החלק של תמונות ובסרטון מטען ייעודי (payload) טיפוסי של אתר יכול להיות משמעותי. לצערנו, בעלי עניין בפרויקט לא יהיו מוכנים להסיר ממשאבי המדיה הקיימים שלהם תרגום מכונה. מעברים כאלה מתסכלים, במיוחד כאשר כל הצדדים המעורבים רוצים לשפר את ביצועי האתר, אבל לא יכול להסכים איך להגיע לשם. למרבה המזל, טעינה מדורגת היא פתרון שמפחית את המטען הייעודי (payload) הראשוני של הדף וגם זמן טעינה, אבל לא מדלג על תוכן.
מהי טעינה מדורגת?
טעינה מושהית היא שיטה שמונעת טעינה של משאבים שאינם קריטיים בדף זמן הטעינה. במקום זאת, משאבים לא קריטיים אלה נטענים ברגע צריכים. כאשר תמונות הן בעייתיות, "לא קריטיות" דומה בדרך כלל "off-screen" אם השתמשתם ב-Lighthouse ובדקתם כמה הזדמנויות ייתכן שראיתם בתחום הזה קווים מנחים דחיית הבדיקה של תמונות שלא מופיעות במסך:

בטח כבר ראיתם טעינה מדורגת בפעולה, והתהליך נראה כמו הזה:
- אתם מגיעים לדף ומתחילים לגלול בזמן שקוראים את התוכן.
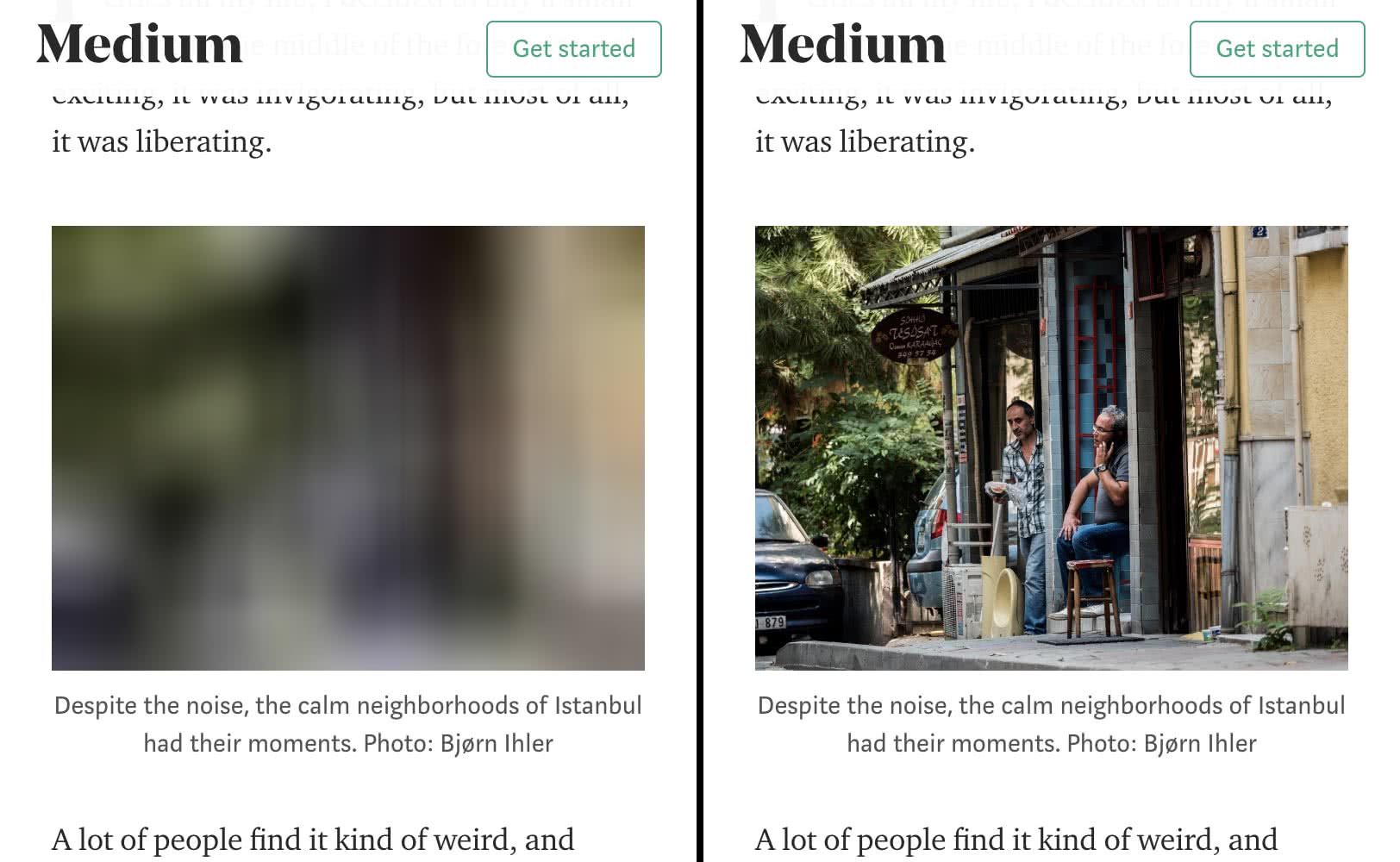
- בשלב מסוים, גוללים לתמונה placeholder לתוך אזור התצוגה.
- תמונת ה-placeholder תוחלף לפתע בתמונה הסופית.
דוגמה לטעינת תמונות מדורגת בפלטפורמת הפרסום הפופולרית בינונית, שטוענת תמונות placeholder קלות בגודל של טעינת דף, ומחליפה אותן בתמונות שנטענו באופן מדורג בזמן גלילה אזור התצוגה.

אם אתם לא מכירים את הטעינה הדרגתית, אולי אתם תוהים עד כמה היא שימושית מהי הטכניקה ומה היתרונות שלה. המשך לקרוא כדי לגלות!
למה לבצע טעינה מדורגת של תמונות או סרטונים במקום רק לטעון אותם?
מכיוון שיכול להיות שטוענים תוכן שהמשתמש לא יראה. הדבר בעייתית מכמה סיבות:
- הוא מבזבז נתונים. בחיבורים ללא חיוב, זה לא הדבר הכי גרוע (למרות שאתם יכולים להשתמש ברוחב הפס היקר הזה להורדה משאבים אחרים שהמשתמשים באמת יראו). כשחבילת הגלישה מוגבלת עם זאת, טעינת דברים שהמשתמש אף פעם לא רואה עלולה להיות בזבוז של הכסף שלהם.
- התהליך מבזבז זמן עיבוד, סוללה ומשאבי מערכת אחרים. אחרי פריט מדיה הדפדפן יורד, הדפדפן צריך לפענח אותו ולעבד את התוכן שלו אזור התצוגה.
טעינה מדורגת של תמונות וסרטונים מפחיתה את זמן הטעינה הראשונית של הדף, גודל הדף והשימוש במשאבי המערכת, ולכל הגורמים האלה יש השפעה חיובית על או של ביצועים.
הטמעה של טעינה מדורגת
יש כמה דרכים להטמיע טעינה מדורגת. הפתרון שתבחרו צריך להביא בחשבון את הדפדפנים שבהם אתם תומכים, וגם את מה שאתם מנסים לטעון באופן מדורג.
בדפדפנים מודרניים יש טעינה מדורגת ברמת הדפדפן,
שאפשר להפעיל באמצעות המאפיין loading בתמונות ובמסגרות iframe.
כדי לספק תאימות עם דפדפנים ישנים יותר
או לבצע טעינה מדורגת על אלמנטים ללא טעינה מדורגת מובנית
אתם יכולים להטמיע פתרון באמצעות JavaScript משלכם.
יש גם כמה ספריות שיכולות לעזור לכם לעשות זאת.
תוכלו לעיין בפוסטים באתר הזה כדי לקבל פרטים מלאים על כל הגישות האלה:
בנוסף, ריכזנו רשימה של בעיות אפשריות בטעינה מדורגת, ודברים שכדאי לשים לב אליהם בהטמעה.
סיכום
אם משתמשים בהם בזהירות, טעינה מדורגת של תמונות וסרטונים עלולה להפחית באופן משמעותי את האותות הראשוניים מטענים ייעודיים (payloads) של דפים וזמן טעינה באתר, כולל מדדי ליבה לבדיקת חוויית המשתמש באתר. משתמשים לא יצברו רשת מיותרת פעילות — כולל מתחרים בין רשתות לגבי חיבורים איטיים יותר — ועיבוד עלויות של משאבי מדיה שייתכן שהם לעולם לא יראו, אבל עדיין יכולים לצפות במשאבים האלה אם הם רוצים.
ככל שיתקבלו שיטות לשיפור הביצועים, טעינה מושהית סבירה שנוי במחלוקת. אם יש באתר הרבה תמונות מוטבעות, דרך מצוינת לצמצם את מספר ההורדות המיותרות. המשתמשים באתר בעלי תפקידים בפרויקט יעריכו זאת!



