Kullanıcı deneyimini iyileştirmek için ani düzen kaymalarından nasıl kaçınacağınızı öğrenin
Cumulative Layout Shift (CLS), üç Önemli Web Verileri metriğinden biridir. Görüntü alanında ne kadar görünür içeriğin kaydığını, etkilenen öğelerin hareket mesafesiyle birleştirerek içeriğin dengesizliğini ölçer.
Düzen kaymaları, kullanıcıların dikkatini dağıtabilir. Bir makale okumaya başladığınızı hayal edin. Tüm aniden bir anda sayfanın etrafında şekil değiştiren bu durum sizi gözden kaçırıp tekrar bulunduğunuz bir yeri bulmanızı gerektiriyor. Bu, haberleri okurken veya 'Ara' ya da 'Alışveriş Sepetine Ekle' düğmelerini tıklamaya çalışırken de dahil olmak üzere web'de çok sık karşılaşılan bir durumdur. Bu tür deneyimler görsel açıdan sarsıcı ve sinir bozucudur. Bunlar genellikle sayfaya aniden başka bir öğe eklendiğinde veya yeniden boyutlandırıldığında görünür öğeler hareket etmeye zorlandığında ortaya çıkar.
İyi bir kullanıcı deneyimi sağlamak için sitelerin, sayfa ziyaretlerinin en az% 75'inde CLS'nin 0,1 veya daha düşük olmasını sağlamaları gerekir.

Saniye veya milisaniye cinsinden ölçülen zamana dayalı değerler olan diğer Core Web Vitals'ın aksine CLS puanı, içeriğin ne kadar ve ne kadar değiştiğiyle ilgili hesaplamaya dayanan birimsiz bir değerdir.
Bu kılavuzda, düzen kaymalarının yaygın nedenlerini optimize etmeyi ele alacağız.
CLS'nin düşük olmasının en yaygın nedenleri şunlardır:
- Boyutu olmayan resimler.
- Boyutları olmayan reklamlar, yerleştirmeler ve iframe'ler.
- Reklamlar, yerleştirmeler ve iframe'ler gibi boyutu olmayan dinamik olarak yerleştirilmiş içerikler.
- Web yazı tipleri.
Düzen kaymalarının nedenlerini anlama
Yaygın CLS sorunlarının çözümlerini incelemeye başlamadan önce CLS puanınızı ve bu değişikliklerin nereden geldiğini anlamanız önemlidir.
Laboratuvar araçlarında ve sahada CLS
Geliştiricilerin, Chrome Kullanıcı Deneyimi Raporu (CrUX) tarafından ölçülen CLS'nin, Chrome Geliştirici Araçları veya diğer laboratuvar araçlarını kullanarak ölçtükleri CLS ile eşleşmediği için yanlış olduğunu düşünmesi yaygın bir durumdur. Lighthouse gibi Web Performans Laboratuvarı araçları, genellikle bazı web performansı metriklerini ölçmek ve yol göstermek için sayfanın basit bir şekilde yüklenmesini sağlayan bir sayfanın tam CLS'sini göstermeyebilir (yine de Lighthouse kullanıcı akışları varsayılan sayfa yükleme denetiminin ötesinde ölçüm yapmanıza olanak tanır).
CrUX, Web Verileri programının resmi veri kümesidir. Bunun için CLS yalnızca laboratuvar araçlarının genellikle ölçtüğü ilk sayfa yükleme işlemi sırasında değil, sayfanın tüm ömrü boyunca ölçülür.
Düzen kaymaları, sayfanın ilk kez oluşturulması için gerekli tüm kaynaklar getirildiğinden sayfa yükleme sırasında çok yaygındır. Ancak düzen kaymaları, ilk yüklemeden sonra da gerçekleşebilir. Yükleme sonrası birçok kayma, kullanıcı etkileşiminin bir sonucu olarak gerçekleşebilir ve bu nedenle, söz konusu etkileşimin 500 milisaniyesi içinde gerçekleştiği sürece, beklenen değişimler olduğu için CLS puanının dışında tutulur.
Bununla birlikte, kullanıcı tarafından beklenmeyen diğer yükleme sonrası kaymaları, uygun etkileşimin olmadığı durumlarda (örneğin, sayfada daha fazla kaydırma yaparsanız ve geç yüklenen içerik yüklüyse ve bu da kaymalara neden olursa) dahil edilebilir. Yükleme sonrası CLS'nin diğer yaygın nedenleri, örneğin 500 milisaniyelik ek süreden daha uzun süren Tek Sayfalık Uygulamalar gibi geçiş etkileşimleridir.
PageSpeed Insights, hem "Gerçek kullanıcılarınızın nelerle karşılaştığını keşfedin" bölümünde bir URL'deki kullanıcı tarafından algılanan CLS'yi, "Performans sorunlarını teşhis edin" bölümünde ise laboratuvar tabanlı yük CLS'sini gösterir. Bu değerler arasındaki farklar muhtemelen yükleme sonrası CLS'den kaynaklanır.

Yük CLS sorunlarını tanımlama
PageSpeed Insights'ın CrUX ve Lighthouse CLS puanlarının genel olarak uyumlu olması, genellikle Lighthouse tarafından algılanan bir yükleme CLS sorunu olduğunu gösterir. Bu durumda Lighthouse, eksik genişlik ve yükseklik nedeniyle CLS'ye neden olan resimler hakkında daha fazla bilgi sağlamak ve sayfa yüklemesi için kayan tüm öğeleri CLS katkılarıyla birlikte listelemek için iki denetime yardımcı olur. Bu denetimleri CLS denetimlerine göre filtreleyerek görebilirsiniz:

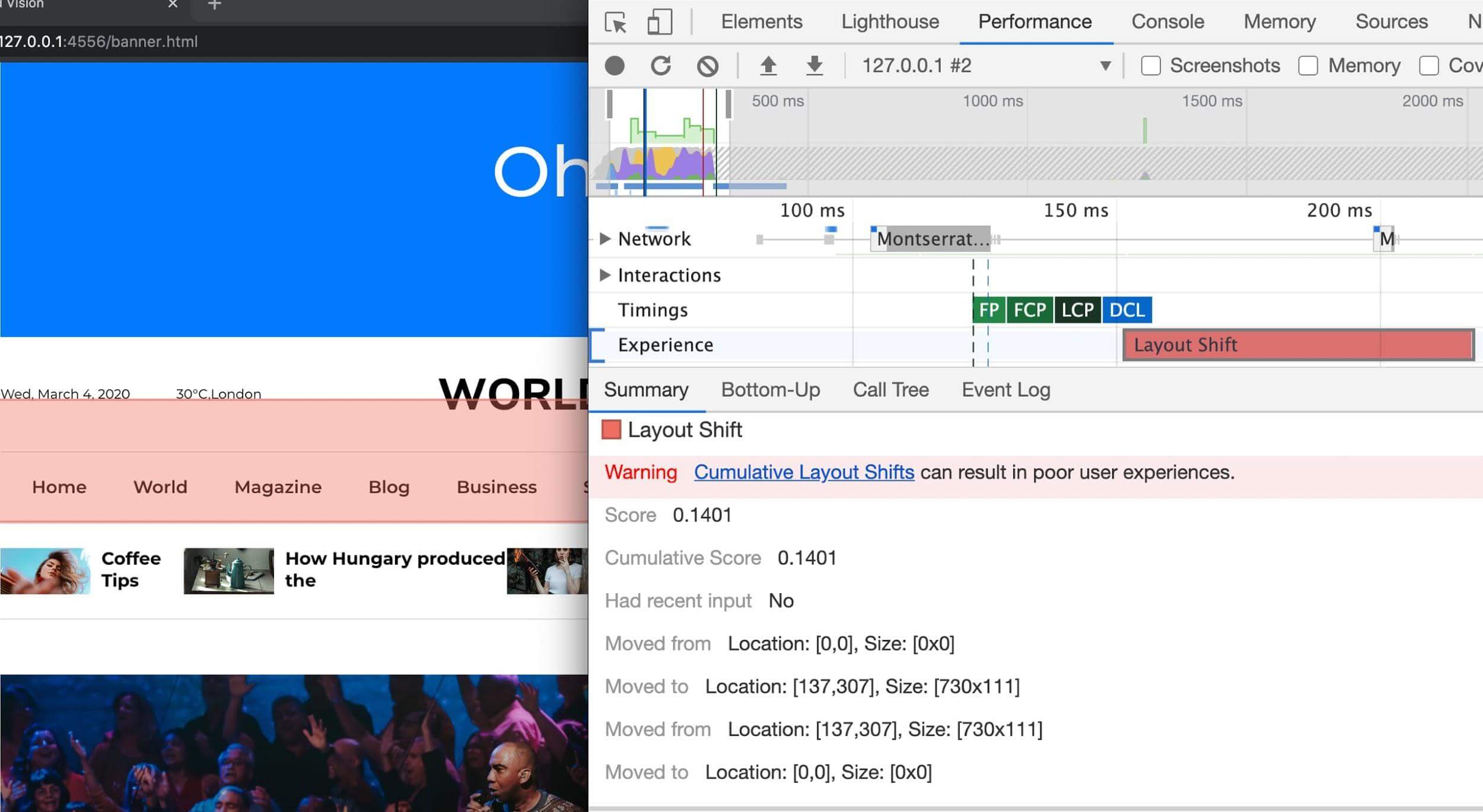
Geliştirici Araçları'ndaki Performans paneli, Deneyim bölümündeki düzen kaymalarını da vurgular. Layout Shift kaydının Özet görünümü, etkilenen bölgeleri gösteren dikdörtgen yer paylaşımıyla birlikte kümülatif düzen kayma puanını da içerir. Bu, yeniden yükleme performans profiliyle kolayca tekrarlanabileceğinden, özellikle yük CLS sorunlarıyla ilgili daha fazla ayrıntı elde etmek açısından yararlı olur.

Layout Shift kaydını gösteren kırmızı renkli bir çubukla doldurulur. Kaydı tıkladığınızda, bu resimdeki "taşındı" ve "taşındı" girişleri gibi ayrıntıları göstererek, etkilenen öğeleri ayrıntılı olarak inceleyebilirsiniz.
Yükleme sonrası CLS sorunlarını tanımlama
CrUX ve Lighthouse CLS puanları arasındaki uyuşmazlık genellikle yükleme sonrası CLS'yi gösterir. Bu kaymaları alan verileri olmadan takip etmek zor olabilir. Alan verilerini toplama hakkında bilgi için Alandaki CLS öğelerini ölçme bölümüne bakın.
Web Verileri Chrome uzantısı, bir sayfayla etkileşim kurarken uyarı ekranında veya konsolda CLS'yi izlemek için kullanılabilir. Burada, kayan öğelerin üzerinde daha fazla ayrıntı edinebilirsiniz.
Uzantıyı kullanmaya alternatif olarak, konsola yapıştırılan bir Performance Observer kullanarak düzen kaymalarını kaydederken web sayfanıza göz atabilirsiniz.
Vardiya izlemeyi kurduktan sonra, yükleme sonrası CLS sorunlarını yeniden oluşturmayı deneyebilirsiniz. CLS genellikle kullanıcı sayfayı kaydırırken, geç yüklenen içerik için ayrılmış alan olmadan tam olarak yüklendiğinde gerçekleşir. Kullanıcı işaretçiyi üzerinde tuttuğunda içeriğin kayması, yükleme sonrası CLS'nin sık karşılaşılan bir başka nedenidir. Bu etkileşimlerin herhangi biri sırasında herhangi bir içerik kayması, 500 milisaniye içinde olsa bile beklenmedik olarak sayılır.
Daha fazla bilgi için Düzen kaymalarında hata ayıklama bölümüne bakın.
CLS'nin yaygın nedenlerini belirledikten sonra, düzen kaymaları sunarak tipik kullanıcı akışlarının gerilemesini önlemek için Lighthouse'un zaman aralıkları kullanıcı akış modu da kullanılabilir.
Sahadaki CLS öğelerini ölçün
Sahada CLS'yi takip etmek, CLS'nin hangi koşullarda gerçekleştiğini belirlemek ve olası nedenleri azaltmak açısından çok önemli olabilir. Çoğu laboratuvar aracında olduğu gibi, saha araçları da yalnızca yer değiştiren öğeleri ölçer, ancak bunlar da genellikle sorunun nedenini belirlemek için yeterli bilgi sağlar. Düzeltilmesi en yüksek öncelik düzeyine sahip sorunları belirlemek için CLS alan ölçümlerini de kullanabilirsiniz.
web-vitals kitaplığında, bu ek bilgileri toplamanıza olanak tanıyan ilişkilendirme işlevleri bulunur. Daha fazla bilgi için Alandaki performansta hata ayıklama bölümüne bakın. Diğer RUM sağlayıcıları da bu verileri benzer şekilde toplayıp sunmaya başladı.
CLS'nin yaygın nedenleri
CLS'nin nedenlerini belirledikten sonra, sorunları düzeltmeye başlayabilirsiniz. Bu bölümde CLS'nin yaygın nedenlerinden bazılarına ve bunlardan kaçınmak için neler yapabileceğinize değineceğiz.
Boyutu olmayan resimler
Resimlerinize ve video öğelerinize her zaman width ve height boyut özelliklerini ekleyin. Alternatif olarak, gerekli alanı CSS aspect-ratio veya benzer bir platformla ayırabilirsiniz. Bu yaklaşım, resim yüklenirken tarayıcının doğru miktarda alan ayırmasını sağlar.

Resimlerdeki width ve height özelliklerinin geçmişi
Web'in ilk günlerinde geliştiriciler, tarayıcı görselleri getirmeye başlamadan önce sayfada yeterli alan ayrıldığından emin olmak için <img> etiketlerine width ve height özelliklerini eklerdi. Bu, yeniden düzenlemeyi ve yeniden düzenlemeyi en aza indirecektir.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Bu örnekteki width ve height birimleri birim içermez. Bu "piksel" boyutları, tarayıcının sayfa düzeninde 640x360 boyutunda bir alan ayırmasını sağlar. Resim, gerçek boyutların eşleşip eşleşmediğinden bağımsız olarak bu alana sığacak şekilde uzatılır.
Duyarlı Web Tasarımı kullanıma sunulduğunda geliştiriciler, width ve height değerlerini hariç tutmaya ve bunun yerine resimleri yeniden boyutlandırmak için CSS kullanmaya başladılar:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Ancak resim boyutu belirtilmediğinden, tarayıcı resmi indirmeye başlayıp boyutlarını belirleyene kadar resim için alan atanamaz. Resimler yüklenirken metin, resimlere yer açmak için sayfadan aşağı kayar. Bu da kafa karıştırıcı ve can sıkıcı bir kullanıcı deneyimi oluşturur.
En boy oranı burada devreye girer. Bir resmin en boy oranı, genişliğinin yüksekliğine oranıdır. Bunun, iki nokta ile ayrılmış iki sayı olarak ifade edilmesi yaygındır (örneğin, 16:9 veya 4:3). x:y en boy oranında, resim x birim genişliğinde ve y birim yüksekliğindedir.
Bu, boyutlardan birini biliyorsak diğerinin de belirlenebileceği anlamına gelir. 16:9 en boy oranı için:
- Köpek yavrusu.jpg dosyasının yüksekliği 360 piksel ise genişlik 360 x (16 / 9) = 640 piksel olur.
- Köpek yavrusu.jpg dosyası 640 piksel genişliğe sahipse yükseklik 640 x (9 / 16) = 360 piksel olur.
Bir resmin en boy oranının bilinmesi, tarayıcının yüksekliği ve ilişkili alanı hesaplayarak yeterli alanı ayırmasına olanak tanır.
Resim boyutlarını ayarlamak için modern en iyi uygulama
Modern tarayıcılar resimlerin varsayılan en boy oranını resmin width ve height özelliklerine göre ayarladığından, bu özellikleri resimde ayarlayıp önceki CSS'yi stil sayfanıza ekleyerek düzen kaymalarını önleyebilirsiniz.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Ardından tüm tarayıcılar, öğenin mevcut width ve height özelliklerine göre bir varsayılan en boy oranı ekler.
Bu işlem, resim yüklenmeden önce en boy oranını width ve height özelliklerini temel alarak hesaplar. Bu bilgileri, düzen hesaplamasının en başında sağlar. Bir resmin belirli bir genişlikte (örneğin, width: 100%) olduğu söylendiğinde, yüksekliği hesaplamak için en boy oranı kullanılır.
Bu aspect-ratio değeri, HTML işlenirken varsayılan bir Kullanıcı Aracısı stil sayfası yerine başlıca tarayıcılar tarafından hesaplanır (nedeniyle ilgili ayrıntılı bilgi için bu yayına bakın), bu nedenle değer biraz farklı gösterilir. Örneğin, Chrome, Öğe panelinin Stiller bölümünde bunu şu şekilde görüntüler:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari de benzer şekilde, bir HTML Özellikleri stil kaynağı kullanarak davranır. Firefox, bu hesaplanan aspect-ratio öğesini İnceleyici panelinde hiç göstermez ancak düzen için kullanır.
Önceki kodun auto bölümü, resim indirildikten sonra resim boyutlarının varsayılan en boy oranını geçersiz kılmasına neden olduğu için önemlidir. Resim boyutları farklıysa, bu durum resim yüklendikten sonra da bir miktar düzen değişikliğine neden olur. Ancak bu, HTML'nin yanlış olması ihtimaline karşı resim en boy oranının, resim kullanılabilir hale geldiğinde hâlâ kullanılabilmesini sağlar. Gerçek en boy oranı varsayılandan farklı olsa bile boyut sağlanmamış bir resmin 0x0 varsayılan boyutundan daha az düzen kaymasına neden olur.
Duyarlı resimler üzerinde daha ayrıntılı düşünerek en boy oranını ayrıntılı bir şekilde incelemek için Medya en boy oranlarıyla olumsuz sayfa yükleme konusuna bakın.
Resminiz bir kapsayıcıda bulunuyorsa resmi kapsayıcı genişliğine göre yeniden boyutlandırmak için CSS'yi kullanabilirsiniz. Resim yüksekliği için sabit bir değer kullanmaktan kaçınmak amacıyla height: auto; değerini ayarladık.
img {
height: auto;
width: 100%;
}
Peki ya duyarlı resimler?
srcset, duyarlı resimlerle çalışırken tarayıcının seçim yapmasına izin verdiğiniz resimleri ve her bir resmin boyutu hakkında bilgi verir. <img> genişlik ve yükseklik özelliklerinin ayarlanabilmesi için her resim aynı en boy oranını kullanmalıdır.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Resimlerinizin en boy oranları da sanat yönünüze bağlı olarak değişebilir. Örneğin, dar görüntü alanları için bir resmin kırpılmış çekimini eklemek ve resmin tamamını masaüstünde görüntülemek isteyebilirsiniz:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox ve Safari artık belirli bir <picture> öğesindeki <source> öğelerinde width ve height ayarlarını destekliyor:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
Reklamlar, yerleştirmeler ve geç yüklenen diğer içerikler
Resimler, düzen kaymasına neden olabilecek tek içerik türü değildir. Reklamlar, yerleştirmeler, iframe'ler ve dinamik olarak yerleştirilen diğer içeriklerin tümü, onlardan sonra görünen içeriğin aşağı kaymasına, dolayısıyla CLS'nizin artmasına neden olabilir.
Reklamlar, web'de düzen değişikliklerine en çok katkıda bulunan unsurlardan biridir. Reklam ağları ve yayıncılar genellikle dinamik reklam boyutlarını destekler. Reklam boyutları, daha yüksek tıklama oranları ve açık artırmada daha çok reklamın rekabet etmesi nedeniyle performansı/geliri artırır. Ne yazık ki bu, görüntülediğiniz görünür içeriği sayfanın aşağısına iten reklamlar nedeniyle yetersiz bir kullanıcı deneyimine yol açabilir.
Yerleştirilebilir widget'lar, sayfanıza YouTube videoları, Google Haritalar'dan haritalar ve sosyal medya yayınları gibi taşınabilir web içerikleri eklemenize olanak tanır. Ancak bu widget'lar genellikle yüklenmeden önce içeriklerinin ne kadar büyük olduğunu bilmezler. Sonuç olarak, yerleştirmeler sunan platformlar widget'ları için her zaman alan ayırmazlar ve bu durum, widget'lar yüklendiğinde düzende kaymalara neden olur.
Bunlarla başa çıkma teknikleri benzerdir. En önemli farklar, eklenecek içerik üzerinde ne kadar kontrole sahip olduğunuzdur. Bu öğe, reklam iş ortağı gibi bir üçüncü tarafça eklenirse, eklenecek içeriğin tam boyutunu bilemeyebilirsiniz veya bu yerleştirmelerde meydana gelen düzen kaymalarını kontrol edemeyebilirsiniz.
Geç yüklenen içerikler için alan ayırın
Geç yüklenen içerikler içerik akışına yerleştirilirken, ilk düzende alan rezerve edilerek düzen kaymaları önlenebilir.
Bu yaklaşımlardan biri, alan ayırmak için min-height CSS kuralı eklemek veya reklamlar gibi duyarlı içeriklerde aspect-ratio CSS özelliğini, tarayıcıların sağlanan boyutlara sahip resimler için otomatik olarak kullandığı yönteme benzer şekilde kullanmaktır.

Medya sorguları kullanarak form faktörleri arasındaki reklam veya yer tutucu boyutlarındaki küçük farklılıkları göz önünde bulundurmanız gerekebilir.
Reklamlar gibi sabit bir yüksekliğe sahip olmayabilecek içeriklerde, düzen kaymasını tamamen ortadan kaldırmak için gereken tam alanı ayıramayabilirsiniz. Daha küçük bir reklam yayınlanırsa yayıncı, düzen kaymalarını önlemek için daha büyük bir kapsayıcının stilini belirleyebilir veya geçmiş verileri temel alarak reklam alanı için en olası boyutu seçebilir. Bu yaklaşımın olumsuz tarafı, sayfadaki boş alan miktarını artırmasıdır.
Bunun yerine, başlangıç boyutunu kullanılacak en küçük boyuta ayarlayabilir ve daha büyük içerik için bir miktar kayma kabul edebilirsiniz. Daha önce önerildiği gibi min-height kullanılması, boş bir öğenin 0 piksel olan varsayılan boyutuna kıyasla düzen kaymalarının etkisini azaltırken üst öğenin gerektiği kadar büyümesine olanak tanır.
Örneğin, hiçbir reklam döndürülmezse yer tutucu göstererek ayrılan alanı daraltmamaya çalışın. Öğeler için ayrılan alanın kaldırılması, CLS için içerik eklemeyle aynı etkiyi yaratabilir.
Geç yüklenen içerikleri görüntü alanının daha alt kısmına yerleştirin
Görüntü alanının üst kısmına daha yakın bir yere dinamik olarak yerleştirilen içerik, genellikle görüntü alanının daha alt kısmına yerleştirilen içeriğe göre daha büyük düzen kaymasına neden olur. Bununla birlikte, görüntü alanının herhangi bir yerine içerik eklemek yine de biraz kaymaya neden olur. Yerleştirilen içerik için yer ayıramıyorsanız içeriğin CLS üzerindeki etkisini azaltmak için bu içeriği sayfanın ilerleyen kısımlarına yerleştirmenizi öneririz.
Kullanıcı etkileşimi olmadan yeni içerik eklemekten kaçının
Bir siteyi yüklemeye çalışırken görüntü alanının üst veya alt kısmında açılan kullanıcı arayüzü nedeniyle düzende değişiklikler yaşamış olabilirsiniz. Reklamlara benzer şekilde, bu durum genellikle sayfanın geri kalanını kaydıran banner'larda ve formlarda gerçekleşir:
Bu tür kullanıcı arayüzü olanaklarını görüntülemeniz gerekiyorsa, sayfa yüklendiğinde sayfadaki içeriğin beklenmedik şekilde kaymasına neden olmaması için görüntü alanında önceden yeterli alan ayırın (örneğin, bir yer tutucu veya iskelet kullanıcı arayüzü kullanarak). Alternatif olarak, öğenin doküman akışının bir parçası olmadığından emin olmak için gerektiği durumlarda içeriği üzerine yerleştirin. Bu tür bileşenler hakkında daha fazla öneri almak için Çerez bildirimleri için en iyi uygulamalar başlıklı gönderiyi inceleyin.
Bazı durumlarda, içeriği dinamik olarak eklemek kullanıcı deneyiminin önemli bir parçasıdır. Bir öğe listesine daha fazla ürün yüklerken veya canlı feed içeriğini güncellerken bu durumlara örnek verilebilir. Böyle durumlarda beklenmedik düzen kaymalarını önlemenin birkaç yolu vardır:
- Eski içeriği sabit boyutlu bir kapsayıcıda yeni içerikle değiştirin veya bir rulo kullanıp geçişten sonra eski içeriği kaldırın. Yeni içerik yüklenirken yanlışlıkla yapılan tıklamaları veya dokunmaları önlemek için geçiş tamamlanana kadar tüm bağlantı ve kontrolleri devre dışı bırakmayı unutmayın.
- Değişiklikten sonra şaşırmaması için kullanıcıdan yeni içerik yüklemesini başlatmasını isteyin (örneğin, "Daha fazla yükle" veya "Yenile" düğmesiyle). Hemen gösterilmesi için içeriği kullanıcı etkileşiminden önce önceden getirmeniz önerilir. Kullanıcı girişinden itibaren 500 milisaniye içinde gerçekleşen düzen kaymalarının CLS'de sayılmadığını hatırlatmak isteriz.
- İçeriği sorunsuz bir şekilde ekran dışına yükleyin ve kullanıcıya içeriğin kullanılabilir olduğunu belirten bir bildirim (örneğin, "Yukarı kaydır" düğmesiyle) yerleştirin.

Animasyonlar
CSS özellik değerlerinde yapılan değişiklikler, tarayıcının bu değişikliklere tepki vermesini gerektirebilir. box-shadow ve box-sizing gibi bazı değerler yeniden düzenlemeyi, boyamayı ve kompozit düzenini tetikler. top ve left özelliklerinin değiştirilmesi, taşınmakta olan öğe kendi katmanında olsa bile düzen kaymasına da neden olur. Bu özellikleri kullanarak animasyon yapmaktan kaçının.
Diğer CSS özellikleri, yeniden düzenleri tetiklemeden değiştirilebilir. Örneğin, öğeleri çevirmek, ölçeklendirmek, döndürmek veya eğmek için transform animasyonlarının kullanılması.
translate kullanan birleştirilmiş animasyonlar diğer öğeleri etkileyemez, bu nedenle CLS'ye dahil edilmez. Birleştirilmemiş animasyonlar da yeniden düzene neden olmaz. Hangi CSS özelliklerinin düzen kaymalarını tetiklediği hakkında daha fazla bilgi edinmek için Yüksek performanslı animasyonlar bölümüne bakın.
Web yazı tipleri
Web yazı tiplerinin indirilmesi ve oluşturulması genellikle web yazı tipi indirilmeden önce iki yöntemden biriyle gerçekleştirilir:
- Yedek yazı tipi, web yazı tipiyle değiştirilir ve bu da, Stilsiz Metin Flash'ına (FOUT) neden olur.
- "Görünmez" metin, bir web yazı tipi sunulana ve metin görünür hale gelene (FOIT—görünmez metnin yanıp sönmesi) kadar, yedek yazı tipi kullanılarak görüntülenir.
Her iki yaklaşım da düzen kaymalarına neden olabilir. Metin görünmez olsa bile, yedek yazı tipi kullanılarak yerleştirilir. Böylece, web yazı tipi yüklendiğinde, metin bloğu ve etrafındaki içerik, görünür yazı tipiyle aynı şekilde yer değiştirir.
Aşağıdaki araçlar, metin kaymasını en aza indirmenize yardımcı olabilir:
- Web yazı tipi yalnızca ilk düzenin oluşturulduğu tarihte kullanılabiliyorsa kullanıldığından
font-display: optional, yeniden düzenlemeden kaçınabilir. - Uygun yedek yazı tipinin kullanıldığından emin olun. Örneğin,
font-family: "Google Sans", sans-serif;kullanmak,"Google Sans"yüklenirken tarayıcınınsans-serifyedek yazı tipinin kullanılmasını sağlar. Yalnızcafont-family: "Google Sans"kullanarak bir yedek yazı tipi belirtilmezse varsayılan yazı tipi kullanılır. Chrome'da ise varsayılan yazı tipi kullanılır. Bu, varsayılansans-serifyazı tipinden daha kötü bir eşleşmeye sahip bir serif yazı tipi olan "Times"tır. - İyileştirilmiş yedek yazı tipleri yayınında ayrıntılı olarak açıklandığı şekilde yeni
size-adjust,ascent-override,descent-overrideveline-gap-overrideAPI'lerini kullanarak yedek yazı tipi ve web yazı tipi arasındaki boyut farklılıklarını en aza indirin. - Font Upload API, gerekli yazı tiplerini alma süresini kısaltabilir.
<link rel=preload>kullanarak önemli web yazı tiplerini mümkün olan en kısa sürede yükleyin. Önceden yüklenmiş bir yazı tipinin ilk boyamayla karşılaşma şansı daha yüksek olacaktır. Bu durumda, düzen kayması olmaz.
Yazı tipiyle ilgili diğer en iyi uygulamalar için Yazı tipleriyle ilgili en iyi uygulamalar bölümünü okuyun.
Sayfaların bfcache için uygun olmasını sağlayarak CLS'yi azaltın
CLS puanlarını düşük tutmak için çok etkili bir teknik, web sayfalarınızın geri-ileri önbelleğe (bfcache) uygun olmasını sağlamaktır.
Bfcache, ayrıldığınız sayfaları kısa bir süre için tarayıcının belleğinde tutar. Böylece, bu sayfalara geri dönerseniz, tam olarak bıraktığınız gibi geri yüklenirler. Bu, tam olarak yüklenen sayfanın, daha önce belirtilen nedenlerden dolayı normalde yükleme sırasında görülebilen herhangi bir kayma olmadan anında kullanılabileceği anlamına gelir.
Bu durum potansiyel olarak ilk sayfa yüklemesinde düzen kaymaları olduğu anlamına gelebilir. Ancak bir kullanıcı sayfalara geri döndüğünde aynı düzenin tekrar tekrar değiştiğini görmeyebilir. İlk yüklemede bile her zaman kaymalardan kaçınmayı hedeflemelisiniz. Ancak bunun tam olarak çözülmesi daha zor olduğunda, en azından bfcache gezinmelerinde bunlardan kaçınarak etkiyi azaltabilirsiniz.
Geri ve ileri gezinme özelliği birçok sitede yaygın olarak kullanılır. Örneğin, içerik sayfasına, kategori sayfasına veya arama sonuçlarına dönme.
Bu özellik Chrome'da kullanıma sunulduğunda, CLS'de gözle görülür iyileşmeler gördük.
Bfcache varsayılan olarak tüm tarayıcılar tarafından kullanılır ancak bazı siteler çeşitli nedenlerden dolayı bfcache için uygun değildir. Sitenizin genel CLS puanınıza yardımcı olması için bu özellikten tam olarak yararlandığınızdan emin olmak amacıyla, bfcache kullanımını engelleyen sorunları nasıl test edip tanımlayacağınız hakkında daha fazla bilgi edinmek için bfcache kılavuzunu okuyun.
Sonuç
Bu kılavuzun önceki bölümlerinde de açıklandığı gibi, CLS'yi tanımlamak ve iyileştirmek için çeşitli teknikler bulunmaktadır. Core Web Vitals'da yerleşik bazı izinler bulunur. Dolayısıyla CLS'yi tamamen ortadan kaldıramasanız bile bu tekniklerden bazılarını kullanmak etkiyi azaltmanıza olanak tanıyacaktır. Bu sayede, bu sınırları aşmanızı ve web sitenizin kullanıcılarına daha iyi bir deneyim sunmanızı sağlayacağını umuyoruz.



