LCP'nin nasıl ayrıntılandırılacağı ve iyileştirilebilecek önemli alanları nasıl belirleyeceğinizle ilgili adım adım açıklamalı bir kılavuz.
Largest Contentful Paint (LCP), üç Core Web Vitals metriğinden biridir ve bir web sayfasındaki ana içeriğin ne kadar hızlı yüklendiğini temsil eder. LCP özellikle, kullanıcının sayfayı yüklemeye başlamasından görüntü alanında en büyük resim veya metin bloğunun oluşturulmasına kadar geçen süreyi ölçer.
İyi bir kullanıcı deneyimi sağlamak için sitelerin, sayfa ziyaretlerinin en az% 75'inde 2,5 saniye veya daha kısa LCP değerine sahip olması gerekir.

Tarayıcının bir web sayfasını ne kadar hızlı yükleyip oluşturabileceğini bir dizi faktör etkileyebilir ve bunların herhangi birindeki gecikmelerin LCP üzerinde önemli bir etkisi olabilir.
Bir sayfanın tek bir bölümünde hızlıca yapılan bir düzeltme nadiren LCP'de anlamlı bir iyileşme sağlayabilir. LCP'yi iyileştirmek için yükleme sürecinin tamamını incelemeniz ve yoldaki her adımın optimize edildiğinden emin olmanız gerekir.
LCP metriğinizi anlama
Geliştiriciler, LCP'yi optimize etmeden önce, bir LCP sorunu olup olmadığını ve bu sorunun kapsamını anlamaya çalışmalıdır.
LCP çeşitli araçlarla ölçülebilir ve bunların hepsi LCP'yi aynı şekilde ölçmez. Gerçek kullanıcıların LCP'sini anlamak için, Lighthouse gibi laboratuvar tabanlı bir aracın veya yerel testlerin gösterdiği deneyimler yerine gerçek kullanıcıların deneyimlerine bakmalıyız. Bu laboratuvar tabanlı araçlar, LCP'yi açıklamak ve iyileştirmenize yardımcı olmak için bol miktarda bilgi sağlayabilir, ancak laboratuvar testlerinin tek başına gerçek kullanıcılarınızın deneyimini tam olarak yansıtmayabileceğini unutmayın.
Gerçek kullanıcılara dayalı LCP verileri, bir siteye yüklü olan Gerçek Kullanıcı İzleme (RUM) araçlarından veya milyonlarca web sitesinin gerçek Chrome kullanıcılarından anonim veriler toplayan Chrome Kullanıcı Deneyimi Raporu (CrUX) kullanılarak gösterilebilir.
PageSpeed Insights CrUX LCP verilerini kullanma
PageSpeed Insights, en üstteki Gerçek kullanıcılarınızın neler yaşadığını keşfedin etiketli bölümdeki CrUX verilerine erişim sağlar. Laboratuvar tabanlı daha ayrıntılı veriler, alttaki Performans sorunlarını teşhis edin etiketli bölümde yer alır. Web siteniz için CrUX verileri kullanılabiliyorsa önce her zaman gerçek kullanıcı verilerine odaklanın.

PageSpeed Insights en fazla dört farklı CrUX verisi gösterir:
- Bu URL için mobil veri
- Bu URL için masaüstü verileri
- Kaynak'ın tamamı için mobil veri
- Origin'in tamamı için masaüstü verileri
Bunları, bu bölümün üst kısmındaki ve sağ üst kısmındaki kontrollerde açıp kapatabilirsiniz. Bir URL, URL düzeyinde gösterilmeye yeterli veriye sahip değilse ancak kaynak için veri içeriyorsa PageSpeed Insights her zaman kaynak verileri gösterir.

Kaynağın tamamının LCP'si, LCP'nin ilgili kaynaktaki diğer sayfalara kıyasla o sayfada nasıl yüklendiğine bağlı olarak tek bir sayfanın LCP'sinden çok farklı olabilir. Ayrıca, ziyaretçilerin bu sayfalara gitme şeklinden de etkilenebilir. Ana sayfalar genellikle yeni kullanıcılar tarafından ziyaret edilir ve bu nedenle, önbelleğe alınmış içerik olmadan "soğuk" olarak yüklenebilir. Dolayısıyla web sitesindeki en yavaş sayfalar da genellikle en yavaş olanlardır.
Dört farklı CrUX veri kategorisini incelemek, LCP sorununun bu sayfaya özel mi yoksa site genelinde daha genel bir sorun mu olduğunu anlamanıza yardımcı olabilir. Benzer şekilde, hangi cihaz türlerinde LCP sorunları olduğunu da gösterebilir.
PageSpeed Insights CrUX ek metriklerini kullanma
LCP'yi optimize etmek isteyenler, LCP hakkında değerli bilgiler sağlayabilecek iyi teşhis metrikleri olan First Contentful Paint (FCP) ve First Bayte (TTFB) zamanlamalarını da kullanmalıdır.
TTFB, ziyaretçinin bir sayfaya gitmeye başladığı (örneğin, bir bağlantıyı tıklayarak) HTML belgesinin ilk baytı alıncaya kadar geçen zamandır. Yüksek bir TTFB, 2,5 saniyelik LCP değerine ulaşmayı zor, hatta imkansız hale getirebilir.
Yüksek TTFB'nin nedeni birden çok sunucu yönlendirmesi, en yakın site sunucusundan uzakta bulunan ziyaretçiler, kötü ağ koşullarında bulunan ziyaretçiler veya sorgu parametreleri nedeniyle önbelleğe alınmış içeriği kullanamama olabilir.
Bir sayfa oluşturulmaya başladığında, ilk boyama (ör. arka plan rengi) ve ardından biraz içerik (örneğin, site başlığı) gösterilebilir. İlk içeriğin görünümü FCP ile ölçülür. FCP ve diğer metrikler arasındaki delta nettir.
TTFB ve FCP arasındaki büyük bir delta, tarayıcının çok sayıda oluşturmayı engelleyen öğe indirmesi gerektiğini gösterebilir. Aynı zamanda, anlamlı içerik oluşturmak için çok fazla çalışma yapması gerektiğinin işareti de olabilir. Bu, büyük ölçüde istemci taraflı oluşturmaya dayanan bir sitenin klasik işaretidir.
FCP ile LCP arasındaki büyük bir delta, LCP kaynağının tarayıcı için hemen kullanılamayacağını (örneğin, ilk HTML'de yer almak yerine JavaScript tarafından yönetilen metin veya resimler) ya da tarayıcının, LCP içeriğini görüntülemeden önce başka bir işi tamamladığını gösterir.
PageSpeed Insights Lighthouse verilerini kullanma
PageSpeed Insights'ın Lighthouse bölümü, LCP'yi iyileştirmeye yönelik bazı bilgiler sunar, ancak önce, verilen LCP'nin, CrUX tarafından sağlanan gerçek kullanıcı verileriyle genel olarak uyumlu olup olmadığını kontrol etmeniz gerekir. Lighthouse ve CrUX aynı fikirde değilse CrUX, muhtemelen kullanıcı deneyiminizle ilgili daha doğru bilgiler sunar. İşlem yapmadan önce CrUX verilerinizin tam kaynağı değil, sayfanız için olduğundan emin olun.
Hem Lighthouse hem de CrUX, iyileştirilmesi gereken LCP değerlerini gösteriyorsa Lighthouse bölümü, LCP'yi iyileştirme yöntemleri hakkında değerli bilgiler sağlayabilir. Aşağıdaki şekilde yalnızca LCP ile alakalı denetimleri göstermek için LCP filtresini kullanın:

İyileştirilebilecek Fırsatlar bölümünün yanı sıra, sorunun teşhis edilmesine yardımcı olacak daha fazla bilgi sağlayabilecek Teşhis bilgileri de mevcuttur. Largest Contentful Paint öğesi raporu, LCP'yi oluşturan çeşitli zamanlamaların faydalı bir dökümünü gösterir:

Sonraki bölümde bu alt bölümleri inceleyeceğiz.
LCP dökümü
PageSpeed Insights, bu metriğin nasıl iyileştirileceğine dair yanıt vermediğinde, LCP için optimizasyon yapmak daha karmaşık bir iş olabilir. Karmaşık görevlerde, bunların daha küçük ve daha yönetilebilir görevlere bölünüp her birini ayrı ayrı ele almak genellikle daha iyidir.
Bu bölümde, LCP'nin en önemli alt bölümlerine nasıl ayrılacağıyla ilgili bir metodoloji sunulmakta, ardından her bir bölümü optimize etmeye yönelik spesifik öneriler ve en iyi uygulamalar sunulmaktadır.
Çoğu sayfa yükleme işlemi genellikle bir dizi ağ isteğini içerir. Ancak LCP'yi iyileştirme fırsatlarını belirlemek için öncelikle ikisine bakarak başlamalısınız:
- İlk HTML belgesi
- LCP kaynağı (varsa)
Sayfadaki diğer istekler LCP'yi etkileyebilir ancak bu iki istek, özellikle de LCP kaynağının başlangıç ve bitiş zamanları gibi, sayfanızın LCP için optimize edilip edilmediğini gösterir.
LCP kaynağını belirlemek için geliştirici araçlarını (yukarıda açıklanan PageSpeed Insights, Chrome Geliştirici Araçları veya WebPageTest gibi) kullanarak LCP öğesini belirleyebilirsiniz. Buradan, sayfa tarafından yüklenen tüm kaynakların ağ şelalesine öğe tarafından yüklenen URL'yi (varsa) eşleştirebilirsiniz.
Örneğin, aşağıdaki görselleştirmede bu kaynaklar, LCP öğesinin oluşturulması için resim isteği gerektirdiği tipik bir sayfa yüklemesinde bir ağ şelale diyagramında vurgulanmıştır.

İyi optimize edilmiş bir sayfada, LCP kaynak isteğinizin mümkün olduğunca erken yüklenmeye başlamasını ve LCP kaynağının yüklenmesi tamamlandıktan sonra LCP öğesinin mümkün olduğunca hızlı oluşturulmasını istersiniz. Belirli bir sayfanın bu ilkeye uygun olup olmadığını görselleştirmeye yardımcı olması için toplam LCP süresini aşağıdaki alt bölümlere ayırabilirsiniz:
- İlk Bayt Zamanı (TTFB)
- Kullanıcının sayfayı yüklemeye başlamasından tarayıcıya kadar geçen süre HTML belgesi yanıtının ilk baytını alır.
- Kaynak yükleme gecikmesi
- TTFB ile tarayıcının LCP kaynağını yüklemeye başlaması arasında geçen süre. Eğer LCP öğesinin oluşturulması için kaynak yükü gerekmez (örneğin, öğesi, sistem yazı tipiyle oluşturulmuş bir metin düğümüyse bu değer 0'dır.
- Kaynak yükleme süresi
- LCP kaynağının kendisini yüklemek için gereken süre. LCP öğesinin oluşturulması için kaynak yükü gerekmez. Bu süre 0'dır.
- Öğe oluşturma gecikmesi
- LCP kaynağının yüklenmesi ile LCP öğesinin yüklenmesi arasındaki süre tamamen oluşturuluyor.
Her sayfanın LCP'si şu dört alt kategoriden oluşur. Boşluk veya çakışma yok ve bunların toplamı, tam LCP süresine eşittir.

Her bir sayfanın LCP değeri bu dört alt bölüme ayrılabilir. Aralarında örtüşme veya boşluk bulunmaz. Bu ayarlar toplu olarak tam LCP süresine eklenir.
LCP'yi optimize ederken bu alt bölümleri ayrı ayrı optimize etmeyi denemek faydalı olur. Ancak, bunların tümünü optimize etmeniz gerektiğini de unutmamak gerekir. Bazı durumlarda, bir bölüme uygulanan optimizasyon LCP'yi iyileştirmez, sadece kaydedilen zaman başka bir bölüme kaydırılır.
Örneğin, önceki ağ şelalesinde, resmimizin dosya boyutunu daha fazla sıkıştırarak veya daha optimum bir biçime (AVIF ya da WebP gibi) geçerek küçültürseniz kaynak yükleme süresi azalır, ancak süre sadece öğe oluşturma gecikmesi alt bölümüne kayacağı için LCP'yi iyileştirmez:

Bunun nedeni, bu sayfada JavaScript kodunun yüklenmesi bitene kadar LCP öğesinin gizlenmesi ve daha sonra her şeyin aynı anda gösterilmesidir.
Bu örnek, en iyi LCP sonuçlarını elde etmek için bu alt bölümlerin tümünü optimize etmeniz gereken noktayı açıklamaya yardımcı olur.
En uygun alt bölüm süreleri
LCP'nin her bir alt bölümünü optimize etmek için iyi optimize edilmiş bir sayfada bu alt bölümlerin ideal dökümünün ne olduğunu anlamak önemlidir.
Dört alt bölümden ikisinde "gecikme" kelimesi vardır yazarsınız. Bu, bu sürelerin olabildiğince sıfıra yakın olmasını istediğinize dair bir ipucudur. Diğer iki bölüm, doğaları gereği zaman alan ağ istekleriyle ilgilidir.
Bu zaman dökümlerinin katı kurallar değil, kılavuzlar olduğunu unutmayın. Sayfalarınızdaki LCP süreleri tutarlı bir şekilde 2, 5 saniye içindeyse göreli oranların ne olduğu önemli değildir. Ancak herhangi bir "gecikme" sorunundan herhangi birinde bir şekilde devam ediyorsa 2, 5 saniyelik hedefe ulaşmak sürekli olarak zor olacaktır.
LCP süresinin dökümünü aşağıdaki şekilde değerlendirebilirsiniz:
- LCP süresinin büyük çoğunluğu HTML belgesi ve LCP kaynağını yüklemeye harcanmalıdır.
- LCP'den önce, bu iki kaynaktan birinin yüklenmemesi iyileştirme fırsatıdır.
Her bölüm nasıl optimize edilir?
İyi optimize edilmiş bir sayfada LCP alt bölüm zamanlarının her birinin nasıl dökümü gerektiğini artık anladığınıza göre kendi sayfalarınızı optimize etmeye başlayabilirsiniz.
Sonraki dört bölümde, her bir bölümün nasıl optimize edileceğine ilişkin öneriler ve en iyi uygulamalar sunulur. En büyük etkiye sahip olması muhtemel optimizasyonlardan başlayarak sıralı olarak sunulur.
1. Kaynak yükleme gecikmesini ortadan kaldırın
Bu adımdaki hedef, LCP kaynağının mümkün olduğunca erken yüklenmeye başlamasını sağlamaktır. Teoride bir kaynağın yüklenmeye başlayabileceği en erken tarih TTFB'den hemen sonra olsa da pratikte tarayıcılar kaynakları gerçekten yüklemeye başlamadan önce her zaman bir gecikme yaşanır.
LCP kaynağınızın, söz konusu sayfa tarafından yüklenen ilk kaynakla aynı anda yüklenmeye başlaması doğru bir yaklaşımdır. Başka bir deyişle, LCP kaynağı ilk kaynaktan daha geç yüklenmeye başlıyorsa iyileştirme fırsatı vardır.

Genel olarak bir LCP kaynağının ne kadar hızlı yüklenebileceğini etkileyen iki faktör vardır:
- Kaynak keşfedildiğinde.
- Kaynağa ne kadar öncelik verildiği
Kaynak keşfedildiğinde optimizasyon yapın
LCP kaynağınızın mümkün olduğunca erken yüklenmeye başlamasını sağlamak için kaynağın, tarayıcının önceden yükleme tarayıcısı tarafından ilk HTML dokümanı yanıtında bulunabilir olması çok önemlidir. Örneğin, aşağıdaki durumlarda tarayıcı, HTML dokümanı yanıtını tarayarak LCP kaynağını keşfedebilir:
- LCP öğesi bir
<img>öğesi vesrcveyasrcsetözellikleri ilk HTML işaretlemesinde mevcut. - LCP öğesi için bir CSS arka plan resmi gerekir, ancak bu resim, HTML işaretlemesinde
<link rel="preload">kullanılarak (veya birLinküst bilgisi kullanılarak) önceden yüklenir. - LCP öğesi, oluşturulması için web yazı tipi gerektiren bir metin düğümüdür. Yazı tipi, HTML işaretlemesinde
<link rel="preload">kullanılarak (veya birLinküst bilgisi kullanılarak) yüklenir.
LCP kaynağının HTML dokümanı yanıtı tarayarak keşfedilemediği bazı örnekleri aşağıda bulabilirsiniz:
- LCP öğesi, JavaScript kullanılarak sayfaya dinamik olarak eklenen bir
<img>öğesidir. - LCP öğesi,
srcveyasrcsetözelliklerini (genellikledata-srcveyadata-srcsetolarak) gizleyen bir JavaScript kitaplığıyla geç yüklenir. - LCP öğesi için CSS arka plan resmi gerekir.
Bu durumların her birinde, tarayıcının LCP kaynağını bulup yüklemeye başlayabilmesi için önce komut dosyasını çalıştırması veya stil sayfasını uygulaması gerekir. Bu, genellikle ağ isteklerinin tamamlanmasını beklemeyi içerir. Bu hiçbir zaman optimum değildir.
Gereksiz kaynak yükleme gecikmesini ortadan kaldırmak için LCP kaynağınız, HTML kaynağından bulunabilir olmalıdır. Kaynağa yalnızca harici bir CSS veya JavaScript dosyasından başvurulduğu durumlarda LCP kaynağı yüksek bir getirme önceliğiyle önceden yüklenmelidir. Örneğin:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Kaynağa verilen önceliği optimize edin
LCP kaynağı, HTML işaretlemesinden bulunabilir olsa bile yine de ilk kaynak kadar erken yüklenmeye başlamayabilir. Bu durum, tarayıcının önceden yükleme tarayıcısının öncelikli buluşsal yöntemleri kaynağın önemli olduğunu algılamazsa veya diğer kaynakların daha önemli olduğunu belirlerse ortaya çıkabilir.
Örneğin, <img> öğenizde loading="lazy" değerini ayarlarsanız HTML kullanarak LCP resminizi geciktirebilirsiniz. Geç yüklemenin kullanılması, düzenin, resmin görüntü alanında olduğunu teyit edene kadar kaynağın yüklenmeyeceği ve dolayısıyla, normalde olduğundan daha geç yüklenmeye başlanabileceği anlamına gelir.
Geç yükleme olmasa bile resimler, oluşturmayı engelleyen kaynak olmadıkları için başlangıçta tarayıcılar tarafından en yüksek öncelikle yüklenmez. Daha yüksek bir öncelikten yararlanabilecek kaynaklar için fetchpriority özelliğini kullanarak tarayıcıya en önemli kaynakların hangileri olduğuna dair ipucu verebilirsiniz:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Sayfanızın LCP öğesi olabileceğini düşünüyorsanız <img> öğesinde fetchpriority="high" özelliğini ayarlamak iyi bir fikirdir. Bununla birlikte, bir veya ikiden fazla resim için yüksek bir öncelik ayarlamak, öncelik ayarının LCP'yi azaltmaya yardımcı olmaz.
Ayrıca, doküman yanıtının başlarında yer alabilecek ancak stil nedeniyle görünmeyen resimlerin (ör. bant slaytlarındaki resimler başlangıçta görünür olmayan) önceliğini düşürebilirsiniz:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Belirli kaynakların önceliğini düşürmek, daha fazla ihtiyaç duyan kaynaklara daha fazla bant genişliği kazandırabilir. Ancak dikkatli olun. Geliştirici Araçları'nda her zaman kaynak önceliğini kontrol edin, ardından laboratuvar ve alan araçlarıyla değişiklikleri test edin.
LCP kaynak önceliğinizi ve keşif zamanınızı optimize ettikten sonra ağ şelaleniz şu şekilde görünmelidir (LCP kaynağı, ilk kaynakla aynı anda başlar):

2. Öğe oluşturma gecikmesini ortadan kaldırın
Bu adımdaki hedef, ne zaman olursa olsun kaynağının yüklenmesi tamamlandıktan sonra LCP öğesinin hemen oluşturulmasını sağlamaktır.
LCP öğesinin, kaynağının yüklenmesi bittikten hemen sonra oluşturulamamasının birincil nedeni, oluşturma işleminin başka bir nedenle engellenmesidir:
- Hâlâ yüklenmekte olan
<head>içindeki stil sayfaları veya eşzamanlı komut dosyaları nedeniyle sayfanın tamamının oluşturulması engellendi. - LCP kaynağının yüklenmesi tamamlandı, ancak LCP öğesi henüz DOM'ye eklenmedi (bazı JavaScript kodlarının yüklenmesini bekliyor).
- Öğe, kullanıcının hangi denemede olması gerektiğini belirleyen A/B testi kitaplığı gibi başka bir kod tarafından gizleniyor.
- Ana iş parçacığı uzun görevler nedeniyle engellendi ve oluşturma işinin bu uzun görevlerin tamamlanmasını beklemesi gerekiyor.
Aşağıdaki bölümlerde, gereksiz öğe oluşturma gecikmesinin en yaygın nedenlerini nasıl ele alacağınız açıklanmaktadır.
Oluşturmayı engelleyen stil sayfalarını küçültme veya satır içi
HTML işaretlemesinden yüklenen stil sayfaları, bunları izleyen tüm içeriğin oluşturulmasını engeller. Bu iyi bir durumdur çünkü genellikle stilsiz HTML oluşturmak istemezsiniz. Bununla birlikte, stil sayfası, yüklenmesi LCP kaynağından çok daha uzun sürecek kadar büyükse aşağıdaki örnekte gösterildiği gibi, kaynağın yüklenmesi tamamlandıktan sonra bile LCP öğesinin oluşturulması engellenir:

Bunu düzeltmek için şunları yapabilirsiniz:
- ek ağ isteğinden kaçınmak için stil sayfasını HTML'ye satır içi olarak ekleyin; veya
- stil sayfasının boyutunu küçültür.
Genel olarak, stil sayfanızı satır içine alma, yalnızca stil sayfanız küçükse önerilir. Çünkü HTML'deki satır içi içerik, sonraki sayfa yüklemelerinde önbelleğe alma özelliğinden yararlanamaz. Stil sayfası, yüklenmesi LCP kaynağından daha uzun sürecek kadar büyükse satır içine almak için iyi bir aday olma olasılığı düşüktür.
Çoğu durumda, stil sayfasının LCP öğesinin oluşturulmasını engellememesini sağlamanın en iyi yolu, boyutunu LCP kaynağından daha küçük olacak şekilde küçültmektir. Bu sayede, çoğu ziyaret için bir performans sorunu oluşmayacaktır.
Stil sayfasının boyutunu küçültmeye yönelik bazı öneriler şunlardır:
- Kullanılmayan CSS'yi kaldırın: Kullanılmayan veya kaldırılabilecek (veya ertelenebilecek) CSS kurallarını bulmak için Chrome Geliştirici Araçları'nı kullanın.
- Kritik olmayan CSS'yi erteleyin: Stil sayfanızı ilk sayfa yükleme için gerekli olan stillere ve daha sonra geç yüklenebilen stillere ayırın.
- CSS'yi küçültün ve sıkıştırın: Kritik olan stiller için aktarım boyutunu mümkün olduğunca küçülttüğünüzden emin olun.
Oluşturmayı engelleyen JavaScript'i erteleme veya satır içi oluşturma
Sayfalarınızın <head> öğesine eşzamanlı komut dosyaları (async veya defer özellikleri olmayan komut dosyaları) eklemek neredeyse hiçbir zaman gerekmez ve bunu yapmak performansı her zaman olumsuz etkiler.
JavaScript kodunun sayfa yükleme sırasında mümkün olduğunca erken çalışmasının gerektiği durumlarda, oluşturmanın en iyisi satır içi yapmaktır. Böylece, oluşturma işlemi başka bir ağ isteğini beklerken gecikir. Ancak, stil sayfalarında olduğu gibi, satır içi komut dosyalarını yalnızca çok küçüklerse kullanmanız gerekir.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
Sunucu tarafı oluşturmayı kullanma
Sunucu tarafı oluşturma (SSR), istemci tarafı uygulama mantığınızı sunucuda çalıştırma ve HTML dokümanı isteklerine tam HTML işaretlemesiyle yanıt verme işlemidir.
LCP'yi optimize etme açısından, SSR'nin iki temel avantajı vardır:
- Resim kaynaklarınız, HTML kaynağından bulunabilir (daha önce 1. adımda açıklandığı gibi).
- Sayfa içeriğinizin oluşturulabilmesi için ek JavaScript isteklerinin tamamlanması gerekmez.
SSR'nin ana dezavantajı, ek sunucu işleme süresi gerektirmesidir ve bu da TTFB'nizi yavaşlatabilir. Sunucu işleme süreleri sizin kontrolünüzde olduğu, kullanıcılarınızın ağ ve cihaz özellikleri ise olmadığı için bu denge genellikle buna değer.
SSR'ye benzer bir seçenek, statik site oluşturma (SSG) veya önceden işleme olarak adlandırılır. Bu, HTML sayfalarınızı isteğe bağlı değil, bir derleme adımında oluşturma işlemidir. Önceden işleme mimarinizde kullanılabiliyorsa bu genellikle performans için daha iyi bir seçenektir.
Uzun görevleri bölün
Daha önceki tavsiyeyi uygulamış olsanız ve JavaScript kodunuz oluşturmayı engellemese ya da öğelerinizi oluşturmaktan sorumlu olmasa da LCP'yi geciktirebilir.
Bunun en yaygın nedeni, sayfaların, tarayıcının ana iş parçacığında ayrıştırılması ve yürütülmesi gereken büyük JavaScript dosyaları yüklemesidir. Bu, resim kaynağınız tamamen indirilmiş olsa bile alakasız bir komut dosyasının yürütülebilmesi için yürütülmesini beklemesi gerekebileceği anlamına gelir.
Günümüzde tüm tarayıcılar, resimleri ana ileti dizisinde oluşturmaktadır. Yani ana ileti dizisini engelleyen her şey, gereksiz öğe oluşturma gecikmesine de neden olabilmektedir.
3. Kaynak yükleme süresini azaltın
Bu adımın amacı, kaynağın baytlarını ağ üzerinden kullanıcının cihazına aktarmak için harcanan süreyi azaltmaktır. Genel olarak, bunu yapmanın üç yolu vardır:
- Kaynağın boyutunu küçültün.
- Kaynağın gitmesi gereken mesafeyi azaltın.
- Ağ bant genişliği için çakışmayı azaltın.
- Ağ süresini tamamen ortadan kaldırın.
Kaynağın boyutunu küçültme
Bir sayfanın LCP kaynağı (varsa) bir resim ya da web yazı tipi olur. Aşağıdaki kılavuzlarda, her ikisinin de nasıl küçültüleceğiyle ilgili kapsamlı ayrıntılar verilmektedir:
- Optimum resim boyutunu yayınlama
- Modern resim biçimlerini kullanın
- Resimleri sıkıştırın
- Web yazı tipi boyutunu küçültme
Kaynağın gitmesi gereken mesafeyi azaltın
Bir kaynağın boyutunu küçültmeye ek olarak sunucularınızı coğrafi olarak kullanıcılarınızın olabildiğince yakınına getirerek yükleme sürelerini de azaltabilirsiniz. Bunu yapmanın en iyi yolu da içerik yayınlama ağı (CDN) kullanmaktır.
Özellikle resim CDN'leri, yalnızca kaynağın seyahat etmesi gereken mesafeyi azaltmakla kalmayıp aynı zamanda genellikle kaynağın boyutunu da azaltarak daha önceki tüm boyut azaltma önerilerini sizin için otomatik olarak uyguladığı için özellikle yararlıdır.
Ağ bant genişliği için çakışmayı azaltma
Aynı anda birçok kaynak yüklüyorsanız kaynağınızın boyutunu ve katetmesi gereken mesafeyi azaltmış olsanız bile bir kaynağın yüklenmesi uzun sürebilir. Bu sorun, ağ çakışması olarak bilinir.
LCP kaynağınıza yüksek bir fetchpriority değeri verdiyseniz ve ilgili kaynağı en kısa sürede yüklemeye başladıysanız tarayıcı, düşük öncelikli kaynakların kaynakla rekabet etmesini önlemek için elinden geleni yapacaktır. Bununla birlikte, yüksek fetchpriority değerine sahip çok sayıda kaynak yüklüyorsanız veya genel olarak çok fazla kaynak yüklüyorsanız bu durum LCP kaynağının ne kadar hızlı yüklendiğini etkileyebilir.
Ağ süresini tamamen ortadan kaldırın
Kaynak yükü süresini azaltmanın en iyi yolu, ağı işlemden tamamen kaldırmaktır. Kaynaklarınızı etkili bir önbellek denetimi politikası ile sunuyorsanız bu kaynakları ikinci kez isteyen ziyaretçiler önbellekten sunulur. Böylece kaynak yükleme süresi neredeyse sıfıra indirilir.
LCP kaynağınız bir web yazı tipiyse web yazı tipi boyutunu küçültmeye ek olarak web yazı tipi kaynak yükünde oluşturmayı engellemeniz gerekip gerekmediğini de değerlendirmeniz gerekir. font-display değerini auto veya block dışında bir değer olarak ayarlarsanız metin yükleme sırasında her zaman görünür ve ek bir ağ isteğinde LCP engellenmez.
Son olarak, LCP kaynağınız küçükse kaynakları veri URL'si olarak satır içi yapmak mantıklı olabilir. Bu da ek ağ isteğini ortadan kaldırır. Bununla birlikte, veri URL'lerinin kullanılmasıyla ilgili uyarılar vardır. Bunun nedeni, kaynakların önbelleğe alınamaması ve bazı durumlarda ek kod çözme maliyeti nedeniyle daha uzun oluşturma gecikmelerine yol açmasıdır.
4. İlk bayta giden süreyi kısaltın
Bu adımın amacı, ilk HTML'yi mümkün olduğunca hızlı bir şekilde yayınlamaktır. Bu adım en sonuncu adımdır çünkü genellikle geliştiricilerin üzerinde en az kontrole sahip olan adımdır. Ancak bu, aynı zamanda en önemli adımlardan biridir çünkü kendisinden sonra gelen her adımı doğrudan etkiler. Arka uç içeriğin ilk baytını gönderene kadar ön uçta hiçbir şey olmaz. Bu nedenle, TTFB'nizi hızlandırmak için yapabileceğiniz her şey, diğer tüm yükleme metriklerini de iyileştirecektir.
Normalde hızlı bir sitede TTFB'nin yavaş olmasının yaygın bir nedeni, reklamlar veya kısaltılmış bağlantılar gibi birden çok yönlendirme üzerinden gelen ziyaretçilerdir. Ziyaretçilerin beklemesi gereken yönlendirme sayısını her zaman en aza indirin.
Bunun diğer bir yaygın nedeni, önbelleğe alınan içeriğin CDN uç sunucusundan kullanılamaması ve tüm isteklerin, kaynak sunucuya tamamen geri yönlendirilmesinin gerekmesidir. Bu durum, farklı sayfalarla sonuçlanmıyor olsa bile ziyaretçiler tarafından analiz için benzersiz URL parametreleri kullanılıyorsa bu durum ortaya çıkabilir.
TTFB'yi optimize etme konusunda belirli rehberlik için TTFB'yi optimize etme kılavuzuna bakın.
JavaScript'te LCP dökümünü izleme
Daha önce açıklanan LCP alt bölümlerinin tümü için zamanlama bilgilerini aşağıdaki performans API'lerinin bir kombinasyonu aracılığıyla JavaScript'te bulabilirsiniz:
JavaScript'te bu zamanlama değerlerini hesaplamanın avantajı, bunları bir analiz sağlayıcısına göndermenize veya hata ayıklama ve optimizasyon konusunda yardımcı olması için geliştirici araçlarınıza kaydetmenize olanak tanımasıdır.
Örneğin, aşağıdaki ekran görüntüsünde, Chrome Geliştirici Araçları Performans panelindeki Zamanlamalar kanalına çubuk eklemek için User Timing API'deki performance.measure() yöntemi kullanılmaktadır.

Zamanlamalar kanalındaki görselleştirmeler özellikle Ağ ve Ana iş parçacığı kanallarına bakıldığında faydalıdır. Bunun nedeni, bu zaman aralıklarında sayfada başka neler olduğunu bir bakışta görmenizi sağlar.
Zamanlamalar kanalındaki LCP alt bölümlerini görselleştirmenin yanı sıra her bir alt bölümün toplam LCP süresine oranla yüzdesini hesaplamak için JavaScript'i de kullanabilirsiniz. Bu bilgileri kullanarak sayfalarınızın daha önce açıklanan önerilen yüzde dökümlerini karşılayıp karşılamadığını belirleyebilirsiniz.
Bu ekran görüntüsünde, her LCP alt bölümünün toplam süresinin ve konsola giden toplam LCP süresi yüzdesinin günlüğe kaydedildiği bir örnek gösterilmektedir.

Bu görselleştirmelerin her ikisi de aşağıdaki kodla oluşturulmuştur:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Bu kodu yerel hata ayıklama için olduğu gibi kullanabilir veya gerçek kullanıcılar için sayfalarınızda LCP dökümünün ne olduğunu daha iyi anlamak amacıyla bu verileri bir analiz sağlayıcısına gönderecek şekilde değiştirebilirsiniz.
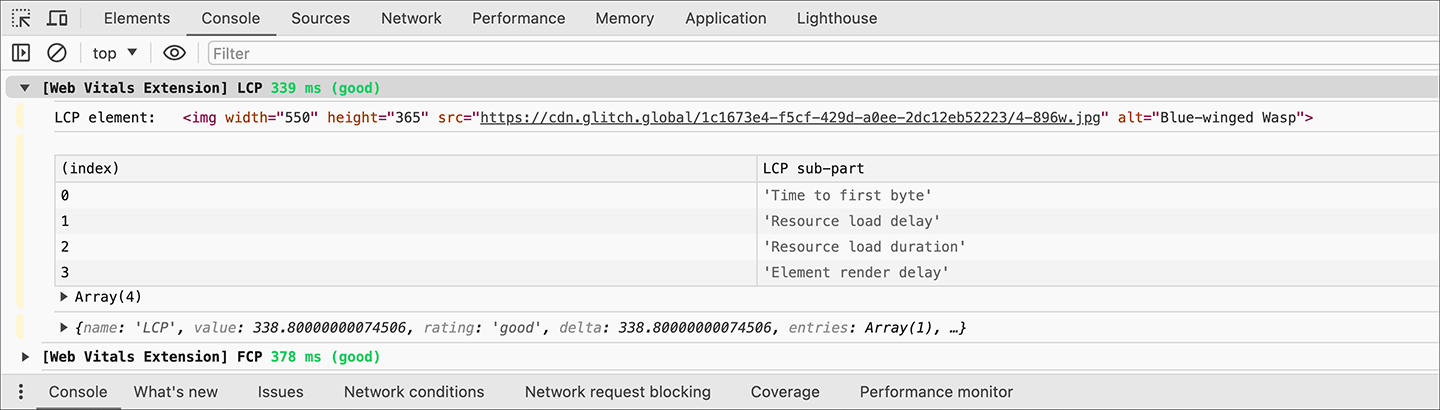
Web Verileri uzantısını kullanarak LCP dökümlerini izleyin
Web Vitals uzantısı, bu dökümü kolayca görebilmeniz için LCP süresini, LCP öğesini ve konsolda bu dört alt bölümü günlüğe kaydeder.

Özet
LCP karmaşıktır ve zamanlaması çeşitli faktörlerden etkilenebilir. Ancak LCP'yi optimize etmenin esas olarak LCP kaynağının yükünü optimize etmek olduğunu düşünüyorsanız bunu önemli ölçüde basitleştirebilirsiniz.
Yüksek bir düzeyde, LCP'yi optimize etme işlemi dört adımda özetlenebilir:
- LCP kaynağının mümkün olduğunca erken yüklenmeye başladığından emin olun.
- LCP öğesinin, kaynağının yüklenmesi biter bitmez oluşturulabildiğinden emin olun.
- Kaliteden ödün vermeden LCP kaynağının yükleme süresini mümkün olduğunca azaltın.
- İlk HTML belgesini mümkün olduğunca hızlı bir şekilde teslim edin.
Sayfalarınızda bu adımları izleyebiliyorsanız kullanıcılarınıza en iyi yükleme deneyimini sunduğunuzdan emin olmalı ve bunun gerçek LCP puanlarınıza yansıdığını görmelisiniz.



