為不同的使用者和裝置打造時,請將內容、版面配置和平面設計納入考量。
使用者如何在網路上閱讀書籍
美國政府撰寫指南彙整了使用者希望在網路上撰寫的內容:
研究顯示,使用者不會閱讀網頁,而是掃描網頁。平均來說,使用者只會閱讀 20-28% 的網頁內容。從螢幕閱讀到閱讀速度比閱讀紙張慢。除非資訊容易取得及瞭解,否則使用者會放棄並離開您的網站。
如何撰寫適用於行動裝置的應用程式
對焦在手邊的拍攝主體,並事先述說故事。為了確保文章能在各種裝置和可視區域作業都能順利進行,請務必先將重點放在一開始,也就是撰寫前四個段落,長度為 70 字左右。
問問自己網站上的需求,他們是否在意想找資料呢?當訪客來到您的網站上尋找資訊時,請確保所有文字都以幫助他們達成目標。用主動語態撰寫行動和解決方案。
只發布訪客想要的內容,不要再發布其他內容。
英國政府研究也顯示:
換句話說,使用淺顯易懂的語言、簡短字詞和簡單的句子結構,即使是讀寫能力或熟悉技術背景的目標對像也一樣。除非是非常值得採用的理由,否則請維持對話語氣。傳統新聞規範,寫法就像與一個 11 歲聰明的對話一樣。
未來十億名使用者
這種精簡的寫作方法對行動裝置的讀者來說特別重要,對於使用小型可視區域且需要捲動較多捲動,且螢幕品質可能較低和回應螢幕較少的低成本手機製作內容時,這點非常重要。
未來十億名網路使用者當中,大部分都擁有便宜的裝置。他們不想花錢購買長篇影片,而且可能不會以慣用語言閱讀。裁剪文字:使用簡短的句子、最小標點符號、段落不超過五行,以及單行標題。考慮使用回應式文字 (例如,在較小的可視區域中使用較短的標題),但請注意缺點。
如果對文字設定簡潔的態度,也能讓內容進行本地化和國際化,也提高內容在社群媒體上引用的機率。
基本原則:
- 保持簡單
- 保持井然有序
- 直達說明
排除不必要的內容
就位元組大小來說,網頁較大,且變得越來越大。
回應式設計技術可讓您針對較小的可視區域提供不同內容。不過,我們建議先簡化文字、圖片和其他內容。
網路使用者通常都是以行動為導向,尋找「向前邁進」想要解答目前問題的答案,而不是為了吸收好書而回到正念。
Jackob Nielsen
問問自己:使用者造訪網站時,想要達成哪些目標?
每個網頁元件都能協助使用者達成目標嗎?
移除多餘的網頁元素
根據 HTTP 封存檔案,HTML 檔案構成的平均網頁要求數將近 7 萬和超過九個。
許多熱門網站會在每個網頁上使用數千個 HTML 元素,以及幾千行程式碼,即使是在行動裝置上也一樣。過量的 HTML 檔案大小可能無法變慢,但 HTML 負載量過大會造成內容使用率下降:.html 檔案較大代表元素和/或文字內容越多。
降低 HTML 複雜度也能降低網頁權重、提供本地化和國際化功能,並且讓回應式設計更容易規劃和偵錯。如要進一步瞭解如何編寫更有效率的 HTML,請參閱「高效能 HTML」。
您的使用者執行的每個步驟後,使用者才從應用程式發揮價值前,您就有 20% 的使用費來
Twitter:Gabor Cselle
同樣的道理也適用於內容:協助使用者盡快取得需要的內容。
不要只是對行動裝置使用者隱藏內容。盡量保持內容一致性,因為猜測行動裝置使用者不會錯過的功能,可能會無法察覺到這種情況。如果您有足夠的資源,可以針對不同可視區域大小建立相同內容的替代版本,即使只用於高優先順序的網頁元素也一樣。
考慮內容管理和工作流程:是否會產生舊有內容?
簡化文字
隨著網路邁向行動化,撰寫內容的方式需要改變。保持精簡,力求精簡,切中要點。
移除多餘圖片

圖片可以美觀、有趣且資訊豐富,但也使用網頁空間、增加網頁權重,以及增加檔案要求數量。連線速度越慢,延遲情況會越來越差。也就是說,隨著網路問世,過度提出圖片檔要求,問題量也會日益增加。

圖片也會消耗耗電量。在螢幕結束後,無線電是耗電量第二高的耗電量。更多圖片請求、更多無線電使用、更多電池。即使是轉譯圖片需要電力,這也會與大小和數字成正比。請參閱史丹佛大學報告:誰殺了我的電池?
如果可以的話,請移除圖片!
請參考以下建議:
- 考慮設計避免使用全圖片,或慎選圖片。純文字影片畫面很美!問問自己:「我的網站能夠達到哪些訪客?圖片是否對這個過程有所幫助?」
- 在過去,使用者經常將標題和其他文字儲存為圖片。這種方法不會因應可視區域大小的變更,而增加網頁權重和延遲時間。將文字做為圖片也代表搜尋引擎無法找到特定文字,且螢幕閱讀器和其他輔助技術也無法存取文字。盡可能使用「真實」文字,因為網頁字型和 CSS 就能啟用美觀的字體排版。
- 針對漸層、陰影、圓角和背景紋理,所有新式瀏覽器支援的功能使用 CSS,而不要使用圖片。不過請注意,CSS 比圖片更佳,但可能處理及轉譯時仍會受到處分,對於行動裝置尤其重要。
- 背景圖片在行動裝置上的顯示效果通常不佳。您可以使用媒體查詢,避免在小型可視區域上顯示背景圖片。
- 請避免使用啟動畫面圖片。
- 使用 CSS 建立使用者介面動畫。
- 認識您的字符;如有必要,請使用萬國碼 (Unicode) 符號和圖示取代圖片,以及網路字型。
- 考慮使用圖示字型,這類字型是可無限擴充的向量圖形,並以單一字型下載整組圖片。(但請注意這些疑慮)。
<canvas>元素可用來從線條、曲線、文字和其他圖片以 JavaScript 建構圖片。- 內嵌 SVG 或資料 URI 圖片不會降低網頁重量,但可以減少資源要求數量,藉此縮短延遲時間。內嵌 SVG 可充分支援行動裝置和電腦版瀏覽器,而最佳化工具也能大幅縮減 SVG 尺寸。同樣地,系統也能支援資料 URI。兩者都可以在 CSS 中內嵌。
- 建議你使用
<video>,而非動畫 GIF。所有行動裝置瀏覽器都支援影片元素 (Opera Mini 除外)。
設計內容以適用於不同的可視區域大小
「創造產品,不再為小螢幕重新構思產品。絕佳的行動裝置產品種類繁多, 也從無攜碼轉移。」
Brian Fling 的行動設計與開發
優秀的設計師不會「針對行動裝置最佳化」,而是會思考該如何打造適合多種裝置的網站。文字和其他網頁內容的結構是跨裝置成功的關鍵。
近十億名網路使用者當中,有許多使用成本低廉的裝置,而具備可視區域的小型螢幕。使用低解析度 3.5 吋或 4 吋螢幕閱讀可能不太容易。
以下是這兩部分的相片:

在大螢幕上,文字較小,但清晰易讀。
在較小的螢幕上,瀏覽器可以正確顯示版面配置,但即使放大了文字,內容也無法閱讀。螢幕模糊不清,並使用「色彩投放」(白色不明顯) 讓內容難以辨識。
設計行動版內容
針對多種可視區域建構時,請考慮內容和版面配置和平面設計,應以實際的文字和圖片的設計,而非預留位置內容。
「內容設計不再是設計準則。沒有內容的設計也不是設計,而是裝飾。」
柯傑瑞
- 由於使用者通常會以 F 格式閱讀網頁,因此請將最重要的內容置於頂端。
- 使用者造訪您的網站以便達成目標。想想他們需要達成什麼目標,才能排除其他問題。請避免使用視覺和文字裝飾、舊內容、過多連結和其他雜物,
- 使用社交分享圖示時請務必小心,因為圖示會雜亂無章,而程式碼可能會拖慢網頁載入速度。
- 為內容設計回應式版面配置,而非修正裝置大小。
測試內容
- 使用 Chrome 開發人員工具和其他模擬工具,檢查小型可視區域的可讀性。
- 在低頻寬和高延遲的情況下測試內容;嘗試在各種連線情境下測試內容。
- 建議你使用低價位的手機閱讀內容並與內容互動。
- 邀請朋友和同事試用您的應用程式或網站。
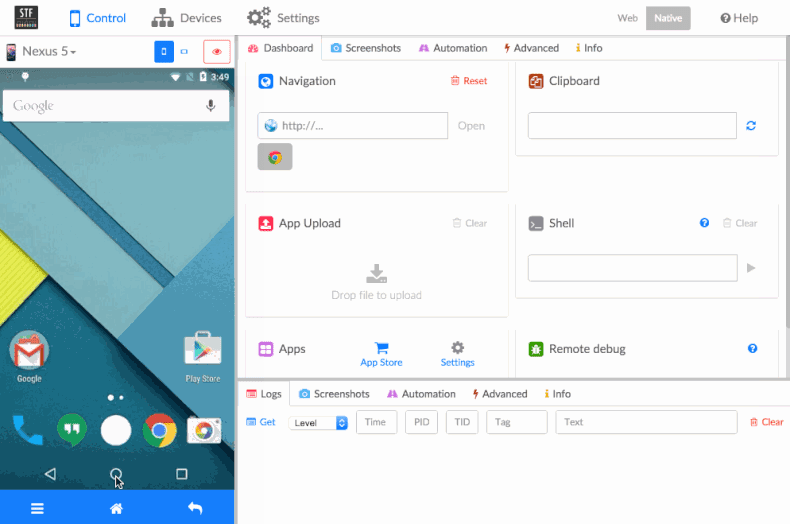
- 建構簡易的裝置測試研究室。Google Mini Mobile Device Lab 的 GitHub 存放區提供了建構專用的操作說明。OpenSTF 是簡單的網頁應用程式,可在多部 Android 裝置上測試網站。
OpenSTF 的實際運作方式如下:

使用者越來越常使用行動裝置瀏覽內容及取得資訊,不只是通訊、遊戲和媒體的裝置。
因此,現在有越來越多匯入要規劃內容,以便在各種可視區域中順利運作,並決定在考慮跨裝置版面配置、介面和互動設計時優先提供內容。
瞭解資料費用
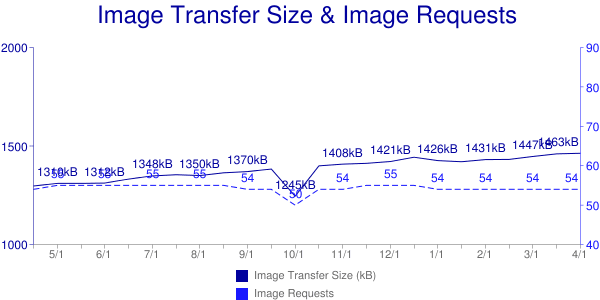
網頁越來越多。
根據 HTTP 封存資料,前一百萬個網站的平均網頁權重現已超過 2 MB。
使用者可避免網站或應用程式認為載入速度緩慢或昂貴,因此請務必瞭解載入網頁和應用程式元件的成本。
降低網頁比重也有助於提升獲利。YouTube 的 Chris Zacharias 發現,如果觀賞頁面大小從 1.2 MB 縮減至 250 KB:
換句話說,減少網頁粗細,就有機會開拓新市場。
計算網頁權重
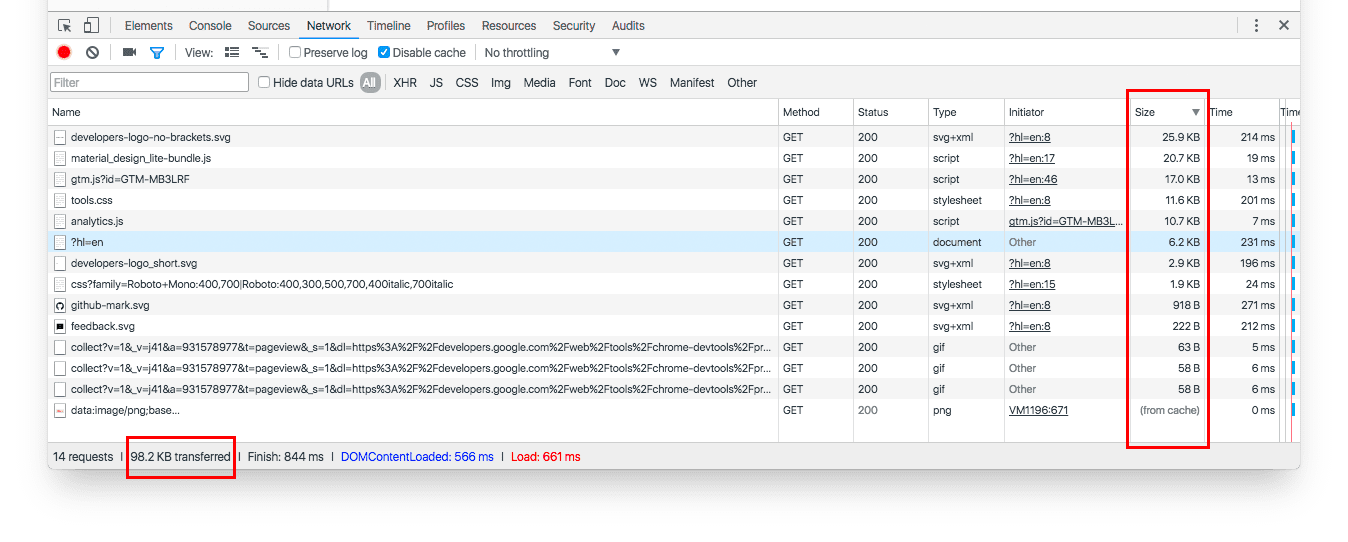
有許多工具可以計算網頁權重。Chrome 開發人員工具「Network」面板會顯示所有資源的總位元組大小,並可用來確定個別素材資源類型的權重。此外,您也可以查看使用者已從瀏覽器快取中擷取哪些項目。

Firefox 和其他瀏覽器也提供類似的工具。
WebPagetest 可讓您測試初次和後續網頁載入。您可以使用指令碼 (例如登入網站) 或使用 RESTful API 自動進行測試。以下示例 (載入 developers.google.com/web) 會顯示快取成功,且後續載入網頁不需要額外資源。
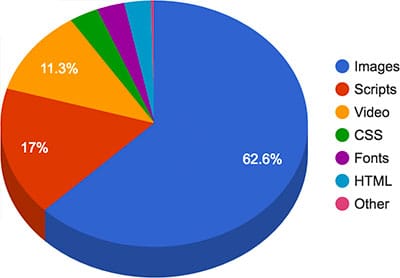
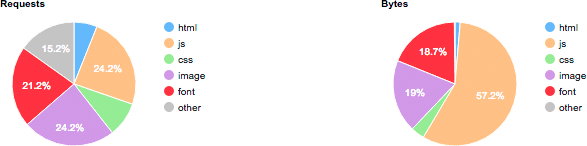
WebPagetest 也會依 MIME 類型提供大小和要求細目。

計算頁面費用
對許多使用者來說,資料不僅成本高昂,效能也更低,而且必須付費。
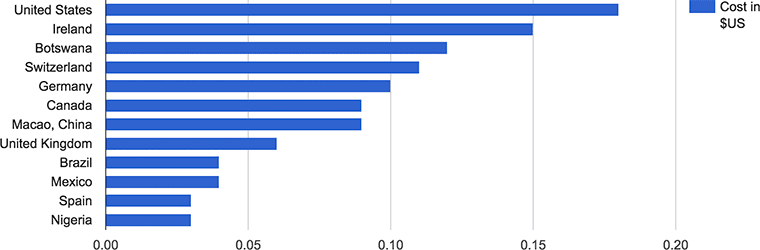
「我的網站費用為何?」這個網站可讓您預估載入網站的實際財務費用。下方的直方圖顯示了使用預付數據方案載入 amazon.com 的費用。

不過請注意,這麼做並不會將費用和收入相關的可負擔程度納入考量。來自 blog.jana.com 的資料會顯示數據費用。
| 500 MB 數據方案 費用 (美元) |
每小時最低 工資 (美元) |
500MB 數據方案 的計費工作時數 |
|
| 印度 | $3.38 | $0.20 | 17 小時 |
| 印尼 | $2.39 | $0.43 美元 | 6 小時 |
| 巴西 | $13.77 | $1.04 | 13 小時 |
網頁重量並不是新興市場的一大問題。在許多國家/地區,使用者行動資費方案的資料量有限,且若使用者認為您的網站或應用程式過於昂貴且昂貴,便會避免這種情況。即使是「無限制」行動網路和 Wi-Fi 數據方案,數據上限通常都會遭到封鎖或節流。因此,請盡可能公開透明地說明網頁會消耗多少資料量。以下網誌文章會提供具體最佳做法:透過公開透明的資訊培養信任感
重點在於網頁權重會影響效能和成本。最佳化內容效率一文說明瞭如何降低成本。

