CSS ファイルには、コメント、空白、インデントなどの不要な文字が含まれていることがあります。本番環境では、これらの文字を安全に削除して、ブラウザによるスタイルの処理方法に影響を与えずにファイルサイズを小さくすることができます。この手法を圧縮といいます。
圧縮されていない CSS を読み込んでいます
次の CSS ブロックを見てみましょう。
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
このコンテンツは読みやすくなっていますが、必要以上に大きいファイルが生成されますが、以下の点に注意してください。
- インデントにスペースを使用します。また、コメントを含んでいますが、ブラウザでは無視して削除することができます。
<h1>要素と<h2>要素のスタイルは同じです。個別に宣言するのではなく、「h1 {...} h2 {...}」として「h1, h2{...}」と表現できます。- background-color
#000000は#000として表すことができます。
これらの変更を行うと、同じスタイルのよりコンパクトなバージョンが得られます。
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
そのような CSS を記述する必要はないでしょう。代わりに、通常どおりに CSS を記述し、ビルドプロセスに圧縮ステップを追加できます。このガイドでは、一般的なビルドツール(webpack)を使用してサイトを構築する方法を説明します。
測定
他のガイド(Fav Kitty)で使用されているサイトに CSS 圧縮を適用します。このバージョンのサイトでは、優れた CSS ライブラリ animate.css を使用して、ユーザーが猫に投票するとさまざまなページ要素をアニメーション化しています。
最初のステップとして、このファイルを圧縮するとどのような改善が見込まれるかを理解する必要があります。
- [測定] ページを開きます。
- URL「
https://fav-kitties-animated.glitch.me」を入力し、[監査を実行] をクリックします。 - [レポートを表示] をクリックします。
- [パフォーマンス] をクリックし、[最適化] セクションに移動します。
結果のレポートには、animate.css ファイルから最大 16 KB を保存できることがわかります。

CSS のコンテンツを調べます。
- Chrome で Fav Kitty のサイトを開きます。(Glitch サーバーが初めて応答するまで時間がかかることがあります)。
- Ctrl+Shift+J キー(Mac の場合は Command+Option+J キー)を押して DevTools を開きます。
- [Network] タブをクリックします。
- [CSS] フィルタをクリックします。
- [キャッシュを無効にする] チェックボックスをオンにします。
- アプリを再読み込みします。

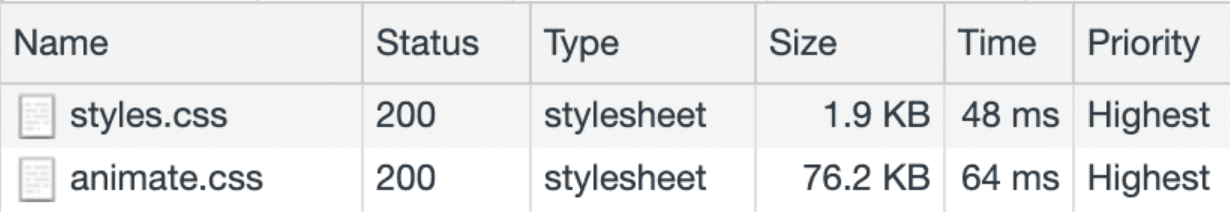
このページでは、それぞれ 1.9 KB と 76.2 KB の 2 つの CSS ファイルをリクエストしています。
- animate.css をクリックします。
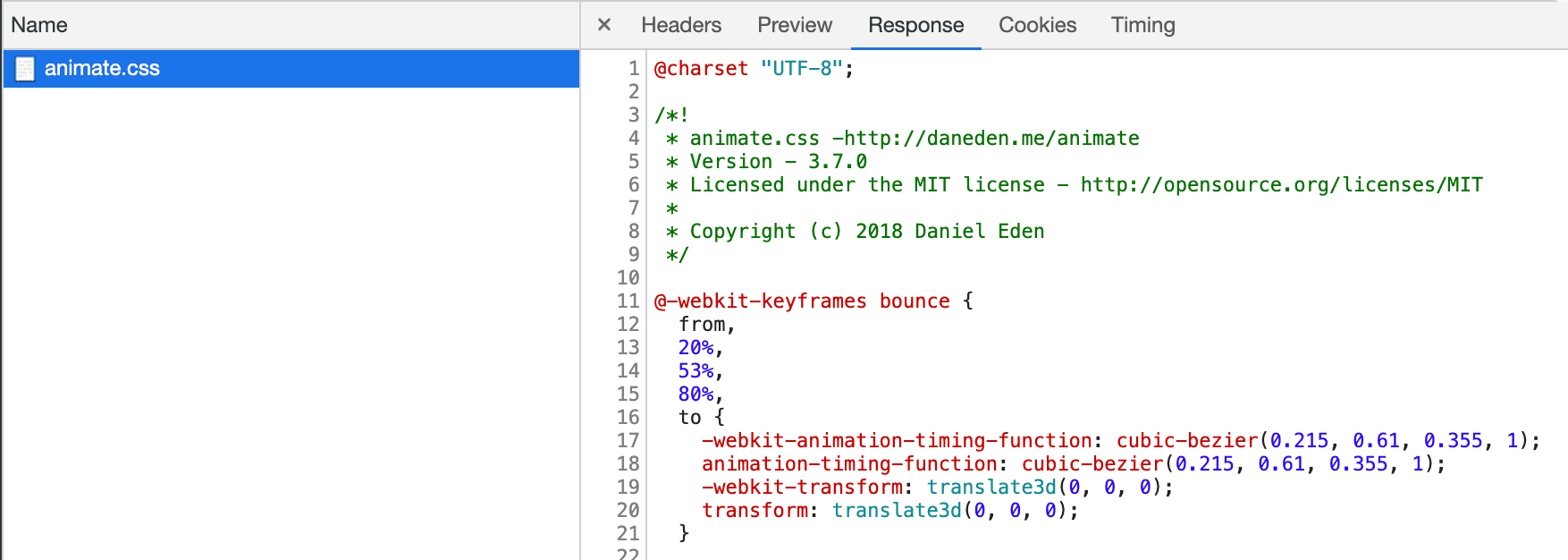
- [Response] タブをクリックして、ファイルの内容を表示します。
スタイルシートには空白とインデントの文字が含まれています。

次に、Webpack プラグインをビルドプロセスに追加して、これらのファイルを圧縮します。
webpack による CSS 圧縮
最適化に入る前に、Fav Kittics サイトのビルドプロセスの仕組みを理解しておいてください。
デフォルトでは、webpack が生成する JS バンドルには、インライン化された CSS ファイルのコンテンツが含まれます。別々の CSS ファイルを保持するため、2 つの補完的なプラグインを使用します。
- mini-css-extract-plugin により、ビルドプロセスのステップの 1 つとして、各スタイルシートが独自のファイルに抽出されます。
- webpack-fix-style-only-entries を使用すると、wepback 4 の問題を修正し、webpack-config.js にリストされている CSS ファイルごとに追加の JS ファイルが生成されないようにすることができます。
次に、プロジェクトに変更を加えます。
- Glitch で Fav Kitty プロジェクトを開きます。
- ソースを表示するには、[ソースを表示] を押します。
- [Remix to Edit] をクリックしてプロジェクトを編集可能にします。
- [Terminal] をクリックします(注: [Terminal] ボタンが表示されない場合は、全画面オプションを使用する必要があります)。
生成される CSS を最小化するには、optimize-css-assets-webpack-plugin を使用します。
- Glitch コンソールで
npm install --save-dev optimize-css-assets-webpack-pluginを実行します。 refreshを実行して、変更が Glitch エディタと同期されるようにします。
次に、Glitch エディタに戻って webpack.config.js ファイルを開き、次の変更を加えます。
ファイルの先頭でモジュールを読み込みます。js
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
次に、プラグインのインスタンスを plugins 配列に渡します。
js
plugins: [
new HtmlWebpackPlugin({template: "./src/index.html"}),
new MiniCssExtractPlugin({filename: "[name].css"}),
new FixStyleOnlyEntriesPlugin(),
new OptimizeCSSAssetsPlugin({})
]
変更後、プロジェクトの再ビルドがトリガーされます。
変更後の webpack.config.js は次のようになります。
次に、パフォーマンス ツールを使ってこの最適化の結果を確認します。
確認
- サイトをプレビューするには、[View App]、[Fullscreen]
の順にタップします。
前のステップで迷った場合は、こちらをクリックして、サイトの最適化バージョンを開くことができます。
ファイルのサイズと内容を調べるには:
- Ctrl+Shift+J キー(Mac の場合は Command+Option+J キー)を押して DevTools を開きます。
- [Network] タブをクリックします。
- [CSS] フィルタをクリックします。
- [キャッシュを無効にする] チェックボックスがまだオンになっていない場合は、オンにします。
- アプリを再読み込みします。

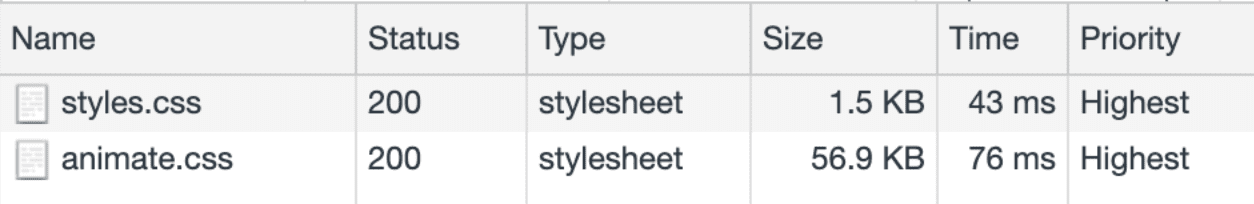
これらのファイルを調べると、新しいバージョンに空白文字が含まれていないことがわかります。どちらのファイルもはるかに小さくなります。具体的には、animate.css のサイズが ~26% 削減され、~26% 削減されました。
最後に、次のことを行います。
- [測定] ページを開きます。
- 最適化されたサイトの URL を入力します。
- [レポートを表示] をクリックします。
- [パフォーマンス] をクリックし、[最適化案] セクションを見つけます。
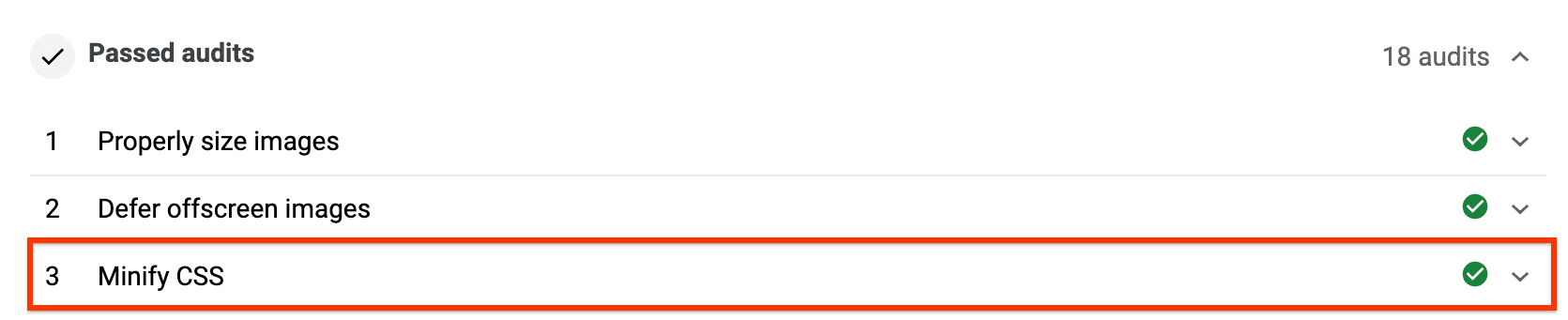
レポートに [Minify CSS] が [Opportunity] と表示されなくなり、[Passed Audits] セクションに移動されました。

CSS ファイルはレンダリング ブロック リソースであるため、サイズの大きい CSS ファイルを使用するサイトで圧縮を行うと、First Contentful Paint などの指標が改善されます。
次のステップとリソース
このガイドでは、Webpack による CSS 圧縮について説明してきましたが、Gulp の gulp-clean-css や Grunt の grunt-contrib-cssmin など、他のビルドツールでも同じアプローチを適用できます。
圧縮は他の種類のファイルにも適用できます。JS を圧縮するツールや、圧縮などの補完的な手法について詳しくは、ネットワーク ペイロードの最小化と圧縮に関するガイドをご覧ください。


