发布日期:2020 年 5 月 12 日
过去,应用安装只能在特定于平台的应用的环境中进行。如今,现代 Web 应用提供可安装的体验,其集成度和可靠性与特定于平台的应用相当。
您可以通过多种方式实现此目标:
拥有不同的分发渠道是覆盖广泛用户群的绝佳方式。不过,选择合适的策略来推广 PWA 的安装可能是一项艰巨的任务。
本指南探讨了如何结合使用不同的安装选项,以提高安装率并避免平台竞争和蚕食。涵盖的安装产品包括通过浏览器和 App Store 安装的 PWA,以及特定于平台的应用。
为什么要让 Web 应用可安装?
已安装的渐进式 Web 应用会在独立窗口中运行,而不是在浏览器标签页中运行。用户可以从主屏幕、Dock、任务栏或 Shelf 启动它们。 您可以在设备上搜索这些应用,并通过应用切换器在这些应用之间跳转,让这些应用感觉像是安装在设备上的。
但同时提供可安装的 Web 应用和特定于平台的应用可能会让用户感到困惑。对于某些用户来说,特定于平台的应用可能是最佳选择,但对于其他用户来说,这些应用可能会存在一些缺点:
- 存储空间限制:安装新应用可能意味着删除其他应用,或者通过移除有价值的内容来清理空间。对于使用低端设备的用户来说,这尤其不利。
- 可用带宽:下载应用可能是一个耗费流量且缓慢的过程,对于连接速度较慢且数据流量套餐价格昂贵的用户来说更是如此。
- 摩擦:离开网站并前往商店下载应用会增加摩擦,并延迟用户可以直接在网页中执行的操作。
- 更新周期:在特定于平台的应用中进行更改可能需要经过应用审核流程,这可能会减慢更改和实验(例如 A/B 测试)的速度。
在某些情况下,不下载您的平台专用应用的用户百分比可能很高,例如:认为自己不会经常使用该应用的用户,或者认为花费几兆字节的存储空间或数据流量不值得的用户。您可以通过多种方式确定此细分受众群的规模,例如使用 Google Analytics 设置来跟踪“仅限移动网站”用户的百分比。
如果此细分的规模相当大,则表明您需要提供其他方式来安装您的体验。
在浏览器中宣传 PWA 安装
如果您有高质量的 PWA,那么最好宣传其安装,而不是宣传特定于平台的应用。例如,如果特定于平台的应用缺少 PWA 提供的功能,或者如果该应用已有一段时间未更新。如果特定于平台的应用未针对更大的屏幕(例如 ChromeOS)进行优化,推广安装 PWA 也很有帮助。
对于某些应用,吸引用户安装特定于平台的应用是其商业模式的关键部分,在这种情况下,推广安装特定于平台的应用在商业上是有意义的。但是,有些用户可能更喜欢留在网页上。如果可以识别出该细分,则仅向这些用户显示 PWA 提示。我们将此称为 PWA 作为后备。
将 PWA 作为主要的可安装体验
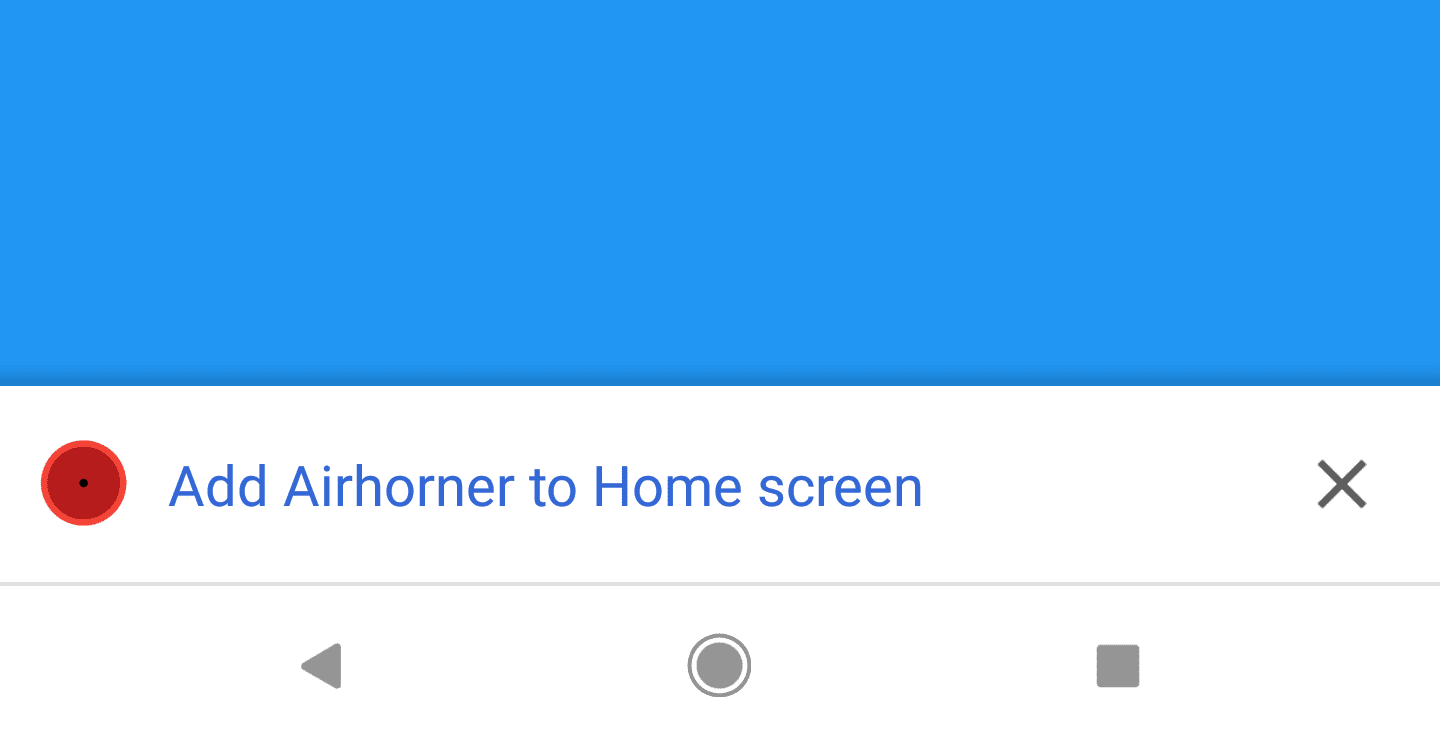
PWA 满足可安装性条件后,大多数浏览器都会显示 PWA 可安装的指示。例如,桌面版 Chrome 会在地址栏中显示可安装图标,而在移动设备上,它会显示迷你信息栏:

虽然这可能足以满足某些体验,但如果您的目标是促成 PWA 的安装,我们强烈建议您监听 BeforeInstallPromptEvent,并遵循用于宣传 PWA 安装的模式。
防止 PWA 蚕食平台专用应用的安装率
在某些情况下,您可能会选择推广平台专用应用,而不是 PWA。不过,我们仍建议您提供一种机制,让用户能够安装您的 PWA。借助此后备选项,无法(或不想)安装您的平台专用应用的用户也能获得类似的应用安装体验。
实施此策略的第一步是定义一种启发式方法,用于确定何时向用户显示 PWA 的安装宣传。
例如,PWA 用户可能是已看到特定于平台的应用的安装提示,但尚未安装该应用的用户。他们可能会五次或更多次返回您的网站,点击应用横幅,但仍然继续使用该网站。
启发式方法可以按以下方式实现:
- 显示特定于平台的应用安装横幅。
- 如果用户关闭横幅,请设置包含相应信息的 Cookie(例如
document.cookie = "app-install-banner=dismissed")。 - 使用另一个 Cookie 来跟踪用户访问网站的次数(例如
document.cookie = "user-visits=1")。 - 编写一个函数(例如
isPWAUser()),该函数使用之前存储在 Cookie 中的信息以及getInstalledRelatedApps()API 来确定用户是否被视为 PWA 用户。 - 当用户执行有意义的操作时,调用
isPWAUser()。如果该函数返回 true 且之前已保存 PWA 安装提示,您可以显示 PWA 安装按钮。
在应用商店中宣传 PWA 安装
应用商店应用可以使用多种不同的技术(包括 PWA 技术)构建。在将 PWA 融入原生环境中,您可以找到可用于实现此目的的技术摘要。
商店中的应用可分为两类:
- 平台专用应用:这些应用大多使用平台专用代码构建。应用大小取决于平台,但在 Android 上通常超过 10MB,在 iOS 上则超过 30MB。如果您没有 PWA,或者平台专用应用提供更完整的功能集,则可能需要宣传平台专用应用。
- 轻量级应用:这些应用也可以使用平台专用代码构建,但通常使用 Web 技术构建,并封装在平台专用封装容器中。完整的 PWA 也可以上传到商店。有些公司选择以“精简版”体验的形式提供这些功能,而另一些公司则已将此方法用于其旗舰版(核心)应用。
推广轻量级应用
根据 Google Play 的一项研究,APK 的大小每增加 6 MB,安装转化率就会下降 1%。这意味着,10 MB 应用的下载完成率可能比 100 MB 应用的下载完成率高出 30% 左右。
为了解决这个问题,一些公司正在利用其 PWA,通过 Trusted Web Activity (TWA) 在 Play 商店中提供应用的轻量级版本。TWA 将 PWA 封装在类似 WebView 的组件中,生成的应用大小通常只有几兆字节。
Oyo 是印度最大的酒店公司之一,他们构建了应用的精简版,并使用 TWA 在 Play 商店中发布了该应用。截至 2020 年 5 月,Oyo 应用的大小仅为 850 KB,仅为 Android 应用大小的 7%。安装后,它与 Android 应用几乎没有区别:
Oyo 在商店中保留了旗舰版和“精简版”应用,为用户提供了选择。
提供轻量级 Web 体验
直观地说,低端设备上的用户可能比高端手机上的用户更倾向于下载轻量版应用。因此,如果可以识别用户的设备,您就可以优先显示轻量级应用安装横幅,而不是较重的平台专用应用版本。
在网络上,可以获取设备信号并将其大致映射到设备类别(例如“高”“中”或“低”)。您可以使用 JavaScript API 或客户端提示以不同的方式获取此信息。
使用 JavaScript
借助 JavaScript 属性(例如 navigator.hardwareConcurrency、navigator.deviceMemory 和 navigator.connection),您可以分别获取设备 CPU、内存和网络状态的相关信息。例如:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
使用客户端提示
设备信号也可以通过客户端提示在 HTTP 请求标头中进行推断。以下展示了如何使用客户端提示来实现之前针对设备内存的代码。
告知浏览器您希望在任何第一方请求的 HTTP 响应标头中接收设备内存提示:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-Memory您将开始在 HTTP 请求的请求标头中接收
Device-Memory信息:GET /main.js HTTP/1.1 Device-Memory: 0.5在后端中使用此信息来存储包含用户设备类别的 Cookie:
app.get('/route', (req, res) => { // Determine device category const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // Set cookie res.setCookie('Device-Category', deviceCategory); … });创建您自己的逻辑,将此信息映射到设备类别,并在每种情况下显示相应的应用安装提示:
if (isDeviceMidOrLowEnd()) { // show "Lite app" install banner or PWA A2HS prompt } else { // show "Core app" install banner }
让用户无论使用何种平台都能安装您的应用
能够在用户的主屏幕上显示图标是应用最吸引人的功能之一。鉴于过去只有从应用商店安装的应用才能实现此功能,公司可能会认为,显示应用商店安装横幅足以说服用户安装其体验。
现在,您可以通过更多方式让用户安装应用,包括在商店中提供轻量级应用体验,以及提示用户直接从网站将 PWA 添加到主屏幕。



