Découvrez l'indice de ressource rel=prefetch et comment l'utiliser.
Des études montrent que des temps de chargement plus rapides se traduisent par des taux de conversion plus élevés et une meilleure expérience utilisateur. Si vous savez comment les utilisateurs se déplacent sur votre site Web et quelles pages ils sont susceptibles de consulter ensuite, vous pouvez réduire le temps de chargement des futures navigations en téléchargeant les ressources de ces pages à l'avance.
Ce guide explique comment y parvenir avec <link rel=prefetch>, une indication de ressource qui vous permet d'implémenter le préchargement de manière simple et efficace.
Améliorer la navigation avec rel=prefetch
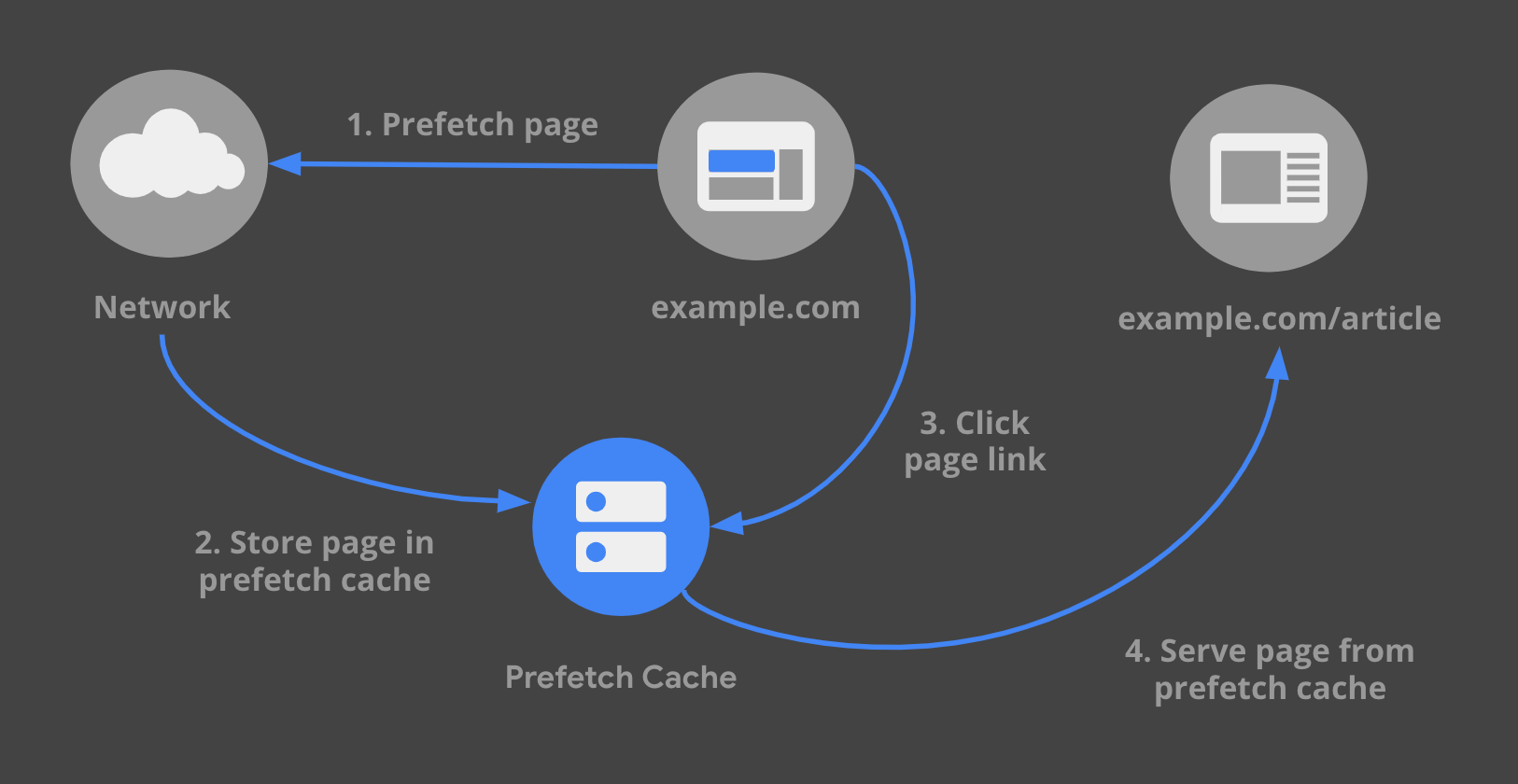
L'ajout de <link rel=prefetch> à une page Web indique au navigateur de télécharger des pages entières ou certaines ressources (telles que des scripts ou des fichiers CSS) dont l'utilisateur pourrait avoir besoin à l'avenir:
<link rel="prefetch" href="/articles/" as="document">

L'indice prefetch consomme des octets supplémentaires pour les ressources qui ne sont pas nécessaires immédiatement. Cette technique doit donc être appliquée de manière réfléchie. Ne préchargez les ressources que lorsque vous êtes certain que les utilisateurs en auront besoin. Envisagez de ne pas effectuer de préchargement lorsque la connexion des utilisateurs est lente. Vous pouvez le détecter à l'aide de l'API Network Information.
Il existe différentes manières de déterminer les liens à précharger. La plus simple consiste à précharger le premier lien ou les premiers liens de la page actuelle. Il existe également des bibliothèques qui utilisent des approches plus sophistiquées, qui sont expliquées plus loin dans cet article.
Cas d'utilisation
Préchargement des pages suivantes
Préchargez les documents HTML lorsque les pages suivantes sont prévisibles. Ainsi, lorsque l'utilisateur clique sur un lien, la page se charge instantanément.
Par exemple, dans une fiche produit, vous pouvez précharger la page du produit le plus populaire de la liste. Dans certains cas, la navigation suivante est encore plus facile à anticiper : sur une page de panier, la probabilité qu'un utilisateur visite la page de paiement est généralement élevée, ce qui en fait un bon candidat pour le préchargement.
Le préchargement des ressources consomme davantage de bande passante, mais peut améliorer la plupart des métriques de performances. Le délai avant le premier octet (TTFB) est souvent beaucoup plus court, car la demande de document entraîne un succès de cache (hit). Comme le TTFB sera plus faible, les métriques suivantes basées sur le temps seront souvent aussi inférieures, y compris Largest Contentful Paint (LCP) et First Contentful Paint (FCP).
Précharger les éléments statiques
Préchargez les éléments statiques, comme les scripts ou les feuilles de style, lorsqu'il est possible de prédire les sections suivantes que l'utilisateur est susceptible de visiter. Cela s'avère particulièrement utile lorsque ces assets sont partagés sur plusieurs pages.
Par exemple, Netflix exploite le temps que les utilisateurs passent sur les pages déconnectées pour précharger React, qui sera utilisé une fois que les utilisateurs se connecteront. Cela lui a permis de réduire de 30 % le délai avant interactivité de 30 % pour les prochaines navigations.
L'effet du préchargement des éléments statiques sur les métriques de performances dépend de la ressource préchargée:
- Le préchargement des images peut réduire considérablement la durée LCP des éléments d'image LCP.
- Le préchargement des feuilles de style peut améliorer à la fois le FCP et le LCP, car le réseau ne prend plus de temps pour télécharger la feuille de style. Étant donné que les feuilles de style bloquent l'affichage, elles peuvent réduire le LCP lors du préchargement. Si l'élément LCP de la page suivante est une image de fond CSS demandée via la propriété
background-image, l'image est également préchargée en tant que ressource dépendante de la feuille de style préchargée. - Le préchargement JavaScript permet de traiter le script préchargé bien plus rapidement que s'il devait être récupéré en premier lieu par le réseau pendant la navigation. Cela peut avoir un effet sur les métriques de réactivité telles que First Input Delay (FID) et Interaction to Next Paint (INP). Dans les cas où le balisage est affiché sur le client via JavaScript, le LCP peut être amélioré grâce à la réduction des délais de chargement des ressources. En outre, l'affichage côté client du balisage contenant l'élément LCP d'une page peut s'effectuer plus tôt.
- Le préchargement de polices Web qui ne sont pas déjà utilisées par la page actuelle peut éliminer les décalages de mise en page. Si vous utilisez
font-display: swap;, la période d'échange de la police est éliminée, ce qui accélère l'affichage du texte et évite les décalages de mise en page. Si une future page utilise la police préchargée et que l'élément LCP de la page est un bloc de texte utilisant une police Web, le LCP de cet élément sera également plus rapide.
Précharger des fragments JavaScript à la demande
La division du code de vos groupes JavaScript vous permet de ne charger initialement qu'une partie d'une application et de charger le reste de façon différée. Si vous utilisez cette technique, vous pouvez appliquer le préchargement aux routes ou aux composants qui ne sont pas nécessaires immédiatement, mais qui seront probablement demandés prochainement.
Par exemple, si votre page contient un bouton qui ouvre une boîte de dialogue contenant un sélecteur d'emoji, vous pouvez la diviser en trois fragments JavaScript : page d'accueil, boîte de dialogue et sélecteur. La page d'accueil et la boîte de dialogue peuvent être chargées en premier lieu, tandis que le sélecteur peut être chargé à la demande. Des outils tels que webpack vous permettent de demander au navigateur de précharger ces fragments à la demande.
Comment implémenter rel=prefetch ?
Le moyen le plus simple d'implémenter prefetch consiste à ajouter une balise <link> au <head> du document:
<head>
...
<link rel="prefetch" href="/articles/" as="document">
...
</head>
L'attribut as aide le navigateur à définir les en-têtes appropriés et à déterminer si la ressource se trouve déjà dans le cache. Voici quelques exemples de valeurs pour cet attribut: document, script, style, font, image et others.
Vous pouvez également lancer le préchargement via l'en-tête HTTP Link:
Link: </css/style.css>; rel=prefetch
L'un des avantages de spécifier une indication de préchargement dans l'en-tête HTTP est que le navigateur n'a pas besoin d'analyser le document pour trouver la suggestion de ressource, ce qui peut apporter de légères améliorations dans certains cas.
Préchargement des modules JavaScript avec les commentaires magiques webpack
Webpack vous permet de précharger des scripts pour des itinéraires ou des fonctionnalités que les utilisateurs sont sûrement susceptibles de consulter ou d'utiliser prochainement.
L'extrait de code suivant charge une fonctionnalité de tri depuis la bibliothèque lodash pour trier un groupe de nombres qui seront envoyés par un formulaire:
form.addEventListener("submit", e => {
e.preventDefault()
import('lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
Au lieu d'attendre que l'événement "submit" se produise pour charger cette fonctionnalité, vous pouvez précharger cette ressource afin d'augmenter vos chances qu'elle soit disponible dans le cache au moment où l'utilisateur envoie le formulaire. webpack autorise l'utilisation des commentaires magiques dans import():
form.addEventListener("submit", e => {
e.preventDefault()
import(/* webpackPrefetch: true */ 'lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
Cela indique à webpack d'injecter le tag <link rel="prefetch"> dans le document HTML:
<link rel="prefetch" as="script" href="1.bundle.js">
Les avantages en termes de performances du préchargement de fragments à la demande sont un peu nuancés, mais d'une manière générale, vous pouvez vous attendre à voir des réponses plus rapides aux interactions qui dépendent de ces fragments à la demande, car elles seront disponibles immédiatement. Selon la nature de l'interaction, cela peut apporter un avantage à l'INP d'une page.
En général, le préchargement est également pris en compte dans la hiérarchisation globale des ressources. Lorsqu'une ressource est préchargée, cela se fait avec la priorité la plus basse possible. Ainsi, les ressources préchargées n'entreront pas en conflit pour la bande passante des ressources nécessaires à la page actuelle.
Préchargement intelligent avec Quicklink et Guess.js
Vous pouvez également implémenter un préchargement plus intelligent avec des bibliothèques qui utilisent prefetch en arrière-plan:
- quicklink utilise l'API Intersection Observer pour détecter les liens qui entrent dans la fenêtre d'affichage et précharge les ressources associées pendant le temps d'inactivité. Bonus: Le Quicklink pèse moins de 1 Ko !
- Guess.js utilise les rapports d'analyse pour créer un modèle prédictif permettant de précharger intelligemment uniquement les éléments dont l'utilisateur est susceptible d'avoir besoin.
Quicklink et Guess.js utilisent tous deux l'API Network Information pour éviter le préchargement si un utilisateur se trouve sur un réseau lent ou si Save-Data est activé.
Préchargement en arrière-plan
Les indications de ressources ne sont pas des instructions obligatoires. C'est au navigateur de décider si et quand elles seront exécutées.
Vous pouvez utiliser le préchargement plusieurs fois sur la même page. Le navigateur place tous les indices en file d'attente et demande chaque ressource lorsqu'elle est inactive. Dans Chrome, si le chargement d'un préchargement n'est pas terminé et que l'utilisateur accède à la ressource de préchargement destinée, le chargement en cours de transfert est pris en compte lors de la navigation par le navigateur (d'autres fournisseurs de navigateurs peuvent implémenter cela différemment).
Le préchargement a lieu à la priorité la plus basse, de sorte que les ressources préchargées n'entrent pas en concurrence pour la bande passante avec les ressources requises sur la page actuelle.
Les fichiers préchargés sont stockés dans le cache HTTP ou dans le cache de la mémoire (selon que la ressource peut être mise en cache ou non), pendant une durée qui varie selon les navigateurs. Par exemple, dans Chrome, les ressources sont conservées pendant cinq minutes, au terme desquelles les règles Cache-Control normales de la ressource s'appliquent.
Conclusion
L'utilisation de prefetch peut considérablement améliorer le temps de chargement des futures navigations et même faire en sorte que les pages semblent se charger instantanément. prefetch est largement pris en charge dans les navigateurs modernes, ce qui en fait une technique intéressante pour améliorer l'expérience de navigation de nombreux utilisateurs. Cette technique nécessite de charger des octets supplémentaires qui pourraient ne pas être utilisés. Soyez donc prudent lorsque vous l'utilisez ; ne le faites que lorsque cela est nécessaire et idéalement, uniquement sur des réseaux rapides.



