La porción de imágenes y video en la de un sitio web puede ser significativa. Desafortunadamente, es posible que los interesados del proyecto no estén dispuestos a recortar los recursos mediáticos de sus aplicaciones. Esos estancamientos son frustrantes, especialmente cuando todas las partes involucradas quieren mejorar el rendimiento del sitio pero no se ponen de acuerdo sobre cómo llegar allí. Por suerte, la carga diferida es una solución que reduce la carga útil inicial de la página y tiempo de carga, pero no escatima en contenido.
¿Qué es la carga diferida?
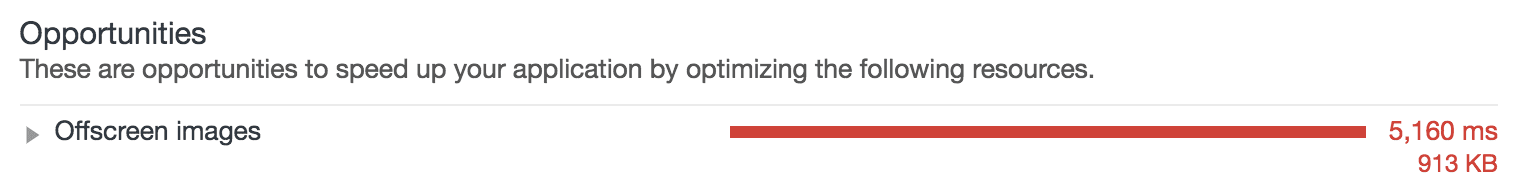
La carga diferida es una técnica que aplaza la carga de recursos no críticos en la página el tiempo de carga de los datos. Estos recursos no esenciales se cargan en el momento en que que necesitan tus usuarios. En lo que respecta a las imágenes, es "no esencial" suele ser sinónimo de fuera de la pantalla. Si ya usaste Lighthouse y examinaste algunas oportunidades mejora, es posible que hayas visto alguna orientación en este ámbito en la forma de Aplaza la auditoría de imágenes fuera de pantalla:

Es probable que ya hayas visto la carga diferida en acción. Es algo así como esto:
- Llegas a una página y comienzas a desplazarte a medida que lees el contenido.
- En algún momento, te desplazas por una imagen de marcador de posición en el viewport.
- La imagen del marcador de posición se reemplaza de repente por la imagen final.
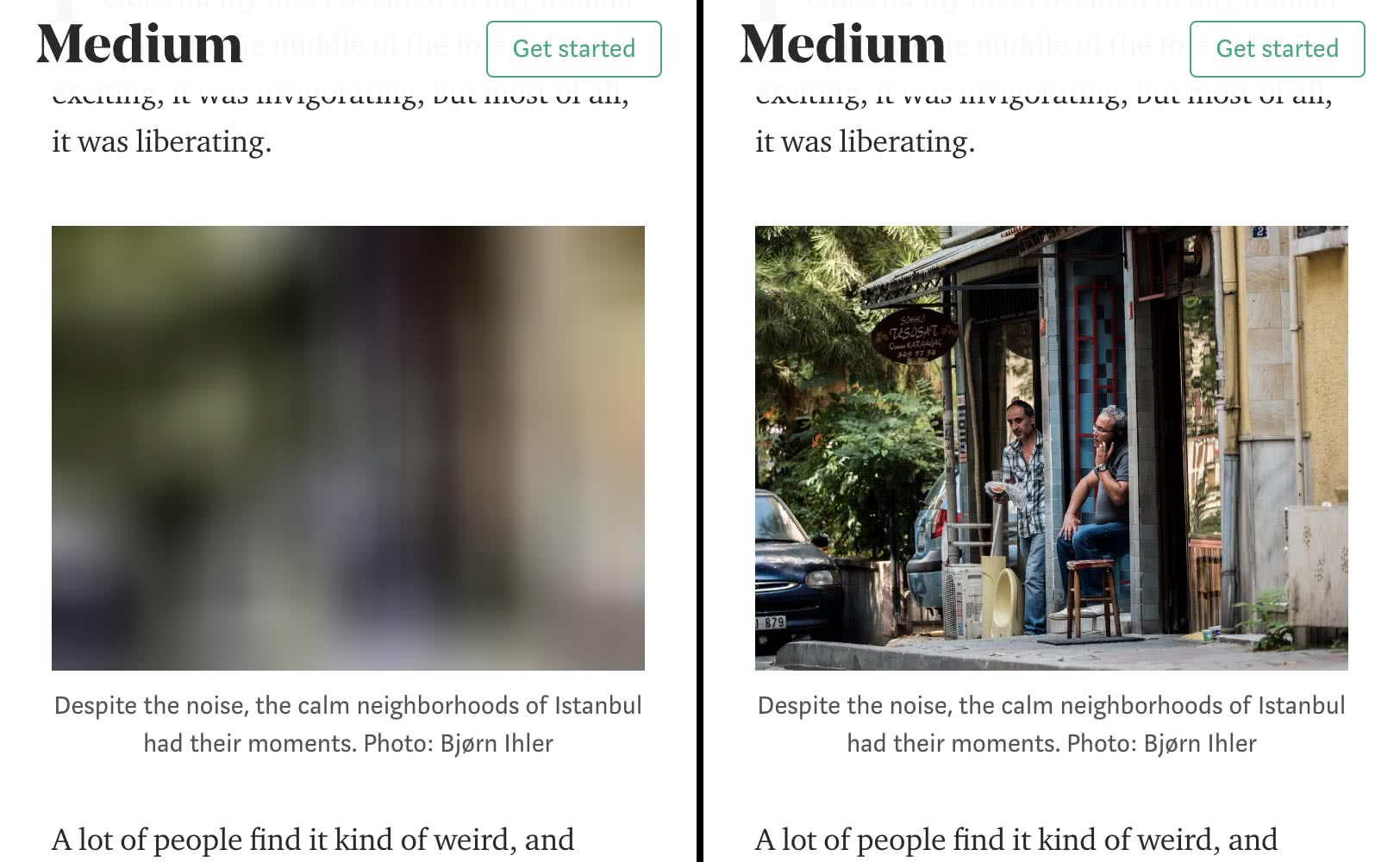
Puedes encontrar un ejemplo de carga diferida de imágenes en esta popular plataforma de publicación Mediana, que carga imágenes de marcadores de posición livianas en de carga de página y las reemplaza por imágenes de carga diferida a medida que se desplazan por el viewport.

Si no conoces bien la carga diferida, quizás te preguntes qué tan útil es cuál es la técnica y cuáles son sus beneficios. Sigue leyendo y descúbrelo.
¿Por qué usar imágenes o videos de carga diferida en lugar de solo cargarlos?
Porque es posible que estés cargando contenido que el usuario nunca verá. Este es problemático por dos razones:
- Se desperdician datos. En conexiones sin medición, esto no es lo peor que podría suceder (aunque podría estar usando ese preciado ancho de banda para descargar otros recursos que el usuario efectivamente verá). Con datos limitados planes; sin embargo, cargar elementos que el usuario nunca verá podría ser un desperdicio. de su dinero.
- Se desperdicia tiempo de procesamiento, batería y otros recursos del sistema. Después de que un cuando se descarga el recurso, el navegador debe decodificarlo y renderizar su contenido en la viewport.
La carga diferida de imágenes y videos reduce el tiempo de carga inicial de la página, el peso de la página y el uso de recursos del sistema, los cuales tienen un impacto positivo rendimiento.
Cómo implementar la carga diferida
Existen varias formas de implementar la carga diferida. La solución que elijas debe tener en cuenta los navegadores compatibles. y también sobre lo que intentas cargar lentamente.
Los navegadores modernos implementan la carga diferida a nivel del navegador.
que se puede habilitar con el atributo loading en las imágenes y los iframes.
Para proporcionar compatibilidad con navegadores anteriores
o realizar una carga diferida en elementos sin la carga diferida integrada
puedes implementar una solución con tu propio JavaScript.
También hay una serie de bibliotecas existentes para ayudarte a hacerlo.
Consulta las publicaciones de este sitio para conocer todos los detalles de estos enfoques:
Además, compilamos una lista de posibles problemas relacionados con la carga diferida. y aspectos que debes tener en cuenta en la implementación.
Conclusión
Si se utiliza con cuidado, la carga diferida de imágenes y videos puede reducir considerablemente el tiempo de carga y las cargas útiles de las páginas de tu sitio, incluidas las Métricas web esenciales. Los usuarios no tendrán tráfico de red incluida la contención de red en conexiones más lentas, y los costos de procesamiento de recursos de medios que quizás nunca vean, pero aún pueden ver esos recursos si lo desean.
En lo que respecta a las técnicas de mejora del rendimiento, la carga diferida es razonablemente no controvertido. Si tienes muchas imágenes intercaladas en tu sitio, es un la mejor forma de reducir las descargas innecesarias. Los usuarios de tu sitio los interesados del proyecto lo apreciarán.



