Supporto dei browser
Puoi utilizzare l'attributo loading per eseguire il caricamento lento delle immagini senza dover
scrivere codice personalizzato di caricamento lento o usare una libreria JavaScript separata. Ecco un
demo della funzionalità:
Questa pagina illustra i dettagli dell'implementazione del caricamento lento nel browser.
Perché il caricamento lento a livello di browser?
Secondo HTTP Archive, sono il tipo di asset più richiesto dalla maggior parte dei siti web e di solito occupano più larghezza di banda di qualsiasi altra risorsa. Al 90° percentile, i siti inviare più di 5 MB di immagini da computer e dispositivi mobili.
In precedenza, esistevano due modi per posticipare il caricamento delle immagini fuori schermo:
- Utilizzo dell'API Intersection Observer
- Utilizzare i gestori di eventi
scroll,resizeoorientationchange
Entrambe le opzioni consentono agli sviluppatori di includere il comportamento di caricamento lento e gli sviluppatori hanno creato librerie di terze parti per fornire astrazioni sono ancora più facili da usare.
Grazie al caricamento lento supportato direttamente dal browser, tuttavia, non è necessaria una libreria esterna. Il caricamento lento a livello di browser garantisce inoltre che il caricamento delle immagini continui a funzionare anche se il client disattiva JavaScript. Tuttavia, tieni presente che il caricamento viene differito solo quando JavaScript è attivato.
Attributo loading
Chrome carica le immagini con priorità diverse a seconda di dove si trovano rispetto all'area visibile del dispositivo. Le immagini sotto l'area visibile vengono caricate con un ma vengono comunque recuperati durante il caricamento della pagina.
Puoi utilizzare l'attributo loading per rinviare completamente il caricamento dei contenuti fuori schermo
immagini:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Di seguito sono riportati i valori supportati per l'attributo loading:
lazy: posticipa il caricamento della risorsa fino a raggiungere un distanza calcolata dall'area visibile.eager: comportamento di caricamento predefinito del browser, che equivale a no includere l'attributo e significa che l'immagine viene caricata a prescindere dalla posizione nella pagina. Questa è l'impostazione predefinita, ma può essere utile impostarla in modo esplicito se i tuoi strumenti aggiungono automaticamenteloading="lazy"quando non sono esplicito o se il linter si lamenta se non è impostato in modo esplicito.
Relazione tra l'attributo loading e la priorità di recupero
Il valore eager è un'istruzione per caricare l'immagine come al solito, senza ritardi
ulteriormente il carico se l'immagine è fuori schermo. L'immagine non viene caricata più velocemente
rispetto a un'altra immagine che non ha un attributo loading.
Se vuoi aumentare la priorità di recupero di un'immagine importante (ad esempio,
l'immagine LCP), utilizza Priorità di recupero con
fetchpriority="high".
Un'immagine con loading="lazy" e fetchpriority="high" è ancora in ritardo mentre
non è visibile sullo schermo, per poi essere recuperato con una priorità elevata quando si trova quasi all'interno
nell'area visibile. Questa combinazione non è davvero necessaria perché il browser
è probabile che carichi comunque l'immagine con priorità elevata.
Soglie di distanza dall'area visibile
Tutte le immagini immediatamente visualizzabili senza scorrere vengono caricate normalmente. Immagini molto sotto l'area visibile del dispositivo vengono recuperate solo quando l'utente scorre vicino a loro.
L'implementazione del caricamento lento in Chromium cerca di garantire che le immagini fuori schermo vengano caricati abbastanza presto da terminare il caricamento nel momento in cui l'utente scorre recuperandoli bene prima che diventino visibili nell'area visibile.
La soglia di distanza varia in base ai seguenti fattori:
- Il tipo di risorsa immagine da recuperare
- Il tipo di connessione effettivo.
Puoi trovare i valori predefiniti per i diversi tipi di connessione effettivi in fonte di Chromium. Puoi sperimentare queste diverse soglie la limitazione della rete in DevTools.
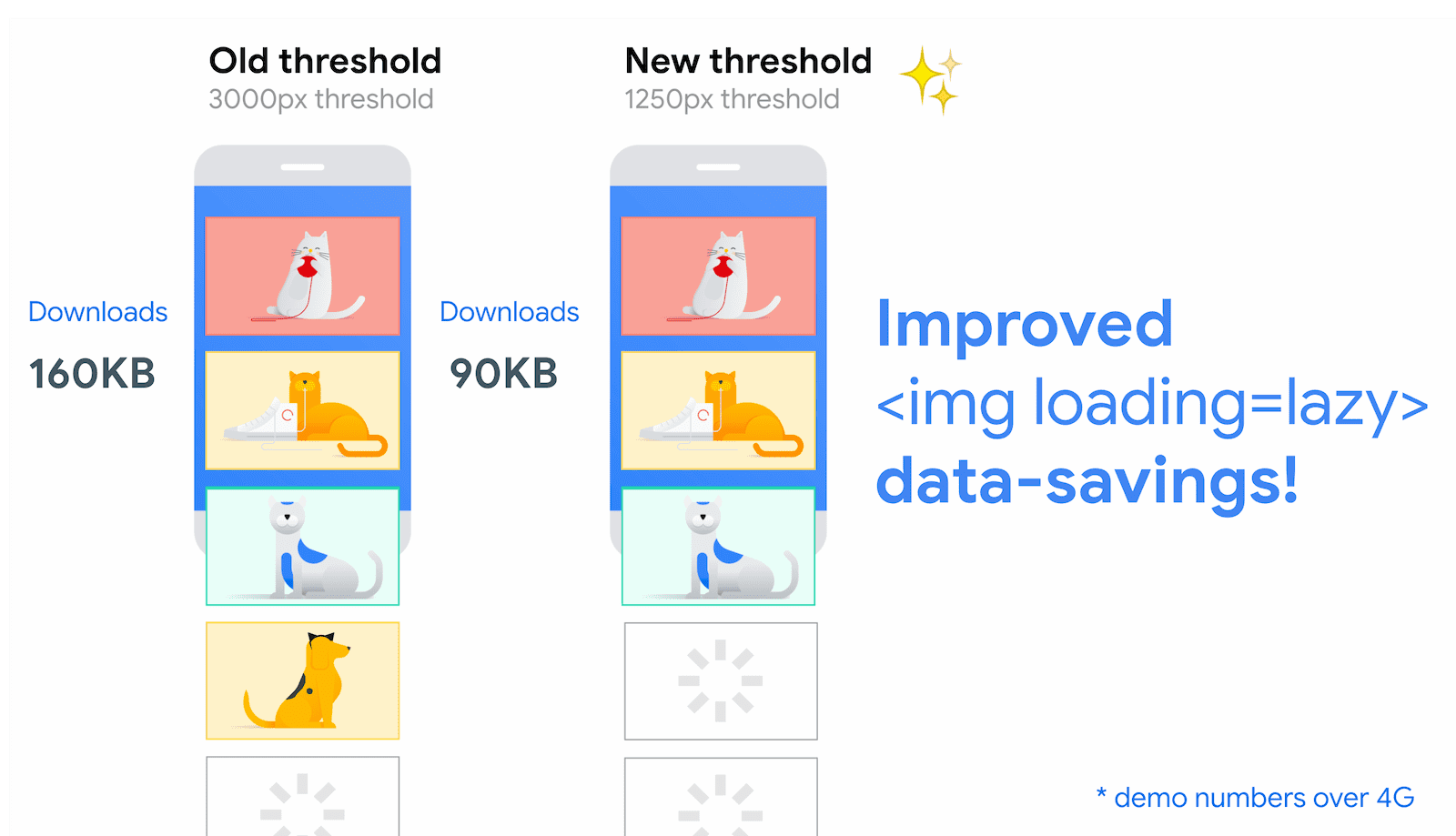
Risparmio di dati e soglie di distanza dall'area visibile migliorate
A luglio 2020, Chrome ha apportato miglioramenti significativi per allineare le soglie della distanza di caricamento lento delle immagini dall'area visibile al fine di soddisfare meglio le aspettative degli sviluppatori.
Per le connessioni veloci (4G), abbiamo ridotto le soglie di distanza dall'area visibile di Chrome da 3000px a 1250px e, per le connessioni più lente (3G o inferiori), abbiamo modificato la soglia da 4000px a 2500px. Questa modifica consente di raggiungere due obiettivi:
<img loading=lazy>si avvicina all'esperienza offerta dalle librerie di caricamento lento di JavaScript.- Le nuove soglie di distanza dall'area visibile indicano ancora che le immagini verranno caricate quando l'utente scorrerà fino a esse.
Di seguito puoi trovare un confronto tra le vecchie soglie di distanza dall'area visibile con quelle nuove per una delle nostre demo sulla connessione veloce (4G):

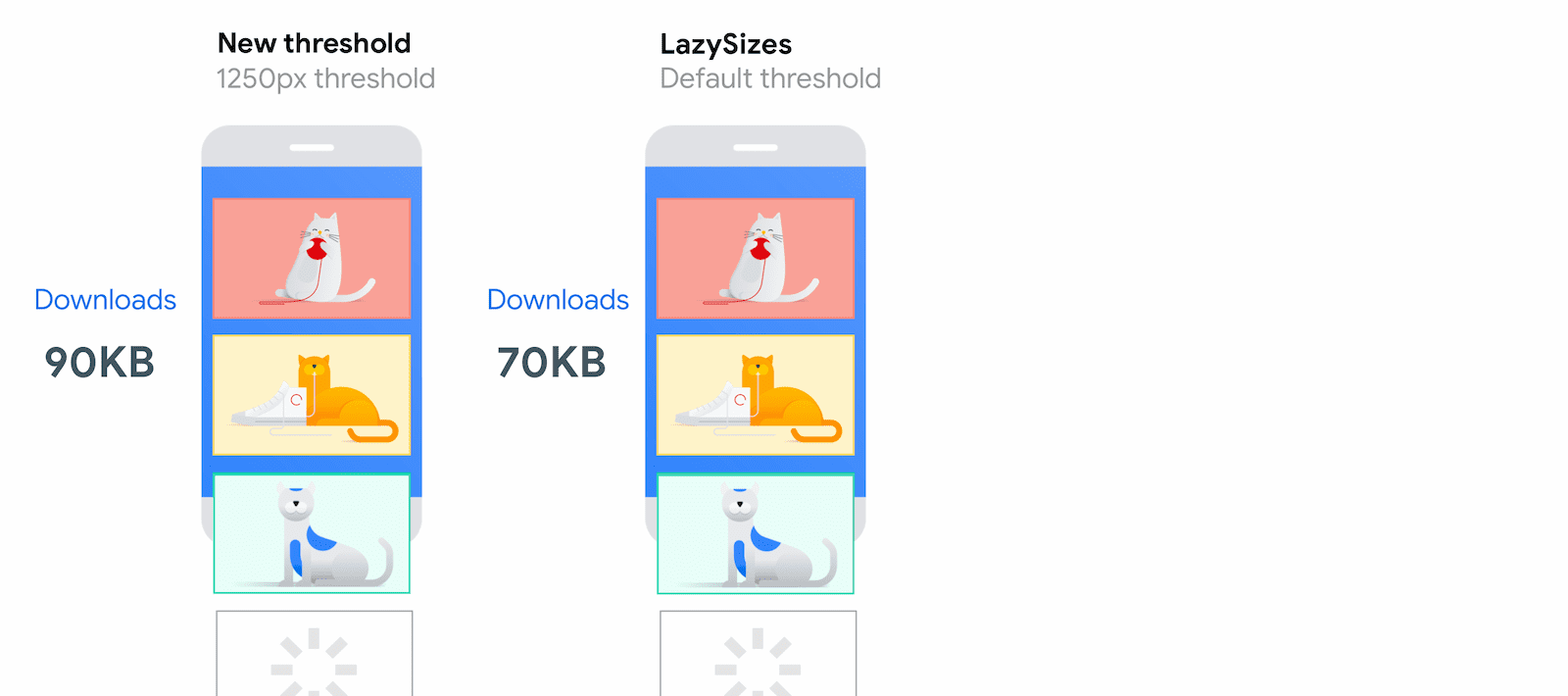
e le nuove soglie rispetto a LazySizes (una popolare libreria di caricamento lento JavaScript):

Fornisci gli attributi relativi alle dimensioni delle immagini
Mentre il browser carica un'immagine, non sa subito che
dimensioni, a meno che non siano specificate esplicitamente. Per consentire al browser di prenotare
spazio sufficiente per le immagini in una pagina ed evitare cambiamenti di layout improvvisi.
consigliamo di aggiungere gli attributi width e height a tutti i tag <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
In alternativa, specifica i valori direttamente in uno stile incorporato:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
La best practice per l'impostazione delle dimensioni si applica ai tag <img> indipendentemente da
indipendentemente dal fatto che tu lo stia caricando, ma
il caricamento lento può renderlo più importante.
Il caricamento lento in Chromium viene implementato in modo da aumentare la probabilità che le immagini
vengano caricati non appena diventano visibili, ma c'è comunque la possibilità che
non verranno caricate al momento giusto. In questo caso, se non specifichi width e
height sulle tue immagini aumenta l'impatto su Cumulative Layout Shift. Se
non puoi specificare la tua immagine dimensioni, il caricamento lento
può risparmiare sulla rete
delle risorse a rischio di un aumento delle variazioni del layout.
Nella maggior parte degli scenari, le immagini vengono comunque caricate lentamente se non specifichi le dimensioni, ma
ci sono alcuni casi limite di cui
dovresti essere a conoscenza. Senza width e height
specificato, le dimensioni dell'immagine sono 0 × 0 pixel per impostazione predefinita. Se hai una galleria di
immagini, il browser potrebbe decidere che tutte rientrino nell'area visibile
perché ogni immagine non occupa spazio e nessuna immagine viene spostata fuori dallo schermo. Nella
In questo caso, il browser decide di caricare tutto, in modo che la pagina venga caricata
lentamente.
Per un esempio di come funziona loading con un numero elevato di immagini, consulta gli
questa demo.
Puoi anche eseguire il caricamento lento delle immagini che hai definito utilizzando l'elemento <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Anche se è il browser a decidere quale immagine caricare da uno qualsiasi dei <source>
devi solo aggiungere loading all'elemento <img> di riserva.
Immagini sempre e-loader visibili nella prima area visibile
Per le immagini visibili al primo caricamento della pagina da parte dell'utente, in particolare per le immagini LCP, utilizza il caricamento eager predefinito del browser in modo che siano disponibili immediatamente. Per ulteriori informazioni, consulta la sezione sugli effetti sulle prestazioni di un caricamento lento eccessivo.
Utilizza loading=lazy solo per le immagini esterne all'area visibile iniziale. Il browser
non può eseguire il caricamento lento di un'immagine finché non sa in quale punto della pagina deve trovarsi,
che ne rallentano il caricamento.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Riduzione controllata
I browser che non supportano l'attributo loading lo ignorano. Non ricevono
i vantaggi del caricamento lento, ma non c'è alcun impatto negativo sulla sua inclusione.
Domande frequenti
Alcune domande frequenti sul caricamento lento a livello di browser.
Posso eseguire il caricamento lento automatico delle immagini in Chrome?
In precedenza, Chromium esegue automaticamente il caricamento lento delle immagini più adatte
alla posticipazione se la modalità Lite
è stata attivata su Chrome per Android e l'attributo loading non era
specificato o impostato su loading="auto". Tuttavia,
La modalità Lite e loading="auto" sono stati deprecati
e non è prevista l'introduzione del caricamento lento automatico delle immagini in Chrome.
Posso modificare la vicinanza di un'immagine all'area visibile prima che venga caricata?
Questi valori sono impostati come hardcoded e non possono essere modificati tramite l'API. Tuttavia, potrebbero cambiare in futuro man mano che i browser sperimentano soglie diverse distanze e variabili.
Le immagini di sfondo CSS possono utilizzare l'attributo loading?
No, puoi utilizzarlo solo con i tag <img>.
loading può funzionare con immagini nell'area visibile che non sono immediatamente visibili?
L'utilizzo di loading="lazy" può impedire il caricamento di immagini quando non sono
visibili, ma che si trovano entro la distanza calcolata.
Queste immagini potrebbero trovarsi dietro un carosello o nascoste dai CSS per determinate schermate
dimensioni. Ad esempio, Chrome, Safari e Firefox non caricano immagini utilizzando
Stile display: none;, sull'elemento immagine o su un elemento principale
. Tuttavia, altre tecniche per nascondere le immagini, come l'utilizzo di opacity:0
causa comunque il caricamento dell'immagine da parte del browser. Testa sempre
un'implementazione accurata per verificare
che funzioni come previsto.
Chrome 121 ha modificato il comportamento delle immagini con scorrimento orizzontale, come i caroselli. Ora per queste impostazioni vengono usate le stesse soglie dello scorrimento verticale. Ciò significa che per il caso d'uso del carosello, le immagini verranno caricate prima che siano visibili nell'area visibile. Ciò significa che il caricamento dell'immagine ha meno probabilità di essere evidente per l'utente, ma comporta un aumento dei download. Utilizza la demo del caricamento lento orizzontale per confrontare il comportamento in Chrome con quello in Safari e Firefox.
Cosa succede se utilizzo già una libreria di terze parti o uno script per il caricamento lento delle immagini?
Grazie al supporto completo del caricamento lento integrato nei browser moderni, probabilmente hanno bisogno di una libreria o di uno script di terze parti per il caricamento lento delle immagini.
Un motivo per continuare a usare una raccolta di terze parti insieme a loading="lazy"
è fornire un polyfill per i browser che non supportano l'attributo, oppure
controllare meglio quando viene attivato il caricamento lento.
Come faccio a gestire i browser che non supportano il caricamento lento?
Il caricamento lento delle immagini a livello di browser è ben supportato da tutti i principali browser ed è consigliato nella maggior parte dei casi d'uso, per eliminare la necessità di dipendenze aggiuntive da JavaScript.
Tuttavia, se hai la necessità di supportare più browser o vuoi avere un maggiore controllo sulle soglie di caricamento lento, puoi utilizzare una libreria di terze parti per eseguire il caricamento lento delle immagini sul tuo sito.
Puoi utilizzare la proprietà loading per rilevare se un browser supporta la
funzionalità:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Ad esempio, lazysizes è un metodo popolare
Libreria di caricamento lento JavaScript. Puoi rilevare il supporto di loading
per caricare dimensioni lazy come libreria di riserva solo quando loading non è
supportati. Questo funziona nel seguente modo:
- Sostituisci
<img src>con<img data-src>per evitare un caricamento eccessivo browser non supportati. Se l'attributoloadingè supportato, scambiadata-srcpersrc. - Se
loadingnon è supportato, carica un file di riserva da dimensioni lazy e avvia utilizzando la classelazyloadper indicare le immagini di cui eseguire il caricamento lento:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Ecco una demo di questo schema. Provalo in un browser meno recente per vedere il fallback in azione.
È supportato anche il caricamento lento per iframe nei browser?
Supporto dei browser
<iframe loading=lazy> è stato standardizzato. In questo modo puoi eseguire il caricamento lento degli iframe utilizzando loading
. Per ulteriori informazioni, consulta la sezione È il momento di eseguire il caricamento lento di iframe fuori schermo.
In che modo il caricamento lento a livello di browser influisce sugli annunci pubblicati su una pagina web?
Tutti gli annunci mostrati all'utente come immagini o iframe vengono caricati tramite caricamento lento, proprio come qualsiasi altro o iframe.
Come vengono gestite le immagini quando viene stampata una pagina web?
Tutte le immagini e gli iframe vengono caricati immediatamente quando la pagina viene stampata. Consulta problema n. 875403 per i dettagli.
Lighthouse riconosce il caricamento lento a livello di browser?
Lighthouse 6.0 e fattore superiore per il caricamento lento delle immagini fuori schermo che possono utilizzare soglie diverse, consentendo loro di passare Rinvia il controllo delle immagini fuori schermo.
Carica le immagini con il caricamento lento per migliorare le prestazioni
Il supporto del browser per il caricamento lento delle immagini può semplificare notevolmente la tua attività per migliorare le tue pagine le prestazioni dei dispositivi.
Noti comportamenti insoliti relativi all'attivazione di questa funzionalità in Chrome? Segnala un bug.





