De nombreux sites demandent des ressources lourdes, comme des images, qui ne sont pas optimisées pour certains écrans, et envoient des fichiers CSS volumineux contenant des styles que certains appareils n'utiliseront jamais. L'utilisation de requêtes média est une technique populaire pour diffuser des feuilles de style et des éléments personnalisés sur différents écrans afin de réduire la quantité de données transférées aux utilisateurs et d'améliorer les performances de chargement des pages. Ce guide explique comment utiliser des requêtes média pour envoyer des images plus grandes que nécessaire. Cette technique est communément appelée images responsives.
Prérequis
Dans ce guide, nous partons du principe que vous connaissez les outils pour les développeurs Chrome. Si vous préférez, vous pouvez utiliser les outils pour les développeurs d'un autre navigateur. Il vous suffit de faire correspondre les captures d'écran des outils pour les développeurs Chrome de ce guide aux fonctionnalités concernées dans le navigateur de votre choix.
Comprendre les images de fond responsives
Commencez par analyser le trafic réseau de la démo non optimisée:
- Ouvrez la démo non optimisée dans un nouvel onglet Chrome.
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.
- Cliquez sur l'onglet Réseau.
- Actualisez la page.
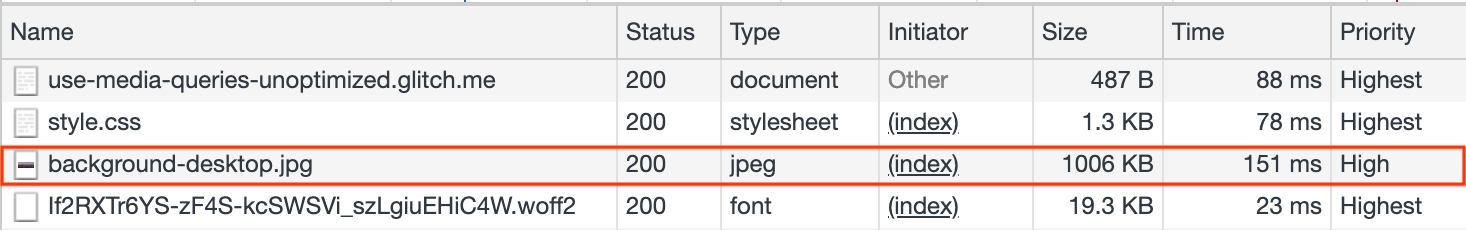
Vous constaterez que la seule image demandée est background-desktop.jpg, dont la taille est de 1 006 Ko:

Redimensionnez la fenêtre du navigateur et notez que le journal réseau n'affiche aucune nouvelle demande effectuée par la page. Cela signifie que le même arrière-plan est utilisé pour toutes les tailles d'écran.
Vous pouvez voir les styles qui contrôlent l'image de fond dans le fichier style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Voici la signification de chacune des propriétés utilisées:
background-position: center center: centre l'image verticalement et horizontalement.background-repeat: no-repeat: affiche l'image une seule fois.background-attachment: fixed: évitez de faire défiler l'image de fond.background-size: cover: redimensionne l'image pour qu'elle recouvre l'intégralité du conteneur.background-image: url(images/background-desktop.jpg): URL de l'image.
Lorsqu'ils sont combinés, ces styles indiquent au navigateur d'adapter l'image de fond à différentes hauteurs et largeurs d'écran. Il s'agit de la première étape vers un arrière-plan responsif.
L'utilisation d'une seule image de fond pour toutes les tailles d'écran présente certaines limites:
- Le même volume d'octets est envoyé, quelle que soit la taille de l'écran, même si, pour certains appareils, comme les téléphones, un arrière-plan plus petit et plus léger semble tout aussi élégant. En règle générale, l'objectif est d'envoyer la plus petite image possible qui reste belle sur l'écran de l'utilisateur pour améliorer les performances et économiser les données utilisateur.
- Sur les appareils de petite taille, l'image est étirée ou coupée pour couvrir la totalité de l'écran, ce qui peut masquer des parties pertinentes de l'arrière-plan pour les utilisateurs.
Dans la section suivante, vous allez apprendre à appliquer une optimisation pour charger différentes images de fond en fonction de l'appareil de l'utilisateur.
Utiliser des requêtes média
L'utilisation de requêtes média est une technique courante pour déclarer des feuilles de style qui ne s'appliquent qu'à certains types de médias ou d'appareils. Elles sont implémentées à l'aide de réglages@media, qui vous permettent de définir un ensemble de points d'arrêt, où des styles spécifiques sont définis.
Lorsque les conditions définies par la règle @media sont remplies (par exemple, une certaine largeur d'écran), le groupe de styles défini à l'intérieur du point d'arrêt est appliqué.
Les étapes suivantes permettent d'appliquer des requêtes média au site afin que différentes images soient utilisées, en fonction de la largeur maximale de l'appareil qui demande la page.
- Dans
style.css, supprimez la ligne qui contient l'URL de l'image d'arrière-plan:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Ensuite, créez un point d'arrêt pour chaque largeur d'écran, en fonction des dimensions en pixels habituelles des écrans d'appareils mobiles, de tablettes et d'ordinateurs:
Pour les mobiles:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Pour les tablettes:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Pour les ordinateurs:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Ouvrez la version optimisée de style.css dans votre navigateur pour voir les modifications apportées.
Mesurer pour différents appareils
Visualisez ensuite le site obtenu sur différentes tailles d'écran et sur des appareils mobiles de simulation:
- Ouvrez le site optimisé dans un nouvel onglet Chrome.
- Réduisez la fenêtre d'affichage (moins de
480px). - Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.
- Cliquez sur l'onglet Réseau.
- Actualisez la page.
Notez que l'image
background-mobile.jpga été demandée. - Agrandissez la fenêtre d'affichage. Une fois qu'elle est plus large que
480px, remarquez la façon dontbackground-tablet.jpgest demandé. Une fois qu'elle est plus large que1025px, remarquez la façon dontbackground-desktop.jpgest demandé.
Lorsque la largeur de l'écran du navigateur est modifiée, de nouvelles images sont demandées.
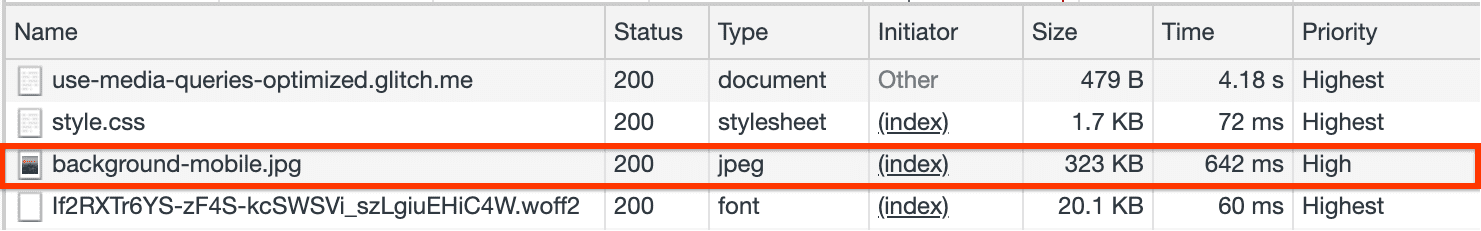
Lorsque la largeur est inférieure à la valeur définie pour le point d'arrêt mobile (480 pixels), le journal réseau suivant s'affiche:

La taille du nouvel arrière-plan mobile est 67% plus petite que celle de l'arrière-plan pour ordinateur.
Effets sur le LCP (Largest Contentful Paint)
Les éléments comportant des images de fond CSS sont considérés comme éligibles au LCP (Largest Contentful Paint). Toutefois, les images de fond CSS ne sont pas détectées par l'outil d'analyse de préchargement du navigateur, ce qui signifie que vous pourriez retarder le LCP de votre site si vous n'y prêtez pas attention.
La première option à envisager est de déterminer si votre image candidate LCP peut fonctionner dans un élément <img> avec les attributs srcset et sizes pour la réactivité. L'outil d'analyse de préchargement du navigateur détecte les éléments <img> et envoie des requêtes pour ceux-ci lorsque l'analyseur est bloqué lors de l'affichage.
Si vous ne pouvez pas (ou ne souhaitez pas) éviter d'utiliser une image de fond CSS, la deuxième option consiste à précharger les images responsives pour être sûr de précharger l'image adaptée à la taille de la fenêtre d'affichage. Les attributs <link> media, imagesrcset et imagesizes indiquent au navigateur qu'une suggestion de ressource donnée ne s'applique que dans certaines conditions de fenêtre d'affichage. Cela évite plusieurs préchargements inutiles lorsque vous ne voulez charger que la ressource adaptée à la fenêtre d'affichage actuelle.
Résumé
Dans ce guide, vous avez appris à appliquer des requêtes média pour demander des images de fond adaptées à des tailles d'écran spécifiques et à économiser des octets lorsque vous accédez au site sur des appareils plus petits, tels que des téléphones mobiles.
Vous avez utilisé la règle @media pour implémenter un arrière-plan responsif. Cette technique est compatible avec la plupart des navigateurs.
Une nouvelle fonctionnalité CSS, image-set(), peut être utilisée aux mêmes fins avec moins de lignes de code. Au moment de la rédaction de ce document, cette fonctionnalité n'est pas prise en charge par tous les navigateurs. Toutefois, nous vous conseillons de surveiller l'évolution de son adoption, car elle peut constituer une alternative intéressante à cette technique.


