簡介
目前,您對網站最重要的做法,就是確保網站在手機或平板電腦上能正常運作。請繼續閱讀,瞭解如何使用 Chrome 開發人員工具和 Android 裝置,為行動瀏覽器最佳化網站。
為什麼針對行動版網站進行最佳化十分重要?
成效
隨著行動裝置從 2G 和 3G 轉換至 4G,CPU 速度、RAM 容量、GPU 速度和網路存取速度都越來越快。儘管進展迅速,但行動裝置的效能仍不及電腦。具體來說,載入網路資源的時間會拉長、解壓縮圖片的時間會拉長、繪製網頁的時間會拉長、執行指令碼的時間會拉長。這時您可以放心,網頁在行動裝置上的執行速度會變慢 5 到 10 倍。
電池
行動裝置僅使用電池供電。行動裝置使用者希望電池能盡可能延長續航力。不理想的網站會比必要的速度更快耗盡電池電量。盡量減少網路流量和減少繪圖次數,以降低電池耗電量。擷取資源時,您必須開啟 Wi-Fi 或手機無線電,以消耗電池電力。瀏覽器繪製元素時,CPU 和 GPU 用量會突然飆升,進而耗用電池電量。
參與度
成效是用來提升對您而言最重要的指標。在 Facebook 中,我們重視捲動功能。在 A/B 測試中,我們將捲動速度從 60 fps 減緩至 30 fps。參與度收合。我們說好,因此捲動畫面很重要。
Facebook 參加 Edge 大會
行動使用者希望能快速進入及離開網站。速度最快的網站將獲得最多參與度。
管理成效
Chrome 隨附一組實用的開發人員工具。本文將說明如何使用這些工具分析行動版網站。如果您已經熟悉 Chrome 開發人員工具,那就太好了!如果還沒有,請參閱以下實用教學課程:
接著,我們來看看如何使用 DevTools 加快行動版網站速度。如果您是第一次使用 Android 版 Chrome DevTools,請參閱文章底部的入門指南。
從遠端使用 Chrome 開發人員工具
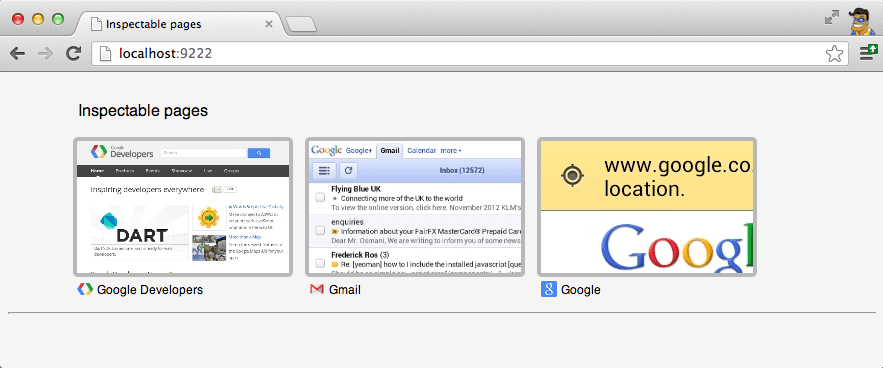
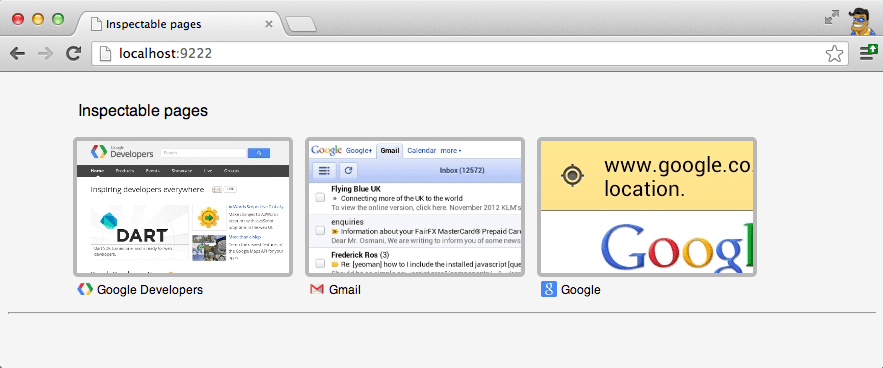
將 Android 裝置與電腦共用網路。在電腦版 Chrome 中前往 http://localhost:9222,然後在 Android 裝置上開啟網站。系統會在 Android 裝置上顯示已開啟的分頁清單。從「可檢查的頁面」清單中選取所需頁面。

系統會將您導向該網頁的 Chrome 開發人員工具

啊,Chrome 開發人員工具的工具列就在那裡。關於遠端 Chrome 開發人員工具,最重要的概念就是,它們與您目前在電腦上使用的開發人員工具相同。唯一的差異在於 Android 裝置只負責網頁,而電腦則負責開發人員工具。這背後的運作原理相同,而且所提供的功能也相同。
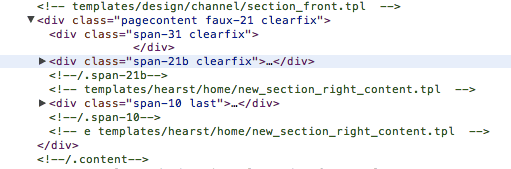
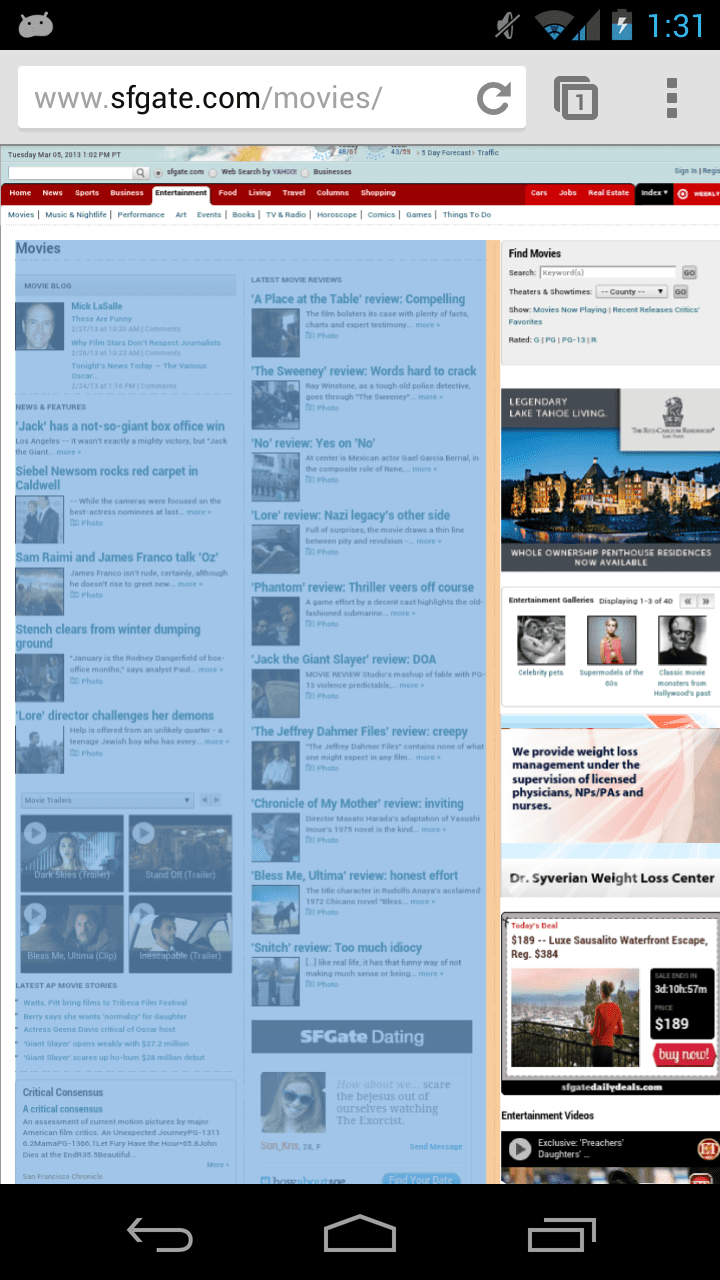
舉例來說,我在手機上前往 www.sfgate.com/movies。我使用電腦版 Chrome DevTools 將滑鼠游標懸停在「Elements」工具中的 div 上,就像在電腦上一樣,div 會在 Android 裝置上以視覺效果醒目顯示。


Elements 工具也可以用來切換樣式,這在我們嘗試調查繪圖時間時非常實用。
說明網路存取權
網路效能十分重要,在行動網站上更是如此。 行動裝置的連線速度通常比電腦和筆記型電腦還要慢。為確保您採取正確的做法,請前往「Network tool」並按下「Record」按鈕,擷取網路快照。

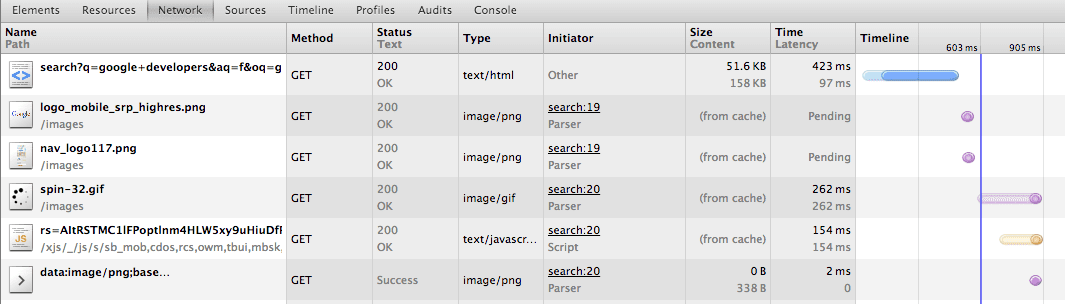
螢幕截圖顯示 Google 搜尋產生的網路流量。觀察網站發出的網路要求,並找出減少這些要求的方法。如果您的網站向伺服器提出輪詢要求,建議您留意使用者活動,並避免在使用者閒置時進行輪詢。網路工具可讓您查看原始 HTTP 標頭,如果行動網路會變更這些標頭,這項工具就很實用。
改善繪圖時間
行動版網頁瀏覽器的一大瓶頸,就是繪製網頁。繪製是指在網頁上繪製元素的程序,並使用指定的樣式。當某個元素的繪製成本高昂時,就會減緩整個網頁的繪製速度。Chrome 會嘗試在螢幕外緩衝區中快取先前繪製的元素。但在行動裝置上,可用的 GPU RAM 數量有限,因此可在螢幕外快取的元素數量也受到限制。副作用是更多繪畫,且每張顏料都比桌上型電腦慢。 如要採用回應式捲動功能,請將繪製時間降到最低。
Chrome 25 包含持續性網頁重繪模式。持續網頁重繪模式絕不會快取已繪製的元素,而是在每個影格中繪製所有元素。強制所有元素在每個影格中繪製,即可透過切換元素和樣式的開啟/關閉狀態,執行繪製時間的 A/B 測試。雖然這個程序是手動操作,但對於追蹤網頁上每個元素的繪製成本而言,這項工具非常實用。最佳化俱樂部的首要規則就是評估要最佳化的項目,以取得基準值。我們來看一個簡單的例子。
首先,請啟用持續重繪網頁模式:
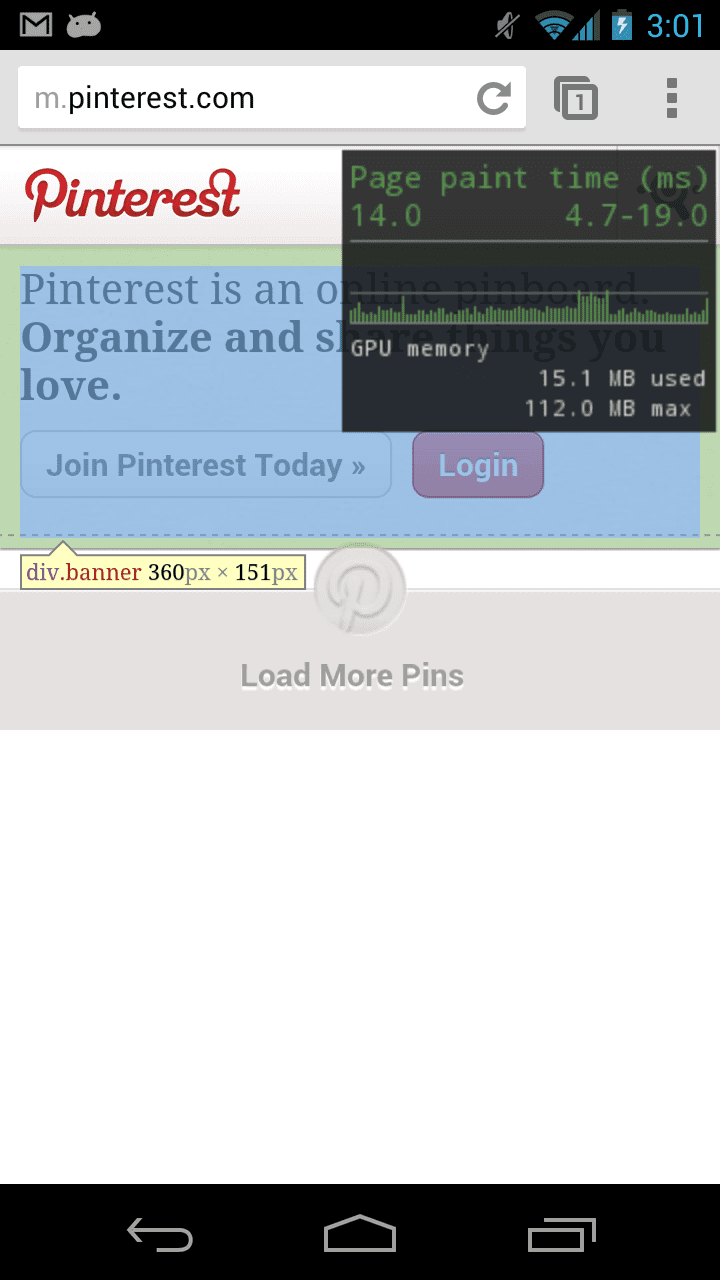
啟用後,Android 裝置的右上角會顯示圖表。圖表的 X 軸是時間除以影格的時間。圖表的 Y 軸測量繪製時間 (以毫秒為單位)。您可以看到,在我的裝置上,這個網頁需要 14 毫秒才能完成繪製。系統也會顯示最小和最大繪圖時間,以及使用的 GPU 記憶體。

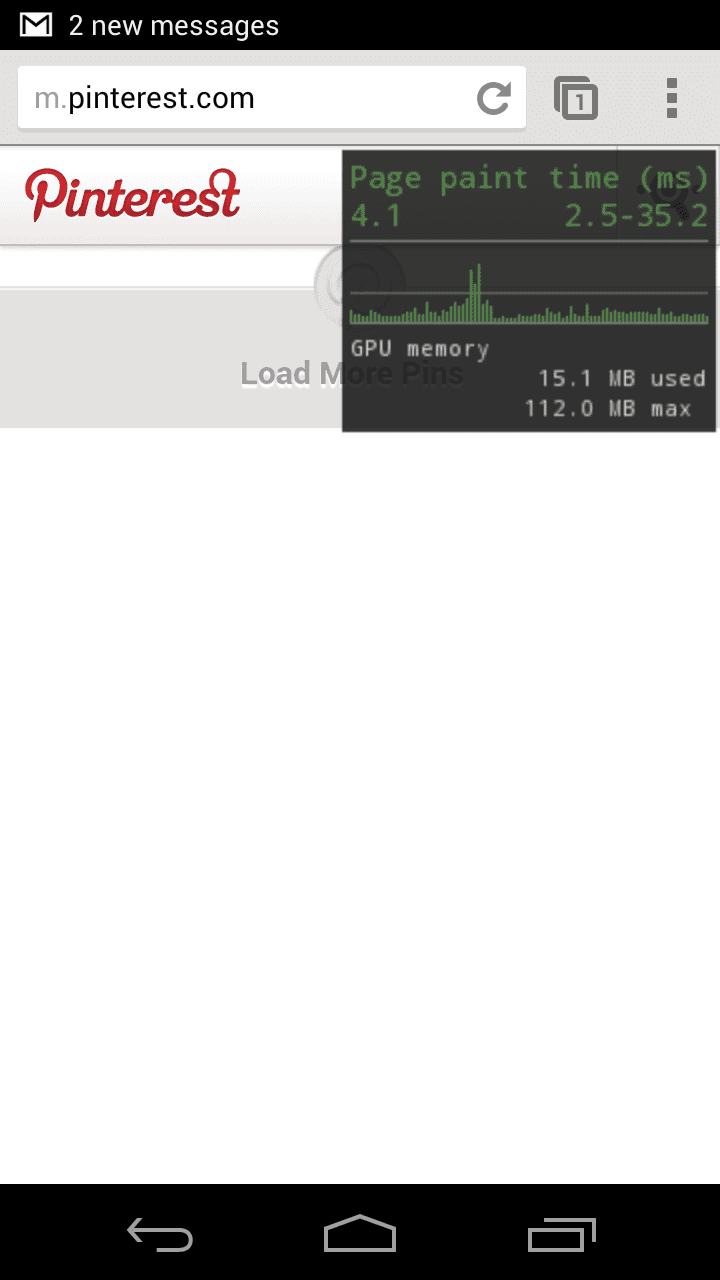
我將所選元素的樣式設為 display: none,以做為實驗。讓我們看看現在繪製網頁的費用。

繪製時間從每張影格約 14 毫秒,降至每張影格 4 毫秒。換句話說,繪製一個元素大約需要 10 毫秒的時間。只要按照開啟/關閉元素和樣式的程序,即可快速縮小網頁中耗用大量資源的部分。請記住,繪製時間越快,使用者體驗就越流暢,電池續航力也越長。如果您準備好進一步探索,請務必閱讀有關持續頁面重新繪製模式的精彩文章。
進階功能
about:tracing
許多電腦版 Chrome 提供的進階開發人員功能,也適用於 Android 版 Chrome。例如,about:gpu-internals、about:appcache-internals 和 about:net-internals 可供使用。在調查特別棘手的問題時,您可能需要更多資料,才能縮小問題的原因範圍。在電腦上,您可能會使用 about:tracing。如果您不熟悉 about:tracing,請觀看這部影片,瞭解如何使用及探索 about:tracing 剖析工具。您可以從 Android Chrome 擷取相同的資料,請按照下列步驟操作:
- 下載 adb_trace.py
- 從指令列執行 adb_trace.py
- 在 Android 裝置上使用 Chrome
- 在指令列中按下 Enter 鍵,關閉 ADB_Trace.py 指令碼。
adb_trace.py 完成後,您將取得 JSON 檔案,可在 Chrome 桌面版的 about:tracing 中載入。
入門指南
我們已介紹遠端 Chrome 開發人員工具的功能,接下來就讓我們說明如何開始遠端偵錯工作階段。如果您之前未使用過這些功能,請參閱詳細操作說明,瞭解如何開始使用。如果您已使用這些功能,但忘記確切的使用方式,請參閱這裡的簡短操作說明。
1. 安裝 Android SDK
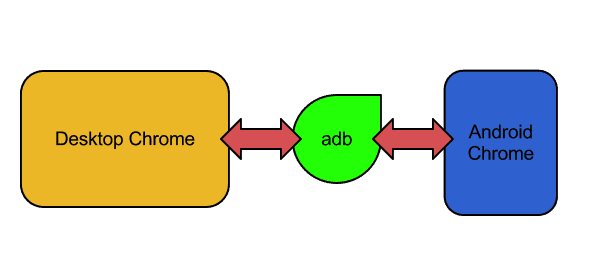
您可能會想知道,為何在開發網站時,必須安裝 Android SDK。SDK 中包含 ADB (Android Debug Bridge)。電腦版 Chrome 必須能夠與 Android 裝置通訊。 Chrome 不會直接與 Android 裝置通訊,而是透過 ADB 轉送通訊。

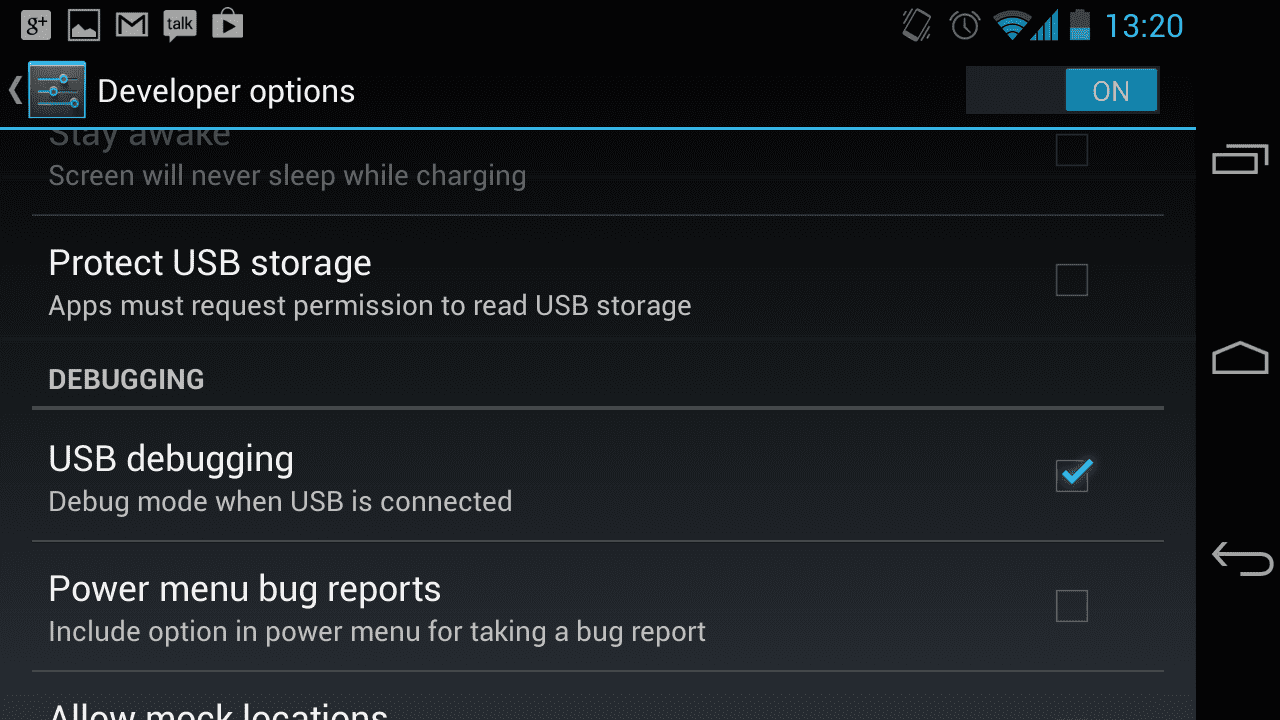
2. 在裝置上啟用 USB 偵錯功能

您可以在 Android 設定中找到啟用 USB 偵錯的選項。啟用。
3. 連線至裝置
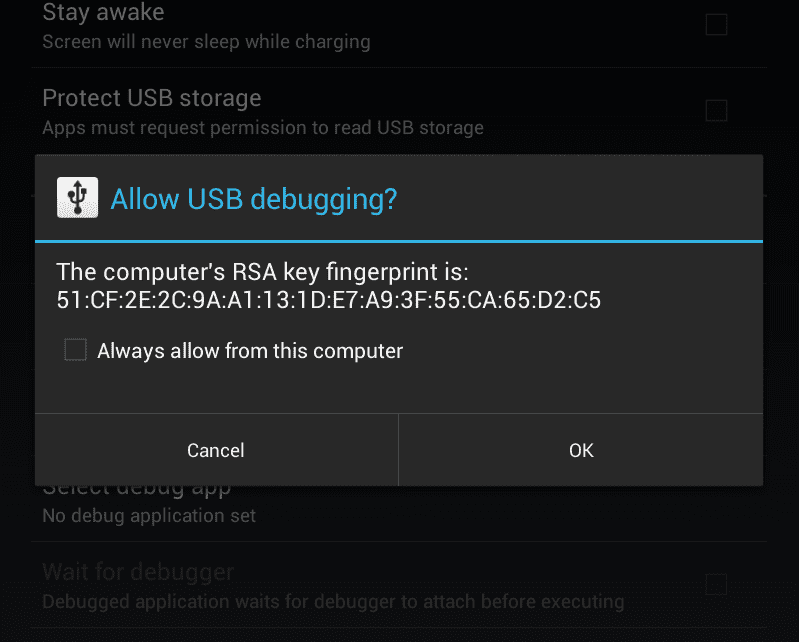
透過 USB 將 Android 裝置連接至電腦 (如果尚未這麼做)。 如果這是您首次使用 USB 偵錯功能,系統會顯示以下提示:

如果您經常執行遠端偵錯工作階段,建議您勾選「一律允許透過這台電腦進行」。
4. 請確認裝置已正確連線
透過命令提示字元執行 ADB 裝置。畫面上應會列出您的裝置。
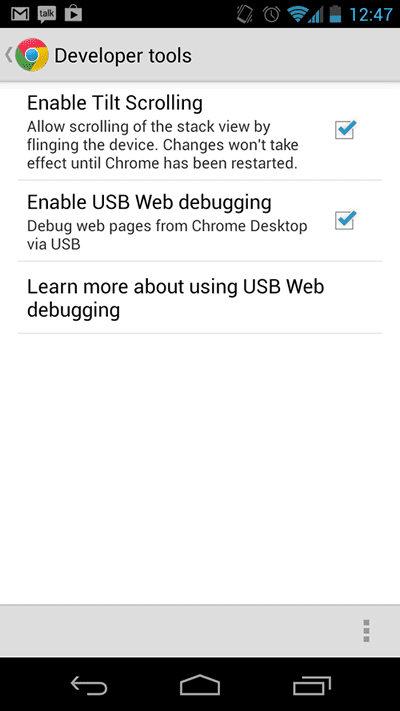
5. 啟用 Chrome 的 USB 偵錯功能
依序開啟「設定」>「進階」>「開發人員工具」,然後勾選「啟用 USB Web 偵錯」選項,如下所示:

6. 建立 DevTools 與 Android 裝置的連線
執行下列指令:
adb forward tcp:9222 localabstract:chrome_devtools_remote
透過 ADB 在電腦和 Android 裝置之間建立橋接。如果在完成這項操作時遇到任何問題,請參閱這篇文章,瞭解詳細的設定操作說明。
7. 正在驗證是否一切就緒
如要確認裝置是否已正確連線,請在電腦上開啟 Chrome,然後前往 http://localhost:9222。如果您收到 404 或其他錯誤,或沒有看到以下內容:

如需詳細設定說明,請參閱這篇文章。
結論
行動裝置使用者通常都很忙碌,需要快速從網頁中取得重要資訊。身為行動版網站建構者,您有責任確保網頁在行動裝置上快速載入且運作良好。否則,使用者參與度將會下降。遠端 Chrome 開發人員工具在功能方面與桌面版相同。兩者的使用者介面十分相似,您不必學習新的工具。換句話說,您的工作流程會保留。別忘了,Facebook 無法忽視效能問題,您的網站也不例外。效能穩定的網站可獲得更多使用者參與度。

