CSS 파일에는 주석, 공백, 들여쓰기 등 불필요한 문자가 포함될 수 있습니다. 프로덕션에서는 이러한 문자를 안전하게 삭제하여 브라우저가 스타일을 처리하는 방식에 영향을 주지 않고 파일 크기를 줄일 수 있습니다. 이 기법을 축소라고 합니다.
축소되지 않은 CSS 로드 중
다음 CSS 블록을 살펴보세요.
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
다음과 같은 콘텐츠는 읽기 쉽지만 필요한 것보다 큰 파일을 생성하는 단점이 있습니다.
- 들여쓰기를 위해 공백을 사용하고 주석이 포함되어 있습니다. 주석은 브라우저에서 무시되므로 제거할 수 있습니다.
<h1>및<h2>요소의 스타일이 동일합니다(예: 'h1 {...} h2 {...}'). 'h1, h2{...}'(으)로 표현할 수 있습니다.- background-color인
#000000은#000로만 표현할 수 있습니다.
이렇게 변경하면 동일한 스타일의 더 간단한 버전을 얻을 수 있습니다.
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
이런 식으로 CSS를 작성하고 싶지는 않을 것입니다. 대신 평소와 같이 CSS를 작성하고 빌드 프로세스에 축소 단계를 추가할 수 있습니다. 이 가이드에서는 많이 사용되는 제작 도구인 webpack을 사용하여 이 작업을 수행하는 방법을 알아봅니다.
측정
다른 가이드(Fav Kitlty)에서 사용한 사이트에 CSS 축소를 적용합니다. 이 버전의 사이트에서는 사용자가 고양이에 투표할 때 여러 페이지 요소에 애니메이션을 적용하는 멋진 CSS 라이브러리인 animate.css를 사용합니다. 💗.
먼저 이 파일을 축소한 후의 영업 기회를 파악해야 합니다.
- 측정 페이지를 엽니다.
- URL(
https://fav-kitties-animated.glitch.me)을 입력하고 감사 실행을 클릭합니다. - 보고서 보기를 클릭합니다.
- 실적을 클릭하고 추천 섹션으로 이동합니다.
결과 보고서는 animate.css 파일에서 최대 16KB까지 저장할 수 있음을 보여줍니다.

이제 CSS의 콘텐츠를 검사합니다.
- Chrome에서 Fav Kitties 사이트를 엽니다. (Glitch 서버가 처음 응답하는 데 다소 시간이 걸릴 수 있습니다.)
- `Control+Shift+J` (또는 Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- CSS 필터를 클릭합니다.
- 캐시 사용 중지 체크박스를 선택합니다.
- 앱을 새로고침합니다.

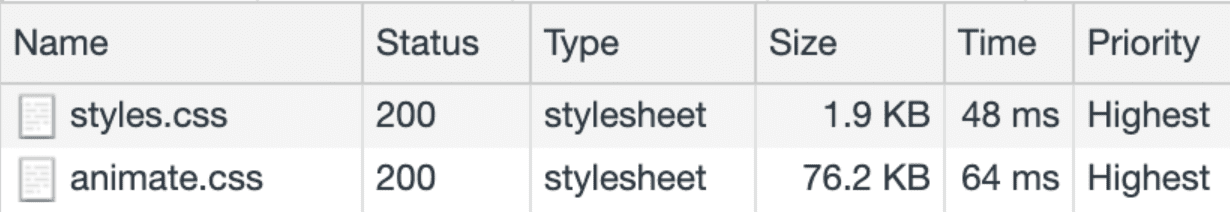
페이지에서 각각 1.9KB 및 76.2KB의 CSS 파일 2개를 요청합니다.
- animate.css를 클릭합니다.
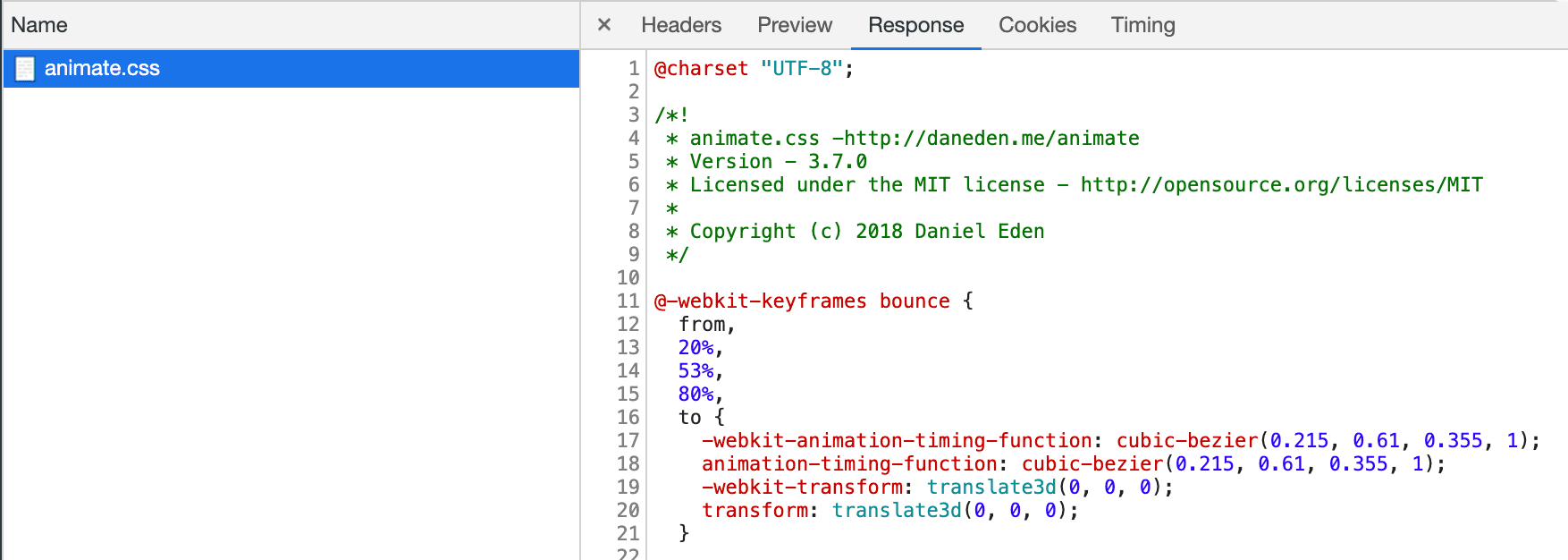
- Response 탭을 클릭하여 파일 콘텐츠를 확인합니다.
스타일시트에는 공백 및 들여쓰기에 사용할 문자가 포함되어 있습니다.

다음으로 빌드 프로세스에 webpack 플러그인을 추가하여 이 파일을 축소합니다.
webpack으로 CSS 축소
최적화를 시작하기 전에 시간을 내어 Fav Kitties 사이트의 빌드 프로세스가 어떻게 작동하는지 알아보세요.
기본적으로 webpack이 생성하는 결과 JS 번들에는 인라인된 CSS 파일의 콘텐츠가 포함됩니다. 별도의 CSS 파일을 유지하기 위해 두 가지 보완적인 플러그인을 사용합니다.
- mini-css-extract-plugin은 빌드 프로세스의 단계 중 하나로 각 스타일 시트를 자체 파일에 추출합니다.
- webpack-fix-style-only-entries는 webpack-config.js에 나열된 각 CSS 파일에 대해 추가 JS 파일이 생성되지 않도록 4번의 문제를 수정하는 데 사용됩니다.
이제 프로젝트에서 몇 가지를 변경합니다.
- Glitch에서 Fav Kitties 프로젝트를 엽니다.
- 소스를 보려면 소스 보기를 누릅니다.
- 수정할 리믹스를 클릭하여 프로젝트를 수정할 수 있도록 합니다.
- 터미널을 클릭합니다 (참고: 터미널 버튼이 표시되지 않으면 전체 화면 옵션을 사용해야 할 수도 있음).
생성된 CSS를 축소하려면 optimize-css-assets-webpack-plugin을 사용합니다.
- Glitch 콘솔에서
npm install --save-dev optimize-css-assets-webpack-plugin를 실행합니다. - 변경사항이 Glitch 편집기와 동기화되도록
refresh를 실행합니다.
그런 다음 Glitch 편집기로 돌아가서 webpack.config.js 파일을 열고 다음과 같이 수정합니다.
파일 시작 부분에서 모듈을 로드합니다.
js
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
그런 다음 플러그인의 인스턴스를 plugins 배열에 전달합니다.
<ph type="x-smartling-placeholder">js
plugins: [
new HtmlWebpackPlugin({template: "./src/index.html"}),
new MiniCssExtractPlugin({filename: "[name].css"}),
new FixStyleOnlyEntriesPlugin(),
new OptimizeCSSAssetsPlugin({})
]</ph>
변경 후에는 프로젝트 재빌드가 트리거됩니다.
결과 webpack.config.js는 다음과 같습니다.
이제 성능 도구를 사용하여 최적화 결과를 확인해 보겠습니다.
확인
- 사이트를 미리 보려면 앱 보기를 누릅니다. 그런 다음
전체 화면
입니다.
이전 단계에서 잘 모르는 경우 여기에서 최적화된 사이트 버전
파일의 크기와 콘텐츠를 검사하려면 다음 안내를 따르세요.
- `Control+Shift+J` (또는 Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- CSS 필터를 클릭합니다.
- 아직 선택하지 않았다면 캐시 사용 중지 체크박스를 선택합니다.
- 앱을 새로고침합니다.

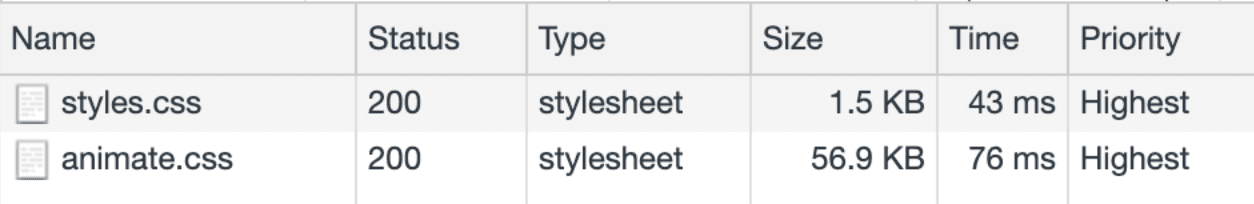
이러한 파일을 검사하여 새 버전에 공백이 포함되어 있지 않은지 확인할 수 있습니다. 두 파일 모두 훨씬 작습니다. 특히 animate.css가 약 26% 감소하여 약 20KB가 절감되었습니다.
마지막 단계는 다음과 같습니다.
- 측정 페이지를 엽니다.
- 최적화된 사이트의 URL을 입력합니다.
- 보고서 보기를 클릭합니다.
- 실적을 클릭하고 추천 섹션을 찾습니다.
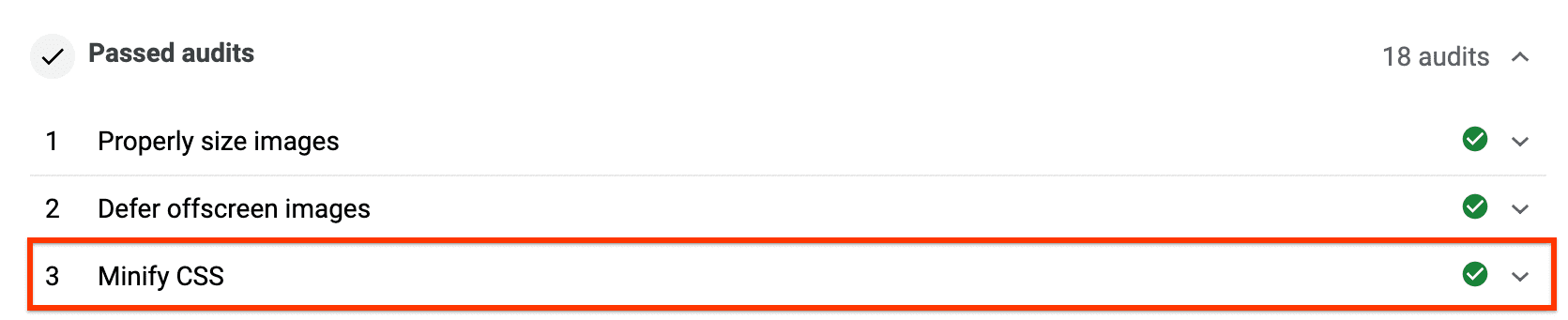
보고서에 'CSS 축소'가 표시되지 않음 '기회'로 인식 이제 '통과된 감사'로 이동되었습니다. 섹션:

CSS 파일은 렌더링 차단 리소스이므로 큰 CSS 파일을 사용하는 사이트에서 축소를 적용하면 콘텐츠가 포함된 첫 페인트와 같은 측정항목이 개선되는 것을 확인할 수 있습니다.
다음 단계 및 리소스
이 가이드에서는 webpack으로 CSS 축소를 살펴보았지만 Gulp용 gulp-clean-css와 같은 다른 빌드 도구도 동일한 방법을 사용할 수 있습니다. Grunt에 대한 grunt-contrib-cssmin입니다.
축소는 다른 유형의 파일에도 적용될 수 있습니다. JS를 축소하는 도구와 압축과 같은 보완 기법에 대해 자세히 알아보려면 네트워크 페이로드 축소 및 압축 가이드를 참고하세요.


