La tipografía es fundamental para lograr un buen diseño, desarrollo de la marca, legibilidad y accesibilidad. Las fuentes web permiten todo lo anterior y más: el texto se puede seleccionar, buscar, ampliar y admite un valor alto de DPI, lo que permite una representación de texto consistente y nítida independientemente del tamaño y la resolución de la pantalla. Las WebFonts son fundamentales para que el diseño, la UX y el rendimiento sean buenos.
La optimización de fuentes web es una pieza fundamental de la estrategia de rendimiento general. Cada fuente es un recurso adicional, y algunas fuentes pueden bloquear la representación del texto, pero el hecho de que la página utilice WebFonts no significa que su renderización sea más lenta. Por el contrario, las fuentes optimizadas, combinadas con una estrategia criteriosa sobre cómo se deben cargar y aplicar en la página, pueden ayudar a reducir el tamaño total de la página y mejorar los tiempos de representación de la página.
Anatomía de una fuente web
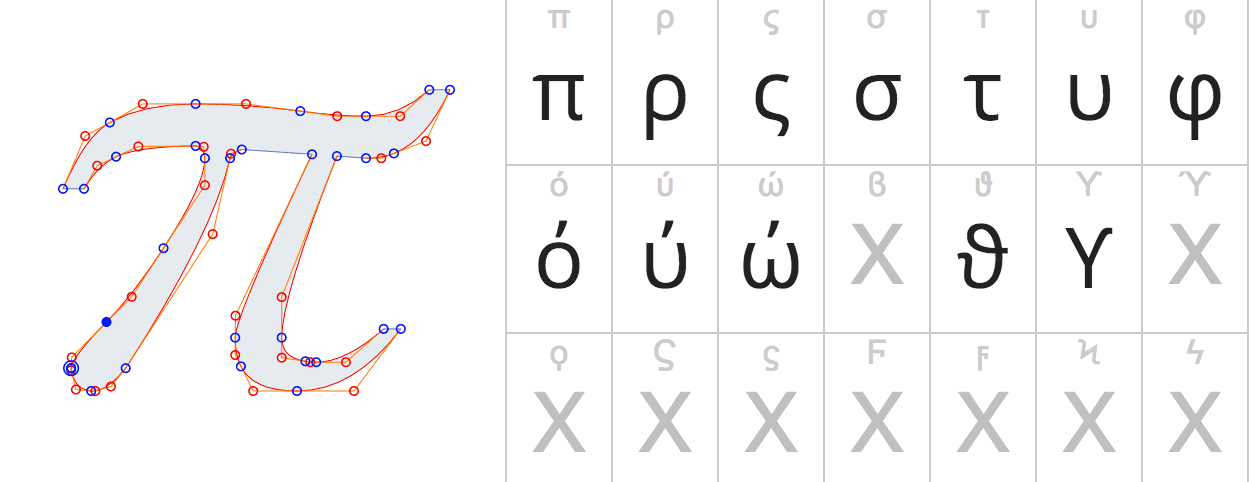
Una fuente web es un conjunto de glifos y cada glifo es una forma vectorial que describe una letra o un símbolo. En consecuencia, el tamaño de un archivo de fuente específico está determinado por dos variables simples: la complejidad de las rutas de acceso vectoriales de cada glifo y la cantidad de glifos en una fuente determinada. Por ejemplo, Open Sans, una de las WebFonts más populares, contiene 897 glifos, que incluyen caracteres latinos, griegos y cirílicos.

Al seleccionar una fuente, es importante considerar los grupos de caracteres admitidos. Si necesitas localizar el contenido de tu página a varios idiomas, debes usar una fuente que pueda ofrecer un aspecto y una experiencia uniformes a tus usuarios. Por ejemplo, la familia de fuentes Noto de Google busca admitir todos los idiomas del mundo. No obstante, ten en cuenta que el tamaño total del archivo ZIP de Noto, con todos los idiomas incluidos, implica más de 1, 1 GB de descarga.
En esta publicación, descubrirás cómo reducir el tamaño de archivo publicado de tus fuentes web.
Formatos de fuente web
Hoy en día, se usan dos formatos de contenedores de fuentes recomendados en la Web:
WOFF y WOFF 2.0 ofrecen una amplia compatibilidad y son compatibles con todos los navegadores modernos.
- Proporciona la variante WOFF 2.0 para navegadores actualizados.
- Si es absolutamente necesario (por ejemplo, si todavía necesitas admitir Internet Explorer 11), utiliza WOFF como resguardo.
- Como alternativa, considera no usar fuentes web para navegadores heredados y recurrir a las fuentes del sistema. Esto también puede tener un mejor rendimiento en dispositivos más antiguos y con limitaciones.
- Debido a que WOFF y WOFF 2.0 abarcan todas las bases para los navegadores modernos y heredados que todavía están en uso, el uso de EOT y TTF ya no es necesario y puede provocar tiempos de descarga de fuentes web más prolongados.
Compresión y fuentes web
Tanto WOFF como WOFF 2.0 cuentan con compresión integrada. La compresión interna de WOFF 2.0 utiliza Brotli y ofrece una mejor compresión hasta un 30% que WOFF. Para obtener más información, consulta el informe de evaluación de WOFF 2.0.
Por último, cabe mencionar que algunos formatos de fuente contienen metadatos adicionales, como información sobre sugerencia de fuentes y interletraje que puede no ser necesaria en algunas plataformas, lo que permite optimizar aún más el tamaño de archivo. Por ejemplo, Google Fonts ofrece más de 30 variantes optimizadas para cada fuente, y detecta y proporciona automáticamente la variante óptima para cada plataforma y navegador.
Define una familia de fuentes con @font-face
La regla-at @font-face de CSS te permite definir la ubicación de un recurso de fuente específico, sus características de estilo y los puntos de código Unicode para los que se debe usar. Puedes usar una combinación de esas declaraciones @font-face para construir una "familia de fuentes". que el navegador utilizará para evaluar los recursos de fuente que debe descargarse y aplicarse a la página actual.
Considera una fuente variable
Las fuentes variables pueden reducir significativamente el tamaño de archivo de tus fuentes en los casos en los que necesites múltiples variantes de una fuente. En lugar de cargar los estilos normal y negrita junto con sus versiones en cursiva, puedes cargar un solo archivo que contenga toda la información. Sin embargo, los tamaños del archivo de fuente variables serán más grandes que una variante de fuente individual, aunque más pequeños que la combinación de muchas variantes. En lugar de usar una fuente variable grande, puede ser mejor publicar las variantes de fuentes críticas primero y descargar las otras después.
Las fuentes variables ahora son compatibles con todos los navegadores modernos. Obtén más información en la Introducción a las fuentes variables en la Web.
Selecciona el formato correcto
Cada declaración @font-face proporciona el nombre de la familia de fuentes, que actúa como un grupo lógico de varias declaraciones, propiedades de fuente, como estilo, grosor y estiramiento, y el descriptor src, que especifica una lista priorizada de ubicaciones para el recurso de fuente.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Primero, ten en cuenta que los ejemplos anteriores definen una sola familia Awesome Font con dos estilos (normal e italic), cada uno de los cuales apunta a un conjunto diferente de recursos de fuente. A su vez, cada descriptor src contiene una lista priorizada de variantes de recursos separadas por comas:
- La directiva
local()te permite hacer referencia a fuentes instaladas localmente, cargarlas y usarlas. Si el usuario ya tiene la fuente instalada en su sistema, omitirá la red por completo y es la opción más rápida. - La directiva
url()te permite cargar fuentes externas y pueden contener una sugerenciaformat()opcional que indique el formato de la fuente a la que hace referencia la URL proporcionada.
Cuando el navegador determina que se necesita la fuente, recorre la lista de recursos proporcionada en el orden especificado e intenta cargar el recurso adecuado. Por ejemplo, según el ejemplo anterior:
- El navegador realiza un diseño de página y determina qué variantes de fuente se requieren para representar el texto especificado en la página. El navegador no descarga las fuentes que no forman parte del Modelo de objetos de CSS (CSSOM) de la página, ya que no son obligatorias.
- Para cada fuente necesaria, el navegador verifica si la fuente está disponible localmente.
- Si la fuente no está disponible localmente, el navegador itera sobre definiciones externas:
- Si hay una sugerencia de formato presente, el navegador comprueba si la admite antes de iniciar la descarga. Si el navegador no admite la sugerencia, avanza a la siguiente.
- Si no hay sugerencias de formato, el navegador descarga el recurso.
La combinación de directivas locales y externas con sugerencias de formato adecuadas te permite especificar todos los formatos de fuente disponibles y dejar que el navegador haga el resto. El navegador determina qué recursos son necesarios y selecciona el formato óptimo.
Subdivisión de Unicode
Además de las propiedades de la fuente, como estilo, grosor y estiramiento, la regla @font-face te permite definir un conjunto de puntos de código Unicode compatibles con cada recurso. Esto te permite dividir una fuente Unicode grande en subconjuntos más pequeños (por ejemplo, los subconjuntos latino, cirílico y griego) y solo descargar los glifos necesarios para representar el texto en una página determinada.
El descriptor unicode-range te permite especificar una lista de valores de rango delimitada por comas, cada uno de los cuales puede tener una de las siguientes tres formas:
- Punto de código único (por ejemplo,
U+416) - Rango de intervalos (por ejemplo,
U+400-4ff): Indica los puntos de código inicial y final de un rango - Rango comodín (por ejemplo,
U+4??):?caracteres indican cualquier dígito hexadecimal
Por ejemplo, puedes dividir tu familia Awesome Font en latín y japonés. subconjuntos, que el navegador descarga según sea necesario:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
El uso de subconjuntos del intervalo Unicode y archivos independientes para cada variante estilística te permite definir una familia de fuentes compuesta cuya descarga es más rápida y eficiente. Los visitantes solo descargan las variantes y los subconjuntos que necesitan, y no están obligados a descargar subconjuntos que quizás nunca vean ni usen en la página.
Casi todos los navegadores admiten unicode-range. Para brindar compatibilidad con navegadores anteriores, es posible que debas recurrir a la "subdivisión manual". En este caso, debes recurrir a proporcionar un único recurso de fuente que contenga todos los subconjuntos necesarios y ocultar el resto del navegador. Por ejemplo, si la página solo usa caracteres latinos, puedes eliminar otros glifos y proporcionar ese subconjunto específico como recurso independiente.
- Determina qué subconjuntos se necesitan:
- Si el navegador admite la subdivisión del intervalo Unicode, seleccionará automáticamente el subconjunto adecuado. La página solo deberá proporcionar los archivos del subconjunto y especificar intervalos Unicode apropiados en las reglas
@font-face. - Si el navegador no admite la subdivisión del intervalo Unicode, la página debe ocultar todos los subconjuntos innecesarios. es decir, el desarrollador debe especificar los subconjuntos necesarios.
- Si el navegador admite la subdivisión del intervalo Unicode, seleccionará automáticamente el subconjunto adecuado. La página solo deberá proporcionar los archivos del subconjunto y especificar intervalos Unicode apropiados en las reglas
- Genera subconjuntos de fuentes:
- Usa la herramienta pyftsubset de código abierto para crear subconjuntos de fuentes y optimizarlas.
- Algunos servidores de fuentes, como Google Font, se subpondrán automáticamente de forma predeterminada.
- Algunos servicios de fuentes permiten la subdivisión manual mediante parámetros de consulta personalizados, que puedes usar para especificar manualmente el subconjunto necesario para tu página. Consulta la documentación de tu proveedor de fuentes.
Selección y síntesis de fuentes
Cada familia de fuentes puede estar compuesta por múltiples variantes estilísticas (regular, negrita, cursiva) y diferentes grosores para cada estilo. Cada uno, a su vez, puede contener formas de glifos muy diferentes; por ejemplo, espaciado diferente, tamaño o una forma diferente.

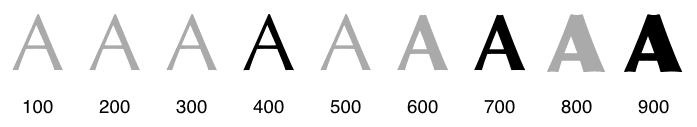
El diagrama anterior ilustra una familia de fuentes que ofrece tres grosores en negrita diferentes:
- 400 (normal)
- 700 (negrita).
- 900 (muy en negrita).
Todas las demás variantes intermedias (indicadas en gris) son asignadas automáticamente por el navegador a la variante más cercana.
Cuando se especifica un espesor para el que no existe una fuente, se usa una fuente con un espesor cercano. En general, los espesores en negrita se asignan a fuentes con espesores más gruesos, mientras que los espesores finos se asignan a fuentes con espesores más delgados.
Algoritmo de coincidencia de fuentes de CSS .
Se aplica una lógica similar a las variantes de cursiva. El diseñador de fuentes controla las variantes que producirá, y tú controlas las que usarás en la página. Dado que cada variante implica una descarga independiente, se recomienda que la cantidad de variantes sea reducida. Por ejemplo, puedes definir dos variantes en negrita para la familia Awesome Font:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
En el ejemplo anterior, se declara que la familia Awesome Font está compuesta por dos recursos que abarcan el mismo conjunto de glifos latinos (U+000-5FF), pero ofrecen dos "espesores" diferentes: normal (400) y negrita (700). Sin embargo, ¿qué sucede si una de tus reglas CSS especifica un grosor de fuente diferente o establece la propiedad font-style en italic?
- Si no hay una coincidencia de fuente exacta disponible, el navegador usa la más cercana.
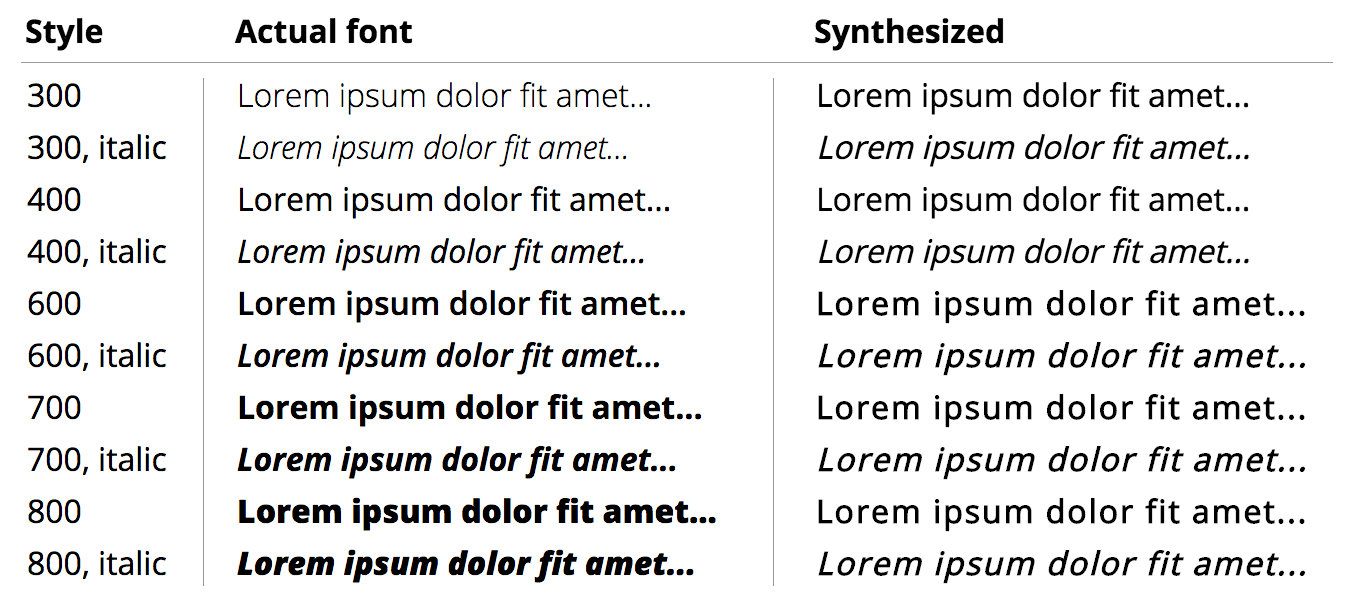
- Si no se encuentra una coincidencia estilística (por ejemplo, en el ejemplo anterior no se declararon variantes de cursiva), el navegador sintetiza su propia variante de fuente.

En el ejemplo anterior se ilustra la diferencia entre los resultados de la fuente real frente a la fuente sintetizada para Open Sans. Todas las variantes sintetizadas se generan a partir de una fuente única de espesor de 400. Como puedes ver, existe una diferencia notoria en los resultados. No se especifican los detalles sobre cómo generar las variantes negrita y oblicua. Por lo tanto, los resultados varían de un navegador a otro y dependen en gran medida de la fuente.
Lista de tareas de optimización del tamaño de fuente web
- Audite y controle el uso de fuentes: No utilice demasiadas fuentes en sus páginas y reduzca al mínimo la cantidad de variantes de cada una. Esto ayuda a proporcionar una experiencia más coherente y rápida para tus usuarios.
- Si es posible, evita los formatos heredados: Los formatos EOT, TTF y WOFF son más grandes que WOFF 2.0. EOT y TTF son formatos estrictamente innecesarios, en los que WOFF puede ser aceptable si necesitas compatibilidad con Internet Explorer 11. Si solo apunta a navegadores actualizados, solamente usar WOFF 2.0 es la opción más sencilla y eficaz.
- Subdivide los recursos de fuentes: Muchas fuentes se pueden dividir en subconjuntos o en varios intervalos Unicode para proporcionar solo los glifos que requiere una página específica. Esto reduce el tamaño del archivo y mejora la velocidad de descarga del recurso. Sin embargo, al definir subconjuntos, procura aplicar optimizaciones para la reutilización de fuentes. Por ejemplo, no descargues un conjunto de caracteres diferente pero superpuesto en cada página. R Se recomienda hacer subconjuntos según el tipo de fuente. Por ejemplo, latino y cirílico.
- Dar prioridad a
local()en tu lista desrc: silocal('Font Name')aparece primero en la listasrc, se garantiza que no se realicen solicitudes HTTP para las fuentes que ya están instaladas. - Usa Lighthouse para probar la compresión de texto.
Efectos en el Procesamiento de imagen con contenido más grande (LCP) y el Cambio de diseño acumulado (CLS)
Según el contenido de tu página, los nodos de texto se pueden considerar candidatos para el Procesamiento de imagen con contenido más grande (LCP). Por lo tanto, es fundamental que sigas las sugerencias de este artículo para asegurarte de que tus fuentes web sean lo más pequeñas posible, de modo que tus usuarios vean el texto en tu página lo antes posible.
Si te preocupa que, a pesar de tus esfuerzos de optimización, el texto de la página pueda tardar demasiado en aparecer debido al gran recurso de fuente web, la propiedad font-display tiene varios parámetros de configuración que pueden ayudarte a evitar texto invisible mientras se descarga una fuente. Sin embargo, el uso del valor swap puede provocar cambios de diseño significativos que afecten el Cambio de diseño acumulado (CLS) de tu sitio. Considera usar los valores optional o fallback si es posible.
Si tus fuentes web son cruciales para tu desarrollo de la marca y, por extensión, para la experiencia del usuario, considera precargar tus fuentes para que el navegador tenga una ventaja a la hora de solicitarlas. Esto puede reducir el período de intercambio si usas font-display: swap o el período de bloqueo si no usas font-display.