tipi sonuçları arasındaki fark gösterilmektedir. Sentezlenmiş tüm varyantlar, 400 kiloluk tek bir yazı tipiyle oluşturulur. Gördüğünüz gibi, sonuçlarda belirgin bir fark var. Kalın ve eğik varyantların nasıl oluşturulacağıyla ilgili ayrıntılar belirtilmemiş. Bu nedenle, sonuçlar tarayıcıdan tarayıcıya değişir ve büyük ölçüde yazı tipine bağlıdır.
Web yazı tipi boyutu optimizasyonu kontrol listesi
- Yazı tipi kullanımınızı denetleyip izleyin: Sayfalarınızda çok fazla yazı tipi kullanmayın. Her yazı tipinde, kullanılan varyantların sayısını en aza indirin. Bu sayede kullanıcılarınıza daha tutarlı ve hızlı bir deneyim sunulur.
- Mümkünse eski biçimlerden kaçının: EOT, TTF ve WOFF biçimleri, WOFF 2.0'dan büyüktür. EOT ve TTF tamamen gereksiz biçimlerdir. Internet Explorer 11'i desteklemeniz gerektiğinde WOFF kabul edilebilir. Yalnızca modern tarayıcıları hedefliyorsanız yalnızca WOFF 2.0 kullanmak, en basit ve en yüksek performanslı seçenektir.
- Yazı tipi kaynaklarınızı alt gruplara ayırın: Birçok yazı tipini alt gruplara taşıyabilir, birden fazla unicode aralığına ayırabilirsiniz. Böylece belirli bir sayfada yalnızca gerekli karakterleri sunabilirsiniz. Bu, dosya boyutunu küçültür ve kaynağın indirme hızını artırır. Ancak, alt kümeleri tanımlarken yazı tipinin yeniden kullanımını optimize etmeye dikkat edin. Örneğin, her sayfada farklı ancak çakışan bir karakter grubu indirmeyin. CEVAP alfabeye göre alt kümeler oluşturmak iyi bir uygulamadır (ör. Latin ve Kiril).
srclistenizdekilocal()öğesine öncelik verin:srclistenizde ilk olaraklocal('Font Name')listelenmesi, önceden yüklenmiş yazı tipleri için HTTP isteklerinde bulunulmamasını sağlar.- Metin sıkıştırmayı test etmek için Lighthouse'u kullanın.
Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS) üzerindeki etkiler
Metin düğümleri, sayfanızın içeriğine bağlı olarak Largest Contentful Paint (LCP) adayı olarak değerlendirilebilir. Bu nedenle, bu makaledeki tavsiyeye uyarak web yazı tiplerinizin mümkün olduğunca küçük olduğundan emin olmanız çok önemlidir. Böylece, kullanıcılarınız sayfanızdaki metni mümkün olan en kısa sürede görebilir.
Optimizasyon çabalarınıza rağmen büyük web yazı tipi kaynağı nedeniyle sayfa metninin görünmesinin çok uzun sürebileceğini düşünüyorsanız font-display özelliğinde, yazı tipi indirilirken görünmez metinlerden kaçınmanıza yardımcı olabilecek bazı ayarlar vardır. Ancak swap değerinin kullanılması, sitenizin Cumulative Layout Shift (CLS) değerini etkileyen önemli düzen kaymalarına neden olabilir. Mümkünse optional veya fallback değerlerini kullanın.
Web yazı tipleriniz, marka bilinci oluşturma ve dolayısıyla kullanıcı deneyimi açısından önemliyse yazı tiplerinizi önceden yüklemeyi düşünebilirsiniz. Böylece, tarayıcının yazı tiplerini isteme konusunda ilk adımı atmış olursunuz. Bu, hem font-display: swap kullanıyorsanız değiştirme süresini hem de font-display kullanmıyorsanız engelleme süresini kısaltabilir.



