Los archivos CSS pueden contener caracteres innecesarios, como comentarios, espacios en blanco y sangría. En producción, estos caracteres se pueden quitar de forma segura para reducir el tamaño del archivo sin afectar la manera en que el navegador procesa los estilos. Esta técnica se llama minificación.
Cargando CSS sin reducir
Observa el siguiente bloque CSS:
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
Este contenido es fácil de leer, a costa de producir un archivo más grande de lo necesario:
- Usa espacios con fines de sangría y contiene comentarios que el navegador ignora y, por lo tanto, puede quitarse.
- Los elementos
<h1>y<h2>tienen los mismos estilos: en lugar de declararlos por separado: "h1 {...} h2 {...}". podrían expresarse como "h1, h2{...}". - El background-color,
#000000, se podría expresar como solo#000.
Después de realizar estos cambios, obtendrías una versión más compacta de los mismos diseños:
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
Es probable que no quieras escribir CSS de esa manera. En su lugar, puedes escribir CSS como de costumbre y agregar un paso de reducción a tu proceso de compilación. En esta guía, aprenderás a hacerlo con una herramienta de compilación popular: webpack.
Medir
Aplicarás una reducción de CSS a un sitio que se usó en otras guías: Gatitos favoritos. Esta versión del sitio utiliza una biblioteca de CSS genial: animate.css, para animar diferentes elementos de página cuando un usuario vota por un gato Spreadsheets.
Como primer paso, debes comprender cuál sería la oportunidad después de reducir este archivo:
- Abre la página de medición.
- Ingresa la URL
https://fav-kitties-animated.glitch.mey haz clic en Ejecutar auditoría. - Haz clic en Ver informe.
- Haga clic en Rendimiento y vaya a la sección Oportunidades.
El informe resultante muestra que se pueden guardar hasta 16 KB desde el archivo animate.css:

Ahora, inspecciona el contenido del CSS:
- Abre el sitio de Kitties favoritos en Chrome. (Es posible que los servidores de Glitch tarden un poco en responder la primera vez).
- Presiona `Control + Mayúsculas + J` (o `Command + Option + J` en Mac) para abrir Herramientas para desarrolladores.
- Haga clic en la pestaña Red.
- Haz clic en el filtro CSS.
- Selecciona la casilla de verificación Inhabilitar caché.
- Vuelve a cargar la app.

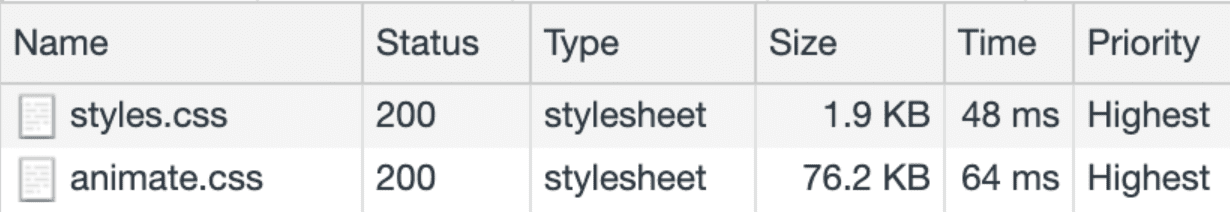
La página solicita dos archivos CSS, de 1.9 KB y 76.2 KB, respectivamente.
- Haz clic en animate.css.
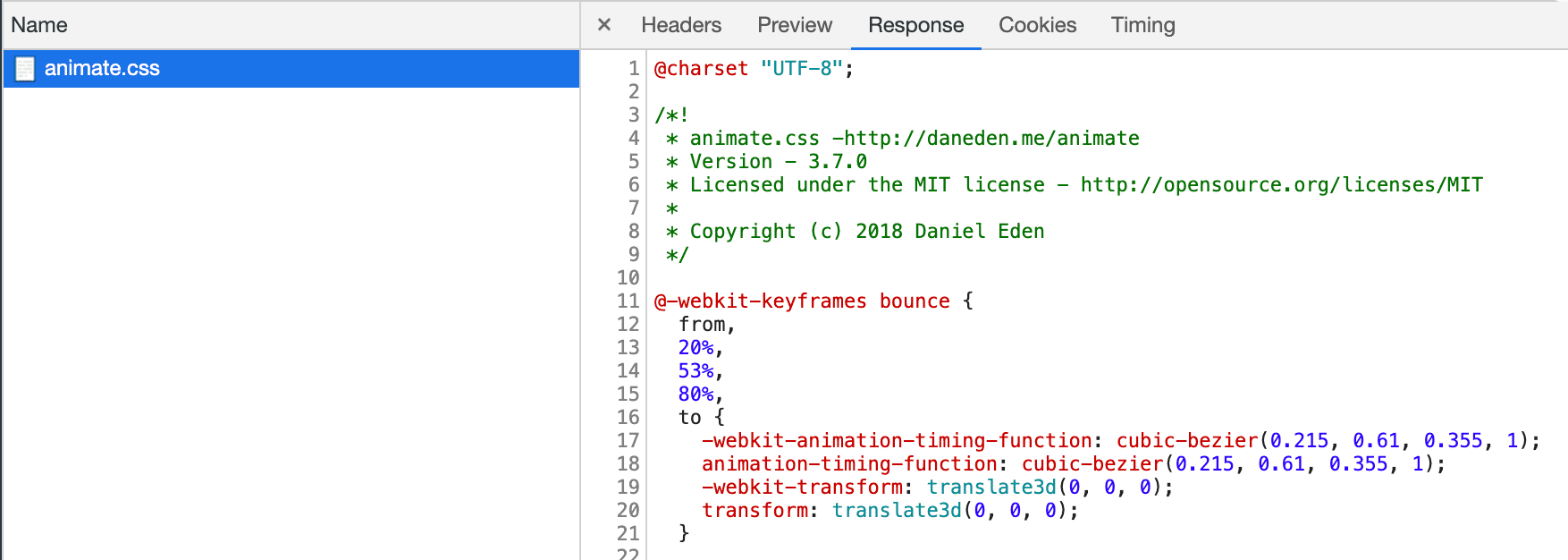
- Haz clic en la pestaña Respuesta para ver el contenido del archivo.
Ten en cuenta que la hoja de estilo contiene caracteres para los espacios en blanco y las sangrías:

A continuación, agregarás algunos complementos de webpack a tu proceso de compilación para reducir estos archivos.
Reducción de CSS con webpack
Antes de pasar a las optimizaciones, tómate un tiempo para comprender cómo funciona el proceso de compilación del sitio de Fav Kitties:
De forma predeterminada, el paquete JS resultante que produce webpack incluirá el contenido de los archivos CSS intercalados. Como queremos mantener archivos CSS separados, utilizamos dos complementos complementarios:
- mini-css-extract-plugin extraerá cada hoja de estilo en su propio archivo, como uno de los pasos del proceso de compilación.
- webpack-fix-style-only-entries se usa para corregir un problema en Wepback 4 y, así, evitar generar un archivo JS adicional para cada archivo CSS incluido en webpack-config.js.
Ahora, realizarás algunos cambios en el proyecto:
- Abre el proyecto Fav Kitties en Glitch.
- Para ver la fuente, presiona Ver fuente.
- Haz clic en Remix para editar para que el proyecto se pueda editar.
- Haz clic en Terminal. Nota: Si no ves el botón de la terminal, es posible que debas usar la opción de pantalla completa.
Para reducir el CSS resultante, debes usar optimize-css-assets-webpack-plugin:
- En la consola de Glitch, ejecuta
npm install --save-dev optimize-css-assets-webpack-plugin. - Ejecuta
refreshpara que los cambios se sincronicen con el editor de Glitch.
Luego, vuelve al editor de Glitch, abre el archivo webpack.config.js y realiza las siguientes modificaciones:
Carga el módulo al comienzo del archivo:
js
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
A continuación, pasa una instancia del complemento al array plugins:
js
plugins: [
new HtmlWebpackPlugin({template: "./src/index.html"}),
new MiniCssExtractPlugin({filename: "[name].css"}),
new FixStyleOnlyEntriesPlugin(),
new OptimizeCSSAssetsPlugin({})
]
Después de realizar los cambios, se activará una recompilación del proyecto.
Así es como se verá el webpack.config.js resultante:
A continuación, comprobarás el resultado de esta optimización con herramientas de rendimiento.
Verificar
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona
Pantalla completa
Si te perdiste en algún paso anterior, puedes hacer clic en aquí, para abrir una versión optimizada más reciente del sitio.
Para inspeccionar el tamaño y el contenido de los archivos, haz lo siguiente:
- Presiona `Control + Mayúsculas + J` (o `Command + Option + J` en Mac) para abrir Herramientas para desarrolladores.
- Haga clic en la pestaña Red.
- Haz clic en el filtro CSS.
- Selecciona la casilla de verificación Inhabilitar la caché si aún no lo hiciste.
- Vuelve a cargar la app.

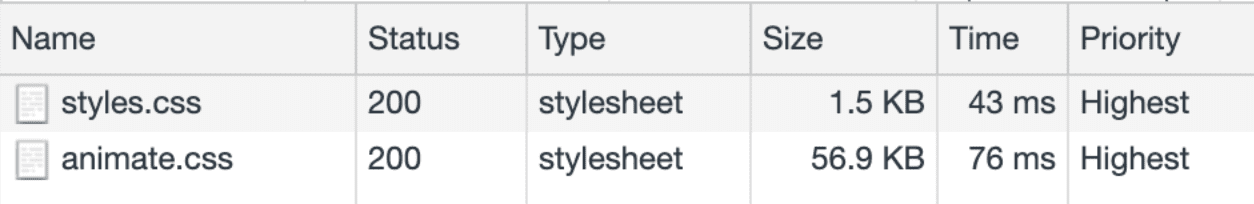
Puedes inspeccionar estos archivos y comprobar que las versiones nuevas no contienen espacios en blanco. Ambos archivos son mucho más pequeños, en particular, el animate.css se redujo en ~26%, lo que ahorró ~20 KB.
Como paso final:
- Abre la página de medición.
- Ingresa la URL del sitio optimizado.
- Haz clic en Ver informe.
- Haz clic en Rendimiento y busca la sección Oportunidades.
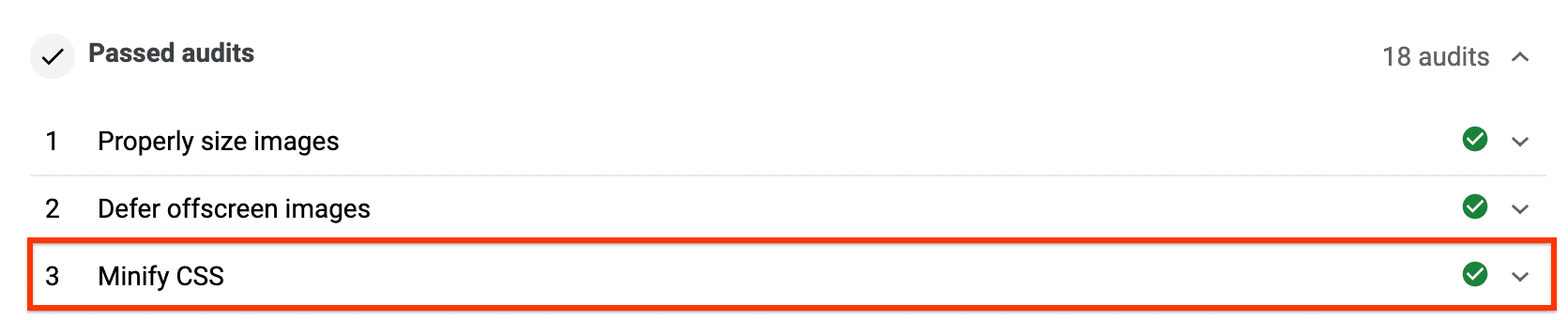
El informe no muestra la opción “Reducir CSS” como "Oportunidad". y ahora se encuentra en "Passed Audits", sección:

Dado que los archivos CSS son recursos que bloquean la renderización, si aplicas una reducción en los sitios que usan archivos CSS grandes, podrás ver mejoras en métricas, como First Contentful Paint.
Pasos siguientes y recursos
En esta guía, analizamos la reducción de CSS con webpack, pero se puede seguir el mismo enfoque con otras herramientas de compilación, como gulp-clean-css para Gulp. grunt-contrib-cssmin para Grunt.
La reducción también se puede aplicar a otros tipos de archivos. Consulta la guía para reducir y comprimir cargas útiles de red para obtener más información sobre las herramientas para reducir JS y algunas técnicas complementarias, como la compresión.



