I caratteri tipografici sono fondamentali per il design, il branding, la leggibilità e l'accessibilità ottimali. I caratteri web consentono tutte le funzionalità precedenti e non solo: il testo è selezionabile, disponibile per la ricerca, zoomabile e compatibile con i valori DPI più elevati, fornendo un rendering del testo coerente e nitido, indipendentemente dalle dimensioni e dalla risoluzione dello schermo. I caratteri web sono fondamentali per il design, l'esperienza utente e le prestazioni ottimali.
L'ottimizzazione dei caratteri web è un aspetto fondamentale della strategia globale per il rendimento. Ogni carattere è una risorsa aggiuntiva e alcuni caratteri potrebbero bloccare il rendering del testo, ma il semplice fatto che nella pagina vengano utilizzati caratteri web non significa che il rendering debba essere più lento. Al contrario, i caratteri ottimizzati, combinati con una strategia oculata di caricamento e applicazione sulla pagina, possono contribuire a ridurre le dimensioni totali della pagina e migliorarne i tempi di rendering.
Struttura di un carattere web
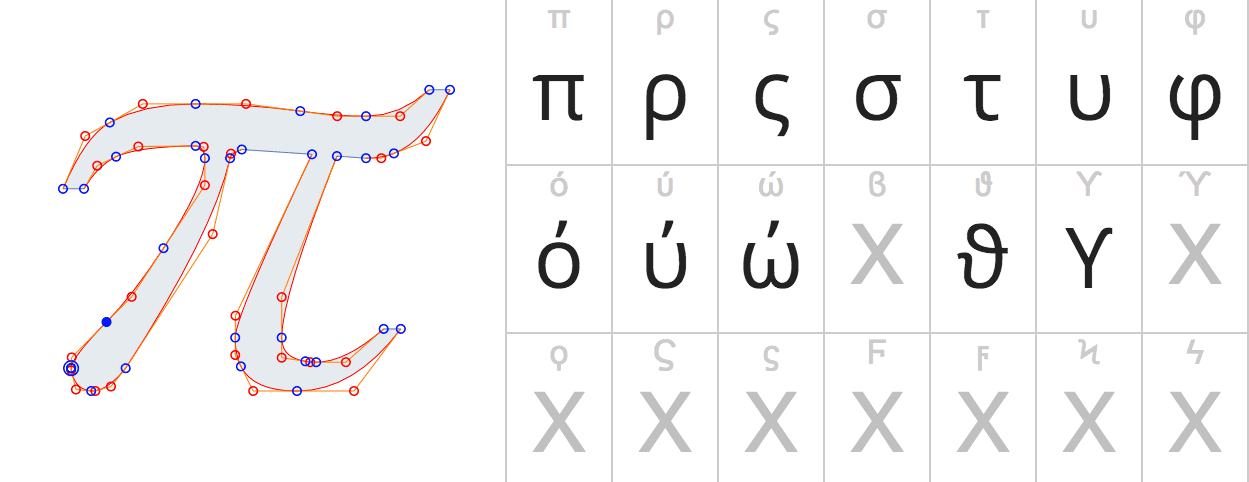
Un carattere web è un insieme di glifi e ogni glifo è una forma vettoriale che descrive una lettera o un simbolo. Di conseguenza, due semplici variabili determinano la dimensione di un particolare file di caratteri: la complessità dei percorsi vettoriali di ogni glifo e il numero di glifi in un determinato carattere. Ad esempio, Open Sans, uno dei caratteri web più popolari, contiene 897 glifi, tra cui caratteri latini, greci e cirillici.

Quando scegli un carattere, è importante considerare quali set di caratteri sono supportati. Se hai bisogno di localizzare i contenuti della tua pagina in più lingue, dovresti usare un font che offra agli utenti un aspetto e un'esperienza uniformi. Ad esempio, la famiglia di caratteri Noto di Google mira a supportare tutte le lingue del mondo. Tieni presente, tuttavia, che le dimensioni totali di Noto, incluse tutte le lingue, comportano il download in formato ZIP di oltre 1,1 GB.
In questo post scoprirai come ridurre le dimensioni dei file caricati dei tuoi caratteri web.
Formati dei caratteri web
Oggi sul web vengono consigliati due formati per i contenitori dei caratteri:
WOFF e WOFF 2.0 sono supportate da un ampio supporto e sono supportate da tutti i browser moderni.
- Pubblica la variante WOFF 2.0 sui browser moderni.
- Se assolutamente necessario, ad esempio se devi ancora supportare Internet Explorer 11, fornisci lo WOFF come riserva.
- In alternativa, valuta la possibilità di non utilizzare i caratteri web per i browser precedenti e di utilizzare i caratteri di sistema. Questa opzione può essere più efficace anche per i dispositivi più vecchi e più vincolati.
- Poiché WOFF e WOFF 2.0 coprono tutte le basi dei browser moderni e legacy ancora in uso, l'uso di EOT e TTF non è più necessario e può comportare tempi di download dei caratteri web più lunghi.
Caratteri web e compressione
Sia WOFF che WOFF 2.0 hanno la compressione integrata. La compressione interna di WOFF 2.0 utilizza Brotli e offre una compressione migliore fino al 30% rispetto a WOFF. Per ulteriori informazioni, consulta il report di valutazione WOFF 2.0.
Infine, vale la pena notare che alcuni formati di carattere contengono metadati aggiuntivi, come le informazioni relative all'hinting dei caratteri e alla kerning che potrebbero non essere necessarie su alcune piattaforme, il che consente un'ulteriore ottimizzazione delle dimensioni del file. Ad esempio, Google Fonts gestisce più di 30 varianti ottimizzate per ogni carattere e rileva e pubblica automaticamente la variante ottimale per ogni piattaforma e browser.
Definisci una famiglia di caratteri con @font-face
La regola at-rule CSS @font-face consente di definire la posizione di una particolare risorsa di carattere, le sue caratteristiche di stile e i punti di codice Unicode per cui deve essere utilizzata. Una combinazione di queste dichiarazioni @font-face può essere utilizzata per creare una "famiglia di caratteri", che il browser utilizzerà per valutare quali risorse di caratteri devono essere scaricate e applicate alla pagina corrente.
Considera l'uso di un carattere variabile
I caratteri variabili possono ridurre notevolmente le dimensioni dei caratteri nei casi in cui siano necessarie più varianti di un carattere. Anziché caricare gli stili normale e in grassetto più le relative versioni in corsivo, puoi caricare un singolo file contenente tutte le informazioni. Tuttavia, le dimensioni variabili dei file dei caratteri saranno maggiori di quelle di una singola variante, anche se inferiori rispetto alla combinazione di molte varianti. Invece di un carattere variabile di grandi dimensioni, potrebbe essere meglio pubblicare per prime varianti di caratteri critiche e scaricare altre varianti in un secondo momento.
Ora i caratteri variabili sono supportati da tutti i browser moderni. Per saperne di più, consulta Introduzione ai caratteri variabili sul web.
Seleziona il formato giusto
Ogni dichiarazione @font-face fornisce il nome della famiglia di caratteri, che funge da gruppo logico di più dichiarazioni, proprietà del carattere come stile, peso ed allungamento, nonché il descrittore src, che specifica un elenco prioritario di posizioni per la risorsa carattere.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Innanzitutto, tieni presente che gli esempi precedenti definiscono una singola famiglia di caratteri Awesome Font con due stili (normale e corsivo), ciascuno dei quali rimanda a un insieme diverso di risorse di carattere. A sua volta, ogni descrittore src contiene un elenco prioritario e separato da virgole di varianti della risorsa:
- L'istruzione
local()ti consente di fare riferimento, caricare e utilizzare caratteri installati localmente. Se l'utente ha già installato il font sul suo sistema, questa operazione bypassa completamente la rete e diventa il più veloce. - L'istruzione
url()consente di caricare caratteri esterni e può contenere un suggerimentoformat()facoltativo che indica il formato del carattere a cui fa riferimento l'URL fornito.
Quando il browser determina che il carattere è necessario, esegue l'iterazione dell'elenco di risorse fornito nell'ordine specificato e tenta di caricare la risorsa appropriata. Seguendo l'esempio riportato sopra:
- Il browser esegue il layout di pagina e determina quali varianti di carattere sono necessarie per visualizzare il testo specificato nella pagina. I caratteri che non fanno parte del CSS Object Model (CSSOM) della pagina non vengono scaricati dal browser, in quanto non sono obbligatori.
- Per ogni carattere richiesto, il browser controlla se il carattere è disponibile localmente.
- Se il carattere non è disponibile localmente, il browser esegue l'iterazione delle definizioni esterne:
- Se è presente un suggerimento per il formato, il browser verifica se lo supporta prima di avviare il download. Se il browser non supporta il suggerimento, il browser passa al successivo.
- Se non è presente alcun suggerimento per il formato, il browser scarica la risorsa.
La combinazione di istruzioni locali ed esterne con suggerimenti di formato appropriati consente di specificare tutti i formati di carattere disponibili e lasciare che il browser gestisca il resto. Il browser determina quali risorse sono necessarie e seleziona il formato ottimale.
Creazione di sottoinsiemi di intervalli Unicode
Oltre alle proprietà del carattere come stile, peso e allungamento, la regola @font-face consente di definire un insieme di punti di codice Unicode supportati da ogni risorsa. In questo modo puoi suddividere un carattere Unicode di grandi dimensioni in sottoinsiemi più piccoli (ad esempio sottoinsiemi di latino, cirillico e greco) e scaricare solo i glifi necessari per visualizzare il testo in una determinata pagina.
Il descrittore unicode-range ti consente di specificare un elenco di valori di intervallo delimitato da virgole, ognuno dei quali può essere in una delle tre forme seguenti:
- Punto di codice singolo (ad esempio
U+416) - Intervallo di intervalli (ad es.
U+400-4ff): indica i punti di codice iniziale e finale di un intervallo - Intervallo di caratteri jolly (ad esempio
U+4??):?caratteri indicano qualsiasi cifra esadecimale
Ad esempio, puoi suddividere la famiglia Caratteri Awesome in caratteri latini e giapponesi sottoinsiemi, ognuno dei quali viene scaricato dal browser in base alle esigenze:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
L'utilizzo di sottoinsiemi di intervalli Unicode e file separati per ogni variante stilistica del carattere consente di definire una famiglia di caratteri composita che sia più veloce ed efficiente da scaricare. I visitatori scaricano solo le varianti e i sottoinsiemi di cui hanno bisogno e non sono costretti a scaricare sottoinsiemi che potrebbero non vedere o utilizzare mai nella pagina.
Quasi tutti i browser supportano unicode-range. Per la compatibilità con i browser meno recenti, potrebbe essere necessario passare all'"impostazione secondaria manuale". In questo caso, devi ricorrere a un'unica risorsa per il carattere che contenga tutti i sottoinsiemi necessari e nascondere il resto al browser. Ad esempio, se la pagina utilizza solo caratteri latini, puoi rimuovere altri glifi e offrire quel particolare sottoinsieme come risorsa indipendente.
- Determina quali sottoinsiemi sono necessari:
- .
- Se il browser supporta la creazione di sottoinsiemi di intervalli Unicode, selezionerà automaticamente il sottoinsieme giusto. La pagina deve solo fornire i file del sottoinsieme e specificare gli intervalli Unicode appropriati nelle regole
@font-face. - Se il browser non supporta la creazione di sottoinsiemi Unicode-range, la pagina deve nascondere tutti i sottoinsiemi non necessari. lo sviluppatore deve specificare i sottoinsiemi richiesti.
- Se il browser supporta la creazione di sottoinsiemi di intervalli Unicode, selezionerà automaticamente il sottoinsieme giusto. La pagina deve solo fornire i file del sottoinsieme e specificare gli intervalli Unicode appropriati nelle regole
- Genera sottoinsiemi di caratteri:
- .
- Usa lo strumento open source Pyftsubset per creare un sottoinsieme e ottimizzare i caratteri.
- Per impostazione predefinita, alcuni server dei caratteri, come Google Font, vengono creati automaticamente.
- Alcuni servizi per i caratteri consentono l'assegnazione secondaria manuale tramite parametri di query personalizzati, che puoi utilizzare per specificare manualmente il sottoinsieme richiesto per la pagina. Consulta la documentazione del fornitore di caratteri.
Selezione e sintesi dei caratteri
Ogni famiglia di caratteri può essere composta da più varianti stilistiche (standard, grassetto, corsivo) e più spessori per ogni stile. Ciascuno dei quali, a sua volta, può contenere forme di glifo molto diverse, ad esempio spaziatura, dimensioni o una forma completamente diversa.

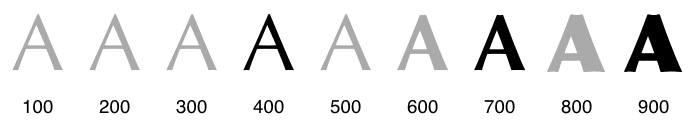
Il diagramma riportato sopra illustra una famiglia di caratteri che offre tre diversi pesi in grassetto:
- 400 (standard).
- 700 (grassetto).
- 900 (grassetto molto intenso).
Tutte le altre varianti intermedie (indicate in grigio) vengono automaticamente mappate dal browser alla variante più simile.
Quando viene specificato un peso per cui non esiste alcun volto, viene utilizzato un volto con un peso nelle vicinanze. In generale, i pesi in grassetto sono mappati a facce con pesi più pesanti, mentre pesi leggeri corrispondono a facce con pesi più leggeri.
Algoritmo di corrispondenza dei caratteri CSS
Una logica simile si applica alle varianti in corsivo. Il designer del carattere controlla le varianti prodotte, mentre tu stabilisci quali varianti utilizzerai nella pagina. Poiché ogni variante è un download separato, è consigliabile limitare il numero di varianti. Ad esempio, puoi definire due varianti in grassetto per la famiglia Carattere fantastico:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
L'esempio precedente dichiara la famiglia Awesome Font, composta da due risorse che coprono lo stesso insieme di glifi latini (U+000-5FF), ma offrono due diversi "ponderazioni": normale (400) e grassetto (700). Tuttavia, cosa succede se una delle regole CSS specifica uno spessore del carattere diverso o imposta la proprietà font-style su italic?
- Se non è disponibile una corrispondenza esatta del carattere, il browser sostituisce quella più simile.
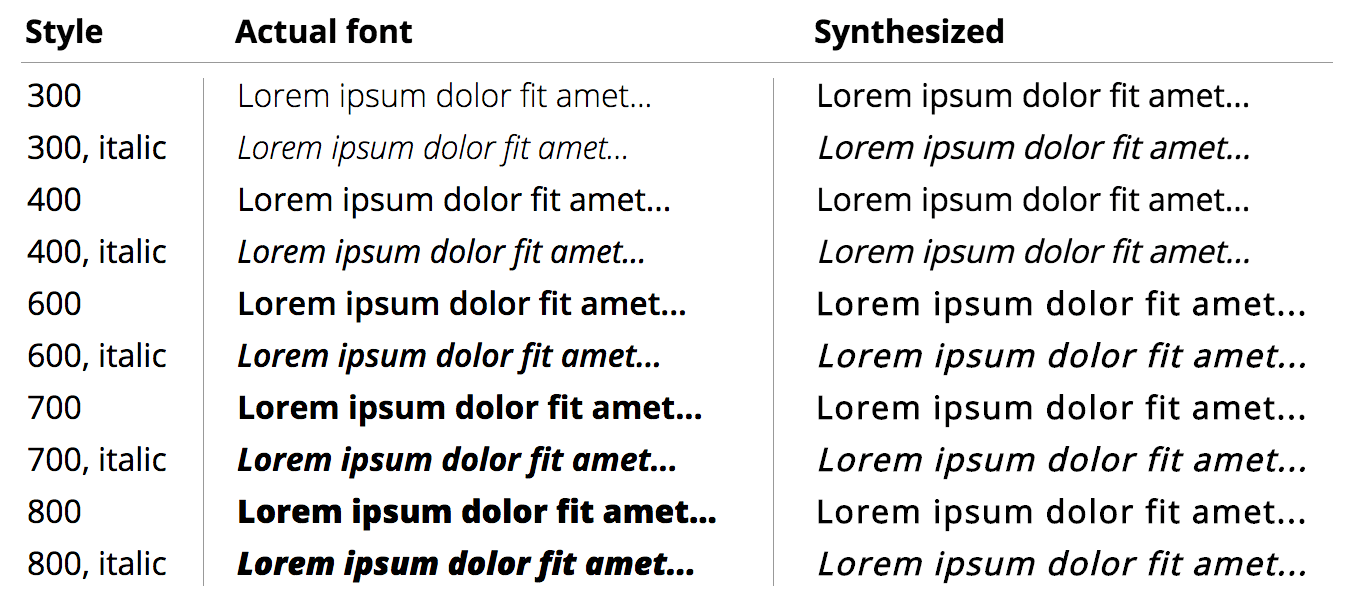
- Se non viene trovata una corrispondenza stilistica (ad esempio, nell'esempio precedente non sono state dichiarate varianti in corsivo), il browser sintetizza la propria variante del carattere.

L'esempio precedente illustra la differenza tra i risultati effettivi e sintetizzati per i caratteri per Open Sans. Tutte le varianti sintetizzate vengono generate da un singolo carattere di dimensioni pari a 400. Come puoi vedere, c'è una differenza notevole nei risultati. I dettagli su come generare le varianti in grassetto e obliquo non sono specificati. Pertanto, i risultati variano da browser a browser e dipendono molto dal carattere.
Elenco di controllo per l'ottimizzazione delle dimensioni dei caratteri web
- Controlla e monitora l'utilizzo dei caratteri: non utilizzare troppi caratteri nelle pagine e, per ogni carattere, riduci al minimo il numero di varianti utilizzate. In questo modo puoi creare un'esperienza più coerente e veloce per gli utenti.
- Evita formati precedenti, se possibile: i formati EOT, TTF e WOFF sono più grandi di WOFF 2.0. EOT e TTF sono formati severamente non necessari, dove WOFF potrebbe essere accettabile se devi supportare Internet Explorer 11. Se scegli come target solo i browser moderni, l'utilizzo di WOFF solo 2.0 è l'opzione più semplice e più performante.
- Sottoponi le risorse carattere:molti caratteri possono essere sottoinsiemi o suddivisi in più intervalli Unicode per pubblicare solo i glifi richiesti da una determinata pagina. Ciò riduce le dimensioni del file e migliora la velocità di download della risorsa. Tuttavia, quando definisci i sottoinsiemi, fai attenzione a ottimizzarli per il riutilizzo dei caratteri. Ad esempio, non scaricare su ogni pagina un insieme di caratteri diverso ma sovrapposti. R è buona norma creare un sottoinsieme in base al testo, ad esempio latino e cirillico.
- Dai la precedenza a
local()nel tuo elencosrc: elencarelocal('Font Name')per primo nell'elencosrcgarantisce che non vengano effettuate richieste HTTP per i caratteri già installati. - Utilizza Lighthouse per testare la compressione del testo.
Effetti su Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS)
A seconda dei contenuti della pagina, i nodi di testo possono essere considerati candidati per la Largest Contentful Paint (LCP). È quindi fondamentale assicurarsi che i caratteri web siano il più possibile ridotti seguendo i consigli riportati in questo articolo, in modo che gli utenti vedano il testo nella pagina il prima possibile.
Se ritieni che, nonostante le iniziative di ottimizzazione, la visualizzazione del testo della pagina possa impiegare troppo tempo a causa di risorse di carattere web di grandi dimensioni, la proprietà font-display dispone di una serie di impostazioni che possono aiutarti a evitare il testo invisibile durante il download di un carattere. Tuttavia, l'utilizzo del valore swap può causare variazioni significative del layout che influiscono sulla Cumulative Layout Shift (CLS) del sito. Se possibile, valuta la possibilità di utilizzare i valori optional o fallback.
Se i caratteri web sono fondamentali per il tuo branding e, di conseguenza, per l'esperienza utente, valuta la possibilità di precaricare i caratteri in modo che il browser possa iniziare subito a richiederli. In questo modo puoi ridurre sia il periodo di scambio se utilizzi font-display: swap sia il periodo di blocco se non usi font-display.