Typografie ist grundlegend für gutes Design, Branding, Lesbarkeit und Zugänglichkeit. Web-Schriftarten ermöglichen all dies und noch mehr: Der Text ist auswählbar, durchsuchbar, zoombar und bietet hohe DPI-Werte. Dadurch wird unabhängig von der Bildschirmgröße und -auflösung eine einheitliche und scharfe Textdarstellung ermöglicht. WebFonts sind entscheidend für gutes Design, UX und Leistung.
Die Optimierung von Webschriftarten ist ein wichtiger Bestandteil der Gesamtleistung. Jede Schriftart ist eine zusätzliche Ressource und einige Schriftarten können das Rendern des Textes blockieren, aber nur weil die Seite WebFonts verwendet, bedeutet das nicht, dass sie langsamer gerendert werden muss. Umgekehrt können optimierte Schriftarten in Kombination mit einer überlegten Strategie für das Laden und Anwenden auf der Seite dazu beitragen, die Gesamtgröße der Seite zu verringern und die Seiten-Rendering-Zeiten zu verkürzen.
Aufbau einer Webschriftart
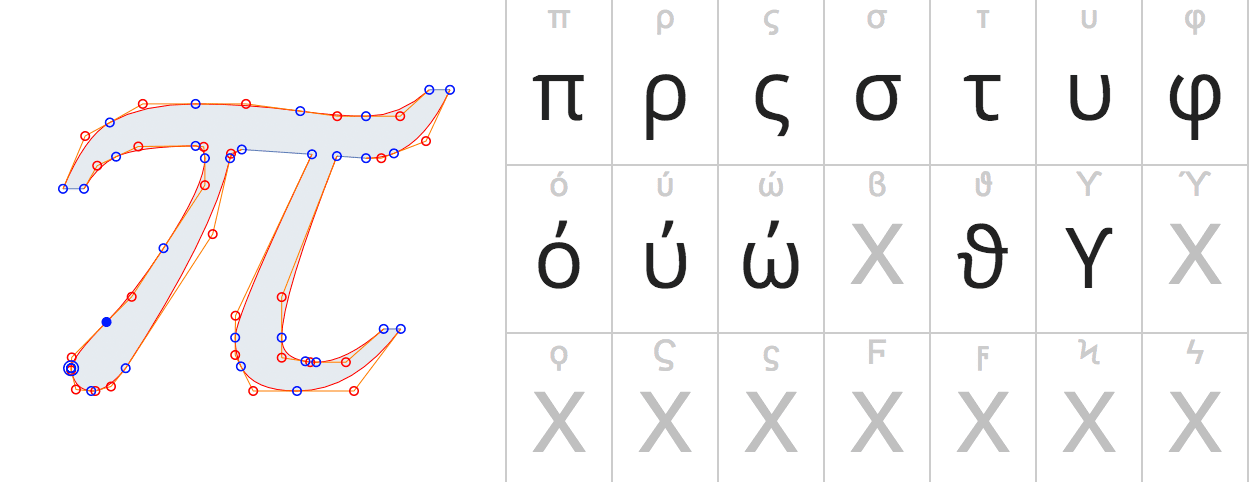
Eine Webschriftart ist eine Sammlung von Symbolen. Jede Glyphe ist eine Vektorform, die einen Buchstaben oder ein Symbol beschreibt. Infolgedessen bestimmen zwei einfache Variablen die Größe einer bestimmten Schriftartdatei: die Komplexität der Vektorpfade der einzelnen Glyphen und die Anzahl der Glyphen in einer bestimmten Schriftart. Zum Beispiel enthält Open Sans, einer der beliebtesten WebFonts, 897 Glyphen, darunter lateinische, griechische und kyrillische Zeichen.

Bei der Auswahl einer Schriftart ist es wichtig zu berücksichtigen, welche Zeichensätze unterstützt werden. Wenn Sie Ihre Seiteninhalte in mehrere Sprachen lokalisieren müssen, sollten Sie eine Schriftart verwenden, die Ihren Nutzern ein einheitliches Erscheinungsbild bietet. Die Google-Schriftfamilie "Noto" soll beispielsweise alle Sprachen der Welt unterstützen. Beachten Sie jedoch, dass die Gesamtgröße von Noto, einschließlich aller Sprachen, zu einem ZIP-Download von über 1, 1 GB führt.
In diesem Post erfahren Sie, wie Sie die bereitgestellte Dateigröße von Webschriftarten reduzieren können.
Webschriftarten
Heutzutage werden im Web zwei empfohlene Containerformate für Schriftarten verwendet:
WOFF und WOFF 2.0 werden von allen modernen Browsern unterstützt.
- Stellen Sie die WOFF 2.0-Variante in modernen Browsern bereit.
- Wenn es unbedingt erforderlich ist, z. B. wenn Sie Internet Explorer 11 noch unterstützen müssen, stellen Sie den WOFF als Fallback bereit.
- Erwägen Sie auch, in älteren Browsern keine Webschriftarten zu verwenden und stattdessen auf die Systemschriftarten zurückzugreifen. Dies kann auch auf älteren Geräten mit stärkeren Einschränkungen eine bessere Leistung erzielen.
- Da WOFF und WOFF 2.0 alle noch verwendeten Basisversionen moderner und älterer Browser abdecken, sind EOT und TTF nicht mehr erforderlich und können zu längeren Downloadzeiten für Webschriftarten führen.
Webschriftarten und Komprimierung
Sowohl WOFF als auch WOFF 2.0 verfügen über eine integrierte Komprimierung. Die interne Komprimierung von WOFF 2.0 verwendet Brotli und bietet eine bis zu 30% bessere Komprimierung als WOFF. Weitere Informationen finden Sie im WOFF 2.0-Bewertungsbericht.
Zu guter Letzt ist zu beachten, dass einige Schriftformate zusätzliche Metadaten enthalten, z. B. Schrifthinweise und Unterschneidungen, die auf einigen Plattformen möglicherweise nicht erforderlich sind. Dies ermöglicht eine weitere Optimierung der Dateigröße. Google Fonts beispielsweise hat mehr als 30 optimierte Varianten für jede Schriftart, erkennt automatisch die optimale Variante für jede Plattform und jeden Browser und liefert sie aus.
Schriftfamilie mit @font-face definieren
Mit der CSS-At-Regel @font-face können Sie den Speicherort einer bestimmten Schriftartressource, ihre Stilmerkmale und die Unicode-Codepoints, für die sie verwendet werden soll, definieren. Eine Kombination solcher @font-face-Deklarationen kann verwendet werden, um eine "Schriftfamilie", anhand dessen der Browser ermittelt, welche Schriftartenressourcen heruntergeladen und auf die aktuelle Seite angewendet werden müssen.
Variable Schriftart verwenden
Variable Schriftarten können die Dateigröße von Schriftarten erheblich reduzieren, wenn Sie mehrere Varianten einer Schriftart benötigen. Anstatt die regulären und fett gedruckten Stile sowie ihre Kursivschrift zu laden, können Sie eine einzelne Datei laden, die alle Informationen enthält. Dateien mit variabler Schriftgröße sind jedoch größer als eine einzelne Schriftvariante, jedoch kleiner als die Kombination vieler Varianten. Anstatt eine große variable Schriftart zu verwenden, ist es möglicherweise besser, wichtige Schriftartvarianten zuerst bereitzustellen und andere Varianten später herunterzuladen.
Variable Schriftarten werden jetzt von allen modernen Browsern unterstützt. Weitere Informationen finden Sie unter Einführung in variable Schriftarten im Web.
Das richtige Format auswählen
Jede @font-face-Deklaration enthält den Namen der Schriftartfamilie, die als logische Gruppe mehrerer Deklarationen fungiert, Schrifteigenschaften wie Stil, Schriftstärke und Streckung sowie den src-Deskriptor, der eine priorisierte Liste von Speicherorten für die Schriftartressource angibt.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
In den Beispielen oben wird eine einzelne Schriftfamilie mit zwei Stilen (normal und kursiv) definiert, die jeweils auf eine andere Gruppe von Schriftressourcen verweisen. Jeder src-Deskriptor enthält wiederum eine priorisierte, durch Kommas getrennte Liste von Ressourcenvarianten:
- Mit der Anweisung
local()können Sie lokal installierte Schriftarten referenzieren, laden und verwenden. Wenn der Nutzer die Schriftart bereits auf seinem System installiert hat, umgeht dies das Netzwerk vollständig und ist damit die schnellste Methode. - Mit der Anweisung
url()können Sie externe Schriftarten laden. Sie darf einen optionalenformat()-Hinweis enthalten, der das Format der Schriftart angibt, auf die in der angegebenen URL verwiesen wird.
Wenn der Browser feststellt, dass die Schriftart erforderlich ist, durchläuft er die bereitgestellte Ressourcenliste in der angegebenen Reihenfolge und versucht, die entsprechende Ressource zu laden. Hier ein Beispiel aus dem obigen Beispiel:
- Der Browser führt das Seitenlayout durch und bestimmt, welche Schriftvarianten erforderlich sind, um den angegebenen Text auf der Seite zu rendern. Schriftarten, die nicht im CSS-Objektmodell (CSSOM) der Seite enthalten sind, werden vom Browser nicht heruntergeladen, da sie nicht erforderlich sind.
- Der Browser prüft für jede erforderliche Schriftart, ob die Schriftart lokal verfügbar ist.
- Wenn die Schriftart lokal nicht verfügbar ist, werden im Browser externe Definitionen verwendet:
<ph type="x-smartling-placeholder">
- </ph>
- Wenn ein Formathinweis vorhanden ist, prüft der Browser, ob er den Hinweis unterstützt, bevor er den Download startet. Wenn der Browser den Hinweis nicht unterstützt, wird der nächste Hinweis angezeigt.
- Wenn kein Formathinweis vorhanden ist, lädt der Browser die Ressource herunter.
Durch die Kombination lokaler und externer Anweisungen mit entsprechenden Formathinweisen können Sie alle verfügbaren Schriftformate angeben und dem Browser den Rest überlassen. Der Browser ermittelt, welche Ressourcen erforderlich sind, und wählt das optimale Format aus.
Untereinstellung für Unicode-Bereich
Zusätzlich zu Schrifteigenschaften wie Stil, Stärke und Dehnung können Sie mit der Regel @font-face eine Reihe von Unicode-Codepunkten definieren, die von jeder Ressource unterstützt werden. Auf diese Weise können Sie eine große Unicode-Schriftart in kleinere Teilmengen aufteilen (zum Beispiel lateinische, kyrillische und griechische Teilmengen) und nur die Glyphen herunterladen, die für die Darstellung des Textes auf einer bestimmten Seite erforderlich sind.
Mit dem unicode-range-Deskriptor können Sie eine durch Kommas getrennte Liste von Bereichwerten angeben, die jeweils in einer von drei verschiedenen Formen vorliegen können:
- Einzelner Codepoint (z. B.
U+416) - Intervallbereich (z. B.
U+400-4ff): gibt die Start- und Endpunkte eines Bereichs an - Platzhalterbereich (z. B.
U+4??):?Zeichen stehen für eine beliebige Hexadezimalzahl.
Sie können die Schriftfamilie beispielsweise in Latein und Japanisch aufteilen. Teilmengen, die der Browser nach Bedarf herunterlädt:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Durch die Verwendung von Unicode-Bereichsteilmengen und separaten Dateien für jede stilistische Variante der Schriftart können Sie eine zusammengesetzte Schriftfamilie definieren, die sowohl schneller als auch effizienter heruntergeladen werden kann. Besucher laden nur die Varianten und Teilmengen herunter, die sie benötigen. Sie werden nicht zum Herunterladen von Teilmengen gezwungen, die sie auf der Seite möglicherweise nie sehen oder verwenden.
Fast alle Browser unterstützen unicode-range. Aus Gründen der Kompatibilität mit älteren Browsern müssen Sie möglicherweise auf die manuelle Untereinstellung zurückgreifen. In diesem Fall müssen Sie eine einzelne Schriftartressource bereitstellen, die alle erforderlichen Teilmengen enthält, und den Rest im Browser ausblenden. Wenn auf der Seite beispielsweise nur lateinische Zeichen verwendet werden, können Sie andere Glyphen entfernen und diese bestimmte Teilmenge als eigenständige Ressource bereitstellen.
- Bestimmen Sie, welche Teilmengen benötigt werden:
<ph type="x-smartling-placeholder">
- </ph>
- Wenn der Browser die Untereinstellung für Unicode-Bereiche unterstützt, wird automatisch die richtige Teilmenge ausgewählt. Die Seite muss nur die Teilmengendateien bereitstellen und die entsprechenden Unicode-Bereiche in den
@font-face-Regeln angeben. - Wenn der Browser die Untereinstellung für Unicode-Bereiche nicht unterstützt, müssen auf der Seite alle unnötigen Teilmengen ausgeblendet werden. Das heißt, der Entwickler muss die erforderlichen Teilmengen angeben.
- Wenn der Browser die Untereinstellung für Unicode-Bereiche unterstützt, wird automatisch die richtige Teilmenge ausgewählt. Die Seite muss nur die Teilmengendateien bereitstellen und die entsprechenden Unicode-Bereiche in den
- Schriftartuntergruppen erstellen:
<ph type="x-smartling-placeholder">
- </ph>
- Mit dem Open-Source-Tool pyftsubset können Sie Ihre Schriftarten aufteilen und optimieren.
- Bei einigen Schriftartservern, z. B. Google Font, wird standardmäßig eine automatische Teilmenge ausgewählt.
- Einige Schriftartdienste ermöglichen eine manuelle Unterteilung über benutzerdefinierte Suchparameter, mit denen Sie die erforderliche Teilmenge für Ihre Seite manuell angeben können. Weitere Informationen finden Sie in der Dokumentation Ihres Schriftartanbieters.
Auswahl und Synthese von Schriftarten
Jede Schriftfamilie kann sich aus mehreren Stilvarianten (normal, fett, kursiv) und mehreren Schriftstärken für jeden Stil zusammensetzen. Jedes davon kann wiederum sehr unterschiedliche Glyphenformen enthalten, z. B. unterschiedliche Abstände, Größen oder eine ganz andere Form.

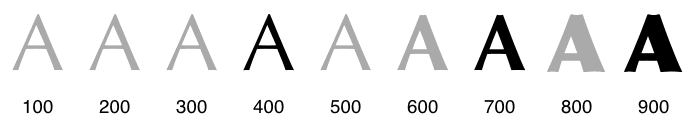
Das obige Diagramm zeigt eine Schriftfamilie mit drei verschiedenen Schriftstärken:
- 400 (regulär).
- 700 (fett).
- 900 (extra fett).
Alle anderen Varianten zwischen den Varianten (grau dargestellt) werden vom Browser automatisch der nächstgelegenen Variante zugeordnet.
Wenn ein Gewicht angegeben wird, für das kein Gesicht vorhanden ist, wird ein Gesicht mit einem Gewicht in der Nähe verwendet. Im Allgemeinen entsprechen fette Stärken Gesichtern mit einer höheren Gewichtung und geringe Stärken Gesichter mit geringerer Gewichtung.
<ph type="x-smartling-placeholder"></ph> Algorithmus für den CSS-Schriftartabgleich
Eine ähnliche Logik gilt für kursiv Varianten. Der Schriftdesigner legt fest, welche Varianten erstellt werden, und Sie bestimmen, welche Varianten auf der Seite verwendet werden. Da jede Variante separat heruntergeladen wird, sollten Sie die Anzahl der Varianten möglichst gering halten. Beispielsweise können Sie für die Familie Tolle Schriftart zwei Varianten in Fettdruck definieren:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
Im obigen Beispiel wird die Awesome Font-Familie aus zwei Ressourcen deklariert, die denselben Satz lateinischer Glyphen (U+000-5FF) abdecken, aber zwei verschiedene Schriftstärken bieten: normal (400) und fett (700). Was passiert jedoch, wenn in einer Ihrer CSS-Regeln eine andere Schriftstärke angegeben oder die Eigenschaft font-style auf italic gesetzt wird?
- Wenn keine genaue Schriftart verfügbar ist, ersetzt der Browser die genaueste Übereinstimmung.
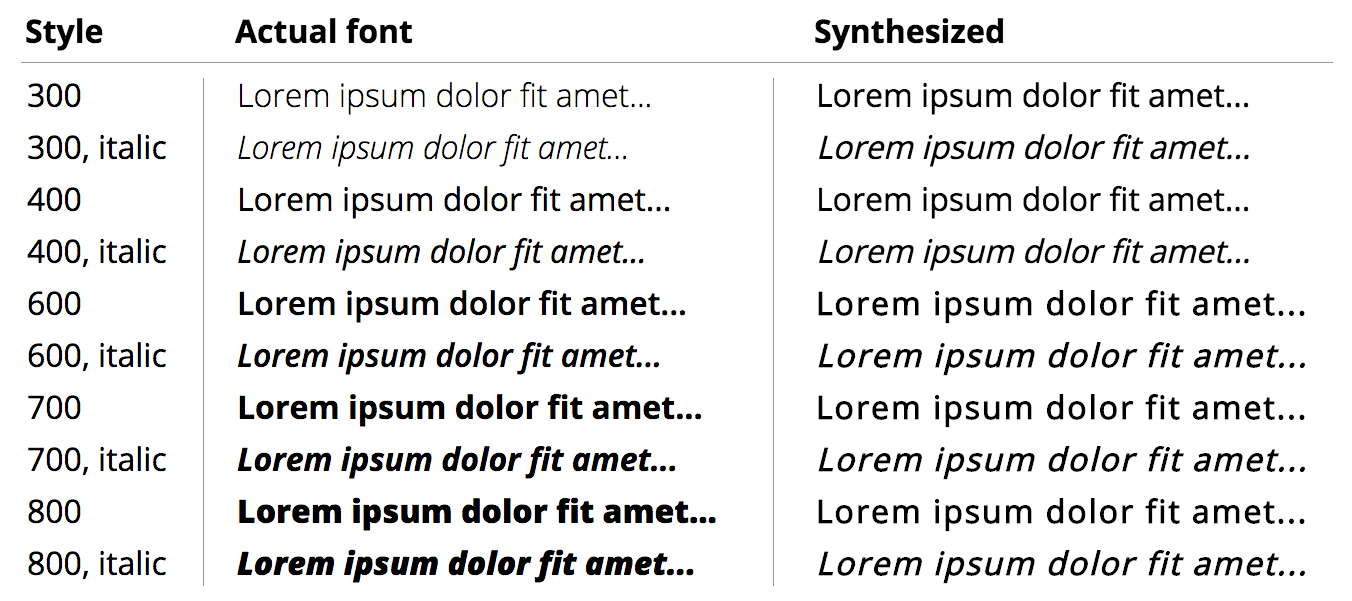
- Wenn keine stilistische Übereinstimmung gefunden wird (z. B. wurden keine kursiv formatierten Varianten im Beispiel oben angegeben), erstellt der Browser eine eigene Schriftartvariante.

Das Beispiel oben veranschaulicht den Unterschied zwischen den tatsächlichen und den synthetisierten Schriftergebnissen für Open Sans. Alle synthetisierten Varianten werden aus einer einzigen Schriftart mit einer Schriftstärke von 400 generiert. Wie Sie sehen, gibt es einen deutlichen Unterschied bei den Ergebnissen. Wie die fett formatierte und die schräge Variante generiert werden, wird nicht im Detail angegeben. Daher variieren die Ergebnisse von Browser zu Browser und hängen stark von der Schriftart ab.
Checkliste zur Optimierung der Schriftgröße im Web
- Überwachen und prüfen Sie die Schriftartnutzung:Verwenden Sie nicht zu viele Schriftarten auf Ihren Seiten und minimieren Sie für jede Schriftart die Anzahl der verwendeten Varianten. Dies trägt zu einer einheitlicheren und schnelleren Nutzererfahrung bei.
- Vermeiden Sie möglichst alte Formate:EOT-, TTF- und WOFF-Formate sind größer als WOFF 2.0. EOT und TTF sind absolut unnötige Formate. WOFF kann also akzeptabel sein, wenn Internet Explorer 11 unterstützt werden muss. Wenn Sie sich ausschließlich an moderne Browser richten, ist WOFF 2.0 die einfachste und leistungsfähigste Option.
- Unterteilen Sie Ihre Schriftartressourcen:Viele Schriftarten können unterteilt oder in mehrere Unicode-Bereiche aufgeteilt werden, damit nur die Glyphen bereitgestellt werden, die für eine bestimmte Seite erforderlich sind. Dadurch wird die Dateigröße reduziert und die Downloadgeschwindigkeit der Ressource verbessert. Achten Sie beim Definieren der Teilmengen jedoch darauf, die Wiederverwendung von Schriftarten zu optimieren. Laden Sie beispielsweise keine anderen, aber überlappenden Zeichen auf jeder Seite herunter. A Es empfiehlt sich, Untergruppen auf Skriptbasis zu erstellen, z. B. für lateinische und kyrillische Schriftzeichen.
- Weisen Sie
local()in Ihrersrc-Liste Vorrang zu:Wenn Sielocal('Font Name')als Erstes in Ihrersrc-Liste aufführen, sorgen Sie dafür, dass keine HTTP-Anfragen für bereits installierte Schriftarten erfolgen. - Verwenden Sie Lighthouse, um die Textkomprimierung zu testen.
Effekte auf Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS)
Abhängig vom Inhalt Ihrer Seite können Textknoten als Kandidaten für Largest Contentful Paint (LCP) betrachtet werden. Sie sollten daher unbedingt dafür sorgen, dass Ihre Webschriftarten so klein wie möglich sind. Befolgen Sie dazu die Tipps in diesem Artikel, damit Nutzer den Text so schnell wie möglich auf Ihrer Seite sehen können.
Wenn du dir nicht sicher bist, dass der Seitentext trotz der Optimierungsmaßnahmen aufgrund der großen Webfont-Ressource zu lange dauert, bis der Seitentext angezeigt wird, bietet die font-display-Eigenschaft eine Reihe von Einstellungen, mit denen du unsichtbaren Text vermeiden kannst, während eine Schriftart heruntergeladen wird. Die Verwendung des Werts swap kann jedoch erhebliche Layoutverschiebungen verursachen, die sich auf den Cumulative Layout Shift (CLS) deiner Website auswirken. Wenn möglich, sollten Sie die Werte optional oder fallback verwenden.
Wenn Ihre Webschriftarten für Ihr Branding und somit auch für die Nutzererfahrung von entscheidender Bedeutung sind, sollten Sie diese vorab laden, damit der Browser sie anfordern kann. Dadurch lässt sich sowohl der Austauschzeitraum (wenn Sie font-display: swap verwenden) als auch der Sperrzeitraum verkürzen, wenn Sie font-display nicht verwenden.