发布时间:2020 年 9 月 24 日
Google 助理应用、Slack 应用、Zoom 应用以及手机或电脑上的几乎所有其他平台专用应用有何共同之处?没错,他们至少会给您一些东西。 即使没有网络连接,您仍然可以打开 Google 助理应用、进入 Slack 或启动 Zoom。您可能不会获得任何有意义的结果,甚至无法实现您想要实现的目标,但至少您会获得一些结果,并且应用处于受控状态。



相比之下,在 Web 上,如果您处于离线状态,则通常无法执行任何操作。Chrome 为您提供了离线恐龙游戏,但仅此而已。


具有自定义 Service Worker 的离线回退网页
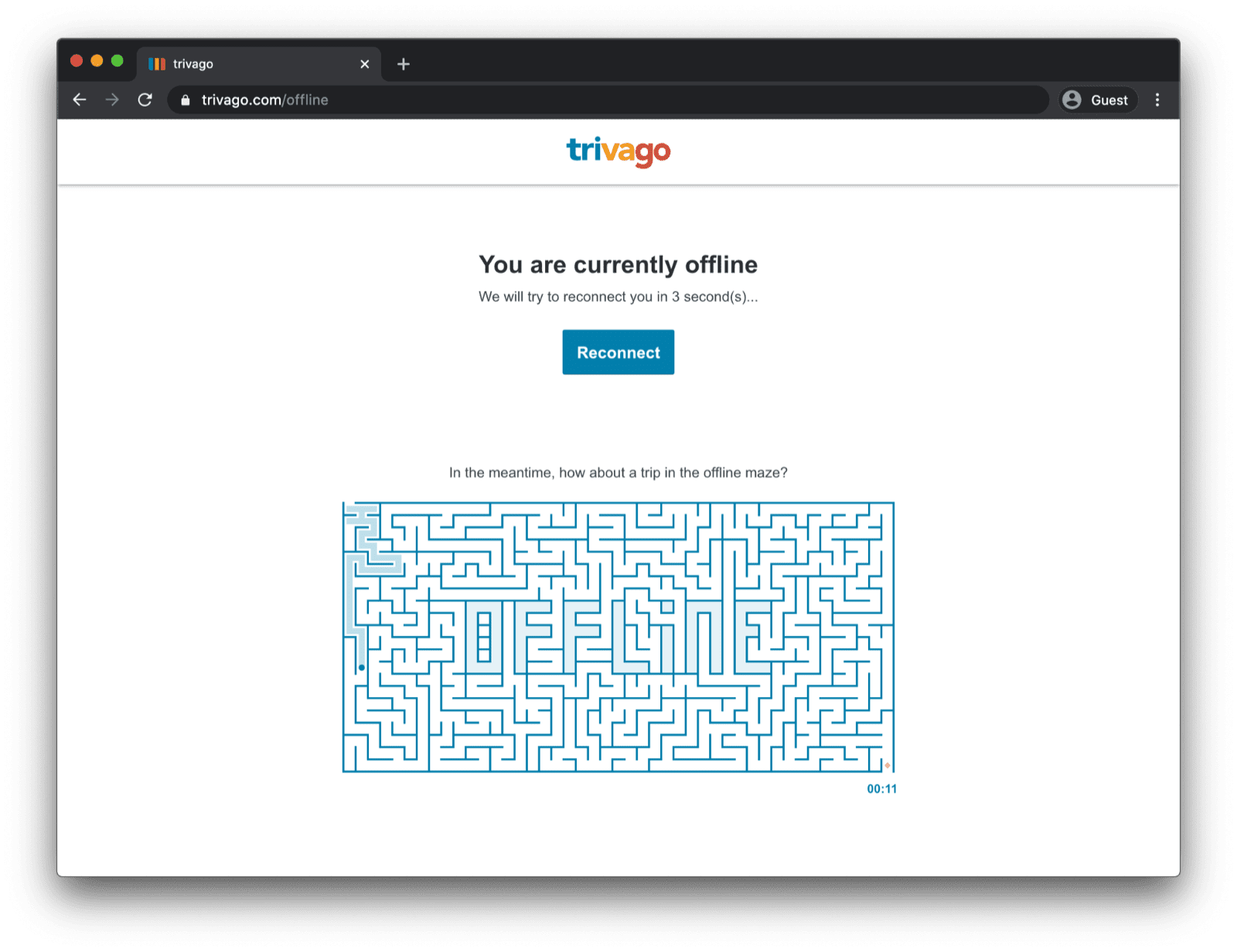
不过,情况不必如此。借助服务工作线程和 Cache Storage API,您可以为用户提供自定义的离线体验。这可以是一个简单的品牌页面,其中包含用户当前处于离线状态的信息,但也可以是一个更具创意的解决方案,例如著名的 Trivago 离线迷宫游戏,其中包含手动重新连接按钮和自动重新连接尝试倒计时。

注册 Service Worker
实现此目的的方法是通过服务工作线程。您可以从主网页注册服务工作线程,如以下代码示例所示。通常,您会在应用加载后执行此操作。
window.addEventListener("load", () => {
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("service-worker.js");
}
});
Service Worker 代码
实际的 Service Worker 文件的内容乍一看可能有点复杂,但下面示例中的注释应该能让您清楚了解。核心思想是预缓存名为 offline.html 的文件,该文件仅在导航请求失败时提供,并让浏览器处理所有其他情况:
/*
Copyright 2015, 2019, 2020, 2021 Google LLC. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
// Incrementing OFFLINE_VERSION will kick off the install event and force
// previously cached resources to be updated from the network.
// This variable is intentionally declared and unused.
// Add a comment for your linter if you want:
// eslint-disable-next-line no-unused-vars
const OFFLINE_VERSION = 1;
const CACHE_NAME = "offline";
// Customize this with a different URL if needed.
const OFFLINE_URL = "offline.html";
self.addEventListener("install", (event) => {
event.waitUntil(
(async () => {
const cache = await caches.open(CACHE_NAME);
// Setting {cache: 'reload'} in the new request ensures that the
// response isn't fulfilled from the HTTP cache; i.e., it will be
// from the network.
await cache.add(new Request(OFFLINE_URL, { cache: "reload" }));
})()
);
// Force the waiting service worker to become the active service worker.
self.skipWaiting();
});
self.addEventListener("activate", (event) => {
event.waitUntil(
(async () => {
// Enable navigation preload if it's supported.
// See https://developers.google.com/web/updates/2017/02/navigation-preload
if ("navigationPreload" in self.registration) {
await self.registration.navigationPreload.enable();
}
})()
);
// Tell the active service worker to take control of the page immediately.
self.clients.claim();
});
self.addEventListener("fetch", (event) => {
// Only call event.respondWith() if this is a navigation request
// for an HTML page.
if (event.request.mode === "navigate") {
event.respondWith(
(async () => {
try {
// First, try to use the navigation preload response if it's
// supported.
const preloadResponse = await event.preloadResponse;
if (preloadResponse) {
return preloadResponse;
}
// Always try the network first.
const networkResponse = await fetch(event.request);
return networkResponse;
} catch (error) {
// catch is only triggered if an exception is thrown, which is
// likely due to a network error.
// If fetch() returns a valid HTTP response with a response code in
// the 4xx or 5xx range, the catch() will NOT be called.
console.log("Fetch failed; returning offline page instead.", error);
const cache = await caches.open(CACHE_NAME);
const cachedResponse = await cache.match(OFFLINE_URL);
return cachedResponse;
}
})()
);
}
// If our if() condition is false, then this fetch handler won't
// intercept the request. If there are any other fetch handlers
// registered, they will get a chance to call event.respondWith().
// If no fetch handlers call event.respondWith(), the request
// will be handled by the browser as if there were no service
// worker involvement.
});
离线回退网页
您可以在 offline.html 文件中发挥创意,根据自己的需求进行调整,并添加品牌信息。以下示例展示了最简单的可能情况。
它演示了基于按钮按下的手动重新加载,以及基于 online 事件和定期服务器轮询的自动重新加载。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>You are offline</title>
<!-- Inline the page's stylesheet. -->
<style>
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
}
h1 {
font-style: italic;
color: #373fff;
}
p {
margin-block: 1rem;
}
button {
display: block;
}
</style>
</head>
<body>
<h1>You are offline</h1>
<p>Click the button below to try reloading.</p>
<button type="button">⤾ Reload</button>
<!-- Inline the page's JavaScript file. -->
<script>
// Manual reload feature.
document.querySelector("button").addEventListener("click", () => {
window.location.reload();
});
// Listen to changes in the network state, reload when online.
// This handles the case when the device is completely offline.
window.addEventListener('online', () => {
window.location.reload();
});
// Check if the server is responding and reload the page if it is.
// This handles the case when the device is online, but the server
// is offline or misbehaving.
async function checkNetworkAndReload() {
try {
const response = await fetch('.');
// Verify we get a valid response from the server
if (response.status >= 200 && response.status < 500) {
window.location.reload();
return;
}
} catch {
// Unable to connect to the server, ignore.
}
window.setTimeout(checkNetworkAndReload, 2500);
}
checkNetworkAndReload();
</script>
</body>
</html>
演示
您可以在下方嵌入的演示中查看离线回退页面的实际效果。如果您感兴趣,可以在 GitHub 上浏览源代码。
关于使应用可安装的旁注
现在,您的网站已添加离线回退网页,您可能想知道下一步该怎么做。如需让您的应用可安装,您需要添加Web 应用清单,还可以选择制定安装策略。
关于使用 Workbox.js 提供离线回退网页的附注
您可能听说过 Workbox。 Workbox 是一组 JavaScript 库,用于为 Web 应用添加离线支持。如果您希望自己编写的服务工作线程代码更少,可以使用仅用于离线网页的 Workbox 配方。
接下来,了解如何为应用定义安装策略。



