Ajouter Lighthouse à un système d'intégration continue tel que GitHub Actions
Lighthouse CI est une suite d'outils permettant d'utiliser Lighthouse pendant l'intégration continue. Lighthouse CI peut être intégré aux workflows des développeurs de nombreuses façons différentes. Ce guide aborde les sujets suivants:
- Utiliser la CLI CI de Lighthouse.
- Configurez votre fournisseur d'intégration continue pour exécuter Lighthouse CI.
- Configuration d'une action GitHub et d'une vérification de l'état pour Lighthouse CI. Les résultats Lighthouse seront alors automatiquement affichés sur les requêtes d'extraction GitHub.
- Créer un tableau de bord des performances et un data store pour les rapports Lighthouse.
Présentation
Lighthouse CI est une suite d'outils sans frais qui facilite l'utilisation de Lighthouse pour la surveillance des performances. Un rapport Lighthouse unique fournit un instantané des performances d'une page Web au moment de son exécution. Lighthouse CI montre l'évolution de ces résultats au fil du temps. Cela permet d'identifier l'impact de modifications particulières du code ou de s'assurer que les seuils de performances sont atteints au cours des processus d'intégration continue. Bien que la surveillance des performances soit le cas d'utilisation le plus courant de Lighthouse CI, il peut servir à surveiller d'autres aspects du rapport Lighthouse, tels que le SEO ou l'accessibilité.
Les principales fonctionnalités de Lighthouse CI sont fournies par l'interface de ligne de commande de Lighthouse CI. (Remarque: il s'agit d'un outil distinct de la CLI Lighthouse.) La CLI Lighthouse CI fournit un ensemble de commandes permettant d'utiliser la CI Lighthouse. Par exemple, la commande autorun exécute plusieurs exécutions Lighthouse, identifie le rapport Lighthouse médian, puis l'importe pour le stocker. Ce comportement peut être fortement personnalisé en transmettant des indicateurs supplémentaires ou en personnalisant le fichier de configuration de Lighthouse CI, lighthouserc.js.
Bien que la fonctionnalité de base de Lighthouse CI soit principalement encapsulée dans la CLI de Lighthouse CI, Lighthouse CI est généralement utilisé selon l'une des approches suivantes:
- Exécuter Lighthouse CI dans le cadre de l'intégration continue
- Utiliser une action GitHub CI Lighthouse qui s'exécute et commente chaque requête d'extraction
- Suivi des performances au fil du temps via le tableau de bord fourni par le serveur Lighthouse
Toutes ces approches sont basées sur la CLI CI Lighthouse.
Vous pouvez aussi utiliser des services de surveillance des performances tiers ou écrire votre propre script pour collecter les données de performances pendant le processus CI. Vous pouvez envisager d'utiliser un service tiers si vous préférez laisser quelqu'un d'autre gérer votre serveur de surveillance des performances et vos appareils de test, ou si vous souhaitez disposer de fonctionnalités de notification (comme la messagerie ou l'intégration Slack) sans avoir à créer ces fonctionnalités vous-même.
Utiliser Lighthouse CI en local
Cette section explique comment exécuter et installer localement la CLI CI Lighthouse, et comment configurer lighthouserc.js. L'exécution locale de la CLI de CI Lighthouse est le moyen le plus simple de vous assurer que votre lighthouserc.js est correctement configuré.
Installez la CLI CI de Lighthouse.
npm install -g @lhci/cliPour configurer la CI Lighthouse, placez un fichier
lighthouserc.jsà la racine du dépôt de votre projet. Ce fichier est obligatoire et contiendra les informations de configuration associées à Lighthouse CI. Bien que Lighthouse CI puisse être configuré pour être utilisé sans dépôt Git, les instructions de cet article supposent que votre dépôt de projet est configuré pour utiliser git.À la racine de votre dépôt, créez un fichier de configuration
lighthouserc.js.touch lighthouserc.jsAjoutez le code suivant à
lighthouserc.js. Ce code correspond à une configuration de CI Lighthouse vide. Vous allez compléter cette configuration par la suite.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Chaque fois que Lighthouse CI s'exécute, il démarre un serveur pour diffuser votre site. C'est ce serveur qui permet à Lighthouse de charger votre site même lorsqu'aucun autre serveur n'est en cours d'exécution. Une fois l'exécution de Lighthouse CI terminée, le serveur s'arrête automatiquement. Pour vous assurer que la diffusion fonctionne correctement, vous devez configurer les propriétés
staticDistDiroustartServerCommand.Si votre site est statique, ajoutez la propriété
staticDistDirà l'objetci.collectpour indiquer l'emplacement de vos fichiers statiques. Lighthouse CI utilise son propre serveur pour diffuser ces fichiers pendant le test de votre site. Si votre site n'est pas statique, ajoutez la propriétéstartServerCommandà l'objetci.collectpour indiquer la commande qui démarre votre serveur. Lighthouse CI lance un nouveau processus de serveur pendant les tests, puis l'arrête.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Ajoutez la propriété
urlà l'objetci.collectpour indiquer la ou les URL sur lesquelles l'intégration continue de Lighthouse doit être exécutée. La valeur de la propriétéurldoit être fournie sous la forme d'un tableau d'URL pouvant contenir une ou plusieurs URL. Par défaut, Lighthouse CI exécute Lighthouse trois fois sur chaque URL.collect: { // ... url: ['http://localhost:8080'] }Ajoutez la propriété
targetà l'objetci.uploadet définissez la valeur sur'temporary-public-storage'. Le ou les rapports Lighthouse collectés par Lighthouse CI seront importés dans un espace de stockage public temporaire. Le rapport y sera conservé pendant sept jours avant d'être automatiquement supprimé. Ce guide de configuration utilise l'option d'importation "espace de stockage public temporaire", car elle est rapide à configurer. Pour en savoir plus sur les autres façons de stocker des rapports Lighthouse, consultez la documentation.upload: { target: 'temporary-public-storage', }L'emplacement de stockage du rapport se présentera comme suit:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Cette URL ne fonctionnera pas, car le rapport a déjà été supprimé.)
Exécutez la CLI de CI Lighthouse à partir du terminal à l'aide de la commande
autorun. Lighthouse sera exécuté trois fois et le rapport Lighthouse médian sera importé.lhci autorunSi vous avez correctement configuré la CI de Lighthouse, l'exécution de cette commande doit produire un résultat semblable à celui-ci:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Vous pouvez ignorer le message
GitHub token not setdans la sortie de la console. Un jeton GitHub n'est nécessaire que si vous souhaitez utiliser Lighthouse CI avec une action GitHub. La configuration d'une action GitHub est expliquée plus loin dans cet article.Cliquez sur le lien dans le résultat commençant par
https://storage.googleapis.com...pour accéder au rapport Lighthouse correspondant à l'exécution médiane de Lighthouse.Les valeurs par défaut utilisées par
autorunpeuvent être remplacées via la ligne de commande oulighthouserc.js. Par exemple, la configurationlighthouserc.jsci-dessous indique que cinq exécutions Lighthouse doivent être collectées chaque fois queautoruns'exécute.Mettez à jour
lighthouserc.jspour utiliser la propriéténumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Exécutez à nouveau la commande
autorun:lhci autorunLe résultat du terminal doit indiquer que Lighthouse a été exécuté cinq fois au lieu des trois exécutions par défaut:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Pour en savoir plus sur les autres options de configuration, consultez la documentation sur la configuration de la CI Lighthouse.
Configurer votre processus CI pour exécuter Lighthouse CI
Vous pouvez utiliser Lighthouse CI avec votre outil CI préféré. La section Configure Your CI Provider (Configurer votre fournisseur d'intégration continue) de la documentation de la CI Lighthouse contient des exemples de code montrant comment intégrer la CI Lighthouse dans les fichiers de configuration des outils CI courants. Plus précisément, ces exemples de code montrent comment exécuter Lighthouse CI pour collecter des mesures de performances pendant le processus CI.
L'utilisation de Lighthouse CI pour collecter des mesures de performances est un bon point de départ pour la surveillance des performances. Toutefois, les utilisateurs avancés peuvent souhaiter aller plus loin et utiliser Lighthouse CI pour faire échouer les builds s'ils ne répondent pas à des critères prédéfinis, tels que la réussite d'audits Lighthouse spécifiques ou le respect de tous les budgets de performances. Ce comportement est configuré via la propriété assert du fichier lighthouserc.js.
La CI Lighthouse est compatible avec trois niveaux d'assertion:
off: ignore les assertions.warn: échecs d'impression de stderrerror: échecs d'impression de stderr et sortie de la CI Lighthouse avec un code de sortie non nul
Vous trouverez ci-dessous un exemple de configuration lighthouserc.js incluant des assertions. Il définit des assertions pour les scores des catégories de performances et d'accessibilité de Lighthouse. Pour essayer, ajoutez les assertions ci-dessous à votre fichier lighthouserc.js, puis réexécutez Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
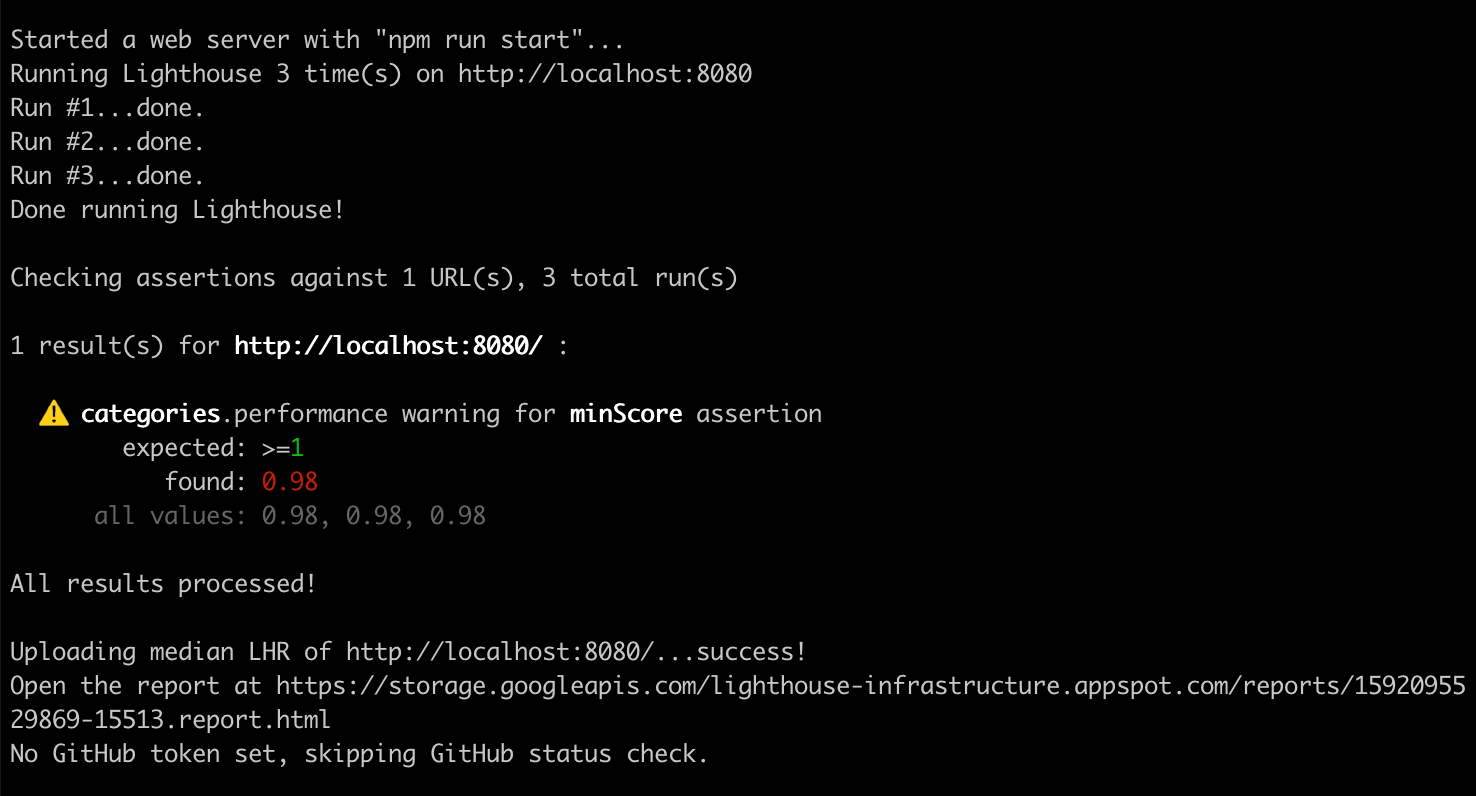
Le résultat de la console généré se présente comme suit:

Pour en savoir plus sur les assertions CI Lighthouse, consultez la documentation.
Configurer une action GitHub pour exécuter Lighthouse CI
Une action GitHub peut être utilisée pour exécuter Lighthouse CI. Un nouveau rapport Lighthouse est alors généré chaque fois qu'une modification de code est envoyée vers l'une des branches d'un dépôt GitHub. Utilisez-le conjointement avec une vérification de l'état pour afficher ces résultats à chaque demande d'extraction.

À la racine de votre dépôt, créez un répertoire nommé
.github/workflows. Les workflows de votre projet se trouvent dans ce répertoire. Un workflow est un processus qui s'exécute à un moment prédéterminé (par exemple, lors du transfert de code) et qui est composé d'une ou de plusieurs actions.mkdir .github mkdir .github/workflowsDans
.github/workflows, créez un fichier nommélighthouse-ci.yaml. Ce fichier contiendra la configuration d'un nouveau workflow.touch lighthouse-ci.yamlAjoutez le texte suivant à
lighthouse-ci.yaml.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Cette configuration définit un workflow composé d'une seule tâche qui s'exécutera chaque fois que du nouveau code sera transféré vers le dépôt. Ce job comporte quatre étapes:
- Consulter le dépôt dans lequel la CI Lighthouse sera exécutée
- Installer et configurer Node
- Installer les packages npm requis
- Exécutez Lighthouse CI et importez les résultats dans un espace de stockage public temporaire.
Validez ces modifications et déployez-les sur GitHub. Si vous avez correctement suivi les étapes ci-dessus, le transfert de code vers GitHub déclenche l'exécution du workflow que vous venez d'ajouter.
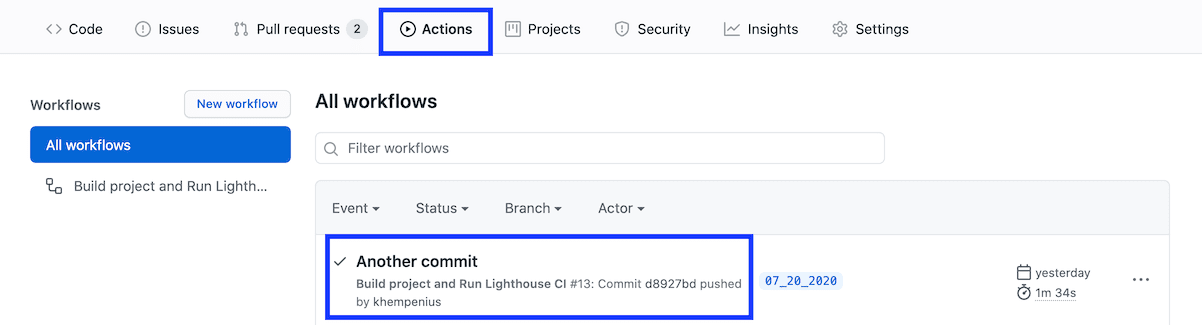
Pour vérifier que la CI Lighthouse s'est déclenchée et pour afficher le rapport généré, accédez à l'onglet Actions de votre projet. Le workflow Build project and Run Lighthouse CI (Compiler un projet et exécuter Lighthouse CI) doit s'afficher sous votre commit le plus récent.

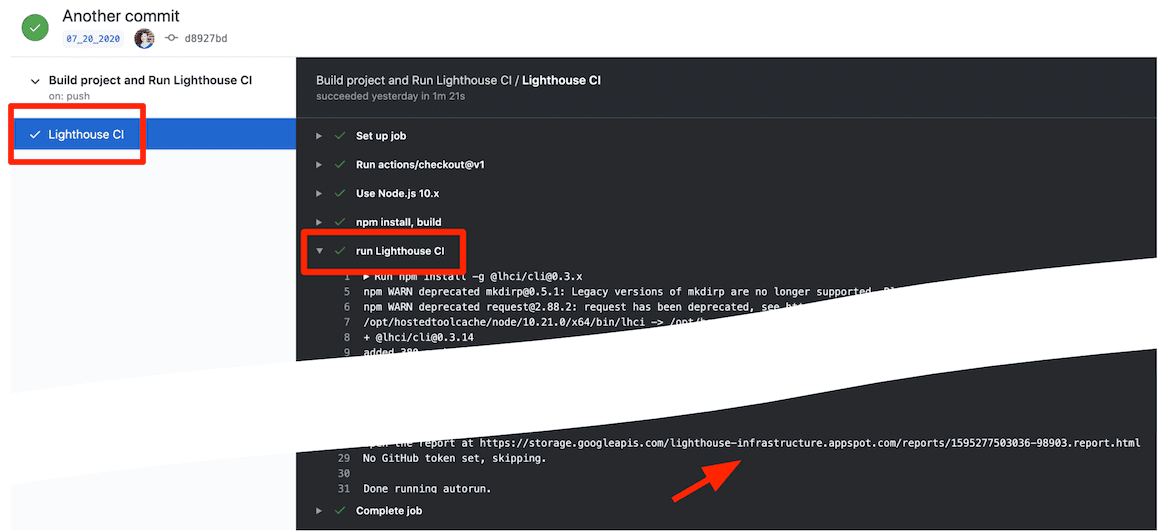
Vous pouvez accéder au rapport Lighthouse correspondant à un commit particulier à partir de l'onglet Actions. Cliquez sur le commit, sur l'étape du workflow CI Lighthouse, puis développez les résultats de l'étape Exécuter Lighthouse CI.

Vous venez de configurer une action GitHub pour exécuter Lighthouse CI. Elle est particulièrement utile lorsqu'elle est utilisée conjointement avec une vérification de l'état GitHub.
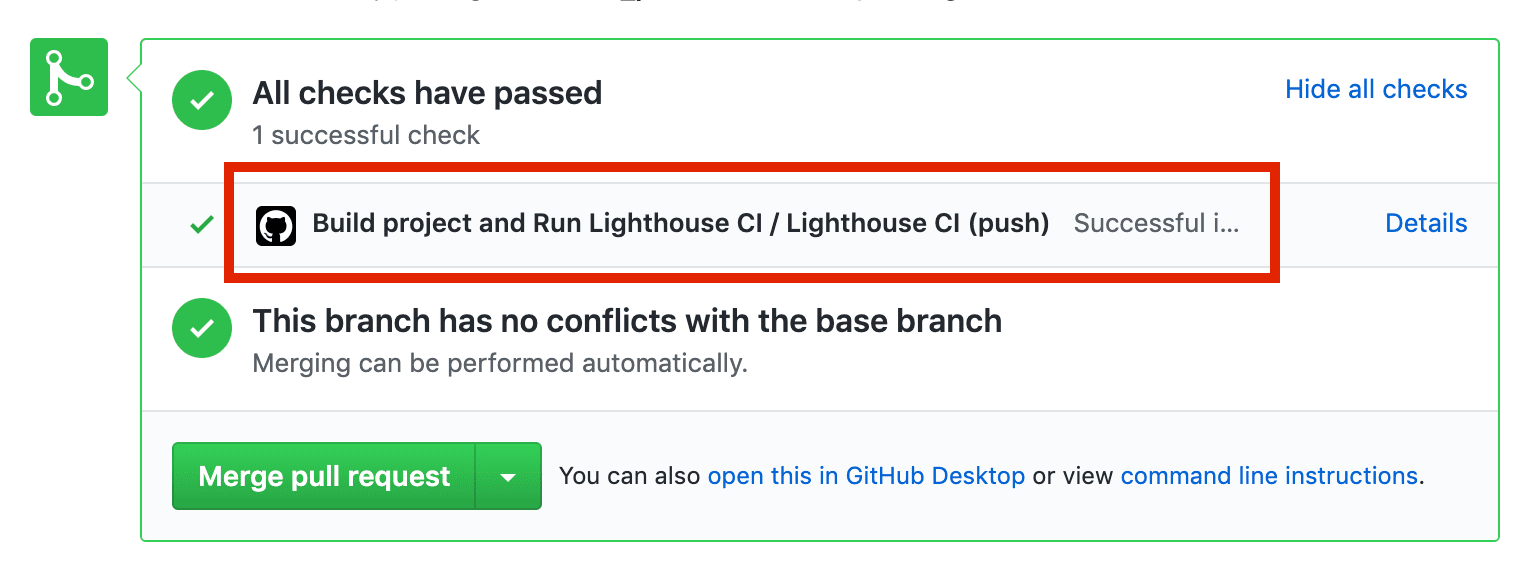
Configurer une vérification d'état GitHub
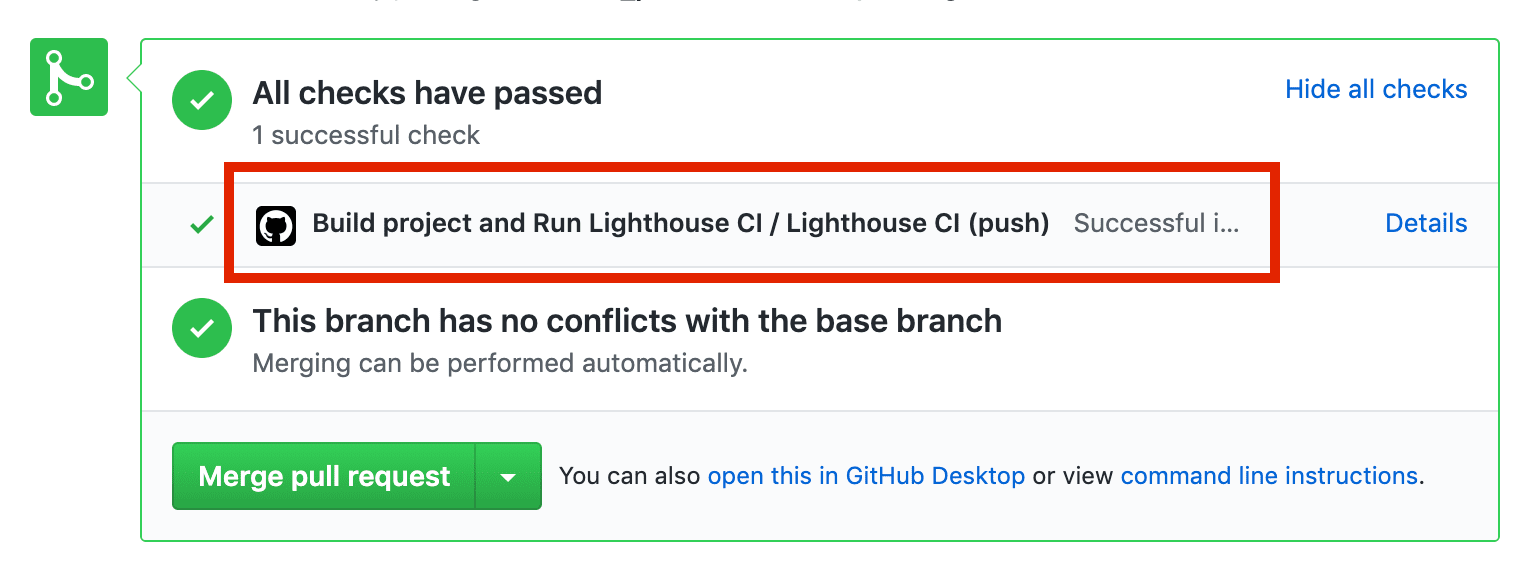
Une vérification de l'état, si elle est configurée, est un message qui s'affiche à chaque demande d'extraction et inclut généralement des informations telles que les résultats d'un test ou la réussite d'une compilation.

Les étapes ci-dessous expliquent comment configurer une vérification de l'état pour la CI Lighthouse.
Accédez à la page de l'application GitHub Lighthouse, puis cliquez sur Configure (Configurer).
(Facultatif) Si vous faites partie de plusieurs organisations sur GitHub, choisissez celle propriétaire du dépôt pour lequel vous souhaitez utiliser Lighthouse CI.
Sélectionnez Tous les dépôts si vous souhaitez activer Lighthouse CI dans tous les dépôts, ou Sélectionner uniquement les dépôts si vous ne souhaitez l'utiliser que dans des dépôts spécifiques, puis sélectionnez les dépôts. Cliquez ensuite sur Install & Authorize (Installer et autoriser).
Copiez le jeton qui s'affiche. Vous l'utiliserez à l'étape suivante.
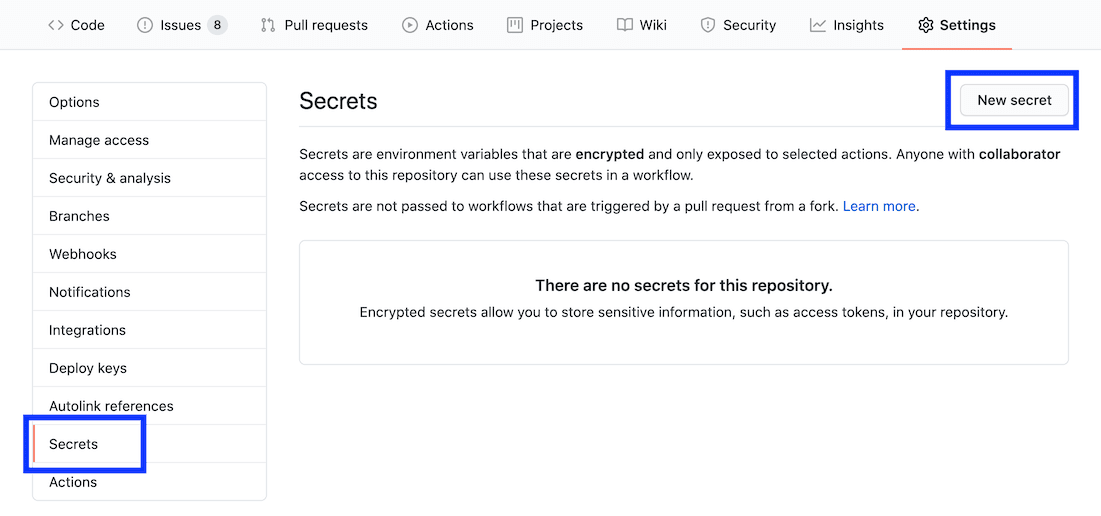
Pour ajouter le jeton, accédez à la page Paramètres de votre dépôt GitHub, cliquez sur Secrets, puis sur Ajouter un secret.

Définissez le champ Name (Nom) sur
LHCI_GITHUB_APP_TOKENet indiquez dans le champ Value (Valeur) le jeton que vous avez copié à la dernière étape, puis cliquez sur le bouton Add secret (Ajouter un secret).Accédez au fichier
lighthouse-ci.yamlet ajoutez le nouveau secret d'environnement à la commande "run Lighthouse CI".
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- La vérification de l'état est prête. Pour le tester, créez une demande d'extraction ou transmettez un commit à une demande d'extraction existante.
Configurer le serveur CI Lighthouse
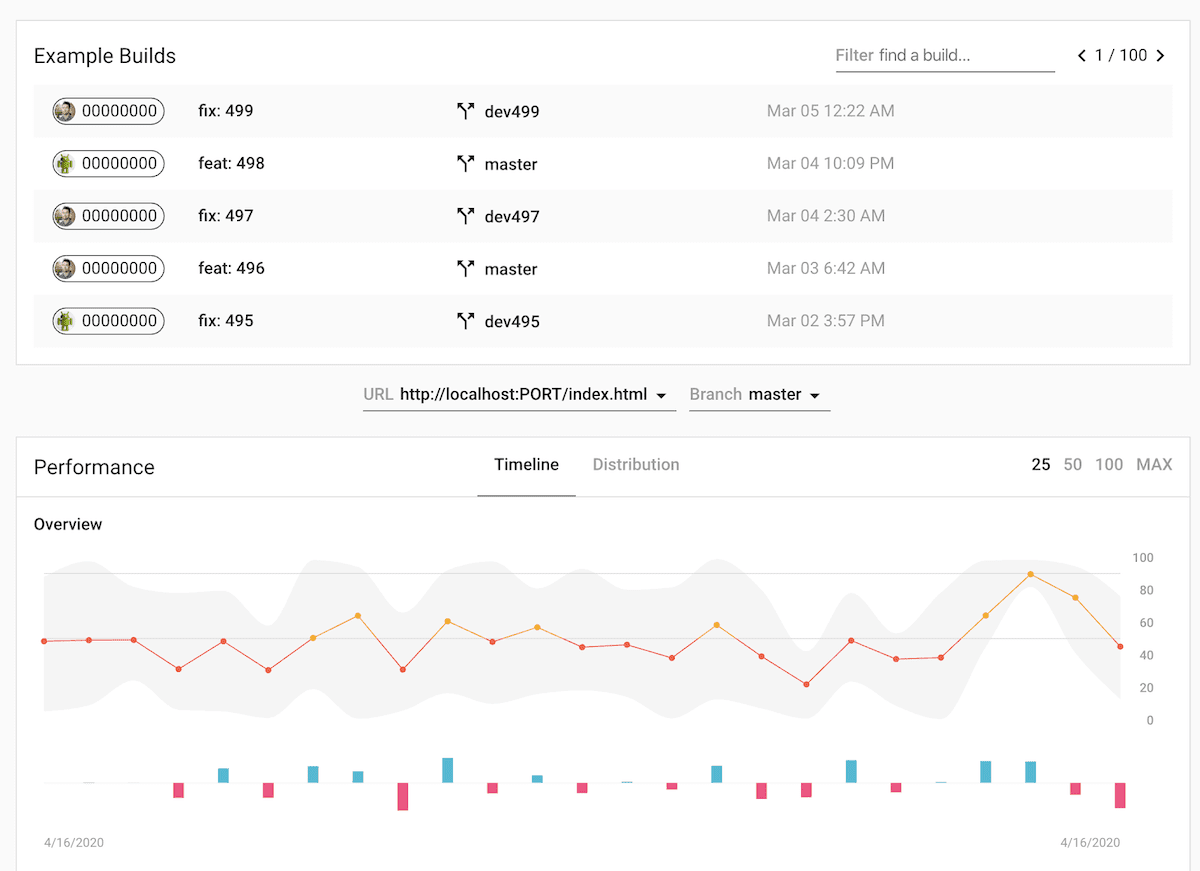
Le serveur CI Lighthouse fournit un tableau de bord permettant d'explorer l'historique des rapports Lighthouse. Il peut également servir de datastore privé à long terme pour les rapports Lighthouse.


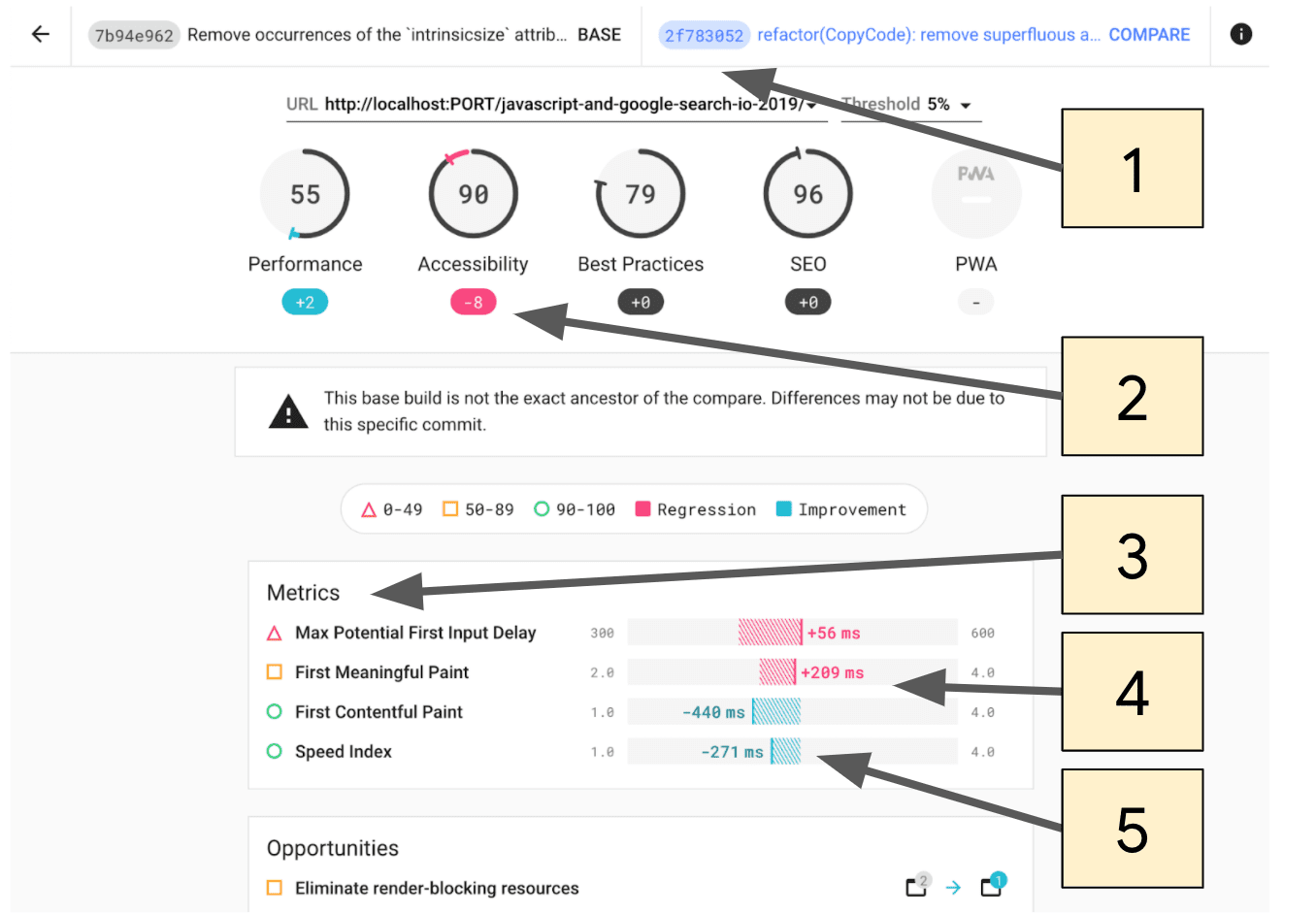
- Choisissez les commits à comparer.
- Variation du score Lighthouse entre les deux commits.
- Cette section n'affiche que les métriques qui ont changé entre les deux commits.
- Les régressions sont surlignées en rose.
- Les améliorations apparaissent en bleu.
Le serveur CI Lighthouse est particulièrement adapté aux utilisateurs qui maîtrisent le déploiement et la gestion de leur propre infrastructure.
Pour en savoir plus sur la configuration du serveur CI Lighthouse, y compris sur les recettes permettant d'utiliser Heroku et Docker pour le déploiement, reportez-vous à instructions.


