Pour qu'un lecteur d'écran puisse présenter une interface utilisateur vocale à l'utilisateur, les éléments significatifs doivent disposer de libellés ou d'alternatives textuelles appropriés. Un libellé ou un texte alternatif donne à un élément son nom accessible, l'une des propriétés clés pour exprimer la sémantique des éléments dans l'arborescence d'accessibilité.
Lorsque le nom d'un élément est associé à son rôle, il fournit au lecteur un contexte qui lui permet de comprendre le type d'élément avec lequel il interagit et la façon dont il est représenté sur la page. Si aucun nom n'est présent, un lecteur d'écran n'annonce que le rôle de l'élément. Imaginez que vous essayez de parcourir une page et que vous entendez "bouton", "case à cocher" ou "image" sans aucun contexte supplémentaire. C'est pourquoi les libellés et les alternatives textuelles sont essentiels pour une expérience accessible et de qualité.
Inspecter le nom d'un élément
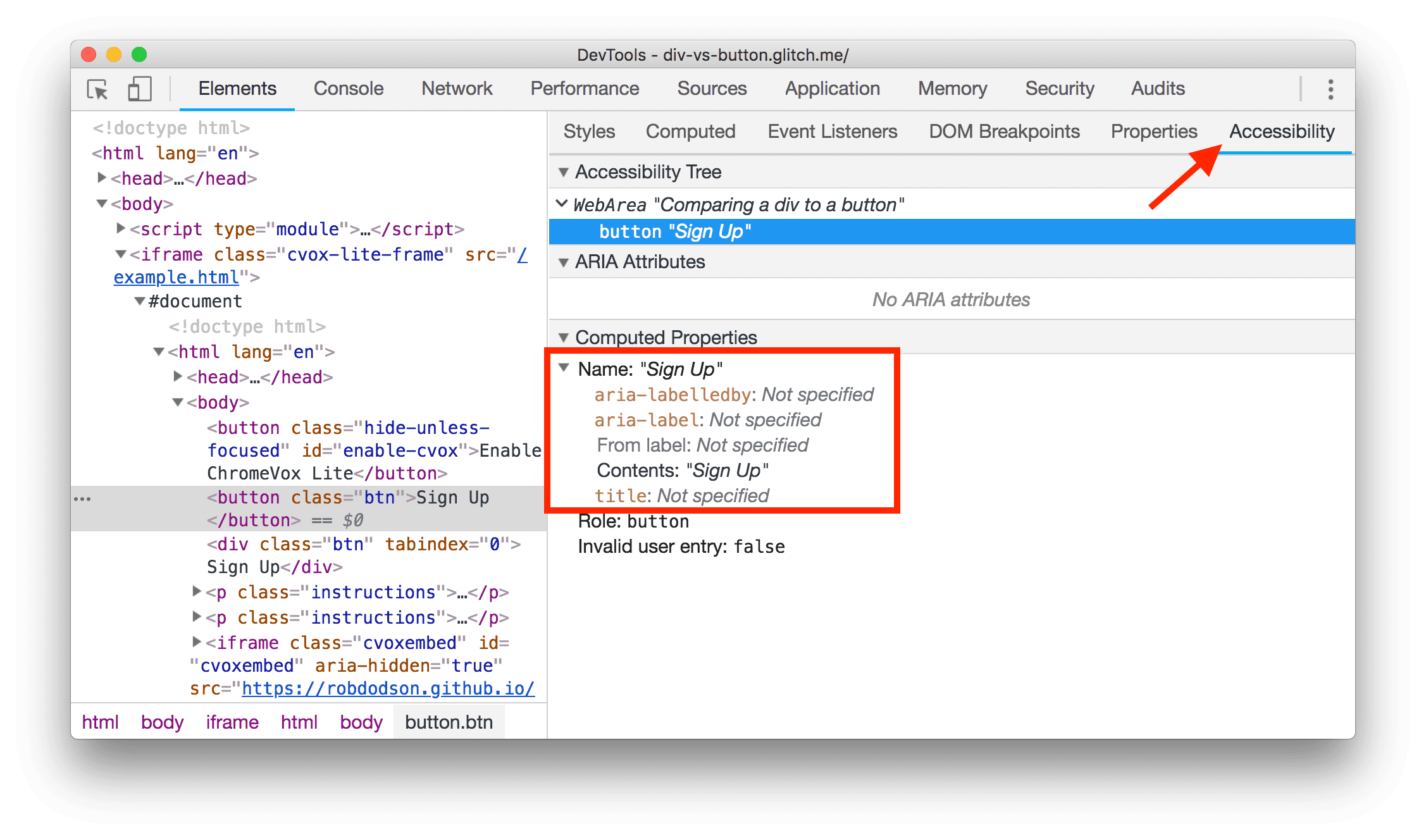
Vous pouvez vérifier le nom accessible d'un élément dans les outils de développement de Chrome :
- Effectuez un clic droit sur un élément, puis sélectionnez Inspecter. Le panneau "Éléments" des outils de développement s'ouvre.
- Dans le panneau "Éléments", recherchez le volet Accessibilité. Il peut être masqué derrière un symbole
». - Dans le menu déroulant Propriétés calculées, recherchez la propriété Nom.

Que vous examiniez un img avec du texte alt ou un input avec un label, tous ces scénarios aboutissent au même résultat : donner à un élément son nom accessible.
Rechercher les noms manquants
Il existe différentes manières d'ajouter un nom accessible à un élément, en fonction de son type. Le tableau suivant liste les types d'éléments les plus courants qui nécessitent des noms et des liens accessibles vers des explications sur la façon de les ajouter.
| Type d'élément | Ajouter un nom |
|---|---|
| Document HTML | Ajouter des libellés aux documents et aux frames |
Éléments <frame> ou <iframe>
|
Ajouter des libellés aux documents et aux frames |
| Éléments image | Inclure des alternatives textuelles pour les images et les objets |
Éléments <input type="image">
|
Inclure des alternatives textuelles pour les images et les objets |
Éléments <object>
|
Inclure des alternatives textuelles pour les images et les objets |
| Boutons | Libeller les boutons et les liens |
| Liens | Libeller les boutons et les liens |
| Éléments de formulaire | Ajouter des libellés aux éléments de formulaire |
Ajouter des libellés aux documents et aux cadres
Chaque page doit comporter un élément title qui explique brièvement le contenu de la page. L'élément title donne à la page son nom accessible. Lorsque le lecteur d'écran accède à la page, il s'agit du premier texte énoncé.
Par exemple, la page ci-dessous porte le titre "Recette de la barre d'érable de Mary" :
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
De même, tous les éléments frame ou iframe doivent comporter des attributs title :
<iframe title="An interactive map of San Francisco" src="…"></iframe>
Bien que le contenu d'un iframe puisse contenir son propre élément title interne, un lecteur d'écran s'arrête généralement à la limite du frame et annonce le rôle de l'élément ("frame") et son nom accessible, fourni par l'attribut title. L'utilisateur peut ainsi décider s'il souhaite entrer dans le frame ou le contourner.
Inclure des alternatives textuelles pour les images et les objets
Un img doit toujours être accompagné d'un attribut alt pour donner à l'image son nom accessible. Si l'image ne se charge pas, le texte alt est utilisé comme espace réservé pour que les utilisateurs puissent comprendre ce que l'image était censée transmettre.
Rédiger un bon texte alt est un art, mais vous pouvez suivre quelques consignes :
- Déterminez si l'image fournit un contenu qui serait autrement difficile à obtenir en lisant le texte environnant.
- Si c'est le cas, transmettez le contenu de la manière la plus concise possible.
Si l'image sert de décoration et ne fournit aucun contenu utile, vous pouvez lui attribuer un attribut alt="" vide pour la supprimer de l'arborescence d'accessibilité.
Images en tant que liens et entrées
Une image insérée dans un lien doit utiliser l'attribut alt de img pour décrire la page vers laquelle l'utilisateur sera redirigé s'il clique sur le lien :
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
De même, si un élément <input type="image"> est utilisé pour créer un bouton d'image, il doit contenir du texte alt qui décrit l'action qui se produit lorsque l'utilisateur clique sur le bouton :
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
Objets intégrés
Les éléments <object>, qui sont généralement utilisés pour les intégrations telles que Flash, les PDF ou ActiveX, doivent également contenir un texte alternatif. Comme pour les images, ce texte s'affiche si l'élément ne parvient pas à s'afficher. Le texte alternatif est placé dans l'élément object en tant que texte normal, comme "Rapport annuel" ci-dessous :
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
Étiqueter les boutons et les liens
Les boutons et les liens sont souvent essentiels à l'expérience d'un site. Il est donc important qu'ils aient tous deux des noms accessibles de qualité.
Boutons
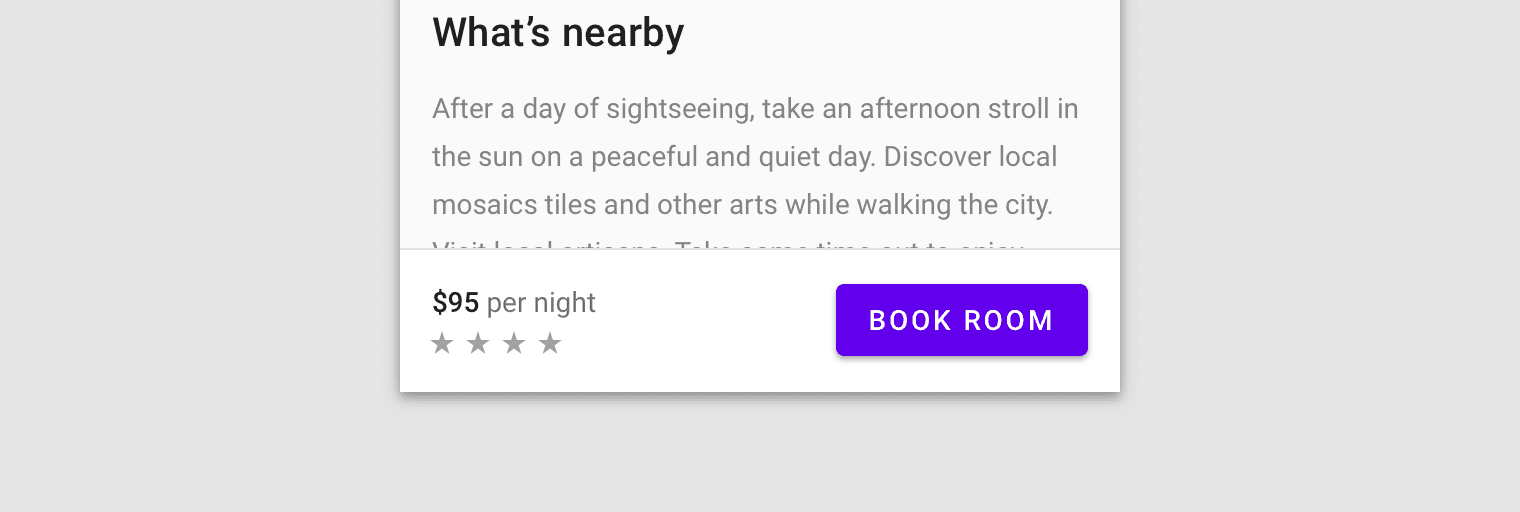
Un élément button tente toujours de calculer son nom accessible à l'aide de son contenu textuel. Pour les boutons qui ne font pas partie d'un form, il vous suffit peut-être d'écrire une action claire comme contenu textuel pour créer un nom accessible de qualité.
<button>Book Room</button>

Les boutons d'icône constituent une exception courante à cette règle. Un bouton d'icône peut utiliser une image ou une police d'icône pour fournir le contenu textuel du bouton. Par exemple, les boutons utilisés dans un éditeur WYSIWYG (What You See Is What You Get) pour mettre en forme du texte ne sont généralement que des symboles graphiques :
![]()
Lorsque vous travaillez avec des boutons d'icônes, il peut être utile de leur donner un nom accessible explicite à l'aide de l'attribut aria-label. aria-label remplace tout contenu textuel à l'intérieur du bouton, ce qui vous permet de décrire clairement l'action à toute personne utilisant un lecteur d'écran.
<button aria-label="Left align"></button>
Liens
Comme les boutons, les liens tirent principalement leur nom accessible de leur contenu textuel. Lorsque vous créez un lien, une astuce consiste à insérer le texte le plus pertinent dans le lien lui-même, plutôt que des mots de remplissage comme "ici" ou "en savoir plus".
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
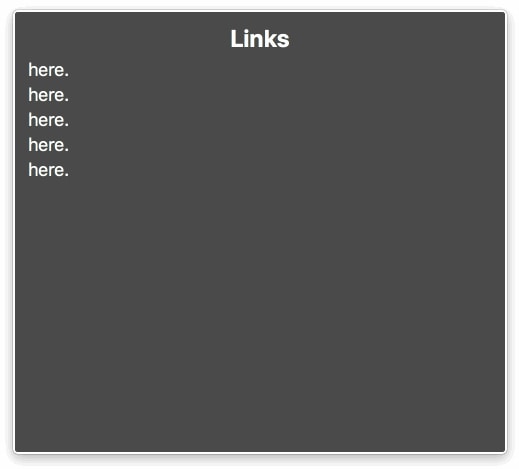
Cela est particulièrement utile pour les lecteurs d'écran qui proposent des raccourcis pour lister tous les liens sur la page. Si les liens sont remplis de texte de remplissage répétitif, ces raccourcis deviennent beaucoup moins utiles :

Libeller les éléments de formulaire
Il existe deux façons d'associer un libellé à un élément de formulaire, tel qu'une case à cocher. Dans les deux cas, le texte du libellé devient également une cible de clic pour la case à cocher, ce qui est également utile pour les utilisateurs de souris ou d'écran tactile. Pour associer un libellé à un élément :
- Placez l'élément d'entrée dans un élément de libellé.
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- Vous pouvez également utiliser l'attribut
fordu libellé et faire référence à l'attributidde l'élément.
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
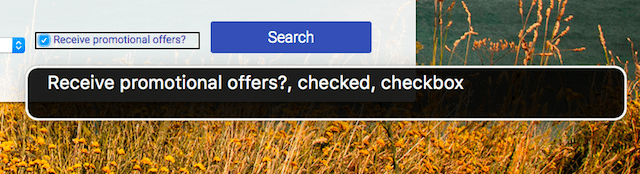
Lorsque la case à cocher est correctement libellée, le lecteur d'écran peut indiquer que l'élément a un rôle de case à cocher, qu'il est coché et qu'il s'appelle "Recevoir des offres promotionnelles ?", comme dans cet exemple VoiceOver :