Kiểu chữ là yếu tố cơ bản của thiết kế tốt, thương hiệu, tính dễ đọc và khả năng tiếp cận. Phông chữ trên web hỗ trợ tất cả những điều trên và hơn thế nữa: văn bản có thể chọn, có thể tìm kiếm, có thể thu phóng và thân thiện với DPI cao, giúp hiển thị văn bản nhất quán và sắc nét bất kể kích thước màn hình và độ phân giải. WebFonts là yếu tố quan trọng để tạo nên thiết kế, trải nghiệm người dùng và hiệu suất tốt.
Tối ưu hoá phông chữ trên web là một phần quan trọng trong chiến lược hiệu suất tổng thể. Mỗi phông chữ là một tài nguyên bổ sung và một số phông chữ có thể chặn hiển thị văn bản, nhưng chỉ vì trang đang sử dụng WebFonts không có nghĩa là trang đó phải hiển thị chậm hơn. Ngược lại, phông chữ được tối ưu hoá kết hợp với chiến lược rõ ràng về cách tải và áp dụng phông chữ trên trang có thể giúp giảm tổng kích thước trang và cải thiện thời gian hiển thị trang.
Phân tích chi tiết phông chữ trên web
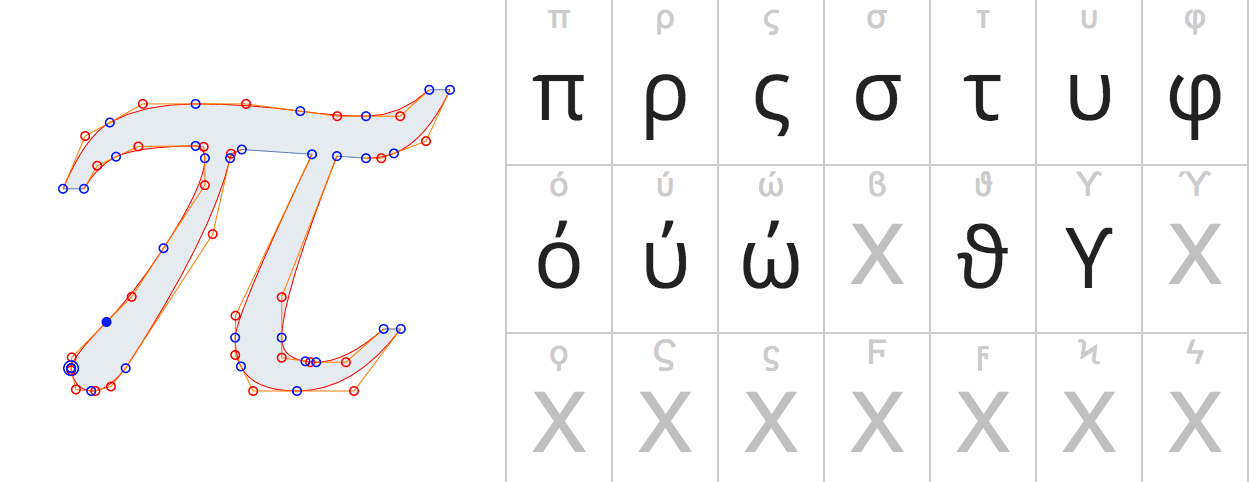
Phông chữ web là một tập hợp các ký tự và mỗi ký tự là một hình vectơ mô tả một chữ cái hoặc biểu tượng. Kết quả là, 2 biến đơn giản xác định kích thước của một tệp phông chữ cụ thể: độ phức tạp của đường dẫn vectơ của mỗi ký tự và số lượng ký tự trong một phông chữ cụ thể. Ví dụ: Open Sans, một trong những WebFonts phổ biến nhất, chứa 897 ký tự, bao gồm các ký tự Latinh, Hy Lạp và Kirin.

Khi chọn phông chữ, bạn cần xem xét bộ ký tự nào được hỗ trợ. Nếu cần bản địa hoá nội dung trang sang nhiều ngôn ngữ, bạn nên sử dụng phông chữ có thể mang lại giao diện và trải nghiệm nhất quán cho người dùng. Ví dụ: Bộ phông chữ Noto của Google nhằm hỗ trợ tất cả ngôn ngữ trên thế giới. Tuy nhiên, hãy lưu ý rằng tổng kích thước của Noto (bao gồm tất cả các ngôn ngữ) sẽ dẫn đến tệp tải xuống ở định dạng ZIP hơn 1,1 GB.
Trong bài đăng này, bạn sẽ tìm hiểu cách giảm kích thước tệp được phân phối cho phông chữ trên web.
Định dạng phông chữ trên web
Hiện nay, có hai định dạng vùng chứa phông chữ được đề xuất sử dụng trên web:
WOFF và WOFF 2.0 được hỗ trợ rộng rãi và được tất cả các trình duyệt hiện đại hỗ trợ.
- Phân phối biến thể WOFF 2.0 cho các trình duyệt hiện đại.
- Nếu thực sự cần thiết – ví dụ như nếu bạn vẫn cần hỗ trợ Internet Explorer 11 chẳng hạn – hãy đặt chế độ WOFF làm phương án dự phòng.
- Ngoài ra, hãy cân nhắc không dùng phông chữ web cho các trình duyệt cũ và quay lại sử dụng phông chữ hệ thống. Phương pháp này cũng có thể mang lại hiệu quả cao hơn đối với các thiết bị cũ, hạn chế hơn.
- Vì WOFF và WOFF 2.0 bao gồm tất cả các cơ sở cho các trình duyệt hiện đại và cũ vẫn đang được sử dụng, việc sử dụng EOT và TTF không còn cần thiết và có thể dẫn đến thời gian tải xuống phông chữ trên web lâu hơn.
Phông chữ và định dạng nén web
Cả WOFF và WOFF 2.0 đều có tính năng nén tích hợp. Nén nội bộ của WOFF 2.0 sử dụng Brotli và cung cấp khả năng nén tốt hơn tới 30% so với WOFF. Để biết thêm thông tin, hãy xem báo cáo đánh giá WOFF 2.0.
Cuối cùng, một số định dạng phông chữ cần lưu ý rằng một số định dạng phông chữ có chứa siêu dữ liệu bổ sung, chẳng hạn như thông tin gợi ý phông chữ và độ dài có thể không cần thiết trên một số nền tảng, cho phép tối ưu hoá kích thước tệp hơn nữa. Ví dụ: Google Fonts duy trì hơn 30 biến thể được tối ưu hoá cho mỗi phông chữ, đồng thời tự động phát hiện và cung cấp biến thể tối ưu cho mỗi nền tảng và trình duyệt.
Xác định bộ phông chữ bằng @font-face
Quy tắc tại CSS @font-face cho phép bạn xác định vị trí của một tài nguyên phông chữ cụ thể, các đặc điểm kiểu của tài nguyên đó và các điểm mã Unicode mà tài nguyên đó nên được sử dụng. Bạn có thể kết hợp các nội dung khai báo @font-face như vậy để tạo một "bộ phông chữ" mà trình duyệt sẽ sử dụng để đánh giá tài nguyên phông chữ nào cần được tải xuống và áp dụng cho trang hiện tại.
Cân nhắc sử dụng phông chữ có thể thay đổi
Phông chữ thay đổi có thể làm giảm đáng kể kích thước tệp của phông chữ trong trường hợp bạn cần nhiều biến thể phông chữ. Thay vì cần tải các kiểu chữ in đậm và thông thường cùng với phiên bản in nghiêng, bạn có thể tải một tệp chứa tất cả thông tin. Tuy nhiên, kích thước tệp phông chữ thay đổi sẽ lớn hơn một biến thể phông chữ riêng lẻ – mặc dù nhỏ hơn so với tổ hợp nhiều biến thể. Thay vì dùng một phông chữ có kích thước lớn, bạn nên phân phát các biến thể phông chữ quan trọng trước, sau đó các biến thể khác sẽ được tải xuống sau.
Phông chữ biến hiện được tất cả trình duyệt hiện đại hỗ trợ. Hãy tìm hiểu thêm trong bài viết Giới thiệu về phông chữ biến đổi trên web.
Chọn định dạng phù hợp
Mỗi nội dung khai báo @font-face cung cấp tên của bộ phông chữ. Bộ phông chữ này đóng vai trò là một nhóm logic gồm nhiều nội dung khai báo, các thuộc tính phông chữ như style, weight và kéo giãn, và phần mô tả src (chỉ định danh sách vị trí được ưu tiên cho tài nguyên phông chữ).
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Trước tiên, hãy lưu ý rằng các ví dụ trên xác định một bộ Phông chữ tuyệt vời với hai kiểu (bình thường và in nghiêng), mỗi kiểu trỏ đến một bộ tài nguyên phông chữ khác nhau. Đổi lại, mỗi mã mô tả src chứa một danh sách các biến thể tài nguyên được ưu tiên và được phân tách bằng dấu phẩy:
- Lệnh
local()cho phép bạn tham chiếu, tải và sử dụng phông chữ đã cài đặt trên máy. Nếu người dùng đã cài đặt phông chữ trên hệ thống của mình, thì thao tác này sẽ hoàn toàn bỏ qua mạng và là cách nhanh nhất. - Lệnh
url()cho phép bạn tải phông chữ bên ngoài và được phép chứa gợi ýformat()(không bắt buộc) cho biết định dạng của phông chữ mà URL đã cung cấp tham chiếu.
Khi xác định rằng phông chữ là cần thiết, trình duyệt sẽ lặp lại danh sách tài nguyên được cung cấp theo thứ tự được chỉ định và cố gắng tải tài nguyên phù hợp. Ví dụ: sau ví dụ ở trên:
- Trình duyệt thực hiện việc bố cục trang và xác định những biến thể phông chữ cần thiết để hiển thị văn bản được chỉ định trên trang. Trình duyệt không tải những phông chữ không thuộc Mô hình đối tượng CSS (CSSOM) của trang xuống vì chúng không bắt buộc.
- Đối với mỗi phông chữ bắt buộc, trình duyệt sẽ kiểm tra xem có phông chữ trên máy hay không.
- Nếu phông chữ không có sẵn trên máy tính, trình duyệt sẽ lặp lại các định nghĩa bên ngoài:
- Nếu có gợi ý định dạng, trình duyệt sẽ kiểm tra xem có hỗ trợ gợi ý hay không trước khi bắt đầu tải xuống. Nếu trình duyệt không hỗ trợ gợi ý, trình duyệt sẽ chuyển sang gợi ý tiếp theo.
- Nếu không có gợi ý về định dạng, trình duyệt sẽ tải tài nguyên xuống.
Sự kết hợp giữa các lệnh cục bộ và bên ngoài với các gợi ý định dạng thích hợp cho phép bạn chỉ định tất cả định dạng phông chữ có sẵn và để trình duyệt xử lý phần còn lại. Trình duyệt xác định những tài nguyên nào là bắt buộc và chọn định dạng tối ưu.
Cài đặt phụ cho dải Unicode
Ngoài các thuộc tính phông chữ như kiểu, độ đậm và kéo giãn, quy tắc @font-face còn cho phép bạn xác định một tập hợp điểm mã Unicode mà mỗi tài nguyên hỗ trợ. Điều này cho phép bạn chia nhỏ phông chữ Unicode thành các tập hợp con nhỏ hơn (ví dụ: các tập hợp chữ Latinh, chữ Kirin và Hy Lạp) và chỉ tải các ký tự cần thiết xuống để hiển thị văn bản trên một trang cụ thể.
Phần mô tả unicode-range cho phép bạn chỉ định danh sách các giá trị dải ô được phân tách bằng dấu phẩy, mỗi giá trị có thể ở một trong 3 dạng sau:
- Điểm mã duy nhất (ví dụ:
U+416) - Phạm vi khoảng (ví dụ:
U+400-4ff): cho biết điểm mã bắt đầu và kết thúc của một dải ô - Phạm vi ký tự đại diện (ví dụ:
U+4??):?ký tự biểu thị chữ số thập lục phân bất kỳ
Ví dụ: bạn có thể tách bộ Phông chữ Awesome thành chữ Latinh và tiếng Nhật các tập hợp con, mỗi tập hợp con mà trình duyệt tải xuống khi cần:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Việc sử dụng các tập hợp con dải ô Unicode và các tệp riêng biệt cho mỗi biến thể kiểu phông chữ cho phép bạn xác định bộ phông chữ tổng hợp vừa tải xuống nhanh hơn vừa hiệu quả hơn. Khách truy cập chỉ tải các biến thể và tập hợp con họ cần xuống, đồng thời không buộc phải tải những tập hợp con mà họ có thể không bao giờ nhìn thấy hoặc sử dụng trên trang.
Hầu hết các trình duyệt đều hỗ trợ unicode-range. Để tương thích với các trình duyệt cũ, bạn có thể cần chuyển sang "chế độ cài đặt phụ theo cách thủ công". Trong trường hợp này, bạn phải quay lại cung cấp một tài nguyên phông chữ có chứa tất cả tập hợp con cần thiết và ẩn phần còn lại khỏi trình duyệt. Ví dụ: nếu trang chỉ sử dụng các ký tự La-tinh, thì bạn có thể bỏ các ký tự khác và phân phát tập hợp con cụ thể đó dưới dạng một tài nguyên độc lập.
- Xác định những tập hợp con cần thiết:
- Nếu trình duyệt hỗ trợ chế độ cài đặt phụ trong phạm vi Unicode, trình duyệt sẽ tự động chọn tập hợp con phù hợp. Trang chỉ cần cung cấp các tệp tập hợp con và chỉ định các dải unicode thích hợp trong quy tắc
@font-face. - Nếu trình duyệt không hỗ trợ chế độ cài đặt phụ cho dải Unicode, thì trang cần ẩn tất cả tập hợp con không cần thiết; tức là nhà phát triển phải chỉ định các tập hợp con bắt buộc.
- Nếu trình duyệt hỗ trợ chế độ cài đặt phụ trong phạm vi Unicode, trình duyệt sẽ tự động chọn tập hợp con phù hợp. Trang chỉ cần cung cấp các tệp tập hợp con và chỉ định các dải unicode thích hợp trong quy tắc
- Tạo tập hợp con phông chữ:
- Hãy dùng công cụ pyftsubset nguồn mở để tập hợp con và tối ưu hoá phông chữ của bạn.
- Một số máy chủ phông chữ (chẳng hạn như Google Font) sẽ tự động tập hợp con theo mặc định.
- Một số dịch vụ phông chữ cho phép cài đặt phụ thủ công thông qua các tham số truy vấn tuỳ chỉnh. Bạn có thể sử dụng các tham số này để chỉ định tập hợp con bắt buộc cho trang của mình theo cách thủ công. Hãy tham khảo tài liệu của trình cung cấp phông chữ.
Lựa chọn và tổng hợp phông chữ
Mỗi bộ phông chữ có thể bao gồm nhiều biến thể kiểu chữ (thông thường, đậm, nghiêng) và nhiều độ đậm cho từng kiểu. Do đó, mỗi hình dạng có thể chứa các hình dạng ký tự rất khác nhau – ví dụ: khoảng cách, kích thước hoặc hình dạng hoàn toàn khác nhau.

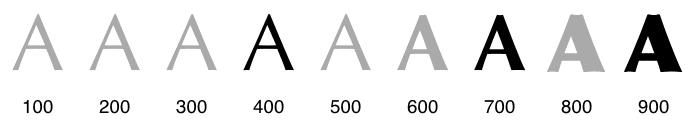
Sơ đồ trên minh hoạ một bộ phông chữ có 3 độ đậm đậm:
- 400 (thông thường).
- 700 (in đậm).
- 900 (rất đậm).
Tất cả những biến thể khác ở giữa (biểu thị bằng màu xám) sẽ tự động được trình duyệt liên kết với biến thể gần nhất.
Khi trọng số được chỉ định mà không có khuôn mặt nào thì khuôn mặt có trọng số ở gần sẽ được sử dụng. Nói chung, trọng số đậm ánh xạ theo khuôn mặt có trọng lượng nặng hơn và trọng lượng nhẹ ánh xạ với khuôn mặt có trọng lượng nhẹ hơn.
Thuật toán so khớp phông chữ CSS
Logic tương tự cũng áp dụng cho các biến thể in nghiêng. Trình thiết kế phông chữ kiểm soát những biến thể mà họ sẽ tạo và bạn kiểm soát biến thể nào mình sẽ sử dụng trên trang. Vì mỗi biến thể là một bản tải xuống riêng biệt, bạn nên giữ số lượng biến thể nhỏ. Ví dụ: bạn có thể xác định hai biến thể in đậm cho bộ Phông chữ Awesome:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
Ví dụ trên khai báo bộ Phông chữ Awesome, bao gồm hai tài nguyên sử dụng cùng một bộ ký tự Latinh (U+000-5FF) nhưng cung cấp hai "trọng số" khác nhau: bình thường (400) và đậm (700). Tuy nhiên, điều gì sẽ xảy ra nếu một trong các quy tắc CSS của bạn chỉ định độ đậm phông chữ khác hoặc đặt thuộc tính font-style thành italic?
- Nếu không có kiểu khớp phông chữ chính xác, trình duyệt sẽ thay thế kiểu khớp gần nhất.
- Nếu không tìm thấy kiểu chữ nào phù hợp (ví dụ: không có biến thể in nghiêng nào được khai báo trong ví dụ trên), thì trình duyệt sẽ tổng hợp biến thể phông chữ của chính trình duyệt đó.

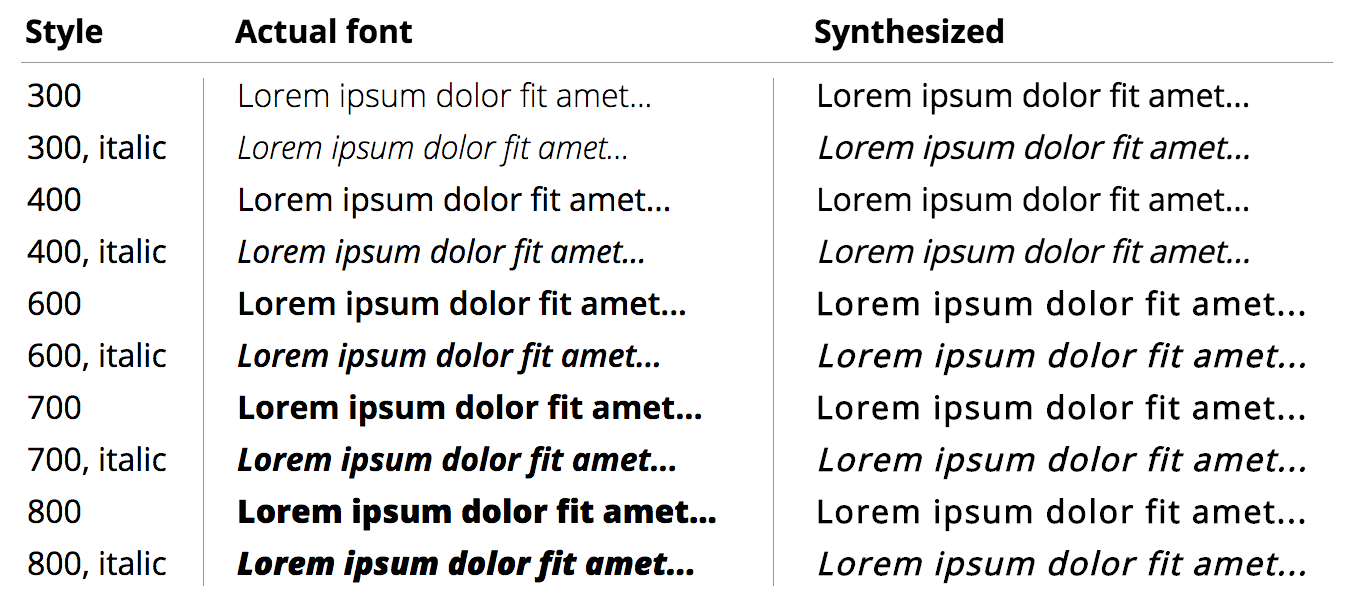
Ví dụ trên minh hoạ sự khác biệt giữa kết quả phông chữ thực tế và tổng hợp cho Open Sans. Tất cả các biến thể tổng hợp đều được tạo từ một phông chữ có độ đậm 400. Như bạn có thể thấy, có sự khác biệt đáng chú ý trong kết quả. Thông tin chi tiết về cách tạo biến thể in đậm và nghiêng chưa được nêu rõ. Do đó, kết quả khác nhau giữa các trình duyệt và phụ thuộc nhiều vào phông chữ.
Danh sách kiểm tra việc tối ưu hoá kích thước phông chữ trên web
- Kiểm tra và giám sát việc sử dụng phông chữ: không sử dụng quá nhiều phông chữ trên trang và đối với mỗi phông chữ, hãy giảm thiểu số lượng các biến thể được sử dụng. Điều này giúp mang lại một trải nghiệm nhất quán hơn và nhanh hơn cho người dùng.
- Tránh các định dạng cũ nếu có thể: Định dạng EOT, TTF và WOFF lớn hơn WOFF 2.0. EOT và TTF là các định dạng hoàn toàn không cần thiết, trong đó WOFF có thể được chấp nhận nếu bạn cần hỗ trợ Internet Explorer 11. Nếu bạn chỉ nhắm mục tiêu đến các trình duyệt hiện đại, thì chỉ sử dụng WOFF 2.0 là tùy chọn đơn giản và hiệu quả nhất.
- Phân nhóm tài nguyên phông chữ: nhiều phông chữ có thể được phân thành một tập hợp con hoặc chia thành nhiều dải Unicode để chỉ cung cấp ký tự mà một trang cụ thể yêu cầu. Điều này làm giảm kích thước tệp và cải thiện tốc độ tải xuống của tài nguyên. Tuy nhiên, khi xác định các nhóm nhỏ, hãy cẩn thận tối ưu hoá để sử dụng lại phông chữ. Ví dụ: không tải xuống bộ ký tự khác nhau nhưng chồng chéo trên mỗi trang. Đáp phương pháp hay là phân nhóm dựa trên tập lệnh: ví dụ: tiếng Latinh và chữ Kirin.
- Ưu tiên
local()trong danh sáchsrccủa bạn: việc liệt kêlocal('Font Name')trước tiên trong danh sáchsrcgiúp đảm bảo rằng yêu cầu HTTP sẽ không được thực hiện cho phông chữ đã cài đặt. - Sử dụng Lighthouse để kiểm tra tính năng nén văn bản.
Ảnh hưởng đến Nội dung lớn nhất hiển thị (LCP) và Điểm số thay đổi bố cục tích lũy (CLS)
Tuỳ thuộc vào nội dung trên trang của bạn, nút văn bản có thể được coi là ứng cử viên cho Nội dung lớn nhất hiển thị (LCP). Do đó, điều quan trọng là phải đảm bảo phông chữ trên web nhỏ nhất có thể bằng cách làm theo lời khuyên trong bài viết này để người dùng sẽ nhìn thấy văn bản trên trang của bạn càng sớm càng tốt.
Nếu bạn lo ngại rằng mặc dù đã nỗ lực tối ưu hoá, nhưng văn bản trên trang có thể mất quá nhiều thời gian để xuất hiện do tài nguyên phông chữ lớn trên web, thì thuộc tính font-display có một số chế độ cài đặt có thể giúp bạn tránh việc hiển thị văn bản bị ẩn trong khi tải phông chữ xuống. Tuy nhiên, việc sử dụng giá trị swap có thể gây ra những thay đổi đáng kể về bố cục, ảnh hưởng đến Điểm số tổng hợp về mức thay đổi bố cục (CLS) của trang web. Hãy cân nhắc dùng các giá trị optional hoặc fallback nếu có thể.
Nếu phông chữ trên web có vai trò quan trọng đối với thương hiệu của bạn (và nhìn chung là trải nghiệm người dùng), hãy cân nhắc tải trước phông chữ để trình duyệt có thể bắt đầu yêu cầu phông chữ một cách thuận lợi. Việc này có thể làm giảm cả giai đoạn hoán đổi nếu bạn sử dụng font-display: swap hoặc khoảng thời gian chặn nếu bạn không sử dụng font-display.



