İşle ilgili karar mercilerinin ve geliştirici olmayanların Core Web Vitals'ı nasıl iyileştirebileceğini öğrenin.
Giriş
Web sitesi kullanıcı deneyiminin işletme performansı üzerinde doğrudan etkisi olduğu gözlemlenmiştir. Web sitelerinin daha kısa sürede yüklenip kullanıcılara yanıt verdiği daha iyi bir deneyim sunulması, genellikle etkileşim ve dönüşüm oranlarında artış sağlar. Core Web Vitals, iyileştirilebilecek alanları belirlemek için web sitelerindeki kullanıcı deneyimini ölçmeye yönelik bir girişimdir.
Bununla birlikte, Core Web Vitals belgelerinin çoğu, kodlarıyla ilgili kapsamlı teknik anlayışa ve tam kontrole sahip web geliştiricilerine yöneliktir. Birçok web sitesi, geliştirici olmayan kullanıcılar tarafından "site oluşturucu" kullanılarak oluşturulur genellikle bir web geliştirme ekibi olmadan sunulan WordPress, Shopify, Wix veya diğer benzer çözümler.
Özel bir ekip veya web geliştiricileri olsa bile, web performansından yalnızca onlar sorumlu değildir. İşletmelerde karar mercilerinin, içerik ve tasarımlara karar vermekten web sitelerine daha fazla trafik çekmek amacıyla reklamcılık stratejileri geliştirmeye kadar web sitesinin performansı üzerinde devasa bir etkisi vardır. Bu kararların genellikle web sitesi performansı üzerinde önemli bir etkisi vardır.
Bu kılavuzun amacı, web geliştirme konusunda derin teknik bilgiye ihtiyaç duymadan site oluşturucuların ve sahiplerinin kullanıcı deneyimlerini mümkün olduğunca iyi anlayıp iyileştirmelerini sağlamak için alakalı bazı bilgiler sağlamaktır.
Aynı zamanda, birçok performans sorunu geliştiricilerin teknik düzeltmeleri uygulamasını gerektirir. Geliştirici odaklı kılavuzlarımız bu çalışmalarda size yardımcı olabilir. Bu özetin amacı, kapsamlı bir kılavuz değil, daha çok, düşük sayfa performansının yaygın olarak karşılaşılan geliştirme dışı temel nedenleri olan işletme karar mercileri için Core Web Vitals girişimine giriş niteliğindedir. Bunların yanı sıra, daha fazla ilerleme kaydetmek için web geliştiricisinin müdahale etmesi de gerekir.
Core Web Vitals nedir?
Core Web Vitals, bir sayfanın kullanıcı deneyimini ve özellikle de sayfanın kullanıcılara ne kadar hızlı geldiğini ölçmek için tasarlanmış üç metrikten oluşur. Bunların her biri üç harfli bir kısaltma içerir:
- Largest Contentful Paint (LCP), yükleme performansını ölçer: Bir sayfa yüklenmeye başladıktan sonra sayfadaki en belirgin içeriğin görünmesi için gereken süreyi saniye cinsinden belirtir.
- Cumulative Layout Shift (CLS), bir sayfanın görsel kararlılığını ölçer: yükleme sırasında içeriğin ne kadar hareket ettiğini belirtir.
- 12 Mart 2024'te FID'in yerini resmi olarak alan sonraki boyamayla etkileşim (INP), sayfanın duyarlılığını ölçer: sayfanın tıklamalara, dokunmalara ve klavye etkileşimlerine ne kadar hızlı yanıt verdiğini gösterir.
Her metrik, kullanıcı deneyiminin farklı bir yönünü ölçer. Google, her metrik için önerilen eşikler de sunar. Bu eşiklerin altında kalan kullanıcı deneyimi iyi, aşıldığında ise kötü olarak değerlendirilir. Bu eşikler arasında kalan bir sayfanın iyileştirme gerekli aralığında olduğu kabul edilir. Bu metriklerde düşük sayıların daha iyi olduğunu unutmayın.
Core Web Vitals nasıl ölçülür?
Core Web Vitals, web sitenizin gerçek kullanıcıları tarafından ölçülür ve farklı kullanıcıların sonuçları farklı olur. Bunlar Google'ın düşündüğü şekilde değildir veya "googlebot'un düşündüğünü" değil, web sitenizin gerçek kullanıcılarının yaşadıklarını içerir.
Bazı kullanıcılar daha hızlı cihazlar ve daha hızlı ağlar kullanır. Bazıları daha yavaş cihazlarda veya daha yavaş ağlarda çalışır. Bazı kullanıcılar sitenizdeki daha basit ve daha hızlı sayfaları ziyaret ederken bazıları da daha karmaşık ve daha yavaş sayfaları ziyaret eder. Daha sonra tüm bu kullanıcı deneyimlerinin sonuçları, web sitenizin tamamına ilişkin genel bir ölçüm sunmak için birleştirilir.
Google, kayıt özelliğini etkinleştirmiş Chrome kullanıcılarının verilerini Chrome Kullanıcı Deneyimi Raporu'nda (CrUX) kullanıma sunar. Bu rapor, PageSpeed Insights ve Google Search Console gibi birçok Google aracına beslenir.
CrUX, milyonlarca popüler web sitesinde kullanılabilir ancak tüm web siteleri CrUX'te yer almaz. Siteniz için bu metrikleri diğer Gerçek Kullanıcı İzleme (RUM) araçları da toplayabilir.
Sitemin Core Web Vitals'ı nasıl bulabilirim?
Google ve üçüncü tarafların sağladığı Core Web Vitals metriklerini gösteren birçok araç vardır. Bu yayında, sitenizin Core Web Vitals metriklerini hızlı bir şekilde görüntülemenize olanak tanıyan iki araç tanıtılmaktadır. Core Web Vitals'ı ele almak üzere kullanma iş akışı da dahil olmak üzere diğer Google araçlarına daha ayrıntılı bir bakış için Google araçlarıyla Core Web Vitals iş akışları yayınına bakın.
Platformunuz entegre bir RUM çözümü sağlıyorsa sitenizdeki sayfalar için çok daha ayrıntılı bilgiler sağlayabilir veya belirli sayfaları ayrıntılı olarak incelemenize veya sorunları anlayıp tanımlamanıza yardımcı olmak için kullanıcılarınızı segmentlere ayırmanıza olanak tanıyabilir.
PageSpeed Insights
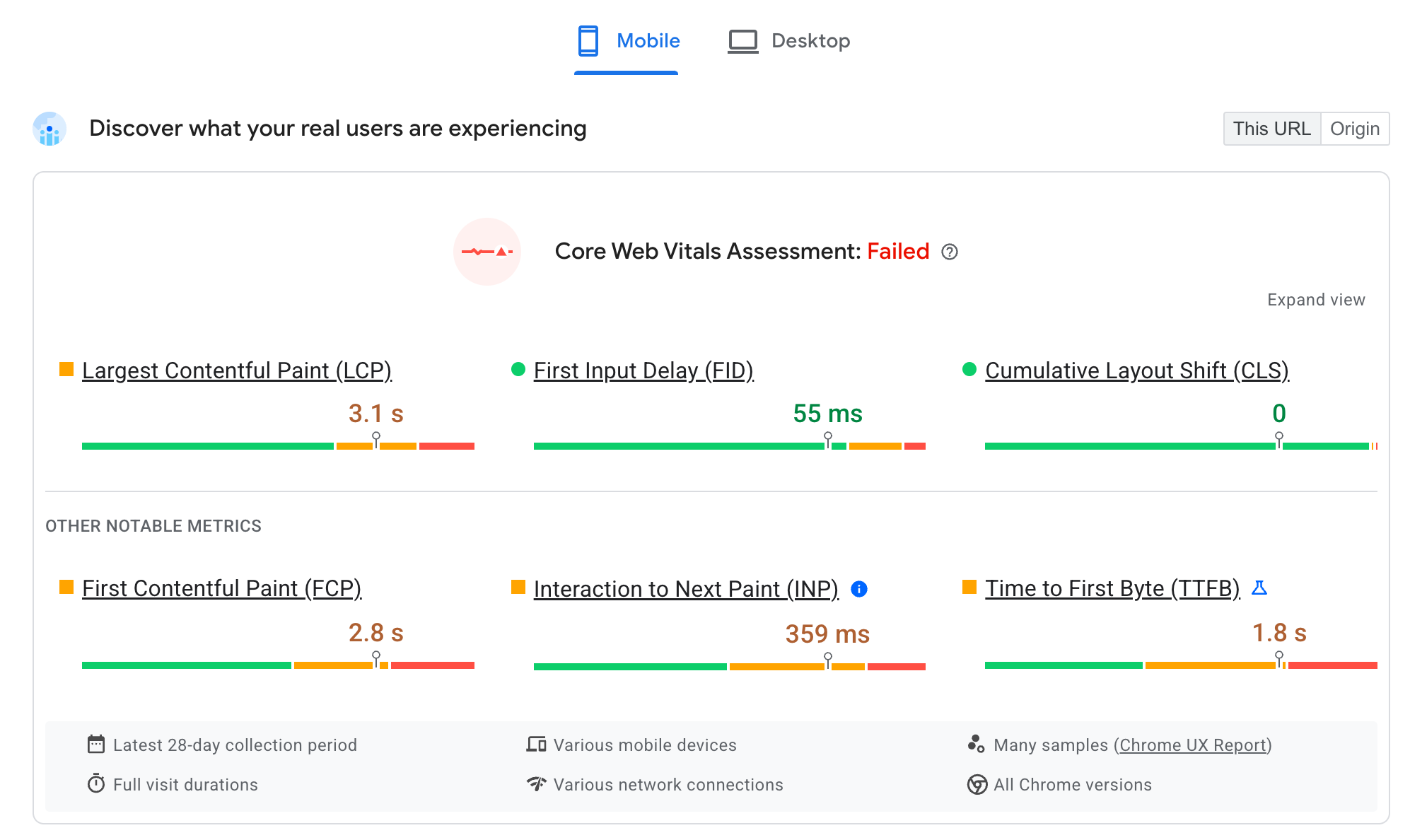
Kurulum gerektirmeyen hızlı görüntüleme için PageSpeed Insights (PSI) aracını kullanabilirsiniz. URL'yi yazın ve analizi tıklayın. Siteniz CrUX'e dahilse, hemen bir "Gerçek kullanıcılarınızın neler yaşadığını keşfedin" ile karşılaşacaksınız. bölüm:

Bu grafik, gerçek Chrome kullanıcılarının son 28 gün içinde web sitenizde nasıl bir deneyim yaşadığını gösterir. Üstte üç Core Web Vitals ve altında diğer destekleyici metrikler (bekleyen INP metriği dahil) gösterilir. Sayfanın üst kısmındaki genel Başarılı/Başarısız değerlendirmesinde yalnızca Core Web Vitals dikkate alınır. Diğer metrikler, bir sonraki bölümde göreceğiniz gibi Core Web Vitals ile ilgili sorunların giderilmesinde yararlı olabilir.
Bu bölümün üst kısmındaki düğmeleri kullanarak Mobil ve Masaüstü görünümleri arasında geçiş yapabilirsiniz. Ayrıca sağ üstteki açma/kapatma düğmesini kullanarak Bu URL ve bu Kaynak ile ilgili tüm veriler arasında geçiş yapabilirsiniz. Her ikisine ait veriler burada yer alır.
Bu rakamlar, sitenizin nasıl performans gösterdiğine, hangi metriklerin hangi cihaz türlerinde geliştirilebileceğine dair kapsamlı bir gösterge sunar.
Google Search Console
Google Search Console (GSC) yalnızca site sahipleri içindir. Bu nedenle, kullanılabilmesi için kayıt ve site sahipliğinin doğrulanması gerekir. Google Arama'nın sitenizi nasıl görüntülediğiyle ilgili ayrıntılar sağlar.
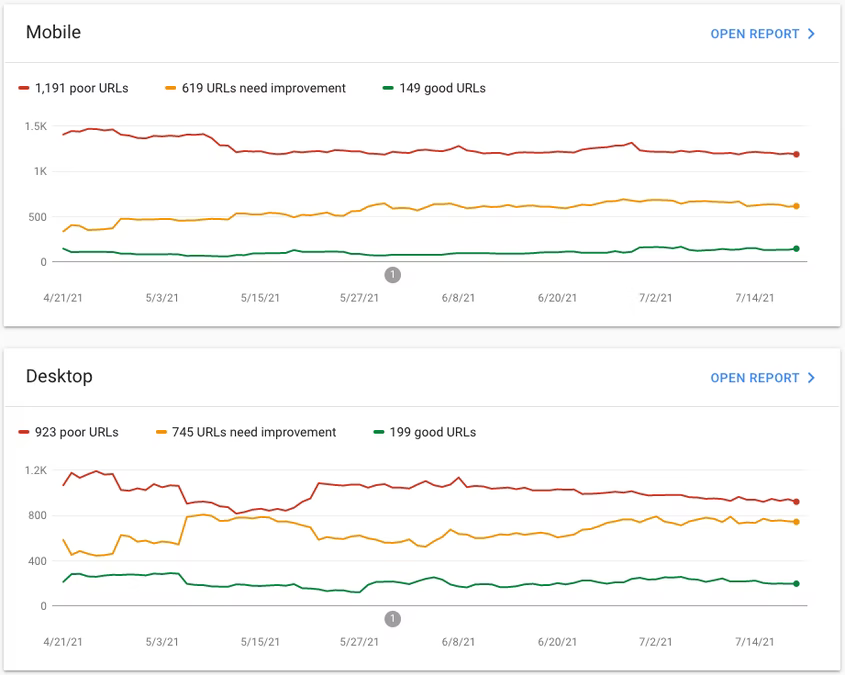
PageSpeed Insights'ın aksine GSC, Google Arama'nın sitenizde haberdar olduğu tüm sayfaları listeler ve bunların tümü için Önemli Web Verileri ayrıntılarını sağlar:

Belirli sayfa kategorilerinde (örneğin, Ürün Ayrıntısı Sayfaları, Blog sayfaları vb.) Core Web Vitals sorunları olup olmadığını kolayca görebilmeniz için sayfalar URL Grupları halinde toplanır. Bunlar genellikle benzer teknolojiler veya şablonlar üzerine oluşturulduğundan, bu sayfalardaki sorunların ortak bir nedeni olabilir.
Site oluşturucular için yaygın Core Web Vitals sorunları
Birçok performans sorunu için geliştiricilerin teknik düzeltmeleri uygulaması gerekir. Geliştirici odaklı kılavuzlarımız geliştiricilere bu konuda yardımcı olabilir. Bu bölümde, ticari karar mercilerinin bu metrikleri iyileştirmek için yardımcı olabileceği, geliştirici dışı bazı yaygın sorunlardan bahsedeceğiz.
"Geliştirici olmayanlar" dediğimizde Burada, sitenin gerçekte nasıl kodlanacağı konusunda sınırlı kontrole sahip olan site oluşturucu platformları kullananlardan veya site tasarımına karar verebilecek ya da bütçeleri önceliklendirmeye yardımcı olabilecek ticari karar mercilerinden bahsediyoruz.
Largest Contentful Paint (LCP) sorunları
LCP, bir bağlantının tıklandığı andan tarayıcıda en büyük içerik parçasının (genellikle bir banner resmi veya başlık) gösterildiği ana kadar geçen süreyi ölçerek web sayfalarının yükleme hızını ölçmeyi amaçlar.

İyi bir sayfa deneyimi için web sayfası, bağlantı tıklandıktan sonraki 2,5 saniye içinde ilgili içeriği göstermeyi hedeflemelidir. Bu işlemin 4 saniyeden uzun sürmesi, kötü bir deneyim olarak kabul edilir.
LCP'yi etkileyen ve ticari karar mercilerinin etkileyebileceği yaygın sorunlardan bazıları sonraki bölümlerde verilmiştir.
Sayfanın yüklenmesinde yaşanan gecikmeler
Çoğu zaman sayfanın kendisinin yüklenme süresini iyileştirmeyi düşünürüz, ancak buna başlamadan önce genellikle bir gecikme yaşanır. Web sitesi birkaç saniyeliğine indirilmezse LCP'nin 2,5 saniyelik kısmın altında olması mümkün değildir.
İlk Bayt'a Kadar Geçen Süre (TTFB), web sayfanızın ilk bölümünün indirilmesi için gereken süredir. PageSpeed Insights büyük bir TTFB teşhis metriğini kırmızı veya sarı renkte gösteriyorsa bu önemli noktanın ele alınması LCP üzerinde doğrudan bir etki yaratmalıdır.
Kitlenizi anlayın
TTFB ile ilgili sorunlar için kitlenizi anlamanız önemlidir. Web siteniz tek bir ülkede barındırılıyorsa ancak küresel bir kitleye hizmet veriyorsa, web sitenizin kullanıcıları ile web sunucunuz arasındaki coğrafi yakınlık, sayfanın TTFB'sini etkileyen bir faktör haline gelir. İçerik Yayınlama Ağı (CDN), sitenizin kopyalarının dünya çapında önbelleğe alınmasına ve dolayısıyla kullanıcılarınıza daha yakın olmasına olanak tanır. Birçok barındırma sağlayıcısı, hizmetlerinin bir parçası olarak CDN içerir ve bunu otomatik olarak halleder. Bu durumun sitenizin barındırıldığı yer için geçerli olup olmadığını kontrol edin. Bazı platformlar, daha yüksek ücretli katmanlar için daha fazla CDN konumuyla birlikte farklı hizmet katmanları sunar. Global işletmeler bu gibi durumlarda daha yüksek katmanları düşünmelidir.
Yönlendirmeleri en aza indirin
Yönlendirmeler, TTFB'lerin yavaş olmasının bir diğer yaygın nedenidir. Reklam kampanyaları yayınlarken veya e-posta iletişimleri gönderirken, birden çok bağlantı kısaltma aracı kullanmaktan kaçınarak veya yönlendirilmesi gereken URL'lere dahil ederek yönlendirme sayısını en aza indirmeye çalışın. Örneğin, www.example.com/blog hedefine yönlendirmesi gereken bir kampanyada example.com/blog kullanılması, ardından https://www.example.com/blog'ye yönlendirme yapılması, sayfanın TTFB'sine zaman ekler. Pazarlama kampanyalarınızın mümkün olduğunca minimum sayıda yönlendirme kullandığından emin olun.
Reklam kampanyalarının doğru kitleyi hedeflediğinden emin olun.
Ayrıca reklam kampanyalarınızın kitlenizi etkili bir şekilde hedeflediğinden emin olun. Dünyanın dört bir yanında bulunan ancak ürününüzü teslim edemediğiniz kullanıcılardan çok sayıda yeni trafik almak hem reklam harcamalarının boşa gitmesine hem de web sitenizin performansını olumsuz yönde etkiler.
URL parametreleri web performansını etkileyebilir
UTM parametreleri gibi URL parametreleri genellikle pazarlama kampanyaları için kullanılır. Her URL, her seferinde aynı sayfa sunulsa bile benzersiz bir sayfa gibi görünebildiğinden, altyapınızda önbelleğe alma etkisini azaltabilir. UTM parametrelerinden yararlanıyorsanız kampanyaların önceden önbelleğe alınmış sayfalardan yararlanabilmesi için bu URL parametrelerinin önbelleğe alma altyapıları tarafından yoksayıldığından emin olmak üzere CDN sağlayıcınız veya altyapı ekiplerinizle görüşün.
Medya performansı maliyetli olabilir
Medyanın sayfalarınız üzerindeki etkisini düşünün. Resim ve video gibi medyalar genellikle çok daha büyüktür ve bu nedenle indirilmesi metinden daha uzun sürer. Bu, sayfanın geri kalanının yüklenmesini de yavaşlatabilir. Bu, özellikle LCP öğesi metin yerine medya olduğunda önemlidir. LCP öğesi, web sayfalarının yaklaşık% 80'inde yer alan bir resimdir. Bu nedenle medyanın sitenizdeki etkisini dikkate almanız önemlidir.
Aynı zamanda medya öğeleri, çok fazla metin içeren bir siteye kıyasla ilgi çekici olan zengin bir görsel deneyime de katkıda bulunabilir. Bu nedenle, medyayı kaldırmak nadiren bir seçenektir, ancak medya maliyetinin ve bunun nasıl azaltılacağının farkında olmak performans sorunlarını en aza indirebilir.
Rulolardan kaçının
Birden fazla resimden oluşan bantlar, en uygun şekilde uygulanmaması halinde aynı anda birkaç resmin indirilmesini gerektirebileceğinden sayfanın toplam yükleme süresini etkileyebilir. Buna ek olarak, çok yaygın olmalarına rağmen bantlar genellikle iyi bir kullanıcı deneyimi sağlamaz. Bu nedenle, sitenizde bunları kullanmadan önce dikkatlice düşünün.
Web için optimize edilmiş resimler kullanın
Bir de medya öğelerinin boyutu var. Web'deki birçok resim çok yüksek bir çözünürlükte sunulur. Tüm medya iş ortaklarının veya tasarım ajanslarının, sıklıkla sağladıkları tam boyutlu baskı kalitesinde resimler yerine web için optimize edilmiş resimler sağladığından emin olun. Yüklemeden önce resimlerdeki gereksiz verileri hızlı bir şekilde kaldırmak için TinyJPG gibi bir hizmet kullanabilirsiniz. Birçok web platformu, yükleme sırasında resimleri otomatik olarak optimize etmeye çalışır, ancak bu resimlerin kullanıcının cihazında görüntüleneceği boyutları bilmediği için başlangıçta daha küçük resimler sağlamak önemli kazanımlar sağlayabilir.
Videolarda daha dikkatli olun
Videoları kullanırken daha dikkatli olun. Videolar, bir web sitesinin indirilip görüntülenebileceği en büyük ve dolayısıyla en yavaş içeriklerden bazılarıdır. Bu nedenle videoları aşırı kullanmaktan kaçının. Bunları web sayfalarının en üstünde kullanmaktan kaçının ve sayfanın daha alt kısımlarında kullanın. Böylece, daha düşük maliyetli içeriklerin hızlı bir şekilde yüklenmesini sağlayarak kullanıcılara daha iyi bir yükleme deneyimi sunabilir ve LCP'nizin etkilenmemesini sağlayabilirsiniz.
A/B testleri
Birçok işletme, web sitelerinde yapılan değişikliklerle denemeler yapmak için A/B testleri gerçekleştirir. Bunların uygulanma şekli LCP üzerinde büyük bir etki yaratabilir.
Birçok A/B testi çözümü, bir web sitesi kullanıcıya ilk kez görüntülendiğinde testlerdeki değişiklikler uygulanana kadar gecikir. Böylece web sitesinin orijinal sürümünün gösterilmesi önlenir ancak web sitesinin kullanıcılara gösterilmesi gecikir. Bu gecikmeyi önlemek için sunucu tarafında başka çözümler uygulanır. A/B testinizin nasıl yapıldığını ve bu gecikmelere tabi olup olmadığını anlamak için zaman ayırın. Ayrıca, mümkünse sunucu tarafı A/B testi çözümlerini dikkate alın.
A/B testi, yeni değişikliklerin kullanıma sunulmasından önce paha biçilmez geri bildirimler sağlayabilir ancak sayfa performansının maliyeti, bu değişikliklerin sağlayacağı potansiyel avantajlarla karşılaştırılmalıdır.
Altyapınızdan bağımsız olarak, A/B testleri yapan herkes her zaman aşağıdaki en iyi uygulamaları göz önünde bulundurmalıdır:
- A/B testi araçlarını, tüm sayfaları ertelemek yerine yalnızca testin parçası olan sayfalarla sınırlandırın. Bu durumda çoğu sayfa belirli bir zamanda A/B testi yapmayabilir.
- Kullanıcıların çoğunluğunun etkilenmesini önlemek için A/B testini bir kullanıcı alt kümesiyle sınırlandırın.
- A/B testlerini, kesin sonuçlar sağlamak için gereken minimum süreyle sınırlandırın. A/B testleri ne kadar uzun süre çalıştırılırsa kullanıcılar o kadar uzun süre düşük sayfa performansı yaşayabilir.
- En önemlisi, artık ihtiyaç duymadığınız durumlarda A/B testi denemelerinizi kaldırmayı unutmayın.
Cumulative Layout Shift (CLS) sorunları
CLS, bir sayfanın görsel kararlılığını, yani içerik yüklenirken sayfanın içeriğinin ne kadar değiştiğini ölçer. Kullanıcı bir web sayfasını okumaya başladıktan sonra daha fazla içerik veya reklam yerleştikçe yerini kaybediyorsa bu durum dikkat dağıtıcı olabilir. Ayrıca, sayfa düzeni çok fazla kayıyorsa, kullanıcıların istemeden yanlış içeriği tıklamasına neden olabilir. Daha sonra yüklenen ve ilk sayfa içeriğinin bir kısmını taşıyabilecek dinamik içerikle ilgili olarak çok dikkatli olun.
Bu değer, içeriğin ne kadar ve ne kadar kaydırıldığını hesaplayan matematiksel bir formülle ölçülür. 0,1 veya daha düşük bir değeri iyi, 0,25'in üzerinde bir değeri ise kötü olarak kabul edilen birimsiz bir kesir olarak ifade edilir.
Ticari karar mercilerinin etkileyebileceği, CLS'yi etkileyen yaygın sorunlardan bazıları sonraki bölümlerde verilmiştir.
Sayfayı aşağı kaydırdığınızda resimlerinizin nasıl yüklendiğini kontrol etme
Birçok şablon, ilk sayfa yükleme sırasında ekranda görünen resimlere daha fazla kaynak sağlamak için resimleri sayfanın alt kısımlarına yüklemekten kaçınır. Ardından kullanıcı sayfayı aşağı kaydırdığında resimler yüklenir. Bu resim yükleme tekniği, geç yükleme olarak bilinir.
Sayfa şablonları, geç yüklenen resimler için yer ayırmalıdır. Böylece, kullanıcı resim yüklenmeden önce çok hızlı kaydırırsa resmin etrafındaki içerik yer değiştirmez. Şablonunuz veya platformunuz bu özelliklere sahip değilse bunu yapan bir şablona veya platforma geçebilirsiniz.
İçeriğin ortasına yerleştirilen reklamlar konusunda dikkatli olun
Reklamların yüklenmesi genellikle biraz daha uzun sürer ve bir önceki bölümde açıklanan resimlerden daha uzun sürer. Bu nedenle, içeriğin ortasına eklenen reklamlar içeriğinizin aşağı itilmesi riskini taşır. Bunların ana sayfa içeriğinin yanında bulunması, bu riski azaltan yaygın bir kalıptır. Uygulamada bunun nasıl yapılacağı, platformunuza ve sitenizi oluşturmak için hangi şablonları kullandığınıza bağlıdır.
Sayfaların üst kısmına dinamik içerik eklemekten kaçının
Sayfa yüklendikten sonra sayfanın üst kısmına çerez banner'ları veya özel teklifler gibi uyarılar ve banner'lar eklemekten kaçının. Bunun yerine uyarıları ve banner'ları ana içeriğin üzerine yerleştirmenin seçilmesi sayfa içeriğinin kaymasını önler. Önceki bölüme benzer şekilde, buradaki seçenekleriniz sayfalarınız için kullanılan platforma ve şablonlara bağlı olur.
Sonraki Boyama (INP) sorunlarıyla etkileşim
INP, bir sayfanın duyarlılığını ölçer. Bu metrik, sayfaların tıklama, dokunma ve klavye girişleri gibi etkileşimlere hızlı yanıt verip vermediğini değerlendirir. Kullanıcı girişlerine hemen yanıt vermeyen sayfalar genellikle yavaş hareket eder ve kullanıcılar için can sıkıcı olabilir.
INP, bir sayfanın kullanım süresi boyunca her bir uygun etkileşimin tamamını ölçer ve en kötü etkileşimi raporlar. INP'nin 200 milisaniyelik iyi eşiği ve 500 milisaniyelik zayıf eşiği vardır. INP, FID'ye yönelik bir geliştirme olup yanıt verme süresini daha iyi ölçer. Bu nedenle, yanıt verme yeteneğini ölçmek için Core Web Vitals olarak FID'in yerini almasının nedeni INP'dir.
Yanıtlama metrikleri ve özellikle INP, optimize edilmesi zor metriklerdir. Bu metriklerin düşük eşiğinde olmasının nedeni genellikle etkileşimlerin, web sayfası çok fazla şey yapmaya çalışması tarafından geciktirilmesidir. Dolayısıyla buradaki ana çözümler, daha hafif sayfalar yapmak için gereksiz kodların kaldırılmasını içerir.
Ticari karar mercilerinin etkileyebileceği, INP'yi etkileyen yaygın sorunlardan bazıları sonraki bölümlerde verilmiştir.
Baharınızı temizleyin.
Sitenize eklenen eklentileri ve widget'ları inceleyin ve artık kullanılmıyorsa kaldırın. Denemek için eklenti eklemek genellikle kolay bir iştir, ancak daha sonra bunları yararlı bulmazsanız bunları kaldırmayı unutabilirsiniz. Etkileşimlerin yavaş olmasının nedenlerinden biri bu olsa da diğerlerine kıyasla nispeten daha basit bir optimizasyondur.
Benzer şekilde, pazarlama kampanyaları için bir etiket yöneticisi kullanıyorsanız eski kampanyaların kaldırıldığından emin olun. Bu kampanyalar artık tetiklenmese bile süresi dolmuş pazarlama kampanyalarına ait kodun yine de her sayfada indirilmesi ve derlenmesi gerekir. Bu durum, ilk sayfa yüklemesinde kullanıcı etkileşimlerini yavaşlatabilir.
Pahalı widget'lardan ve eklentilerden kaçının
Oldukça pahalı olan widget'lar ve eklentiler güzel görünebilir, ancak kullanıcı deneyimini iyileştiriyor mu yoksa daha kötü hale getiriyor mu? PageSpeed Insights'taki Performans Sorunlarını Teşhis Edin/Lighthouse raporu, web sitenizin performansı üzerinde belirgin etkisi olan JavaScript'i belirlemenize yardımcı olabilir.
İdeal olarak, widget'ları yalnızca ihtiyaç duydukları sayfalarla sınırlandırmanız gerekir. Bize ulaşın sayfasında yalnızca yerleştirilmiş bir Google Haritası kullanıyorsanız widget'ı, duyarlılık sorunlarına neden olabileceği her sayfaya yüklemenize gerek yoktur.
Özellikle mobil cihazlardaki reklam sayısını göz önünde bulundurun
Reklamlar birçok işletme için iyi bir para kazanma stratejisidir ancak genellikle karmaşıktır ve yoğun kaynak kullanır. Ne kadar çok reklamınız olursa, kaynakların kullanımı da o kadar fazla olur ve bu durum sayfa hızını etkileyebilir. Bu durum özellikle, işlem gücü belleğinin genellikle masaüstü veya dizüstü bilgisayarlardaki kadar iyi olmadığı mobil cihazlarda geçerlidir.
Para kazanma ve performans arasındaki dengeyi kontrol edin. Kullanıcılar kötü bir deneyim nedeniyle daha erken ayrılıyorsa bu fazladan reklamlar size ekledikleri gelirden daha fazla gelire mal olabilir.
Aşırı sayfa boyutundan kaçının
Büyük ve karmaşık sayfaların gösterilmesi için daha uzun işlem süresi gerekir. Örneğin, 1.000 farklı ürün içeren bir ürün galeriniz varsa bunun kullanıcının tarayıcı penceresinde görüntülenmesi biraz zaman alır. Bu süreyi kısaltmak için sayfaları ne zaman sayfalara ayıracağınızı belirleyin.
Nasıl daha fazla yardım alabilirim?
Bu yayında, işletme sahiplerinin göz önünde bulundurduğu ve performansı etkileyebilecek bazı genel hususlar listelenmiştir. Bunun yanı sıra, web sitenizin performansını nasıl artırabileceğinizi öğrenmek için web geliştiricilerine danışmanız gerekebilir.
Platforma özel bilgiler
Çoğu platform, web performansını büyük ölçüde önemser ve bunu iyileştirme konusunda platforma özel tavsiyeler sunabilir. Ayrıca, bu platformu kullanırken sitenizi iyileştirme konusunda daha fazla tavsiyede bulunabilecek özel web performansı ekiplerine de erişebilirsiniz.
Lighthouse ayrıca, desteklenen platformların kullanıcılarını uygun önerilere yönlendirebilen Yığın Paketi işlevini kullanarak platforma özgü bilgileri gösterir.
Platformlar zaman içinde sürekli olarak gelişiyor. Birçok platform şu anda performansa ve Core Web Vitals'a odaklanıyor. Platform geliştiricilerin yaptığı en son iyileştirmelerden yararlanmak için platformunuzun güncel olduğundan emin olun.
Bunu yapmanın en kolay yolu, platform sağlayıcısının, platform güncellemeleri de dahil olmak üzere platformu otomatik olarak yönettiği, barındırılan bir platformda olmanızdır. Platformu kendiniz barındırıyorsanız (örneğin kendi sunucunuzda yerel bir WordPress yüklemesi yapıyorsanız), platformun düzenli olarak güncellenmesini sağlamak, sitenizin platform geliştiricilerinin uyguladığı iyileştirmelerden yararlanmasını sağlar. İşletmeler bu bakıma öncelik vermeli veya bunu kendileri için yöneten bir hizmet seçmelidir.
Bir web geliştiriciyle etkileşim kurma
Web performansı konusunda uzman olan bir web geliştiricisi, muhtemelen bir işletme sahibinden çok daha fazla sorunu ele alabilir. Başlangıçta veya düzenli değişiklikler için sitenizi oluşturmak üzere bir web geliştiricisiyle zaten anlaşmış olabilirsiniz, özel bir geliştirme ekibiniz olabilir ya da etkileşimde bulunacak bir geliştirici bulmanız gerekebilir (ideal olarak web performansı konusunda uzman olan bir kişi).
Yukarıdaki öneriler web sitenizde yaşadığınız performans sorunlarını çözmeye yetecek kadar bilgi içermiyorsa geliştiricilere başvurun. Ancak önceki örneklerin web siteniz için doğru çözüme ulaşmak üzere işletme öncelikleri ile geliştirme kararlarını dengelemek amacıyla geliştiricilerle birlikte çalışmanın da önemli olduğunu göstereceğini umuyoruz.
Web performansının nadiren tek seferlik bir iş olduğunu unutmayın. İyi bir web sitesi performansı elde etmek genellikle, iyileştirmeler yapıldıktan sonra web sitenizin gerilemesini önlemek için düzenli izleme ve bakım gerektirir.
Sonuç
Web sitesi genellikle müşterileri olan bir işletmenin ilk giriş noktasıdır ve bunun onlar için mükemmel bir deneyim olmasını istersiniz. Bu durum, hem işletmenizi ilk kez ziyaret eden ziyaretçiler hem de tekrar gelen ziyaretçiler ve sadık müşteriler için geçerlidir. İdeal olarak, olumsuz bir izlenim bırakabilecek sıkıntılardan kurtularak olabildiğince sorunsuz bir deneyim sunulmalıdır. Core Web Vitals, Google'ın sitelerin dikkate almasını önerdiği kullanıcı deneyimi ölçülerinden biridir. Web'in sunduğu tüm olanaklarla, sizin sitenizden hayal kırıklığına uğrayan kullanıcılar için başka web sitelerini denemek çok kolaydır.
Core Web Vitals aynı zamanda web sitenizin ölçümlerinden yalnızca biridir. İşletmelerin, web sitelerine ne kadar yatırım yapacaklarına ve bu yatırımdan ne kadar getiri elde edeceğine kendileri karar vermeleri gerekir.
Teşekkür
Carlos Muza tarafından Unsplash'teki küçük resim


