Découvrez les indices de ressources rel=preconnect et rel=dns-prefetch, et apprenez à les utiliser.
Pour que le navigateur puisse demander une ressource à un serveur, il doit établir une connexion. Pour établir une connexion sécurisée, vous devez suivre trois étapes:
Recherchez le nom de domaine et résolvez-le en une adresse IP.
Configurez une connexion au serveur.
Chiffrer la connexion pour plus de sécurité
Lors de chacune de ces étapes, le navigateur envoie une donnée à un serveur, qui renvoie une réponse. Ce trajet, entre le point de départ et la destination, et aller-retour, s'appelle un aller-retour.
En fonction de l'état du réseau, un aller-retour peut prendre beaucoup de temps. Le processus de configuration de la connexion peut impliquer jusqu'à trois allers-retours, voire plus dans les cas non optimisés.
En gérant tout cela à l'avance, les applications sont beaucoup plus rapides. Cet article explique comment y parvenir à l'aide de deux suggestions de ressources: <link rel=preconnect> et <link rel=dns-prefetch>.
Établissez des connexions précoces avec rel=preconnect
Les navigateurs récents s'efforcent d'anticiper les connexions nécessaires à une page, mais ils ne peuvent pas toutes les prédire de manière fiable. La bonne nouvelle, c'est que vous pouvez leur donner un indice (ressource 😉).
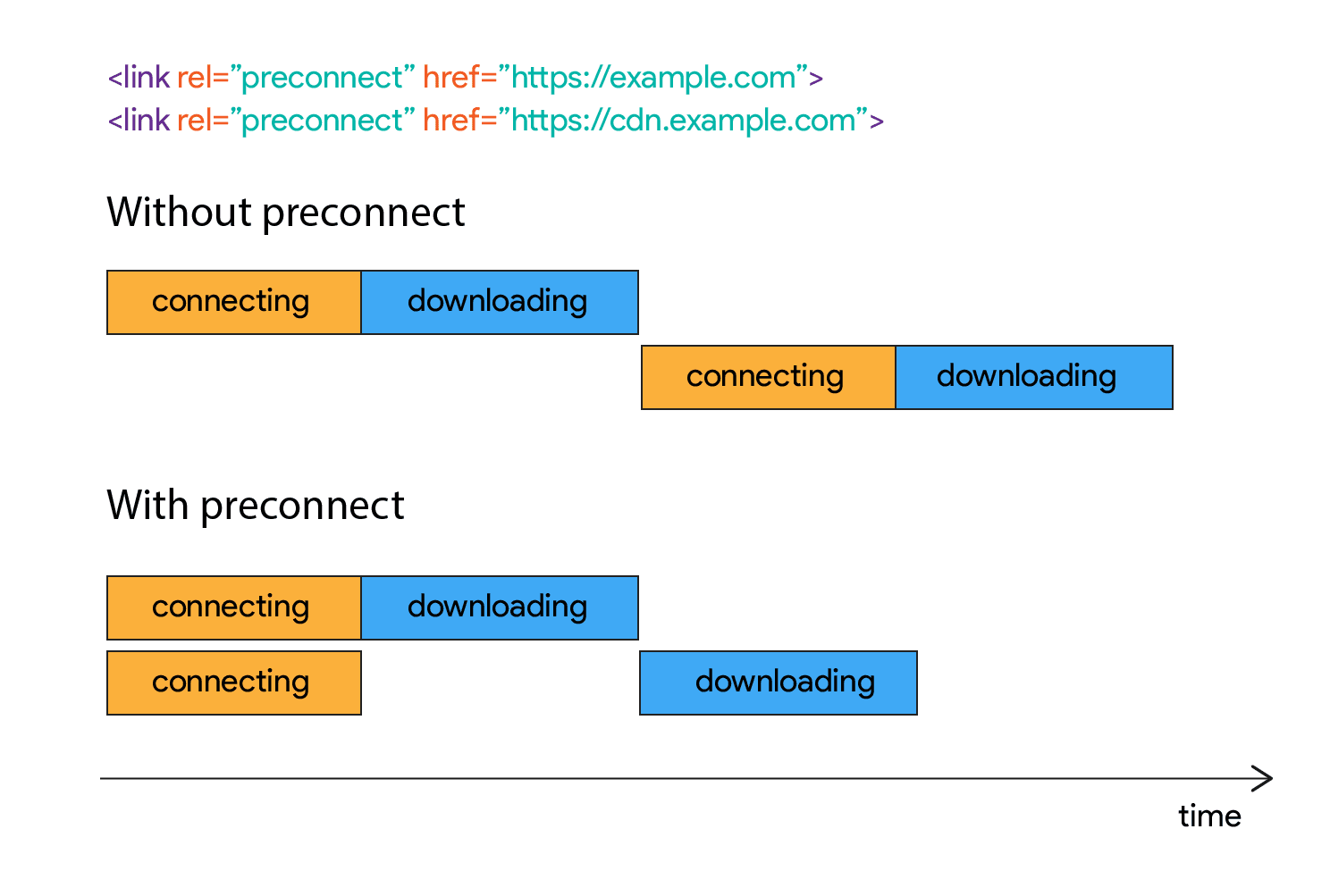
Ajouter rel=preconnect à un <link> indique au navigateur que votre page a l'intention d'établir une connexion à un autre domaine et que le processus doit commencer dès que possible. Les ressources se chargent plus rapidement, car le processus de configuration est terminé au moment où le navigateur les demande.
Les indications de ressources portent leur nom, car ce ne sont pas des instructions obligatoires. Ils fournissent des informations sur ce que vous souhaitez obtenir, mais c'est au navigateur de décider de les exécuter ou non. Configurer et maintenir une connexion ouverte demande beaucoup de travail. Le navigateur peut donc choisir d'ignorer les suggestions de ressources ou de les exécuter en partie, selon la situation.
Pour informer le navigateur de votre intention, il suffit d'ajouter une balise <link> à votre page:
<link rel="preconnect" href="https://example.com">

Vous pouvez accélérer le temps de chargement de 100 à 500 ms en établissant les premières connexions à des origines tierces importantes. Ces chiffres peuvent sembler anodins, mais ils font une différence dans la façon dont les utilisateurs perçoivent les performances des pages Web.
Cas d'utilisation de rel=preconnect
Savoir d'où vous venez, mais pas de quoi vous récupérez
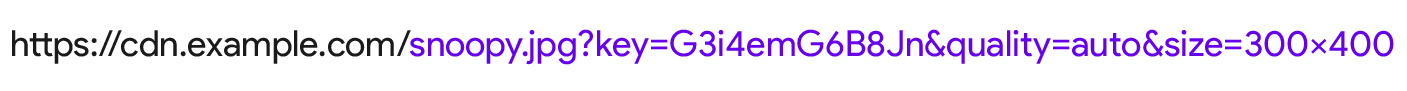
En raison de dépendances gérées par version, vous vous retrouvez parfois dans une situation où vous savez que vous demanderez une ressource à un CDN spécifique, mais pas le chemin d'accès exact.

L'autre cas courant consiste à charger des images à partir d'un CDN, où le chemin d'accès exact d'une image dépend des requêtes média ou des vérifications de fonctionnalité au moment de l'exécution du navigateur de l'utilisateur.

Dans ces situations, si la ressource que vous allez récupérer est importante, vous pouvez gagner autant de temps que possible en vous préconnectant au serveur. Le navigateur ne télécharge pas le fichier tant que votre page ne le demande pas, mais au moins il peut gérer les aspects de connexion à l'avance, évitant ainsi à l'utilisateur d'attendre plusieurs allers-retours.
Contenu multimédia en streaming
Par exemple, lorsque vous diffusez du contenu multimédia d'une origine différente, vous pouvez gagner du temps lors de la phase de connexion, sans nécessairement commencer à récupérer immédiatement du contenu.
En fonction de la manière dont votre page gère le contenu diffusé en streaming, vous pouvez attendre que vos scripts soient chargés et prêts à traiter le flux. La préconnexion vous permet de réduire le temps d'attente pour un aller-retour une fois que vous êtes prêt à commencer la récupération.
Comment implémenter rel=preconnect ?
Pour lancer une preconnect, vous pouvez ajouter une balise <link> au <head> du document.
<head>
<link rel="preconnect" href="https://example.com">
</head>
La préconnexion n'est efficace que pour les domaines autres que celui d'origine. Vous ne devez donc pas l'utiliser pour votre site.
Vous pouvez également lancer une préconnexion via l'en-tête HTTP Link:
Link: <https://example.com/>; rel=preconnect
Certains types de ressources, comme les polices, sont chargés en mode anonyme. Dans ce cas, vous devez définir l'attribut crossorigin avec l'indice preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Si vous omettez l'attribut crossorigin, le navigateur n'effectue que la résolution DNS.
Résoudre le nom de domaine plus tôt que possible avec rel=dns-prefetch
Vous vous souvenez des sites par leur nom, mais les serveurs les mémorisent par leur adresse IP. C'est pourquoi le système de noms de domaine (DNS) existe. Le navigateur utilise le DNS pour convertir le nom du site en adresse IP. Ce processus (résolution de nom de domaine) est la première étape pour établir une connexion.
Si une page doit établir des connexions à de nombreux domaines tiers, il est contre-productif de toutes les associer à l'avance. Il est préférable d'utiliser la suggestion preconnect uniquement pour les connexions les plus critiques. Pour le reste, utilisez <link rel=dns-prefetch> pour gagner du temps lors de la première étape, la résolution DNS, qui prend généralement entre 20 et 120 ms.
La résolution DNS est lancée de la même manière que preconnect: en ajoutant une balise <link> au <head> du document.
<link rel="dns-prefetch" href="http://example.com">
La compatibilité du navigateur avec dns-prefetch est légèrement différente de la compatibilité preconnect. dns-prefetch peut donc servir de solution de remplacement pour les navigateurs qui ne sont pas compatibles avec preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">Pour implémenter la technique de remplacement en toute sécurité, utilisez des balises de lien distinctes.
<link rel="preconnect dns-prefetch" href="http://example.com">L'implémentation de la création de remplacement
dns-prefetch dans la même balise <link> entraîne l'annulation de preconnect dans Safari.
Effet sur le LCP (Largest Contentful Paint)
L'utilisation de dns-prefetch et de preconnect permet aux sites de réduire le temps nécessaire pour se connecter à une autre origine. L'objectif ultime est de réduire au maximum le temps de chargement d'une ressource depuis une autre origine.
En ce qui concerne le LCP (Largest Contentful Paint), il est préférable que les ressources soient immédiatement visibles, car les candidats LCP constituent des éléments cruciaux de l'expérience utilisateur. Une valeur fetchpriority de "high" sur les ressources LCP peut encore améliorer cela en signalant l'importance de cet élément au navigateur afin qu'il puisse le récupérer plus tôt.
Lorsqu'il n'est pas possible de rendre les éléments LCP immédiatement détectables, un lien preload (également avec la valeur "high" pour fetchpriority) permet tout de même au navigateur de charger la ressource dès que possible.
Si aucune de ces options n'est disponible (car la ressource exacte ne sera connue que plus tard lors du chargement de la page), vous pouvez utiliser preconnect sur les ressources multi-origines afin de réduire autant que possible l'impact de la découverte tardive de la ressource.
De plus, preconnect est moins cher que preload en termes d'utilisation de la bande passante, mais il présente malgré tout des risques. Comme c'est le cas avec un nombre excessif d'indications preload, un nombre excessif d'indications preconnect consomme tout de même la bande passante en ce qui concerne les certificats TLS. Veillez à ne pas établir de préconnexion à trop d'origines, car cela pourrait provoquer des conflits dans la bande passante.
Conclusion
Ces deux indications sont utiles pour améliorer la vitesse de chargement des pages lorsque vous savez que vous allez bientôt télécharger un contenu provenant d'un domaine tiers, mais que vous ne connaissez pas l'URL exacte de la ressource. Citons par exemple les CDN qui distribuent des bibliothèques, des images ou des polices JavaScript. Soyez conscient des contraintes, n'utilisez preconnect que pour les ressources les plus importantes, appuyez-vous sur dns-prefetch pour le reste et mesurez toujours l'impact dans le monde réel.



