ตัวอักษรเป็นพื้นฐานของการออกแบบที่ดี การสร้างแบรนด์ การอ่านออกง่าย และการเข้าถึงได้ง่าย แบบอักษรเว็บจะแสดงข้อมูลข้างต้นทั้งหมดและอื่นๆ ได้แก่ ข้อความสามารถเลือกได้ ค้นหาได้ ซูมได้ และใช้ DPI สูง ทำให้การแสดงผลข้อความมีความสม่ำเสมอและคมชัดไม่ว่าหน้าจอจะมีขนาดและความละเอียดเท่าใด WebFonts เป็นสิ่งสำคัญต่อการออกแบบ UX และประสิทธิภาพที่ดี
การเพิ่มประสิทธิภาพเว็บฟอนต์เป็นส่วนสำคัญของกลยุทธ์ประสิทธิภาพโดยรวม แบบอักษรแต่ละรายการเป็นทรัพยากรเพิ่มเติม และแบบอักษรบางรายการอาจบล็อกการแสดงผลข้อความ แต่การที่หน้าเว็บใช้ WebFonts ไม่ได้หมายความว่าแบบอักษรนั้นจะแสดงผลช้าลงได้ ในทางตรงกันข้าม ฟอนต์ที่เพิ่มประสิทธิภาพแล้วรวมกับกลยุทธ์วิธีโหลดและนำไปใช้ในหน้าเว็บที่เหมาะสมจะช่วยลดขนาดหน้าเว็บโดยรวมและปรับปรุงเวลาในการแสดงผลของหน้าเว็บได้
โครงสร้างของแบบอักษรของเว็บ
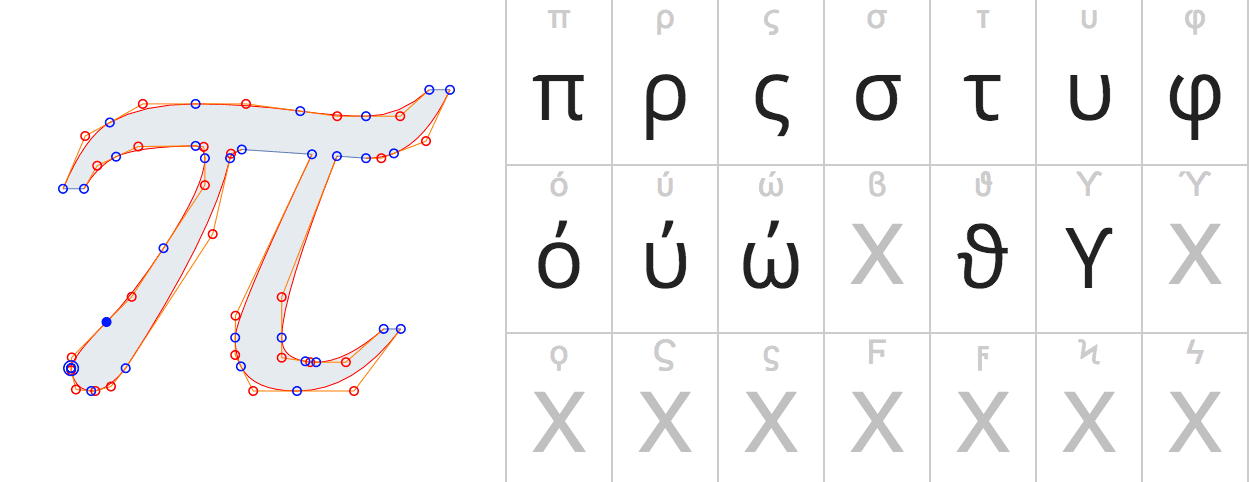
แบบอักษรของเว็บคือคอลเล็กชันของรูปอักขระ และรูปอักขระแต่ละรายการคือรูปร่างเวกเตอร์ที่อธิบายตัวอักษรหรือสัญลักษณ์ ดังนั้น ตัวแปรง่ายๆ สองตัวแปรจะกำหนดขนาดของไฟล์แบบอักษรหนึ่งๆ ได้แก่ ความซับซ้อนของเส้นทางเวกเตอร์ของรูปอักขระแต่ละรูปและจำนวนรูปอักขระในแบบอักษรแต่ละแบบ ตัวอย่างเช่น Open Sans ซึ่งเป็นหนึ่งใน WebFonts ที่ได้รับความนิยมมากที่สุดมีรูปอักขระ 897 ตัว ซึ่งรวมถึงตัวอักษรละติน กรีก และซีริลลิก

เมื่อเลือกแบบอักษร สิ่งสำคัญคือต้องพิจารณาว่าระบบรองรับการเข้ารหัสข้อความแบบใด หากจำเป็นต้องแปลเนื้อหาหน้าเว็บเป็นหลายภาษา คุณควรใช้แบบอักษรที่ทำให้ผู้ใช้มีลักษณะและประสบการณ์การใช้งานที่สอดคล้องกัน ตัวอย่างเช่น ชุดแบบอักษร Noto ของ Google มีเป้าหมายที่จะสนับสนุนทุกภาษาในโลก อย่างไรก็ตาม โปรดทราบว่าขนาดโดยรวมของ Noto และทุกภาษาจะรวมอยู่ในไฟล์ ZIP ขนาด 1.1 GB ขึ้นไป
ในบทความนี้ คุณจะได้ทราบวิธีลดขนาดไฟล์ที่ส่งของแบบอักษรของเว็บ
รูปแบบแบบอักษรของเว็บ
ปัจจุบันมีรูปแบบที่เก็บแบบอักษรที่แนะนำ 2 รูปแบบที่ใช้บนเว็บ ได้แก่
WOFF และ WOFF 2.0 เพลิดเพลินกับการสนับสนุนอย่างกว้างขวางและมีการรองรับบนเบราว์เซอร์รุ่นใหม่ทั้งหมด
- แสดงเวอร์ชัน WOFF 2.0 ในเบราว์เซอร์สมัยใหม่
- หากจำเป็นอย่างยิ่ง เช่น หากคุณยังคงต้องรองรับ Internet Explorer 11 ให้ใช้ WOFF เป็นระบบสำรอง เป็นต้น
- หรือไม่ควรใช้แบบอักษรเว็บสำหรับเบราว์เซอร์รุ่นเก่าและกลับไปใช้แบบอักษรของระบบแทน ซึ่งอาจมีประสิทธิภาพมากขึ้นสำหรับอุปกรณ์รุ่นเก่าที่มีข้อจำกัดมากกว่าด้วย
- เนื่องจาก WOFF และ WOFF 2.0 ครอบคลุมพื้นฐานทั้งหมดของเบราว์เซอร์สมัยใหม่และเบราว์เซอร์เดิมที่ยังใช้งานอยู่ การใช้ EOT และ TTF จึงไม่จําเป็นอีกต่อไป และอาจส่งผลให้ใช้เวลาในการดาวน์โหลดแบบอักษรของเว็บนานขึ้น
แบบอักษรเว็บและการบีบอัด
ทั้ง WOFF และ WOFF 2.0 มีการบีบอัดในตัว การบีบอัดภายในของ WOFF 2.0 ใช้ Brotli และบีบอัดได้ดีกว่า WOFF ถึง 30% สำหรับข้อมูลเพิ่มเติม โปรดดูที่รายงานการประเมิน WOFF 2.0
สุดท้าย โปรดสังเกตว่าแบบอักษรบางรูปแบบมีข้อมูลเมตาเพิ่มเติม เช่น ข้อมูลการแนะนำแบบอักษรและช่องไฟที่อาจไม่จำเป็นในบางแพลตฟอร์ม ซึ่งช่วยให้เพิ่มประสิทธิภาพขนาดไฟล์ได้มากขึ้น ตัวอย่างเช่น Google Fonts รักษารูปแบบที่เพิ่มประสิทธิภาพแล้วมากกว่า 30 แบบสำหรับแต่ละแบบอักษร และตรวจหาและส่งรูปแบบที่เหมาะสมที่สุดสำหรับแต่ละแพลตฟอร์มและเบราว์เซอร์โดยอัตโนมัติ
กำหนดชุดแบบอักษรด้วย @font-face
กฎ at ใน CSS ของ @font-face ให้คุณกำหนดตำแหน่งของทรัพยากรแบบอักษรที่เฉพาะเจาะจง ลักษณะรูปแบบ และจุดโค้ด Unicode ที่ควรใช้ สามารถใช้ประกาศ @font-face เหล่านี้ร่วมกันเพื่อสร้าง "ชุดแบบอักษร" ที่เบราว์เซอร์จะใช้ในการประเมินว่าต้องดาวน์โหลดทรัพยากรแบบอักษรใดและนำไปใช้กับหน้าปัจจุบัน
พิจารณาใช้แบบอักษรที่มีตัวแปร
แบบอักษรที่เปลี่ยนแปลงได้สามารถลดขนาดไฟล์ของแบบอักษรได้อย่างมากในกรณีที่คุณจำเป็นต้องใช้แบบอักษรที่หลากหลาย แทนที่จะต้องโหลดรูปแบบปกติและตัวหนา รวมถึงรูปแบบตัวเอียง คุณสามารถโหลดไฟล์เดียวที่มีข้อมูลทั้งหมด อย่างไรก็ตาม ขนาดไฟล์แบบอักษรที่เปลี่ยนแปลงได้จะใหญ่กว่าแบบอักษรแต่ละแบบ แม้จะเล็กกว่าการใช้รูปแบบต่างๆ ร่วมกัน แทนที่จะใช้แบบอักษรขนาดใหญ่ตัวแปรเดียว การแสดงรูปแบบแบบอักษรที่สำคัญก่อน แล้วค่อยดาวน์โหลดรูปแบบอื่นๆ ในภายหลัง
ตอนนี้เบราว์เซอร์สมัยใหม่ทั้งหมดรองรับแบบอักษรที่เปลี่ยนแปลงได้แล้ว ดูข้อมูลเพิ่มเติมได้ในข้อมูลเบื้องต้นเกี่ยวกับแบบอักษรที่เปลี่ยนแปลงได้บนเว็บ
เลือกรูปแบบที่ถูกต้อง
การประกาศ @font-face แต่ละรายการจะระบุชื่อชุดแบบอักษร ซึ่งทำหน้าที่เป็นกลุ่มเชิงตรรกะของการประกาศหลายรายการ คุณสมบัติของแบบอักษร เช่น รูปแบบ น้ำหนัก และการยืด รวมถึงตัวบอก src ที่ระบุรายการตำแหน่งตามลำดับความสำคัญสำหรับทรัพยากรแบบอักษร
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
ก่อนอื่น โปรดทราบว่าตัวอย่างข้างต้นกำหนดตระกูลแบบอักษรสุดเจ๋งที่มี 2 สไตล์ (ปกติและตัวเอียง) ซึ่งแต่ละแบบจะชี้ไปยังชุดทรัพยากรแบบอักษรที่แตกต่างกัน ในทางกลับกัน ตัวบ่งชี้ src แต่ละรายการจะมีรายการตัวแปรทรัพยากรที่มีลำดับความสำคัญและคั่นด้วยเครื่องหมายจุลภาค ดังนี้
- คำสั่ง
local()ช่วยให้คุณอ้างอิง โหลด และใช้แบบอักษรที่ติดตั้งในเครื่องได้ หากผู้ใช้ติดตั้งแบบอักษรในระบบอยู่แล้ว การดําเนินการนี้จะข้ามเครือข่ายทั้งหมดและเร็วที่สุด - คำสั่ง
url()ช่วยให้คุณโหลดแบบอักษรภายนอกได้ และสามารถมีคำแนะนำformat()ที่ไม่บังคับซึ่งระบุรูปแบบของแบบอักษรที่อ้างอิงโดย URL ที่ระบุ
เมื่อเบราว์เซอร์ระบุว่าจำเป็นต้องใช้แบบอักษร ระบบจะทำซ้ำผ่านรายการทรัพยากรที่มีให้ตามลำดับที่ระบุ และพยายามโหลดทรัพยากรที่เหมาะสม ตัวอย่างเช่น ต่อไปนี้คือตัวอย่างด้านบน
- เบราว์เซอร์จะจัดเลย์เอาต์หน้าเว็บและกําหนดตัวแปรแบบอักษรที่จําเป็นต่อการแสดงผลข้อความที่ระบุในหน้าเว็บ แบบอักษรที่ไม่ได้เป็นส่วนหนึ่งของ CSS Object Model (CSSOM) ของหน้าเว็บจะไม่ดาวน์โหลดโดยเบราว์เซอร์ เนื่องจากไม่จำเป็น
- เบราว์เซอร์จะตรวจสอบว่าแบบอักษรนั้นๆ ใช้ได้ในเครื่องหรือไม่สำหรับแบบอักษรที่กำหนดแต่ละแบบ
- หากไม่มีแบบอักษรในเครื่อง เบราว์เซอร์จะทำซ้ำตามคำจำกัดความภายนอก
- หากมีคำแนะนำรูปแบบอยู่ เบราว์เซอร์จะตรวจสอบว่ารองรับคำแนะนำนั้นหรือไม่ก่อนที่จะเริ่มการดาวน์โหลด หากเบราว์เซอร์ไม่รองรับคำแนะนำ เบราว์เซอร์จะไปยังคำแนะนำถัดไป
- หากไม่มีคำแนะนำเกี่ยวกับรูปแบบ เบราว์เซอร์จะดาวน์โหลดทรัพยากร
การใช้คำสั่งในเครื่องและคำสั่งภายนอกร่วมกับคำแนะนำรูปแบบที่เหมาะสมจะช่วยให้คุณระบุรูปแบบอักษรทั้งหมดที่ใช้ได้และปล่อยให้เบราว์เซอร์จัดการส่วนที่เหลือได้ โดยเบราว์เซอร์จะกำหนดว่าต้องใช้ทรัพยากรใดและเลือกรูปแบบที่เหมาะสมที่สุด
การตั้งค่าย่อยช่วง Unicode
นอกจากพร็อพเพอร์ตี้ของแบบอักษร เช่น รูปแบบ น้ำหนัก และการยืดแล้ว กฎ @font-face ยังช่วยให้คุณกำหนดชุดจุดโค้ด Unicode ที่ทรัพยากรแต่ละรายการรองรับได้ด้วย ซึ่งช่วยให้คุณสามารถแบ่งแบบอักษร Unicode ขนาดใหญ่เป็นชุดย่อยที่เล็กลง (เช่น อักษรละติน ซิริลลิก และกรีกย่อย) และดาวน์โหลดเฉพาะอักขระที่ต้องใช้ในการแสดงผลข้อความในหน้าเว็บหนึ่งๆ เท่านั้น
ตัวบ่งชี้ unicode-range ช่วยให้คุณสามารถระบุรายการค่าที่คั่นด้วยคอมมาของค่าช่วง ซึ่งแต่ละค่าจะอยู่ในรูปแบบ 1 ใน 3 รูปแบบต่อไปนี้
- Codepoint เดียว (เช่น
U+416) - ช่วงช่วง (เช่น
U+400-4ff): ระบุจุดเริ่มต้นและจุดสิ้นสุดของช่วง - ช่วงของไวลด์การ์ด (เช่น
U+4??): อักขระ?ตัวหมายถึงเลขฐานสิบหก
ตัวอย่างเช่น คุณสามารถแยกกลุ่มแบบอักษรที่ยอดเยี่ยมออกเป็นภาษาละตินและญี่ปุ่น แต่ละชุด ซึ่งแต่ละเบราว์เซอร์จะดาวน์โหลดได้ตามต้องการ:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
การใช้ชุดย่อยของช่วง Unicode และไฟล์แยกกันสำหรับแบบอักษรที่มีการจัดรูปแบบแต่ละรูปแบบ จะช่วยให้คุณกำหนดชุดแบบอักษรผสมที่ทั้งเร็วและมีประสิทธิภาพยิ่งขึ้นในการดาวน์โหลด ผู้เข้าชมจะดาวน์โหลดเฉพาะรูปแบบและชุดย่อยที่ต้องการเท่านั้น และจะไม่บังคับให้ดาวน์โหลดชุดย่อยที่พวกเขาอาจไม่เคยเห็นหรือใช้งานในหน้านั้นเลย
เบราว์เซอร์เกือบทั้งหมดรองรับ unicode-range คุณอาจต้องกลับไปใช้ "การตั้งค่าย่อยด้วยตนเอง" เพื่อให้เข้ากันได้กับเบราว์เซอร์เวอร์ชันเก่า ในกรณีนี้คุณต้องกลับไปใช้ทรัพยากรแบบอักษรเดียวที่มีชุดย่อยที่จำเป็นทั้งหมดและซ่อนส่วนที่เหลือจากเบราว์เซอร์ ตัวอย่างเช่น หากหน้าเว็บใช้อักขระละตินเท่านั้น คุณจะสามารถตัดรูปอักขระอื่นๆ และแสดงชุดย่อยเฉพาะดังกล่าวเป็นทรัพยากรแบบสแตนด์อโลนได้
- พิจารณาว่าต้องใช้ชุดย่อยใดดังนี้
- หากเบราว์เซอร์รองรับการตั้งค่าย่อยช่วง Unicode เบราว์เซอร์จะเลือกชุดย่อยที่ถูกต้องโดยอัตโนมัติ หน้านี้เพียงแค่ต้องมีไฟล์ย่อยและระบุช่วง Unicode ที่เหมาะสมในกฎ
@font-face - หากเบราว์เซอร์ไม่รองรับการตั้งค่าย่อยช่วง Unicode หน้าเว็บจะต้องซ่อนชุดย่อยที่ไม่จำเป็นทั้งหมด กล่าวคือ นักพัฒนาซอฟต์แวร์ต้องระบุชุดย่อยที่จำเป็น
- หากเบราว์เซอร์รองรับการตั้งค่าย่อยช่วง Unicode เบราว์เซอร์จะเลือกชุดย่อยที่ถูกต้องโดยอัตโนมัติ หน้านี้เพียงแค่ต้องมีไฟล์ย่อยและระบุช่วง Unicode ที่เหมาะสมในกฎ
- สร้างชุดย่อยของแบบอักษรโดยทำดังนี้
- ใช้เครื่องมือ pyftsubset แบบโอเพนซอร์สเพื่อย่อยและเพิ่มประสิทธิภาพแบบอักษร
- แบบอักษรบางเซิร์ฟเวอร์ เช่น Google Font จะแบ่งย่อยโดยอัตโนมัติโดยค่าเริ่มต้น
- บริการแบบอักษรบางบริการอนุญาตการตั้งค่าย่อยด้วยตนเองผ่านพารามิเตอร์การค้นหาที่กำหนดเอง ซึ่งคุณสามารถใช้ระบุชุดย่อยที่จำเป็นสำหรับหน้าเว็บของคุณด้วยตนเองได้ โปรดอ่านเอกสารจากผู้ให้บริการแบบอักษร
การเลือกและการสังเคราะห์แบบอักษร
ชุดแบบอักษรแต่ละชุดอาจประกอบด้วยรูปแบบต่างๆ ของสไตล์ที่หลากหลาย (ปกติ ตัวหนา ตัวเอียง) และน้ำหนักที่หลากหลายสำหรับแต่ละรูปแบบ ซึ่งแต่ละรายการอาจมีรูปร่างรูปอักขระที่แตกต่างกันมาก เช่น การเว้นวรรค ขนาด หรือรูปร่างที่ต่างกัน

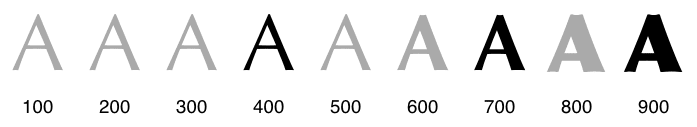
แผนภาพด้านบนแสดงชุดแบบอักษรที่มีน้ำหนักหนา 3 แบบ ได้แก่
- 400 (ปกติ)
- 700 (ตัวหนา)
- 900 (ตัวหนา)
ตัวแปรอื่นๆ ทั้งหมดที่อยู่ระหว่างช่วง (ระบุเป็นสีเทา) จะจับคู่กับตัวแปรที่ใกล้เคียงที่สุดโดยเบราว์เซอร์โดยอัตโนมัติ
เมื่อระบุน้ำหนักแต่ไม่มีใบหน้าอยู่ ระบบจะใช้ใบหน้าที่มีน้ำหนักใกล้เคียง โดยทั่วไป การแสดงน้ำหนักตัวหนาจะจับคู่กับใบหน้าที่มีน้ำหนักมากกว่า ส่วนน้ำหนักที่น้อยกว่าจะจับคู่กับด้านที่มีน้ำหนักเบากว่า
อัลกอริทึมการจับคู่แบบอักษร CSS
ใช้ตรรกะที่คล้ายกันกับรูปแบบตัวเอียง เครื่องมือออกแบบแบบอักษรจะควบคุมตัวแปรที่จะผลิต และคุณควบคุมตัวแปรที่จะใช้ในหน้า เนื่องจากแต่ละรูปแบบจะเป็นการดาวน์โหลดที่แยกจากกัน จึงขอแนะนำให้มีจำนวนตัวแปรน้อย เช่น คุณจะกำหนดรูปแบบตัวหนา 2 รูปแบบสำหรับกลุ่มแบบอักษรสุดเจ๋งได้ดังนี้
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
ตัวอย่างข้างต้นเป็นการประกาศตระกูลแบบอักษรที่ยอดเยี่ยมที่ประกอบด้วยทรัพยากร 2 ตัวที่ครอบคลุมรูปอักขระละติน (U+000-5FF) ชุดเดียวกัน แต่มี "น้ำหนัก" 2 แบบ คือปกติ (400) และตัวหนา (700) อย่างไรก็ตาม จะเกิดอะไรขึ้นหากกฎ CSS ข้อใดข้อหนึ่งระบุน้ำหนักแบบอักษรที่ต่างออกไป หรือตั้งค่าพร็อพเพอร์ตี้ font-style เป็น italic
- หากไม่มีการจับคู่แบบอักษรที่ตรงกัน เบราว์เซอร์จะแทนที่ข้อความที่ใกล้เคียงที่สุด
- หากไม่พบการจับคู่สไตล์ (เช่น ไม่มีการประกาศรูปแบบตัวเอียงในตัวอย่างด้านบน) เบราว์เซอร์จะสังเคราะห์รูปแบบตัวอักษรของตัวเอง

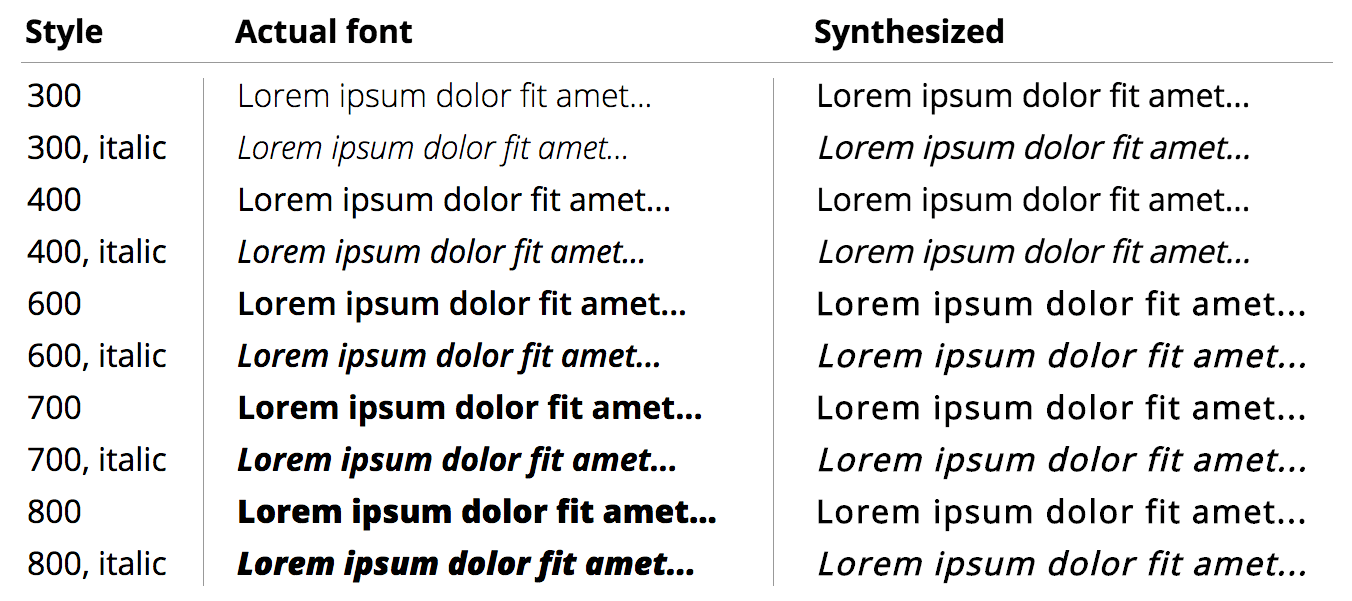
ตัวอย่างด้านบนแสดงให้เห็นถึงความแตกต่างระหว่างผลลัพธ์แบบอักษรจริงกับผลลัพธ์แบบอักษรสังเคราะห์สำหรับ Open Sans รูปแบบสังเคราะห์ทั้งหมดจะสร้างขึ้นจากแบบอักษรน้ำหนัก 400 รายการเดียว คุณจะเห็นได้ว่าผลลัพธ์มีความแตกต่างอย่างเห็นได้ชัด ไม่มีการระบุรายละเอียดวิธีสร้างรูปแบบตัวหนาและเอียง ดังนั้น ผลลัพธ์จะแตกต่างกันไปในแต่ละเบราว์เซอร์ และจะขึ้นอยู่กับแบบอักษรด้วย
รายการตรวจสอบการเพิ่มประสิทธิภาพขนาดแบบอักษรของเว็บ
- ตรวจสอบและติดตามดูการใช้แบบอักษร: อย่าใช้แบบอักษรมากเกินไปในหน้าเว็บ และให้ลดจำนวนรูปแบบที่ใช้ให้มากที่สุดในฟอนต์แต่ละรายการ ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่สอดคล้องกันและรวดเร็วยิ่งขึ้น
- หลีกเลี่ยงรูปแบบเดิมหากเป็นไปได้: รูปแบบ EOT, TTF และ WOFF มีขนาดใหญ่กว่า WOFF 2.0 EOT และ TTF เป็นรูปแบบที่ไม่จำเป็นอย่างยิ่ง เนื่องจาก WOFF อาจยอมรับได้ในกรณีที่คุณต้องการรองรับ Internet Explorer 11 หากคุณกำหนดเป้าหมายเฉพาะเบราว์เซอร์ที่ทันสมัย การใช้ WOFF 2.0 เท่านั้นเป็นตัวเลือกที่ง่ายที่สุดและมีประสิทธิภาพมากที่สุด
- จัดทรัพยากรฟอนต์เป็นกลุ่มย่อย: ฟอนต์หลายรายการสามารถอยู่ในกลุ่มย่อย หรือแยกเป็นช่วง Unicode หลายๆ ช่วงเพื่อให้ส่งเฉพาะอักษรที่หน้าเว็บนั้นๆ ต้องใช้ ซึ่งจะลดขนาดของไฟล์และปรับปรุงความเร็วในการดาวน์โหลดของทรัพยากร อย่างไรก็ตาม โปรดเพิ่มประสิทธิภาพเพื่อการใช้แบบอักษรซ้ำเมื่อกำหนดกลุ่มย่อย ตัวอย่างเช่น อย่าดาวน์โหลดชุดอักขระที่แตกต่างแต่ซ้อนทับกันในหน้าเว็บแต่ละหน้า ต แนวทางปฏิบัติที่ดีคือแบ่งย่อยตามสคริปต์ เช่น Latin และ Cyrillic
- ให้ความสำคัญกับ
local()ในลิสต์src: การแสดงlocal('Font Name')เป็นอันดับแรกในรายการsrcจะช่วยให้มั่นใจได้ว่าไม่มีการสร้างคำขอ HTTP สำหรับแบบอักษรที่ติดตั้งไว้แล้ว - ใช้ Lighthouse เพื่อทดสอบการบีบอัดข้อความ
ผลต่อ Largest Contentful Paint (LCP) และ Cumulative Layout Shift (CLS)
ทั้งนี้ขึ้นอยู่กับเนื้อหาของหน้า โหนดข้อความถือเป็นตัวเลือกสำหรับการแสดงผลเนื้อหาขนาดใหญ่ที่สุด (LCP) ดังนั้นการทำให้แบบอักษรของเว็บมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ โปรดทำตามคำแนะนำในบทความนี้ เพื่อให้ผู้ใช้เห็นข้อความในหน้าเว็บโดยเร็วที่สุดเท่าที่จะเป็นไปได้
หากคุณกังวลว่าแม้จะพยายามเพิ่มประสิทธิภาพแล้ว แต่ข้อความในหน้าเว็บก็อาจใช้เวลานานเกินไปที่จะแสดงเนื่องจากมีแหล่งข้อมูลเกี่ยวกับแบบอักษรบนเว็บขนาดใหญ่ พร็อพเพอร์ตี้ font-display มีการตั้งค่าหลายอย่างที่ช่วยคุณหลีกเลี่ยงข้อความที่มองไม่เห็นขณะที่ดาวน์โหลดแบบอักษรได้ อย่างไรก็ตาม การใช้ค่า swap อาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์อย่างมากซึ่งส่งผลต่อ Cumulative Layout Shift (CLS) ของเว็บไซต์ พิจารณาใช้ค่า optional หรือ fallback หากเป็นไปได้
หากแบบอักษรของเว็บมีความสำคัญต่อการสร้างแบรนด์ของคุณ และในแง่ของประสบการณ์ของผู้ใช้ ให้พิจารณาโหลดแบบอักษรของคุณไว้ล่วงหน้าเพื่อให้เบราว์เซอร์เริ่มขอได้ทันที ซึ่งอาจลดทั้งระยะเวลาการสลับอุปกรณ์หากคุณใช้ font-display: swap หรือระยะเวลาการบล็อกหากไม่ได้ใช้ font-display



