Einführung
Das Wichtigste, was Sie für Ihre Website tun können, ist, dafür zu sorgen, dass sie auch auf Smartphones und Tablets gut funktioniert. Im Folgenden erfahren Sie, wie Sie Ihre Website mit den Chrome-Entwicklertools und einem Android-Gerät für den mobilen Browser optimieren.
Warum ist die Optimierung für das mobile Web so wichtig?
Leistung
Mobilgeräte erhalten schnellere CPUs, mehr RAM, schnellere GPUs und einen schnelleren Netzwerkzugriff, da wir von 2G und 3G zu 4G übergehen. Trotz des Trommelschlags des Fortschritts haben Mobilgeräte im Vergleich zu unseren Computern zu wenig Energie. Konkret bedeutet das, dass das Laden von Netzwerkressourcen, das Entpacken von Bildern, das Zeichnen der Seite und das Ausführen von Scripts länger dauert. Sie können davon ausgehen, dass Ihre Seite auf einem Mobilgerät fünf- bis zehnmal langsamer läuft.
Akku
Mobilgeräte sind ausschließlich akkubetrieben. Nutzende von Mobilgeräten möchten, dass der Akku so lange wie möglich hält. Eine nicht optimal gestaltete Website entlädt den Akku viel schneller als nötig. Minimieren Sie den Netzwerkverkehr und reduzieren Sie die Anzahl der Malvorgänge, um den Akkuverbrauch zu senken. Wenn Sie eine Ressource abrufen, muss das WLAN oder das Mobilfunkradio aktiviert sein, was den Akku entlädt. Wenn der Browser ein Element anzeigt, steigt die CPU- und GPU-Auslastung an, was auch den Akku entlädt.
Engagement
Mit der Funktion „Leistung“ können Sie den Messwert steigern, der für Sie am wichtigsten ist. Bei Facebook ist Scrollen wichtig. In einem A/B-Test haben wir das Scrollen von 60 fps auf 30 fps verlangsamt. Interaktion minimiert. Wir haben gesagt, okay, also ist Scrollen wichtig.
Facebook bei der Edge Conference
Mobile Nutzer erwarten, dass sie schnell ein- und aussteigen können. Die schnellste Website erhält die meisten Interaktionen.
Leistung verwalten
Chrome bietet eine Vielzahl von Entwicklertools. In diesem Artikel erfahren Sie, wie Sie diese Tools verwenden, um ein Profil Ihrer mobilen Website zu erstellen. Wenn Sie bereits mit den Chrome-Entwicklertools vertraut sind, ist das großartig. Falls nicht, sieh dir diese tollen Tutorials an:
Jetzt wissen Sie, wie Sie Ihre mobile Website mit den Entwicklertools beschleunigen können. Wenn Sie die Chrome DevTools für Android zum ersten Mal verwenden, lesen Sie die Anleitung unten im Artikel.
Chrome-Entwicklertools aus der Ferne verwenden
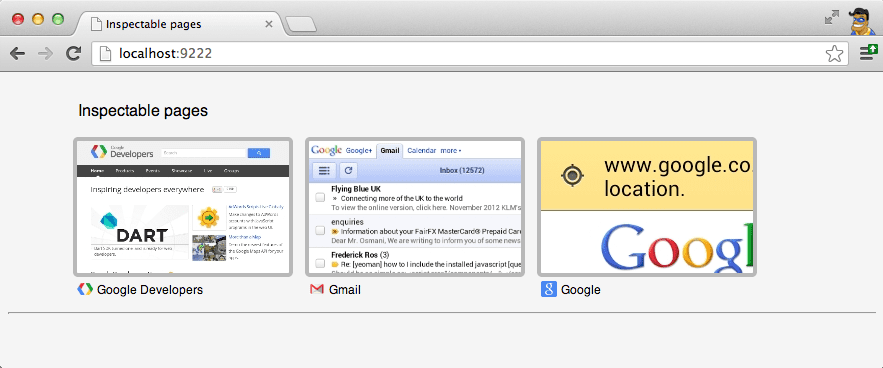
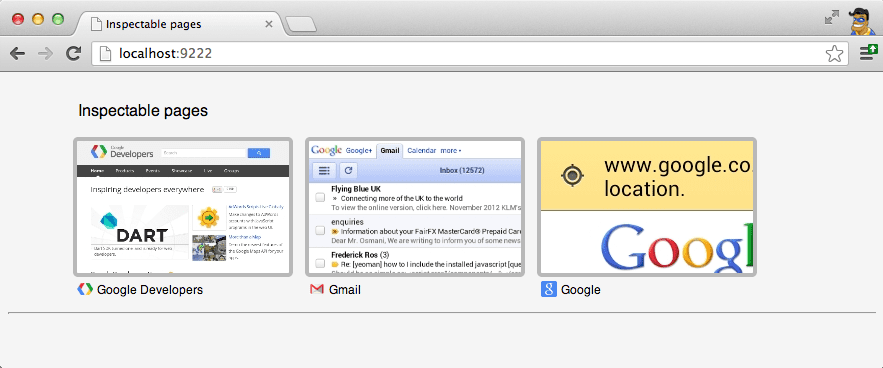
Ihr Android-Gerät ist mit Ihrem Computer verbunden. Rufen Sie in der Desktopversion von Chrome http://localhost:9222 auf und öffnen Sie auf Ihrem Android-Gerät Ihre Website. Eine Liste der auf Ihrem Android-Gerät geöffneten Tabs wird angezeigt. Wählen Sie die gewünschte Seite aus der Liste der „Prüfbaren Seiten“ aus.

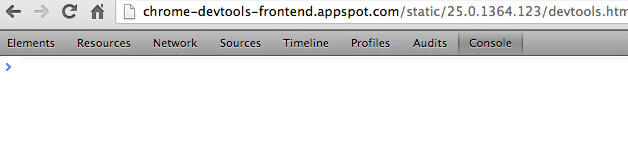
Daraufhin werden die Chrome-Entwicklertools für diese Seite geöffnet.

Oh… die vertraute Symbolleiste der Chrome-Entwicklertools ist da. Das Wichtigste, was Sie über die Remote-Chrome-Entwicklertools wissen müssen, ist, dass es sich dabei um dieselben Entwicklertools handelt, die Sie derzeit auf Ihrem Computer verwenden. Der einzige Unterschied besteht darin, dass Ihr Android-Gerät nur für die Seite verantwortlich ist, während Ihr Computer für DevTools verantwortlich ist. Im Hintergrund werden dieselben Daten erhoben und dieselben Funktionen sind verfügbar.
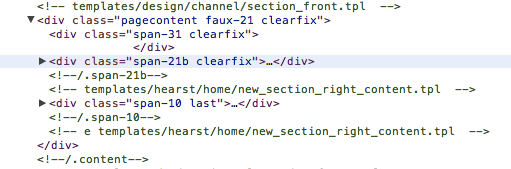
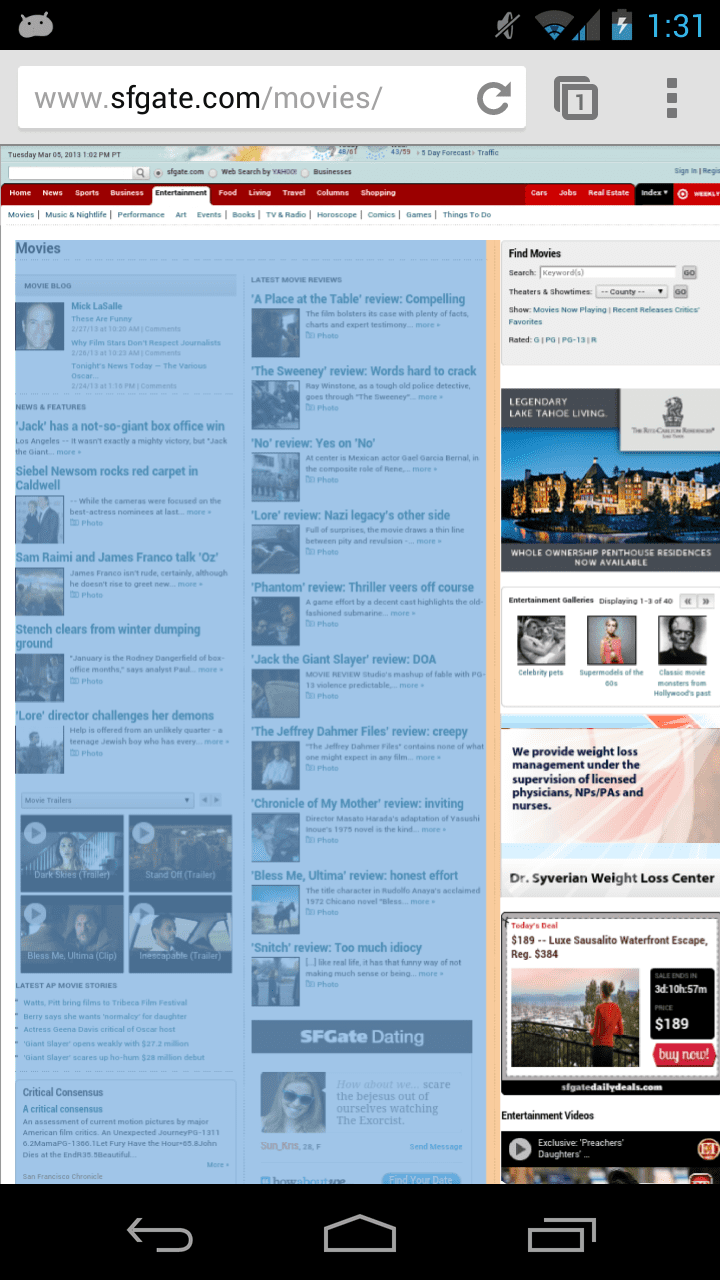
Ich habe beispielsweise www.sfgate.com/movies auf meinem Smartphone aufgerufen. In den Chrome-Entwicklertools habe ich auf meinem Desktop den Mauszeiger auf ein div-Element im Elements-Tool bewegt. Wie auf dem Desktop wird das div-Element auf meinem Android-Gerät visuell hervorgehoben.


Mit dem Element-Tool lassen sich Stile auch ein- und ausschalten. Dies ist praktisch, wenn wir die Painting-Zeiten untersuchen möchten.
Netzwerkzugriff
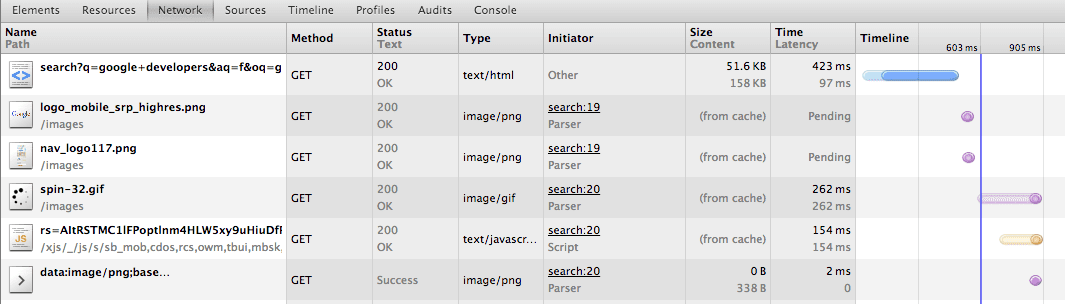
Die Netzwerkleistung ist wichtig und im mobilen Web noch wichtiger. Mobilgeräte haben oft eine langsamere Verbindung als Computer. Um sicherzugehen, dass Sie alles richtig machen, können Sie einen Netzwerk-Snapshot erstellen. Rufen Sie dazu das Netzwerktool auf und klicken Sie auf „Aufzeichnen“.

Der Screenshot zeigt den Netzwerkverkehr, der durch eine Google-Suche verursacht wird. Beobachten Sie die Netzwerkanfragen Ihrer Website und finden Sie Möglichkeiten, sie zu minimieren. Wenn Ihre Website Abfrageanfragen an den Server sendet, sollten Sie die Nutzeraktivität im Blick behalten und keine Abfragen ausführen, wenn der Nutzer inaktiv ist. Mit dem Netzwerktool können Sie die Roh-HTTP-Header aufrufen. Das ist nützlich, wenn mobile Netzwerke sie verändern.
Farbzeiten optimieren
Einer der größten Engpässe in mobilen Webbrowsern ist das Rendern Ihrer Seite. Beim Zeichnen wird ein Element mit dem angegebenen Stil auf der Seite gezeichnet. Wenn das Zeichnen eines Elements viel Rechenleistung erfordert, wird das Zeichnen der gesamten Seite verlangsamt. Chrome versucht, zuvor gemalte Elemente in einem Offscreen-Puffer zu cachen. Auf Mobilgeräten ist jedoch die verfügbare Menge an GPU-RAM begrenzt, was die Anzahl der Elemente einschränkt, die außerhalb des Bildschirms im Cache gespeichert werden können. Der Nebeneffekt ist, dass mehrmal gerendert werden muss und jedes Mal langsamer als auf dem Computer. Für responsives Scrollen müssen Sie die Paint-Zeiten minimieren.
Chrome 25 enthält den Modus für kontinuierliches Neuzeichnen von Seiten. Im Modus zur fortlaufenden Aktualisierung von Seiten werden übertragene Elemente nie im Cache gespeichert, sondern alle Elemente werden in jedem Frame dargestellt. Wenn Sie erzwingen, dass alle Elemente in jedem Frame gezeichnet werden, können Sie A/B-Tests der Farbdauer durchführen, indem Sie Elemente ein- und ausschalten und Stile ein- und ausschalten. Der Vorgang ist manuell, aber ein wertvolles Tool, um zu ermitteln, wie teuer die einzelnen Elemente auf Ihrer Seite zu zeichnen sind. Die erste Regel des Optimierungsclubs ist: messen, was Sie optimieren möchten, um eine Referenz zu erhalten. Sehen wir uns ein einfaches Beispiel an.
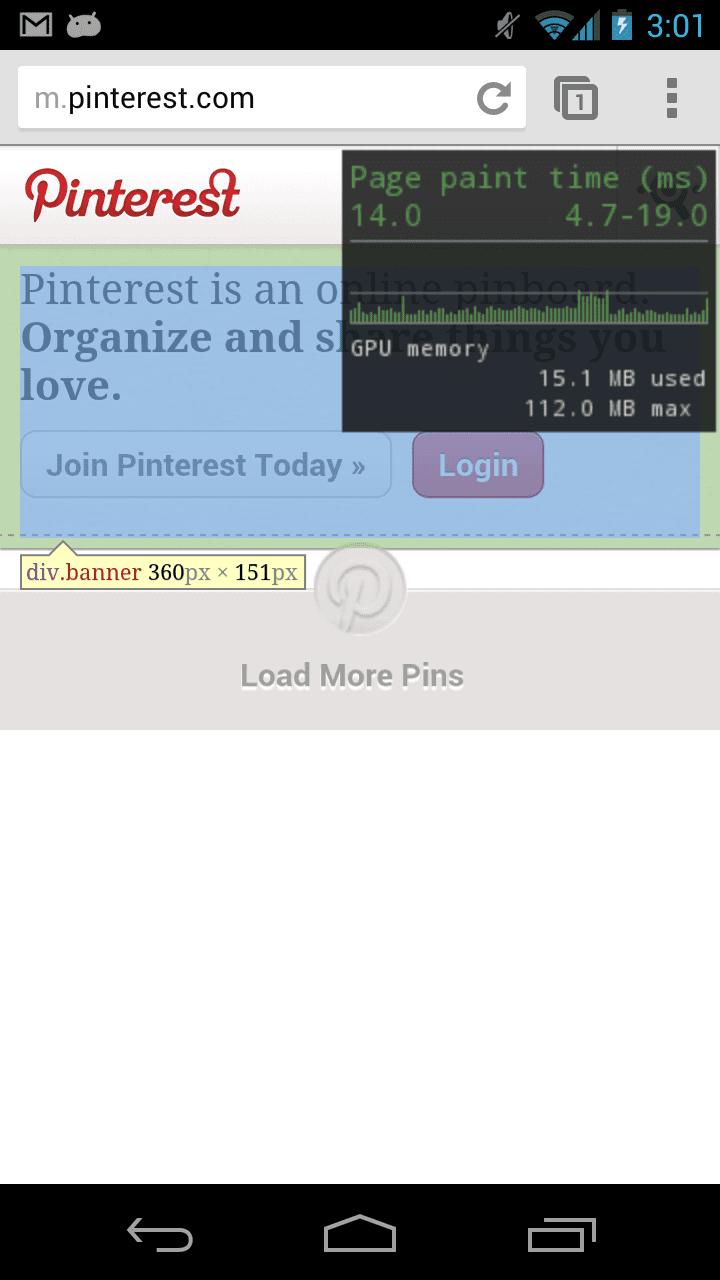
Aktivieren Sie zuerst den Modus für die kontinuierliche Neumalerei der Seite:
Nach der Aktivierung wird rechts oben auf Ihrem Android-Gerät eine Grafik angezeigt. Die X-Achse des Diagramms ist die Zeit, unterteilt in Frames. Die Y-Achse des Diagramms misst die Paint-Zeit in Millisekunden. Wie Sie sehen, dauert das Zeichnen der Seite auf meinem Gerät 14 Millisekunden. Die minimale und maximale Malzeit sowie der verwendete GPU-Arbeitsspeicher werden ebenfalls angezeigt.

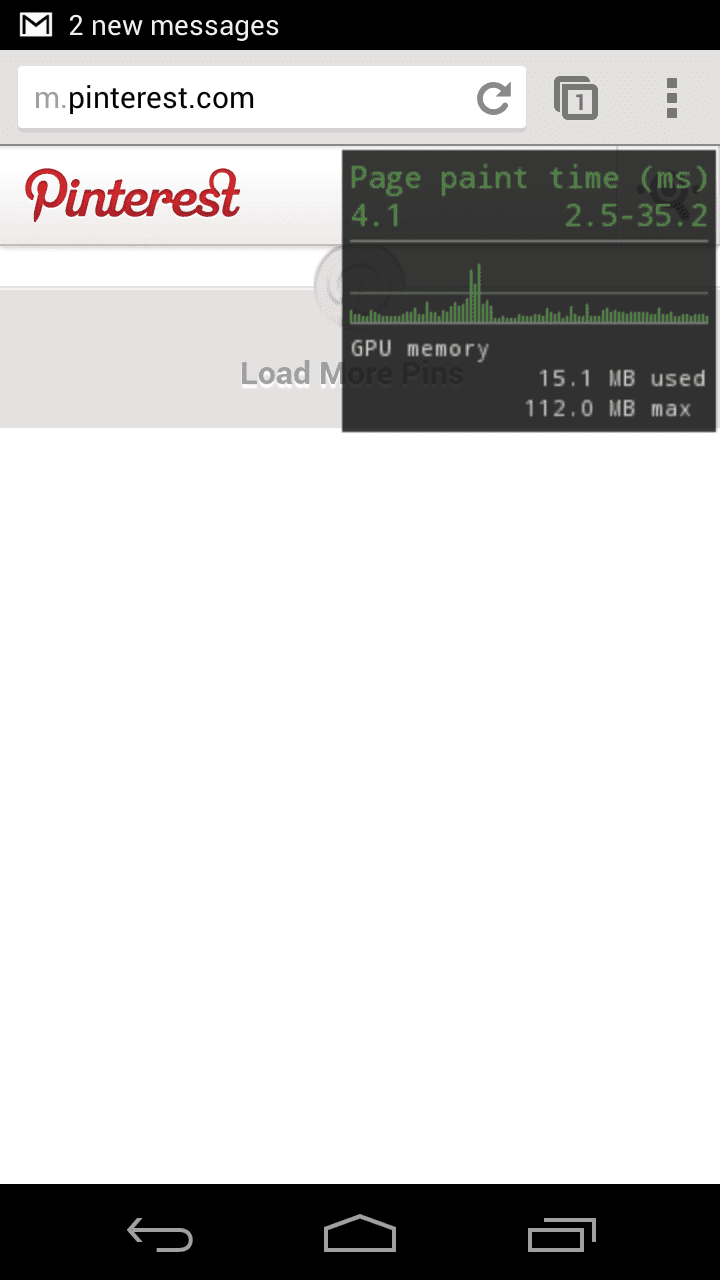
Als Test habe ich den Stil des ausgewählten Elements auf display: none festgelegt. Sehen wir uns an, wie teuer die Seite jetzt ist.

Die Malzeiten sanken von etwa 14 Millisekunden pro Frame auf 4 Millisekunden pro Frame. Mit anderen Worten: Das Zeichnen dieses Elements hat etwa 10 Millisekunden gedauert. Wenn Sie den Prozess zum Ein- und Ausblenden von Elementen und Stilen befolgen, können Sie die teuren Seiten Ihrer Seite schnell eingrenzen. Denken Sie daran, dass kürzere Paint-Zeiten weniger Verzögerungen, eine längere Akkulaufzeit und mehr Nutzerinteraktionen bedeuten. Wenn Sie sich näher mit dem Thema befassen möchten, sollten Sie diesen Artikel über den Modus zur kontinuierlichen Seitendarstellung lesen.
Erweiterte Funktionen
about:tracing
Viele der erweiterten Entwicklerfunktionen von Chrome für Desktop-Computer sind auch in Chrome für Android verfügbar. Beispiele hierfür sind about:gpu-internals, about:appcache-internals und about:net-internals. Bei der Untersuchung eines besonders kniffligen Problems benötigen Sie manchmal mehr Daten, um die Ursache einzugrenzen. Auf dem Computer verwenden Sie möglicherweise about:tracing. Wenn Sie mit about:tracing nicht vertraut sind, sehen Sie sich mein Video zur Verwendung und Erkundung des Profiling-Tools about:tracing an. Dieselben Daten können auch in Android Chrome erfasst werden. Gehen Sie dazu so vor:
- adb_trace.py herunterladen
- adb_trace.py über die Befehlszeile ausführen
- Chrome unter Android verwenden
- Drücken Sie in der Befehlszeile die Eingabetaste, um das Script „adb_trace.py“ zu beenden.
Nach Abschluss von adb_trace.py haben Sie eine JSON-Datei, die Sie in about:tracing in der Desktopversion von Chrome laden können.
Startleitfaden
Nachdem wir uns angesehen haben, was die Remote-Chrome-Entwicklertools können, sehen wir uns an, wie Sie mit der Remote-Debugging-Sitzung beginnen. Wenn Sie sie noch nicht verwendet haben, finden Sie hier eine detaillierte Anleitung. Wenn Sie sie bereits verwendet haben, aber vergessen haben, wie genau, finden Sie hier eine Kurzanleitung.
1. Android SDK installieren
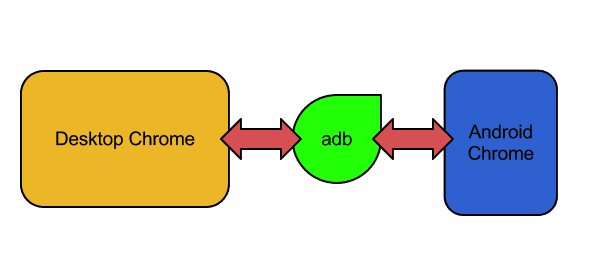
Sie fragen sich vielleicht, warum Sie das Android SDK installieren müssen, wenn Sie für das Web entwickeln. Das SDK enthält adb (Android Debug Bridge). Chrome für Computer muss mit Ihrem Android-Gerät kommunizieren können. Chrome kommuniziert nicht direkt mit dem Android-Gerät, sondern leitet die Kommunikation über adb weiter.

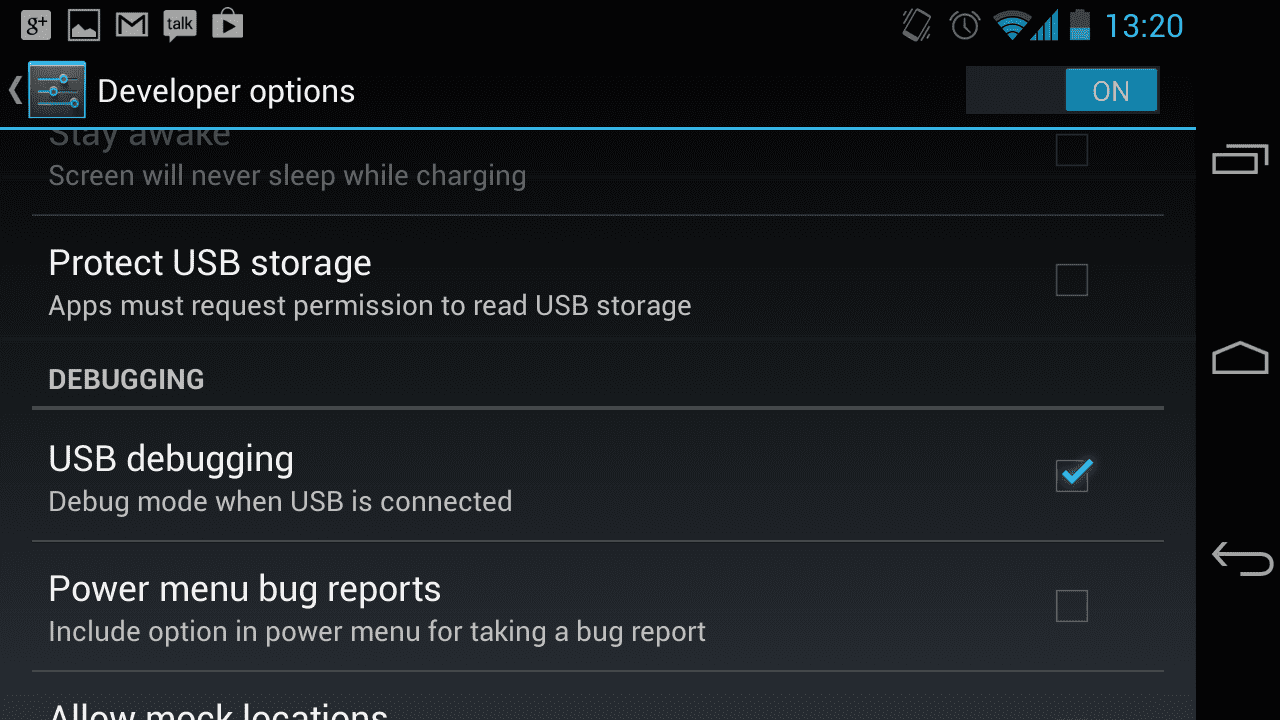
2. USB-Debugging auf Ihrem Gerät aktivieren

Die Option zum Aktivieren des USB-Debuggings finden Sie in den Android-Einstellungen. Aktivieren Sie die Funktion.
3. Mit dem Gerät verbinden
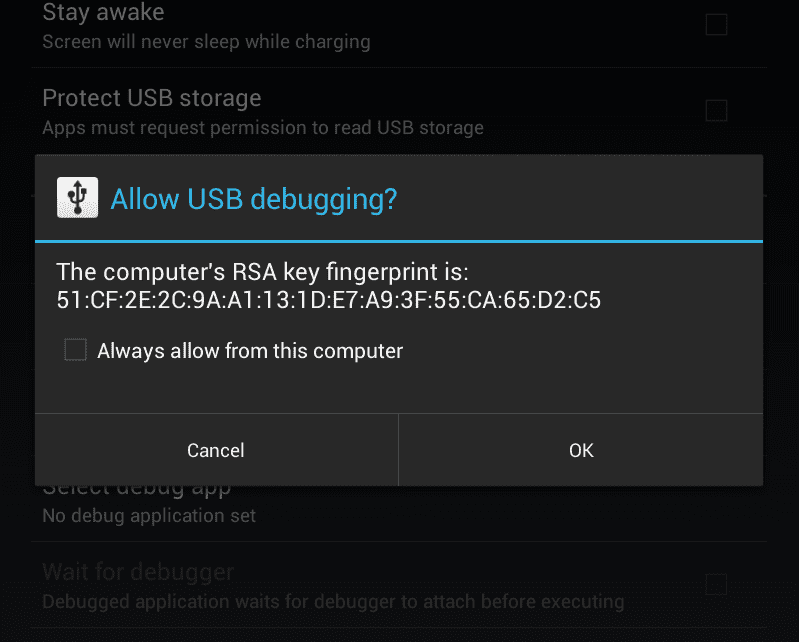
Verbinden Sie Ihr Android-Gerät über USB mit Ihrem Computer, falls Sie das noch nicht getan haben. Wenn Sie USB-Debugging zum ersten Mal verwenden, wird die folgende Eingabeaufforderung angezeigt:

Wenn Sie häufig Remote-Debugging-Sitzungen durchführen, empfehlen wir, die Option „Von diesem Computer immer zulassen“ zu aktivieren.
4. Prüfen, ob das Gerät richtig angeschlossen ist
Führen Sie adb devices über die Eingabeaufforderung aus. Ihr Gerät sollte in der Liste aufgeführt sein.
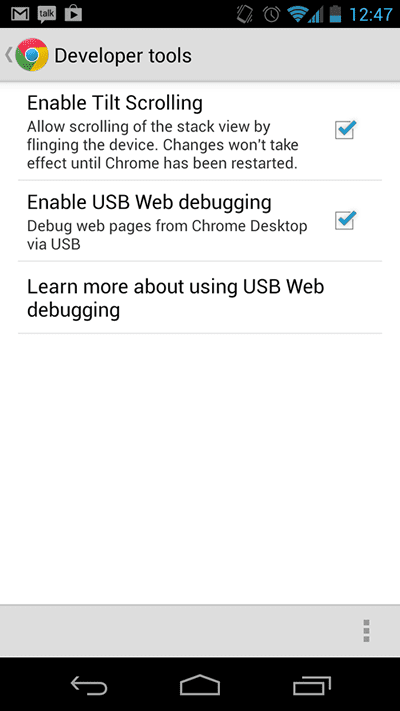
5. USB-Debugging in Chrome aktivieren
Öffnen Sie Einstellungen > Erweitert > Entwicklertools und aktivieren Sie die Option USB-Web-Debugging aktivieren, wie hier gezeigt:

6. DevTools-Verbindung zu Ihrem Android-Gerät herstellen
Führen Sie dazu diesen Befehl aus:
adb forward tcp:9222 localabstract:chrome_devtools_remote
Erstellen Sie über ADB eine Brücke zwischen Ihrem Computer und Ihrem Android-Gerät. Wenn Sie Probleme haben, diesen Schritt auszuführen, lesen Sie sich diese detaillierte Einrichtungsanleitung durch.
7. Bestätigen, dass alles in Ordnung ist
Prüfen Sie, ob Ihr Gerät richtig verbunden ist, indem Sie Chrome auf Ihrem Computer öffnen und http://localhost:9222 aufrufen. Wenn du einen 404-Fehler oder einen anderen Fehler erhältst oder nichts dergleichen siehst:

Eine ausführliche Anleitung zur Einrichtung finden Sie hier.
Fazit
Nutzer von Mobilgeräten sind oft in Eile und müssen schnell die wichtigen Informationen auf Ihrer Seite finden. Als Entwickler von mobilen Websites müssen Sie dafür sorgen, dass die Seite schnell geladen wird und auf Mobilgeräten eine gute Leistung erzielt. Andernfalls sinkt das Nutzer-Engagement. Die Remote-Chrome-DevTools sind funktional mit den Desktop-Versionen identisch. Die Benutzeroberfläche ist so ähnlich, dass Sie keine neuen Tools erlernen müssen. Mit anderen Worten: Ihr Workflow wird fortgesetzt. Denken Sie daran: Facebook und Ihre Website können Leistungsprobleme nicht überwinden. Auf leistungsstarken Websites ist das Nutzer-Engagement höher.


