টাইপোগ্রাফি ভাল ডিজাইন, ব্র্যান্ডিং, পঠনযোগ্যতা এবং অ্যাক্সেসযোগ্যতার জন্য মৌলিক। ওয়েব ফন্টগুলি উপরের সমস্ত এবং আরও অনেক কিছু সক্ষম করে: পাঠ্যটি নির্বাচনযোগ্য, অনুসন্ধানযোগ্য, জুমযোগ্য এবং উচ্চ-ডিপিআই বন্ধুত্বপূর্ণ, পর্দার আকার এবং রেজোলিউশন নির্বিশেষে সামঞ্জস্যপূর্ণ এবং তীক্ষ্ণ পাঠ্য রেন্ডারিং প্রদান করে। WebFonts ভাল ডিজাইন, UX, এবং কর্মক্ষমতা জন্য গুরুত্বপূর্ণ.
ওয়েব ফন্ট অপ্টিমাইজেশান হল সামগ্রিক কর্মক্ষমতা কৌশলের একটি গুরুত্বপূর্ণ অংশ। প্রতিটি ফন্ট একটি অতিরিক্ত সম্পদ, এবং কিছু ফন্ট পাঠ্যের রেন্ডারিং ব্লক করতে পারে, কিন্তু শুধুমাত্র এই কারণে যে পৃষ্ঠাটি WebFonts ব্যবহার করছে তার মানে এই নয় যে এটিকে ধীর গতিতে রেন্ডার করতে হবে। বিপরীতে, অপ্টিমাইজ করা ফন্টগুলি, পৃষ্ঠায় কীভাবে লোড করা হয় এবং প্রয়োগ করা হয় তার জন্য একটি বিচক্ষণ কৌশলের সাথে মিলিত, মোট পৃষ্ঠার আকার কমাতে এবং পৃষ্ঠার রেন্ডারিং সময় উন্নত করতে সহায়তা করতে পারে।
একটি ওয়েব ফন্টের অ্যানাটমি
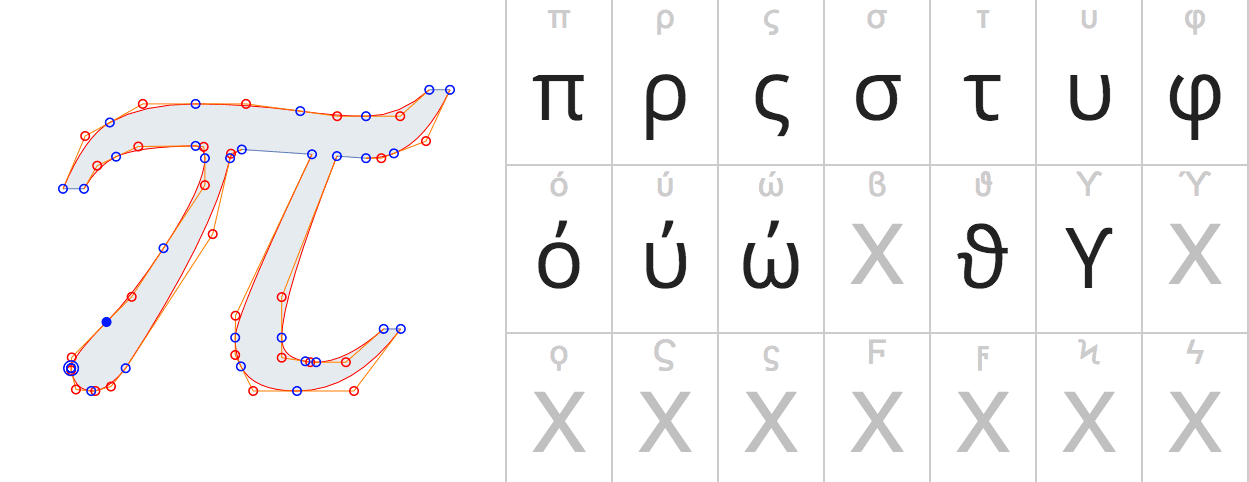
একটি ওয়েব ফন্ট হল গ্লিফের একটি সংগ্রহ, এবং প্রতিটি গ্লিফ একটি ভেক্টর আকৃতি যা একটি অক্ষর বা প্রতীক বর্ণনা করে। ফলস্বরূপ, দুটি সাধারণ ভেরিয়েবল একটি নির্দিষ্ট ফন্ট ফাইলের আকার নির্ধারণ করে: প্রতিটি গ্লিফের ভেক্টর পথের জটিলতা এবং একটি নির্দিষ্ট ফন্টে গ্লিফের সংখ্যা। উদাহরণস্বরূপ, ওপেন সানস, যা সবচেয়ে জনপ্রিয় ওয়েবফন্টগুলির মধ্যে একটি, এতে 897টি গ্লিফ রয়েছে, যার মধ্যে ল্যাটিন, গ্রীক এবং সিরিলিক অক্ষর রয়েছে।

একটি ফন্ট বাছাই করার সময়, কোন অক্ষর সেটগুলি সমর্থিত তা বিবেচনা করা গুরুত্বপূর্ণ৷ আপনি যদি আপনার পৃষ্ঠার বিষয়বস্তুকে একাধিক ভাষায় স্থানীয়করণ করতে চান, তাহলে আপনার এমন একটি ফন্ট ব্যবহার করা উচিত যা আপনার ব্যবহারকারীদের একটি সামঞ্জস্যপূর্ণ চেহারা এবং অভিজ্ঞতা প্রদান করতে পারে। উদাহরণস্বরূপ, গুগলের নোটো ফন্ট পরিবারের লক্ষ্য বিশ্বের সমস্ত ভাষা সমর্থন করা। উল্লেখ্য, তবে নোটোর মোট আকার, সমস্ত ভাষা অন্তর্ভুক্ত করে, ফলাফল 1.1GB+ জিপ ডাউনলোড করে।
এই পোস্টে আপনি কীভাবে আপনার ওয়েব ফন্টগুলির বিতরণ করা ফাইলের আকার হ্রাস করবেন তা খুঁজে পাবেন।
ওয়েব ফন্ট ফরম্যাট
আজ ওয়েবে দুটি প্রস্তাবিত ফন্ট কন্টেইনার ফর্ম্যাট ব্যবহার করা হচ্ছে:
WOFF এবং WOFF 2.0 ব্যাপক সমর্থন উপভোগ করে এবং সমস্ত আধুনিক ব্রাউজার দ্বারা সমর্থিত।
- আধুনিক ব্রাউজারে WOFF 2.0 ভেরিয়েন্ট পরিবেশন করুন।
- যদি একেবারে প্রয়োজন হয়—যেমন আপনার যদি এখনও ইন্টারনেট এক্সপ্লোরার 11 সমর্থন করার প্রয়োজন হয়, উদাহরণস্বরূপ—ডাব্লুওএফএফকে ফলব্যাক হিসাবে পরিবেশন করুন।
- বিকল্পভাবে, লিগ্যাসি ব্রাউজারগুলির জন্য ওয়েব ফন্ট ব্যবহার না করা এবং সিস্টেম ফন্টগুলিতে ফিরে যাওয়ার কথা বিবেচনা করুন৷ এটি পুরানো, আরও সীমাবদ্ধ, ডিভাইসগুলির জন্যও আরও কার্যকর হতে পারে।
- যেহেতু WOFF এবং WOFF 2.0 এখনও ব্যবহৃত আধুনিক এবং লিগ্যাসি ব্রাউজারগুলির জন্য সমস্ত বেস কভার করে, তাই EOT এবং TTF এর ব্যবহার আর প্রয়োজন নেই এবং এর ফলে ওয়েব ফন্ট ডাউনলোডের সময় বেশি হতে পারে।
ওয়েব ফন্ট এবং কম্প্রেশন
WOFF এবং WOFF 2.0 উভয়েরই অন্তর্নির্মিত কম্প্রেশন রয়েছে। WOFF 2.0 এর অভ্যন্তরীণ কম্প্রেশন ব্রোটলি ব্যবহার করে এবং WOFF এর থেকে 30% পর্যন্ত ভালো কম্প্রেশন অফার করে। আরও তথ্যের জন্য, WOFF 2.0 মূল্যায়ন প্রতিবেদনটি দেখুন।
পরিশেষে, এটা লক্ষণীয় যে কিছু ফন্ট ফরম্যাটে অতিরিক্ত মেটাডেটা থাকে, যেমন ফন্ট ইঙ্গিত এবং কার্নিং তথ্য যা কিছু প্ল্যাটফর্মে প্রয়োজনীয় নাও হতে পারে, যা আরও ফাইল-আকার অপ্টিমাইজেশানের জন্য অনুমতি দেয়। উদাহরণস্বরূপ, Google Fonts প্রতিটি ফন্টের জন্য 30+ অপ্টিমাইজড ভেরিয়েন্ট বজায় রাখে এবং স্বয়ংক্রিয়ভাবে প্রতিটি প্ল্যাটফর্ম এবং ব্রাউজারের জন্য সর্বোত্তম ভেরিয়েন্ট সনাক্ত করে এবং বিতরণ করে।
@font-face দিয়ে একটি ফন্ট পরিবারকে সংজ্ঞায়িত করুন
@font-face সিএসএস অ্যাট-রুল আপনাকে একটি নির্দিষ্ট ফন্ট রিসোর্সের অবস্থান, এর শৈলীর বৈশিষ্ট্য এবং ইউনিকোড কোডপয়েন্ট যার জন্য এটি ব্যবহার করা উচিত তা নির্ধারণ করতে দেয়। এই ধরনের @font-face ঘোষণার সংমিশ্রণ একটি "ফন্ট পরিবার" তৈরি করতে ব্যবহার করা যেতে পারে, যা ব্রাউজার ব্যবহার করবে মূল্যায়ন করতে কোন ফন্ট সংস্থানগুলি ডাউনলোড করতে হবে এবং বর্তমান পৃষ্ঠায় প্রয়োগ করতে হবে।
একটি পরিবর্তনশীল ফন্ট বিবেচনা করুন
পরিবর্তনশীল ফন্টগুলি আপনার ফন্টের ফাইলের আকার উল্লেখযোগ্যভাবে হ্রাস করতে পারে যেখানে আপনার একটি ফন্টের একাধিক রূপের প্রয়োজন হয়। নিয়মিত এবং সাহসী শৈলীগুলি এবং তাদের তির্যক সংস্করণগুলি লোড করার প্রয়োজনের পরিবর্তে, আপনি একটি একক ফাইল লোড করতে পারেন যাতে সমস্ত তথ্য রয়েছে। যাইহোক, পরিবর্তনশীল ফন্ট ফাইলের আকার একটি পৃথক ফন্ট বৈকল্পিক থেকে বড় হবে-যদিও অনেকগুলি রূপের সংমিশ্রণ থেকে ছোট। একটি বড় পরিবর্তনশীল ফন্টের পরিবর্তে, প্রথমে সমালোচনামূলক ফন্টের বৈকল্পিকগুলি পরিবেশন করা ভাল হতে পারে, অন্যান্য রূপগুলি পরে ডাউনলোড করা হয়।
পরিবর্তনশীল ফন্টগুলি এখন সমস্ত আধুনিক ব্রাউজার দ্বারা সমর্থিত, ওয়েবে পরিবর্তনশীল ফন্টগুলির ভূমিকাতে আরও জানুন৷
সঠিক বিন্যাস নির্বাচন করুন
প্রতিটি @font-face ডিক্লেয়ারেশন ফন্ট ফ্যামিলির নাম প্রদান করে, যা একাধিক ঘোষণার একটি লজিক্যাল গ্রুপ হিসেবে কাজ করে, ফন্টের বৈশিষ্ট্য যেমন শৈলী, ওজন এবং প্রসারিত, এবং src বর্ণনাকারী , যা ফন্টের জন্য অবস্থানের একটি অগ্রাধিকার তালিকা নির্দিষ্ট করে। সম্পদ
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
প্রথমত, লক্ষ্য করুন যে উপরের উদাহরণগুলি দুটি শৈলী (সাধারণ এবং তির্যক ) সহ একটি একক অসাধারণ ফন্ট পরিবারকে সংজ্ঞায়িত করে, যার প্রতিটি ফন্ট সংস্থানগুলির একটি আলাদা সেট নির্দেশ করে৷ পালাক্রমে, প্রতিটি src বর্ণনাকারীতে একটি অগ্রাধিকারযুক্ত, কমা-বিভক্ত রিসোর্স ভেরিয়েন্টের তালিকা থাকে:
-
local()নির্দেশিকা আপনাকে স্থানীয়ভাবে ইনস্টল করা ফন্ট উল্লেখ, লোড এবং ব্যবহার করতে দেয়। যদি ব্যবহারকারীর ইতিমধ্যেই তাদের সিস্টেমে ফন্ট ইনস্টল করা থাকে তবে এটি নেটওয়ার্কটিকে সম্পূর্ণভাবে বাইপাস করে এবং দ্রুততম। -
url()নির্দেশিকা আপনাকে বহিরাগত ফন্ট লোড করার অনুমতি দেয়, এবং একটি ঐচ্ছিকformat()ইঙ্গিত ধারণ করার অনুমতি দেয় যা প্রদত্ত URL দ্বারা উল্লেখ করা ফন্টের বিন্যাস নির্দেশ করে।
যখন ব্রাউজার নির্ধারণ করে যে ফন্টটি প্রয়োজন, এটি নির্দিষ্ট ক্রমে প্রদত্ত সংস্থান তালিকার মাধ্যমে পুনরাবৃত্তি করে এবং উপযুক্ত সংস্থান লোড করার চেষ্টা করে। উদাহরণস্বরূপ, উপরের উদাহরণ অনুসরণ করুন:
- ব্রাউজার পৃষ্ঠার বিন্যাস সম্পাদন করে এবং পৃষ্ঠায় নির্দিষ্ট পাঠ রেন্ডার করার জন্য কোন ফন্টের বৈকল্পিক প্রয়োজন তা নির্ধারণ করে। যে ফন্টগুলি পৃষ্ঠার CSS অবজেক্ট মডেল (CSSOM) এর অংশ নয় সেগুলি ব্রাউজার দ্বারা ডাউনলোড করা হয় না, কারণ সেগুলির প্রয়োজন নেই৷
- প্রতিটি প্রয়োজনীয় ফন্টের জন্য, ব্রাউজারটি স্থানীয়ভাবে ফন্ট উপলব্ধ কিনা তা পরীক্ষা করে।
- যদি ফন্ট স্থানীয়ভাবে উপলব্ধ না হয়, ব্রাউজারটি বাহ্যিক সংজ্ঞাগুলির উপর পুনরাবৃত্তি করে:
- যদি একটি বিন্যাস ইঙ্গিত উপস্থিত থাকে, ব্রাউজার এটি ডাউনলোড শুরু করার আগে ইঙ্গিত সমর্থন করে কিনা তা পরীক্ষা করে। যদি ব্রাউজারটি ইঙ্গিত সমর্থন না করে, ব্রাউজারটি পরবর্তীতে অগ্রসর হয়।
- যদি কোন বিন্যাস ইঙ্গিত উপস্থিত না থাকে, ব্রাউজার সম্পদ ডাউনলোড করে।
উপযুক্ত বিন্যাস ইঙ্গিত সহ স্থানীয় এবং বাহ্যিক নির্দেশাবলীর সংমিশ্রণ আপনাকে উপলব্ধ সমস্ত ফন্ট বিন্যাস নির্দিষ্ট করতে এবং ব্রাউজারকে বাকিগুলি পরিচালনা করতে দেয়। ব্রাউজার কোন রিসোর্স প্রয়োজন তা নির্ধারণ করে এবং সর্বোত্তম বিন্যাস নির্বাচন করে।
ইউনিকোড-রেঞ্জ সাবসেটিং
স্টাইল, ওজন এবং স্ট্রেচের মতো ফন্টের বৈশিষ্ট্যগুলি ছাড়াও, @font-face নিয়ম আপনাকে প্রতিটি সংস্থান দ্বারা সমর্থিত ইউনিকোড কোডপয়েন্টগুলির একটি সেট সংজ্ঞায়িত করতে দেয়। এটি আপনাকে একটি বৃহৎ ইউনিকোড ফন্টকে ছোট উপসেটে বিভক্ত করতে সক্ষম করে (উদাহরণস্বরূপ, ল্যাটিন, সিরিলিক এবং গ্রীক উপসেট) এবং শুধুমাত্র একটি নির্দিষ্ট পৃষ্ঠায় পাঠ্য রেন্ডার করার জন্য প্রয়োজনীয় গ্লিফগুলি ডাউনলোড করুন৷
unicode-range বর্ণনাকারী আপনাকে পরিসরের মানগুলির একটি কমা-বিন্যস্ত তালিকা নির্দিষ্ট করতে দেয়, যার প্রতিটি তিনটি ভিন্ন ফর্মের একটিতে হতে পারে:
- একক কোডপয়েন্ট (উদাহরণস্বরূপ,
U+416) - ব্যবধান পরিসীমা (উদাহরণস্বরূপ,
U+400-4ff): একটি পরিসরের শুরু এবং শেষ কোডপয়েন্ট নির্দেশ করে - ওয়াইল্ডকার্ড পরিসর (উদাহরণস্বরূপ,
U+4??):?অক্ষর যে কোনো হেক্সাডেসিমেল সংখ্যা নির্দেশ করে
উদাহরণস্বরূপ, আপনি আপনার দুর্দান্ত ফন্ট পরিবারকে ল্যাটিন এবং জাপানি উপসেটে বিভক্ত করতে পারেন, যার প্রতিটি ব্রাউজার প্রয়োজনীয় ভিত্তিতে ডাউনলোড করে:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
ইউনিকোড রেঞ্জ সাবসেট এবং ফন্টের প্রতিটি স্টাইলিস্টিক বৈকল্পিকের জন্য পৃথক ফাইলের ব্যবহার আপনাকে একটি যৌগিক ফন্ট পরিবার সংজ্ঞায়িত করতে দেয় যা ডাউনলোড করার জন্য দ্রুত এবং আরও দক্ষ। দর্শকরা শুধুমাত্র তাদের প্রয়োজনীয় বৈকল্পিক এবং উপসেটগুলি ডাউনলোড করে এবং তারা এমন উপসেটগুলি ডাউনলোড করতে বাধ্য হয় না যা তারা পৃষ্ঠায় দেখতে বা ব্যবহার করতে পারে না৷
প্রায় সব ব্রাউজার unicode-range সমর্থন করে । পুরানো ব্রাউজারগুলির সাথে সামঞ্জস্যের জন্য আপনাকে "ম্যানুয়াল সাবসেটিং" এ ফিরে যেতে হতে পারে। এই ক্ষেত্রে আপনাকে একটি একক ফন্ট সংস্থান প্রদান করতে হবে যাতে সমস্ত প্রয়োজনীয় উপসেট রয়েছে এবং বাকিগুলি ব্রাউজার থেকে লুকিয়ে রাখতে হবে। উদাহরণস্বরূপ, যদি পৃষ্ঠাটি শুধুমাত্র ল্যাটিন অক্ষর ব্যবহার করে, তাহলে আপনি অন্যান্য গ্লিফগুলি ছিঁড়ে ফেলতে পারেন এবং সেই নির্দিষ্ট উপসেটটিকে একটি স্বতন্ত্র সম্পদ হিসাবে পরিবেশন করতে পারেন।
- কোন উপসেট প্রয়োজন তা নির্ধারণ করুন:
- যদি ব্রাউজারটি ইউনিকোড-রেঞ্জ সাবসেটিং সমর্থন করে, তাহলে এটি স্বয়ংক্রিয়ভাবে সঠিক উপসেট নির্বাচন করবে। পৃষ্ঠাটিকে কেবল উপসেট ফাইলগুলি সরবরাহ করতে হবে এবং
@font-faceনিয়মে উপযুক্ত ইউনিকোড-রেঞ্জ নির্দিষ্ট করতে হবে। - যদি ব্রাউজারটি ইউনিকোড-রেঞ্জ সাবসেটিং সমর্থন না করে, তাহলে পৃষ্ঠাটিকে সমস্ত অপ্রয়োজনীয় উপসেট লুকিয়ে রাখতে হবে; অর্থাৎ, বিকাশকারীকে অবশ্যই প্রয়োজনীয় উপসেটগুলি নির্দিষ্ট করতে হবে।
- যদি ব্রাউজারটি ইউনিকোড-রেঞ্জ সাবসেটিং সমর্থন করে, তাহলে এটি স্বয়ংক্রিয়ভাবে সঠিক উপসেট নির্বাচন করবে। পৃষ্ঠাটিকে কেবল উপসেট ফাইলগুলি সরবরাহ করতে হবে এবং
- ফন্ট সাবসেট তৈরি করুন:
- আপনার ফন্ট সাবসেট এবং অপ্টিমাইজ করতে ওপেন-সোর্স pyftsubset টুল ব্যবহার করুন।
- কিছু ফন্ট সার্ভার—যেমন Google ফন্ট—ডিফল্টরূপে স্বয়ংক্রিয়ভাবে সাবসেট হয়ে যাবে।
- কিছু ফন্ট পরিষেবা কাস্টম ক্যোয়ারী প্যারামিটারের মাধ্যমে ম্যানুয়াল সাবসেট করার অনুমতি দেয়, যা আপনি আপনার পৃষ্ঠার জন্য প্রয়োজনীয় সাবসেট ম্যানুয়ালি নির্দিষ্ট করতে ব্যবহার করতে পারেন। আপনার ফন্ট প্রদানকারী থেকে ডকুমেন্টেশন পরামর্শ করুন.
হরফ নির্বাচন এবং সংশ্লেষণ
প্রতিটি ফন্ট পরিবার একাধিক স্টাইলিস্টিক ভেরিয়েন্ট (নিয়মিত, গাঢ়, তির্যক) এবং প্রতিটি শৈলীর জন্য একাধিক ওজন নিয়ে গঠিত হতে পারে। যার প্রতিটিতে, পরিবর্তন করে, খুব আলাদা গ্লাইফ আকার থাকতে পারে—উদাহরণস্বরূপ, বিভিন্ন ব্যবধান, আকার বা সম্পূর্ণ আলাদা আকৃতি।

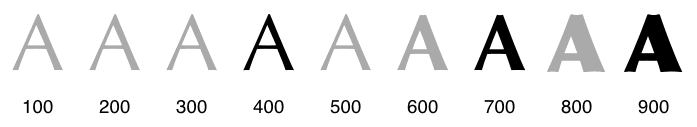
উপরের চিত্রটি একটি ফন্ট পরিবারকে চিত্রিত করে যা তিনটি ভিন্ন সাহসী ওজন অফার করে:
- 400 (নিয়মিত)।
- 700 (গাঢ়)।
- 900 (অতিরিক্ত সাহসী)।
অন্যান্য সমস্ত মধ্যবর্তী ভেরিয়েন্ট (ধূসর রঙে নির্দেশিত) ব্রাউজার দ্বারা স্বয়ংক্রিয়ভাবে নিকটতম ভেরিয়েন্টে ম্যাপ করা হয়।
যখন একটি ওজন নির্দিষ্ট করা হয় যার জন্য কোন মুখ নেই, তখন কাছাকাছি ওজন সহ একটি মুখ ব্যবহার করা হয়। সাধারণভাবে, গাঢ় ওজনগুলি ভারী ওজনের মুখের সাথে মানচিত্র এবং হালকা ওজনগুলি হালকা ওজনের মুখগুলির সাথে মানচিত্র করে।
CSS ফন্ট ম্যাচিং অ্যালগরিদম
অনুরূপ যুক্তি তির্যক রূপের ক্ষেত্রে প্রযোজ্য। ফন্ট ডিজাইনার নিয়ন্ত্রণ করে তারা কোন রূপগুলি তৈরি করবে এবং আপনি পৃষ্ঠায় কোন রূপগুলি ব্যবহার করবেন তা আপনি নিয়ন্ত্রণ করেন৷ যেহেতু প্রতিটি ভেরিয়েন্ট একটি আলাদা ডাউনলোড, তাই ভেরিয়েন্টের সংখ্যা ছোট রাখা ভালো। উদাহরণস্বরূপ, আপনি অসাধারণ ফন্ট পরিবারের জন্য দুটি সাহসী রূপ নির্ধারণ করতে পারেন:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
উপরের উদাহরণটি অসাধারণ ফন্ট পরিবার ঘোষণা করে যা দুটি সংস্থান দ্বারা গঠিত যা ল্যাটিন গ্লিফের একই সেট ( U+000-5FF ) কভার করে কিন্তু দুটি ভিন্ন "ওজন" অফার করে: স্বাভাবিক (400) এবং বোল্ড (700)। যাইহোক, যদি আপনার CSS নিয়মগুলির মধ্যে একটি ভিন্ন ফন্টের ওজন নির্দিষ্ট করে, বা font-style বৈশিষ্ট্যকে italic সেট করে তাহলে কী হবে?
- যদি একটি সঠিক ফন্ট মিল উপলব্ধ না হয়, ব্রাউজারটি নিকটতম মিলটি প্রতিস্থাপন করে।
- যদি কোনো স্টাইলিস্টিক মিল পাওয়া না যায় (উদাহরণস্বরূপ, উপরের উদাহরণে কোনো তির্যক রূপ ঘোষণা করা হয়নি), তাহলে ব্রাউজারটি তার নিজস্ব ফন্ট বৈকল্পিক সংশ্লেষ করে।

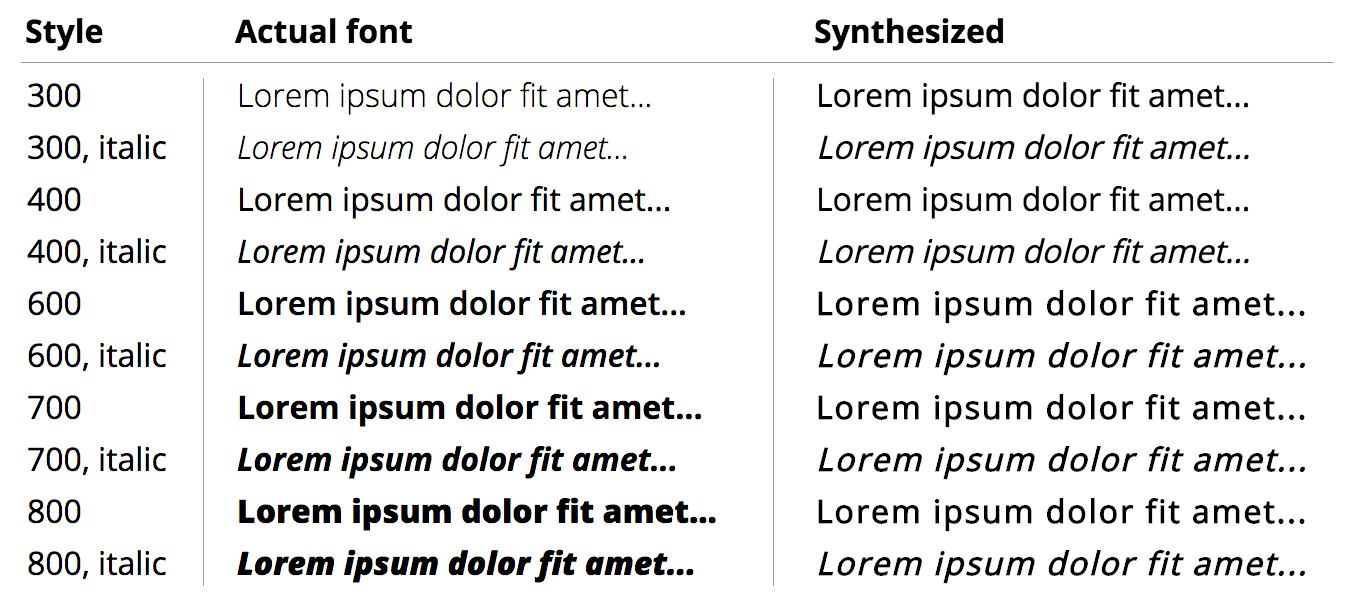
উপরের উদাহরণটি Open Sans-এর জন্য প্রকৃত বনাম সংশ্লেষিত ফন্ট ফলাফলের মধ্যে পার্থক্যকে ব্যাখ্যা করে। সমস্ত সংশ্লেষিত রূপগুলি একটি একক 400-ওজন ফন্ট থেকে তৈরি করা হয়। আপনি দেখতে পাচ্ছেন, ফলাফলের মধ্যে একটি লক্ষণীয় পার্থক্য রয়েছে। বোল্ড এবং তির্যক রূপগুলি কীভাবে তৈরি করা যায় তার বিশদ বিবরণ উল্লেখ করা হয়নি। অতএব, ফলাফল ব্রাউজার থেকে ব্রাউজারে পরিবর্তিত হয় এবং ফন্টের উপর অত্যন্ত নির্ভরশীল।
ওয়েব ফন্ট সাইজ অপ্টিমাইজেশান চেকলিস্ট
- আপনার ফন্টের ব্যবহার নিরীক্ষণ এবং নিরীক্ষণ করুন: আপনার পৃষ্ঠাগুলিতে খুব বেশি ফন্ট ব্যবহার করবেন না এবং, প্রতিটি ফন্টের জন্য, ব্যবহৃত বৈকল্পিক সংখ্যা কমিয়ে দিন। এটি আপনার ব্যবহারকারীদের জন্য আরও সামঞ্জস্যপূর্ণ এবং দ্রুত অভিজ্ঞতা তৈরি করতে সহায়তা করে।
- সম্ভব হলে লিগ্যাসি ফরম্যাট এড়িয়ে চলুন: EOT, TTF এবং WOFF ফরম্যাট WOFF 2.0 থেকে বড়। EOT এবং TTF হল কঠোরভাবে অপ্রয়োজনীয় ফর্ম্যাট, যেখানে WOFF গ্রহণযোগ্য হতে পারে যদি আপনার ইন্টারনেট এক্সপ্লোরার 11 সমর্থন করার প্রয়োজন হয়। আপনি যদি শুধুমাত্র আধুনিক ব্রাউজারগুলিকে টার্গেট করেন, তাহলে WOFF 2.0 ব্যবহার করা হল সবচেয়ে সহজ এবং সবচেয়ে কার্যকরী বিকল্প।
- আপনার ফন্ট রিসোর্স সাবসেট করুন: অনেক ফন্ট সাবসেট করা যেতে পারে, বা একাধিক ইউনিকোড-রেঞ্জে বিভক্ত হতে পারে শুধুমাত্র একটি নির্দিষ্ট পৃষ্ঠার জন্য প্রয়োজনীয় গ্লিফগুলি সরবরাহ করতে। এটি ফাইলের আকার হ্রাস করে এবং সম্পদের ডাউনলোড গতি উন্নত করে। যাইহোক, উপসেটগুলি সংজ্ঞায়িত করার সময়, ফন্ট পুনঃব্যবহারের জন্য অপ্টিমাইজ করার বিষয়ে সতর্ক থাকুন। উদাহরণস্বরূপ, প্রতিটি পৃষ্ঠায় অক্ষরের একটি ভিন্ন কিন্তু ওভারল্যাপিং সেট ডাউনলোড করবেন না। একটি ভাল অনুশীলন হল স্ক্রিপ্টের উপর ভিত্তি করে উপসেট করা: উদাহরণস্বরূপ, ল্যাটিন এবং সিরিলিক।
- আপনার
srcতালিকায়local()কে প্রাধান্য দিন: আপনারsrcতালিকায় প্রথমেlocal('Font Name')তালিকাভুক্ত করা নিশ্চিত করে যে ইতিমধ্যে ইনস্টল করা ফন্টগুলির জন্য HTTP অনুরোধ করা হয়নি। - টেক্সট কম্প্রেশন পরীক্ষা করতে Lighthouse ব্যবহার করুন .
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) এবং ক্রমবর্ধমান লেআউট শিফট (CLS) এর উপর প্রভাব
আপনার পৃষ্ঠার বিষয়বস্তুর উপর নির্ভর করে, টেক্সট নোডগুলিকে লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) এর জন্য প্রার্থী হিসাবে বিবেচনা করা যেতে পারে। তাই এই নিবন্ধের পরামর্শ অনুসরণ করে আপনার ওয়েব ফন্টগুলি যতটা সম্ভব ছোট তা নিশ্চিত করা অত্যাবশ্যক যাতে আপনার ব্যবহারকারীরা যত তাড়াতাড়ি সম্ভব আপনার পৃষ্ঠায় পাঠ্য দেখতে পান।
আপনি যদি উদ্বিগ্ন হন যে, আপনার অপ্টিমাইজেশন প্রচেষ্টা সত্ত্বেও, বৃহৎ ওয়েব ফন্ট রিসোর্সের কারণে পৃষ্ঠার পাঠ্যটি প্রদর্শিত হতে খুব বেশি সময় নিতে পারে, font-display প্রপার্টিতে অনেকগুলি সেটিংস রয়েছে যা আপনাকে ফন্ট ডাউনলোড করার সময় অদৃশ্য পাঠ্য এড়াতে সাহায্য করতে পারে। . যাইহোক, swap মান ব্যবহার করার ফলে উল্লেখযোগ্য লেআউট পরিবর্তন হতে পারে যা আপনার সাইটের ক্রমবর্ধমান লেআউট শিফট (CLS) কে প্রভাবিত করে। সম্ভব হলে optional বা fallback মান ব্যবহার করার কথা বিবেচনা করুন।
যদি আপনার ওয়েব ফন্টগুলি আপনার ব্র্যান্ডিং-এবং এক্সটেনশন দ্বারা, ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ হয়- তাহলে আপনার ফন্টগুলিকে আগে থেকে লোড করার কথা বিবেচনা করুন যাতে ব্রাউজার তাদের অনুরোধ করা শুরু করে। আপনি যদি font-display: swap , অথবা ব্লকিং পিরিয়ড যদি আপনি font-display ব্যবহার না করেন।



